- Совет: Работаем со своими шрифтами в Android O
- Добавление ваших шрифтов в проект
- Использование своих шрифтов
- Создание семейства шрифта
- Не забудьте протестировать!
- Заключение
- Android и кастомные шрифты или «Да здравствует API 26»
- Как было раньше. Краткий обзор
- view.xml
- CustomFontTextView.class
- Но все изменилось в API 26
- Использование Downloadable Fonts в приложении
- Как это работает?
- Реализация
- Через Android Studio
- orbitron.xml
- preloaded_fonts.xml
- font_certs.xml
- Как использовать загружаемые шрифты на старых устройствах?
- Программное добавление загружаемых шрифтов
- Заключение
Совет: Работаем со своими шрифтами в Android O
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
А вот и первая предварительная версия Android O!
В этой серии мы рассмотрим некоторые из современных функций пользовательского интерфейса, с которыми вы можете начать экспериментировать сегодня, в версии Android O для предварительного ознакомления разработчиками.
В первом совете я показал вам, как настроить свою разработку для поддержки этого раннего предварительного просмотра O, и как создать текст, который автоматически масштабируется в соответствии с текущей конфигурацией экрана. В этом совете мы увидим, как Android O сделает работу с пользовательскими шрифтами беззаботной.
Добавление ваших шрифтов в проект
Вы когда-нибудь хотели выделить отдельный фрагмент текста? Или, может быть, вы были убеждены, что ваш шрифт станет отличным способом добавить в ваше приложение дополнительную индивидуальность?
Хотя есть много преимуществ при использовании пользовательских шрифтов, работа с ними на Android традиционно была болезненным опытом, требуя, чтобы вы либо использовали библиотеку, либо создали пользовательский View .
К счастью, работа с пользовательскими шрифтами в Android будет намного проще, так как пользовательские шрифты станут полностью поддерживаемым типом ресурсов в Android O. Это означает, что добавление пользовательского шрифта в ваше приложение будет таким же простым, как добавление любого другого ресурса, например изображения и текста.
Чтобы следовать этому руководству, вам понадобятся несколько файлов шрифтов, которые вы можете добавить в проект с Android O, который мы создали в первой части.
Android O поддерживает оба формата: .otf (OpenType) и .ttf (TrueType). Существует множество веб-сайтов, предлагающих такие шрифты бесплатно, поэтому потратьте несколько минут на поиск в Google, пока не найдете нужный шрифт.
Поскольку мы просто экспериментируем с новыми функциями Android O, не имеет особого значения, какой шрифт вы используете, но если вы ищете шрифты для использования в релизах вашего приложения, вы всегда должны смотреть условия использования этого шрифта. Только потому, что файл доступен для загрузки, не означает автоматически, что нет ограничений на то, как вы можете использовать и обращаться с этим файлом, поэтому всегда читайте мелкий текст!
Вы также должны задуматься о цели, содержании и целевой аудитории вашего приложения, так как разные шрифты передают разные сообщения. Если вы разрабатываете приложение, помогающее людям заполнять их налоговые декларации, то ваша аудитория с трудом сможет серьезно отнестись к финансовым и юридическим советам в вашем приложении, если оно поставляется со непонятным и странным шрифтом!
Как только вы найдете шрифт, с которым хотите работать, загрузите и разархивируйте его. На этом этапе вы должны проверить имя файла шрифта на наличие недопустимых символов — по сути это, что угодно, что не входит в строчные a-z, 0-9 или символ подчеркивания. Попробуйте использовать любые другие символы и Android Studio выдаст ошибку, как только вы попытаетесь сослаться на этот ресурс.
Так как у вас есть файл(ы) шрифтов, вам надо будет где-то их хранить:
- Правый клик по папке app/res вашего проекта и выберите New > Android resource directory.
- Откройте выпадающее меню и выберите font.
- Введите font в File name.
- Нажмите OK.
- Убедитесь, что вы добавили все файлы шрифта в папку res/font вашего проекта.
- Щелкните правой кнопкой мыши по папке res/font вашего проекта и выберите New > Font resource file.
- Дайте этому файлу имя и нажмите OK.
- Откройте этот XML-файл и определите все различные версии этого шрифта, а также их атрибуты стиля и веса, например:
- уменьшение размера APK (вам не нужно включать в проект .ttf файлы со шрифтами);
- приложение на устройстве пользователя могут совместно использовать шрифты из одного источника, не раздувая хранилище избыточными файлами.
- FontRequest для создания запроса на получение шрифта
- FontsContract для создания объекта Typeface после получения результата запроса шрифта
- Владелец провайдера шрифтов
- Пакет провайдера шрифтов для проверки личности провайдера
- Строка запроса шрифта. О том, как формируется запрос, мы писали здесь.
- Список сертификатов. Необязателен, если вы запрашиваете шрифты из предустановленных провайдеров, однако необходим, если используется библиотека поддержки.
Переместите файлы вашего шрифта в новую папку res/font.
Использование своих шрифтов
Вы можете применить свой шрифт к тексту, используя новый XML атрибут android:fontFamily :

Вы можете добавить пользовательский шрифт к любым стилям, которые вы создали в приложении.
Если вы хотите использовать свой шрифт программно, когда вы можете извлечь ваш шрифт используя метод getFont(int) , например:
Создание семейства шрифта
Иногда при распаковке папки со шрифтом вы можете обнаружить несколько версий одного и того же шрифта, например, курсивную версию, или шрифты с различной толщиной.
Если вы используете несколько версий одного и того же шрифта, вы можете сгруппировать их вместе в семейство шрифтов. Семейство шрифтов по существу является отдельным XML-файлом, в котором вы определяете каждую версию шрифта со всеми связанными с ним атрибутами стиля и веса.
Чтобы создать семейство шрифтов:
Затем вы можете ссылаться на любой из шрифтов в этом семействе, используя атрибут android:fontFamily . Например:
Не забудьте протестировать!
В то время, как легко увлечься новыми функциями, не заходите за рамки пользовательских шрифтов! Согласованные UI легче в навигации и понимании, а если ваше приложение постоянно переключается между шрифтами, тогда ваши пользователи скорее обратят больше внимание на то, как выглядит ваш текст, а не на то, что о чем он говорит.
Если вы добавляете пользовательские шрифты в свой проект, важно проверить, как этот шрифт отображается в широком диапазоне различных конфигураций экрана, поскольку вашим главным приоритетом всегда должна быть удобочитаемость текста.
Заключение
В этом совете я показала вам, как создать более стильный и уникальный текст, добавив пользовательские шрифты в свои проекты. В заключительном посте этой серии мы переведём наш фокус с текста на изображения, так как я покажу вам, как создавать адаптивные значки запуска, которые автоматически адаптируют свою форму в соответствии с текущим устройством.
В то же время ознакомьтесь с некоторыми из наших других руководств по разработке приложений для Android!
Источник
Android и кастомные шрифты или «Да здравствует API 26»
Как было раньше. Краткий обзор
Если было много view где требовались нестандартные шрифты, то мы использовали что-то вроде такого:
view.xml
CustomFontTextView.class
И это я пропустил огромный кусок который отвечает за то, чтобы не писать каждый раз путь к шрифту, а указывать
Ну, или шли на гитхаб и в результате находили Calligraphy (7000 звезд!)
Ни для кого не секрет что этот подход содержал много минусов как в огромном количестве boilerplate кода, так и в том, чтобы сделать это эффективно и где-нибудь не утечь по памяти запрашивая каждый раз Typeface.
Но все изменилось в API 26
Похоже, гугл наконец-то сдался и решил отказаться от навязывания Roboto и сделал удобное подключение сторонних шрифтов, за что ему огромное спасибо.
Линк для тех, кто любит читать в оригинале.
Теперь подключение состоит всего из нескольких несложных шагов:
1. Создаем папку font в res
Resource type выбираем font
2. Перетаскиваем в новую папку все нужные нам в проекте шрифты
3. Создаем файл для семейства шрифтов.
Обратите внимание: я сразу добавил в пример то как должен выглядеть файл, если вы хотите поддерживать и более старые версии Андроида. (Начиная с 14). Если вам повезло и у вас таргет только на супер-новые девайсы, то ваш файл сократится в 2 раза
Ну а дальше остается только наслаждаться сборкой
Использование в TextView
Используем в стилях
И у вас больше не болит голова об эффективности 🙂
Источник
Использование Downloadable Fonts в приложении

Ранее мы писали о том, Google добавили в Android поддержку шрифтов из своего каталога Google Fonts. В этой статье мы подробно рассмотрим, как можно это реализовать в своём приложении.
Благодаря Google Fonts вы можете использовать тысячи самых разных шрифтов в своих приложениях. Более того, эта возможность теперь распространяется не только на Android O (API 26), но также на все устройства, начиная с API 14, благодаря использованию библиотеки поддержки.
Использование загружаемых шрифтов несёт в себе следующие преимущества:
Как это работает?
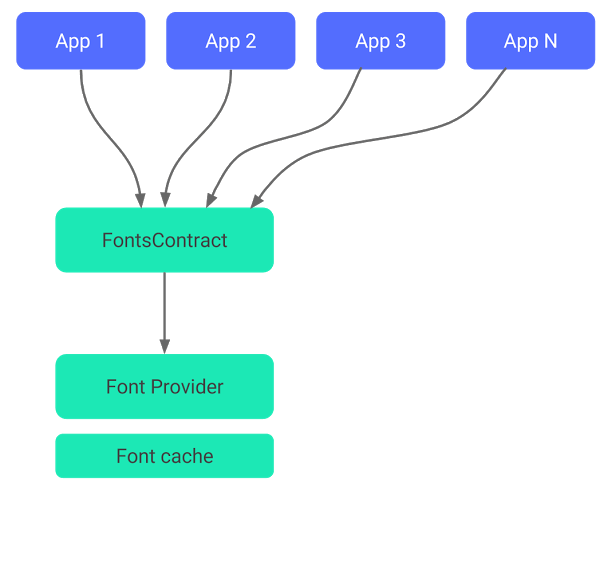
Благодаря встроенной поддержке шрифтов, особенно подчёркивается второй пункт. Например, ниже представлена схема, по которой разные приложения могут пользоваться общими шрифтами.
По этой схеме можно увидеть, что приложения, запрашивающие шрифты, обращаются к одному поставщику, указав контракт на шрифт. Поэтому если одно приложение уже запросило шрифт, другие приложения не будут запускать загрузку и сразу получат шрифт из кеша.
Такая схема необходима, чтобы система не вносила вредоносного кода в файлы.
Реализация
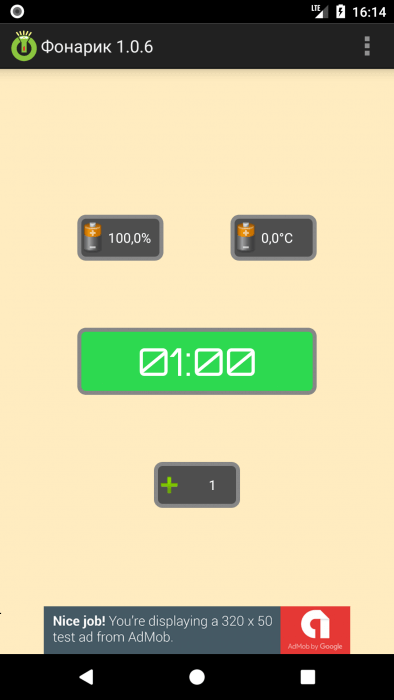
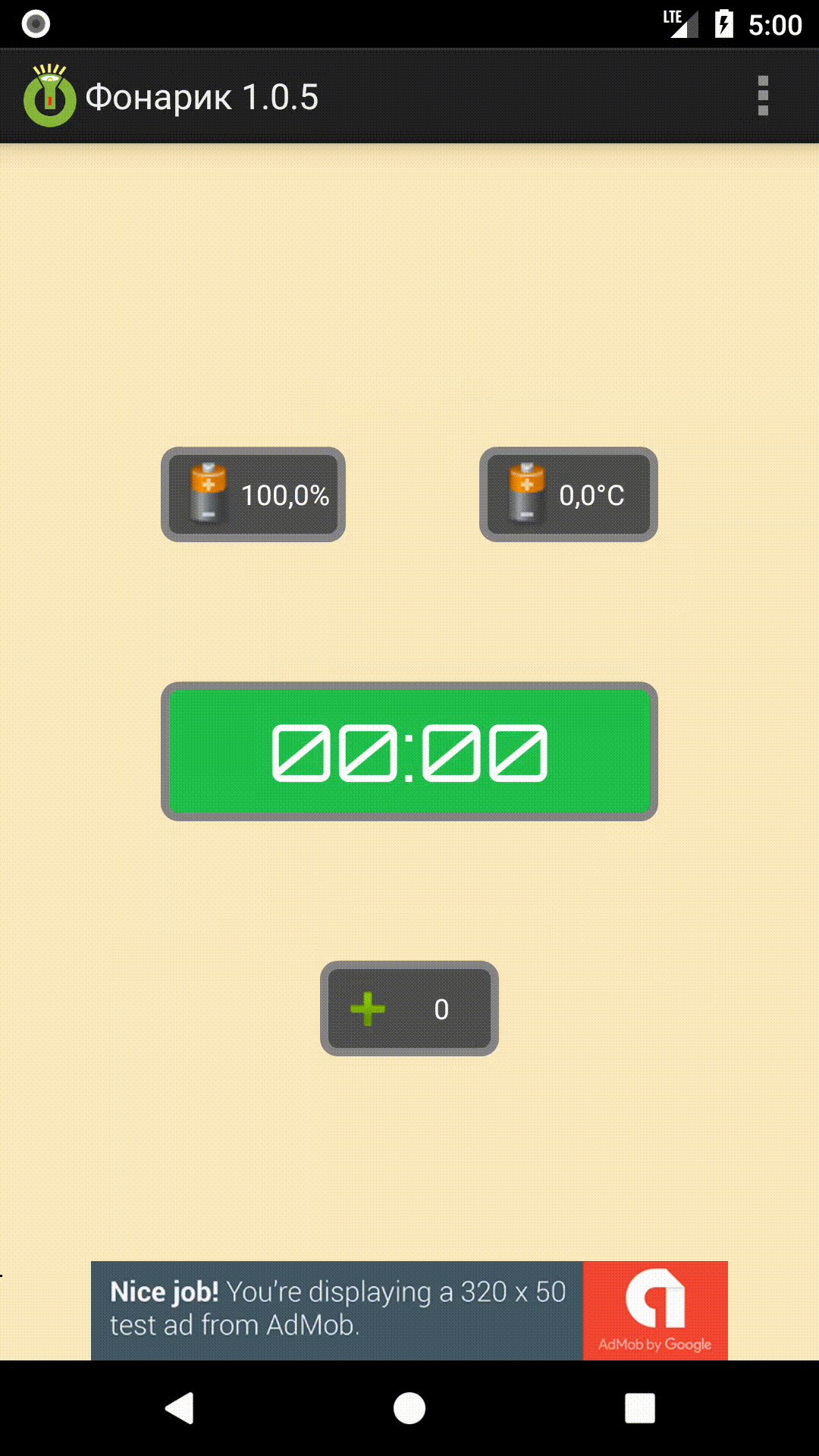
В приложении Фонарик используется таймер со специальным шрифтом, который хранится в папке assets проекта. Чтобы уменьшить размер APK файла, перепишем приложение, используя загружаемые шрифты.
Добавить загружаемые шрифты в своё приложение можно двумя способами.
Через Android Studio
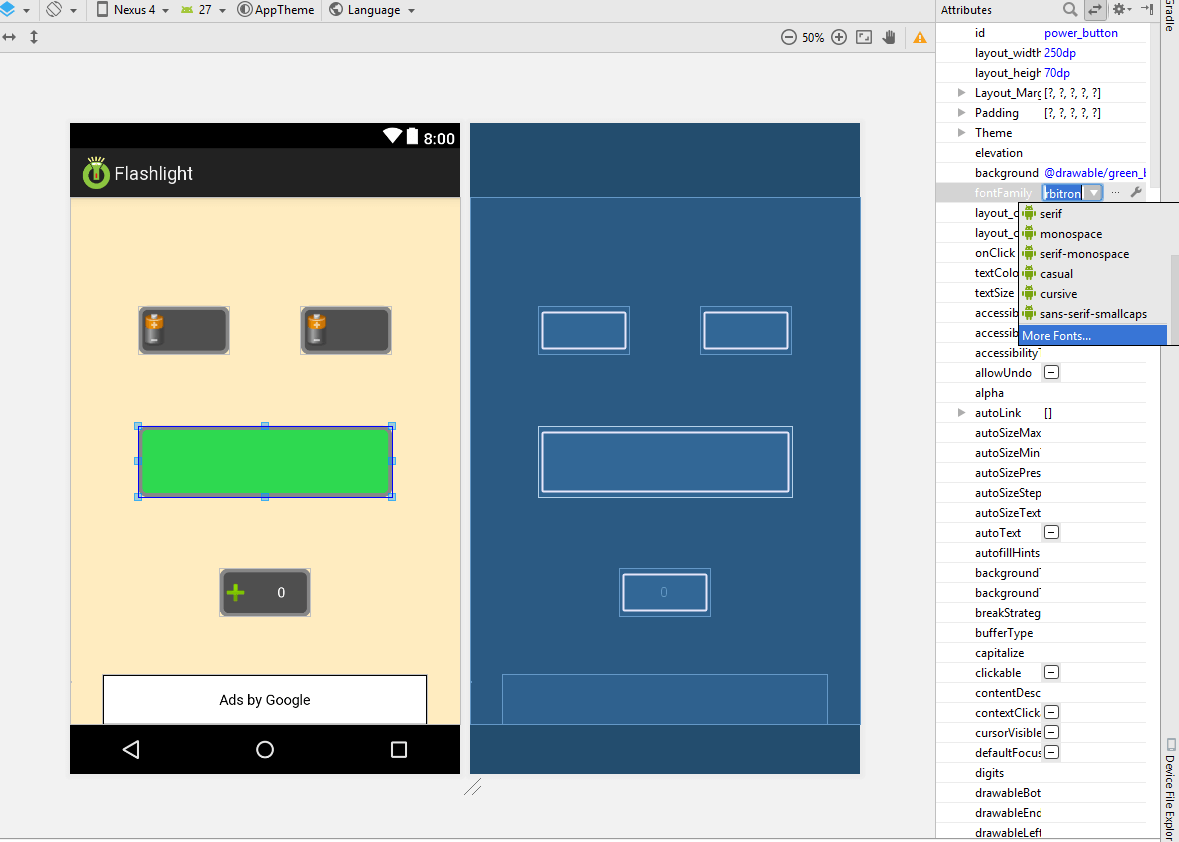
Чтобы добавить таким способом, перейдём на разметку с виджетом, шрифт которого нужно изменить. На вкладке Design нужно кликнуть по виджету, затем в свойствах найти fontFamily и выбрать More fonts…
Откроется окно со списком всех шрифтов, доступных в Google Fonts, где можно выбрать любой понравившийся. Выберем шрифт Orbitron и нажмём ОК. Важно здесь выбрать именно Create downloable font, поскольку Add font to project просто добавит шрифт в проект, что противоречит текущей цели.
После этого Android Studio сама создаст необходимые файлы. В папке res/font будет создан файл orbitron.xml, в папке res/values файлы preloaded_fonts.xml и font_certs.xml.
orbitron.xml
Этот файл содержит определения для Android о семействе шрифтов. Как вы можете видеть, в нём перечислены fontProvider, fontProviderCerts, которые были автоматически созданы в Android Studio.
preloaded_fonts.xml
Android Studio создаёт этот файл, чтобы помочь предварительно загрузить шрифты. Это нужно, чтобы избежать задержки, когда шрифт не отображается при старте приложения. Рендеринг картинки является синхронным процессом, поэтому первый рендер может занять некоторое время, пока Android загружает шрифт. Объявление этого файла в манифесте нужно для того, чтобы приложение получило шрифт в начале работы, до отрисовки экрана.
Android Studio сама добавляет в манифест метатег, содержащий путь до файла preloaded_fonts.xml.
font_certs.xml
Этот файл содержит огромные зашифрованные сертификаты, которые проверяют шрифты.
Теперь мы может просто указать в разметке у любого виджета свой шрифт в атрибуте fontFamily и увидеть результат.
Здесь новый шрифт используется только у одного виджета. Если вы хотите поменять шрифт всего приложения, вам нужно перейти в styles.xml и добавить его в тему вашего приложения.
Как использовать загружаемые шрифты на старых устройствах?
Для этого вам нужно добавить библиотеку поддержки в файл build.gradle модуля приложения.
Кроме того, библиотека поддержка была перенесена в maven репозиторий Google, поэтому вам больше не нужен SDK Manager для загрузки библиотеки. Чтобы добавить maven репозиторий Google, добавьте следующую строку в repositories файла build.gradle модуля проекта.
Программное добавление загружаемых шрифтов
Чтобы добавить шрифт программно, нам понадобятся два класса:
Приложение будет извлекать шрифты из провайдера с помощью API FontsContract. У каждого провайдера есть свой собственный набор ограничений на версии Android и язык запросов, который он поддерживает.
Итак, для начала создадим экземпляр класса FontRequest.
В параметрах указываются:
Затем нужно создать экземпляр класса FontsContractCompat.FontRequestCallback, чтобы получить результат выполнения запроса в виде объекта Typeface или же сообщение об ошибке в случае неудачи.
Теперь достаточно вызвать метод FontsContract.requestFont(), чтобы получить шрифт. Этот метод проверит, находится ли шрифт в кеше. Если его там нет, то он обращается к провайдеру шрифтов, чтобы извлечь шрифт и передать в callback.
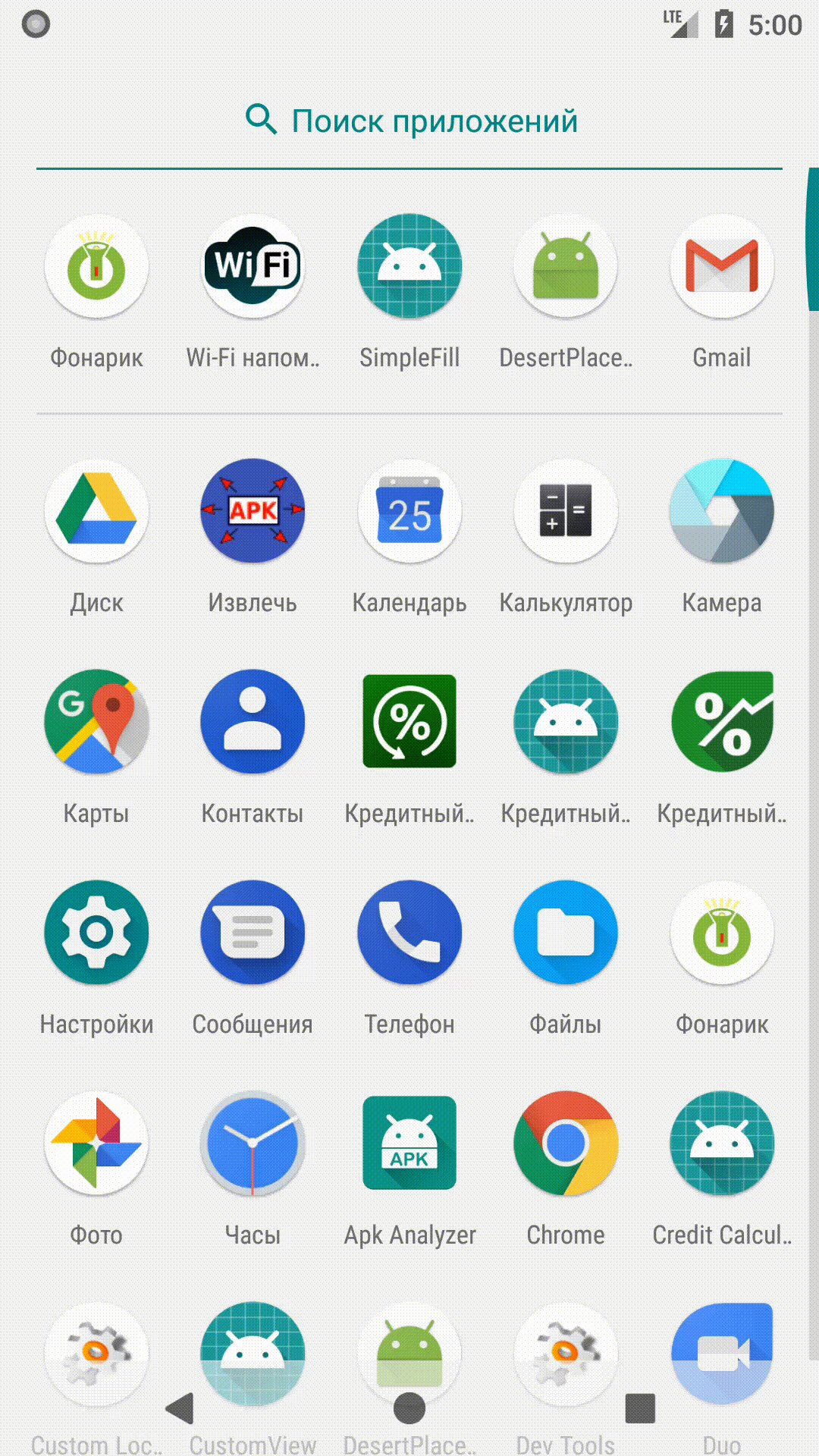
Как только FontRequestCallback получает объект Typeface, он устанавливает его в нужный виджет. Это наглядно можно увидеть на GIF ниже.
Заключение
Вот и всё! Теперь с помощью загружаемых шрифтов вы можете использовать огромный ассортимент самых разных шрифтов и при этом не увеличивать размер вашего APK файла.
Источник