- Как установить дизайн Android 12 на свой смартфон
- Дизайн Android 12
- Как установить Android 12
- Когда выйдет Android 12
- Стилизация Android-приложений и дизайн-система: как это сделать и подружить одно с другим
- Компоненты дизайн-системы
- Проектирование, отладка и доработка компонентов дизайн-системы
- Способы внедрения темы в приложение
- Программный способ
- Недостатки
- Достоинства
- Стандартный механизм стилей в Android
- Примеры
- Стилизация компонентов дизайн системы. Архитектура компонентов. Поддержка нескольких тем
- Стандартный конструктор view
- Интеграция стиля в компоненты дизайн системы и его связь с темой
- Реализация темы в приложении
- Тестирование компонентов дизайн-системы
- Делаем рабочее preview компонентов дизайн-системы в Android Studio
- Preview компонентов в .xml
- Проверка поведения компонентов в другой теме в Preview без пересборки приложения
- Переключение тем в приложении
Как установить дизайн Android 12 на свой смартфон
Еще никогда ранее дизайн операционной системы Android 12 не претерпевал такого количества изменений. Многие пользователи уже оценили его на новых Pixel 6, представленных на прошлой неделе. А теперь скажите: за что мы любим Android-смартфоны? Правильно, за возможность бесконечной кастомизации. Совсем недавно один из самых популярных лаунчеров получил крупное обновление, которое повторяет многие фишки Android 12 и работает на подавляющем большинстве устройств.
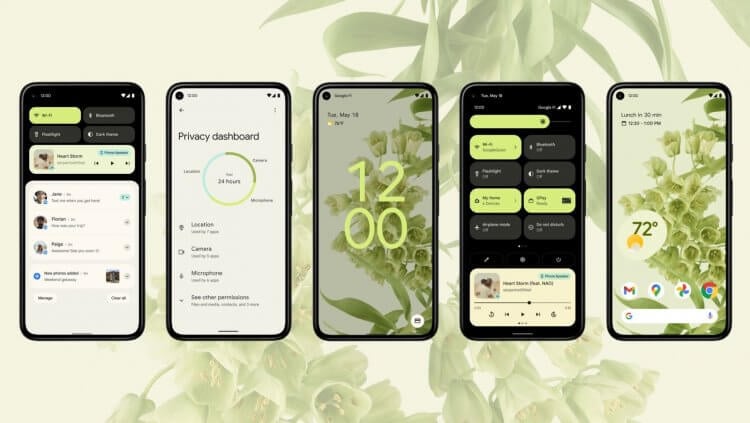
Дизайн Android 12 доступен для всех.
На днях разработчики известного лаунчера Lawnchair представили широкой публике вторую версию альфа-тестирования своего приложения, которое адаптируется под Android 12 почти во всем. С помощью него почти каждый пользователь может опробовать все фишки новой операционки.
Дизайн Android 12
Android 12 — одно из главных обновлений операционной системы за все время.
Ранее мы уже не один раз рассказывали вам о новом дизайне Android 12, милости прошу. Но если вам лень читать, постараюсь привести все основные нововведения:
- Вся система (включая родные приложения) полностью адаптирована под ваши обои.
- При смене обоев система автоматически извлечет доминирующие и дополнительные цвета из обоев и применит эти цвета к кнопкам, ползункам и другим системным объектам.
- На экране блокировки по центру появятся большие часы.
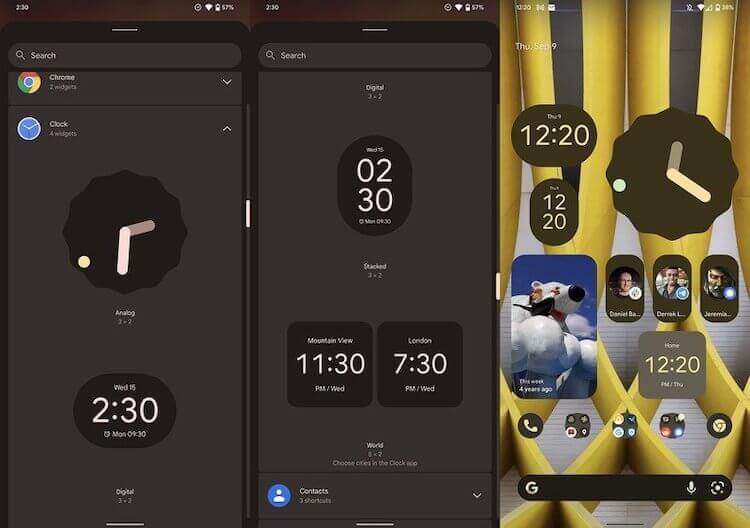
- Появились новые виджеты с циферблатами и соц.сетями.
- Полностью переработаны анимации для удобной работы.
- Добавлены темы в зависимости от времен года.
Новые виджеты Android 12.
Думаю, что все слышали про Material You. Основная идея этой концепции заключается в едином стиле всей системы смартфона, которая будет подстраиваться под каждого конкретного пользователя. Например, если вы установили свои обои на рабочий стол, то абсолютно все на смартфоне будет адаптироваться под это изображение и перестроит палитру цветов специально для вас.
Понятно, что операционная система это не только дизайн и различные «красивости», это в первую очередь функциональность, новый опыт использования. Об основных фишках Android 12 мы уже рассказывали ранее, но коль ждать еще достаточно долго, предлагаю опробовать новые фичи в деле уже сейчас.
Как установить Android 12
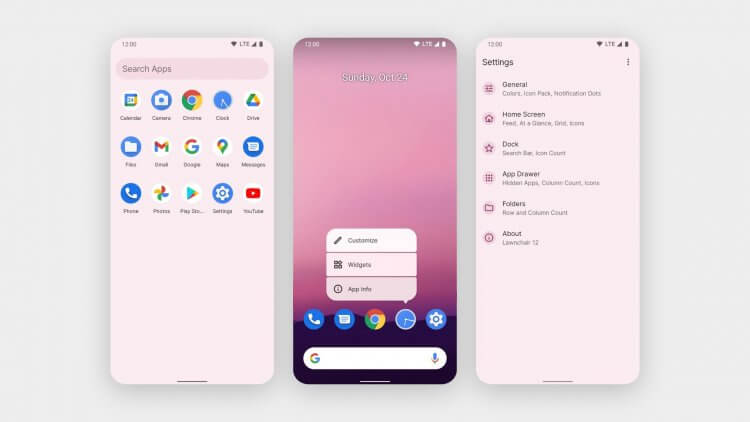
Команда приложения Lawnchair зашли достаточно далеко. Они решили выпустить продукт, который не только сымитировал главный экран и дизайн приложений, но и адаптировал приложения под цвет обоев на вашем смартфоне.
Уникальные фишки Android 12 стали доступны для всех.
Сейчас приложение выпущено в альфа-тестировании, однако эти функции в нем уже доступны:
- Список приложений, папки, анимации и все, что находится между ними, имеет новый внешний вид из Android 12.
- Lawnchair без проблем сможет извлечь главный цвет из ваших обоев и включить его в весь интерфейс. Кнопки, фоны тоже будут соответствовать Material You.
- Доступна функция скрытия приложений из полного списка. Для этого просто нажмите и удерживайте иконку.
- Гибкая настройка шрифтов.
- Настройка автоматического открытия клавиатуры с помощью панели приложений.
- Встроенный поиск на панели приложений. Нажмите Enter, чтобы быстро запустить первое найденное соответствие.
Приложение будет работать на полную со всеми устройствами на базе Android моложе версии 8.1. Владельцы девайсов более старших версий, увы, не смогут насладиться адаптированными обоями из Material You. В Google Play оно пока недоступно, поэтому предлагаем перейти в Телеграм-чат приложения и загрузить его оттуда.
Отдельно хотелось бы отметить серьезный подход разработчиков. Ребята регулярно обновляют свой софт и исправляют ошибки. Однако если вы заметите какие-то серьезные ошибки, хочу напомнить, что протестировать лаунчер можно параллельно со стабильным Android 11 — приложение установится дополнительно. И если вас что-то не устроит, всегда можно удалить его.
Когда выйдет Android 12
Для большинства смартфонов Android 12 придет ближе к концу года.
Автор AndroidInsider.ru Артем Сутягин уже рассказывал о том, когда стоит ждать официального обновления устройств с подробным описанием каждого бренда. Если коротко, то основные линейки Samsung, OnePlus, Xiaomi и других популярных брендов должны получить апдейт до конца 2021 года.
А пока, Lawnchair 12 является чуть ли не единственным способом приобщиться к новой операционке от компании Google раньше всех.
А вы ставите лаунчеры на свое устройство? Или предпочитаете оригинальную оболочку? Планируете устанавливать Lawnchair 12? Свое мнение предлагаю оставить в нашем Телеграм-чате, будет интересно прочесть.
Источник
Стилизация Android-приложений и дизайн-система: как это сделать и подружить одно с другим
В какой-то момент любое крупное приложение разрастается так, что сложно везде поддерживать однотипный дизайн и динамично реагировать на любые изменения и тенденции в дизайне и UX-требованиях.
Поэтому решили внедрить в наше приложение дизайн-систему и добавить поддержку нескольких тем оформления.
Изучив различные способы, выработали свой подход к решению такой задачи. Хотелось сделать так, чтобы дизайн-систему и поддержку стилей можно было повторно использовать в других своих проектах. В соответствии с этой идеей разрабатывались компоненты и темы.
Компоненты дизайн-системы
Дизайн-система и её компоненты предназначены для унификации дизайна и стилевого единства во всем приложении.
Компонентами дизайн-системы в нашем случае будем называть custom view с возможностью адаптации к нескольким стилям приложения. Компоненты могут применяться в любом месте приложения (кнопки, элементы списка, заголовки и т.д.).
Проектирование, отладка и доработка компонентов дизайн-системы
Заказчиками компонентов дизайн-системы являются дизайнеры. С ними на первом этапе согласовываем надобность элемента (оценка переиспользуемости) и его функциональность.
После согласования должно быть понятно, какие опции нужно вынести в атрибуты custom view (цвет текста, текст, иконочку, цвет тинта иконочки и т.д.), а какие скрыть от изменений извне (это позволяет уберечь элемент от неправильного использования разработчиками).
Далее дизайнеры отрисовывают компонент в своих средах и отдают на разработку.
При реализации компонента нужно добавить поддержку тем (светлая или темная тема и т.д.) О том, как компонент поддерживает несколько тем, я расскажу ниже.
Лучшие методики
- Создать модуль с компонентами дизайн-системы. Из положительных моментов: отдельный модуль может быть использован в других приложениях, а модульность позволяет быстрее ориентироваться.
- Создать тестовое приложение с компонентами дизайн-системы. Это ускоряет разработку и отладку.
Способы внедрения темы в приложение
Мне известно два способа поддержки стилей в Android:
- Программный (программная перекраска).
- Стандартные механизмы стилей в Android.
Программный способ
Мы перекрашиваем всю иерархию view в runtime. Рекурсивно проходимся по ней и по определенным правилам перехода из одной темы в другую перекрашиваем компоненты. Те из них, которые не должны перекрашиваться, маркируются с помощью android:tag или android:contentDescription . Эти компоненты не учитываются при разборе иерархии экрана.
Перекрашивать можно как перед отображением экрана (например, в onStart() у Activity ), так и при работе с ним.
Недостатки
- Требует дополнительных ресурсов, снижает производительность. Стилизация применяется после инициализации всех компонентов.
- Нужно быть внимательным к правилам перехода из одной темы в другую. Требуется учесть огромное множество правил перекраски, можно что-то забыть. Получается длинная простыня из switch — case (Java) или when (Kotlin). И в довесок требуется учесть элементы, которые не нужно красить при помощи вышеупомянутых тегов.
- Нельзя частично перекрасить в соответствии с темами. В любом правиле есть исключения, и не всегда всё в приложении делается по дизайн-системе. Непонятно, как действовать если требуется частичная перекраска некоторых элементов.
Применение стиля сводится к описанию изменений в конкретных элементах:
Достоинства
Не требует пересоздания Activity (это важно! Нет морганий при смене темы).
Я внедрил этот подход в одном известном всем продукте (см. скриншоты). Работает довольно быстро при простой однотипной вёрстке(в данном случае она была простая).
Стандартный механизм стилей в Android
Стиль — локальная стилизация экрана или view, затрагивающая только отдельный экран или view. Часто такую стилизацию называют «ThemeOverlay», или «легковесная» тема, которая позволяет переопределить атрибуты основной темы).
Тема — глобальная стилизация экранов приложения, затрагивающая подмену стилей, цветов и т.д. у всего, что мы видим на экранах приложения.
Темой можно считать множество стилизаций, которые можно переключать.
Примеры
В теме могут содержаться как стили конкретных view элементов, так и конкретные цвета.
Здесь объявлен стиль для конкретной view:
Стили поддерживают явное и неявное наследование:
- Явное: Header1 унаследован от BaseTextWidget .
- Неявное: Header1.Light унаследован от Header1 .
Если к текстовому элементу мы применим стиль Header1 , то подтянется только Header1 . А атрибуты Header1.Light или Header1.Dark не применятся.
Если к текстовому элементу мы применим стиль Header1.Light / Dark , то подтянутся стили Header1.Light / Dark и Header1 (достоинство неявного наследования)
Множественного наследования темы не поддерживают. Вероятно, из-за конфликтов одноименных атрибутов.
Стили каждого компонента дизайн-системы мы решили размещать в файлах attrs_component_name.xml (см. attrs_header1 , attrs_button и т.д.)
Стилизация компонентов дизайн системы. Архитектура компонентов. Поддержка нескольких тем
Стандартный конструктор view
Стандартный конструктор view предоставляет обширные средства для настройки элемента. Внешний вид элементов можно изменить через .xml-атрибуты или через определение стиля по умолчанию в стандартном конcтрукторе view.
Рассмотрим стандартный конструктор view на примере H1Component (задаёт крупный текст в шапке экранов):
Здесь attrs — атрибуты из определения .xml (в том числе кастомные атрибуты view). Они парсятся и применяются стандартным образом (см. ниже на примере FabComponent ).
defStyleAttr — стиль view по умолчанию.
context — контекст view, при помощи которого она создана.
ВАЖНО: чтобы view успешно переключала тему, необходимо чтобы она была создана при помощи контекста, унаследованного от android.view.ContextThemeWrapper (то есть контекст activity подходит, а applicationContext — не подходит (применится тема, которая подтянется из стиля, указанного в Manifest экрана).
ВАЖНО: при такой реализации главный приоритет у атрибутов, объявленных в .xml. У стилей, описанных в теме, приоритет ниже.
Интеграция стиля в компоненты дизайн системы и его связь с темой
Для поддержки темы компонентами дизайн-системы мы определяем в компонентах defStyleAttr и переключаем его в соответствии с темой, в которой он определен.
Реализация темы в приложении
Создаем две темы:
Компоненты дизайн системы системы будут тянуть этот стиль в таком ключе:
Тут определены стили каждой темы для этого элемента:
Применяем тему через стандартный механизм Android.
При создании Activity указываем нужную тему. Тогда MyBestText подтянет нужный стиль и окрасит свой текст в белый или черный в зависимости от темы (см. выше описание темы MyBestText ).
Цвета из темы мы будем разрешать прямо из .xml и подтягивать из темы.
ВАЖНО: начиная с Android 5.0 допускается отовсюду динамически разрешать android:background=»?attr/primary_background» (селекторы, shape, vector drawables и т.д.) В Android 4.4 есть ограничение на селекторы, при попытке динамически разрешить итоговый цвет из селекторов система упадёт.
При всех достоинствах такой реализации компоненты дизайн-системы не могут в preview Android Studio полноценно работать со стилизованными темами (к элементам не будут применяться стили).
Пока тема официально не использована нашими экранами, а только подключается программно (то есть стили наших activity не подгружают явным образом тему из Manifest ), мы не можем комфортно работать с элементами, поддерживающими темы в preview (их даже не будет в списке).
Тестирование компонентов дизайн-системы
Для тестирования и анализа степени покрытия приложения дизайнеры предложили разработать отладочную панель с настройками стилей компонентов, цветов и т.д.
Темы в Android являются неизменяемыми, но их всегда можно перезаписать полностью или частично через Activity.setTheme ( @StyleRes final int resid ). Так можно в нужный момент получить любую комбинацию стилей и собрать свою собственную тему. Но все стили должны быть объявлены в .xml заранее.
Программно изменять атрибут темы без отсылок к объявленным стилям, к сожалению, нельзя. По крайней мере, я не нашёл способа.
Если знаете, как подсунуть свой цвет в атрибут темы (не объявленный в ресурсах как style ), то напишите мне. Тогда мы сможем прямо из коробки манипулировать цветами с бэка на уровне стилизации всего приложения!
Делаем рабочее preview компонентов дизайн-системы в Android Studio
Темы экранов приложения должны наследоваться от темы дизайн-системы.
Preview компонентов в .xml
При некорректно установленной теме экрана компоненты дизайн-системы тоже не будут отображаться корректно (не применятся стили и цвета):
При установке темы, унаследованной от темы дизайн-системы, мы получим вот что:
Видно, как разрешились все атрибуты темы и правильно подтянулись стили компонента.
Проверка поведения компонентов в другой теме в Preview без пересборки приложения
Чтобы проверить отображение в другой теме достаточно переключить тему в Preview light/dark.
Если конкретные реализации темы завязаны на ресурсы values/values-night, то можно переключать из preview в dark mode. И всё будет работать из коробки без выставления setTheme в Activity .
Переключение тем в приложении
Переключение тем в приложении может быть завязано на системное переключение dark-mode. В таком случае темы должны быть определены в директориях values и values-night.
Источник