- Как изменить padding программно android
- Android setPadding(int, int, int, int) method
- Android setPaddingRelative(int, int, int, int) method
- Example
- LinearLayout
- Общая информация
- Примеры
- Градиентный фон
- Меняем фон программно
- Программная анимация компоновки
- Отключаем выравнивание по базовой линии
- Разделители
- Программное создание разметки LinearLayout
- Как убрать отступы вокруг кнопок в Android?
- Задний план
- Решение
Как изменить padding программно android
In the previous lesson, we learned how to work with Margin in Android Layouts. In this lesson, we will learn how to work with Padding in Android Layout. Padding is within the view and expressed in Android in pixels for the left, top, right and bottom parts of the view.
Here, we will learn what is padding and how it can be worked easily on Android layout. Demo app will be shown to make it easy for a Beginner to understand.
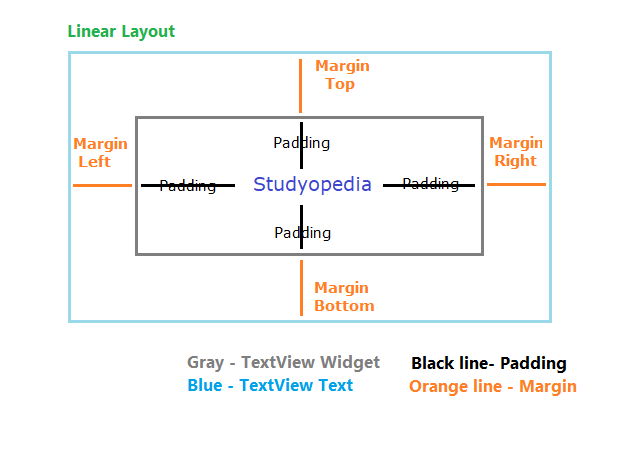
Let’s start with the following illustration, explaining the concept of Padding in Linear Layout. Here the text Studyopedia, is our TextView text. Whereas, the Gray rectangular Box is the space for our View TextView.
A widget in Android occupies a rectangular space. Black line shows padding,
For example, a right padding of 2 will push the view’s content by 2 pixels to the left of the right edge.
The following methods are used to set padding,
setPadding(int, int, int, int): Sets Padding
setPaddingRelative(int, int, int, int): Sets relative padding
Let’s learn about the above two methods,
Android setPadding(int, int, int, int) method
It sets the padding. Here’s the syntax for setPadding() method,
left: left padding in pixels
top: top padding in pixels
right: right padding in pixels
bottom: bottom padding in pixels
Android setPaddingRelative(int, int, int, int) method
It sets the relative padding. Here’s the syntax for setPaddingRelative() method,
start: start padding in pixels
top: end padding in pixels
end: end padding in pixels
bottom: bottom padding in pixels
Padding can be queried by calling the following methods. The methods return the padding value of this view,
| Method | Description |
|---|---|
| getPaddingLeft() | It returns the left padding. |
| getPaddingTop() | It returns the top padding. |
| getPaddingRight() | It returns the right padding. |
| getPaddingBottom() | It returns the bottom padding. |
| getPaddingStart() | It returns the start padding depending on its resolved layout direction. |
| getPaddingEnd() | It returns the end padding depending on its resolved layout direction. |
Example
Time for some examples of the usage of padding in Android, with the emulator output.
Note:
If the minSdkVersion is 17 or higher, then
Use paddingStart instead of paddingLeft attribute, &
Use paddingEnd instead of paddingRight attribute.
If the minSdkVersion is 16 or less, then
Use both older paddingLeft and paddingStart attribute, &
paddingRight and paddingEnd attribute.
Let’s say, you have the following code for TextView, without padding,
Источник
LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
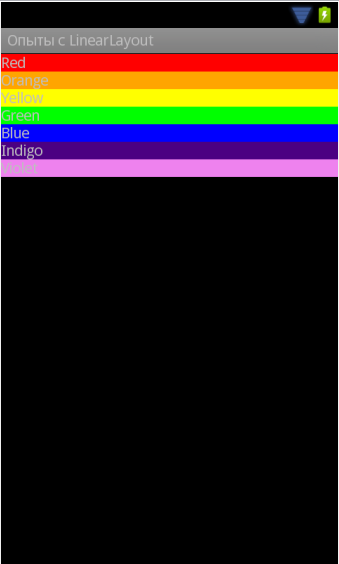
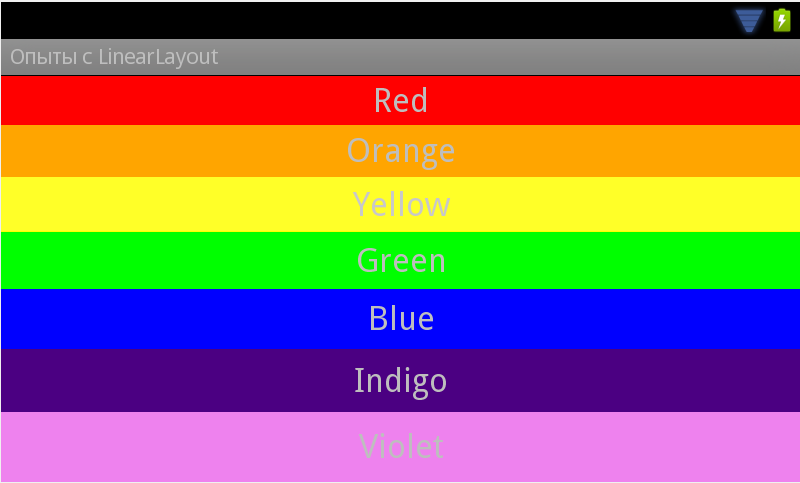
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
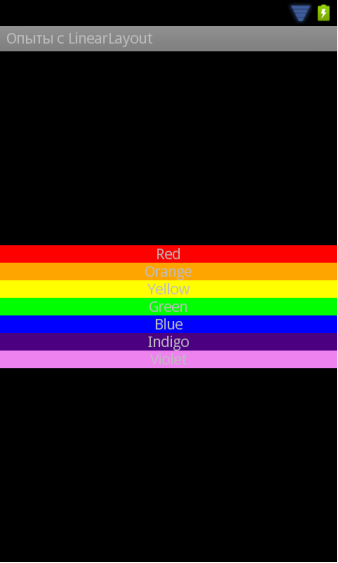
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
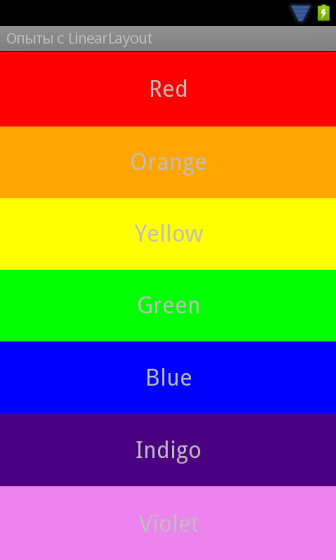
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Как убрать отступы вокруг кнопок в Android?
В моем приложении для Android у меня есть этот макет:
В превью и на телефоне это выглядит так:
Как вы можете видеть на кнопке в нижней области, там есть некоторые отступы.
Как мне избавиться от этого и позволить кнопке полностью заполнить нижнюю область?
Для меня проблема оказалась minHeight и minWidth на некоторых темах Android.
В элемент Button добавьте:
Или в стиле вашей кнопки:
Мое решение было установлено в 0 свойства insetTop и insetBottom.
Это не заполнение, это тень вокруг кнопки на ее фоне. Создайте свой собственный фон, и он исчезнет.
Обходной путь может заключаться в том, чтобы попытаться использовать -ve значения для полей, как показано ниже:
Это заставит это пространство исчезнуть. Я имею в виду, что вы можете выбрать подходящее dip значение, чтобы оно исчезло. Это сработало для меня. Надеюсь, это работает для вас.
Для удаления отступов вокруг кнопки переключения нам нужно установить minWidth и minHeight 0dp. android:minWidth=»0dp» android:minHeight=»0dp»
установите для вашего нарисованного файла атрибут кнопки, например: android:button=»@drawable/toggle_selector»
Ниже мой toggle_selecter.xml файл
Я новичок в Android, но у меня была похожая ситуация. Я сделал то, что предложил @Delyan, а также использовал android: background = «@ null» в файле макета xml.
В наборе XML кнопки android:includeFontPadding=»false»
У меня была такая же проблема, и кажется, что это из-за цвета фона кнопки. Попробуйте изменить цвет фона на другой, например:
и посмотреть, если это работает. Затем вы можете определить стиль, если хотите использовать кнопку.
Снять верхнюю и нижнюю прокладку
Чтобы удалить левый и правый отступ
Это не отступы, а или тень фона или проблема с minHeight и minWidth .
Если вы по-прежнему хотите получить приятный волновой эффект, вы можете создать свой собственный стиль кнопок, используя ?attr/selectableItemBackground :
И примените его к кнопке:
Кажется, это не отступы, отступы или минимальная высота / ширина. Установка android:background=»@null» кнопки теряет свою сенсорную анимацию, но оказывается, что установка фона на что-либо вообще исправляет эту границу.
В настоящее время я работаю с:
Дайте вашей кнопке собственный фон: @ drawable / material_btn_blue
Вы также можете сделать это с layout_width(height) параметрами.
Например, я удалил верхнее и нижнее пространство с android:layout_height=»18dp» кодом.
Стандартная кнопка не должна использоваться на полную ширину, поэтому вы испытываете это.
Задний план
Если вы посмотрите на Material Design — Button Style, то увидите, что кнопка имеет область щелчка высотой 48dp, но по какой-то причине будет отображаться как 36dp высоты.
Это фоновый контур, который вы видите, который не будет охватывать всю область самой кнопки.
Он имеет закругленные углы и некоторые отступы, и предполагается, что он сам по себе кликабелен, оборачивает содержимое и не охватывает всю ширину в нижней части экрана.
Решение
Как уже упоминалось выше, вам нужен другой фон . Не стандартная кнопка, а фон для выбираемого элемента с этим приятным эффектом ряби.
Для этого варианта использования есть ?selectableItemBackground атрибут темы, который вы можете использовать для фона (особенно в списках).
Это добавит стандартную рябь платформы (или некоторый список состояний цвета на — Mohammad7G
источник
После нескольких часов копаться несколько ответов я , наконец , нашел решение , которое не использует другой элемент, манипулировать minHeight или minWidth , или даже оборачивать Button вокруг RelativeLayout .
Основной вывод здесь — установка переднего плана, а не фона, как предусмотрено во многих ответах. Изменение самого фона на selectableItemBackground просто перезапишет любые изменения, сделанные вами в цвете / фоне кнопки, если таковые имеются.
Изменение переднего плана дает вам лучшее из обоих миров: избавьтесь от «невидимого» отступа и сохраните дизайн вашей кнопки.
Вы можете использовать стиль без полей в AppCompatButton, как показано ниже. и использовать Android: фон с ним.
Источник