- Button (Кнопка)
- Общая информация
- Три способа обработки событий нажатий на кнопку
- Первый способ — атрибут onClick
- Второй способ — метод setOnClickListener()
- Третий способ — интерфейс OnClickListener
- Плодитесь и размножайтесь — это про кошек, а не про кнопки
- Сделать кнопку недоступной
- Сделать кнопку плоской
- Коснись меня нежно
- Получить текст с кнопки
- Дополнительное чтение
- Библиотеки
- Как я могу уменьшить рисунок на кнопке?
- Настройка масштабируемой отрисовки в коде
- Как настроить размер кнопки в соответствии с размером экрана в Android Studio
- 5 ответов
Button (Кнопка)
Общая информация
Кнопка — один из самых распространенных элементов управления в программировании. Наследуется от TextView и является базовым классом для класса СompoundButton. От класса CompoundButton в свою очередь наследуются такие элементы как CheckBox, ToggleButton и RadioButton. В Android для кнопки используется класс android.widget.Button. На кнопке располагается текст и на кнопку нужно нажать, чтобы получить результат. Альтернативой ей может служить компонент ImageButton (android.widget.ImageButton), у которого вместо текста используется изображение.
В студии кнопка представлена компонентом Button в разделе Widgets. Управлять размером шрифта, цветом текста и другими свойствами можно через атрибут textAppearance, который задействует системные стили. Выпадающий список данного свойства содержит огромный перечень вариантов. Также вы можете вручную задать конкретные индивидуальные настройки через отдельные свойства.
Если вы растягиваете кнопку по всей ширине экрана (android:layout_width=»match_parent»), то дополнительно рекомендую использовать атрибут android:layout_margin (или родственные ему layout_marginRight и layout_marginLeft) для создания отступов от краев экрана (веб-мастера знакомы с этими терминами).
Так как кнопка является наследником TextView, то использует многие знакомые атрибуты: textColor, textSize и др.
Три способа обработки событий нажатий на кнопку
Если вы разместили на экране кнопку и будете нажимать на неё, то ничего не произойдёт. Необходимо написать код, который будет выполняться при нажатии. Существует несколько способов обработки нажатий на кнопку.
Первый способ — атрибут onClick
Относительно новый способ, специально разработанный для Android — использовать атрибут onClick (на панели свойств отображается как On Click):
Имя для события можно выбрать произвольное, но лучше не выпендриваться. Далее нужно прописать в классе активности придуманное вами имя метода, который будет обрабатывать нажатие. Метод должен быть открытым (public) и с одним параметром, использующим объект View. Вам нужно выучить пять слов для создания метода, а сам метод поместить в класс (если вы ещё путаетесь в структуре Java-кода, то вставьте метод перед последней фигурной скобкой):
Когда пользователь нажимает на кнопку, то вызывается метод onMyButtonClick(), который в свою очередь генерирует всплывающее сообщение.
Обратите внимание, что при подобном подходе вам не придётся даже объявлять кнопку через конструкцию (Button)findViewById(R.id.button1), так как Android сама поймёт, что к чему. Данный способ применим не только к кнопке, но и к другим элементам и позволяет сократить количество строк кода.
Второй способ — метод setOnClickListener()
Более традиционный способ в Java — через метод setOnClickListener(), который прослушивает нажатия на кнопку. Так как для начинающего программиста код может показаться сложным, то рекомендуется использовать подсказки студии. Вот как это будет выглядеть. Предположим, у вас на экране уже есть кнопка button. В коде вы объявляете её обычным способом:
Следующий шаг — написание метода для нажатия. Напечатайте имя элемента и поставьте точку button. — среда разработки покажет вам список доступных выражений для продолжения кода. Вы можете вручную просмотреть и выбрать нужный вариант, а можно продолжать набирать символы, чтобы ускорить процесс. Так как с нажатиями кнопок вам часто придётся работать, то запомните название его метода (хотя бы первые несколько символов) — набрав четыре символа (seto), вы увидите один оставшийся вариант, дальше можно сразу нажать клавишу Enter, не набирая оставшиеся символы. У вас появится строка такого вида:
Курсор будет находиться внутри скобок и появится подсказка OnClickListener l. Начинайте набирать new OnClickListener. Здесь также не обязательно набирать имя полностью. Набрав слово Oncl, вы увидете нужный вариант и снова нажимайте Enter. В результате вы получите готовую заготовку для обработки нажатия кнопки:
Теперь у вас есть рабочая заготовка и сразу внутри фигурных скобок метода onClick() вы можете писать свой код. Рекомендую потренироваться и набить руку в создании заготовки. Это не так сложно, и с практикой навык закрепится автоматически.
Как вариант, можно вынести код для OnClickListener в отдельное место, это удобно, когда кнопок на экране несколько и такой подход позволит упорядочить код. Удалите предыдущий пример и начните писать код заново. Принцип такой же, немного меняется порядок. В предыдущем примере мы сразу прописали в методе setOnClickListener слушателя new OnClickListener. с методом onClick(). Можно сначала отдельно объявить отдельную переменную myButtonClickListener:
Во время набора активно используйте подсказки через Ctrl+Space. Набрали несколько символов у первого слова и нажимайте эту комбинацию, набрали после слова new несколько символов и снова нажимайте указанную комбинацию — заготовка будет создана за несколько секунд, а вы избежите возможных опечаток.
У нас есть готовая переменная, и теперь, когда вы будете набирать код button.setOnClickListener, то вместо new OnClickListener впишите готовую переменную.
Для новичка описание может показаться сумбурным и не понятным, но лучше самостоятельно проделать эти операции и понять механизм.
Третий способ — интерфейс OnClickListener
Третий способ является родственным второму способу и также является традиционным для Java. Кнопка присваивает себе обработчика с помощью метода setOnClickListener (View.OnClickListener l), т.е. подойдет любой объект с интерфейсом View.OnClickListener. Мы можем указать, что наш класс Activity будет использовать интерфейс View.OnClickListener.
Опять стираем код от предыдущего примера. Далее после слов extends Activity дописываем слова implements OnClickListener. При появлении подсказки не ошибитесь. Обычно первым идёт интерфейс для диалогов, а вторым нужный нам View.OnClickListener.
Название вашего класса будет подчёркнуто волнистой красной чертой, щёлкните слово public и дождитесь появления красной лампочки, выберите вариант Implement methods. Появится диалоговое окно с выделенным методом onClick. Выбираем его и в коде появится заготовка для нажатия кнопки.
Метод будет реализован не в отдельном объекте-обработчике, а в Activity, который и будет выступать обработчиком. В методе onCreate() присвоим обработчик кнопке. Это будет объект this, т.е. текущий объект нашей активности.
На первых порах такой способ также покажется вам сложным и непонятным. Со временем и опытом понимание обязательно придёт.
Лично я рекомендую вам использовать первый способ, как самый простой и понятный. Использование второго и третьего способа дадут вам представление, как писать обработчики для других событий, так как кнопка может иметь и другие события. Например, кроме обычного нажатия существует долгое нажатие на кнопку (long click). Один из таких примеров с методом касания я привёл в конце этой статьи.
О том, как обрабатывать щелчки кнопки я написал отдельную статью Щелчок кнопки/Счетчик ворон. Также кнопки часто будут встречаться во многих примерах на сайте. Про обработку длительный нажатий можно прочитать в статье, посвященной ImageButton.
Плодитесь и размножайтесь — это про кошек, а не про кнопки
Когда у вас одна кнопка в окне, то у вас будет один метод, две кнопки — два метода и так далее. Если у вас несколько кнопок, то не обязательно для каждой прописывать свой метод, можно обойтись и одним, а уже в самом методе разделять код по идентификатору кнопки. Если вы посмотрите на код в предыдущих примерах, то увидите, что в методе присутствует параметр View, который и позволяет определить, для какой кнопки предназначен кусок кода:
Предположим, у вас есть три кнопки:
Как видите, мы сократили количество кода. Теперь у нас один обработчик onClick(), в котором прописаны действия для трёх кнопок.
Сделать кнопку недоступной
Иногда нужно сделать кнопку недоступной и активировать её при определённых условиях. Через XML нельзя сделать кнопку недоступной (нет подходящего атрибута). Это можно сделать программно через метод setEnabled():
Как альтернативу можете рассмотреть атрибут android:clickable, который позволит кнопке не реагировать на касания, но при этом вид кнопки останется обычным.
Сделать кнопку плоской
Стандартная кнопка на экране выглядит выпуклой. Но в некоторых случаях желательно использовать плоский интерфейс. Раньше для этих целей можно было использовать TextView с обработкой щелчка. Но теперь рекомендуют использовать специальный стиль borderlessButtonStyle:
Кнопка сохранит своё привычное поведение, будет менять свой цвет при нажатии и т.д.
С появлением Material Design добавились другие стили, например, style=»@style/Widget.AppCompat.Button.Borderless», который является предпочтительным вариантом. Попробуйте также style=»@style/Widget.AppCompat.Button.Borderless.Colored»
Коснись меня нежно
Если вы внимательно понаблюдаете за поведением кнопки, то увидите, что код срабатывает в тот момент, когда вы отпускаете свою лапу, извините, палец с кнопки. Для обычных приложений это вполне нормально, а для игр на скорость такой подход может оказаться слишком медленным. В подобных случаях лучше обрабатывать ситуацию не с нажатием кнопки, а с его касанием. В Android есть соответствующий слушатель OnTouchListener():
У метода onTouch() есть параметр MotionEvent, позволяющий более тонко определять касания экрана. Если произойдет событие, когда пользователь коснулся экрана, то ему будет соответствовать константа ACTION_DOWN. Соответственно, если пользователь уберёт палец, то нужно использовать константу ACTION_UP. Таким образом, можете расценивать щелчок кнопки как комбинацию двух событий — касания и отпускания.
Получить текст с кнопки
Навеяно вопросом с форума. Задача — получить текст кнопки в методе onClick(). У метода есть параметр типа View, у которого нет метода getText(). Для этого нужно привести тип к типу Button.
Если у вас несколько кнопок привязаны к методу onClick(), то щелчок покажет текст нажатой кнопки.
Дополнительное чтение
SwipeButton — кнопка с поддержкой свайпа
Библиотеки
dmytrodanylyk/circular-progress-button — ещё один вариант кнопок с индикатором прогресса.
Источник
Как я могу уменьшить рисунок на кнопке?
как я могу сделать рисование на кнопке меньше? Значок слишком большой, на самом деле выше, чем кнопка. Это код, который я использую:
Верхняя — как она должна выглядеть, нижняя — как она выглядит сейчас.
Я пробовал это, но изображение не отображается. 🙁
Вы должны использовать ImageButton и указать изображение в Android:src , и установить Android:scaletype в fitXY
Настройка масштабируемой отрисовки в коде
Я нашел очень простое и эффективное решение XML, которое не требует ImageButton
Сделайте нарисованный файл для вашего изображения, как показано ниже, и используйте его для Android:drawableLeft
Вы можете установить размер изображения с помощью свойств Android:width и Android:height .
Таким образом, вы можете получить одинаковый размер для разных экранов.
Недостатком является то, что он не совсем похож на fitXY, который масштабировал бы ширину изображения, чтобы соответствовать X, и соответственно масштабировал высоту изображения.
Кнопки не меняют свои внутренние изображения.
Мое решение не требует манипулирования кодом.
Он использует макет с TextView и ImageView.
Фон макета должен быть нарисован красным 3d.
Вам может потребоваться определить атрибут Android: scaleType xml.
- Подсчет значков с различным разрешением может привести к непредсказуемому пользовательскому интерфейсу (значок слишком большой или слишком маленький)
- Текст в textview (в том числе в кнопках) не заполняет компонент. Это проблема Android, и я не знаю, как ее решить.
- Вы можете использовать его в качестве включения.
Мой DiplayScaleHelper, который отлично работает:
Используйте ScaleDrawable as Abhinav предложил.
Проблема в том, что рисование тогда не показывается — это какая-то ошибка в ScaleDrawables. вам нужно изменить «уровень» программно. Это должно работать для каждой кнопки:
Вы можете вызвать setBounds на «составных» чертежах, чтобы изменить размер изображения.
Попробуйте этот код для автоматического изменения размера вашей кнопки:
определяется этой функцией:
Помните, что это не может быть вызвано в onCreate() действия, потому что высота и ширина кнопки там (пока) недоступны. Вызовите это в onWindowFocusChanged() или используйте это решение для вызова функции.
Отредактировано:
Первое воплощение этой функции не работало правильно. Он использовал код userSeven7s для масштабирования изображения, но возвращение ScaleDrawable.getDrawable() похоже, не работает (и не возвращает ScaleDrawable ) для меня.
Модифицированный код использует setBounds для определения границ изображения. Android вписывает изображение в эти границы.
Если вы хотите использовать 1 изображение и отображать его в другом размере, вы можете использовать масштабируемое рисование ( http://developer.Android.com/guide/topics/resources/drawable-resource.html#Scale ).
Вы пытались обернуть ваше изображение в ScaleDrawable и затем использовать его в своей кнопке?
Я делаю это, как показано ниже. Это создает изображение размером 100×100 в кнопке независимо от входного изображения.
Также не используется ScaleDrawable . Отсутствие button.setCompoundDrawablesRelativeWithIntrinsicBounds() решило мою проблему, так как кажется, что вместо установленных вами границ используются внутренние границы (размер исходного изображения).
Я сделал пользовательский класс кнопок для достижения этой цели.
Источник
Как настроить размер кнопки в соответствии с размером экрана в Android Studio
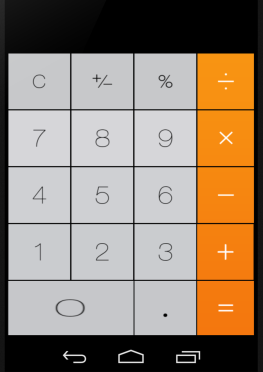
Я новичок в разработке android, и я делаю калькулятор в Android studio. Мой калькулятор работает нормально, но есть проблема с его макетом, я установил его на свой планшет, и кнопки были очень маленькими, поскольку я разработал их в Android Studio на эмуляторе, размер кнопки не меняется и нуждается в помощи, чтобы размер кнопки увеличивался по мере изменения размера экрана.
мой дизайн калькулятора в Android Studio
5 ответов
вы должны использовать layout_weight для достижения того, что вы хотите, и это будет использоваться путем обертывания каждой строки кнопок внутри LinearLayout и все такое LinearLayouts плюс TextView будет обернут внутри одного большого LinearLayout вместо RelativeLayout следующим образом:
обновление:
используйте кнопки ImageButtons вместо кнопок для лучшей масштабируемости, и вот как вы должны использовать его:
Примечание здесь мы изменено:
1- layout_height : от wrap_content to match_parent .
2- background : снятие drawable(clear_btn) и сделать это transparent .
1- src : присвоение ему drawable(clear_btn).
2- scaleType : да fitCenter чтобы сделать его масштабируется во всей доступной области без разрушения коэффициента масштабируемости изображения.
П. С.: in если вы хотите, чтобы кнопка взяла всю погоду области, она масштабируется или нет, измените scaleType С fitCenter to fitXY (может быть, вам понадобится это для «0″).
при установке высоты / ширины кнопки в android использование фиксированных значений пикселей плотности приведет к точным размерам на всех экранах. Использование значений ширины как wrap_content , fill_parent , веса etc. заставит кнопку выглядеть в соответствии с плотностью экрана.
попробуйте пройти по этой ссылке один раз: -рекомендации по интерфейсу пользователя
Если вы хотите поддерживать несколько экранов не перетаскивать и изменять вид вручную.
Вы можете проверить как android:layout_weight атрибут и LinearLayout
Решение 1: пожалуйста, используйте дименс.xml для указания С и высоты для кнопок.
Источник