- ProgressBar — Индикатор прогресса
- Основы
- Стилизация
- Индикатор с текстом
- Анимация ObjectAnimator
- Дополнительное чтение
- Русские Блоги
- Android ProgressBar подробное объяснение Изменить цвет ProgressBar
- Интеллектуальная рекомендация
- Используйте шаблон состояния вместо if else
- Проектирование архитектуры: схема проектирования уровня балансировки нагрузки (5) — установка одного узла LVS
- Рыба образования, средняя школа закончила в учебном класс, как найти первую работу.
- Синглтон паттерн в питоне
- Java Counce Collection
- Вам также может понравиться
- динамический прокси-сервер jdk (Proxy, InvocationHandler), включая исходный код $ Proxy0
- Юля: Об изменениях в Array 1.0
- студия Android генерирует статическую библиотеку jni
- Nginx 502 раствор
- Java вызывает SMS-интерфейс WebService
- Как изменить цвет прогресс бара в Андроид
- 30 ответов
- вот что я сделал. Работал.
ProgressBar — Индикатор прогресса
Основы
Компонент ProgressBar (Индикатор прогресса) применяется в тех случаях, когда пользователю нужно показать, что программа не зависла, а выполняет продолжительную работу.
Находится в категории Widgets.
Студия предлагает несколько видов индикаторов: ProgressBar и ProgressBar (Horizontal). В свою очередь компонент имеет несколько модификаций и их отличия заложены в стилях, если посмотреть XML-описание компонентов. Стили постоянно меняются, поэтому проще выбрать атрибут style и посмотреть предлагаемые варианты из выпадающего списка на текущий момент.
Методы для работы с ProgressBar:
- setProgress() — устанавливает заданное значение индикатора прогресса;
- getProgress() — возвращает текущее значение индикатора прогресса;
- incrementProgressBy() — устанавливает величину дискретизации приращения значения индикатора;
- setMax() — устанавливает максимальное значение величины прогресса.
Круговые индикаторы Normal, Small и Large можно просто разместить на экране, и они будут бесконечно выводить анимацию вращения без единой строчки кода.
Как правило, «бесконечный» индикатор выводят в нужный момент, а когда задача выполнена, то его скрывают. Видимость можно установить через XML и программно.
В коде используется метод setVisibility()
Сейчас проекты в студии используют Material Design, поэтому цвет индикатора будет соответствовать ресурсу colorAccent.
Можно переопределить цвет, если вы хотите отказаться от этой связи с colorAccent, задав свой стиль.
Подключаем через тему.
Другая настройка связана с Tint — оттенками цвета (Android 5.0).
Стилизация
Если вам не нравится внешний вид стандартных индикаторов, то можете придумать свой. Есть два варианта для реализации этой цели. В первом случае можно подготовить готовый png-файл (spin_custom.png) и поместить его в ресурс, например, в папку res/drawable.
Затем в этой же папке создаём xml-файл spinner_png.xml с таким содержанием:
Теперь в разметке активности можно определять ProgressBar так:
Если запустить проект, то увидим такой индикатор:
В реальности индикатор выглядит немного корявым, подёргиваясь на экране. Кроме того, изображение можно улучшить, уменьшив количество цветов и сократив размер файла.
Второй вариант выглядит предпочтительней. На этот раз мы обойдёмся без графических файлов, а будем использовать только XML-разметку. В этой же папке поместим файл spinner_ring.xml следующего содержания:
Теперь в разметке активности пропишем строки:
Получим следующий результат:
Индикатор с текстом
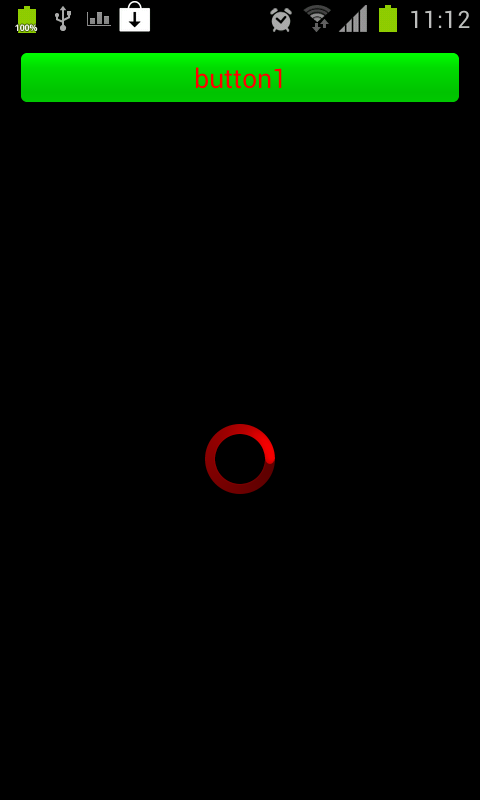
К сожалению, индикатор не выводит текст во время работы, что не очень удобно. Можно создать свой ProgressBar из TextView или создать свой компонент на основе ProgressBar. Другой простой способ — наложить текстовый блок прямо на индикатор, используя RelativeLayout. Пример для пояснения.
Код, чтобы увидеть работу индикатора. При каждом щелчке кнопки значение индикаторов увеличиваются на 10 процентов.
Индикаторы прогресса также можно использовать в заголовках приложения у старых устройств, а также в ActionBar и ToolBar у новых устройств.
Компонент постоянно дорабатывается. Например, в Android 8 появились новые методы isAnimating(), getMin(), setMin().
Анимация ObjectAnimator
Можно подключить готовую анимацию для визуализации компонента.
Дополнительное чтение
Material ProgressBar — статья про создание собственного индикатора в стиле Material Design
Indeterminate — серия статей на тему создания индикаторов прогресса, ссылка на первую часть.
Источник
Русские Блоги
Android ProgressBar подробное объяснение Изменить цвет ProgressBar
Это стиль ProgressBar, определенный вами
Конкретное использование выглядит следующим образом: ok Давайте поговорим о пользовательском циркуляре
Интеллектуальная рекомендация
Используйте шаблон состояния вместо if else
Большинство разработчиков все еще используютif elseСтруктура процесса, виделиjdonизbanqСтатья написана Большим Братом, используяcommand,aopЗамена шаблонаif elseСтруктура процесса. Я не совсем понял эт.
Проектирование архитектуры: схема проектирования уровня балансировки нагрузки (5) — установка одного узла LVS
1 Обзор Предыдущая статья «Проектирование архитектуры: проектирование уровня балансировки нагрузки (4) — Принципы LVS» (http://blog.csdn.net/yinwenjie/article/details/46845997), мы предста.
Рыба образования, средняя школа закончила в учебном класс, как найти первую работу.
Self-брат Я девять ноль, теперь занимается разработкой веб-конца Java. Некоторое понимание и восприятие учебных курсов. Учебное заведение является ямой, дорога, что вы уже прошли, только вы знаете, дл.
Синглтон паттерн в питоне
Дизайн шаблона Шаблон дизайна — это краткое изложение предыдущей работы, которое, как правило, широко распространено людьми и является зрелым решением конкретной проблемы. Он предназначен для многораз.
Java Counce Collection
TRUEEWAP основан на реализации красных навигаций. Это отображение отсортировано в соответствии с его природооформленным порядком или отсортировано в соответствии с компаратором, предусмотренным при со.
Вам также может понравиться
динамический прокси-сервер jdk (Proxy, InvocationHandler), включая исходный код $ Proxy0
1. Связанные классы и методы: java.lang.reflect.Proxy, Прокси предоставляет статические методы для создания динамических прокси-классов и экземпляров. newProxyInstance() Возвращает экземпляр прокси-кл.
Юля: Об изменениях в Array 1.0
Версии до 1.0, например 0.2-0.6, Но теперь 1.0 это сообщит об ошибке. Это использование претерпело серьезные изменения! такие как: Это можно считать серьезным изменением.
студия Android генерирует статическую библиотеку jni
Android Сяобай, который только что вошел в общество, описывает, как использовать студию Android для создания статической библиотеки jni. 1. Подготовка: Сначала установите ndk, сначала сами Baidu, позж.
Nginx 502 раствор
Общие решения Nginx 502 Bad Gateway следующие: Nginx 502 Ошибка 1: Количество сайтов велико, а количество PHP-CGI мало. Для этой 502 ошибки просто увеличивайте количество процессов PHP-CGI. В частност.
Java вызывает SMS-интерфейс WebService
1. Описание интерфейса WebService Отправьте в виде http-сообщения, выше — информация о запросе, а ниже — возвращаемое значение. Представлен раздел возвращаемого значения документа интерфейса. 2. Код J.
Источник
Как изменить цвет прогресс бара в Андроид
Я использую горизонтальный индикатор выполнения в своем приложении Android, и я хочу изменить его цвет прогресса (который по умолчанию желтый). Как я могу это сделать, используя code (не XML)?
30 ответов
мне жаль, что это не ответ, но что движет требованием, устанавливающим его из кода ? И .setProgressDrawable должен работать, если он определен правильно
для горизонтального ProgressBar, вы можете использовать ColorFilter тоже вроде этого:
Примечание: это изменяет внешний вид всех прогресс-баров в вашем приложении. Чтобы изменить только один определенный индикатор выполнения, сделайте следующее:
если progressBar является неопределенным, то используйте getIndeterminateDrawable() вместо getProgressDrawable() .
поскольку Lollipop (API 21) Вы можете установить прогресс оттенок:
для моего неопределенного progressbar (spinner) я просто установил цветовой фильтр на drawable. Отлично работает и только одна строка.
пример, где установка цвета в красный:
это не программно, но я думаю, что смогла бы помочь многим людям! Я много пробовал, и самым эффективным способом было добавить эти строки в мою ProgressBar .xml-файл:
Итак, в конце концов этот код сделал это для меня:
это решение работает для API 21+
это старый вопрос, но использование темы здесь не упоминается. Если ваша тема по умолчанию использует AppCompat ваш ProgressBar цвет будет colorAccent вы определили.
изменение colorAccent также изменить свой ProgressBar ‘S цвет, но там изменения также отражает в нескольких местах. Итак, если вы хотите другой цвет только для определенного PregressBar вы можете сделать это, применив тему к этому ProgressBar :
расширить вашу тему по умолчанию, и переопределить colorAccent
и ProgressBar добавить :
так это будет выглядеть примерно так:
Итак, вы просто меняете colorAccent для вашего конкретного ProgressBar .
Примечание: используя style не будет работать. Вам нужно использовать android:theme только. Вы можете найти больше использования темы здесь: https://plus.google.com/u/0 / +AndroidDevelopers/посты/JXHKyhsWHAH
согласно некоторым предложениям, вы можете указать форму и clipdrawable с цветом, а затем установить его. У меня это работает программно. Вот как я это делаю..
сначала убедитесь, что вы импортируете библиотеку drawable..
затем используйте код, аналогичный приведенному ниже;
это сработало для меня:
В настоящее время в 2016 году я обнаружил, что некоторые устройства pre-Lollipop не соблюдают colorAccent настройка, поэтому мое окончательное решение для всех API теперь следующее:
для бонусных очков он не использует устаревший код. Попробуй!
нажмите ту же проблему при работе над изменением внешнего вида индикатора выполнения по умолчанию. Вот еще информация, которая, надеюсь, поможет людям:)
- имя XML-файла должно содержать только символы: a-z0-9_. (т. е. никаких столиц!)
- для ссылки на ваш «drawable» это R.drawable.filename
- чтобы изменить внешний вид по умолчанию, вы используете myProgressBar.setProgressDrawable(. ) , однако вы не можете просто ссылаться на свой пользовательский макет как R.drawable.filename , вам нужно получить его как Drawable :
- вам нужно установить стиль перед установкой прогресса / вторичного прогресса / max (установка его впоследствии для меня привела к «пустому» прогресс-бару)
вероятно, есть одна вещь, о которой не упоминалось в этом ответе:
если ваша тема наследуется от Theme.AppCompat , ProgressBar примет цвет, который вы определили как «colorAccent» в вашей теме.
..будет автоматически окрашивать цвет ProgressBar в @color/custom_color .
Как я это сделал в горизонтальной ProgressBar:
вы можете попробовать изменить свои стили, темы или использовать android: indeterminateTint= «@color / yourColor » в любом месте, но есть только один способ сделать это будет работать на любой версии Android SKD:
если индикатор выполнения не является неопределенным, используйте:
если индикатор выполнения не определен, используйте:
грустно, что Android такой беспорядок!
это решение сработало для меня:
простое решение если вы хотите изменить цвет в xml-файле макета, используйте приведенный ниже код и используйте indeterminateTint свойство для желаемого цвета.
вот что я сделал. Работал.
ProgressBar:
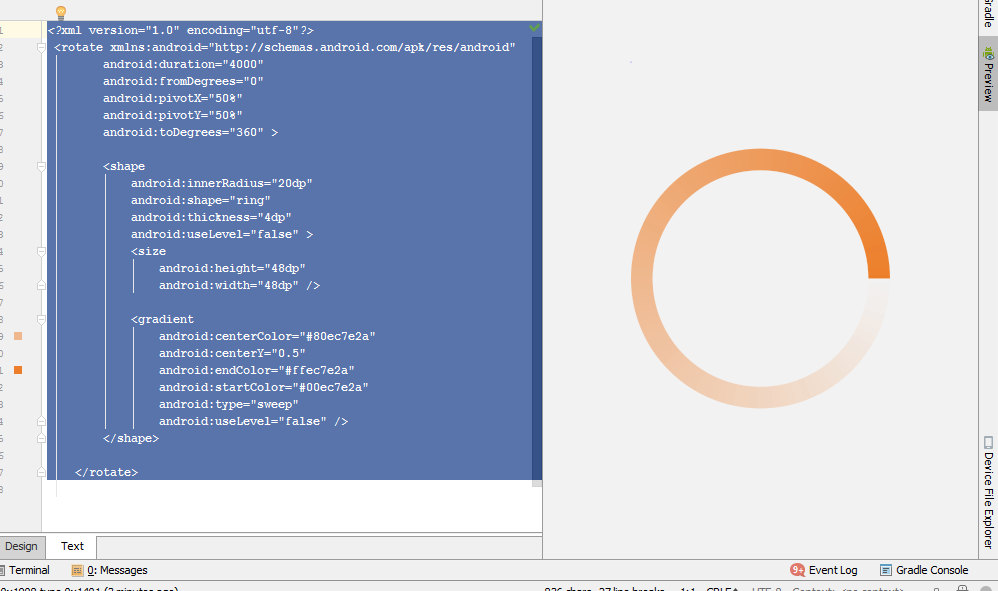
progressdrawable.XML-код:
здесь используйте градиент для изменения цвета, как вам нравится. И android: toDegrees=» X » increse значение X и progressbar быстро вращаются. Уменьшите и он вращается медленно.Подгоняйте согласно вашим потребностям.
пример:
еще одна мелочь, решение темы работает, если вы наследуете базовую тему, поэтому для App compact ваша тема должна быть:
а затем установите это в теме индикатора выполнения
для горизонтального стиля ProgressBar я использую:
пример вызова такой:
Если вам не нужен «вторичный прогресс», просто установите value2 в value1.
сообщение, чтобы добавить информацию о PaulieG это, так как атеоб попросил меня кое-что объяснить.
к сожалению, когда я предложила изменить решение, это было давно, и я не могу вспомнить все детали.
Я могу сказать, что есть (или, по крайней мере, был, на момент написания, когда я смотрел на эту текущую версию исходного кода Android) ошибка/проблема/оптимизация в ProgressBar код, который игнорирует попытку установить прогресс в значение это уже есть.
- т. е. если progress = 45, и вы пытаетесь установить его в 45, код ничего не сделает, и не будет перерисовывать прогресс.
после вызова ProgressBar.setProgressDrawable() , ваш прогресс бар будет пустым (потому что вы изменили выигрышного часть).
это означает, что вам нужно установить прогресс и перерисовать его. Но если вы просто установите прогресс на сохраненное значение, он ничего не сделает.
вы должны установить его в 0 сначала, затем снова к «старому» значению, и панель будет перерисована.
- сохранить» старое » значение прогресса
- обновление drawable / цвет (делает бар пустой)
- сбросить ход до 0 (в противном случае следующая строка ничего не делает)
- сбросить прогресс до «старого» значения (исправляет бар)
- недействительным
Ниже приведен метод, который у меня есть, что делает это-я надеюсь, что это полезно. Я не на 100% уверен, почему я позвонил из onResume() — это может быть важно или не связано:
что касается решения HappyEngineer, я думаю, что это был аналогичный обходной путь, чтобы вручную установить смещение «прогресс» (я точно не помню). В любом случае, приведенный выше код должен работать для вас.
Извините, если я не могу вспомнить все детали — вот почему я попытался отредактировать ответ. Надеюсь, это поможет.
Источник