- ProgressBar — Индикатор прогресса
- Основы
- Стилизация
- Индикатор с текстом
- Анимация ObjectAnimator
- Дополнительное чтение
- ProgressBar (Horizontal) — горизонтальный индикатор прогресса
- Основы
- Отдельный поток
- Пунктирный ProgressBar
- Режим Indeterminate
- Настройка через XML
- Вертикальный индикатор прогресса
- verticalprogressbar.xml
- verticalprogressbar2.xml
- Круговые индикаторы прогресса
- Индикатор с текстом
- Программное создание индикатора
- Анимация ObjectAnimator
- Дополнительное чтение
- Как изменить цвет прогресс бара в Андроид
- 30 ответов
- вот что я сделал. Работал.
ProgressBar — Индикатор прогресса
Основы
Компонент ProgressBar (Индикатор прогресса) применяется в тех случаях, когда пользователю нужно показать, что программа не зависла, а выполняет продолжительную работу.
Находится в категории Widgets.
Студия предлагает несколько видов индикаторов: ProgressBar и ProgressBar (Horizontal). В свою очередь компонент имеет несколько модификаций и их отличия заложены в стилях, если посмотреть XML-описание компонентов. Стили постоянно меняются, поэтому проще выбрать атрибут style и посмотреть предлагаемые варианты из выпадающего списка на текущий момент.
Методы для работы с ProgressBar:
- setProgress() — устанавливает заданное значение индикатора прогресса;
- getProgress() — возвращает текущее значение индикатора прогресса;
- incrementProgressBy() — устанавливает величину дискретизации приращения значения индикатора;
- setMax() — устанавливает максимальное значение величины прогресса.
Круговые индикаторы Normal, Small и Large можно просто разместить на экране, и они будут бесконечно выводить анимацию вращения без единой строчки кода.
Как правило, «бесконечный» индикатор выводят в нужный момент, а когда задача выполнена, то его скрывают. Видимость можно установить через XML и программно.
В коде используется метод setVisibility()
Сейчас проекты в студии используют Material Design, поэтому цвет индикатора будет соответствовать ресурсу colorAccent.
Можно переопределить цвет, если вы хотите отказаться от этой связи с colorAccent, задав свой стиль.
Подключаем через тему.
Другая настройка связана с Tint — оттенками цвета (Android 5.0).
Стилизация
Если вам не нравится внешний вид стандартных индикаторов, то можете придумать свой. Есть два варианта для реализации этой цели. В первом случае можно подготовить готовый png-файл (spin_custom.png) и поместить его в ресурс, например, в папку res/drawable.
Затем в этой же папке создаём xml-файл spinner_png.xml с таким содержанием:
Теперь в разметке активности можно определять ProgressBar так:
Если запустить проект, то увидим такой индикатор:
В реальности индикатор выглядит немного корявым, подёргиваясь на экране. Кроме того, изображение можно улучшить, уменьшив количество цветов и сократив размер файла.
Второй вариант выглядит предпочтительней. На этот раз мы обойдёмся без графических файлов, а будем использовать только XML-разметку. В этой же папке поместим файл spinner_ring.xml следующего содержания:
Теперь в разметке активности пропишем строки:
Получим следующий результат:
Индикатор с текстом
К сожалению, индикатор не выводит текст во время работы, что не очень удобно. Можно создать свой ProgressBar из TextView или создать свой компонент на основе ProgressBar. Другой простой способ — наложить текстовый блок прямо на индикатор, используя RelativeLayout. Пример для пояснения.
Код, чтобы увидеть работу индикатора. При каждом щелчке кнопки значение индикаторов увеличиваются на 10 процентов.
Индикаторы прогресса также можно использовать в заголовках приложения у старых устройств, а также в ActionBar и ToolBar у новых устройств.
Компонент постоянно дорабатывается. Например, в Android 8 появились новые методы isAnimating(), getMin(), setMin().
Анимация ObjectAnimator
Можно подключить готовую анимацию для визуализации компонента.
Дополнительное чтение
Material ProgressBar — статья про создание собственного индикатора в стиле Material Design
Indeterminate — серия статей на тему создания индикаторов прогресса, ссылка на первую часть.
Источник
ProgressBar (Horizontal) — горизонтальный индикатор прогресса
Основы
Компонент ProgressBar (Horizontal) (Индикатор прогресса) применяется в тех случаях, когда пользователю нужно показать, что программа не зависла, а выполняет продолжительную работу.
Находится в категории Widgets.
Студия предлагает несколько видов индикаторов: ProgressBar и ProgressBar (Horizontal). В свою очередь компонент имеет несколько модификаций и их отличия заложены в стилях, если посмотреть XML-описание компонентов. Стили постоянно меняются, поэтому проще выбрать атрибут style и посмотреть предлагаемые варианты из выпадающего списка на текущий момент.
Методы для работы с ProgressBar:
- setProgress() — устанавливает заданное значение индикатора прогресса;
- getProgress() — возвращает текущее значение индикатора прогресса;
- incrementProgressBy() — устанавливает величину дискретизации приращения значения индикатора;
- setMax() — устанавливает максимальное значение величины прогресса.
Горизонтальный индикатор обычно используют, чтобы показать индикатор в действии. При длительной операции пользователь видит, что полоска индикатора постоянно увеличивается.
Нужно задать верхнюю границу диапазона max и начальное значение progress и затем программно работать с этими данными.
Атрибут android:secondaryProgress=»50″ создаёт эффект буфера, когда рисуется ещё одна полоска, опережающая основной цвет. Ей можно управлять через метод setSecondaryProgress().
Отдельный поток
Выполнение длительных операций предпочтительнее производить в отдельном потоке. Android имеет специальный класс Handler для создания фоновых потоков и их взаимодействия с пользовательским интерфейсом. Либо используется AsyncTask и другие способы выполнения в другом потоке.
Запустим индикатор через кнопку.
Будем усыплять поток на небольшой промежуток времени.
Часто нужно выводить не круглое число 100, а что-то другое (размер файла). Тогда нужно сделать небольшие вычисления, чтобы выводились данные в процентах.
Допустим размер файла 365 Мб. Запускаем и смотрим — вся жизнь пробежала перед глазами, ну или год.
Пунктирный ProgressBar
Изменим обычную линию на пунктир. Создадим файл res/drawable/dash_progressbar.xml.
Подключим через атрибут progressDrawable.
Режим Indeterminate
Существует режим неопределённости (indeterminate), когда индикатор работает постоянно. Для этого нужно установить соответствующие атрибуты.
При запуске индикатор прогресса без всякого кода будет выводить бесконечную анимацию.
Переключение между режимами программно — метод setIndeterminate(boolean indeterminate).
Аккуратнее с атрибутом indeterminateOnly, если он будет установлен, то анимацию программно уже не приостановить. В этом случае просто не используйте атрибут. Несмотря на анимацию, индикатор по прежнему меняет свои показания. Если брать предыдущий пример с процентами и установить атрибуты, указанные выше (кроме indeterminateOnly), то программно можно остановить анимацию следующим образом.
Также часто используют изменение видимости — когда индикатор не нужен, его просто прячут.
Настройка через XML
Индикатор прогресса работает в стиле Material Design на Lollipop-устройствах и выше. На старых устройствах выводится другой цвет.
Можно задать свои настройки для цвета.
Для тонкой настройки компонента под себя следует использовать файл в ресурсах с использованием LayerDrawable. Файл ресурсов должен использовать системный идентификатор @android:id/background для фона, а также идентификатор @android:id/progress для самого индикатора. Также можно использовать ещё один необязательный идентификатор @android:id/secondaryProgress для дополнительного индикатора. Пример ниже.
Вертикальный индикатор прогресса
По умолчанию используется горизонтальный индикатор. Можно создать собственный индикатор с вертикальной ориентацией.
Рассмотрим пример с обычной вертикальной линией. Создадим файл res/drawable/vert_progressbar.xml.
Задействуем атрибут android:progressDrawable. Есть определённая сложность размещения компонента на экране. Хотя мы хотим видеть вертикальный индикатор, студия воспринимает его по-прежнему горизонтальным и в режиме дизайна отображает его соответствующим образом. Попробуем следующий вариант.
Код можно взять из примера с процентами. Там всё без изменений.
Вариант не слишком удобный, так как не интуитивен при визуальном размещении.
Другой вариант вертикального индикатора, который гораздо лучше справляется со своей задачей. Кроме того, индикатор будет не виде линии, а полноценным жирным прямоугольником. В папке res/drawable подготовим два файла:
verticalprogressbar.xml
verticalprogressbar2.xml
Разница между двумя файлами только в цвете, которым закрашивается индикатор во время работы. Я создал второй файл только для демонстрации программного изменения индикатора — когда значение индикатора достигнет отметки 50, то цвет поменяется на зелёный.
Код можно вставить после строчки из предыдущего примера:
Также можно использовать атрибут XML.
Круговые индикаторы прогресса
Несмотря на то, что компонент называется горизонтальным индикатором прогресса, мы уже изменили его на вертикальный. Но это не предел, мы можем сделать индикатор круговым.
Сначала покажу неудачный пример, который попался в интернете. Создадим файл res/drawable/circular_progressbar.xml.
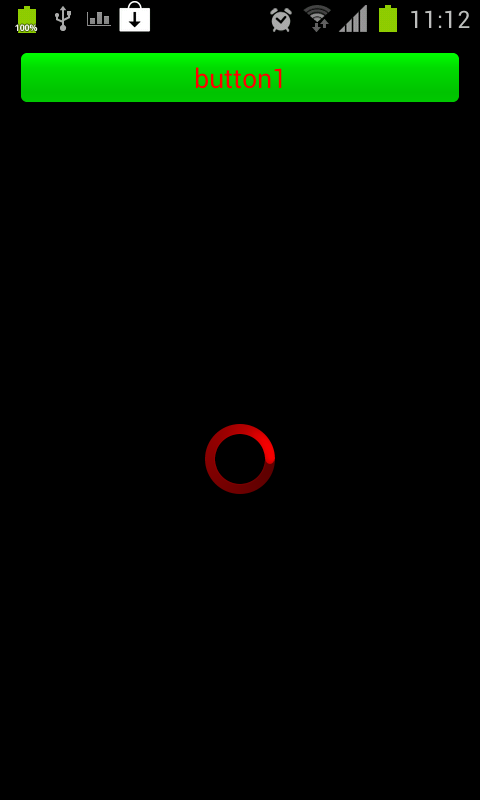
Снова используем атрибут android:progressDrawable. Чтобы пример работал должным образом, нужно следить за размерами индикатора — ширина и высота должны быть одинаковыми. Если забыть об этом, то получим следующее.
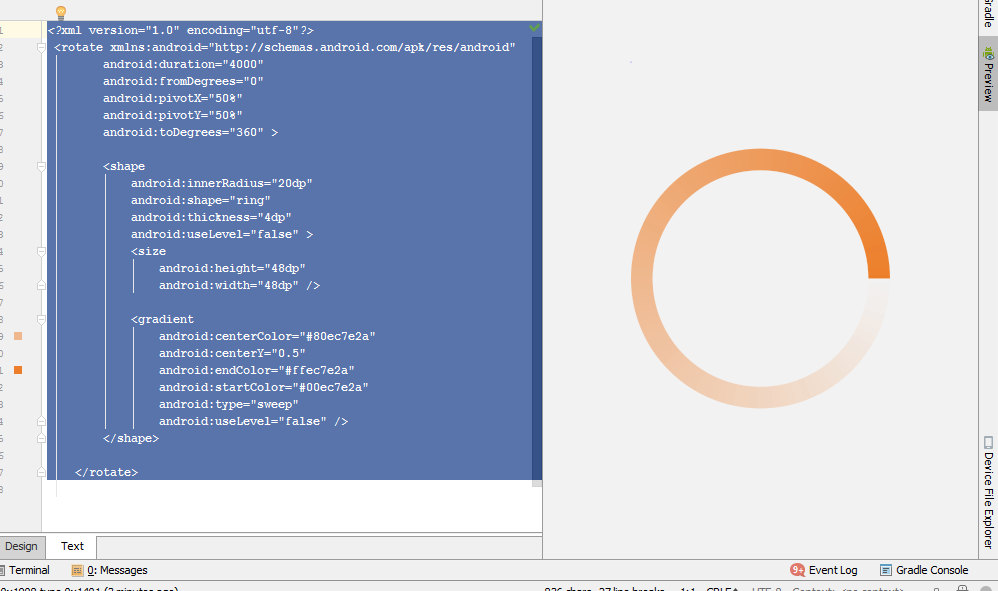
Попробуем установить одинаковые размеры, а также добавить пунктир и градиент.
Для примера с обратным отсчётом я использовал индикатор с двумя drawable-ресурсами, используя shape с другими параметрами.
Индикатор с текстом
К сожалению, индикатор не выводит текст во время работы, что не очень удобно. Можно создать свой ProgressBar из TextView или создать свой компонент на основе ProgressBar. Другой простой способ — наложить текстовый блок прямо на индикатор, используя RelativeLayout. Пример для пояснения.
Код, чтобы увидеть работу индикатора. При каждом щелчке кнопки значение индикаторов увеличиваются на 10 процентов.
Программное создание индикатора
Данный способ уже устарел, так как через XML намного удобнее. Для общего развития.
Индикаторы прогресса также можно использовать в заголовках приложения у старых устройств, а также в ActionBar и ToolBar у новых устройств.
Компонент постоянно дорабатывается. Например, в Android 8 появились новые методы isAnimating(), getMin(), setMin().
Анимация ObjectAnimator
Можно подключить готовую анимацию для визуализации компонента.
Дополнительное чтение
Material ProgressBar — статья про создание собственного индикатора в стиле Material Design
Indeterminate — серия статей на тему создания индикаторов прогресса, ссылка на первую часть.
Источник
Как изменить цвет прогресс бара в Андроид
Я использую горизонтальный индикатор выполнения в своем приложении Android, и я хочу изменить его цвет прогресса (который по умолчанию желтый). Как я могу это сделать, используя code (не XML)?
30 ответов
мне жаль, что это не ответ, но что движет требованием, устанавливающим его из кода ? И .setProgressDrawable должен работать, если он определен правильно
для горизонтального ProgressBar, вы можете использовать ColorFilter тоже вроде этого:
Примечание: это изменяет внешний вид всех прогресс-баров в вашем приложении. Чтобы изменить только один определенный индикатор выполнения, сделайте следующее:
если progressBar является неопределенным, то используйте getIndeterminateDrawable() вместо getProgressDrawable() .
поскольку Lollipop (API 21) Вы можете установить прогресс оттенок:
для моего неопределенного progressbar (spinner) я просто установил цветовой фильтр на drawable. Отлично работает и только одна строка.
пример, где установка цвета в красный:
это не программно, но я думаю, что смогла бы помочь многим людям! Я много пробовал, и самым эффективным способом было добавить эти строки в мою ProgressBar .xml-файл:
Итак, в конце концов этот код сделал это для меня:
это решение работает для API 21+
это старый вопрос, но использование темы здесь не упоминается. Если ваша тема по умолчанию использует AppCompat ваш ProgressBar цвет будет colorAccent вы определили.
изменение colorAccent также изменить свой ProgressBar ‘S цвет, но там изменения также отражает в нескольких местах. Итак, если вы хотите другой цвет только для определенного PregressBar вы можете сделать это, применив тему к этому ProgressBar :
расширить вашу тему по умолчанию, и переопределить colorAccent
и ProgressBar добавить :
так это будет выглядеть примерно так:
Итак, вы просто меняете colorAccent для вашего конкретного ProgressBar .
Примечание: используя style не будет работать. Вам нужно использовать android:theme только. Вы можете найти больше использования темы здесь: https://plus.google.com/u/0 / +AndroidDevelopers/посты/JXHKyhsWHAH
согласно некоторым предложениям, вы можете указать форму и clipdrawable с цветом, а затем установить его. У меня это работает программно. Вот как я это делаю..
сначала убедитесь, что вы импортируете библиотеку drawable..
затем используйте код, аналогичный приведенному ниже;
это сработало для меня:
В настоящее время в 2016 году я обнаружил, что некоторые устройства pre-Lollipop не соблюдают colorAccent настройка, поэтому мое окончательное решение для всех API теперь следующее:
для бонусных очков он не использует устаревший код. Попробуй!
нажмите ту же проблему при работе над изменением внешнего вида индикатора выполнения по умолчанию. Вот еще информация, которая, надеюсь, поможет людям:)
- имя XML-файла должно содержать только символы: a-z0-9_. (т. е. никаких столиц!)
- для ссылки на ваш «drawable» это R.drawable.filename
- чтобы изменить внешний вид по умолчанию, вы используете myProgressBar.setProgressDrawable(. ) , однако вы не можете просто ссылаться на свой пользовательский макет как R.drawable.filename , вам нужно получить его как Drawable :
- вам нужно установить стиль перед установкой прогресса / вторичного прогресса / max (установка его впоследствии для меня привела к «пустому» прогресс-бару)
вероятно, есть одна вещь, о которой не упоминалось в этом ответе:
если ваша тема наследуется от Theme.AppCompat , ProgressBar примет цвет, который вы определили как «colorAccent» в вашей теме.
..будет автоматически окрашивать цвет ProgressBar в @color/custom_color .
Как я это сделал в горизонтальной ProgressBar:
вы можете попробовать изменить свои стили, темы или использовать android: indeterminateTint= «@color / yourColor » в любом месте, но есть только один способ сделать это будет работать на любой версии Android SKD:
если индикатор выполнения не является неопределенным, используйте:
если индикатор выполнения не определен, используйте:
грустно, что Android такой беспорядок!
это решение сработало для меня:
простое решение если вы хотите изменить цвет в xml-файле макета, используйте приведенный ниже код и используйте indeterminateTint свойство для желаемого цвета.
вот что я сделал. Работал.
ProgressBar:
progressdrawable.XML-код:
здесь используйте градиент для изменения цвета, как вам нравится. И android: toDegrees=» X » increse значение X и progressbar быстро вращаются. Уменьшите и он вращается медленно.Подгоняйте согласно вашим потребностям.
пример:
еще одна мелочь, решение темы работает, если вы наследуете базовую тему, поэтому для App compact ваша тема должна быть:
а затем установите это в теме индикатора выполнения
для горизонтального стиля ProgressBar я использую:
пример вызова такой:
Если вам не нужен «вторичный прогресс», просто установите value2 в value1.
сообщение, чтобы добавить информацию о PaulieG это, так как атеоб попросил меня кое-что объяснить.
к сожалению, когда я предложила изменить решение, это было давно, и я не могу вспомнить все детали.
Я могу сказать, что есть (или, по крайней мере, был, на момент написания, когда я смотрел на эту текущую версию исходного кода Android) ошибка/проблема/оптимизация в ProgressBar код, который игнорирует попытку установить прогресс в значение это уже есть.
- т. е. если progress = 45, и вы пытаетесь установить его в 45, код ничего не сделает, и не будет перерисовывать прогресс.
после вызова ProgressBar.setProgressDrawable() , ваш прогресс бар будет пустым (потому что вы изменили выигрышного часть).
это означает, что вам нужно установить прогресс и перерисовать его. Но если вы просто установите прогресс на сохраненное значение, он ничего не сделает.
вы должны установить его в 0 сначала, затем снова к «старому» значению, и панель будет перерисована.
- сохранить» старое » значение прогресса
- обновление drawable / цвет (делает бар пустой)
- сбросить ход до 0 (в противном случае следующая строка ничего не делает)
- сбросить прогресс до «старого» значения (исправляет бар)
- недействительным
Ниже приведен метод, который у меня есть, что делает это-я надеюсь, что это полезно. Я не на 100% уверен, почему я позвонил из onResume() — это может быть важно или не связано:
что касается решения HappyEngineer, я думаю, что это был аналогичный обходной путь, чтобы вручную установить смещение «прогресс» (я точно не помню). В любом случае, приведенный выше код должен работать для вас.
Извините, если я не могу вспомнить все детали — вот почему я попытался отредактировать ответ. Надеюсь, это поможет.
Источник