- Как изменить цвет строки состояния в Android
- 13 ответов:
- Как изменить цвет строки состояния в Android
- 13 ответов
- Темы и стили
- Общая информация
- Стили
- res/values/styles.xml
- Быстрое создание стилей через Android Studio
- Наследование стилей
- Свойства стиля
- Извлечение свойств в стили
- Динамическое изменение стилей
- Темы для диалоговых окон
- Темы для диалоговых окон для старых устройств
- Стили для компонентов
- Темы для компонентов
- Выбор темы в зависимости от версии платформы
- Использование стилей и тем платформы
- Новые темы в Android 4.4
- Темы для View
- Общие советы
Как изменить цвет строки состояния в Android
прежде всего, это не дубликат, как в том, как изменить цвет фона строки состояния android
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации
13 ответов:
Android 5.0 Lollipop представил тему Material Design, которая автоматически окрашивает строку состояния на основе colorPrimaryDark значение темы.
это поддерживается на устройстве pre-lollipop благодаря поддержке библиотеки-v7-appcompat начиная с версии 21. блогпост о поддержке appcompat v21 от Chris Banes
добавлено в API level 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего пользовательского опыта и в гармонии с Google Material Design Guidelines .
вот как вы можете изменить цвет строки состояния с помощью нового window.setStatusBarColor метод, введенный в API level 21 .
изменить цвет строки состояния, также требует настройки два дополнительных флага на окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
официальная ссылка разработчика: setStatusBarColor (int)
The transitionName для просмотра фон будет android:status:background .
поместите это ваши значения-v21 / стили.xml, чтобы включить это на Lollipop:
это очень простой способ сделать это без каких-либо библиотек: если версия ОС не поддерживается-под kitkat-так ничего и не произошло. я делаю это шаги:
- в моем xml я добавил в верхней части этого вида:
затем я сделал этот метод:
также вам нужны эти оба метода, чтобы получить панель действий и высоту строки состояния:
тогда единственное, что вам нужно, это эта строка для установки строки состояния цвет:
Ну, Ижар решение было в порядке, но, лично я пытаюсь избежать от кода, который выглядит так:
кроме того, я тоже не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во всех действиях:
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: Создайте макет для строки состояния status_bar.xml
обратите внимание на высоту и атрибуты высоты, они будут установлены в значениях, значения-v19, значения-v21 далее вниз.
добавьте этот макет в свой макет действий с помощью include, main_activity.XML-код:
для панели инструментов добавьте атрибут верхнего поля:
в вашем стиле appTheme-v19.xml и стили-v21.xml, добавьте windowTranslucent attr:
и, наконец, на вашем Инте, Инте-в19, п-в21, добавить значения на панели инструментов topmargin и высота statusBarHeight: дименс.xml для менее чем KitKat:
высота строки состояния всегда 24dp dimens-v19.xml для KitKat и выше:
dimens-v21.xml для Lolipop, просто добавьте высоту, если это необходимо:
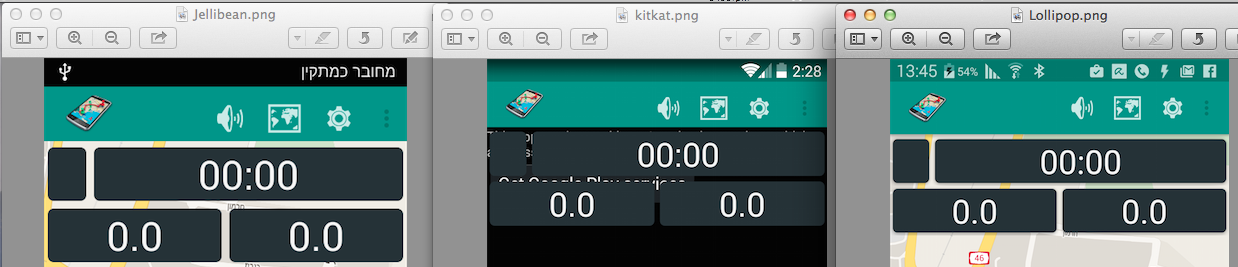
это результат для Jellybean KitKat и Lollipop:
просто создайте новую тему в res / значения / стили.xml где вы меняете «colorPrimaryDark», который является цветом строки состояния:
и изменить тему деятельности в AndroidManifest.xml на тот, который вы хотите, на следующем действии вы можете изменить цвет обратно в исходный, выбрав исходную тему:
таким образом res / значения / цвета.xml должен выглядеть так:
у меня было такое требование: изменение программного цвета строки состояния сохраняя его прозрачным, чтобы панель навигации, чтобы нарисовать себе перекрывать строку состояния прозрачной.
Я не могу сделать это с помощью API
если вы проверяете здесь в переполнении стека все до этой строки кода установите прозрачность строки состояния в solid с
Я в состоянии управлять цвет и прозрачность статус бар, как это:
Android 4: там не так много вы можете сделать, потому что вы не можете управлять цветом строки состояния из API . единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под строку состояния. Для этого вам нужно играть с
в основной макет. Это позволяет нарисовать вам макет под строкой состояния. Тогда вам нужно играть с некоторым дополнением с верхней части вашего основного макет.
Android 5 и выше: вы должны определить стиль с
это позволяет навигационному ящику перекрывать строку состояния.
затем, чтобы изменить цвет, сохраняя прозрачную строку состояния, вы должны установить цвет строки состояния с помощью
где drawerLayout определяется так
как сказал @Niels, вы должны поместить в values-v21/styles.XML-код:
но добавить tools:targetApi=»lollipop» Если вы хотите одного стиля.xml, например:
вы можете изменить цвет строки состояния с помощью этой функции. работает на android L означает API 21 и выше и нуждается в цветной строке, такой как «#ffffff» .
Если вы хотите работать на Android 4.4 и выше, попробуйте это. Я ссылаюсь на ответ Харприта и эту ссылку. Android и прозрачная строка состояния
во-первых, вызовите метод setStatusBarColored в методе onCreate Activity(я помещаю его в класс util). Я использую изображение здесь, вы можете изменить его, чтобы использовать цвет.
цвет строки состояния был изменено, но навигационная панель отключена, поэтому нам нужно установить маржу или смещение навигационной панели в методе onCreate.
тогда строка состояния будет выглядеть так.
Это то, что работало для меня в KitKat и с хорошими результатами.
Источник
Как изменить цвет строки состояния в Android
во-первых, это не дубликат, как в Как изменить цвет фона строки состояния android
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации
13 ответов
Android 5.0 Lollipop представила тему Material Design, которая автоматически окрашивает строку состояния на основе colorPrimaryDark значение темы.
это поддерживается на устройстве pre-lollipop благодаря поддержке библиотеки-v7-appcompat, начиная с версии 21. Blogpost о поддержке appcompat v21 от Chris Banes
добавлено в API уровня 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего пользовательского опыта и в гармонии с Google Material Design Guidelines .
вот как можно изменить цвет строки состояния, используя новый window.setStatusBarColor метод, введенный в API level 21 .
изменить цвет строки состояния, также требует настройки два дополнительных флага на окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
на transitionName для просмотра фон будет android:status:background .
место это ваши значения-v21 / стили.xml, чтобы включить это на Lollipop:
это очень простой способ сделать это без каких-либо библиотек: если версия ОС не поддерживается-под kitkat-так ничего не происходит. я делаю следующие шаги:
- в моем xml я добавил наверх этот вид:
затем я сделал этот метод:
также вам нужны эти оба метода, чтобы получить высоту панели действий и строки состояния:
тогда единственное, что вам нужно, это эта строка для установки строки состояния цвет:
Ну, Ижар решение было в порядке, но, лично я пытаюсь избежать кода, который выглядит так:
кроме того, я тоже не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во все действия:
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: Создайте макет для строки состояния status_bar.в XML
обратите внимание на атрибуты высоты и высоты, они будут установлены в значениях значения-v19, значения-v21 далее вниз.
добавьте этот макет в макет действий с помощью include, main_activity.XML-код:
для панели инструментов добавьте атрибут верхнего поля:
в вашем стиле appTheme-v19.xml и стили-v21.xml, добавьте windowTranslucent attr:
и, наконец, на ваших dimens, dimens-v19, dimens-v21 добавьте значения для панели инструментов topMargin, и высота statusBarHeight: дименс.xml для меньше, чем KitKat:
высота строки состояния всегда 24dp dimens-v19.xml для KitKat и выше:
dimens-v21.xml для Lolipop, просто добавьте высоту, если это необходимо:
это результат для Jellybean KitKat и леденец:
просто создайте новую тему в res / значения / стили.в XML где вы меняете «colorPrimaryDark», который является цветом строки состояния:
и изменить тему деятельности в AndroidManifest.в XML на тот, который вы хотите, на следующем действии вы можете изменить цвет обратно к исходному, выбрав исходную тему:
таким образом res / значения / цвета.в XML должен выглядеть так:
у меня было такое требование: изменение программно цвета строки состояния, сохраняя его прозрачным, чтобы позволить навигационному ящику рисовать себя, перекрывая строку состояния trasparent.
Я не могу сделать это с помощью API
если вы проверяете здесь в Stack overflow everyone перед этой строкой кода, установите прозрачность строки состояния в solid с
Я в состоянии управлять цвет и прозрачность статус бар такой:
Android 4: вы мало что можете сделать, потому что вы не можете управлять цветом строки состояния из API . единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под строку состояния. Для этого вам нужно поиграть с
в основной макет. Это позволяет нарисовать макет в строке состояния. Затем вам нужно играть с некоторым дополнением с верхней частью вашего основного макет.
Android 5 и выше: вы должны определить стиль с
это позволяет навигационному ящику перекрывать строку состояния.
затем, чтобы изменить цвет, сохраняя строку состояния прозрачной, вы должны установить цвет строки состояния с
где drawerLayout определяется следующим образом
как сказал @Niels, вы должны разместить в значениях-v21 / styles.XML-код:
но добавить tools:targetApi=»lollipop» Если вы хотите одного стиля.xml, например:
вы можете изменить цвет строки состояния с помощью этой функции. работает на android L означает API 21 и выше и нуждается в цветовой строке, такой как «#ffffff» .
Если вы хотите работать на Android 4.4 и выше, попробуйте это. Я имею в виду ответ Харприта и эту ссылку. Android и прозрачная строка состояния
сначала вызовите метод setStatusBarColored в методе onCreate Activity (я помещаю его в класс util). Я использую изображение здесь, вы можете изменить его, чтобы использовать цвет.
цвет строки состояния был изменен, но панель navi отрезана, поэтому нам нужно установить маржу или смещение панели navi в методе onCreate.
затем в строке состояния будет выглядеть следующим образом.
Источник
Темы и стили
Общая информация
Чтобы наше приложение было стильным, можно воспользоваться специальной темой. Тема — это коллекция стилей, которые обеспечивают профессиональный вид приложению, чтобы оно было похоже на родные приложения Android. Сама система Android уже имеет несколько предустановленных тем, которыми можно воспользоваться в своих целях. Вам достаточно только указать имя темы в манифесте.
В предыдущем примере мы учились переключаться на другой экран, чтобы увидеть новое окно О программе. Сделаем это окно диалоговым, чтобы оно не занимало весь экран.
Откройте снова файл манифеста AndroidManifest.xml из прошлого урока и измените строчку для активности AboutActivity, указав тему.
Запустив программу, вы увидите, что внешний вид окна «О программе» стал уже другим. Сравните.
Обратите внимание, что теперь появляется не окно во весь экран, а диалоговое окно в центре экрана. При этом остальная часть экрана затемняется.
Похожие темы: android:theme=»@style/Theme.AppCompat.Light.Dialog», android:theme=»@style/Theme.AppCompat.Light.Dialog.MinWidth», android:theme=»@style/Theme.AppCompat.Dialog.MinWidth».
Тему можно применить не только к отдельной активности, но и ко всем активностям приложения, если прописать в теге application.
Кстати, вы можете разработать свою тему на основе существующих и сохранить ее в файле res/values/styles.xml.
Стили и темы — это такие же ресурсы, как и строки, изображения и т. д. Android обеспечивает некоторые заданные по умолчанию стили и темы, которые вы можете использовать в приложениях. При необходимости вы можете определить свой собственный стиль и тему для создаваемого приложения.
Стили
Стиль — это один или несколько сгруппированных атрибутов форматирования, которые отвечают за внешний вид и поведение элементов или окна. Стиль может задавать такие свойства, как ширину, отступы, цвет текста, размер шрифта, цвет фона и так далее. Сами стили хранятся в XML-файлах, отдельно от файлов разметки.
Подобное разделение напоминает использование каскадных стилей CSS для веб-документов, которые также отвечают за стили HTML-элементов и хранятся в отдельных файлах.
Предположим, у нас есть следующий код разметки для TextView:
Мы можем вынести все свойства в файл стилей следующим образом:
res/values/styles.xml
Тогда в файле разметки теперь будет так:
Как видите, мы удалили все свойства для текста из файла разметки и разместили их в файле стилей в ресурсе под именем MyTextStyle, который содержит теперь все необходимые свойства.
Создать файл со стилями несложно. Создаем новый XML-файл в папке res/values/ вашего проекта. Имя файла не имеет значения, главное, чтобы расширение было XML, а сам файл находился в указанной папке. В проекте, создаваемом студией, уже есть готовый файл res/values/styles.xml, в который вы можете добавить новые стили. А также вы можете создать свой отдельный файл стилей.
Корневым узлом файла должен быть элемент . Для каждого элемента, которому требуется стиль, нужно добавить элемент
Во время компиляции все свойства из файла стилей будут извлечены и применены к элементам.
Атрибут parent для элемента style является необязательным и позволяет задавать идентификатор ресурса другого стиля, из которого нужно наследовать свойства. При этом вы можете переопределить свойства в случае необходимости.
Быстрое создание стилей через Android Studio
Если вы решили вынести некоторые свойства компонентов в стили, то необязательно это делать вручную. В студии есть удобный инструмент для быстрого создания ресурсов стилей.
В текстовом режиме щёлкните правой кнопкой мыши на нужном компоненте и в контекстном меню выбирайте пункт Refactor | Extract | Style. Далее укажите имя стиля и выберите требуемые параметры для экспорта. Студия самостоятельно создаст стиль в файле styles.xml и автоматически применит созданный ресурс в layout-файле.
Наследование стилей
Наследование — мощный и полезный механизм, позволяющий не изобретать велосипед, а использовать готовые проверенные наработки. С помощью атрибута parent в элементе style вы можете наследовать нужные свойства из существующих стилей, а также переопределить некоторые свойства или добавить свои дополнительные свойства. Предположим, мы решили наследоваться от существующего системного стиля Android для текстовых сообщений и слегка модифицировать его.
Если вы собираетесь наследоваться от собственных стилей, то использовать атрибут parent не нужно. Просто используйте префикс имени наследуемого стиля перед создаваемым новым стилем, разделяя имена стилей точкой. Например, для создания нового стиля, который наследуется от стиля MyTextStyle, созданного нами ранее, где мы хотим получить красный текст, используйте следующий способ:
Как видите, нам не пришлось использовать атрибут parent в теге style, потому что имя стиля начинается с имени MyTextStyle (созданный нами стиль). Теперь наш стиль наследует все свойства от стиля родителя, при этом мы изменили одно свойство android:textColor, чтобы текст выводился красным цветом. Вы можете ссылаться на новый стиль через конструкцию @style/MyTextStyle.Red.
Вы можете продолжать наследоваться дальше много раз, добавляя новые имена через точку. Допустим, мы хотим расширить свойство MyTextStyle.Red, чтобы текст выводился более крупным шрифтом:
Итак, мы наследовались от стилей MyTextStyle и MyTextStyle.Red, а затем добавили новое свойство android:textSize.
Не забывайте, что данная техника наследования применима только к собственным стилям. Для наследования системных стилей типа TextAppearance необходимо использовать атрибут parent.
Свойства стиля
Разобравшись с созданием стилей, рассмотрим различные свойства, определяемые в элементе item. Мы уже встречались с такими свойствами, как layout_width и textColor. На самом деле свойств гораздо больше.
Для поиска свойств, которые применимы к заданному View, можно обратиться к документации и просмотреть все поддерживаемые свойства. Так все атрибуты, перечисленные в таблице атрибутов класса TextView могут быть использованы для элементов TextView или EditText. Например, у данных элементов есть свойство android:inputType:
Но вместо этого мы можем также создать стиль для элемента EditText, который будет включать в себя данное свойство:
В файле разметки теперь можно написать так:
На первый взгляд вам возможно покажется, что подобный подход отнимает слишком много времени. Но в больших проектах повторное использование стиля поможет вам сэкономить и время и силы.
Для просмотра всех существующих стилей вы можете посмотреть исходники Android. Найдите папку, в которую вы устанавливали Android SDK, там можно найти нужные исходники. Например, у меня путь к исходникам стилей Android API 17 выглядит следующим образом: D:\Android\android-sdk-windows\platforms\android-17\data\res\values\styles.xml. Помните, что все объекты View не поддерживает сразу все существующие атрибуты, поэтому используйте только специфичные стили для выбранного элемента. Но если вы по ошибке зададите ошибочный стиль для View, то это не вызовет краха приложения. Элемент View будет использовать только подходящие свойства и игнорировать чужие для него свойства.
Существуют также свойства, которые не поддерживаются ни одним элементом View и применимы только как тема. Подобные стили действуют сразу на всё окно, а не на отдельный элемент. Например, есть тема, скрывающая заголовок приложения, строку состояния или изменяющая фон окна. Подобные стили легко определить по слову window, с которого начинается название стиля: windowNoTitle, windowBackground (о них ниже).
Не забывайте использовать префикс android перед именем в каждом элементе item: .
Отдельно стоит отметить создание стиля для кнопки. У кнопки есть несколько состояний — обычное, в фокусе, нажатое, нажатое с фокусом. Поэтому для кнопки нужно создать четыре отдельных стиля, чтобы кнопка выглядела профессионально.
Извлечение свойств в стили
Если вы решили в своём проекте использовать стили и вам нужно быстро переместить нужные атрибуты, то Android Studio предлагает быстрый механизм для этой операции. В текстовом режиме ставите курсор на названии компонента, например, ImageView, затем щёлкаете правой кнопкой мыши и выбираете Refactor | Extract | Style. . В диалоговом окне выбираете нужные атрибуты для переноса в стили и выбираете имя стиля.
Динамическое изменение стилей
Ни разу не приходилось пользоваться, но вдруг пригодится.
Тема — это более ёмкое понятие. По существу, тема — стиль, который относится ко всему экрану активности или приложению, а не к отдельному компоненту приложения. Таким образом, тема имеет свои атрибуты и свою область применения.
Темы похожи на определения стилей. Точно так же, как стили, темы объявляются в XML-файле элементами
Теперь мы можем использовать свой стиль вместо Theme.Light в манифесте:
Небольшой список свойств, которые используются для настройки собственных тем.
- android:windowNoTitle: используйте значение true, чтобы скрыть заголовок
- android:windowFullscreen: используйте значение true, чтобы скрыть строку состояния и освободить место для приложения
- android:windowBackground: ресурс цвета или drawable для фона
- android:windowContentOverlay: Drawable, который рисуется поверх содержимого окна. По умолчанию, это тень от строки состояния. Можно использовать null (@null в XML-файле) для удаления ресурса.
В Android 5.0 появились новые темы, которые получили название Material Design.
- @android:style/Theme.Material (тёмная версия)
- @android:style/Theme.Material.Light (светлая версия)
- @android:style/Theme.Material.Light.DarkActionBar (светлая версия с тёмным заголовком)
В Android 9.0 темы Material Design продолжили развитие, они будут активно внедряться в ближайшее время.
- Theme.MaterialComponents
- Theme.MaterialComponents.NoActionBar
- Theme.MaterialComponents.Light
- Theme.MaterialComponents.Light.NoActionBar
- Theme.MaterialComponents.Light.DarkActionBar
Для Material Design были разработаны новые атрибуты тем.
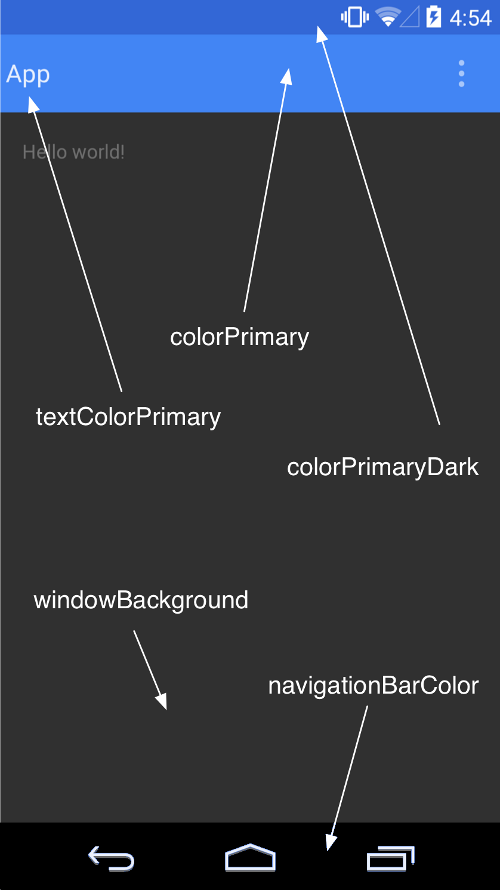
- android:colorPrimary: основной цвет для интерфейса программы — панель, кнопки и т.д.
- android:colorPrimaryDark: цвет для системных элементов — строка состояния
- android:colorAccent: Цвет по умолчанию для компонентов, которые находятся в фокусе или активны
- android:colorControlNormal: Цвет для неактивных компонентов
- android:colorControlActivated: Цвет для активных компонентов
- android:colorControlHighlight: Цвет для нажатых элементов интерфейса
- colorSwitchThumbNormal: и т.д. изучаем документацию
Позже были добавлены другие атрибуты: colorPrimaryVariant, colorOnPrimary, colorSecondary, colorSecondaryVariant, colorOnSecondary, colorError, colorOnError, colorSurface, colorOnSurface, colorBackground, colorOnBackground.
Настройка цветов происходит по определённым правилам. На сайте http://www.google.com/design/spec/style/color.html# есть таблица цветов. Обратите внимание на числа слева. Основным цветом (colorPrimary) считается цвет под номером 500, он идёт первым в таблицах. Этот цвет должен использоваться в качестве заголовка (Toolbar).
Допустим, мы делаем специальное приложение для рыжего кота. Создадим новый файл res/values/colors.xml. На указанном сайте находим таблицу цветов оранжевого цвета Orange и будем использовать предлагаемое значение.
Зададим основной цвет.
Для строки состояние, которая находится выше заголовка приложения, нужно использовать цвет со значением 700 (colorPrimaryDark). Это более тёмный цвет и позволяет различать заголовок приложения и строку состояния. Возвращаемся к оранжевой таблице цветов, запоминаем значение цвета и прописываем его в ресурсах.
Пропишем в теме приложения новые элементы.
На старых устройствах цвет строки состояния не изменяется. Цвет заголовка поменять можно.
В файле res/values-v21/styles.xml для новых устройств нужно повторить указанные действия с небольшой поправкой. В API 21 уже есть предопределённые константы для эти цветов, поэтому используем в именах android:colorPrimary и android:colorPrimaryDark.
В одной из недавних версий библиотеки совместимости была реализована поддержка нового дизайна для всех устройст и такое разделение сейчас не является обязательным.
С главным цветом есть одна тонкость. Старые устройства используют ActionBar и его цвет подчиняется правилам Material Design из коробки. На новых устройствах для активности используется тема без панели действий Theme.AppCompat.NoActionBar и вручную добавляется компонент Toolbar. Чтобы он использовал основной цвет, используйте правильный стиль для фонового цвета.
Третий важный цвет для использования в приложениях — акцентированный. Данный цвет может использоваться для кнопки Floating Action Button и для различных компонентов. Он должен быть достаточно контрастным по сравнению с основным цветом. Для примера выберем зелёный цвет по цвету глаз рыжих котов. Находим в таблице зелёный цвет и выбираем нужное значение из A400
Прописываем цвет в обоих темах:
Сейчас акцентированный цвет мы нигде не увидим. Вернёмся к нему позже.
Акцентированные цвета поддерживаются многими компонентами из коробки. Для некоторых следует использовать аналоги из библиотеки AppCompat:
- Флажки и переключатели
- SwitchCompat вместо Switch
- Курсор у EditText
- Текст у TextInputLayout
- Текущий индикатор у TabLayout
- Выбранный элемент у NavigationView
- Фон у FloatingActionButton
Пользуйтесь сервисом Material Design Color Palette Generator для создания палитры в стиле Material: выбираем основной цвет, цвет «плавающей» кнопки и сайт генерирует необходимую палитру.
В Android 5.0 появился новый атрибут темы colorEdgeEffect. Вам необходимо переопределить тему, а затем применить к компоненту.
Темы для диалоговых окон
По умолчанию, диалоговые окна на Lollipop-устройствах будут выглядеть в стиле Material Design. Но если вы хотите немного изменить внешний вид, то можно применить стили и темы к ним. Создайте отдельный стиль:
Добавьте созданный стиль к теме.
Также можно создать отдельный стиль для негативной кнопки, чтобы она была красной и отличалась от позитивной кнопки.
Затем в коде используете созданный стиль.
Сам пока не проверял.
Темы для диалоговых окон для старых устройств
В библиотеке совместимости версии 22.1.0 появилась поддержка Material Design для диалоговых окон.
Для начала вызовем диалоговое окно стандартным способом:
Добавим стили в файл styles.xml:
Для вывода диалогового окна будем использовать класс из библиотеки совместимости, у которого есть дополнительный параметр для указания темы.
Если хотите также поменять цвет для заголовка диалогового окно, то добавьте в предыдущую тему AppCompatAlertDialogStyle новый элемент windowTitleStyle и создайте стиль для него.
Стили для компонентов
У компонентов также появились новые стили, связанные с Material Design. Например, TextAppearance.Material.Title:
Темы для компонентов
Обычно темы применялись к активности или приложению. Сейчас самый распространённый вариант Theme.AppCompat.
В Lollipop и AppCompat с версии 22.1 стало возможным присваивать тему отдельному компоненту. В этой связи появился отдельный тип темы ThemeOverlay, который позволяет менять только необходимые настройки. Например, ThemeOverlay.AppCompat.Light меняет фоновый цвет, цвет текста и выделенный текст, как если это была бы светлая тема. Соответственно, ThemeOverlay.AppCompat.Dark работает как тёмная тема.
Это может пригодится, чтобы цвет текста не совпадал с цветом фона и был читаемым. Например, это часто используется у Toolbar:
Также используется при создании собственных тем
Выбор темы в зависимости от версии платформы
Каждая новая версия Android обзаводится несколькими новыми темами. И, возможно, вам захочется использовать новые темы в своих приложениях, чтобы пользователи новых аппаратов увидели современный интерфейс, при этом владельцы старых аппаратов будут видеть приложение в другом виде.
Предположим у вас есть собственная тема, использующая стандартную светлую тему, в файле res/values/styles.xml:
Чтобы задействовать также новую голографическую тему, доступную в Android 3.0 (API Level 11) и выше, создайте альтернативный файл стилей в папке res/values-v11, где будет указана новая тема:
Для последней версии Android 5.0 вам понадобится папка res/values-21 для темы, использующую Material Design.
Теперь программа автоматически будет переключаться между стилями, самостоятельно определяя версию Android.
Список стандартных атрибутов, используемых в темах, можно найти на странице R.styleable.Theme .
Использование стилей и тем платформы
Вы можете создавать собственные стили, а можете подключать готовые системные стили или отдельные атрибуты стилей, используемых в Android. Для указания стиля, предопределённого в Android, используется следующий синтаксис:
Если вам нужно выбрать только отдельную часть стиля, то используйте знак вопроса:
Знак ? применяется для поиска значения стиля в текущей теме, а подстрока ?android означает поиск значения стиля в системной теме Android.
В студии можно выбрать системную тему сразу из среды разработки. Откройте файл разметки в режиме Design. Чуть выше формы имеется выпадающая кнопка AppTheme. Нажмите на неё и поиграйтесь со списком, чтобы просмотреть другие варианты. Вы сможете увидеть, как будет выглядеть ваше приложение в разных темах. Учтите, что эта настройка не вносит изменения в ваш файл, а предназначена только для просмотра темы, чтобы вы представляли, как будет выглядеть программа у разных пользователей.
В последних версиях проектов студии, которые используют тему AppCompat для создания полноэкранной активности используйте стиль:
И примените его к нужной активности.
Новые темы в Android 4.4
В Android 4.4 появилась возможность сделать панель навигации и строку состояния полупрозрачными. Откройте файл styles.xml и добавьте строчки:
Последний пункт у меня закомментирован. Он позволяет настроить тему для ActionBar. Можете поиграться с ним. Для сравнения ниже представлены скриншоты стандартного окна активности с чёрными полосками снизу и сверху и стилизованной активности. Для наглядности я выбрал оранжевый цвет для фона активности.
Если говорить об эволюции тем и стилей, то в Android 2.x темы были в зачаточном состоянии. В Android 3/4 дизайнеры проделали огромную работу, чтобы система стала красивой и предложили тему Holo. В новой версии Android 5.0 работа над стилями была продолжена и была представлена новая концепция стиля под названием Material Design с подробной документацией по её использованию.
В статье Android App Launching Made Gorgeous рассматривается интересный случай, когда неправильное использование тем приводит к некрасивому эффекту — сначала загружается пустой экран, а затем уже экран вашей активности.
Темы для View
В статье говорилось, что отдельные компоненты должны использовать стили, а активности — темы. В Android 5.0 Lollipop, а также старые устройства с API 11 через библиотеку совместимости AppCompat могут также использовать темы:
Небольшой список на память.
- ThemeOverlay.AppCompat
- ThemeOverlay.AppCompat.Light
- ThemeOverlay.AppCompat.Dark
- ThemeOverlay.AppCompat.ActionBar
- ThemeOverlay.AppCompat.Dark.ActionBar
Например, ваши компоненты в разметке используют светлую тему, а родительский элемент должен использовать тёмную тему. Тогда применим к нему готовую тему.
Если вам нужно изменить конкретный атрибут, например, colorAccent, то добавьте новую тему:
Примените тему к вашему компоненту через android:theme=»CustomAccentOverlay». Так вы можете переопределить и другие атрибуты.
Общие советы
Избегайте конкретных значений для цвета.
Лучше используйте атрибуты, что позволит вам корректно переключаться к тёмной теме.
В некоторых ситуациях использование готовых значений цвета оправдано.
При работе с элементами темы программным способом не используйте Context от Application, только от Activity.
Источник