- Чат на Java
- Уроки Android разработки / #1 — Создание чат программы на Андроид
- Видеоурок
- Разработка на Android
- Как создавать программы на Андроид ?
- База данных Firebase
- План курса
- Использование Google FireBase для создания простого чата на Android
- Создание базового шаблона Firebase
- Главный Экран
- MainActivityPresenter:
- Экран регистрации
- Interactor:
- Экран входа в систему
- Что происходит, когда пользователь нажимает Вход в систему?
- Экран чата
- Adapter
- Presenter:
- Interactor:
- Как это работает, шаг за шагом.
- Вывод:
- Как создать приложение-чат за двадцать минут
- Как сделать приложение для чата
- Семь шагов для создания чат приложения:
- 1. Настройка проекта
- 2. Импорт схемы
- 3. Доступ к API
- 4. Пишем GraphQL запросы
- 5. Настройка Apollo клиента для подписок
- 6. Написание компонента Vue
- Скрипт компонента
- Компонентные данные
- Хуки жизненного цикла
- Методы компонента
- Шаблон компонента
- 7. Заключение и тестирование
Чат на Java
Уроки Android разработки / #1 — Создание чат программы на Андроид
Видеоурок
Полезные ссылки:
Разработка на Android
Создание программ для Андроида максимально актуальна на сегодняшний день. Платформа Android является одной из лидирующих мировых платформ. Сотни тысяч разработчиков по всему миру работают над созданием программ Андроид , создавая красивые и полноценные игры и приложения под устройства на базе ОС Android.
ОС Андроид стоит на самых разнообразных гаджетах, но чаще всего она встречается на смартфонах. Согласно разным статистическим данным, в 2017 году порядка 85% всех смартфонов построено на Android. Количество проданных копий мобильных телефонов на Андроид переваливает за 1,5 млрд.
Как создавать программы на Андроид ?
Для создании программы на Андроид применяется язык программирования Java, а также программа Android Studio. Внутри программы вы можете использовать текстовый, а также графический редактор.
Текстовый редактор позволяет прописать весь функционал для игры/приложения, а графический редактор отвечает за дизайн и внешний вид приложения.
База данных Firebase
При разработке Android программ вы можете использовать практически любую базу данных. В вашем распоряжение такие БД, как:
В ходе курса мы будем использовать БД Firebase, так как она одна из наиболее простых для интеграции в Android и обладает широким спектром возможностей.
Благодаря тому, что Firebase была куплена компанией Google в 2014 году, то интеграция этой БД и Android стала легким и быстрым процессом. Напомним что ОС Android также принадлежит компании Google.
У нас на сайте есть курс по Firebase и Андроид разработке, если вам интересно, то вы можете посмотреть его здесь .

План курса
В ходе курса вы создадите чат на Java для Андроид, которая будет синхронизироваться с базой данных Firebase. Вы создадите интерфейс, добавите все необходимые библиотеки, а также создадите множество крутых эффектов: от эмоджи и до красивых «Bubble» блоков с сообщениями.
По итогу получится полноценный чат на Андроид. Это будет простой чат на Java, что ознакомит вас с созданием программ под Андроид. Сама программа будет являться онлайн чатом для Андроид. То есть выполнение всех действий будет связано с базой данных и синхронизация данных будет происходить в автоматическом режиме.
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Источник
Использование Google FireBase для создания простого чата на Android
Создание базового шаблона Firebase
Я не буду вдаваться в подробности создании учетной записи в Firebase, а также о «5-минутном быстром запуске», я просто пойду прямо в реализацию.
Сначала мы рассмотрим, какие каталоги нам нужны в нашем шаблоне Firebase, например — Firebase создает пользователей в отдельной базе данных, а при создании хранимой информации — это электронное письмо, пароль (который вы не можете наблюдать напрямую) и уникальный UID (случайно сгенерированный ключ, который придерживается пользователем в течение всего его жизненного цикла), поэтому, если мы хотим сохранить имя пользователя, у нас не получилось бы. Вот почему нам нужен «Users» в качестве каталога в нашем шаблоне, который будет содержать имя пользователя и, возможно, аватар, чтобы мы могли хранить определенную конкретную информацию.
У нас также может быть каталог с именем curentUsers, который будет содержать всех пользователей, которые в настоящее время вошли в наше приложение для чата. Нам определенно нужна папка «Сообщения» для хранения наших сообщений.
Итак, наши три каталога — это Users, currentUsers, Messages…
Ссылки на них выглядят следующим образом:
«https: // / currentUsers /»
«https: // / Users /»
«https: // / messages /»
Это ссылки на каталоги, которые мы используем, когда хотим добавлять / извлекать данные, и в основном все, что нам понадобится для работы системы пользователей и сообщений.
Перейдем к реальному разговору с Android. Если вы импортировали зависимость Firebase в Gradle, у вас должны быть доступны все функции клиента Firebase… В нашем чат-приложении будет четыре экрана:
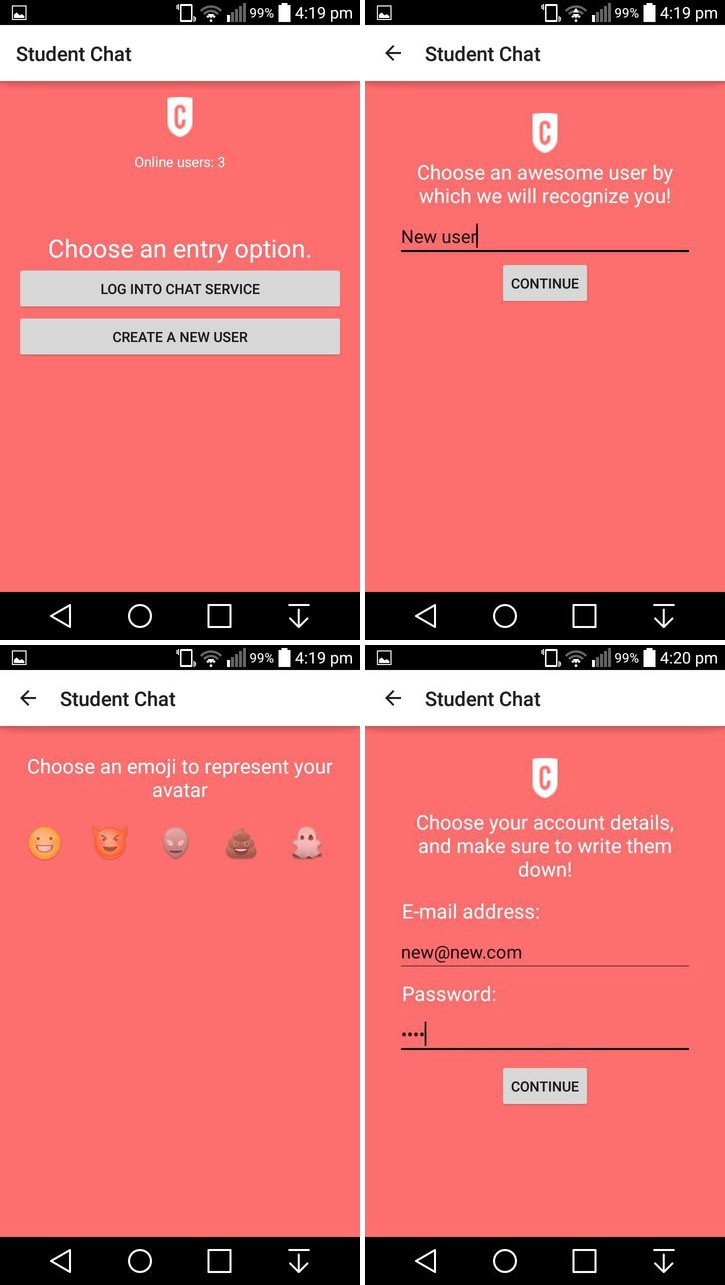
- Главный экран для выбора параметра входа (Вход или Регистрация) и отображение количества зарегистрированных пользователей
- Вход для аутентификации пользователя
- Экран регистрации, в котором мы создаем новый экран « Users — Chat» (который может отображать фрагмент чата или фрагмент ListOfUsers)
Главный Экран
Здесь мы ищем ту точку входа, которую хочет пользователь (зарегистрировать или войти в систему), и отобразим количество текущих пользователей в TextView.
MainActivityPresenter:
Что здесь происходит? В взаимодействии у нас есть ссылка Firebase, чей конструктор-параметр является ссылкой (каталог currentUsers), и мы добавляем слушателя к ссылке, которая отправляет один запрос в каталог Firebase currentUsers и получает DataSnapshot — специальную функцию Firebase… Снимок по существу представляет собой список всех объектов данных в указанном каталоге, поэтому, если мы делаем dataSnapshot.getChildrenCount (), мы просто получаем количество объектов, находящихся в данный момент в каталоге, что равно числу пользователей онлайн! Мы показываем его в TextView, и пользователь видит, сколько его сверстников в сети. Довольно простой, но мощный, поскольку мы используем этот принцип запросов данных во всех аспектах общения с нашей Firebase.
Экран регистрации
Мы видели код для главного экрана в предыдущем разделе, но вот как он выглядит. Кроме того, нажав Register, мы пройдем через трехэтапный процесс, сначала выберем Username, которое, если оно отобразится, отображает ошибку, в противном случае мы перейдем к фрагменту Emoji, в котором мы выберем наш собственный «аватар», затем перейдем к учетной записи подробный экран, в котором мы завершаем нашу регистрацию, если не отправлено электронное письмо, и в этом случае мы также получаем ошибку, так что вот экраны:
У нас есть несколько простых EditTexts, один для Username, один для E-mail и один для Password’a. Сетка из emoji на выбор (в настоящее время одна строка добавит больше) и индикатор выполнения для отображения анимацию вращения во время проверки подлинности. Кнопка «Регистр» принимает значения, объединенные в «Фрагменты», и отправляет их в презентатор:
Interactor:
Здесь у нас есть несколько новых возможностей:
— .createUser (), .push () и методы .setValue ()
— пользовательский UID
.createUser () — создает пользователей! В отдельной базе данных, поэтому, когда мы создаем пользователя, нам также нужно создать его объект в каталоге / Users (чтобы посмотреть его).
Это делается нажатием «Pushing». Указанный .push () «толкает» глубже в каталог, создавая подкаталог со случайным сгенерированным ключом для его имени, но до этого мы присоединяем UID к ссылке, поэтому мы можем сравните каталоги с UID пользователей. UID является случайным образом генерируемым ключом и, используя его как имя подкаталога (и параметр в объекте User), мы можем позже определить, какое имя пользователя соответствует определенному UID, и получить имя пользователя после входа в систему или даже удалить Child of currentUsers (выводит пользователя из системы).
Метод .setValue () добавляет объект (или объекты) в каталог, поэтому мы можем просто хранить любые данные, которые мы хотим.
Экран входа в систему
Интерфейс экрана входа в систему довольно прост: два EditTexts (адрес электронной почты и пароль) и кнопка входа в систему, а также панель индикаторов выполнения, чтобы немного оживить процесс.
Что происходит, когда пользователь нажимает Вход в систему?
Эта часть сложна, мы знаем, что наши пользователи находятся в отдельной базе данных, поэтому, когда мы регистрируем пользователя, как нам узнать, по какому имени пользователя он или она идет?
Вот вся цель каталога / Users, как упоминалось ранее. Также, назвав его после пользовательского UID, мы можем просто искать каталог с соответствующим UID (если, например, мы хотим экстраполировать определенные части информации от конкретного пользователя). Также, если мы назовем объекты UID, мы можем ввести объект с указанным UID и удалить его в onTestroy () активности чата — очень простой способ регистрации пользователя.
Он получает электронное письмо и пароль, показывает полосу прокрутки до тех пор, пока запрос не будет завершен, и вызовет методы «Вид», учитывая результат:
- Успешный вход в систему отправляет имя пользователя пользователя, а UID — в намерение, в котором запускается вход в систему ChatActivity — Failed предупреждает пользователя с помощью Toast.
Если аутентификация пользователя прошла успешно, мы получаем имя пользователя для указанного юзера и отправляем ее на экран чата, но до этого мы добавляем пользователя в каталог / currentUsers, чтобы мы могли просто видеть, кто вошел в систему. Получен AuthData по умолчанию и служит для отображения некоторых конкретных данных Firebase о пользователе (например, UID, специальный ключ, сгенерированный аутентификацией ..)
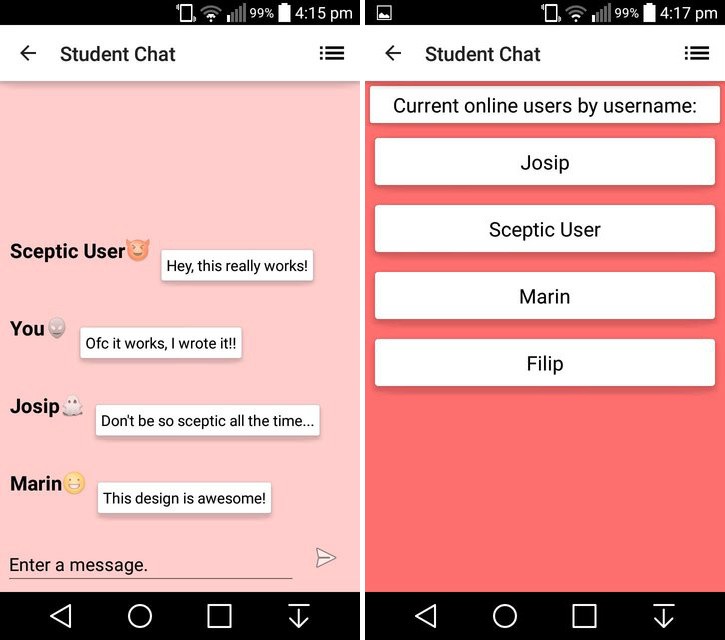
Экран чата
В ChatActivity используются 2 фрагмента, один для службы обмена сообщениями, и один для отображения списка активных пользователей. Нажав на значок меню меню один раз, мы заменим фрагмент сообщений фрагментом списка, и, щелкнув его еще раз, мы выставим BackStack (и вернемся!).
Проблема здесь в том, что мы получаем все наши данные от Firebase, то есть мы не можем реализовать Firebase в наших представлениях, но адаптеры ListView / RecyclerView также являются компонентами Android View, так как мы здесь продолжаем?
Ответ еще раз — MVP (+ Interactors)! Хорошая архитектура отражает себя в компонентах, которые она реализована, что означает, что мы также можем написать наши адаптеры в MVP, являющиеся компонентом «Вид», в которых есть презентатор, который отправляет новые значения в элементы ListView (и запрашивает указанные значения из Interactor), Поскольку значения генерируются Interactor, который имеет ссылку на Firebase — мы можем отделить Android от Java — от Backend.
Adapter
Это очень просто, у нас есть метод, который раздувает наш ViewHolder, который заполняет упомянутый держатель, метод запроса сообщений от Firebase и тот, который добавляет сообщение в ArrayList, если есть новое сообщение для отображения.
Presenter:
Interactor:
Адаптеру требуется новое сообщение, оно сообщает Presenter’у запрашивать сообщения, но это не работа Presenter’а, поэтому он сообщает Interactor запросить их у Firebase, сделав это, мы имеем чистую структуру и поток данных, полностью независимый, поэтому изменив представление, нам не нужно все менять, мы просто настраиваем POJO данных, докладчикам и интеракторам не нужно менять то, что они делают, запросы остаются неизменными! Поэтому, если мы переключим количество данных, просто добавьте больше полей в POJO, если мы хотим отобразить их по-другому, просто измените представление (добавив больше виджетов).
Запрос просто означает запрос, .orderByValue () означает, что мы получаем объекты (значения) там, .limitToLast (100) означает, что мы всегда получаем последние 100 сообщений. Хотя если чат активен некоторое время, все сообщения (даже после 100) будут отображаться до тех пор, пока фрагмент сообщения не будет уничтожен / перезапущен.
Также в нашем onDestroy ChatActivity мы отправляем UID интерактору (через Present’атора), чтобы удалить пользователя из currentUsers (выйдите из него).
Как это работает, шаг за шагом.
Библиотека Firebase для Android очень хорошо построена, документация немного сложна для понимания, но основные принципы легко получить, если вы копаете и пытаетесь объединить вещи.
— Ссылка на Firebase — это просто ссылка на каталог, в который вы хотите внести изменения, запросы или просто добавить новые данные .
Слушатели дают нам «Rx-like» функции, они постоянно наблюдают за добавлением новых пользователей (каждый объект в каталог является дочерним), и мы можем работать с их данными.
DataSnapshot — это список текущих значений в одном каталоге.
AuthData похожа на Bundle всех данных для определенного пользователя / запроса, UID, уникальный ключ…
- Firebase использует разбор Джексона, поэтому вашим POJO нужны пустые конструкторы, а для генерации — сеттеры
- вам действительно не нужны специальные клиенты REST, так как функция DataSnapshot может выполнять весь синтаксический анализ данных с помощью .getValue (POJO.class)
- В реальном времени… Все запросы и нажатия на Firebase чрезвычайно быстрые, поскольку все данные отформатированы как объекты JSON.
Прежде чем использовать какие-либо ссылки на вашу Firebase, вы должны вызвать Firebase.setAndroidContext (this) в каждом методе onCreate ()
Вывод:
Firebase — чрезвычайно мощный инструмент для простых баз данных Backend, он очень быстр и прост в использовании на небольших проектах, но может использоваться даже для более сложных приложений, подобных этому чат-приложению.
Это кросс-платформа, поэтому вы можете создавать приложения Firebase для Android, iOS и JS с полной поддержкой (JS поддерживает Angular, React и Node, я считаю) и использовать один шаблон Firebase на всех трех основных платформах.
Источник
Как создать приложение-чат за двадцать минут
Мой отец любит напоминать мне, что, будучи компьютерным инженером в 1970-х, «он был программистом до того, как программирование стало модным». Пару раз он даже показывал старые скрипты Fortran и COBOL. Прочитав этот код, я с уверенностью могу сказать, что программирование сегодня определенно круче.
Отличительная черта современных языков программирования и сред разработки — это то, насколько меньше кода приходится писать разработчику. Используя высокоуровневые языки вместе со множеством доступных API-интерфейсов, пакетов с открытым исходным кодом и платных сервисов, приложения — даже со сложными требованиями — можно создавать довольно быстро.
Сравнением, позволяющим продемонстрировать эволюцию разработки программного обеспечения, является строительство. Когда-то строительство любого дома начиналось с вырубки деревьев на вашем участке. Однако быстро появились материалы, инструменты и способы, чтобы строительство завершалось быстрее, объекты становились прочнее, а рабочие освобождались от некоторых элементарных задач.
Сколько было бы построено небоскребов, если бы строители сами добывали себе сталь?
Разработчики ПО, которые продолжают работать и по сей день, на заре карьеры сами “рубили себе деревья”. При этом беспрецедентные инновации последнего десятилетия привели к тому, что индустрия программного обеспечения стала развиваться примерно так же, как и строительство.
Проще говоря, у современных разработчиков теперь есть инструменты, техника и передовые методы, которые позволяют быстрее завершать проекты, получать стабильные приложения, а так же избавляют разработчиков от задач низкого уровня.
Как сделать приложение для чата
Давайте быстро создадим что-нибудь, что раньше занимало бы дни или недели. Мы сделаем Public Chat Room приложение, которое использует WebSockets для обмена сообщениями в реальном времени.
WebSockets нативно поддерживаются всеми современными браузерами. Однако наша цель — выяснить, какие инструменты мы можем использовать в работе, а не изобретать их. Учитывая это, мы будем использовать следующие технологии:
- 8base — управляемый GraphQL API
- VueJS — JavaScript фреймворк
Стартовый проект и полный файл README можно найти в этом репозитории GitHub. Если вы хотите просмотреть только готовое приложение, загляните в ветку public-chat-room.
Кроме того, в видео ниже (на английском языке) более подробно объясняется каждый шаг.
Семь шагов для создания чат приложения:
1. Настройка проекта
Клонируйте стартовый проект и перейдите в директорию группового чата. Вы можете сами определить, использовать yarn или npm для установки зависимостей проекта. В любом случае, нам нужны все NPM пакеты, обозначенные в файле package.json.
Чтобы взаимодействовать с GraphQL API, мы должны настроить три переменные среды. Создайте файл .env.local в корневой директории с помощью следующей команды, и приложение Vue после инициализации автоматически установит переменные среды, которые мы добавили в этот файл.
echo ‘VUE_APP_8BASE_WORKSPACE_ID=
VUE_APP_8BASE_API_ENDPOINT=https://api.8base.com
VUE_APP_8BASE_WS_ENDPOINT=wss://ws.8base.com’ \
> .env.local
Оба значения VUE_APP_8BASE_API_ENDPOINT и VUE_APP_8BASE_WS_ENDPOINT менять не нужно. Необходимо только установить значение VUE_APP_8BASE_WORKSPACE_ID .
Если у вас есть воркспейс 8base, который вы хотите использовать для создания чат-приложения по нашему руководству, обновите файл .env.local, указав свой идентификатор воркспейса. Если нет — получите идентификатор воркспейса, выполнив шаги 1 и 2 из 8base Quickstart.
2. Импорт схемы
Теперь нам нужно подготовить серверную часть. В корне этого репозитория вы должны найти файл chat-schema.json . Чтобы импортировать его в рабочую область, нужно просто установить командную строку 8base и залогиниться, а затем импортировать файл схемы.
3. Доступ к API
Последняя задача по бэкенду — разрешить публичный доступ к GraphQL API.
В консоли 8base перейдите в App Services > Roles > Guest . Обновите разрешения, установленные как для сообщений, так и для пользователей, чтобы они были или отмечены галочкой, или установлены как All Records (как показано на скриншоте ниже).
Роль Guest определяет, что разрешено делать пользователю, отправившему неаутентифицированный запрос к API.

Редактор ролей в консоли 8base.
4. Пишем GraphQL запросы
На этом этапе мы собираемся определить и выписать все запросы GraphQL, которые нам понадобятся для нашего компонента чата. Это поможет нам понять, какие данные мы будем читать, создавать и прослушивать (через WebSockets) с помощью API.
Следующий код следует поместить в файл src / utils / graphql.js . Прочтите комментарии над каждой экспортированной константой, чтобы понять, что выполняет каждый запрос.
5. Настройка Apollo клиента для подписок
Когда наши запросы GraphQL написаны, самое время настроить наши модули API.
Во-первых, давайте займемся клиентом API с помощью ApolloClient с его обязательными настройками по умолчанию. Для createHttpLink мы предоставляем наш полностью сформированный эндпоинт воркспейса. Этот код находится в src/utils/api.js .
Затем займемся клиентом подписки, используя subscriptions-transport-ws и isomorphic-ws . Этот код немного длиннее, чем предыдущий, поэтому стоит потратить время на чтение комментариев в коде.
Мы инициализируем SubscriptionClient , используя наш эндопоинт WebSockets и workspaceId в параметрах connectionParams . Затем мы используем этот subscriptionClient в двух методах, определенных в экспорте по умолчанию: subscribe() и close() .
subscribe позволяет нам создавать новые подписки с обратными вызовами данных и ошибок. Метод close — это то, что мы можем использовать, чтобы закрыть соединение при выходе из чата.
6. Написание компонента Vue
Теперь у нас есть все необходимое для создания публичного чата. Осталось только написать один компонент GroupChat.vue .
Загрузите компонент с помощью yarn serve, и продолжим.
Важное замечание: у каждого свое представление о красоте, поэтому я сделал только минимальные стили, необходимые для того, чтобы компонент был функциональным.
Скрипт компонента
Сначала нам нужно импортировать наши модули, простые стили и GraphQL запросы. Всё это находится в нашем каталоге src / utils .
Объявите следующие импорты в GroupChat.vue .
Компонентные данные
Мы можем определить, какие свойства данных мы хотим использовать в функции data нашего компонента. Все, что нам нужно, это способ хранить пользователей чата, сообщения, имя «текущего» пользователя и любое сообщение, которое еще не было отправлено. Эти свойства можно добавить следующим образом:
Хуки жизненного цикла
Наши хуки жизненного цикла выполняются в разные моменты «жизни» компонента Vue. Например, когда он монтируется или обновляется. В данном случае нас интересует только создание и beforeDestroy компонента. В таких случаях мы хотим либо открыть подписки на чат, либо закрыть.
Методы компонента
Мы должны добавить определенные методы, предназначенные для обработки каждого вызова / ответа API ( createMessage , addMessage , closeChat , и т.д.). Все они будут сохранены в объекте методов нашего компонента.
Следует отметить одну вещь: большинство мутаций не ждут и не обрабатывают ответы. Это происходит потому, что у нас работают подписки, которые отслеживают эти мутации. После успешного запуска данные о событиях обрабатываются именно подпиской.
Большинство этих методов говорят сами за себя. В любом случае, прочтите комментарии в следующем коде.
Шаблон компонента
И последнее, но не менее важное: у нас есть компонент GroupChat.vue .
Есть тысячи отличных руководств о том, как создавать красивые пользовательские интерфейсы. Это — не одно из них.
Следующий шаблон соответствует минимальным требованиям для чат-приложения. Делать его красивым или нет — это уже ваше дело. Тем не менее, давайте быстро пройдемся по ключевой разметке, которую мы здесь реализовали.
Как всегда, читайте встроенные комментарии к коду.
И вот публичный чат построен. Если вы откроете его в своей локальной сети, вы сможете начать отправлять и получать сообщения. Однако, чтобы доказать, что это настоящий групповой чат, откройте несколько окон и наблюдайте за ходом разговора.
7. Заключение и тестирование
В этом руководстве мы изучили, как использование современных инструментов разработки позволяет нам создавать реальные приложения за считанные минуты.
Надеюсь, вы также узнали, как инициализировать ApolloClient и SubscriptionClient для эффективного выполнения запросов GraphQL, мутаций и подписок в воркспейсе 8base, а также немного о VueJS.
Независимо от того, работаете ли вы над мобильной игрой, мессенджерами, приложениями-уведомлениями, или над другими проектами, требующими данных в реальном времени, подписки — отличный инструмент. И сейчас мы только начали их рассматривать.
Источник