- Доступ к приложению «Пункт управления» на iPhone и iPod touch
- Как открыть и закрыть «Пункт управления»
- iPhone X и более поздние модели
- iPhone SE, iPhone 8 и более ранние модели, а также iPod touch
- Персонализация настроек
- Разъяснение всех значков в статус-баре (строке состояния) iPhone
- В каком месте располагаются значки состояния
- Какими бывают значки состояния на iPhone
- Цветные овальные значки в строке состояния
- Зеленый и оранжевый индикатор (только iOS 14 и новее)
- Из чего состоит Айфон
- Дисплей
- Корпус
- Материнская плата
- С другой стороны
- Динамик
- Задняя камера
- Сравнение задних камер на всех моделях iPhone
- Аккумулятор
- Нижний шлейф
- Кнопка Home
- Дизайн под iPhone X. Гайдлайны для iOS 11
Доступ к приложению «Пункт управления» на iPhone и iPod touch
Через «Пункт управления» можно мгновенно получать доступ к приложениям и функциям, которые вы используете чаще всего. «Пункт управления» можно использовать, чтобы быстро делать снимки, включать Wi-Fi, управлять Apple TV и применять множество других функций.
Как открыть и закрыть «Пункт управления»
Способ открытия и закрытия приложения «Пункт управления» зависит от типа вашего устройства. Найдите модель своего устройства ниже и следуйте инструкциям. Или узнайте, как открыть «Пункт управления» на iPad.
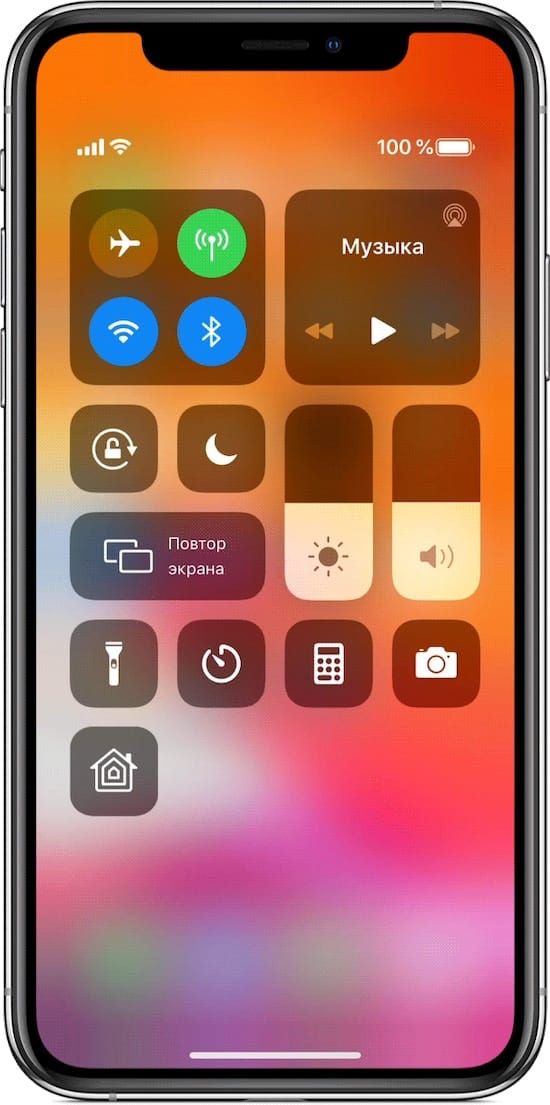
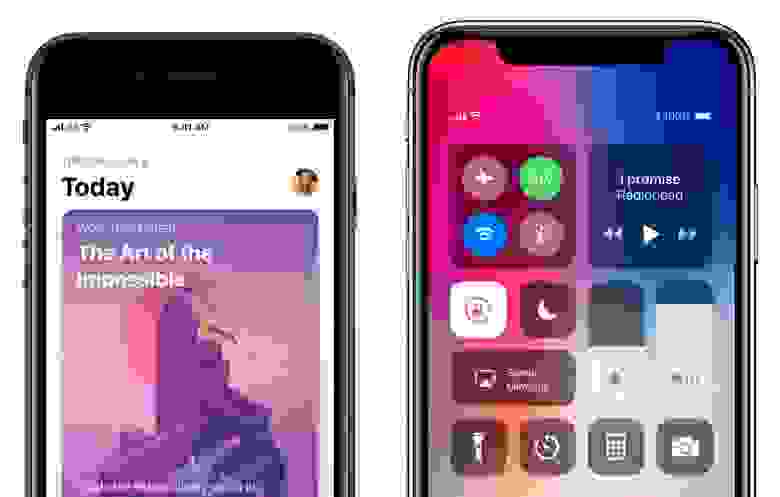
iPhone X и более поздние модели
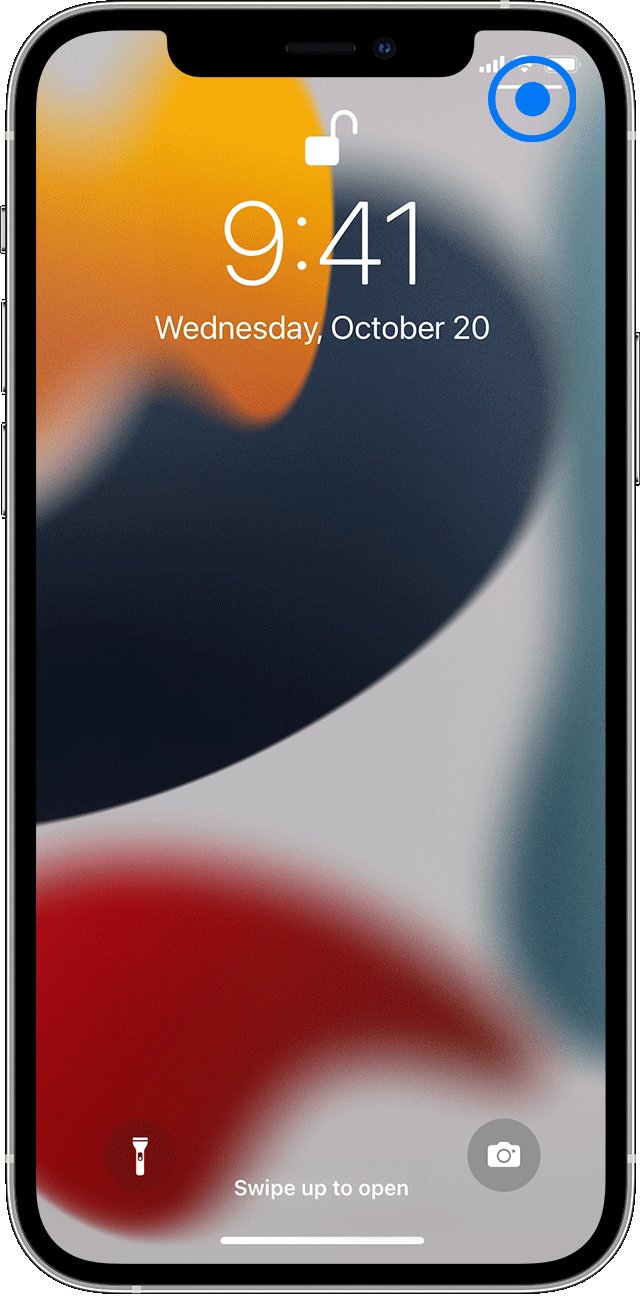
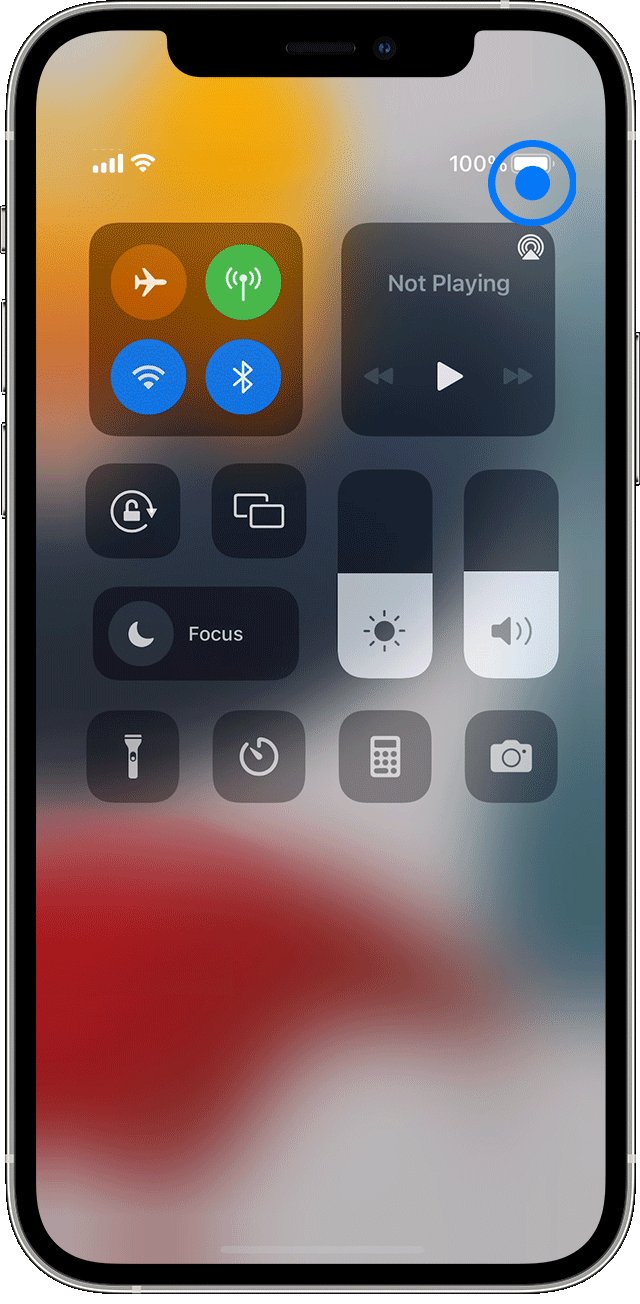
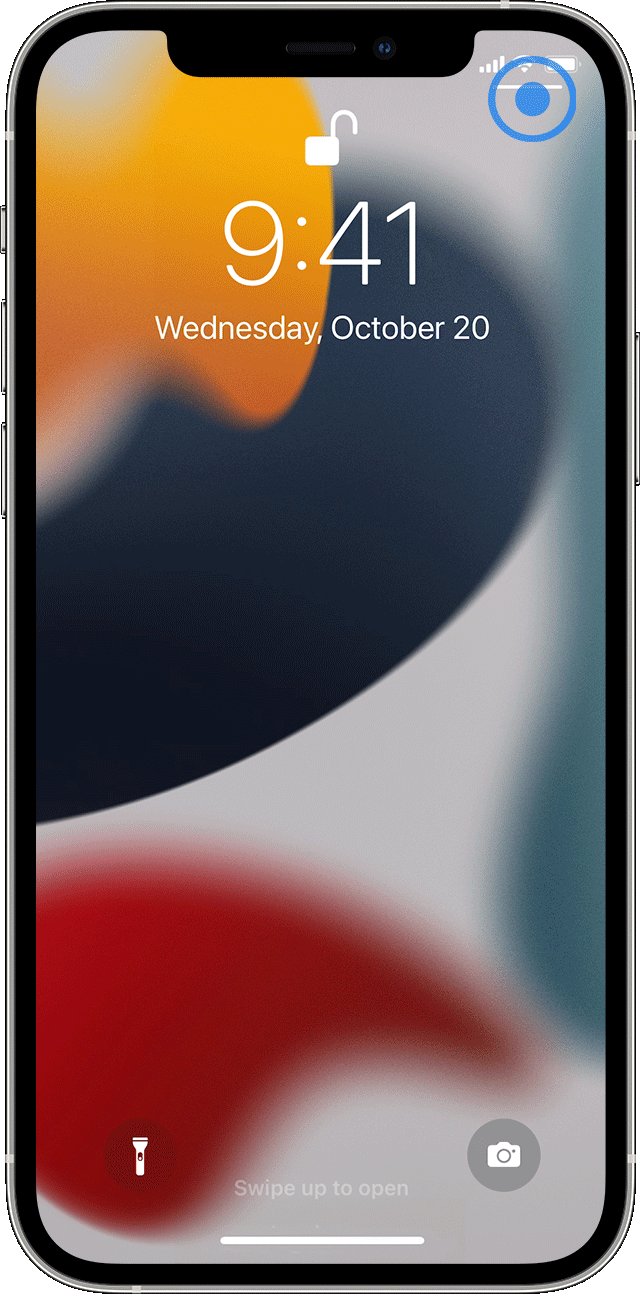
- Чтобы открыть «Пункт управления», смахните вниз от правого верхнего угла экрана.
- Чтобы закрыть «Пункт управления», смахните вверх от нижней части экрана или коснитесь экрана.
Если смахнуть слишком близко к центру вверху экрана, откроется «Центр уведомлений», а не «Пункт управления».
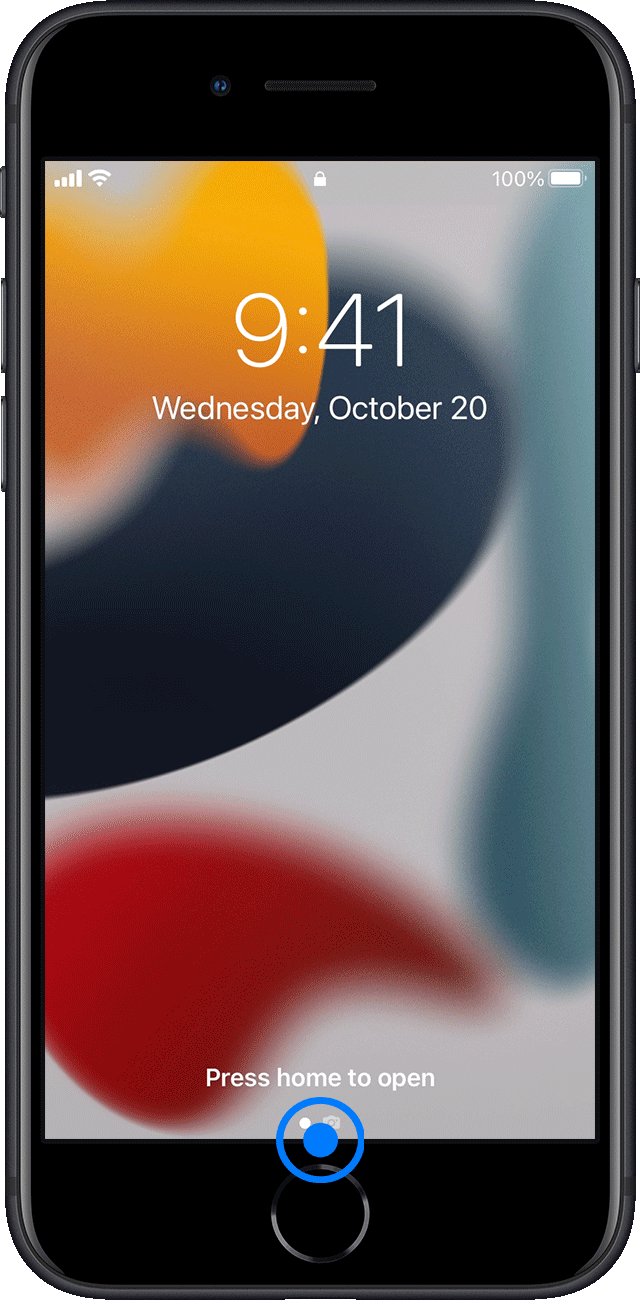
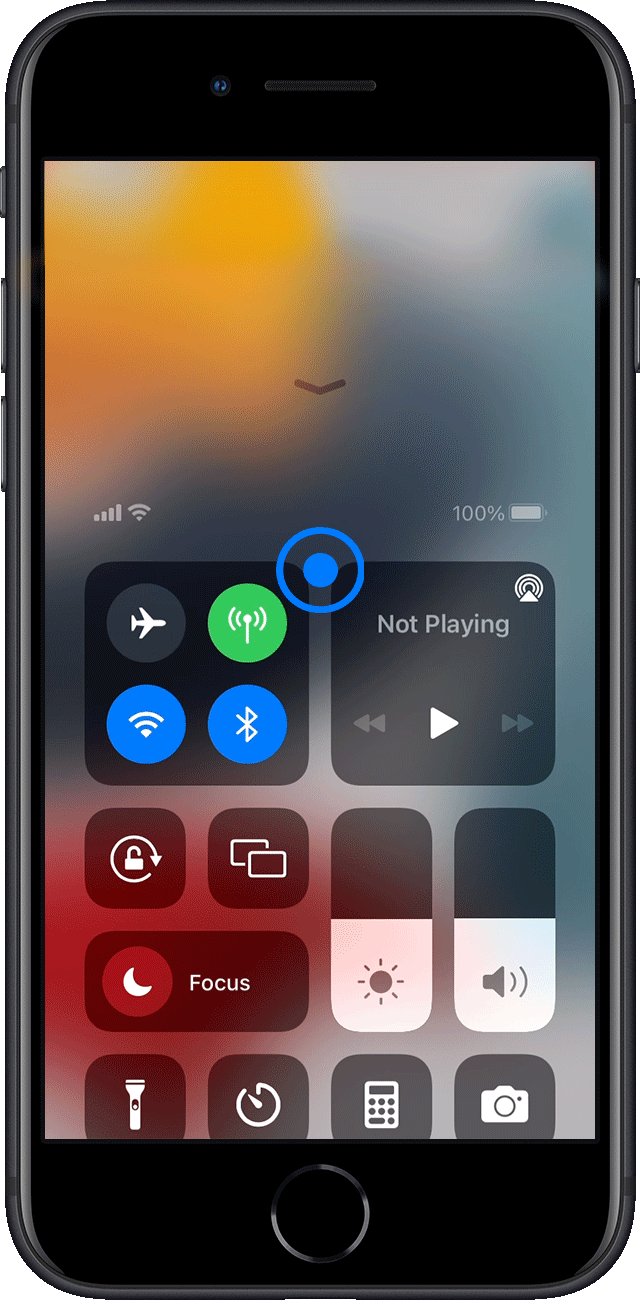
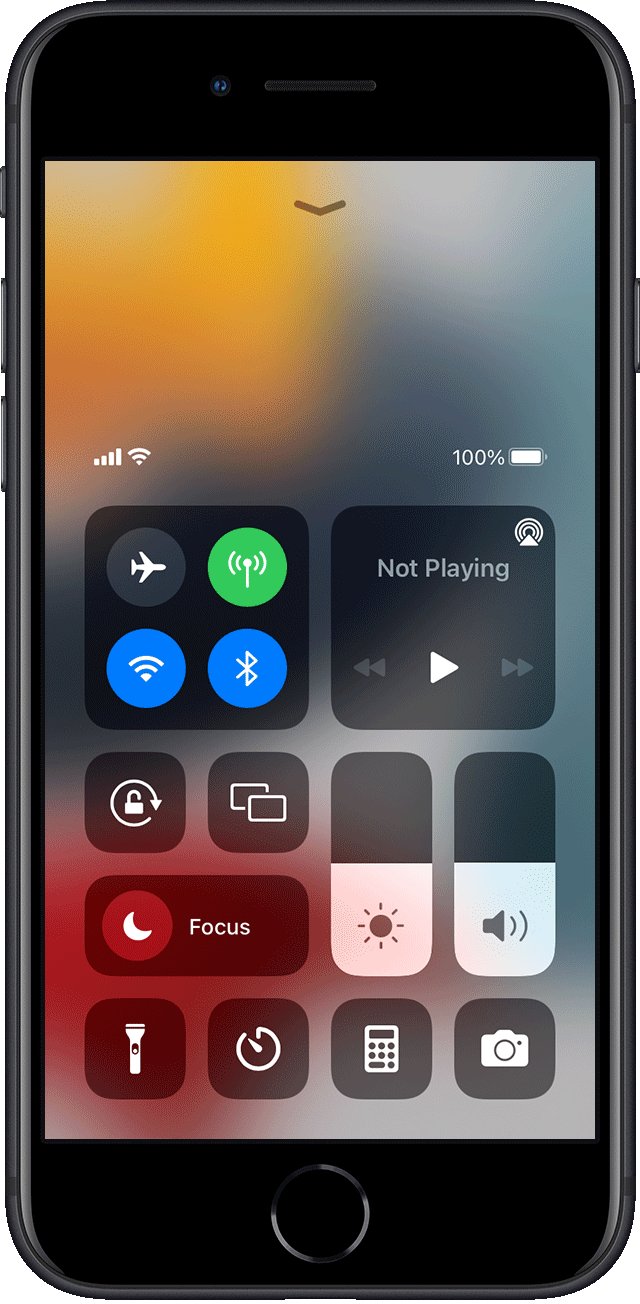
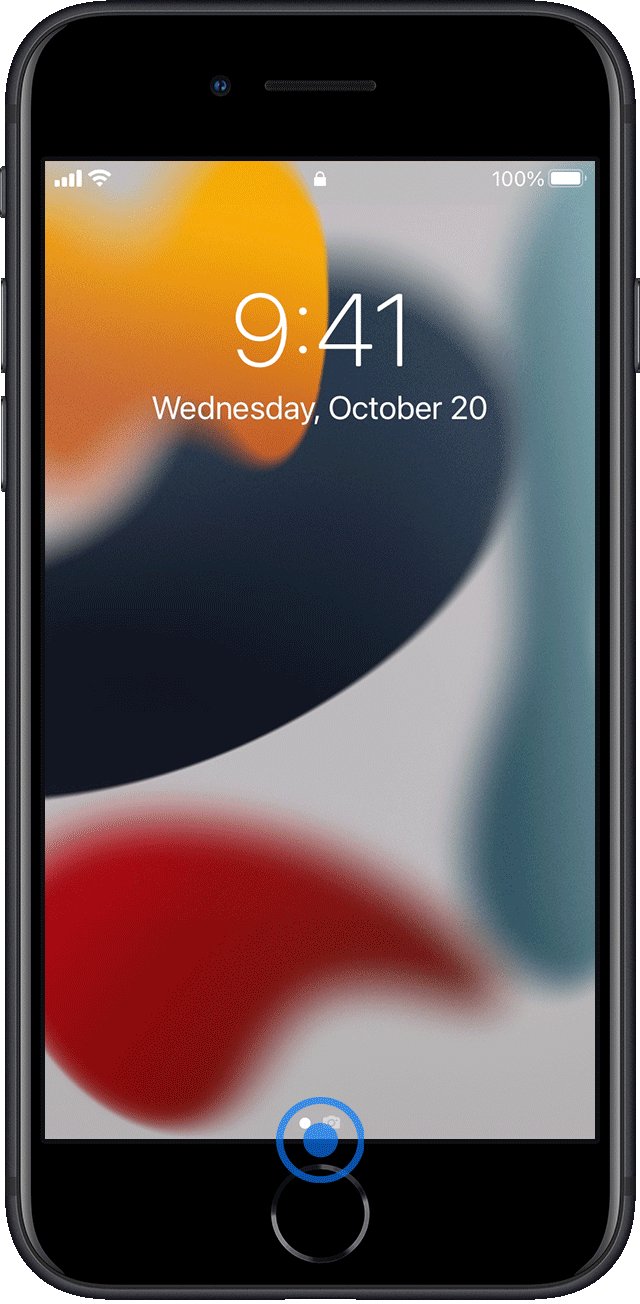
iPhone SE, iPhone 8 и более ранние модели, а также iPod touch
- Чтобы открыть «Пункт управления», смахните вверх от нижнего края любого экрана.
- Чтобы закрыть «Пункт управления», нажмите вверху экрана или кнопку «Домой».
Персонализация настроек
Нужно быстро отрегулировать яркость дисплея или изменить громкость? Можно изменить настройки приложения «Пункт управления», чтобы получать доступ к приложениям, настройкам и функциям всего несколькими касаниями.
Не знаете, какие функции можно использовать из приложения «Пункт управления»? Ознакомьтесь со списком приложений, настроек и функций.
Источник
Разъяснение всех значков в статус-баре (строке состояния) iPhone
В строке состояния iPhone (это то место в верхней части дисплея, где отображаются название оператора, часы, беспроводные и прочие сервисы и активность функций) иногда появляются очень странные иконки служб, о которых вы могли не знать. В этом материале мы хотим показать эти иконки и рассказать, что они означают.
В каком месте располагаются значки состояния
Вы можете увидеть эти значки в строке состояния (статус-баре) iPhone. При этом у моделей с функцией Face ID значки располагаются справа и слева от выреза на экране.
Если вы не видите на своем экране эти элементы, то откройте «Пункт управления», для этого надо смахнуть экран вниз от правого верхнего угла.
У моделей с функцией Touch ID значки располагаются в верхней строке.
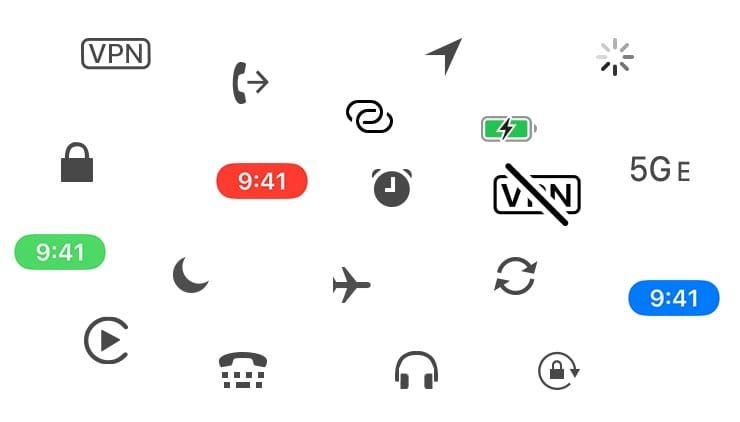
Какими бывают значки состояния на iPhone
Этот значок показывает, что пользователь находится в зоне покрытия своей сотовой сети, что дает ему возможность принимать звонки и осуществлять их. Если сигнала нет, то будет показано состояние «Нет сети».
Такой значок можно увидеть на iPhone с двумя SIM-картами. Он показывает нахождение аппарата в зоне действия сети, что дает возможность осуществлять звонки и принимать их. В случае отсутствия сигнала будет показано состояние «Нет сети».
Смартфон имеет доступ к LTE-сети оператора, что дает возможность выхода в Интернет через нее. Эта функция присутствует у iPhone 5 и более поздних моделей, но не во всех регионах.
Ваш оператор дает возможность работы через сеть 5G E и поключения через нее к Интернету. Эта функция совместима с iPhone 8 и более поздними моделями, но работает не во всех регионах.
Данный значок свидетельствует о присутствии сети 3G UMTS (для GSM) или EV-DO (для CDMA) используемого оператора, через которую можно подключиться к Интернету.
Данный значок свидетельствует о присутствии сети 4G UMTS (для GSM) или EV-DO для CDMA вашего оператора, через которую можно подключиться к Интернету. Но такая опция доступна не во всех регионах.
Ваш оператор дает возможность работать в сети GPRS (для GSM) или 1xRTT (для CDMA) и подключаться через них к Интернету.
Есть возможность подключиться к сети EDGE в GSM вашего оператора и работать через нее в Интернете.
Есть возможность использования функции «Вызовы по Wi-Fi». Рядом с этим значком также будет показано название оператора связи.
Ваш iPhone подключен к Интернету через сеть Wi-Fi.
Вы подключены к сети через протокол VPN.
Значок означает подключение iPhone к виртуальной частной сети (Virtual Private Network). Благодаря такому каналу смартфон осуществляет безопасную передачу конфиденциальной информации. Передача зашифрованных данных может осуществляться как через Wi-Fi, так и через сотовую сеть передачи данных. Настроить VPN можно пройдя в Настройки → Основные → VPN.
В данный момент отсутствует подключение к сети через протокол VPN.
Какое-то приложение или сайт использует в своей работе службы геолокации. Если значок будет пустым, то это говорит о том, что приложение может получать информацию о вашей геопозиции лишь при определенных обстоятельствах.
Идет передача данных по сети.
Активирован авиарежим. Осуществление сотовых вызовов невозможно.
Включен телетайп TTY.
Телетайп (TTY) — это такой специальный девайс, который используется людьми с ограниченными возможностями, а если быть более точным — частичной или даже полной потерей слуха.
Эта функция предоставляет возможность отправлять тексты, используя обычную телефонную линию. Ведь любой введенный текст автоматически будет преобразован в аудио. Точно так же декодируется полученный звук в текст. Именно так в режиме телетайпа тому, кто имеет какие-либо нарушения слуха, можно принимать звонки и отвечать на них с помощью экрана и клавиатуры.
Активирована блокировка ориентации устройства. В таком режиме не будет меняться ориентация экрана при развороте телефона.
Иконка означает то, что активирована функция блокировки ориентации iPhone или iPad. Очень удобная штука когда, например, вы лежите в кровати на боку и читаете книгу или серфите в сети, чтобы устройство автоматически не разворачивало картинку в альбомный режим.
Активирован режим «Не беспокоить». В нем звуковые сигналы вызовов, оповещений и уведомлений не будут воспроизводиться. А вот сигналы будильника вы сможете по-прежнему слышать.
Подробнее о том, как настроить функцию, можно почитать тут, а о работе механизмов режима «Не беспокоить» и что происходит со звонками и SMS, когда устройство находится в этом режиме читайте здесь.
Осуществляется синхронизация iPhone с компьютером (iTunes, Finder или приложением Музыка).
Ваш iPhone заблокирован. Снять защиту можно с помощью Touch ID, FaceID или введя пароль.
Ваш iPhone работает в паре с беспроводной гарнитурой, наушниками-вкладышами или простыми наушниками.
На iPhone установлен будильник
С помощью этого значка можно узнать уровень заряда аккумулятора. Если значок желтого цвета, то это свидетельствует об активации режима энергосбережения. Красный цвет значка говорит о том, что уровень заряда смартфона менее 20%.
Можно увидеть уровень заряда аккумулятора устройства, подключенного к iPhone через Bluetooth.
Ваш iPhone подключен к Интернету, благодаря функции «Режим модема», активированной на другом устройстве с iOS.
Аккумулятор вашего iPhone в настоящее время заряжается.
Ваш смартфон подключен к CarPlay.
Цветные овальные значки в строке состояния
На iPhone X и последующих моделях вы можете увидеть цветные овальные значки, на которых присутствует индикатор времени. На iPhone 8 и предыдущих моделях цветовой индикатор тянется по всей панели состояния. Этот цвет тоже информативен, вот что он означает:
Синий индикатор. Ваш iPhone работает в режиме модема, «Повтора экрана» или же приложение активно пользуется информацией о вашем местоположении. На iPhone 8 и более ранних моделях в режиме модема будет показано число подключенных к смартфону устройств. При этом в строке состояния будет показан значок активации этого режима.
Зеленый индикатор. В настоящее время вы осуществляете разговор по телефону.
Красные индикатор. Ваш iPhone в настоящее время записывает звук или экран.
Зеленый и оранжевый индикатор (только iOS 14 и новее)
Отображение небольшой оранжевой точки в области строки состояния в верхней части дисплея говорит о том, что какое-то приложение использует микрофон iPhone или iPad. Если загорается зеленая точка – iPhone использует камеру (подробно).
Источник
Из чего состоит Айфон
Мы разберем, из каких основных модулей состоит каждый Айфон.
Как пример, возьмем iPhone 6s.
Дисплей
Обычно, эту деталь называют «дисплейный модуль». Помимо кнопки и динамика, которые держатся винтами и легко снимаются, модуль состоит из множества слоев:
- Внешнее защитное стекло
- Поляризационная пленка
- Тачскрин, нанесенный на стекло
- Подсветка — пачка из поляризационных и других пленок, которые подсвечены по краям маленькими светодиодами, пленки распределяют свет равномерно по всей поверхности
- Несколько слоев светопропускающего клея
- Пластиковая рамка
- Защитный металлический экран
- Шлейфы тачскрина, дисплея и подсветки — они подключается к плате
Корпус
На корпусе держатся все запчасти. Корпус в iPhone 6s неразборный, однако в iPhone 4/4s снималась задняя крышка.
В более новых моделях, задняя часть представляет из себя «ванночку», которую закрывает дисплей. Других корпусных деталей в Айфоне нет.
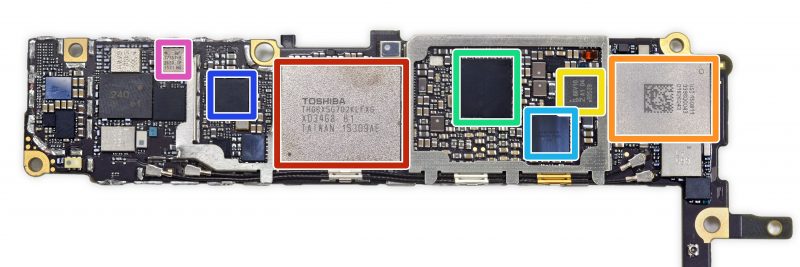
Материнская плата
На плате содержится огромное количество элементов. Только их список занимает несколько листов А4. Мелким шрифтом.
На фото — материнская плата от iPhone 6s. На других моделях расположение (и иногда состав) чипов и элементов — другое. К тому же, на разных моделях используются чипы разных видов, даже если они выполняют одну функцию. Даже внутри одной модели чипы могут меняться, в зависимости от версии, выпуска, модификаций. Мы рассмотрим именно iPhone 6s на 16 GB.
Основные элементы на фото выделены цветами:
- Красный — процессор Apple A9. Там же находится и оперативная память (Samsung 2 GB LPDDR4).
- Оранжевый — сетевой модем (Qualcomm MDM9635M)
- Желтый — комбинированный чип гироскопа с акселерометром на 6 осей (InvenSense MP67B)
- Зеленый — акселерометр на 3 оси (Bosch Sensortec 3P7)
- Остальными цветами отмечены основные усилители
С другой стороны
- Красный — флеш-память, она же NAND flash (Toshiba THGBX5G7D2KLFXG 16 GB)
- Оранжевый — Wi-Fi модуль (USI 339S00043)
- Синий — контроллер питания (Qualcomm PMD9635)
- Голубой — аудио-кодек (Cirrus Logic 338S00105)
Динамик
Еще иногда этот динамик называется «полифонический динамик». Расположен внизу телефона.
В Айфонах только один нижний динамик. Во многих Айфона снизу 2 одинаковых отверстия или решетки, но только под один спрятан динамик. Под другой — микрофон.
Задняя камера
Это основная камера в телефоне. В последних версиях стала называться iSight.
Сравнение задних камер на всех моделях iPhone
Аккумулятор
Аккумуляторы на Айфонах сильно отличаются емкостью: от 1150 mAh до 2916 mAh.
На сколько часов хватает аккумулятора при разных занятиях на всех моделях iPhone до 6 Plus.
Нижний шлейф
На нижнем шлейфе находится разъем зарядки Lightning, разъем наушников, микрофон, антенна.
До 5го Айфона разъем наушников находился на другом шлейфе, вверху телефона.
На iPhone 6s на нижнем шлейфе находится два микрофона.
Кнопка Home
Центральная кнопка, кнопка «Домой».
Кнопка находится на шлейфе с разъемом. Начиная с iPhone 5s содержит в себе считыватель Touch ID.
Источник
Дизайн под iPhone X. Гайдлайны для iOS 11
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
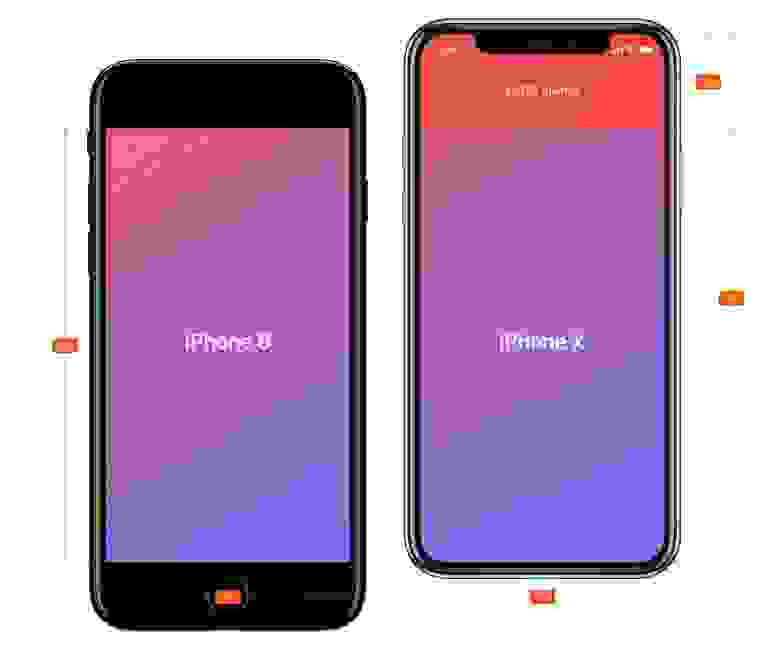
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.
Больше места для контента
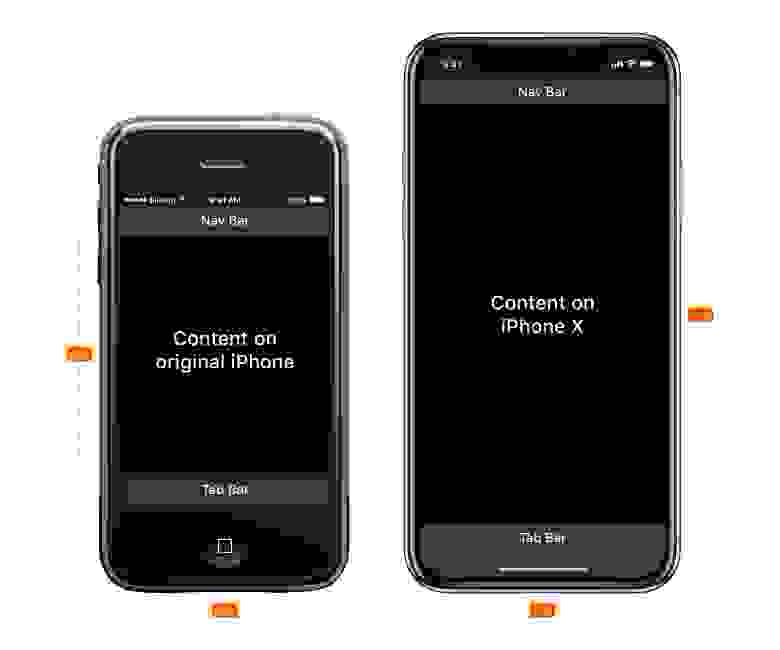
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
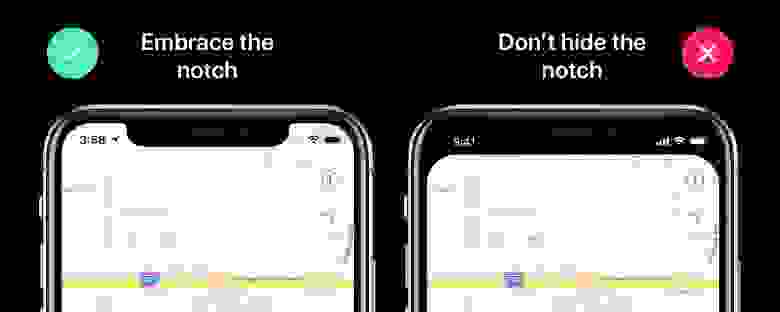
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео.
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.
Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.
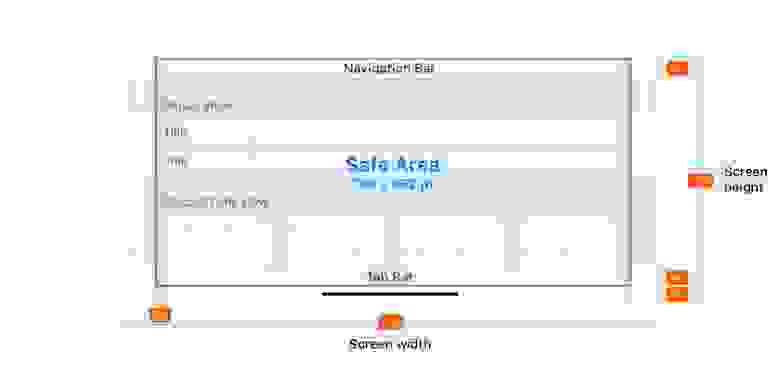
Безопасная зона контента
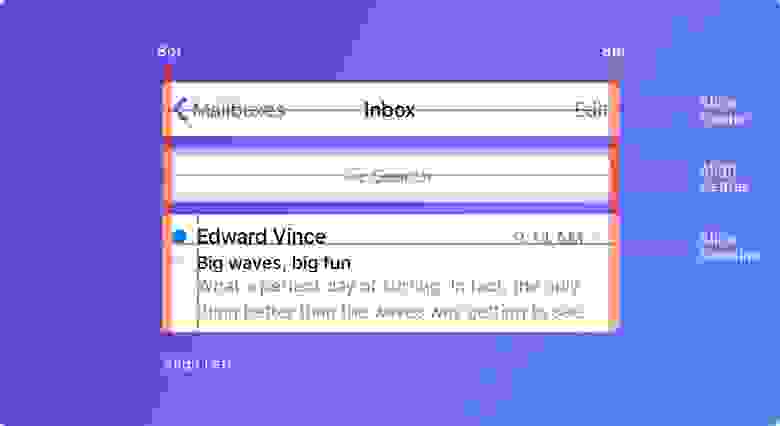
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.
iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.
Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.
Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.
Просматривайте ваши приложения на симуляторе iOS
iPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode.
“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar — самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.
Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.
Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
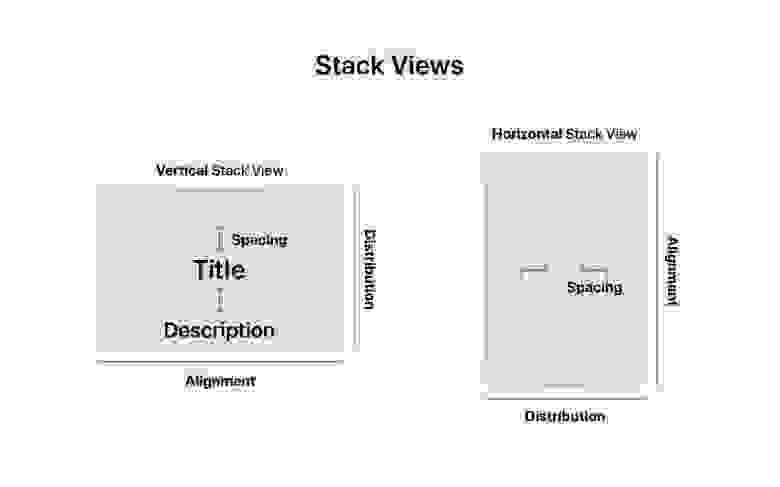
В Xcode вы также найдете Stack Views, прекрасное приложение для того, чтобы сделать ваши макеты более отзывчивыми на изменения. Некоторые элементы и группы могут динамично соединяться друг с другом и вам потребуется только редактировать отступы, когда контент встанет на место. Затем вы сможете завершить работу с Auto Layout. Эппл рекомендует использовать сначала Stack Views, затем Auto Layout.
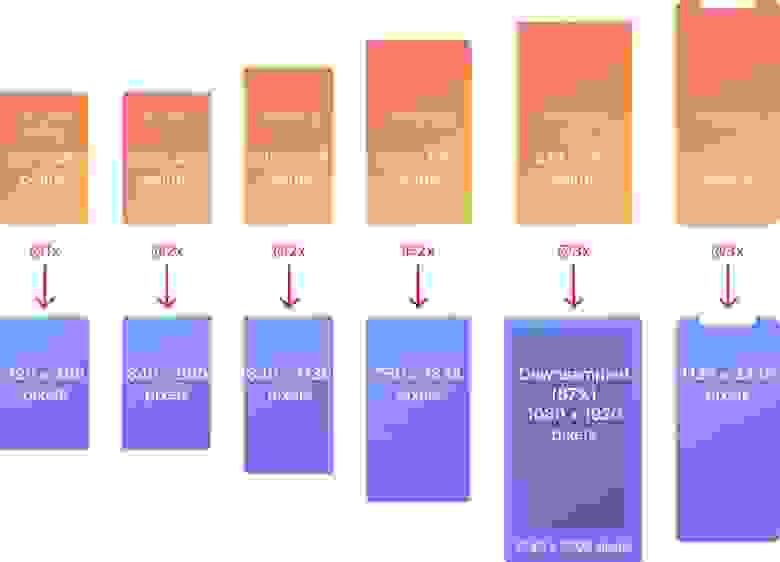
Точки и Пиксели
Разработчики работают с точками, поэтому очень важно понимать разницу с пикселями. Когды был представлен самый первый айфон, эти 2 единицы были одинаковы 1 точка равнялась 1 пикселю. Затем, когда появились ретина экраны, 1 точка стал равняться 2 пикселям. Таким образом можно сказать что точки это величины измерения для первого айфона, в то время как пиксели это единицы измерения для новых моделей, и качество экрана напрямую зависит от их плотности (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между в точках и пикселях рекомендую посмотреть видео.
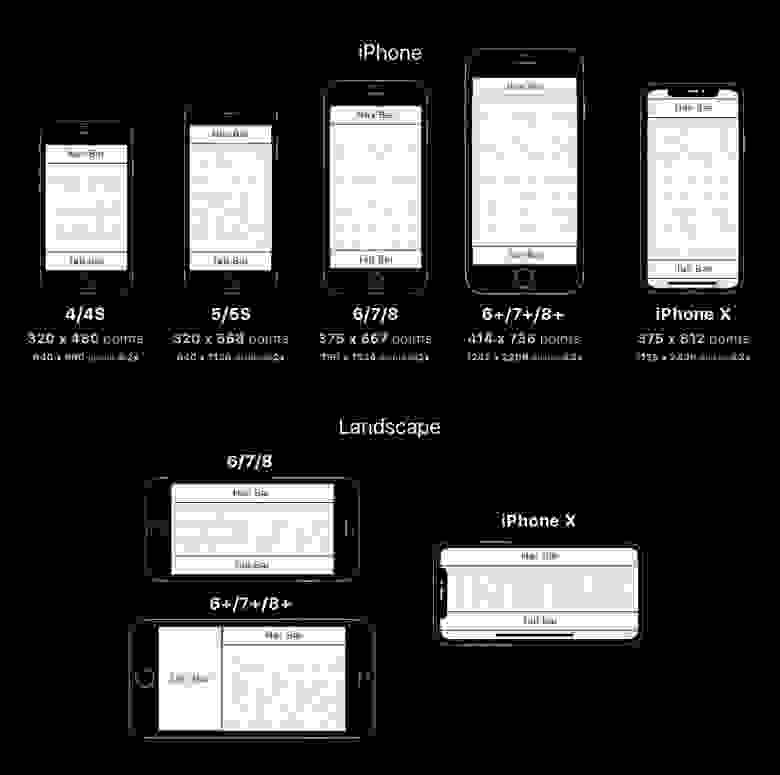
Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.
Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.
iOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
iOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона — лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.
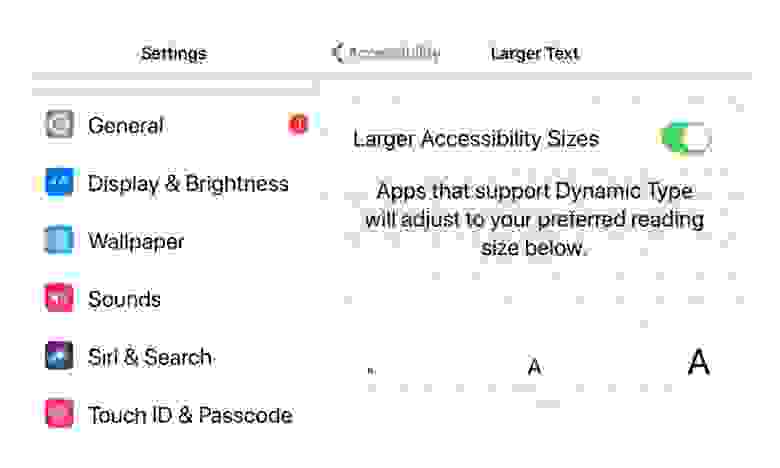
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.
Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.
Расстояние между элементами и положение
Главное правило — придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.
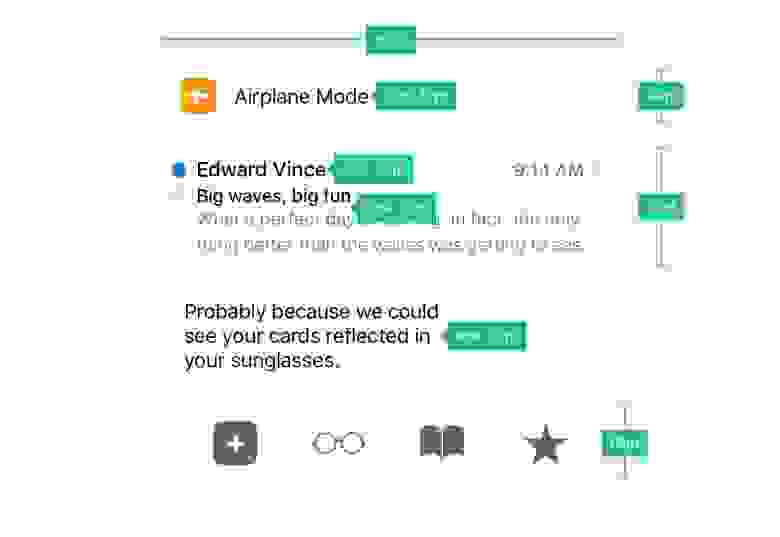
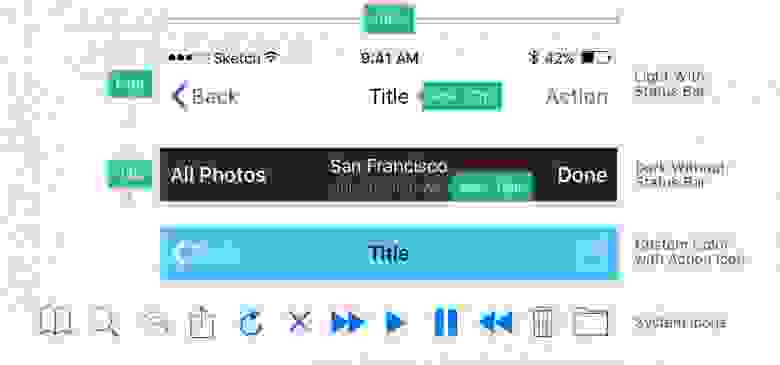
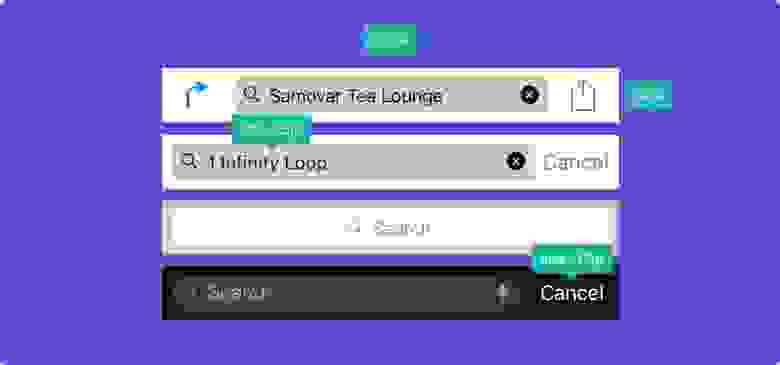
Бар навигации — это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.
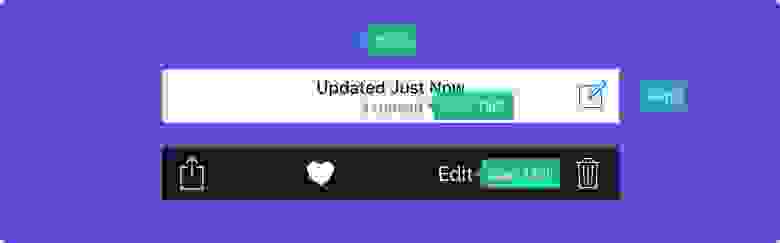
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.
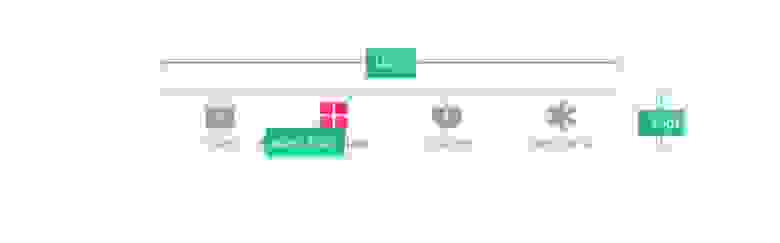
Таб бар — это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке — они привлекают меньше внимания.
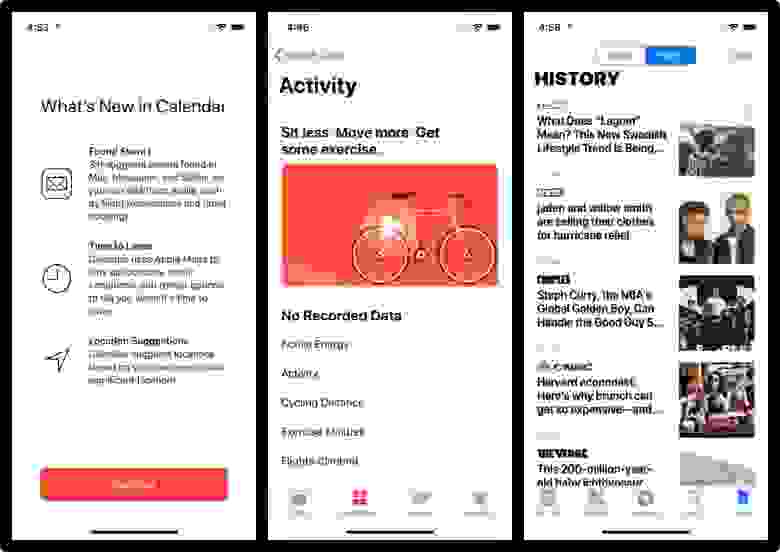
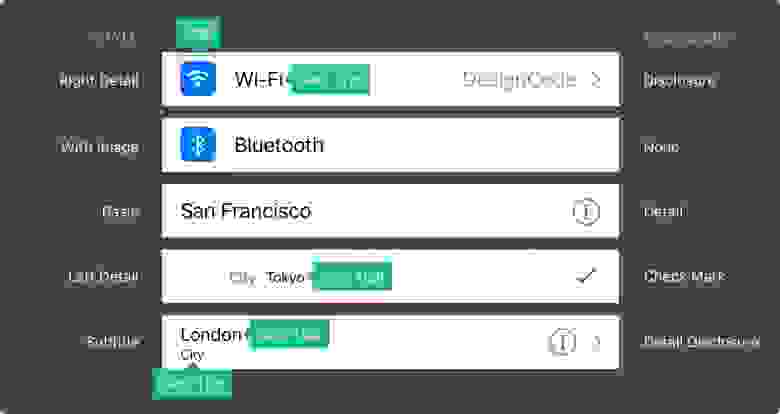
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.
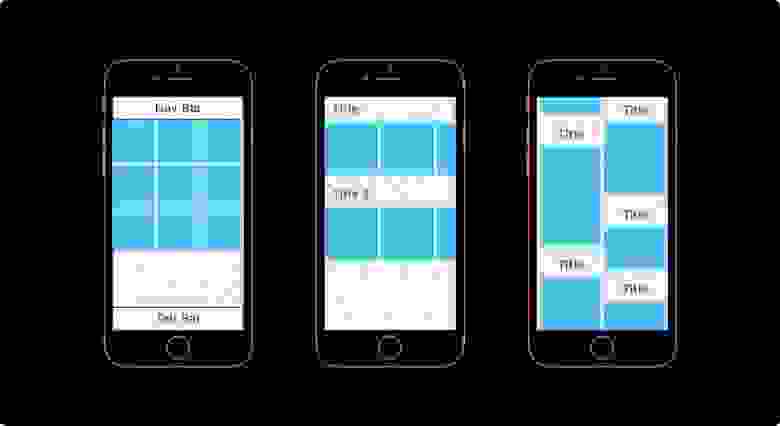
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.
Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.
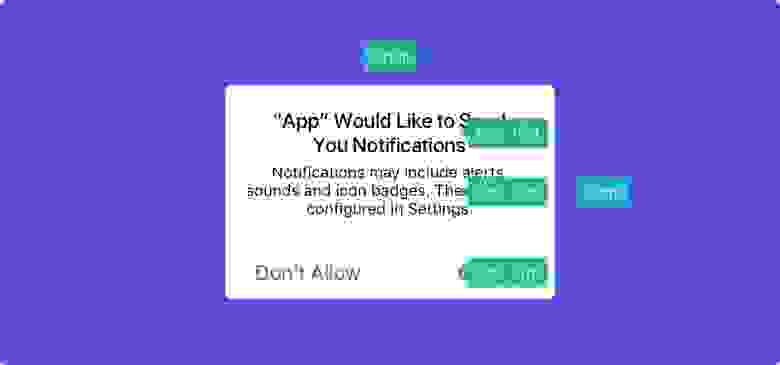
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.
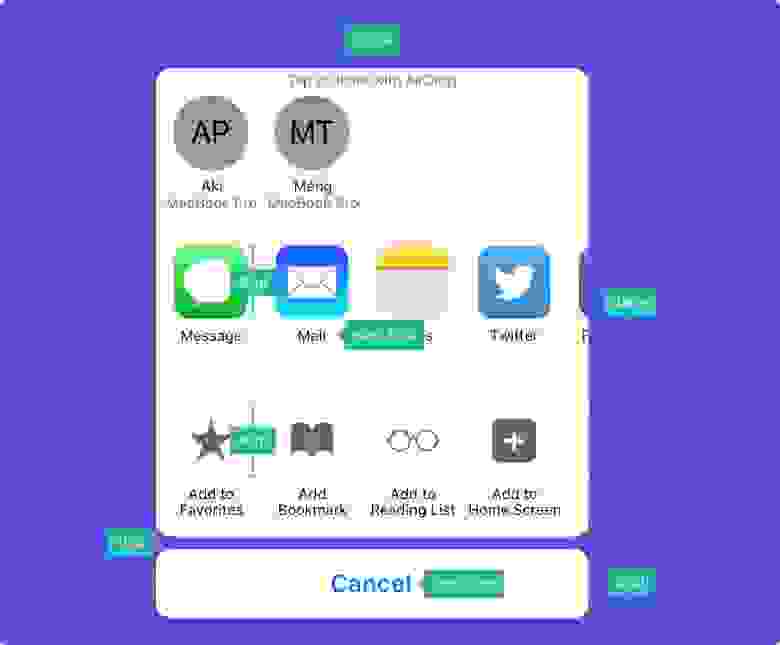
Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.
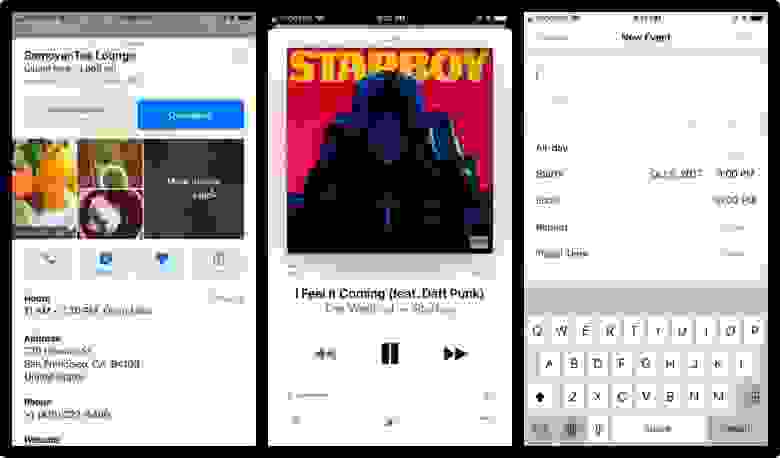
Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.
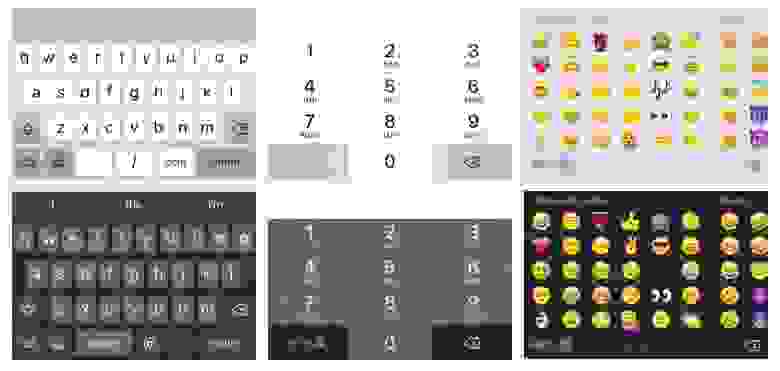
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).
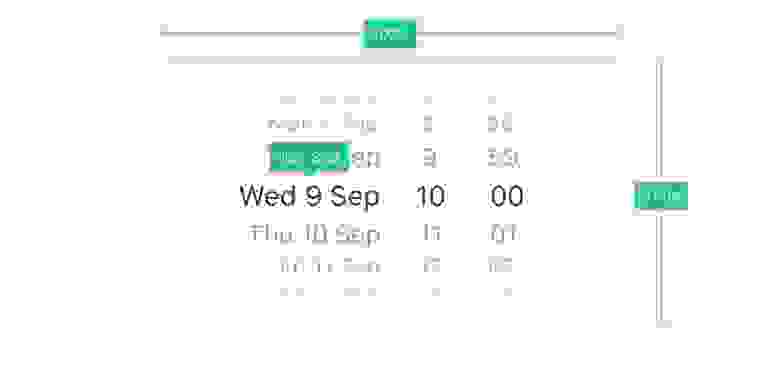
Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).
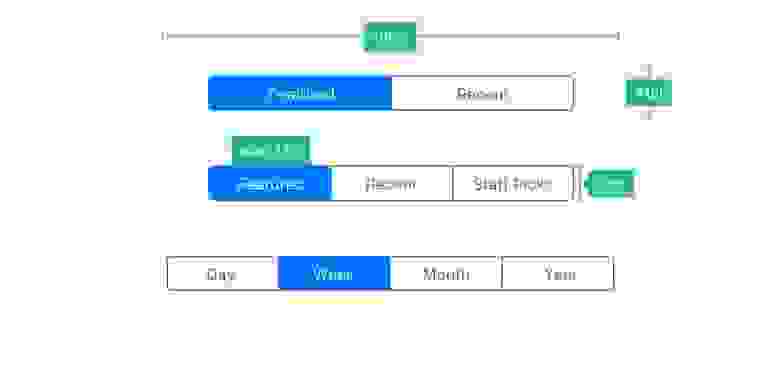
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.
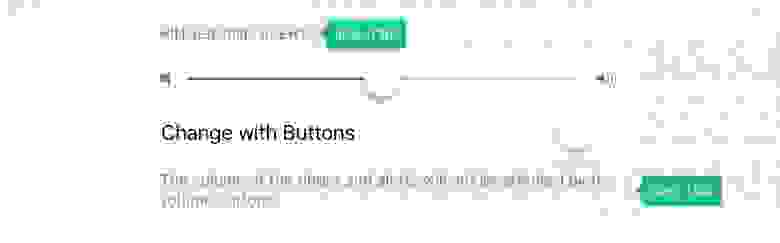
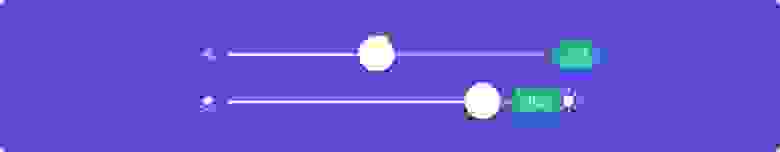
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
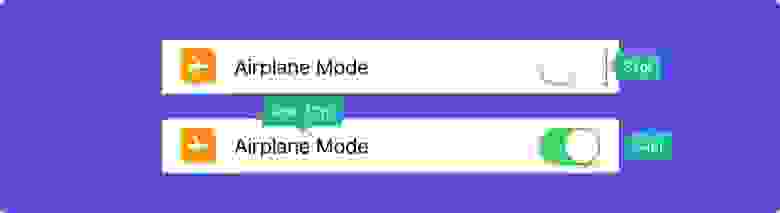
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.
Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.
Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать стандартные элементы, такие как панели статуса, навигации и вкладок.
Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Наиболее полный комплект со множеством элементов.
Мокапы устройств в векторе
Персональная коллекция автора с более чем 260 мокапами, сделанными в векторе. Идеально для презентации ваших проектов.
Дизайн ресурсы от FACEBOOK
Сокровищница ресурсов дизайна iOS, включая SoundKit, держащие устройства руки и полезные интерфейсы.
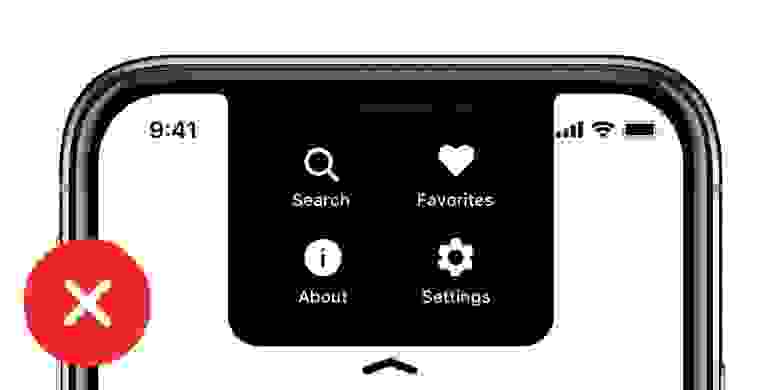
ЧТО НЕ НАДО ДЕЛАТЬ
Замечательная статья про дизайн для iPhone X. Включает несколько хороших примеров о том, что НЕ надо делать, если вы готовите дизайн для iPhone X.
Есть практики, которые вам следует избегать любой ценой, особенно если вы новичок в дизайне под iOS. Следуйте этим простым примерам, собранным Apple. Даже просто взглянуть может быть полезным.
Гайдлайны IOS от IVO MYNTTINEN
Если хотите узнать больше об iOS с другой точки зрения, посмотрите этот замечательный и содержательный гайд.
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
Источник