- Как обновить мой Recyclerview с помощью kotlin android?
- 4 ответа
- Похожие вопросы:
- Проблема с автоматическим обновлением RecycleView (Kotlin)
- 2 ответа
- 1. Добавьте адаптер как переменную lateinit
- 2. Добавьте список переменных в RecyclerView.Adapter, как показано ниже.
- Как обновить данные адаптера RecyclerView?
- 12 ответов
- вставить один элемент
- вставить несколько элементов
- удалить один элемент
- удалить несколько элементов
- удалить все элементы
- заменить старый список на новый список
- обновить один элемент
- переместить один пункт
- Примечания
- дальнейшего изучения
- RecyclerView
- getItemCount()
- onCreateViewHolder
- onBindViewHolder()
- Горизонтальная прокрутка
- Оптимизация
Как обновить мой Recyclerview с помощью kotlin android?
У меня есть мобиль с Recyclerview которые отображают данные. Теперь я хочу обновить свой RecyclerView , как только получил новые данные. Теперь каждый раз, когда я закрываю и снова открываю свое приложение, будут отображаться новые данные. но я хочу, чтобы он не приближался к обновлению моего взгляда.
но ничего не получится,
Я уже пробовал это , mAdapter.notifyDataSetChanged();
4 ответа
Я пишу свое первое приложение android в Kotlin и пытаюсь реализовать onItemClickListner в RecyclerView, используя kotlin в android studio 3.0, но пока не могу найти ничего полезного . Итак, у меня есть movieListFRagment : class MoviesListFragment : Fragment() < private var mListener.
Я новичок в языке программирования Kotlin и хочу закончить свою деятельность RecyclerView из класса адаптера. Как мне это сделать? Раньше это было довольно легко в java, но я только что переключился на Kotlin и столкнулся с этой проблемой.
Если вы хотите обновить данные из действия/фрагмента, чем вы можете сделать одну функцию внутри адаптера, как показано ниже:
Вызовите эту функцию из действия/фрагмента, как показано ниже :
Вы можете сделать это с помощью функции в вашем ItemAdapter:
и затем, каждый раз, когда вы получаете новый набор данных, вы можете вызвать такую функцию напрямую.
Если вы хотите сделать в более Kotlin стиле, сделайте так:
1) Создайте абстрактный класс для адаптера:
2) Создайте абстрактный класс для ViewHolder:
3) Как использовать:
Создать ViewHolder для MyAdapter:
Создать элемент для ViewHolder:
Если у вас есть какие-либо вопросы, пожалуйста, задавайте
У меня есть проект, над которым я работаю, и я использую Firebase Firestore. Я добавил из базы данных mysql 125 элементов в Cloud firestore. Я искал Firebase онлайн- презентацию , чтобы получить информацию, но по какой-то причине она мне не помогает. Я вижу web, swift, c, а также php, но не вижу.
я начал изучать Kotlin после использования Java, одновременно пытаясь создать recyclerview с помощью Kotlin, но каждый раз достигаю этого кода: recyclerview. layoutManager = LinearlayoutManager(context) внутри фрагмента он всегда возвращает мне null, а при преобразовании существующего кода Java с.
Вы должны попробовать LiveData
LiveData-это класс держателя данных, который можно наблюдать в пределах заданного жизненный цикл. Это означает, что наблюдатель может быть добавлен в пару с LifecycleOwner, и этот наблюдатель будет уведомлен об изменениях из обернутых данных только в том случае, если сопряженный LifecycleOwner находится в активном состоянии.
Похожие вопросы:
Теперь, когда google официально поддерживает Kotlin в качестве основного (или скоро будет) языка в android, я пытался перевести свой проект. Несмотря на то, что встроенный Android Studio Translator.
Мне нужен простой пример для структуры MVP в android, чтобы обновить элемент recyclerview, а не весь список recyclerview. Он обновит только элементы в recyclerview android.
Как мы можем отметить, что один элемент выбран в Recyclerview с помощью kotlin. Когда я выбираю элемент и после этого нажимаю на другой элемент, то ранее выбранный элемент должен быть.
Я пишу свое первое приложение android в Kotlin и пытаюсь реализовать onItemClickListner в RecyclerView, используя kotlin в android studio 3.0, но пока не могу найти ничего полезного . Итак, у меня.
Я новичок в языке программирования Kotlin и хочу закончить свою деятельность RecyclerView из класса адаптера. Как мне это сделать? Раньше это было довольно легко в java, но я только что переключился.
У меня есть проект, над которым я работаю, и я использую Firebase Firestore. Я добавил из базы данных mysql 125 элементов в Cloud firestore. Я искал Firebase онлайн- презентацию , чтобы получить.
я начал изучать Kotlin после использования Java, одновременно пытаясь создать recyclerview с помощью Kotlin, но каждый раз достигаю этого кода: recyclerview. layoutManager =.
Я хочу обновить все элементы RecyclerView с помощью цикла после нажатия на кнопку. Но все элементы задаются с последним значением цикла. RecyclerView адаптер : delete_btn.setOnClickListener(new.
Я пытаюсь реализовать clickListener в Android RecyclerView с фрагментами, data binding, ViewModel/LiveData,, и мой код был построен на основе практик в курсе Udacity разработка Android приложений с.
Я пытаюсь отобразить данные из моей базы данных комнат на RecyclerView, это работает нормально, за исключением того, что когда я заполняю новые данные и пытаюсь обновить свой RecyclerView, он не.
Источник
Проблема с автоматическим обновлением RecycleView (Kotlin)
Еще раз здравствуйте, ребята, вы были мне полезны на прошлой неделе в моем путешествии по изучению котлина и моего первого приложения на котлине. Я делаю приложение со списком покупок, поэтому использую recycleView для представления списка покупок внутри каждого элемента списка покупок, у пользователя есть 2 кнопки (плюс и минус), которые позволяют ему выбрать, сколько из этого товара он хотел бы приобрести. на данный момент я настраиваю только кнопку «плюс», но каждый раз, когда я обновляю свою базу данных на новом количестве элемента, он не использует мою функцию «обновить список», и я не могу найти способ вызвать эту функцию после завершения моей функции «добавления» FYI: весь список покупок находится внутри фрагмента. это файл shopping_list.kt
Дайте мне знать, если вам понадобится еще один фрагмент кода, поэтому я добавлю в этот пост, чтобы вы могли мне помочь
2 ответа
Хорошо, я нашел решение плохо, опубликуйте его, надеюсь, это поможет кому-то в функции, которая была простой, поскольку я пробовал это раньше, но вместо использования «This» я использовал «shoppinglist ()», который, как я полагаю, предназначался для нового объекта shoppingList
Итак, что я сделал, так это добавил в список аргументов ShoppinglistAdapter «val shoppingList: shopping_list, а затем вызвал метод refreshlist там, где он мне нужен
Я тоже новичок в Котлине, но предлагаю вам попробовать следующее:
1. Добавьте адаптер как переменную lateinit
2. Добавьте список переменных в RecyclerView.Adapter, как показано ниже.
Затем вместо регулярного переназначения адаптера вызовите это:
Источник
Как обновить данные адаптера RecyclerView?
пытаюсь выяснить в чем проблема с обновлением ‘ы.
после того, как я получил новый список продуктов, я попытался:
обновить ArrayList из фрагмента, где recyclerView создается, установите новые данные в адаптер, затем вызовите adapter.notifyDataSetChanged() ; это не сработало.
создайте новый адаптер, как и другие, и он работал для них, но никаких изменений для меня: recyclerView.setAdapter(new RecyclerViewAdapter(newArrayList))
создать метод Adapter который обновляет данные следующим образом:
затем я вызываю этот метод всякий раз, когда я хочу обновить список данных, он не работал.
чтобы проверить, могу ли я каким-либо образом изменить recyclerView, и я попытался удалить хотя бы элемент:
вот мой адаптер:
и я инициирую RecyclerView as следует:
Итак, как на самом деле обновить данные адаптера для отображения новых полученных элементов?
Update: проблема заключалась в том, что макет, где GridView выглядел следующим образом:
тогда я просто удалил LinearLayout и составила FrameLayout как макет родителей.
12 ответов
Я работаю с RecyclerView, и оба удаления и обновления работают хорошо.
1) удалить: Есть 4 шага, чтобы удалить элемент из RecyclerView
эта строка кодов работает для меня.
2) ОБНОВЛЯТЬ ДАННЫЕ: Единственное, что я должен был сделать, это
вы должны были сделать все это в коде Actvity/Fragment, а не в коде адаптера RecyclerView.
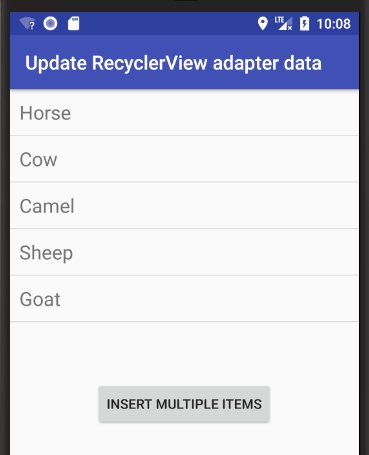
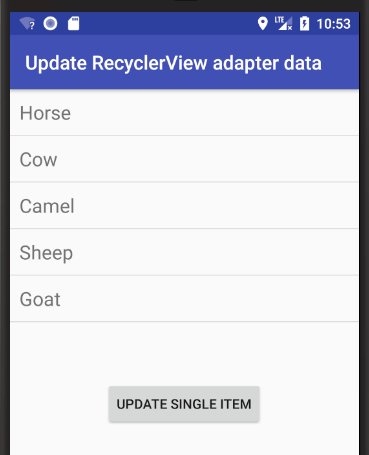
это общий ответ для будущих посетителей. Объясняются различные способы обновления данных адаптера. Процесс включает в себя два основных шага каждый раз:
- обновить набор данных
- уведомить адаптер об изменении
вставить один элемент
добавить «свинья» по индексу 2 .
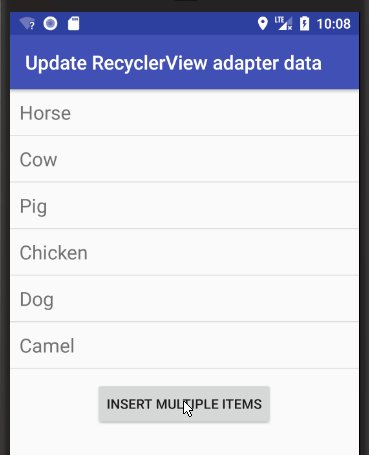
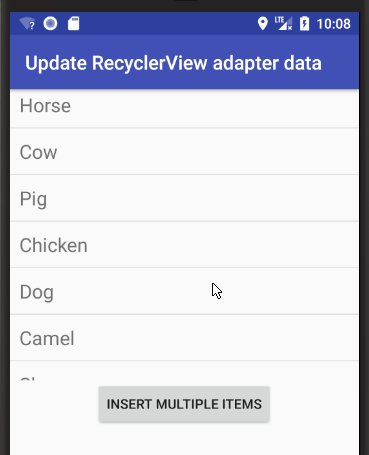
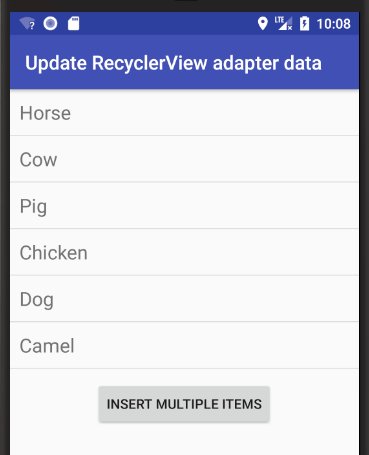
вставить несколько элементов
вставить еще три животных по индексу 2 .
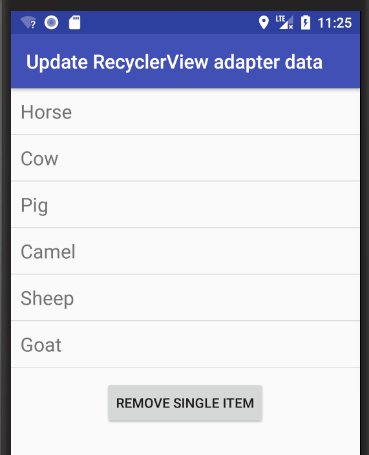
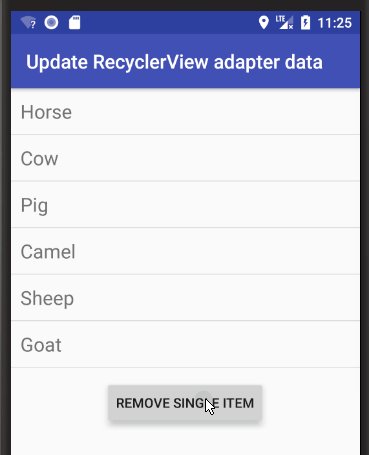
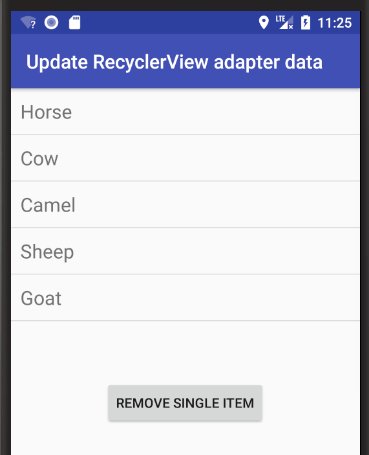
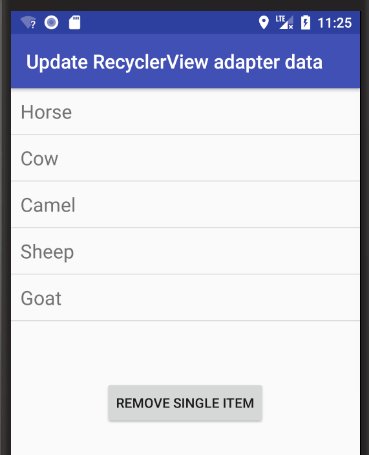
удалить один элемент
удалить «свинья» из списка.
удалить несколько элементов
удалить «верблюд» и «овцы» из списка.
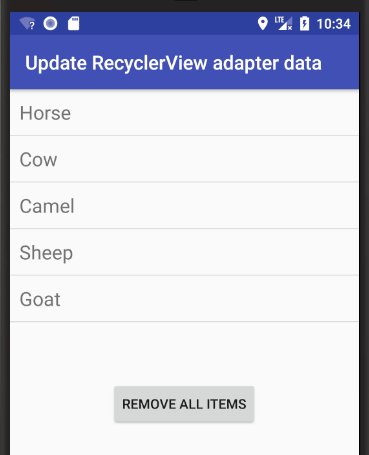
удалить все элементы
очистить весь список.
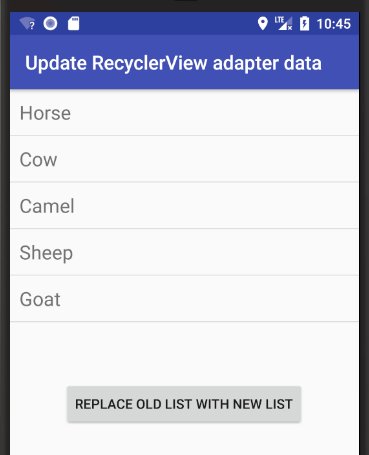
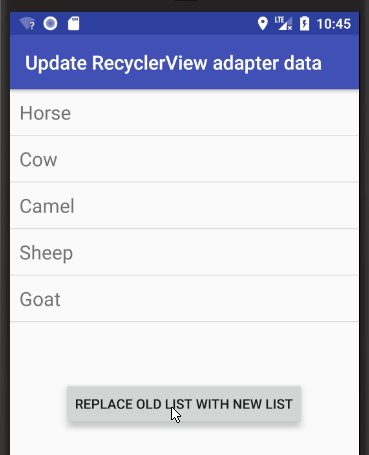
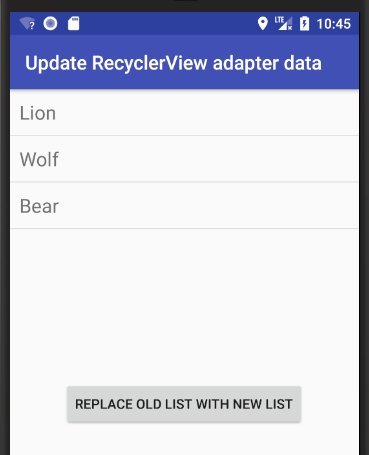
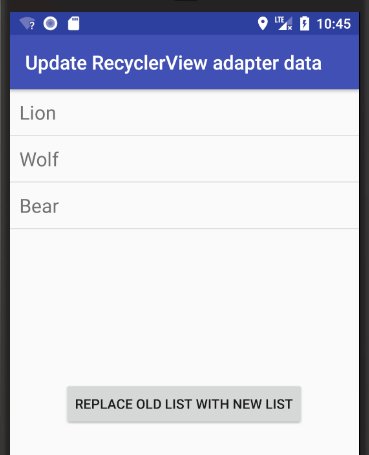
заменить старый список на новый список
очистите старый список, затем добавьте новый.
на adapter имеет ссылку на data , поэтому важно, чтобы я не установил data к новому объекту. Вместо этого я очистил старые элементы от data а затем добавил новые.
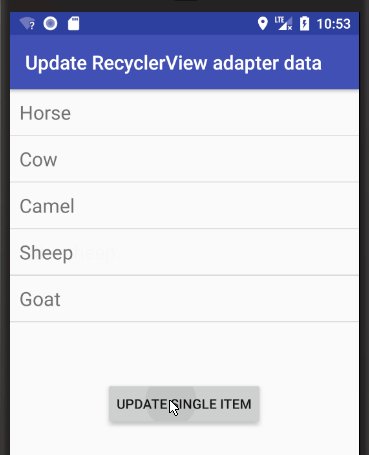
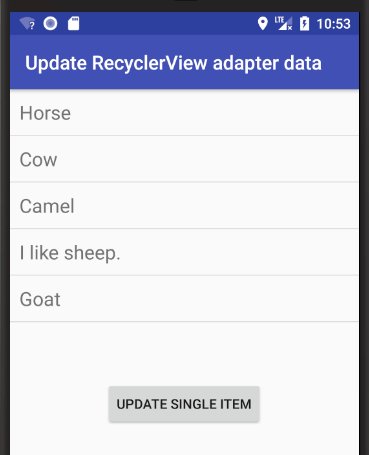
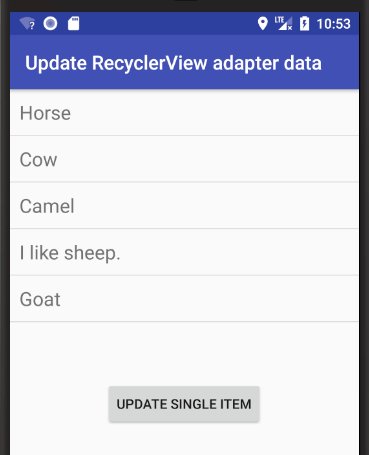
обновить один элемент
измените пункт » овцы «так, чтобы он говорил:» мне нравятся овцы.»
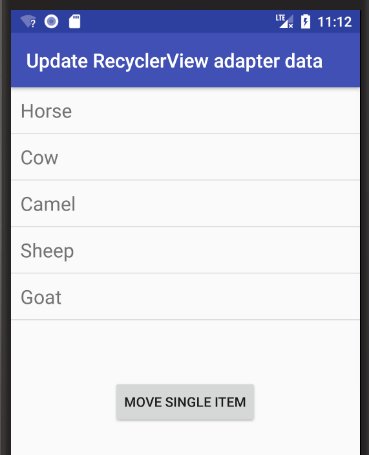
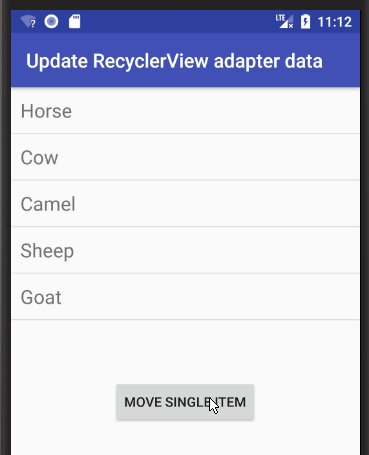
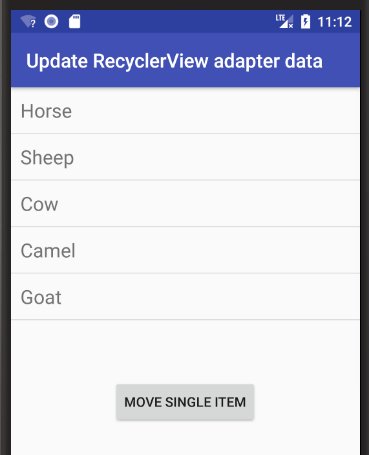
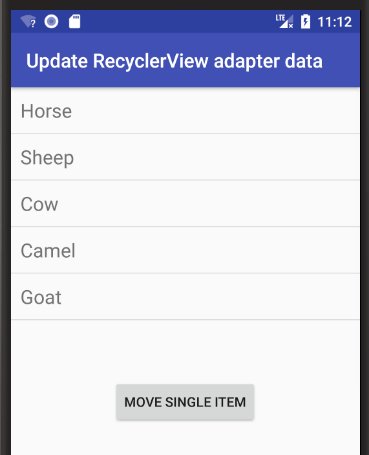
переместить один пункт
переместить «овец» из позиции 3 в положение 1 .
вот код проекта для вашей справки. Код адаптера RecyclerView можно найти по адресу ответ.
Примечания
- если вы используете notifyDataSetChanged() , тогда анимация не будет выполнена. Это также может быть дорогим операции, поэтому не рекомендуется использовать notifyDataSetChanged() если вы обновляете только один элемент или диапазон элементов.
- проверить DiffUtil если вы делаете большие или сложные изменения в список.
дальнейшего изучения
это то, что сработало для меня:
после создания нового адаптера, содержащего обновленный список (в моем случае это была база данных, преобразованная в ArrayList) и установки этого в качестве адаптера, я попытался recyclerView.invalidate() и это сработало.
у вас есть 2 варианта для этого: обновление UI от адаптера:
или обновите его из самого recyclerView:
другой вариант-использовать diffutil . Он будет сравнивать исходный список с новым списком и использовать новый список в качестве обновления, если есть изменения.
в основном, мы можем использовать DiffUtil для сравнения старых данных против новых данных и пусть он вызывает notifyItemRangeRemoved, и notifyItemRangeChanged и notifyItemRangeInserted от вашего имени.
быстрый пример использования diffUtil вместо notifyDataSetChanged:
Я делаю calclateDiff работает с основным потоком, если это большой список.
обновлять данные listview, gridview и recyclerview
Я решил ту же проблему по-другому. У меня нет данных, которые я жду от фонового потока, поэтому начните со списка emty.
лучший и самый крутой способ добавить новые данные в настоящие данные —
я узнал, что действительно простой способ перезагрузить RecyclerView-просто позвонить
это сначала удалит все содержимое RecyclerView, а затем добавит его снова с обновленными значениями.
Я получил ответ после долгого времени
Если ничего не упоминается в приведенных выше комментариях, работает для вас. Это может означать, что проблема лежит где-то в другом месте.
одно место, где я нашел решение, было в том, как я устанавливал список на адаптер. В моей деятельности список был переменной экземпляра, и я менял его непосредственно при изменении любых данных. Из-за того, что это ссылочная переменная, происходило что-то странное. Поэтому я изменил ссылочную переменную на локальную и использовал другую переменную для обновления данных, а затем перейти к упомянутые выше ответы.
эти методы эффективны и хороши для начала использования basic RecyclerView .
вы можете реализовать их внутри класса адаптера или в своем фрагменте или действии, но в этом случае вам нужно создать экземпляр адаптера для вызова методов уведомления. В моем случае я обычно реализую его в адаптере.
Источник
RecyclerView
Компонент RecyclerView появился в Android 5.0 Lollipop и находится в разделе Containers. Для простоты буду называть его списком, хотя на самом деле это универсальный элемент управления с большими возможностями.
Раньше для отображения прокручиваемого списка использовался ListView. Со временем у него обнаружилось множество недостатков, которые было трудно исправить. Тогда решили создать новый элемент с нуля.
Вначале это был сырой продукт, потом его доработали. На данном этапе можно считать, что он стал полноценной заменой устаревшего ListView.
Схематично работу RecyclerView можно представить следующим образом. На экране отображаются видимые элементы списка. Когда при прокрутке списка верхний элемент уходит за пределы экрана и становится невидимым, его содержимое очищается. При этом сам «чистый» элемент помещается вниз экрана и заполняется новыми данными, иными словами переиспользуется, отсюда название Recycle.
Компонент RecyclerView не является родственником ListView и относится к семейству ViewGroup. Он часто используется как замена ListView, но его возможности шире.
Следует сказать, что при работе с ним приходится писать много кода, который пугает новичков. Если с RecyclerView работать не постоянно, то порой забываются детали и сложно вспомнить необходимые шаги. Многие просто сохраняют отдельные шаблоны и копируют в разные проекты.
Внешний вид можно представить не только в виде обычного списка, но и в виде сетки. При необходимости можно быстро переключиться между разными типами отображения.
Для размещения своих дочерних элементов используется специальный менеджер макетов LayoutManager. Он может быть трёх видов.
- LinearLayoutManager — дочерние элементы размещаются вертикально (как в ListView) или горизонтально
- GridLayoutManager — дочерние элементы размещаются в сетке, как в GridView
- StaggeredGridLayoutManager — неравномерная сетка
Можно создать собственный менеджер на основе RecyclerView.LayoutManager.
RecyclerView.ItemDecoration позволяет работать с дочерними элементами: отступы, внешний вид.
ItemAnimator — отвечает за анимацию элементов при добавлении, удалении и других операций.
RecyclerView.Adapter связывает данные с компонентом и отслеживает изменения.
- notifyItemInserted(), notifyItemRemoved(), notifyItemChanged() — методы, отслеживающие добавление, удаление или изменение позиции одного элемента
- notifyItemRangeInserted(), notifyItemRangeRemoved(), notifyItemRangeChanged() — методы, отслеживающие изменение порядка элеметов
Стандартный метод notifyDataSetChanged() поддерживается, но он не приводит к внешнему изменению элементов на экране.
Программисты со стажем знают, что для создания «правильного» ListView нужно было создавать класс ViewHolder. В старых списках его можно было игнорировать. Теперь это стало необходимым условием.
Общая модель работы компонента.
Мы рассмотрим только базовый пример для быстрого знакомства. В реальных проектах примеры будут гораздо сложнее, чтобы обеспечить другие функциональные возможности — обработка жестов, анимация, динамическое удаление и добавление элементов.
Размещаем компонент в макете экрана через панель инструментов. Но сначала добавим зависимость.
Создадим макет для отдельного элемента списка. Варианты могут быть самыми разными — можно использовать один TextView для отображения строк (имена котов), можно использовать связку ImageView и TextView (имена котов и их наглые морды). Мы возьмём для примера две текстовые метки. Создадим новый файл res/layout/recyclerview_item.xml.
Добавим компонент в разметку экрана активности.
Минимальный код для запуска.
Пока ничего сложного, но выводить такой список ничего не будет. Нужен адаптер и данные для отображения. В адаптере описывается способ связи между данными и компонентом.
Начнём по порядку, чтобы запомнить последовательность. Для начала создадим обычный класс и в конструкторе передадим список строк. Список будет содержать имена котов.
Класс MyViewHolder на основе ViewHolder служит для оптимизации ресурсов. Новый класс добавим в состав нашего созданного ранее класса.
В созданном классе нужно просто перечислить используемые компоненты из макета для отдельного элемента списка. В нашем примере задействованы два TextView, инициализируем их через идентификаторы.
Создадим адаптер — наследуем наш класс от класса RecyclerView.Adapter и в качестве параметра указываем созданный нами MyViewHolder. Студия попросит реализовать три метода.
getItemCount()
Как правило данные являются однотипными, например, список или массив строк. Адаптеру нужно знать, сколько элементов нужно предоставить компоненту, чтобы распределить ресурсы и подготовиться к отображению на экране. При работе с коллекциями или массивом мы можем просто вычислить его длину и передать это значение методу адаптера getItemCount(). В простых случаях мы можем записать код в одну строчку.
onCreateViewHolder
В методе onCreateViewHolder нужно указать идентификатор макета для отдельного элемента списка, созданный нами ранее в файле recyclerview_item.xml. А также вернуть наш объект класса ViewHolder.
onBindViewHolder()
В методе адаптера onBindViewHolder() связываем используемые текстовые метки с данными — в одном случае это значения из списка, во втором используется одна и та же строка.
Должно получиться следующее.
Подключаем в активности. Создадим пока бессмысленный список строк, который передадим в адаптер.
Запускаем ещё раз.
Вариант с числами нам не интересен, поэтому добавим котов. Имена котов и кошек разместим в ресурсах в виде массива в файле res/values/strings.xml.
Создадим новую функцию для получения списка котов из ресурсов и передадим его адаптеру.
Горизонтальная прокрутка
Можем указать горизонтальный вариант прокрутки. Остальной код менять не придётся.
А можно вообще обойтись только XML-декларацией.
Оптимизация
При прокрутке под капотом выполняется сложная работа по обновлению контента. Поэтому не следует перегружать элементы списка сложной структурой и не перебарщивайте с вложенными элементами, а также нужно следить за оптимизацией, чтобы избежать лагов.
При работе с изображениями старайтесь использовать готовые библиотеки Picasso, Glide, Fresco и т.д.
Если картинки загружаются с сервера, неплохо заранее вычислять их размеры и пропорции. В некоторых случаях желательно позаботиться, чтобы картинки были одного размера (если это возможно).
Не перегружайте лишним кодом метод onBindViewHolder(). Только самое необходимое.
Источник