Полный список
— настраиваем виджет при размещении
— работаем с view-компонентами виджета при обновлении
Некоторые виджеты при размещении отображают конфигурационный экран, который позволяет настроить их. Например, у вас есть электронный счет на каком-либо сайте. И для этого сайта есть приложение-виджет. Чтобы виджет смог показать баланс именно вашего счета, он должен знать логин-пароль. Как вы понимаете, при разработке невозможно (если, конечно, вы не пишете виджет только для себя) зашить в код виджета нужный пароль и логин пользователя, поэтому эти данные надо у пользователя спросить.
Для этих целей и существует конфигурационный экран (конфигурационное Activity). Он предложит пользователю поля для ввода и сохранит куда-либо (БД, Preferences, …) введенные данные, а при обновлении виджета эти данные будут считаны и использованы для отображения актуальной информации.
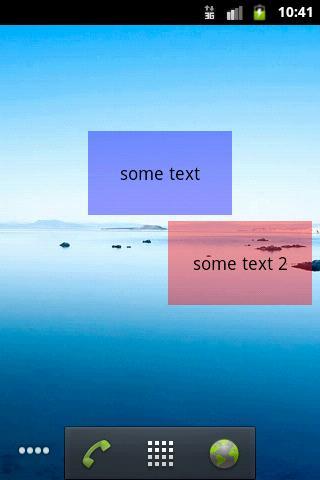
Либо, например, мы хотим настроить внешний вид виджета при размещении. Давайте реализуем такой функционал в этом уроке. Возьмем проект из прошлого урока и добавим к нему возможность конфигурирования. Будем настраивать цвет фона виджета и отображаемый текст.
Создадим приложение с виджетом аналогично предыдущему уроку.
Параметры нового проекта:
Project name: P1181_CustomWidget
Build Target: Android 2.3.3
Application name: CustomWidget
Package name: ru.startandroid.develop.p1181customwidget
Я не буду дублировать все исходники прошлого урока, чтобы не загромождать этот. Напомню только, что надо будет создать layout-файл, файл метаданных, класс-наследник AppWidgetProvider и настроить манифест. Ну и про файл strings.xml не забывайте.
В strings.xml давайте поменяем параметр widget_name (чтобы виджеты прошлого и этого урока отличались друг от друга в списке виджетов):
и добавим строки:
Теперь будем добавлять возможность конфигурирования. Для этого нам надо создать Activity. Это Activity будет запускаться системой при добавлении нового экземпляра виджета и на вход получать ID этого экземпляра.
Конфигурационное Activity — совершенно обычное Activity, состоящее из layout-файла и класса.
Начнем с создания layout-файла config.xml:
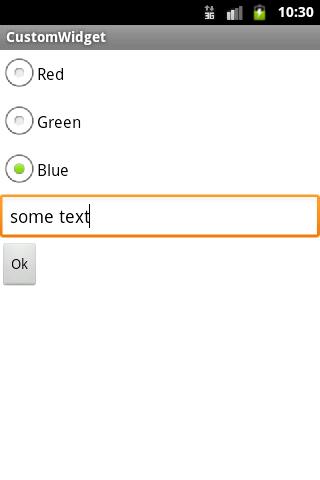
Три радиокнопки для задания цвета и текстовое поле для текста. Этими настройками будем задавать фон и текст TextView виджета. По нажатию кнопки Ok будем закрывать экран настроек.
Создаем класс для Activity
Для начала озвучу пару фактов из жизни конфигурационного Activity.
1) При вызове оно получает Intent, в котором содержится ID создаваемого экземпляра виджета.
2) При закрытии оно должно формировать результат методом setResult. И в этом ответе передавать Intent с ID экземпляра. Этот механизм мы рассматривали в Уроке 29. Хелп рекомендует при создании Activity сразу формировать отрицательный результат. В этом случае, если пользователь нажмет Назад, система получит ответ, что виджет создавать не надо.
В onCreate мы из Intent (параметр EXTRA_APPWIDGET_ID) извлекаем ID экземпляра виджета, который будет конфигурироваться этим экраном. Если видим, что получен некорректный ID, выходим. Если все ок, то формируем Intent с ID для метода setResult и говорим, что результат отрицательный. Теперь, если пользователь передумает создавать виджет и нажмет в конфигурационном экране Назад, то система будет знать, что виджет создавать не надо.
В onClick мы читаем выбранный цвет и введенный в поле текст и пишем эти значения в Preferences. В имени записываемого параметра мы используем ID, чтобы можно было отличать параметры разных экземпляров друг от друга. Далее мы говорим системе, что результат работы положительный, и виджет можно создавать. Закрываем Activity.
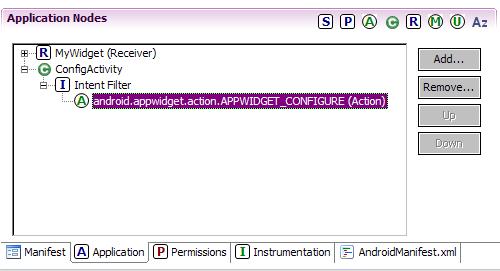
Добавим Activity в манифест и настроим ему фильтр с action = android.appwidget.action.APPWIDGET_CONFIGURE.
Также необходимо добавить в файл метаданных (xml/widget_metadata.xml) параметр android:configure и указать в нем полный путь к классу Activity
Теперь система будет знать, что ей надо вызвать Activity (указанное в метаданных) при добавлении очередного экземпляра виджета. А т.к. при вызове она использует action android.appwidget.action.APPWIDGET_CONFIGURE, поэтому мы прописали его в манифесте.
Итак, мы в Activity получили ID экземпляра виджета и записали настройки с экрана в Preferences. Теперь нам надо при обновлении виджета эти настройки читать и применять к внешнему виду.
В onUpdate мы перебираем все ID экземпляров, которые необходимо обновить и для каждого из них вызываем наш метод обновления, который рассмотрим чуть ниже.
onDeleted у нас вызывается, когда виджет удаляется с экрана. Если виджет удален, то логично будет удалить и все настройки для него из Preferences. Это и делаем.
Метод updateWidget обновляет конкретный экземпляр виджета, получая на вход его ID. Здесь мы читаем настройки (и сразу выходим, если нет настройки WIDGET_TEXT), которые записало нам конфигурационное Activity для этого экземпляра виджета. Нам надо применить эти параметры к view-компонентам нашего виджета. Но (насколько я это понимаю) за отображение виджета отвечает один процесс (какой-нибудь Home), а наш код из MyWidget будет выполняться в другом, своем собственном процессе. Поэтому у нас нет прямого доступа к view-компонентам виджета. И мы не можем вызывать метода типа setText и setBackgroundColor напрямую. Поэтому используется класс RemoteViews, он предназначен для межпроцессной работы с view.
Создаем RemoteViews. На вход он принимает имя пакета нашего приложения и ID layout-файла виджета. Теперь RemoteViews знает view-структуру нашего виджета. Осталось понять, как настраивать конкретные view. Это немного отличается от привычной нам работы с view-компонентами.
RemoteViews имеет несколько методов работы с view, где мы указываем ID нужного нам view-компонента и значение, которое хотим передать. Из названия этих методов понятно, что они делают. В нашем случае мы используем метод setTextViewText. По названию понятно, что этот метод вставит текст в TextView. Мы вызываем его и передаем ID нашего TextView (из layout-файла виджета) и текст, который хотим в него поместить. Система потом найдет в виджете view с указанным ID (R.id.tv), и вызовет для него метод setText с указанным текстом (widgetText).
Но таких явных методов немного. Они созданы просто для удобства и являются оболочками общих методов, которые позволяют вызвать любой метод view.
В названии общего метода содержится тип данных, которые вы хотите передать. А на вход методу кроме ID view и значения, необходимо будет указать имя метода. В нашем случае мы хотим присвоить цвет фону TextView. Цвет у нас типа int, поэтому мы вызываем метод setInt и передаем ему ID view, имя метода (который бы вызывали в случае доступа к view – setBackgroundColor) и значение цвета. Система найдет в виджете view с указанным ID (R.id.tv) и вызовет для него указанный метод (setBackgroundColor) с указанным значением (widgetColor).
RemoteViews сформирован. Используем AppWidgetManager, чтобы применить к виджету наши сформированные view-настройки. Для этого используется метод updateAppWidget, который на вход берет ID экземпляра виджета и объект RemoteViews. Система найдет указанный экземпляр виджета и настроит его так, как мы только что накодили.
В итоге у нас получилось, что Activity настройки пишет, а MyWidget читает и применяет при обновлении виджета.
Все сохраняем и запускаем (инсталлим) приложение.
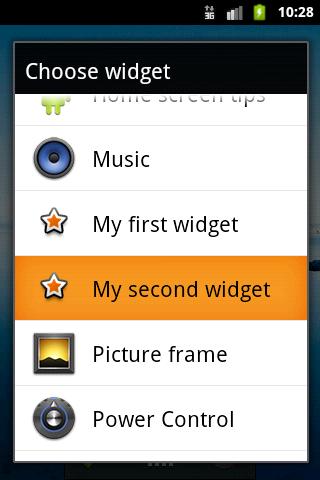
В списке виджетов выбираем наш My second widget (не перепутайте с виджетом с прошлого урока)
и видим наше Activity. Давайте цвет сделаем синий, и введем какой-нибудь текст.
Жмем Ok. Виджет не изменился.
Давайте смотреть логи, чтобы понять причину.
onEnabled
onUpdate [28]
updateWidget 28
onCreate config
finish config 28
onEnabled – размещение первого экземпляра.
Затем вызвался onUpdate и попытался обновить (updateWidget) экземпляр с ID 28 (у вас может быть другой). Но т.к. никаких Preferences для него мы еще на тот момент не настроили, то обновление не произошло. Напомню, что такое поведение мы накодили в методе updateWidget. Если он не находит текст в WIDGET_TEXT, то он завершается.
А вот уже после этого запустилось Activity (onCreate). В нем мы сделали необходимые настройки и нажали Ок, отработал finish.
Т.е. что получилось? onUpdate вызвался ПЕРЕД конфигурированием (когда настройки виджета еще не были сохранены), но не вызвался ПОСЛЕ завершения работы конфигурационного экрана (когда настройки сохранены и их можно использовать для обновления). Т.е. настройки мы в Activity сохранили, но виджет их пока не прочел. Теперь эти настройки применятся только при следующем обновлении, т.е. через 40 минут, как мы указывали в файле метаданных.
Зачем делается onUpdate перед вызовом Activity – непонятно. К тому же хелп английским по белому цинично и жирным шрифтом заявляет, что не может такого быть:
«… when you implement the Activity: … The onUpdate() method will not be called when the App Widget is created.«
В общем, это известный баг, смиримся с ним. К тому же у нас в методе updateWidget стоит защита от этого – мы проверяем, что в Preferences записан WIDGET_TEXT. Если его нет, то мы ничего не делаем.
Нам осталось придумать, как сделать так, чтобы наш виджет сразу подхватывал изменения после закрытия конфигурационного экрана, а не ожидал следующего обновления по расписанию. Для этого мы можем обновлять виджет вручную при успешном закрытии Activity, ведь мы знаем ID экземпляра. Будем вызывать метод updateWidget из класса MyWidget. Именно для этого мы и сделали его static.
В ConfigActivity в метод onClick надо добавить пару строк:
В этих строках мы вызываем метод updateWidget и передаем туда context, AppWidgetManager, SharedPreferences и ID экземпляра. Они должны сработать после того, как мы сохраним Preferences, поэтому поместите их в методе onClick после строки
В результате виджет обновится при закрытии Activity.
Все сохраним, запустим. При переустановке приложения сработал onUpdate (см. логи) для первого экземпляра, он прочел свои настройки и стал таким, каким мы его настраивали.
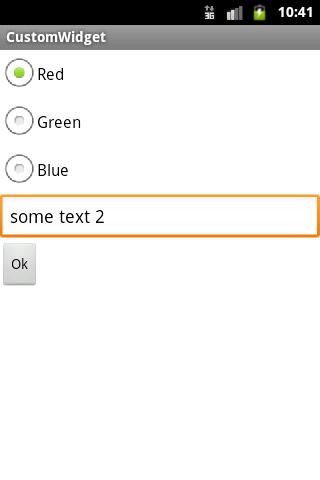
Добавим второй экземпляр. Настроим его
Жмем Ок. Видим, что обновление сработало.
onUpdate [29]
updateWidget 29
onCreate config
updateWidget 29
finish config 29
Видим, что сработал updateWidget примерно в одно время с закрытием Activity (очередность зависит от того, куда вы поместили две строки обновления виджета).
Напоследок попробуйте добавить еще один экземпляр виджета, но нажмите Назад в конфигурационном Activity. Виджет не должен появиться. А логи покажут следующее:
onUpdate [30]
updateWidget 30
onCreate config
onDeleted [30]
Т.е. виджет таки создался, но после закрытия Activity был удален системой, т.к. мы передали RESULT_CANCELED в setResult.
В общем не очень тривиально и схема может поначалу показаться запутанной. Поэкспериментируйте, подобавляйте свои настройки виджета и все должно стать понятнее.
Чтобы двигаться дальше по теме виджетов, нужны будут некоторые доп.знания. Поэтому следующий урок будет небольшим отступлением от темы. Но это отступление само по себе будет интересным и полезным.
На следующем уроке:
— подробно разбираемся с PendingIntent
— используем AlarmManager
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Не работают виджеты Google на Андроид: как исправить?
Вы наверняка уже не раз попадали в ситуацию, когда тот или иной Google-виджет от Google на вашем Android попросту отказывался работать. Вмешательство какого-то приложения, апдейт от разработчиков, скопившейся кэш и многое другое — неполадки с виджетами могут возникать по самым разным причинам.
Идеальный пример — виджет Google Search. Множество пользователей Android часто жалуются, что этот виджет не отображает вводимый запрос или же вообще отказывается нормально функционировать. Порой можно даже увидеть на своем дисплее ошибку «Приложение Поиск Google было остановлено».
Неработающие виджеты — вполне привычная болячка для Android, и поэтому методы лечения этого недуга уже давно известны. Сейчас мы пройдемся по ряду методов, с помощью которых вы легко сможете вернуть к жизни свои Google-виджеты.
Исправляем нерабочие виждеты Google
Шаг №1 Перезапустить Андроид-устройство
Если вы уже опытный владелец Андроид-устройства, то давно знаете, что его перезагрузка порой может творить чудеса и решать любые возникшие проблемы.
- Нажмите на левую функциональную кнопку на вашем устройстве.
- Закройте все открытые в данный момент приложения.
- Удерживайте кнопку питания, чтобы перезагрузить свое устройство.
- Запустите ранее корректно неработающие виджеты для проверки их функционала.
Порой, перезагрузки достаточно для решения проблемы, а порой – нет. Если метод не помог, то давайте двигаться дальше по списку.
Шаг №2 Обновление приложения Google
Возможно, нужный вам виджет перестал работать из-за того, что приложению Google необходимо определенное обновление. Особенно это наиболее вероятно, если вы постоянно любите откладывать установку обновлений. Сделайте следующее:
- Запустите приложение Play Store.
- Найдите в списках установленных программ приложение Google.
- Нажмите на кнопку «Обновить».
Как только обновление будет установлено, снова попробуйте запустить нужный вам виджет от Google. Ну что, изменилась ли ситуация? Если нет, то давайте перейдем к чему-то другому.
Шаг №3 Перезапуск приложения Google
Если обновление приложения Google так и не смогло решить проблему, то можно попробовать выполнить его перезапуск. Для этого вам потребуется сделать следующее:
- Пройдите в Настройки своего Андроид-приложения.
- Нажмите на «Приложения».
- Выберите «Менеджер приложений».
- Перейдите во вкладку «Все» и найдите в списке приложение Google.
- Нажмите на него, чтобы перейти в его Свойства.
- Если у вас будет указано, что приложение остановлено, то нажмите на кнопку «Запустить». Если оно запущено, то нажмите на «Остановить→Запустить», дабы перезапустить приложение.
Как только вы запустите или же перезапустите приложение Google, то снова попробуйте воспользоваться виждетом от Google.
Шаг №4 Удаление обновлений приложения Google
Всегда нужно держать в голове, что последнее обновление от разработчиков, вкупе с предыдущими обновлениями, легко могло заставить приложение Google работать некорректно. Чтобы проверить это, нужно удалить все обновления для приложения Google. Для этого сделайте следующее:
- Пройдите в Настройки своего Андроид-приложения.
- Нажмите на «Приложения».
- Выберите «Менеджер приложений».
- Перейдите во вкладку «Все» и найдите в списке Google приложение.
- Нажмите на него, чтобы перейти в его Свойства.
- Тут вам нужно нажать на кнопку «Удалить обновления».
- Затем запустите Google Play и установите все обновления повторно.
Шаг №5 Очистка кэша приложения Google
Хоть кэш и является очень полезным функционалом, но порой он может причинить огромное количество проблем. Попробуйте очистить кэш приложения Google, чтобы понять, заключалась ли проблема в нем или нет.
- Пройдите в свойства приложения Google, как это было уже дважды показано в предыдущих пунктах.
- Добравшись до свойств, опуститесь в самый низ и нажмите на кнопку «Очистить кэш».
Удавив кэш, в который раз попытайтесь запустить нужный вам виджет от Google. Ок, проблема с нерабочими виджетами, а также с приложениями, не является серьезным случаем. Обычно, все лечится с помощью простых манипуляций в Свойствах приложения или виджета. Мы надеемся, что данная статья помогла вам разрешить возникшую проблему с виджетами от Google.
Источник