- Виджеты в стиле iOS 14 на вашем Android устройстве с помощью приложения KWGT
- Как добавить виджеты из iOS 14 на любой Android
- Виджеты iOS 14 на андроид скачать
- Где скачать виджеты из iOS 14
- Разработка виджета под Android
- Подготовка
- Проектирование
- Реализация
- Разработка виджета под Android
- Подготовка
- Проектирование
- Реализация
Виджеты в стиле iOS 14 на вашем Android устройстве с помощью приложения KWGT
Недавно компания Apple выпустила новую версию своей фирменной операционной системы для смартфонов – iOS 14. Одними из основных и заметных изменений в ней стали виджеты для домашнего экрана. Если вы хотели бы иметь нечто подобное на своем Android устройстве, то мы сегодня расскажем вам как это сделать.
Как вам, наверняка известно, одним из основных достоинств операционной системы Android – это возможность настройки внешнего вида её интерфейса по вашему вкусу. Для этого существует множество разных способов, в том числе установка сторонних лончеров, иконпаков и приложений.
Виджеты в стиле iOS 14 вы сможете получить, установив на свой смартфон приложение KWGT Kustom Widget Maker
Как поставить виджеты iOS 14 на Android
1. Установите приложение KWGT Kustom Widget Maker, которое можно будет в дальнейшем использовать не только для создания виджетов в стиле iOS, но и для создания разнообразных виджетов на ваш вкус и желание.
2. Установите приложение IOS14 Widgets For KWGT
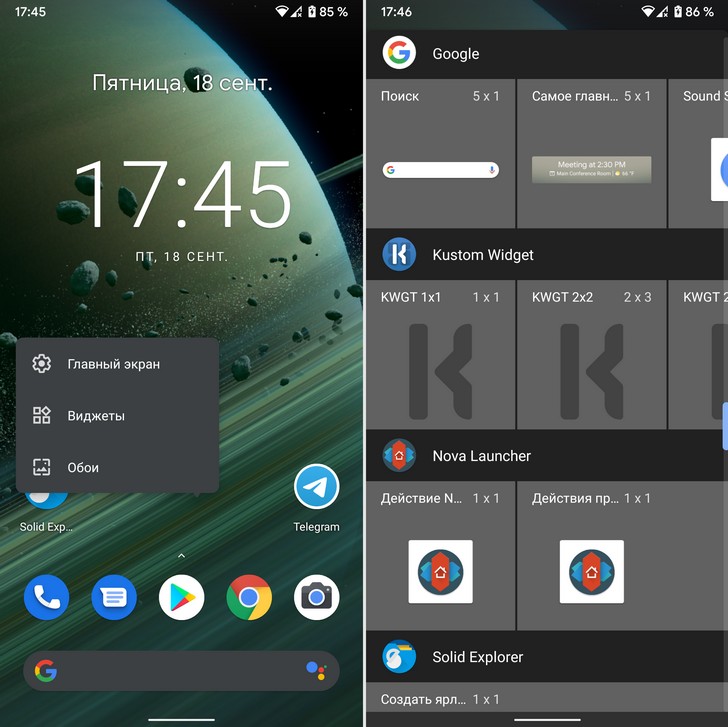
3. Перейдите на домашний экран смартфона, нажмите на свободное место и удерживайте палец, пока не появится меню настройки виджетов, обоев и пр.
4. Создайте новый виджет KWGTс размером 2X2 или 2X4.
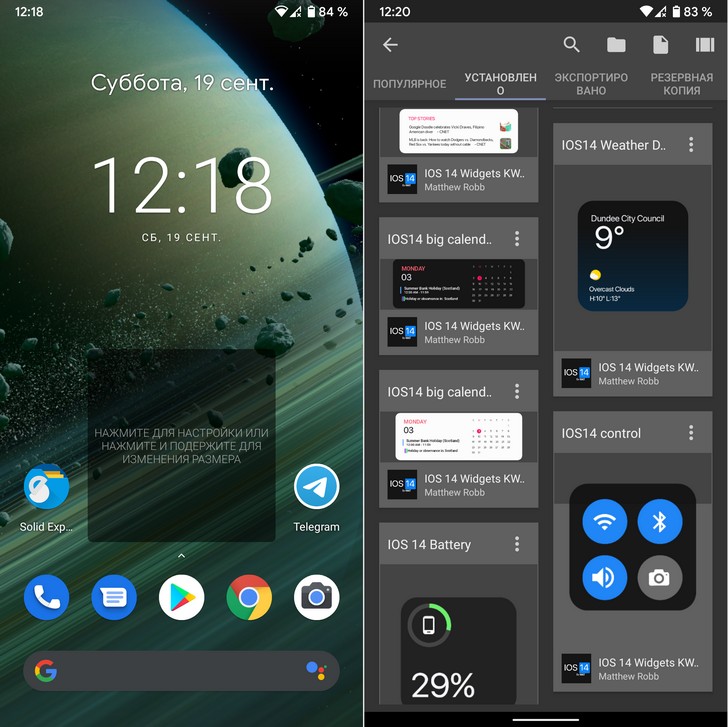
5. Нажмите на пустой виджет, и в открывшемся окне KWGT Kustom Widget Maker перейдите на вкладку «Установлено».
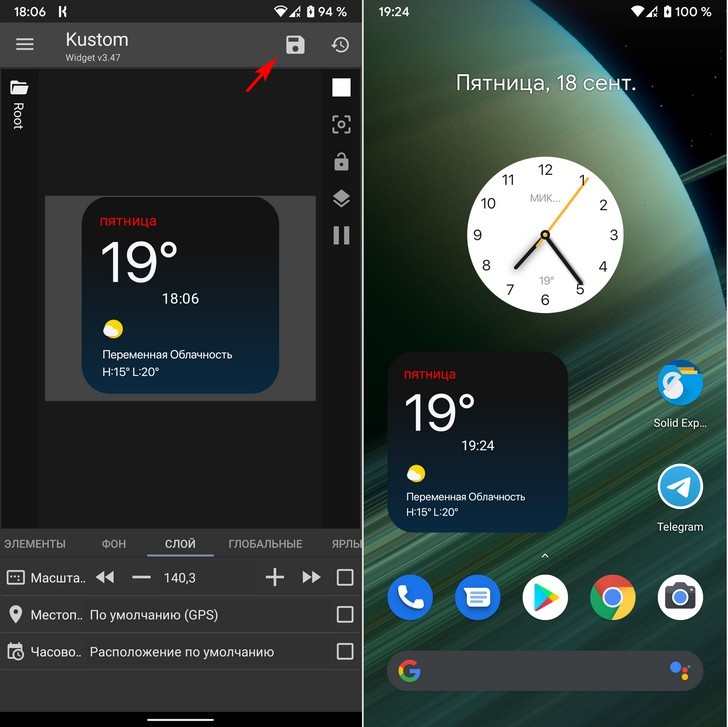
6. Выберите понравившийся вам виджет iOS 14, который вы хотели бы видеть на главном экране.
Вы можете изменить цвет, размер или форму виджета, а также отдельных его элементов по своему усмотрению. Вы также можете редактировать и удалять надписи, менять их шрифт, положение и прочее.
После редактирования виджета не забудьте нажать кнопку сохранения результатов в правом верхнем углу.
Примечание: некоторые виджеты, такие как, например, виджеты с информацией о погоде требуют соответствующих разрешений, которые вам нужно будет предоставить приложению KWGT.
Источник
Как добавить виджеты из iOS 14 на любой Android
Думаю, никто не возьмётся спорить с тем, что подход Apple к развитию iOS лучше подхода Google. Бесспорно, меня тоже раздражают ограничения, которые в Купертино навязывают пользователям своей операционки, но, если взять только качество реализации обновлений, новых функций и всевозможных системных механизмов, то тут компании из Купертино действительно нет равных. Отличный тому пример – iOS 14, которая добавила поддержку виджетов, которые на поверку оказались интереснее и удобнее, чем в исполнении Google. Рассказываю, как перенести их на Android.
Виджеты из iOS 14 можно скачать на Android
Несмотря на то что на Android виджеты устроены совершенно иначе, нежели на iOS, это не значит, что их нельзя реализовать там в принципе. Скорее, напротив. Просто нужно воспользоваться специальным приложением под названием KWGT, которое поддерживает так называемые скины от сторонних разработчиков, создающих собственные виджеты для популярных приложений. По сути, всё, что от вас потребуется, — это скачать само приложение, отыскать в интернете интересующие вас скины и просто добавить их на рабочий стол.
Виджеты iOS 14 на андроид скачать
- Скачайте KWGT себе на смартфон из Google Play;
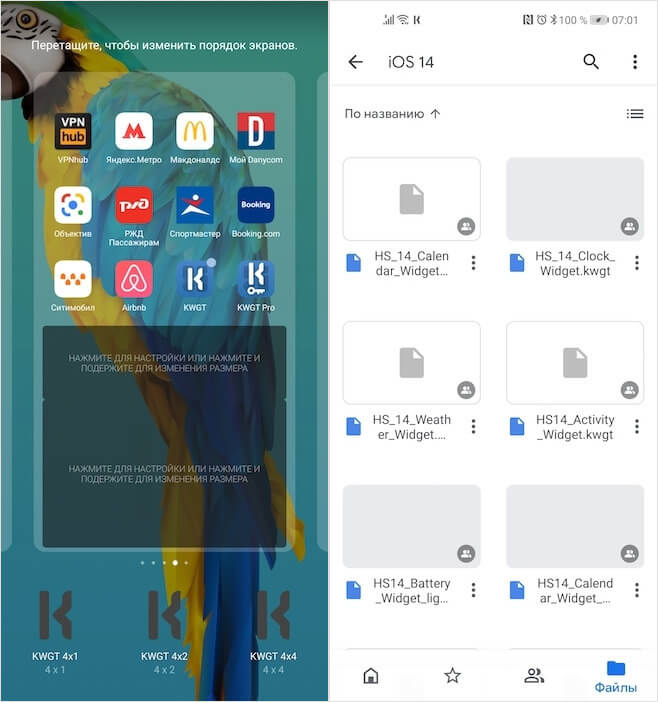
- Нажмите на свободное пространство на рабочем столе и добавьте виджет KWGT;
Для начала нужно скачать приложение и скины
- Перейдите по этой ссылке и скачайте интересующие вас скины виджетов;
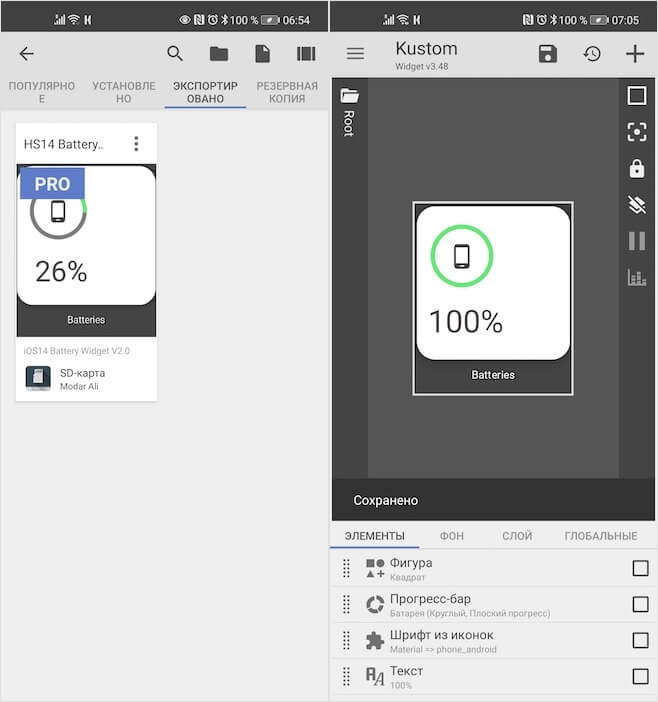
- Запустите KWGT и перейдите в раздел «Экспорт» — Downloads;
Добавьте скачанные скины в приложение
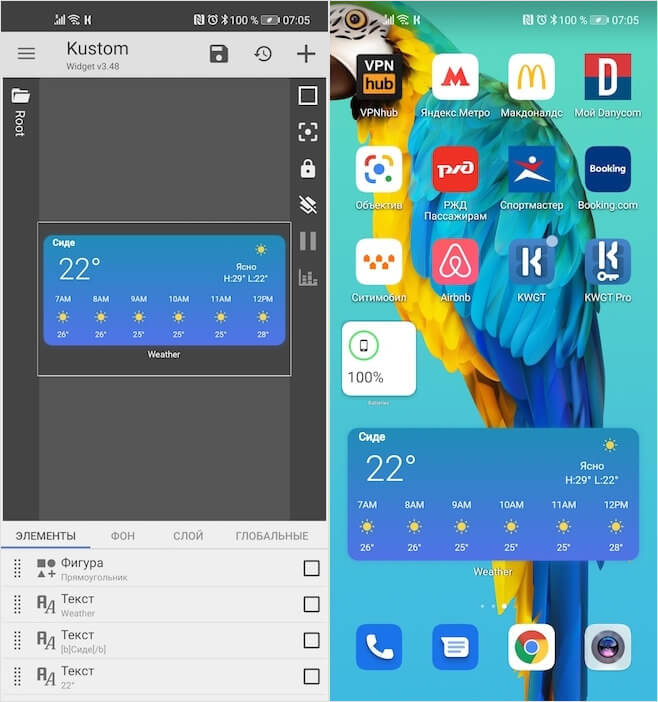
- Добавьте в KWGT скин виджета, настройте его размер, вид и форму и сохраните;
В конечном итоге должно получиться вот так
- Вернитесь на рабочий стол и разместите виджет там, где вам удобно.
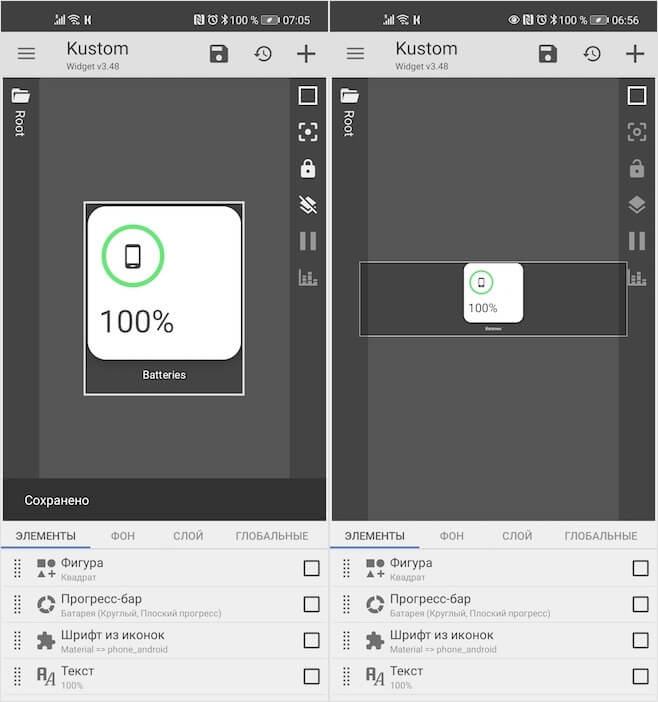
При добавлении виджетов на рабочий стол очень важно учитывать размеры скинов, которые вы скачиваете, чтобы они не занимали больше места, чем им требуется. Как правило, разработчики пишут размеры прямо в названии скинов. Например, 4×1 или 4×2. Поэтому очень важно подгонять скин с размером 4×2 под виджет 4×2. Если этого не сделать, несовпадение скина и виджета на рабочем столе может привести к тому, что разместить что-то рядом с ним уже не удастся, да и масштабировать его в этом случае будет нельзя. В итоге получится не так классно, как на iOS. А нам ведь только этого и нужно, не так ли?
Где скачать виджеты из iOS 14
Справа — неправильно, слева — правильно
Небольшое уточнение: в каталоге KWGT есть много скинов в стиле iOS 14. Поэтому отыскать их можно в самом приложении. Но, если вы хотите пользоваться скинами сторонних разработчиков, скачивая их на стороне, вам потребуется платная версия KWGT. Она стоит 200 рублей и покупается на один раз. Не так уж и много, как по мне. Я, когда писал эту статью, хотел оплатить доступ к полной версии, но оказалось, что она уже была куплена. Поэтому, если вам жалко денег, проверьте, возможно, вы тоже когда-то приобрели её, а потом забыли.
Я составил небольшую подборку пакетов с виджетами, которые скачал сам и проверил на качество. Они нарисованы очень чётко и на 100% повторяют исполнение виджетов, которые доступны в iOS 14. У них нет собственных названий, поэтому я привожу имена авторов:
При желании вы сможете найти виджеты, которые вам понравятся, самостоятельно либо, при наличии соответствующих навыков создать их в приложении KWGT. Ведь оно предназначается не только для установки скинов, но и имеет встроенный редактор, который позволяет с нуля делать классные виджеты, которыми потом будет приятно пользоваться, осознавая, что это было сделано своими руками.
Источник
Разработка виджета под Android
Подготовка
Для разработки была выбрана Android Stuido.Продукт еще очень сырой, не все разработчики готовы на него перейти, но отличная работа Preview и широкие возможности системы сборки Gradle берут верх над всеми недочетами. Поэтому мы рискнули попробовать, и, как оказалось, не зря.
Для тестирования, помимо непосредственной отладки на тестовом смартфоне, мы также использовали программные эмуляторы. Стандартным пользоваться достаточно проблематично, были рассмотрены различные высокопроизводительные эмуляторы Android-x86, AndroVM, Genymotion, Manymo и другие. В итоге мы выбрали Genymotion — он подкупил своей простотой установки и скоростью работы Android-x86, подробная инструкция по настройке и установке — необходим для тестирования на устройствах с Android 4.0 и ниже.
Данные эмуляторы отлично работают под различными ОС: Linux, Mac, Windows, у разработчиков бывают разные предпочтения, а переубеждать их неправильно, так что кроссплатформенные инструменты выручают.
Также эти программы помогают при автоматизированном тестировании: тесты написаны с использованием Android Instrumentation Framework, JUnit, Robotium. Подробнее об этом в следующей статье, которую мы опубликуем в ближайшее время 🙂
Проектирование
Итак, мы хотим, чтобы пользователь видел поисковую форму, кнопку голосовых запросов, а при увеличении доступного размера виджета — анонсы актуальных новостей.

По данным Google Play, в мире зарегистрировано около 4500 видов различных устройств с поддержкой Android.

Помимо разрешения экрана, эти устройства могут различаться диагоналями и плотностью точек на единицу площади (ppi). К счастью, задачу можно упростить и для определения размеров элементов виджета использовать аппаратно-независимые пиксели — dp. Большинство смартфонов используют сетку 4×4, для 7-дюймовых планшетов сетка может быть 6×6, да еще и сам размер ячейки зависит от лаунчера и версий API Android. В таблице мы привели получившиеся размеры в dp для различных устройств:
| Samsung GT-i9000 | Nexus 4 | Samsung Tab | Nexus 7 | |
|---|---|---|---|---|
| 1 x 1 | 64 x 58 | 64 x 58 | 74 x 74 | 80 x 71 |
| 2 x 2 | 144 x 132 | 152 x 132 | 148 x 148 | 176 x 159 |
| 4 x 3 | 304 x 206 | 328 x 206 | 296 x 222 | 368 x 247 |
Можно отталкиваться от формул:
для API младше 14 размер = (74 x количество ячеек) — 2
для последних версий размер = (70 x количество ячеек) — 30
Если во время тестирования вы сталкиваетесь с проблемами на каком-то конкретном устройстве, например при смене ориентации экрана, то проще добавить отдельный layout или указать нужный размер в dimens.xml, чем пытаться подогнать параметры. Еще на этапе проектирования обратите внимание на повторно используемые элементы, чтобы при разработке вынести их в отдельные layout, а для вставки в необходимое место используйте Include. В нашем приложении данную технологию использовали для новостей, и для реализации тени у некоторых элементов home_news_row.xml:
Реализация
Данные для виджета мы получаем с сервера в JSON — все достаточно просто и подробно описано в документации. Если у виджета установлен минимальный размер (поисковая строка и иконка голосового запроса), то анонсы актуальных новостей мы не запрашиваем, а при увеличении виджета сначала проверяем, есть ли закэшированные актуальные новости, после чего берем имеющиеся данные, тем самым экономя трафик и батарейку.
Проанализировав текущее распространение версий Android мы выяснили, что версия 2.2 все еще актуальна и ее необходимо поддерживать. К сожалению, поддержка изменения размеров виджета доступна только с версии 3.0, поэтому для более старых версий сделаем статичную версию развернутого виджета. Доля устройств версий 3.x на текущий момент несущественна, и мы решили реагировать на изменение размера виджета начиная с Android 4.1 c помощью метода onAppWidgetOptionsChanged. Но не все с ним гладко: он не срабатывает в некоторых модифицированных прошивках. Пришлось искать альтернативное решение, и оно нашлось: мы использовали событие com.sec.android.widgetapp.APPWIDGET_RESIZE в методе onReceive():
При установке виджета на домашний экран, пользователь может выбрать в настройках цвет и прозрачность. В данной реализации нет нечего сложного, но есть один нюанс: уровень прозрачности необходимо добавить к выбранному цвету. Например, вот так это реализовано у нас:
Полученный цвет с уровнем прозрачности применяется к элементу виджета. В нашем случае мы просто устанавливаем setBackgroundColor() у LinearLayout.
Также бывают ситуации, когда в альбомном режиме размер ячейки виджета получается меньше, чем в портретном, в связи с чем текст заданной длины уже не помещается. Можно попробовать уменьшить размер текста, но на устройствах с низким разрешением он становится нечитаемым. В связи с этим при смене ориентации мы просто уменьшаем в layout альбомного режима количество выводимых строк text.setMaxLines(2), а размер шрифта оставляем прежним:
Последнее свойство добавляет в конце строки многоточие.
Для того, чтобы наш виджет было легче найти в списке установленных, нужен последний штрих: подготовка картинок-превью, или previewImage. Можно попытаться воспроизвести итоговый виджет в графическом редакторе, мы же воспользовались приложением Widget Preview.
Источник
Разработка виджета под Android
Подготовка
Для разработки была выбрана Android Stuido.Продукт еще очень сырой, не все разработчики готовы на него перейти, но отличная работа Preview и широкие возможности системы сборки Gradle берут верх над всеми недочетами. Поэтому мы рискнули попробовать, и, как оказалось, не зря.
Для тестирования, помимо непосредственной отладки на тестовом смартфоне, мы также использовали программные эмуляторы. Стандартным пользоваться достаточно проблематично, были рассмотрены различные высокопроизводительные эмуляторы Android-x86, AndroVM, Genymotion, Manymo и другие. В итоге мы выбрали Genymotion — он подкупил своей простотой установки и скоростью работы Android-x86, подробная инструкция по настройке и установке — необходим для тестирования на устройствах с Android 4.0 и ниже.
Данные эмуляторы отлично работают под различными ОС: Linux, Mac, Windows, у разработчиков бывают разные предпочтения, а переубеждать их неправильно, так что кроссплатформенные инструменты выручают.
Также эти программы помогают при автоматизированном тестировании: тесты написаны с использованием Android Instrumentation Framework, JUnit, Robotium. Подробнее об этом в следующей статье, которую мы опубликуем в ближайшее время 🙂
Проектирование
Итак, мы хотим, чтобы пользователь видел поисковую форму, кнопку голосовых запросов, а при увеличении доступного размера виджета — анонсы актуальных новостей.

По данным Google Play, в мире зарегистрировано около 4500 видов различных устройств с поддержкой Android.

Помимо разрешения экрана, эти устройства могут различаться диагоналями и плотностью точек на единицу площади (ppi). К счастью, задачу можно упростить и для определения размеров элементов виджета использовать аппаратно-независимые пиксели — dp. Большинство смартфонов используют сетку 4×4, для 7-дюймовых планшетов сетка может быть 6×6, да еще и сам размер ячейки зависит от лаунчера и версий API Android. В таблице мы привели получившиеся размеры в dp для различных устройств:
| Samsung GT-i9000 | Nexus 4 | Samsung Tab | Nexus 7 | |
|---|---|---|---|---|
| 1 x 1 | 64 x 58 | 64 x 58 | 74 x 74 | 80 x 71 |
| 2 x 2 | 144 x 132 | 152 x 132 | 148 x 148 | 176 x 159 |
| 4 x 3 | 304 x 206 | 328 x 206 | 296 x 222 | 368 x 247 |
Можно отталкиваться от формул:
для API младше 14 размер = (74 x количество ячеек) — 2
для последних версий размер = (70 x количество ячеек) — 30
Если во время тестирования вы сталкиваетесь с проблемами на каком-то конкретном устройстве, например при смене ориентации экрана, то проще добавить отдельный layout или указать нужный размер в dimens.xml, чем пытаться подогнать параметры. Еще на этапе проектирования обратите внимание на повторно используемые элементы, чтобы при разработке вынести их в отдельные layout, а для вставки в необходимое место используйте Include. В нашем приложении данную технологию использовали для новостей, и для реализации тени у некоторых элементов home_news_row.xml:
Реализация
Данные для виджета мы получаем с сервера в JSON — все достаточно просто и подробно описано в документации. Если у виджета установлен минимальный размер (поисковая строка и иконка голосового запроса), то анонсы актуальных новостей мы не запрашиваем, а при увеличении виджета сначала проверяем, есть ли закэшированные актуальные новости, после чего берем имеющиеся данные, тем самым экономя трафик и батарейку.
Проанализировав текущее распространение версий Android мы выяснили, что версия 2.2 все еще актуальна и ее необходимо поддерживать. К сожалению, поддержка изменения размеров виджета доступна только с версии 3.0, поэтому для более старых версий сделаем статичную версию развернутого виджета. Доля устройств версий 3.x на текущий момент несущественна, и мы решили реагировать на изменение размера виджета начиная с Android 4.1 c помощью метода onAppWidgetOptionsChanged. Но не все с ним гладко: он не срабатывает в некоторых модифицированных прошивках. Пришлось искать альтернативное решение, и оно нашлось: мы использовали событие com.sec.android.widgetapp.APPWIDGET_RESIZE в методе onReceive():
При установке виджета на домашний экран, пользователь может выбрать в настройках цвет и прозрачность. В данной реализации нет нечего сложного, но есть один нюанс: уровень прозрачности необходимо добавить к выбранному цвету. Например, вот так это реализовано у нас:
Полученный цвет с уровнем прозрачности применяется к элементу виджета. В нашем случае мы просто устанавливаем setBackgroundColor() у LinearLayout.
Также бывают ситуации, когда в альбомном режиме размер ячейки виджета получается меньше, чем в портретном, в связи с чем текст заданной длины уже не помещается. Можно попробовать уменьшить размер текста, но на устройствах с низким разрешением он становится нечитаемым. В связи с этим при смене ориентации мы просто уменьшаем в layout альбомного режима количество выводимых строк text.setMaxLines(2), а размер шрифта оставляем прежним:
Последнее свойство добавляет в конце строки многоточие.
Для того, чтобы наш виджет было легче найти в списке установленных, нужен последний штрих: подготовка картинок-превью, или previewImage. Можно попытаться воспроизвести итоговый виджет в графическом редакторе, мы же воспользовались приложением Widget Preview.
Источник