Как переместить view в другой view с помощью анимации в Android?
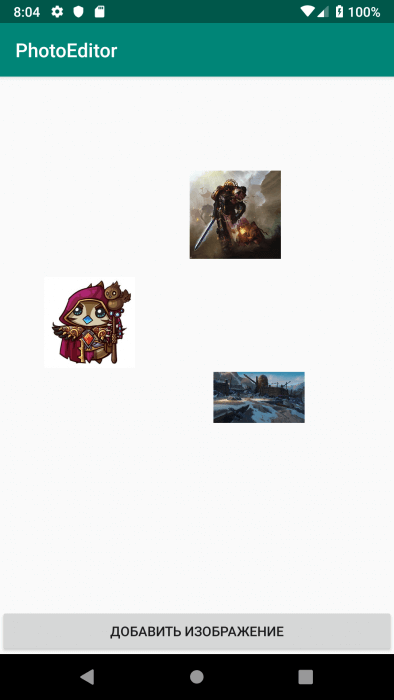
У меня есть круг в центре экрана, внутри которого есть ImageView + TextView . У меня есть еще два ImageView + TextView , один вверху, а другой внизу экрана. 
Я хочу, чтобы копия верхнего ImageView + TextView и копия Нижнего ImageView + TextView перемещались в анимации в центр круга, тем самым изменяя значение textView внутри круга.
Скажем, верхний textView имеет значение 200, а нижний textview-значение 300. Я хочу, чтобы часть этих значений (скажем, 100 или 150) анимировалась и переместилась в круг, но исходные значения 200 и 300 должны оставаться на том же месте.
Я пробовал использовать TranslateAnimation . Однако я сталкиваюсь с проблемами поиска координат x и y центрального круга. Это не совсем движение к центру круга. Также не сохраняется исходная позиция view’s .
startLayout-это linearlayout, в котором находятся ImageView и TextView. Пожалуйста, помогите! Спасибо!
2 ответа
Скажем, у меня есть view, и я хочу переместить его вверх, используя метод setTranslationY . View view = findViewById(R.id.mView); view.setTranslationY(-10.0f); view действительно перемещен вверх, но я нахожу, что он все еще занимает исходное положение. Каким образом я могу переехать на постоянное.
Я пытаюсь предоставить модифицированный view для пользовательской клавиатуры Android в полноэкранном режиме. Поэтому я пытаюсь заменить выписку view. В документации я нашел следующий метод: setExtractView (View view) — поэтому я предполагаю, что это публичный вызов API. Однако, как вы можете.
У меня была та же проблема, и я исправил ее, используя следующий код (извините, в Kotlin, но работает то же самое в Java).Допустим, viewFirst хочет достичь viewTwo позиции:
(ИСПОЛЬЗУЙТЕ ЭТО РЕШЕНИЕ):
Используя методы getX() и getY() , определите положение view в пикселях, но используемый вами конструктор определяет значения типа Float, которые должны быть значениями от 0.0f до 1.0f
Это еще один вариант использования позиции view в пикселях:
Похожие вопросы:
Я хочу получить позицию view при использовании анимации. Чтобы проверить позицию, я использую view.getBottom(); вместо того, чтобы показывать другую позицию, она показывает постоянное значение. Я.
У меня действительно серьезная проблема. Я хочу реализовать UI, где некоторые view перемещаются по экрану, и пользователь может прикоснуться к ним. Я знаю, что обычный анимационный фреймворк API-1.
Я хочу анимировать пользовательский view программно. Я хочу, чтобы он анимировался только в том месте, где он объявлен в файле xml, и я не хочу, чтобы он испортил макет. Кроме того, на эту анимацию.
Скажем, у меня есть view, и я хочу переместить его вверх, используя метод setTranslationY . View view = findViewById(R.id.mView); view.setTranslationY(-10.0f); view действительно перемещен вверх, но.
Я пытаюсь предоставить модифицированный view для пользовательской клавиатуры Android в полноэкранном режиме. Поэтому я пытаюсь заменить выписку view. В документации я нашел следующий метод.
Я знаю, что есть два пути, [self.navigationController pushViewController:siteViewController animated:YES]; [сам presentModalViewController:anotherViewController animated:YES]; Однако эти способы.
Что у меня есть: ресурс стиля, который содержит определения анимации и определение view, viewmodel, который содержит данные, свойства и ICommands. В настоящее время приложение может вызывать функции.
Источник
Android — переместить ImageView на экран (как перетаскивание)
Я пытаюсь создать приложение, которое может перемещать ImageView на вашем устройстве, например, путем перетаскивания, и когда я помещаю 75% ImageView за пределы экрана, например, Toast . Я читал о MotionEvent и onTouchListener и следил за этим вопрос, но это меня не убеждает.
Редактировать
Мой текущий код:
Я сделал эти if и else if просто чтобы узнать, выходит ли ImageView из устройства, с левой и правой стороны устройства все нормально, но я бы хотел чтобы сделать его более понятным и не написанным полностью, также я не понимаю LayoutParams(150,150) почему 150? Также я не понимаю, почему я должен создать RelativeLayout.LayoutParams и почему я должен поставить
Я сделал if/else if , потому что я хочу удалить, когда пользователь хочет выложить ImageView из устройства, поэтому мне нужно контролировать, когда он пытается, на данный момент я получил только TOP / LEFT / ВПРАВО, а не вниз, я также получаю размеры моего устройства просто для того, чтобы попытаться, чтобы X или Y были такими же, как высота, или когда я просто показываю Toast , но он делает это неправильно.
Теперь мой ImageView — это ic_launcher , но он будет больше (почти средний экран).
Если вы знаете какой-либо другой способ сделать это проще или понятнее, не стесняйтесь размещать его здесь, я не забочусь о своем коде, я могу адаптировать его, я просто хочу, чтобы он был ясным и не был жестко закодирован.
Источник
Android — перетаскивание
Платформа перетаскивания Android позволяет пользователям перемещать данные из одного представления в другое представление в текущем макете с помощью графического жеста перетаскивания. Начиная с API 11 поддерживается перетаскивание вида на другие виды или группы видов. Структура включает в себя следующие три важных компонента для поддержки функции перетаскивания —
Перетащите класс событий .
Вспомогательные методы и занятия .
Перетащите класс событий .
Вспомогательные методы и занятия .
Процесс перетаскивания
Есть в основном четыре шага или состояния в процессе перетаскивания —
Начато — это событие возникает, когда вы начинаете перетаскивать элемент в макете, ваше приложение вызывает метод startDrag (), чтобы сообщить системе о необходимости перетаскивания. Аргументы внутри метода startDrag () предоставляют данные для перетаскивания, метаданные для этих данных и обратный вызов для рисования тени перетаскивания.
Система сначала отвечает, перезванивая вашему приложению, чтобы получить тень. Затем он отображает тень на устройстве.
Затем система отправляет событие перетаскивания с типом действия ACTION_DRAG_STARTED зарегистрированным прослушивателям событий перетаскивания для всех объектов View в текущем макете.
Чтобы продолжать получать события перетаскивания, включая возможное событие перетаскивания, прослушиватель события перетаскивания должен возвращать значение true. Если прослушиватель события перетаскивания возвращает значение false, то он не будет получать события перетаскивания для текущей операции, пока система не отправит событие перетаскивания с типом действия ACTION_DRAG_ENDED.
Продолжение — пользователь продолжает перетаскивание. Система отправляет действие ACTION_DRAG_ENTERED, за которым следует действие ACTION_DRAG_LOCATION, зарегистрированному слушателю события перетаскивания для представления, в которое входит точка перетаскивания. Слушатель может изменить внешний вид своего объекта View в ответ на событие или может отреагировать, выделив его View.
Слушатель события перетаскивания получает действие ACTION_DRAG_EXITED после того, как пользователь переместил тень перетаскивания за ограничивающую рамку вида.
Отброшенный — пользователь освобождает перетаскиваемый элемент в ограничивающей рамке представления. Система отправляет слушателю объекта View событие перетаскивания с типом действия ACTION_DROP.
Завершено — сразу после типа действия ACTION_DROP система отправляет событие перетаскивания с типом действия ACTION_DRAG_ENDED, чтобы указать, что операция перетаскивания завершена.
Начато — это событие возникает, когда вы начинаете перетаскивать элемент в макете, ваше приложение вызывает метод startDrag (), чтобы сообщить системе о необходимости перетаскивания. Аргументы внутри метода startDrag () предоставляют данные для перетаскивания, метаданные для этих данных и обратный вызов для рисования тени перетаскивания.
Система сначала отвечает, перезванивая вашему приложению, чтобы получить тень. Затем он отображает тень на устройстве.
Затем система отправляет событие перетаскивания с типом действия ACTION_DRAG_STARTED зарегистрированным прослушивателям событий перетаскивания для всех объектов View в текущем макете.
Чтобы продолжать получать события перетаскивания, включая возможное событие перетаскивания, прослушиватель события перетаскивания должен возвращать значение true. Если прослушиватель события перетаскивания возвращает значение false, то он не будет получать события перетаскивания для текущей операции, пока система не отправит событие перетаскивания с типом действия ACTION_DRAG_ENDED.
Продолжение — пользователь продолжает перетаскивание. Система отправляет действие ACTION_DRAG_ENTERED, за которым следует действие ACTION_DRAG_LOCATION, зарегистрированному слушателю события перетаскивания для представления, в которое входит точка перетаскивания. Слушатель может изменить внешний вид своего объекта View в ответ на событие или может отреагировать, выделив его View.
Слушатель события перетаскивания получает действие ACTION_DRAG_EXITED после того, как пользователь переместил тень перетаскивания за ограничивающую рамку вида.
Отброшенный — пользователь освобождает перетаскиваемый элемент в ограничивающей рамке представления. Система отправляет слушателю объекта View событие перетаскивания с типом действия ACTION_DROP.
Завершено — сразу после типа действия ACTION_DROP система отправляет событие перетаскивания с типом действия ACTION_DRAG_ENDED, чтобы указать, что операция перетаскивания завершена.
Класс DragEvent
DragEvent представляет событие, которое система отправляет в разное время во время операции перетаскивания. Этот класс предоставляет несколько констант и важных методов, которые мы используем во время процесса перетаскивания.
Константы
Ниже приведены все целые числа констант, доступные как часть класса DragEvent.
| Sr.No. | Константы и описание |
|---|---|
| 1 |