- 10 редакторов кода для iPhone, iPad и iPod Touch
- Textastic Code Editor
- Pythonista. Пишем на Python для iOS
- Краткое описание
- Обзор
- В завершение
- Создание iOS приложения. От идеи до результата
- Функционал
- Инструментарий
- Разработка
- Нейминг
- Результат
- Редактор кода для iOS
- Возможности: редактор кода для iOS
- Скриншоты: редактор кода для iOS
- Резюме: редактор кода для iOS
10 редакторов кода для iPhone, iPad и iPod Touch
Знали ли вы что на iPad можно писать программы на COBOL и тут же их запускать? А про то что для iOS есть среда разработки для кодинга на Coffee Script? А с помощью какого приложения можно работать с текстом, используя команды vim? Вот 10 программ для работы с кодом на любой вкус.
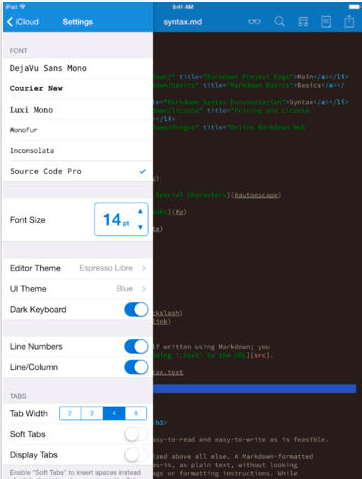
Textastic Code Editor

Достоинства:
- подсветка синтаксиса 80 языков программирования. Даже для такой экзотики как BibTex, Clojure, Dylan, Fountain, LilyPond, OCaml, Stata и Prolog;
- можно добавлять собственные правила подсветки кода;
- совместимость с TextMate;
- поддержка FFT и SSH;
- интеграция с iCloud и Dropbox;
- автодополнение кода для Java Script, HTML и PHP;
- клавиатура с дополнительными символами для набора кода;
- поддержка шорткатов;
- поддержка большинства современных кодировок;
- возможность изменить тип и размер шрифта;
- счетчик символов;
- предпросмотр для HTML и Markdown файлов;
- поддержка TextEspander;
- отправка файлов по email;
- есть кнопки «Undo» и «Redo»;
- есть отображение списка последних открытых файлов;
- поддержка iTunes FileSharing (можно обмениваться файлами с компьютером через USB);
- поддержка WebDav;
- отличный дизайн, благодаря которому код легко читается.
Источник
Pythonista. Пишем на Python для iOS
Планшет iPad от компании Apple — всем известное и не нуждающееся в рекламе устройство. Но очень часто хочется использовать всю мощь этого устройства не только для игр и развлечения, а для серьёзной работы. Например для написания программ. Несмотря на 4-x летнею историю развития этого гаджета и наличие разных моделей удобных сред для программирования под iOS существует крайне мало. (Оговорюсь сразу, во избежании дальнейшей путаницы: программирование на iOS — значит написание кода и запуск программы на iPad или iPhone, а программирование для iOS — написание приложения, которое может быть выложено в App Store.)
Недавно я наткнулся на великолепную программку Pythonista, которая позволяет писать на iOS для iOS.
Краткое описание
Pythonista brings the Zen of Python to your iPad or iPhone.
И это действительно так. Программа является лучшим компилятором для Python.
На мой взгляд, лучшим это приложение делают 3 вещи:
- Не нужно интернет-подключение для запуска программы. iPad действительно становиться рабочей станцией;
- Есть всплывающие подсказки и встроенная документация (опять же без доступа к интернету);
- И, конечно, самое главное, это возможность экспорта в XCode.
Обзор
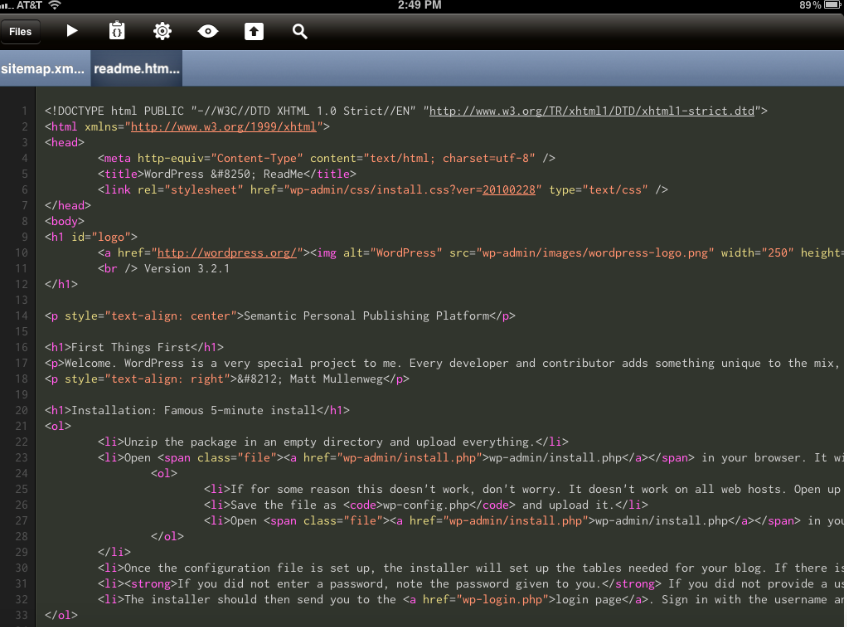
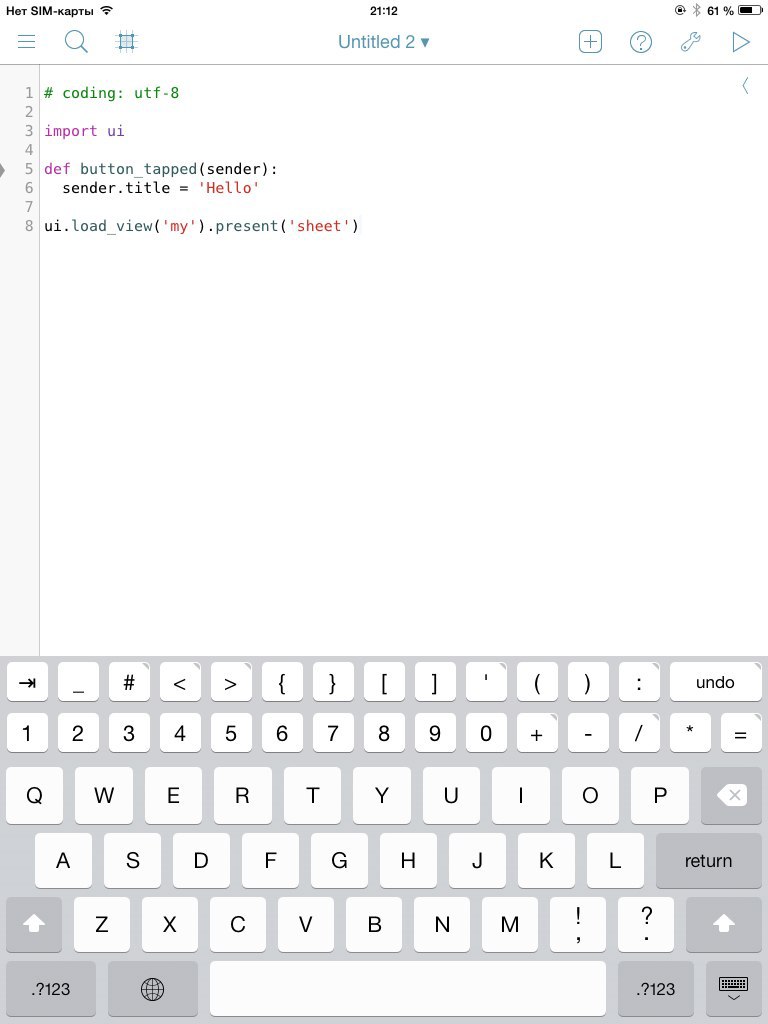
Среда ориентирована на Python 2.7. Но есть и некоторые фишки из 3-й ветки. Например, сработает и такой код:
Кроме стандартных библиотек, есть несколько библиотек для непосредственной разработки для iOS. Остановлюсь на одной. Она называется ui и отвечает за GUI.
Рассмотрим несколько примеров работы с этой библиотекой. Очень интересно, что в Pythonista графический интерфейс можно задавать программно, а можно нативно:
Это первый пример по работе с библиотекой ui. Разберём программу построчно:
1) Сначала создаём объект View;
2) Потом задаём имя этого объекта, оно будет отображаться в его заголовке;
3) Устанавливаем цвет фона объекта — белый, можно задавать словом, а можно при помощи RGB;
4) Создаём кнопку с надписью «Tap me!»;
5) Размещаем кнопку на объекте;
6) Задаём функцию, которая будет выполняться при нажатии на кнопку. (В данном случае изменится надпись на кнопке);
7) Уточняем, что «button» является наследником «view»;
8) Наконец, вызываем метод view.present() для отображения объекта на экране iOS устройства.
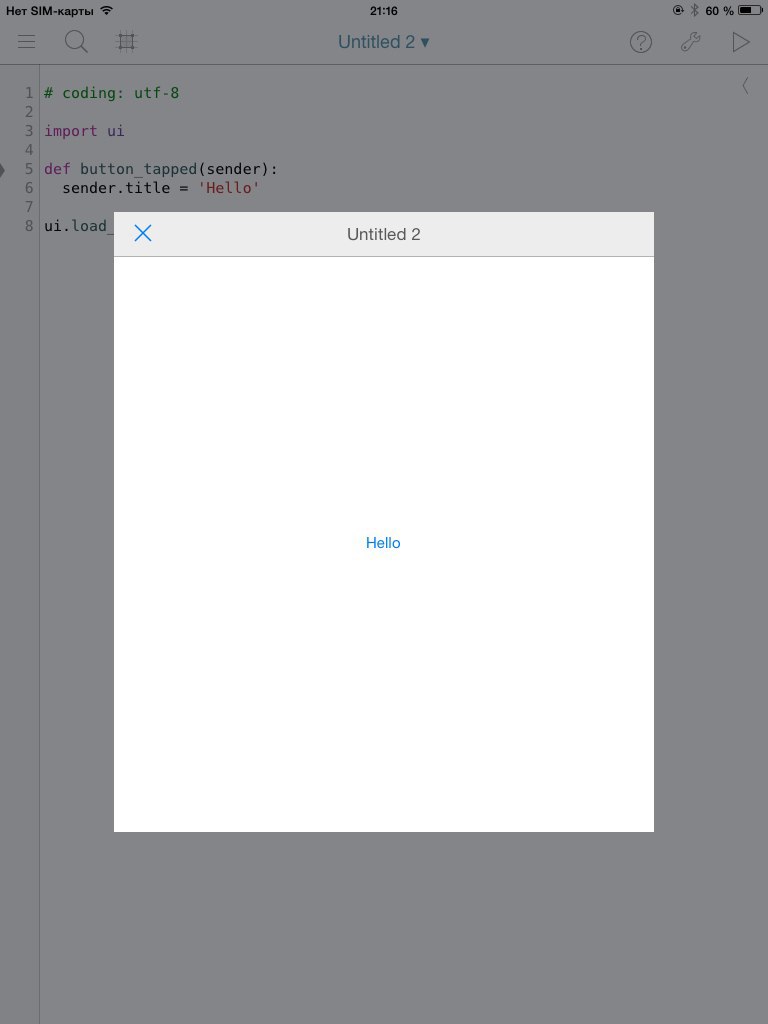
Вот что будет происходить на айпаде:
Но тоже самое можно сделать и нативно:
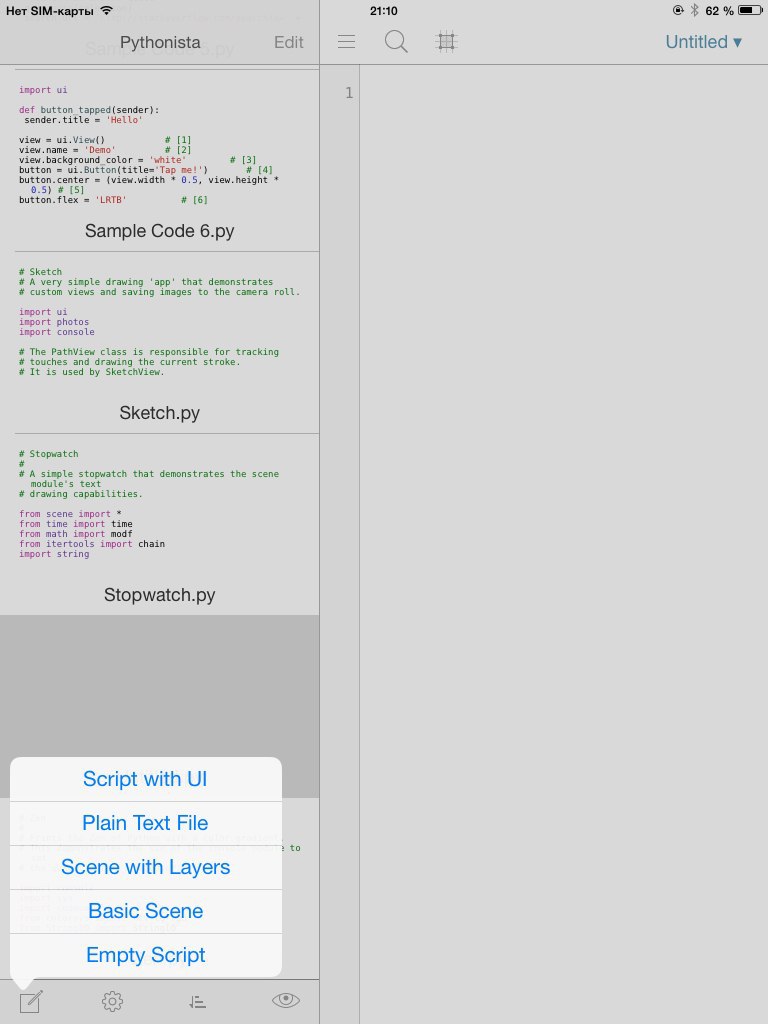
1) Создадим скрипт с UI:
2) Открыв UI, нажмем на кнопку «+» и выберем button:
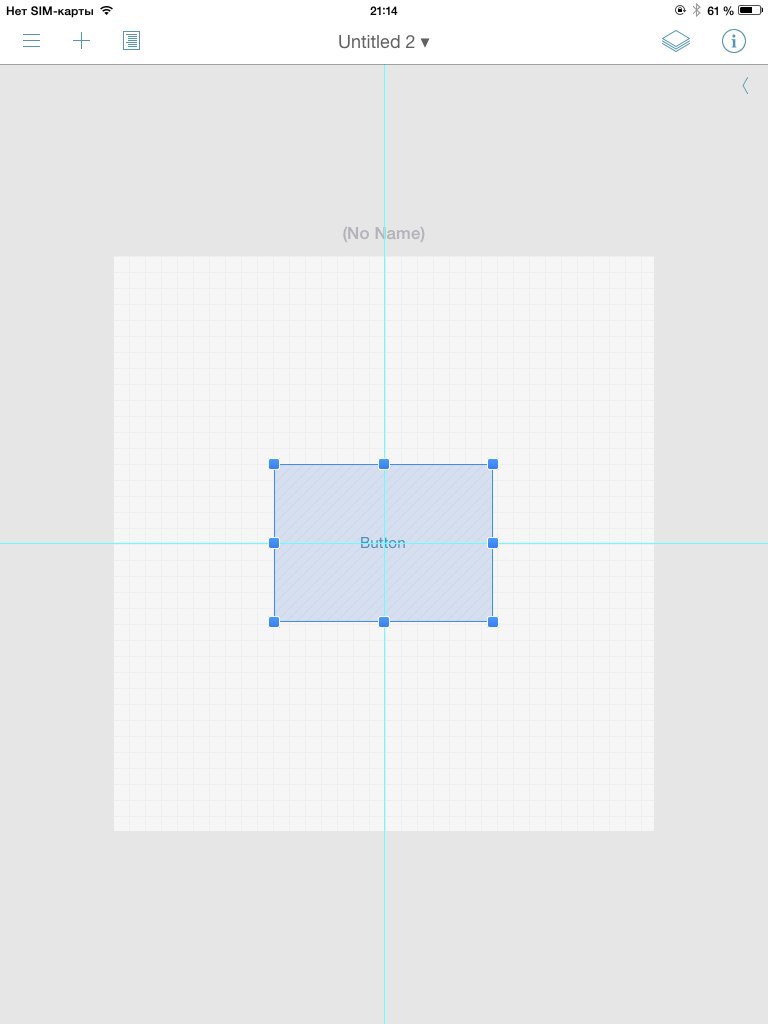
3) Растянем кнопку и разместим её по центру экрана:
4) Откроем атрибуты кнопки и зададим функцию, срабатывающую при её нажатии:
4) Перейдём в редактор скрипта и напишем функцию:
Скажем, к какому UI привязать данный скрипт:

5) Запустим программу:
В завершение
В завершение хочу сказать, что представленный мною обзор далеко не полон и не раскрывает всех функций этой программы. Множество примеров, отличное описание библиотек — всё это позволит довольно быстро разобраться во всех свойствах этого приложения.
Рекомендую посетить сайт создателей Pythonista. На нём есть документация , к сожалению, только на английском языке.
UPD: Читайте мою статью посвящённую этой программе и автоматизации iOS в февральском номере журнала ][акер
Источник
Создание iOS приложения. От идеи до результата
Все началось с того, что я огляделся по сторонам и, не увидев автомобиля своей мечты, решил сконструировать его сам
Фердинанд Порше
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.

Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
- Один главный список для всех заметок;
- Все действия с заметой должны выполняться одним движением — создание, редактирование, удаление, выделение, перемещение в топ и шаринг;
- Возможность легко поделиться заметками в Facebook, Twitter, скопировать или отправить на электронную почту;
- Выделение заметки несколькими цветами, в зависимости от приоритета и срочности;
- Удобное редактирование в портретной и ландшафтной ориентации;
- Дневная и ночная темы оформления для удобной работы в любое время суток
Довольно стандартный функционал для подобного рода приложений, согласитесь. Но это только верхушка айсберга, дьявол кроется в деталях.
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так: 
Результат
Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок. 
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
Источник
Редактор кода для iOS
Привет. Сегодня хочу порекомендовать вам редактор кода для iOS (iPhone, iPod Touch и iPad).
Все уже свыклись с мыслью, что современные смартфоны мощнее, многих компьютеров, к ним можно подключить клавиатуру и использовать как полноценный лэптоп. Тогда почему нельзя пасить и редактировать на них код?
Речь идет о современном продукте: редактор кода для iOS Codeanywhere. Редактор доступен в AppStore совершенно бесплатно (базовая версия), за расширенную версию прийдется доплатить, но он того стоит, а также у него есть онлайн-версия, так все файлы будут доступны вам как в интернете, так и с телефона.
Возможности: редактор кода для iOS
Что может этот редактор? Практически всё, что может ваш привычный редактор:
+ открывать файлы
+ соединяться по FTP (и получать список файлов/папок, открывать файлы)
+ соединяться по WebDav с Dropbox и открывать файлы / просматривать список
+ естественно сохранять файлы по FTP, Webdav и др.
+ обладает подсветкой синтаксиса на большинство популярных языков
+ облачное хранение файлов на собственном сервере (имею ввиду codeanywhere).
+ большой список доступных сервисов (Dropbox, Bitbucket, Github и др.)
+ встроенное управление версиями
+ возможность живого редактирования разными людьми одновременно
Кроме того, сервис доступен в оболочке для разных мобильных платформ (Windows Phone, Android, Kindle, Blackberry). Так что если у вас несколько разных девайсов, на всех у вас будет одинаковый продукт, с доступными везде файлами (по-моему это здорово).
Скриншоты: редактор кода для iOS
Резюме: редактор кода для iOS
Подводя итоги можно сказать, что даже бесплатная версия этого продукта полностью удовлетворяет требования к написанию кода на коленках, а развитая инфраструктура и большое количество доступных возможностей будет очень полезно разработчикам.
Наша оценка: 9/10 (всё-таки часть функций спрятана под платной подпиской).
Источник