- 10 редакторов кода для iPhone, iPad и iPod Touch
- Textastic Code Editor
- Как сделать QR-код на iPhone
- Как создать QR-код для Wi-Fi
- Как настроить QR-код на телефоне
- Pythonista. Пишем на Python для iOS
- Краткое описание
- Обзор
- В завершение
- На каком языке пишут приложения для iOS
- Разработка кросс-платформенных приложений
- Нативная разработка для iOS
- Objective-C
- Создание iOS приложения. От идеи до результата
- Функционал
- Инструментарий
- Разработка
- Нейминг
- Результат
10 редакторов кода для iPhone, iPad и iPod Touch
Знали ли вы что на iPad можно писать программы на COBOL и тут же их запускать? А про то что для iOS есть среда разработки для кодинга на Coffee Script? А с помощью какого приложения можно работать с текстом, используя команды vim? Вот 10 программ для работы с кодом на любой вкус.
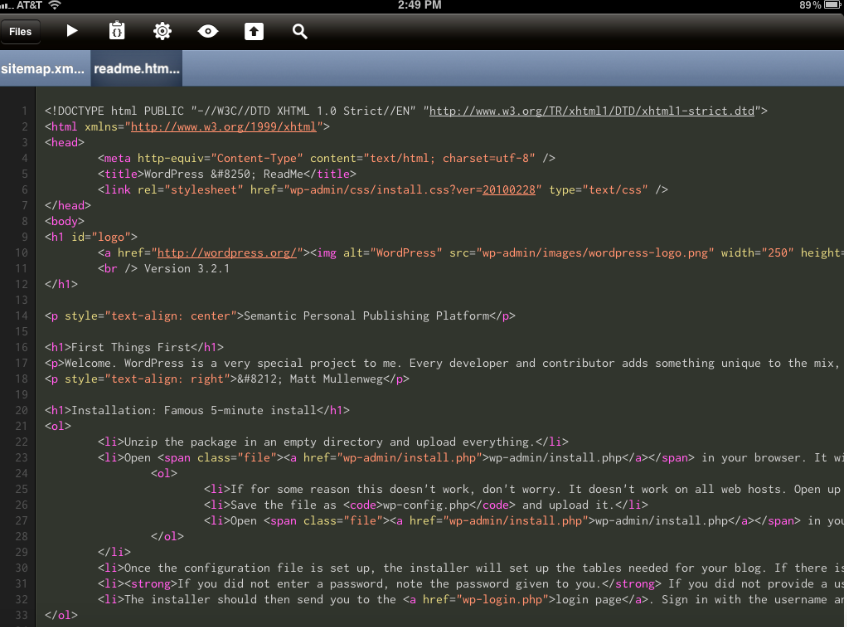
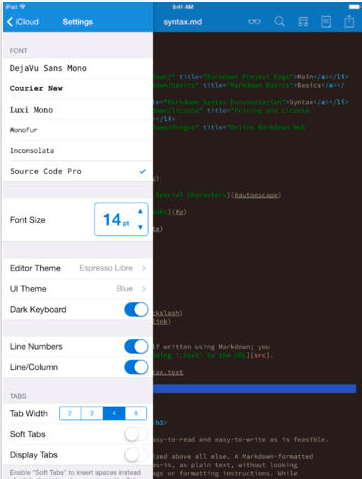
Textastic Code Editor

Достоинства:
- подсветка синтаксиса 80 языков программирования. Даже для такой экзотики как BibTex, Clojure, Dylan, Fountain, LilyPond, OCaml, Stata и Prolog;
- можно добавлять собственные правила подсветки кода;
- совместимость с TextMate;
- поддержка FFT и SSH;
- интеграция с iCloud и Dropbox;
- автодополнение кода для Java Script, HTML и PHP;
- клавиатура с дополнительными символами для набора кода;
- поддержка шорткатов;
- поддержка большинства современных кодировок;
- возможность изменить тип и размер шрифта;
- счетчик символов;
- предпросмотр для HTML и Markdown файлов;
- поддержка TextEspander;
- отправка файлов по email;
- есть кнопки «Undo» и «Redo»;
- есть отображение списка последних открытых файлов;
- поддержка iTunes FileSharing (можно обмениваться файлами с компьютером через USB);
- поддержка WebDav;
- отличный дизайн, благодаря которому код легко читается.
Источник
Как сделать QR-код на iPhone
QR-коды окружают нас повсюду. С их помощью можно расплатиться по чеку, оставить на чай официанту и даже подтвердить свою личность, пройдя через особую процедуру верификации. Просто наводишь камеру своего смартфона на QR-код, выбираешь нужное действие и подтверждаешь его выполнение при помощи биометрии. В общем, ничего сложного. Но ведь всем наверняка приходила в голову мысль сделать свой собственный QR-код. Что ж, нет проблем. Ведь это намного проще, чем кажется на первый взгляд.
Оказывается, свои QR-коды можно сделать прямо на iPhone
Причины создать свой QR-код могут быть самыми разными. Вы можете сделать так, чтобы он вёл на конкретную страницу в интернете, активировал звонок или просто позволял подключиться к домашней сети Wi-Fi вашим гостям. Кстати говоря, о том, как сделать QR-код для подключения к Wi-Fi, в который вшит логин и пароль вашего маршрутизатора, я уже рассказывал. Но там можно было обойтись без участия смартфона. Сегодня же я расскажу про способ создания QR-кодов на iPhone для самых разных жизненных ситуаций.
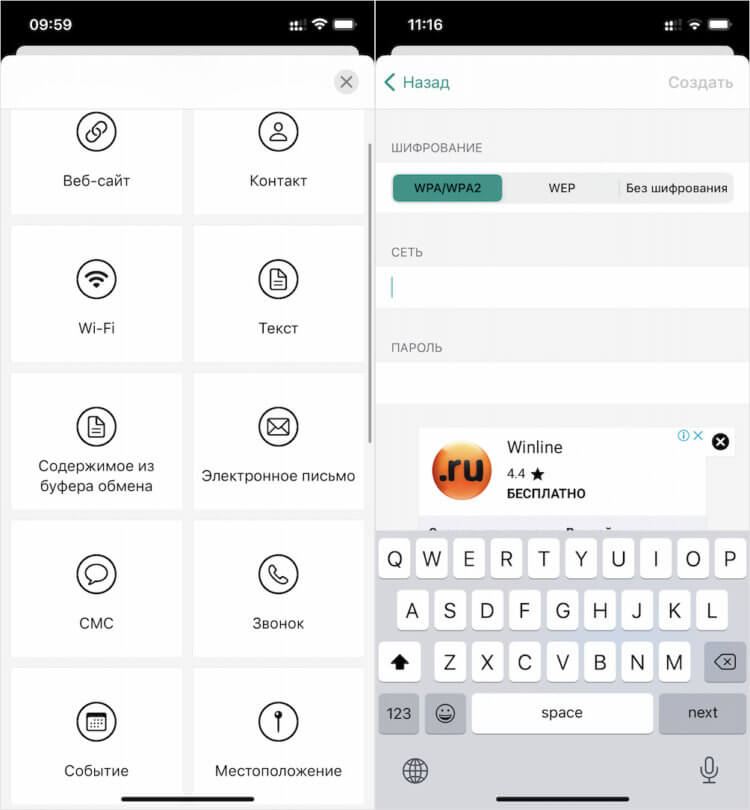
Как создать QR-код для Wi-Fi
Всего доступно создание QR-кодов для 10 жизненных ситуаций
На мой взгляд, проще всего сделать свой QR-код можно с помощью приложения QRbot (скачать). Оно позволяет создавать коды практически не любой случай:
- Ссылка на веб-сайт
- Визитная карточка
- Сеть Wi-Fi
- Текст
- Содержимое буфера обмена
- Электронное письмо
- SMS-сообщение
- Звонок
- Событие
- Местоположение
Просто выбираете нужный сценарий, привязываете к нему QR-код, наполняете содержимым, и пересылаете человеку, с которым хотите поделиться информацией, вписанной в код. В общем, ничего сложного.
Я буду показывать, как создавать QR-код, на примере сети Wi-Fi:
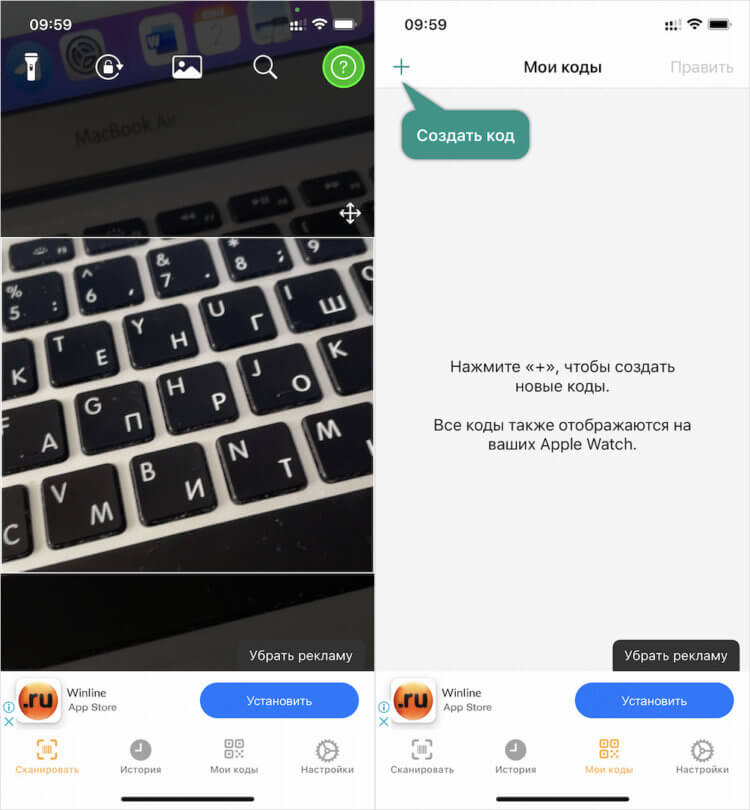
- Запустите приложение QRbot у себя на iPhone;
- Откройте вкладку «Мои коды» внизу экрана;
Создание QR-кода происходит очень быстро
- Пропишите название Wi-Fi-сети и введите пароль;
- Нажмите «Создать» и вы получите карточку QR-кода.
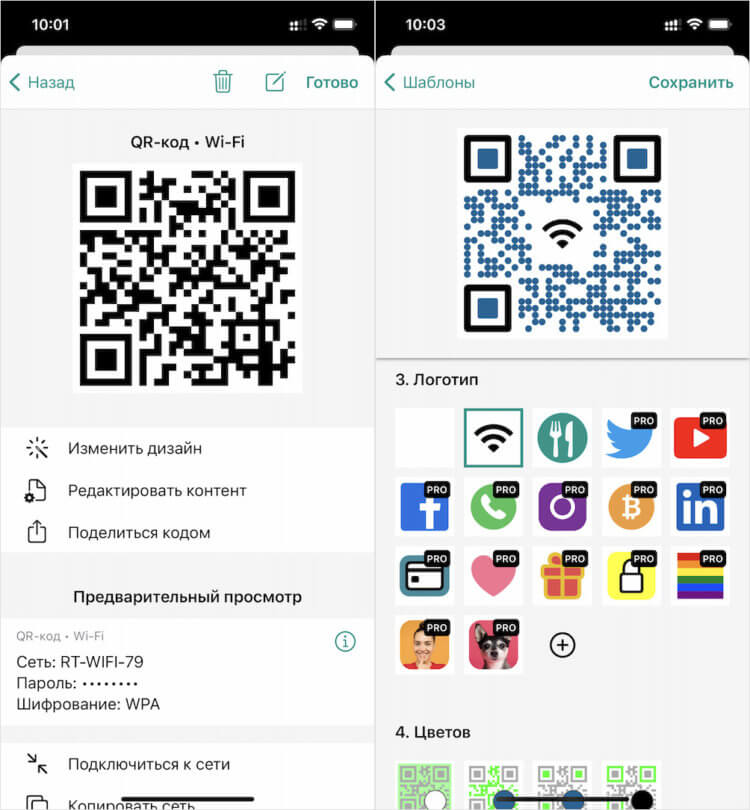
Карточка представляет собой страницу редактирования, где вам уже доступен QR-код, и небольшой набор инструментов, позволяющих либо внести в него изменения, либо поделиться им или изъять из него какие-то данные. Тут можно скопировать название сети, пароль от маршрутизатора, отправить сам QR-код кому-то из пользователей, с которыми вы хотите поделиться ей, а также сразу подключиться к маршрутизатору.
Как настроить QR-код на телефоне
В редакторе вы можете настроить свой QR-код так, как хотите
Но самое интересное, пожалуй, — это функция настройки дизайна. QRbot позволяет изменить внешний вид QR-кода. Здесь есть несколько шаблонов в разных цветах и с разными иконками, указывающими на предназначение кода. Если это сеть Wi-Fi, вы можете выбрать значок Wi-Fi, если это ссылка на видео на YouTube, можно выбрать пиктограмму YouTube и так далее.
Однако каждый шаблон можно настроить по своему усмотрению. Например, тут есть возможность изменить рисунок, который формирует QR-код. Вы можете сделать пикселизацию более плотной, а можете – более редкой, можете изменить форму графических элементов на коде, а можете выбрать любой другой логотип из меню доступных. Ну, и, конечно, приложение предусматривает возможность изменения цветовой заливки QR-кода.
Как изменится Face ID в iPhone 13: новые функции, состав деталей и чертежи
Все QR-коды, которые вы создаёте, сохраняются в разделе «Мои коды». Они располагаются по порядку в зависимости от даты создания. Отсюда вы можете перейти к каждому из них, поделиться и при необходимости внести в него какие-то коррективы. В общем, всё очень продуманно и удобно. Правда, нужно помнить, что некоторые изменения позволено вносить только пользователям платной версии приложения, которая стоит 649 рублей.
Ну, а в качестве вспомогательной функции приложение предлагает возможность считывания не только QR-, но и штрих-кодов. Просто наводите видоискатель на штрих-код на товаре, и приложение выдаёт вам информацию о нём или его производителе, в зависимости от того, какая информация туда зашита. Штатный сканер QR-кодов, встроенный в iOS, так не умеет. Поэтому чисто для штрих-кодов QRbot можно и сохранить.
Источник
Pythonista. Пишем на Python для iOS
Планшет iPad от компании Apple — всем известное и не нуждающееся в рекламе устройство. Но очень часто хочется использовать всю мощь этого устройства не только для игр и развлечения, а для серьёзной работы. Например для написания программ. Несмотря на 4-x летнею историю развития этого гаджета и наличие разных моделей удобных сред для программирования под iOS существует крайне мало. (Оговорюсь сразу, во избежании дальнейшей путаницы: программирование на iOS — значит написание кода и запуск программы на iPad или iPhone, а программирование для iOS — написание приложения, которое может быть выложено в App Store.)
Недавно я наткнулся на великолепную программку Pythonista, которая позволяет писать на iOS для iOS.
Краткое описание
Pythonista brings the Zen of Python to your iPad or iPhone.
И это действительно так. Программа является лучшим компилятором для Python.
На мой взгляд, лучшим это приложение делают 3 вещи:
- Не нужно интернет-подключение для запуска программы. iPad действительно становиться рабочей станцией;
- Есть всплывающие подсказки и встроенная документация (опять же без доступа к интернету);
- И, конечно, самое главное, это возможность экспорта в XCode.
Обзор
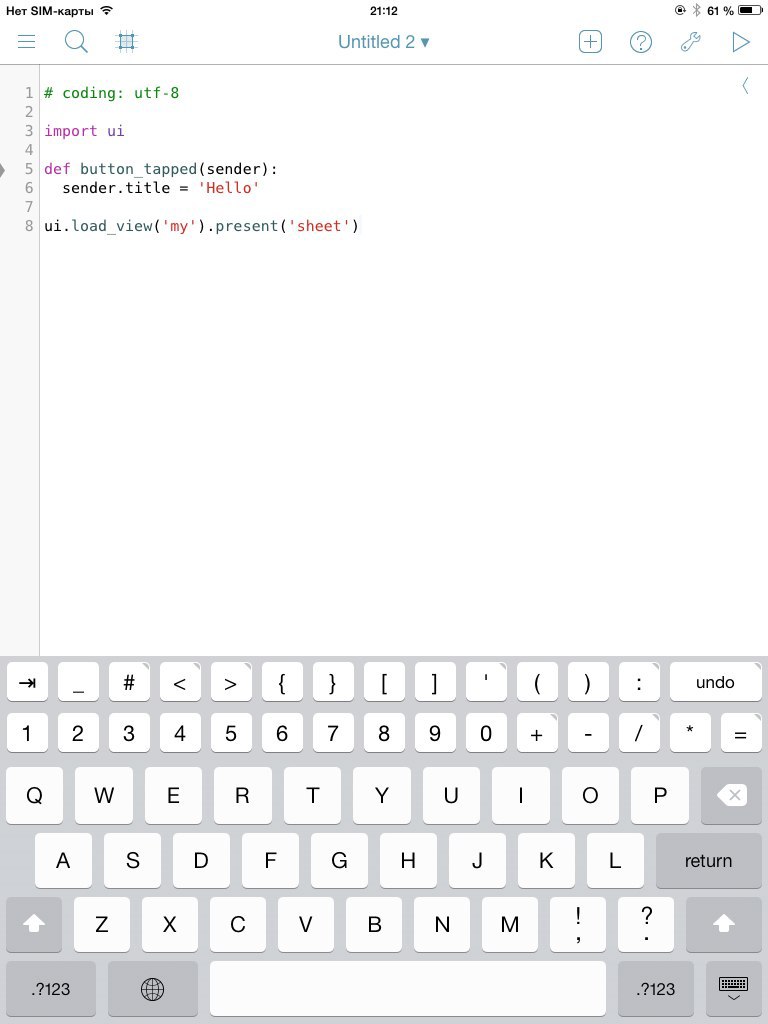
Среда ориентирована на Python 2.7. Но есть и некоторые фишки из 3-й ветки. Например, сработает и такой код:
Кроме стандартных библиотек, есть несколько библиотек для непосредственной разработки для iOS. Остановлюсь на одной. Она называется ui и отвечает за GUI.
Рассмотрим несколько примеров работы с этой библиотекой. Очень интересно, что в Pythonista графический интерфейс можно задавать программно, а можно нативно:
Это первый пример по работе с библиотекой ui. Разберём программу построчно:
1) Сначала создаём объект View;
2) Потом задаём имя этого объекта, оно будет отображаться в его заголовке;
3) Устанавливаем цвет фона объекта — белый, можно задавать словом, а можно при помощи RGB;
4) Создаём кнопку с надписью «Tap me!»;
5) Размещаем кнопку на объекте;
6) Задаём функцию, которая будет выполняться при нажатии на кнопку. (В данном случае изменится надпись на кнопке);
7) Уточняем, что «button» является наследником «view»;
8) Наконец, вызываем метод view.present() для отображения объекта на экране iOS устройства.
Вот что будет происходить на айпаде:
Но тоже самое можно сделать и нативно:
1) Создадим скрипт с UI:
2) Открыв UI, нажмем на кнопку «+» и выберем button:
3) Растянем кнопку и разместим её по центру экрана:
4) Откроем атрибуты кнопки и зададим функцию, срабатывающую при её нажатии:
4) Перейдём в редактор скрипта и напишем функцию:
Скажем, к какому UI привязать данный скрипт:

5) Запустим программу:
В завершение
В завершение хочу сказать, что представленный мною обзор далеко не полон и не раскрывает всех функций этой программы. Множество примеров, отличное описание библиотек — всё это позволит довольно быстро разобраться во всех свойствах этого приложения.
Рекомендую посетить сайт создателей Pythonista. На нём есть документация , к сожалению, только на английском языке.
UPD: Читайте мою статью посвящённую этой программе и автоматизации iOS в февральском номере журнала ][акер
Источник
На каком языке пишут приложения для iOS
Хотите создавать революционные приложения, но не знаете, на каком языке? Мы подготовили статью, чтобы вы могли определиться (спойлер: Swift).
Разработка приложений под iOS может быть кросс-платформенной или нативной. Первый способ позволяет использовать код на Java, C++, Python и других языках — просто компилируете приложение под iOS, и оно будет работать.
Второй — писать на Objective-C или Swift — языках, которые лучше всего подходят для создания приложения под операционные системы Apple.
Разработка кросс-платформенных приложений
Как уже говорилось выше, создать приложение для iOS можно с помощью:
Вы пишете один код, а потом компилируете его для разных платформ. Такой способ быстрее и дешевле, но подобные приложения работают гораздо хуже, чем нативные. Это связано с тем, что реализовать многие возможности в них не получится без костылей.
Можно, конечно, оптимизировать код, но работать приложение все равно будет медленнее нативного. Чем больше функций должно быть в приложении, тем хуже оно будет функционировать, не говоря уже о бесконечных багах и уязвимостях.
Разрабатывать кросс-платформенно рекомендуется, если не хватает времени или бюджета. Также такой подход предпочтительнее, когда речь идет о корпоративных приложениях в больших компаниях, где сотрудники пользуются миллионом разных устройств.
Примеры кросс-платформенных приложений:
Нативная разработка для iOS
Нативные приложения отлично работают без всяких костылей, потому что используются языки, которые подходят для конкретной платформы. В случае с iOS — Objective-C и Swift.
Objective-C
В 1980 году Брэд Кокс в своей компании Stepstone создал Objective-C — позже он стал основным языком разработки для устройств Apple. Objective-C — это компилируемый объектно-ориентированный язык программирования (ООП), основанный на C.
С помощью объектов решается проблема повторяемости кода. Но делается это не так топорно, как при структурном программировании, в котором увеличение объема и сложности программы снижает качество.
Основное отличие Objective-C от C++ (тоже поддерживает ООП и тоже был разработан в восьмидесятых годах) в том, что вызов метода в нем интерпретируется не как функция, а как сообщение — как в языке Smalltalk. Такие сообщения могут содержать что угодно, а отправить их можно куда потребуется.
Также объект может переслать часть полученного сообщения другому объекту (даже если он находится не на этом компьютере), что позволяет делегировать задачи — по такому же принципу работают нейросети.
Objective-C — компилируемый язык. Однако сообщения привязываются к функциям исключительно во время выполнения программы, что позволяет создавать динамичные приложения. Еще в языке поддерживаются протоколы и метаинформация.
Синтаксис здесь значительно отличается от синтаксиса C-подобных языков. Для сравнения:
Источник
Создание iOS приложения. От идеи до результата
Все началось с того, что я огляделся по сторонам и, не увидев автомобиля своей мечты, решил сконструировать его сам
Фердинанд Порше
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.

Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
- Один главный список для всех заметок;
- Все действия с заметой должны выполняться одним движением — создание, редактирование, удаление, выделение, перемещение в топ и шаринг;
- Возможность легко поделиться заметками в Facebook, Twitter, скопировать или отправить на электронную почту;
- Выделение заметки несколькими цветами, в зависимости от приоритета и срочности;
- Удобное редактирование в портретной и ландшафтной ориентации;
- Дневная и ночная темы оформления для удобной работы в любое время суток
Довольно стандартный функционал для подобного рода приложений, согласитесь. Но это только верхушка айсберга, дьявол кроется в деталях.
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так: 
Результат
Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок. 
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
Источник