Как настроить базу данных с Firebase Firestore для Android
Jun 6, 2020 · 7 min read
Начало
Загрузите стартовый проект с GitHub.
Откройте приложение в Android Studio и дайте завершиться Gradle sync. Запустите приложение и вы увидите список покупок:
Создание проекта в Firebase Console
Первый шаг — это создание Firebase Console Project. Перейдите на главную страницу консоли Firebase. На этом экране вы увидите один из двух вариантов:
- Если вы никогда раньше не использовали Firebase Console, вам будет предложено ввести приветственное сообщение и приглашение создать проект.
2. Если у вас есть другие проекты, вы увидите их список и белую карточку для добавления проекта.
Нажмите кнопку, чтобы создать проект в зависимости от выбранного варианта. На первом экране вам будет предложено ввести название проекта. В этом случае вы будете использовать то же имя вашего Android приложения, которое называется MyShoppingList.
Нажм и те кнопку Continue и на следующем шаге вам будет предложено включить Google Analytics, но это необязательно:
Нажмите кнопку Create project и вы увидите загрузочный экран (рис.6). Загрузка займет немного времени.
Как только процесс будет завершен, иконка загрузки превратится в три оранжевые точки с текстом подтверждения и появится кнопка Continue.
Нажмите на кнопку Continue и вы попадете на главный экран проекта MyShoppingList.
Важно понимать, что этот проект будет работать для многих платформ — не только для Android. Если бы вы собирались интегрировать Firestore в приложение iOS или веб-проект, вы бы использовали тот же самый проект, и вы бы так же могли совместно использовать базу данных на разных платформах.
Добавление Firebase в приложение Android
Начиная с этой части, конфигурация рассчитана только для Android. На главном экране проекта нажмите на маленький белый значок Android, чтобы запустить процесс интеграции.
В качестве первого шага Firebase запросит данные вашего приложения. Добавьте следующее:
- Имя пакета: com.evanamargain.android.myshoppinglist . Это должно быть то же самое имя пакета, что и у вас в приложении. Если вы не уверены и не используете демо-проект, перейдите в app > manifests > AndroidManifest.xml. Пакет будет находиться в первых нескольких строках файла.
- Никнейм: My Shopping List. Это может быть любое название, которое поможет вам запомнить название приложения. Возможно, вы захотите добавить слово “Android”, если хотите отличить его от другого приложения.
- Сертификат SHA-1: он может быть пустым, так как он не пригодится в этом уроке.
После ввода данных вы получите JSON-файл google-services.json . На экране есть инструкции по его интеграции в приложение, но я объясню ниже, если это не совсем понятно.
Перейдите в Android Studio, где у вас открыт проект, и переключите вид на левой панели. Ваш проект, скорее всего, будет находиться в режиме “Android”, и вы получите выпадающее меню с опциями просмотра, как на рисунке 12 ниже:
Выберите Project и увидите дерево файлов, отображаемое так же, как на рисунке ниже. Загрузите файл из консоли Firebase в любое место вашего компьютера, а затем перетащите его в MyShoppingList > app.
Затем снова переключитесь на вид Android на левой панели. Большую часть времени вы будете использовать проекты Android в этом режиме, так как это самый простой способ навигации во время написания кода.
Как только вы доберетесь до представления Android, откройте Gradle Scripts > build.gradle (Project: MyShoppingList . Добавьте этот код:
В той же папке откройте Build.gradle (Module: app) и добавьте следующий код:
Если вы сомневаетесь, произошла ли синхронизация, взгляните на нижнюю панель. Она должна выглядеть так, как показано на рисунке 16 ниже:
Завершение настройки Firebase Console
Затем вернитесь в Firebase Console и нажмите кнопку Next, чтобы подтвердить добавление файла JSON и зависимостей в проект. В нижней части экрана появится заметка, указывающая на то, что Firebase проверяет подключение между вашим приложением и консолью. Соберите и запустите приложение. Оно должно работать и выглядеть также, как и в начале урока. После этого Firebase должен подтвердить подключение и отобразить кнопку Continue to console.
Если вышеприведенный шаг не удался, вернитесь к инструкциям и убедитесь, что вы все сделали правильно. Если все прошло успешно, на главном экране проекта вы увидите фиолетовую иконку с логотипом Android фиолетового цвета, что означает, что ваш проект подключен к приложению.
Настройка Firestore в Firebase Console
После добавления проекта в Firebase Console и подключения к нему приложения, пришло время настроить базу данных Firestore в консоли. Найдите большую оранжевую кнопку под главным экраном проекта, которая выглядит, как изображение 19 ниже:
Вы получите доступ к странице проекта Firestore и получите приглашение создать Database в виде большого баннера:
Нажмите на кнопку Create database для вывода модального экрана. Сначала он спросит вас о безопасности базы данных. Для разработки и этого урока установите его в “test mode“, но учтите, что для рабочего приложения важно включить “production mode“ для безопасности данных ваших пользователей.
Нажмите кнопку Next, и вам будет предложено указать местоположение сервера. Обычно рекомендуется выбирать наиболее близкое к вам или вашим пользователям место, так как это позволит сократить время загрузки. Консоль Firebase предлагает оптимальный вариант.
Как только вы нажмете на Done, вы увидите загрузку Provisioning Cloud Firestore. Подготовка может занять до трех минут, если сервис слишком загружен, но обычно это занимает меньше времени.
Настройка базы данных
После завершения процесса подготовки вы увидите свою базу данных, как показано на рисунке ниже. База данных пуста и ждет начала работы:
Нажмите на текст “+ start collection”, чтобы создать свою первую коллекцию. База данных имеет многоколоночную структуру, основанную на collections > documents > fields. Согласно демо-приложению, наша коллекция называется MyGroceries, так как в ней будут содержаться все наши наименования продуктов.
Затем для документа вам также будет предложено ввести имя. Это может быть “TodaysGroceries” или дата (например, “March30–2020”), если вы хотите иметь несколько списков в своем приложении.
Добавьте поля с образцами данных:
- Item1 = string — banana
- Item2 =string — peanut butter
- Item3 = string — bread
- …
Добавьте сколько хотите или просто скопируйте данные из нашего приложения.
После того как вы добавили все поля, ваша база данных должна выглядеть так, как показано на рисунке 27 ниже:
Вывод
Теперь у нас есть консоль Firebase и приложение для Android, настроенное на использование Firestore с базой данных.
Источник
ziginsider
Firebase. Регистрация приложения. База данных Firebase.
Введение
Постановка задачи: Познакомиться с Firebase. Зарегистрировать приложение на console.firebase.google.com. Познакомиться с NoSQL базой данных Firebase.
О Firebase (обзор):
- https://www.youtube.com/watch?v=0mRmHqz0-W8
- https://www.youtube.com/watch?v=CDXUczHzZn8
- https://www.youtube.com/watch?v=4kcN65wICVs
- https://www.youtube.com/watch?v=KGsPL7o2R7E — краткий обзор
Подключение к Firebase
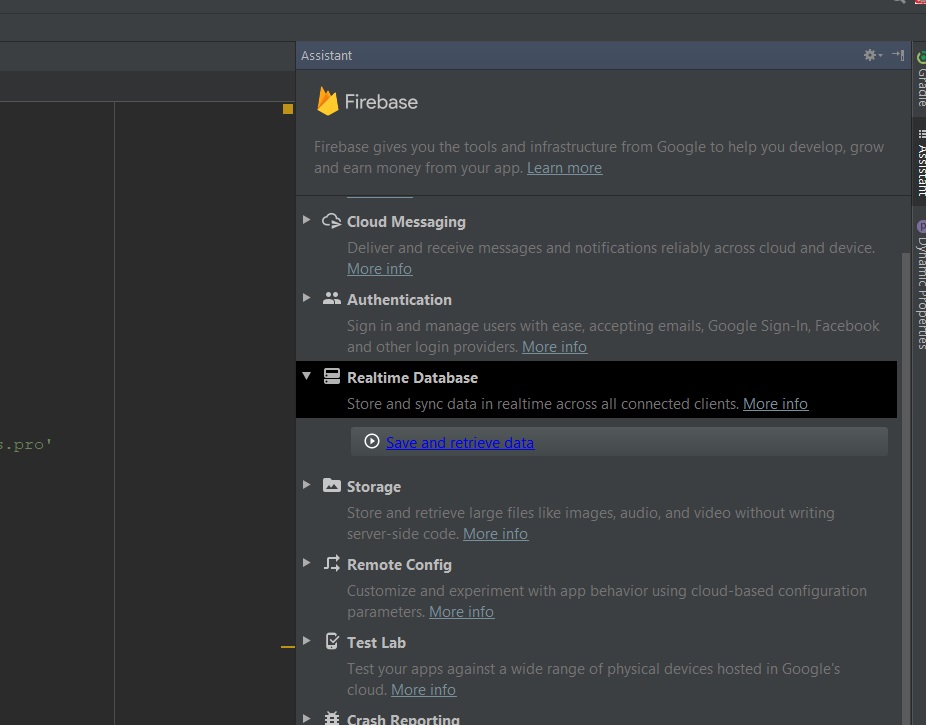
Подключится можно двумя способами: автоматически и вручную. Подключимся автоматически. В Android Studio выбираем Tools — Firebase. Открывается Firebase Assistant. Нам нужно Realtime Database.
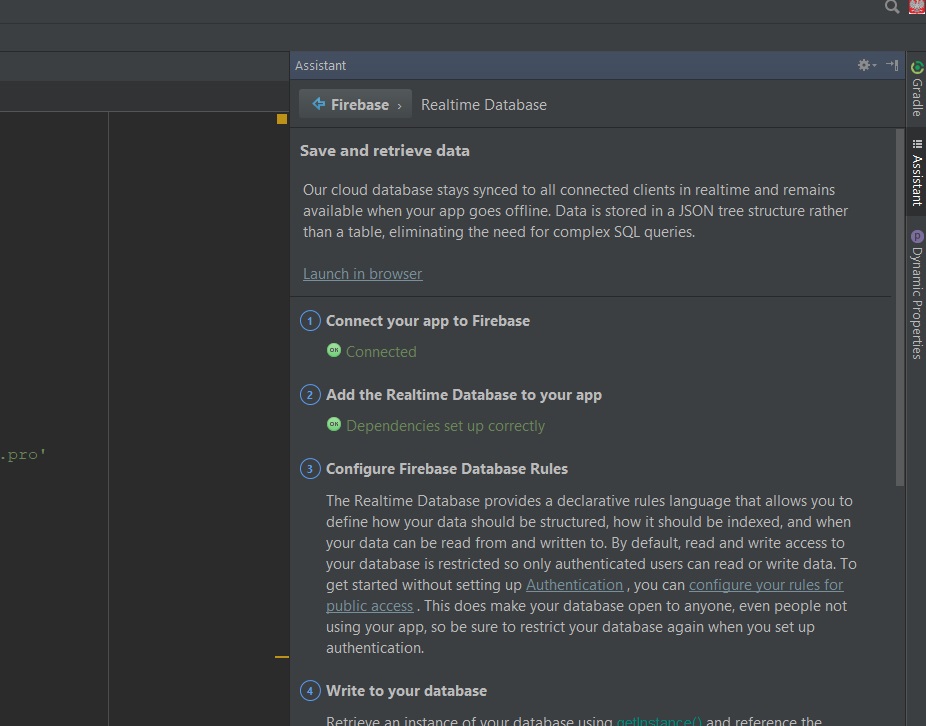
Сначала Assiatant предложит подключить приложение к Firebase. Нажимаем. Следуем инструкциям (необходим аккаутн Google). Подключили. Затем добавляем Realtime Database в наше приложение. Если все ок, в Assistant мы получим надпись зеленым шрифтом: “Dependencies set up correctly”.
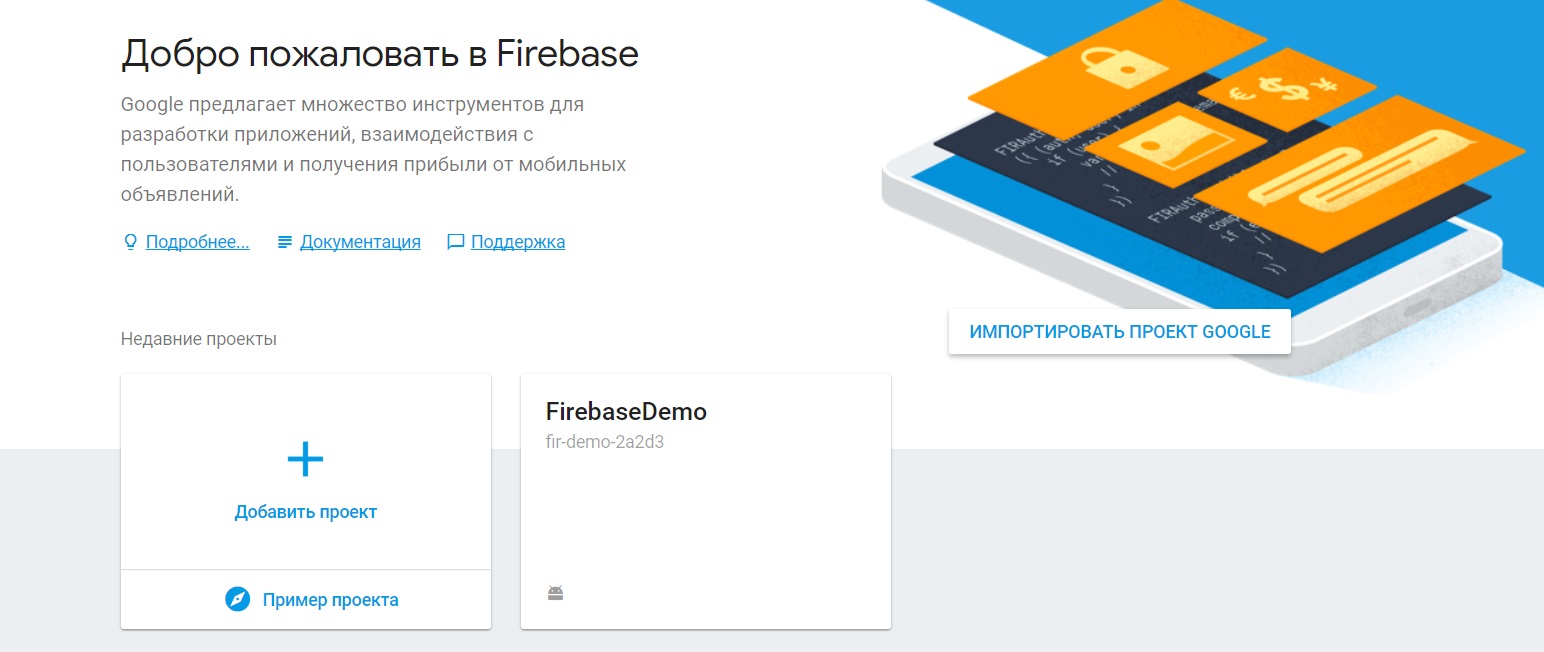
В консоли Firebase теперь можно увидеть наш проект:
Если что-то пошло не так, можно подключить проект вручную. Наглядный пример см. здесь
Теперь добавим простое меню, по которому мы будем добавлять записи, сохранять изменения редактируемых записей и удалять записи в базе данных. Итак, добавим три иконки (ic_new, ic_remove, ic_save), например такие:
и добавим соответствующий им файл меню в наш проект. Для этого в res добавляем папку menu и там создаем файл “menu_main.xml”:
Теперь добавим Toolbar. В файле res — values — styles.xml параметр parent у “AppTheme” меняем на parent=”Theme.AppCompat.Light.NoActionBar”
В “activity_main.xml” добавляем описание макета Toolbar:
И, наконец, регистрируем Toolbar в MainActivity:
Инициализируем созданное нами меню. Для этого переопределяем в MainActivity onCreateOptionsMenu(…):
Создадим модель данных, которые мы будем хранить в Firebase. Пусть это будет список контактов у которых есть поле name и поле email.
В MainActivity будем отображать список контактов в виде ListView. Добавим макет элемента списка. В layout создаем “listview_item.xml”:
Добавим формы для ввода в макет главного окна, в “activity_main.xml” добавляем:
При этом надо учесть, что т.к. мы используем TextInputLayout у нас должна быть в build.gradle (Module:app) подключена библотека design, например ‘com.android.support:design:26.1.0’
Добавим в “activity_main.xml” ListView в котором будет отображаться список контактов:
Добавим также ProgressBar в “activity_main.xml”, который будет показывать что данные загружаются с Firebase:
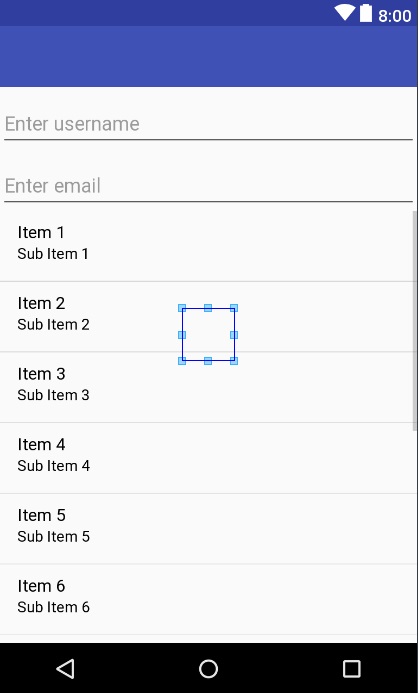
В Preview получим примерно такое:
Таким образом, макет отображения данных у нас есть. Теперь возмемся за начинку.
Создаем модель данных:
Пишем адаптер для ListView:
И инициализируем все View, используемые нами, в MainActivity:
Наконец, перейдем к Firebase. Инициализируем Firebase и получим ссылку на базу данных. Для этого добавляем в onCreate(…) функцию initFirebase():
Теперь в onCreate(…) добавляем функцию addEventFirebaseListener() в которой создадим слушатель, который будет обнавлять записи в ListView, когда в базе данных Firebase происходят изменения:
Тут необходимо понять, что из себя представляет класс DataSnapshot. Экземпляр этого класса содержит данные из Firebase database. Т.е. всякий раз когда мы читаем данные из базы данных Firebase, мы получаем их в виде DataSnapshot. Это своеобразные “снимки” состояния базы данных, через которые мы можем получить данные из базы, но не можем как-то воздействовать на эти данные. Более подробную информацию см. в документации.
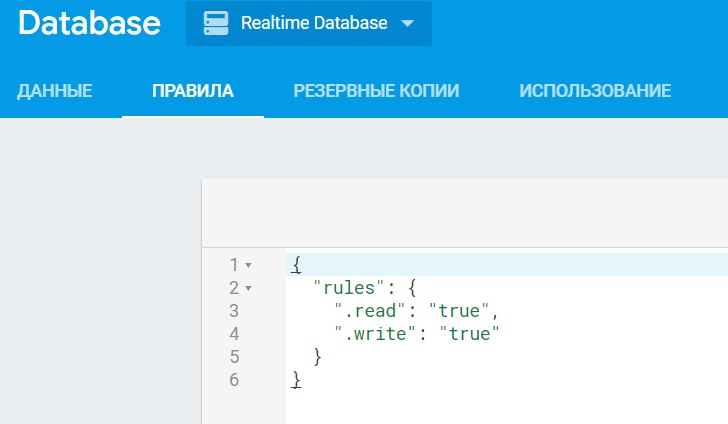
Теперь в консоли Firebase в разделе Database изменим правила, чтобы данные читались и писались из нашего приложения в базу данных Firebase без прохождения процедуры авторизации (в учебных целях). Для этого для чтения и записи выставляем “true”. Публикуем правила.
Наконец описываем что-же произойдет когда мы нажимаем на кнопки ранее созданного меню (напомним: “создать запись”, “сохранить изменения в записи”, “удалить запись”).
Переопределяем функцию onOptionsItemSelected(MenuItem item), которая ловит нажатия на кнопки меню:
Теперь нам надо написать тело функций createUser(), updateUser(selectedUser) и deleteUser(selectedUser), но для начала переопределим слушатель нажатия на элемент списка ListView, чтобы определять выбранную запись = selectedUser. Создаем глобальную переменную selectedUser и пишем тело слушателя нажатия на элемент ListView в onCreate(…):
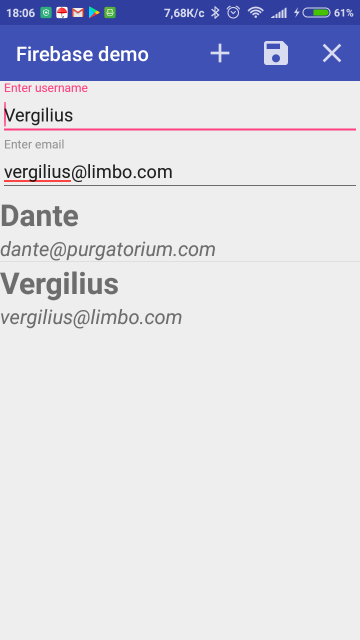
Если все сделали правильно, длжно работать. Мы можем добавлять данные в базуданных Firebase, редактировать и удалять их. В консоли Firebase изменение данных можно наблюдать “в прямом эфире”:
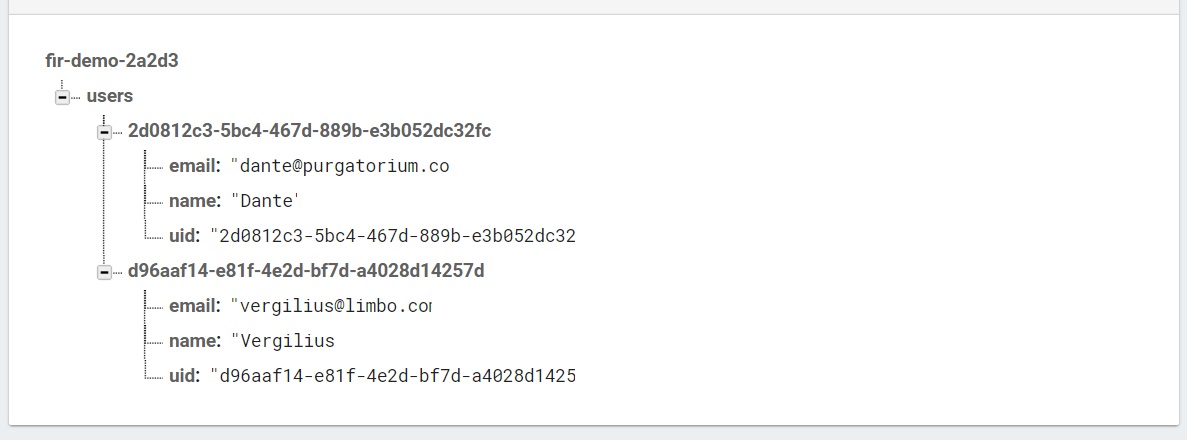
В консоле Firebase:
Например, когда мы удаляем данные, в консоли они окрашиваются в красный цвет:
Источник