- Что такое сообщения Android и как их использовать?
- Оставайтесь на связи со своими друзьями 24/7
- Как можно использовать сообщения Android?
- Как установить приложение Android Messages
- Как начать разговор в сообщениях Android
- Как добавить новый контакт в сообщениях Android
- Как заблокировать текстовые сообщения на сообщениях Android
- Использование Google FireBase для создания простого чата на Android
- Создание базового шаблона Firebase
- Главный Экран
- MainActivityPresenter:
- Экран регистрации
- Interactor:
- Экран входа в систему
- Что происходит, когда пользователь нажимает Вход в систему?
- Экран чата
- Adapter
- Presenter:
- Interactor:
- Как это работает, шаг за шагом.
- Вывод:
Что такое сообщения Android и как их использовать?
Оставайтесь на связи со своими друзьями 24/7
Сообщения Android (также называемые «Сообщения») – это приложение для обмена сообщениями «все в одном», разработанное Google для смартфонов Android под управлением Android 5.0 Lollipop или более поздней версии. Бесплатное приложение позволяет отправлять текстовые сообщения, общаться в чате, отправлять групповые тексты, отправлять фотографии, обмениваться видео и отправлять аудиосообщения. Сообщения Android также предоставляют возможность отправлять другие разговорные дополнения, такие как смайлики, наклейки и GIF-файлы.
Как можно использовать сообщения Android?
Помимо текстовых сообщений и чата с телефона, сообщения Android также позволяют общаться в чате с компьютера, отправлять и получать платежи через Google Pay, а также могут быть настроены на темный режим – функцию, которая обеспечивает более удобный обмен сообщениями в условиях низкой освещенности. настройки.
Сообщения Android также можно использовать с подключением Wi-Fi или для передачи данных.
Как установить приложение Android Messages
Чтобы загрузить и установить приложение «Сообщения Android», вам необходимо загрузить его из магазина Google Play:
Откройте приложение Google Play Store на смартфоне Android, нажав значок Приложение Play Store , которое выглядит как разноцветная кнопка воспроизведения.
В верхней части следующего экрана воспользуйтесь белым окном поиска для поиска « сообщений Android ».
Самым первым (и наиболее заметным) результатом поиска должно стать приложение Google Messages для Android. Он будет указан как «Сообщения» и будет иметь синий значок в форме круга с иконкой пузыря сообщений в центре.
Нажмите зеленую и белую кнопку Установить .
На следующем экране нажмите зеленую и белую кнопку Принять .
После завершения загрузки и установки нажмите зеленую и белую кнопку Открыть , чтобы получить доступ к приложению.
Как начать разговор в сообщениях Android
Запустите приложение «Сообщения Android» из меню приложений вашего телефона.
На следующем экране вам будет предложено сделать Сообщения Android вашим приложением для обмена сообщениями по умолчанию на вашем телефоне. Вам нужно будет сделать это, чтобы отправлять сообщения. Нажмите Да .
Возможно, вы не сможете отправлять сообщения сразу. В зависимости от вашего устройства вам может потребоваться перезагрузить телефон, чтобы изменения вступили в силу. После перезапуска вы сможете отправлять сообщения.
После того, как Android-сообщения станут вашим приложением для обмена сообщениями по умолчанию, на следующем экране должны появиться ваши входящие текстовые сообщения Сообщение Android автоматически синхронизирует сохраненные текстовые разговоры вашего телефона.
В папке входящих сообщений нажмите сине-белую кнопку Начать чат в правом нижнем углу экрана, чтобы начать разговор.
На следующем экране в поле с меткой Кому введите номер телефона, адрес электронной почты или имя человека, с которым хотите связаться.
Нажмите кнопку Ввод на клавиатуре телефона, чтобы открыть беседу.
Напишите ваше сообщение в текстовом поле внизу экрана.
Нажмите сине-белый треугольник в текстовом поле, чтобы отправить сообщение.
Как добавить новый контакт в сообщениях Android
В вашем почтовом ящике выберите беседу с контактом, которого вы хотите добавить.
В разговоре нажмите на значок трех точек в правом верхнем углу экрана.
Нажмите Добавить контакт .
В открывшемся диалоговом окне нажмите Добавить контакт .
Приложение «Сообщения Android» перенесет вас на родные контакты вашего телефона или в приложение телефона. Вы можете добавить свой контакт, как обычно, здесь.
Изменения, внесенные в приложение родных контактов вашего телефона, будут отражены в сообщениях Android.
Как заблокировать текстовые сообщения на сообщениях Android
В вашем почтовом ящике выберите разговор с контактом, которого вы хотите заблокировать.
В разговоре нажмите на значок трех точек в правом верхнем углу экрана.
Выберите Подробности .
В списке параметров нажмите Заблокировать и сообщить о спаме .
Появится диалоговое окно с запросом подтверждения блока. Он также предлагает возможность сообщить о контакте в Google для отправки спама. Если вы хотите сделать это, оставьте эту опцию отмеченной. Если нет, снимите флажок Сообщить о спаме .
Выберите ОК .
- Если у вас мало времени или вы просто не знаете, что сказать, вы можете использовать функцию «Умный ответ» в Android Messages. Эта функция, если она включена в ваших настройках, автоматически заполняет предложения для ответов, которые вы можете отправить своим контактам. Просто нажмите один из них, чтобы отправить его.
- Вы также можете общаться с вашим контактом на вашем компьютере с сообщениями Android. Чтобы включить этот тип обмена сообщениями, вам необходимо зайти на сайт «Сообщения Android» и следовать инструкциям на экране, чтобы открыть окно чата «Сообщения Android» на своем компьютере.
Источник
Использование Google FireBase для создания простого чата на Android
Создание базового шаблона Firebase
Я не буду вдаваться в подробности создании учетной записи в Firebase, а также о «5-минутном быстром запуске», я просто пойду прямо в реализацию.
Сначала мы рассмотрим, какие каталоги нам нужны в нашем шаблоне Firebase, например — Firebase создает пользователей в отдельной базе данных, а при создании хранимой информации — это электронное письмо, пароль (который вы не можете наблюдать напрямую) и уникальный UID (случайно сгенерированный ключ, который придерживается пользователем в течение всего его жизненного цикла), поэтому, если мы хотим сохранить имя пользователя, у нас не получилось бы. Вот почему нам нужен «Users» в качестве каталога в нашем шаблоне, который будет содержать имя пользователя и, возможно, аватар, чтобы мы могли хранить определенную конкретную информацию.
У нас также может быть каталог с именем curentUsers, который будет содержать всех пользователей, которые в настоящее время вошли в наше приложение для чата. Нам определенно нужна папка «Сообщения» для хранения наших сообщений.
Итак, наши три каталога — это Users, currentUsers, Messages…
Ссылки на них выглядят следующим образом:
«https: // / currentUsers /»
«https: // / Users /»
«https: // / messages /»
Это ссылки на каталоги, которые мы используем, когда хотим добавлять / извлекать данные, и в основном все, что нам понадобится для работы системы пользователей и сообщений.
Перейдем к реальному разговору с Android. Если вы импортировали зависимость Firebase в Gradle, у вас должны быть доступны все функции клиента Firebase… В нашем чат-приложении будет четыре экрана:
- Главный экран для выбора параметра входа (Вход или Регистрация) и отображение количества зарегистрированных пользователей
- Вход для аутентификации пользователя
- Экран регистрации, в котором мы создаем новый экран « Users — Chat» (который может отображать фрагмент чата или фрагмент ListOfUsers)
Главный Экран
Здесь мы ищем ту точку входа, которую хочет пользователь (зарегистрировать или войти в систему), и отобразим количество текущих пользователей в TextView.
MainActivityPresenter:
Что здесь происходит? В взаимодействии у нас есть ссылка Firebase, чей конструктор-параметр является ссылкой (каталог currentUsers), и мы добавляем слушателя к ссылке, которая отправляет один запрос в каталог Firebase currentUsers и получает DataSnapshot — специальную функцию Firebase… Снимок по существу представляет собой список всех объектов данных в указанном каталоге, поэтому, если мы делаем dataSnapshot.getChildrenCount (), мы просто получаем количество объектов, находящихся в данный момент в каталоге, что равно числу пользователей онлайн! Мы показываем его в TextView, и пользователь видит, сколько его сверстников в сети. Довольно простой, но мощный, поскольку мы используем этот принцип запросов данных во всех аспектах общения с нашей Firebase.
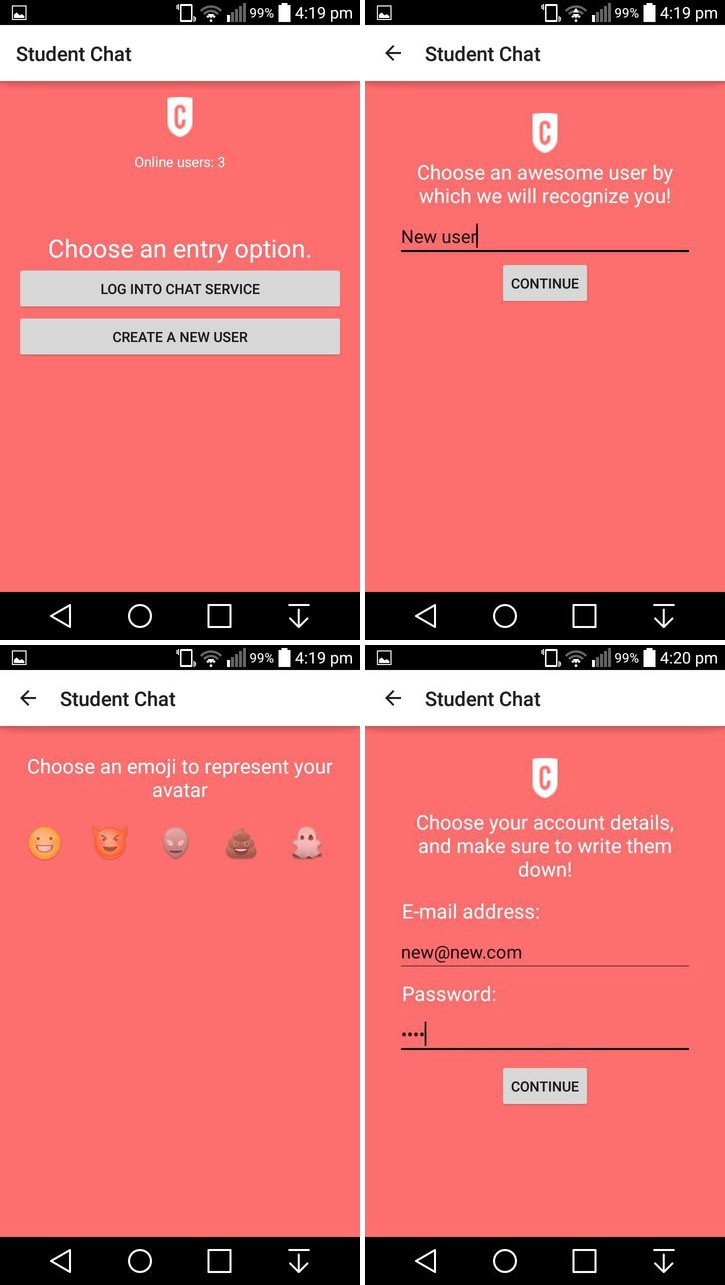
Экран регистрации
Мы видели код для главного экрана в предыдущем разделе, но вот как он выглядит. Кроме того, нажав Register, мы пройдем через трехэтапный процесс, сначала выберем Username, которое, если оно отобразится, отображает ошибку, в противном случае мы перейдем к фрагменту Emoji, в котором мы выберем наш собственный «аватар», затем перейдем к учетной записи подробный экран, в котором мы завершаем нашу регистрацию, если не отправлено электронное письмо, и в этом случае мы также получаем ошибку, так что вот экраны:
У нас есть несколько простых EditTexts, один для Username, один для E-mail и один для Password’a. Сетка из emoji на выбор (в настоящее время одна строка добавит больше) и индикатор выполнения для отображения анимацию вращения во время проверки подлинности. Кнопка «Регистр» принимает значения, объединенные в «Фрагменты», и отправляет их в презентатор:
Interactor:
Здесь у нас есть несколько новых возможностей:
— .createUser (), .push () и методы .setValue ()
— пользовательский UID
.createUser () — создает пользователей! В отдельной базе данных, поэтому, когда мы создаем пользователя, нам также нужно создать его объект в каталоге / Users (чтобы посмотреть его).
Это делается нажатием «Pushing». Указанный .push () «толкает» глубже в каталог, создавая подкаталог со случайным сгенерированным ключом для его имени, но до этого мы присоединяем UID к ссылке, поэтому мы можем сравните каталоги с UID пользователей. UID является случайным образом генерируемым ключом и, используя его как имя подкаталога (и параметр в объекте User), мы можем позже определить, какое имя пользователя соответствует определенному UID, и получить имя пользователя после входа в систему или даже удалить Child of currentUsers (выводит пользователя из системы).
Метод .setValue () добавляет объект (или объекты) в каталог, поэтому мы можем просто хранить любые данные, которые мы хотим.
Экран входа в систему
Интерфейс экрана входа в систему довольно прост: два EditTexts (адрес электронной почты и пароль) и кнопка входа в систему, а также панель индикаторов выполнения, чтобы немного оживить процесс.
Что происходит, когда пользователь нажимает Вход в систему?
Эта часть сложна, мы знаем, что наши пользователи находятся в отдельной базе данных, поэтому, когда мы регистрируем пользователя, как нам узнать, по какому имени пользователя он или она идет?
Вот вся цель каталога / Users, как упоминалось ранее. Также, назвав его после пользовательского UID, мы можем просто искать каталог с соответствующим UID (если, например, мы хотим экстраполировать определенные части информации от конкретного пользователя). Также, если мы назовем объекты UID, мы можем ввести объект с указанным UID и удалить его в onTestroy () активности чата — очень простой способ регистрации пользователя.
Он получает электронное письмо и пароль, показывает полосу прокрутки до тех пор, пока запрос не будет завершен, и вызовет методы «Вид», учитывая результат:
- Успешный вход в систему отправляет имя пользователя пользователя, а UID — в намерение, в котором запускается вход в систему ChatActivity — Failed предупреждает пользователя с помощью Toast.
Если аутентификация пользователя прошла успешно, мы получаем имя пользователя для указанного юзера и отправляем ее на экран чата, но до этого мы добавляем пользователя в каталог / currentUsers, чтобы мы могли просто видеть, кто вошел в систему. Получен AuthData по умолчанию и служит для отображения некоторых конкретных данных Firebase о пользователе (например, UID, специальный ключ, сгенерированный аутентификацией ..)
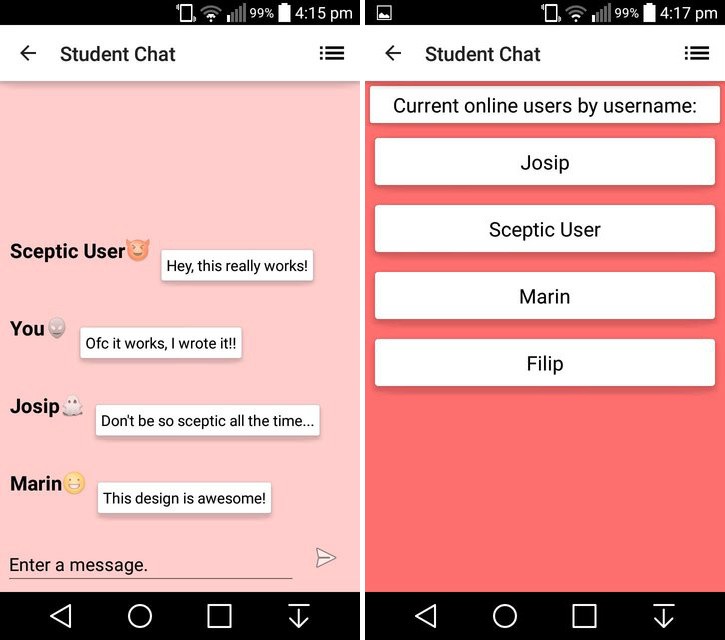
Экран чата
В ChatActivity используются 2 фрагмента, один для службы обмена сообщениями, и один для отображения списка активных пользователей. Нажав на значок меню меню один раз, мы заменим фрагмент сообщений фрагментом списка, и, щелкнув его еще раз, мы выставим BackStack (и вернемся!).
Проблема здесь в том, что мы получаем все наши данные от Firebase, то есть мы не можем реализовать Firebase в наших представлениях, но адаптеры ListView / RecyclerView также являются компонентами Android View, так как мы здесь продолжаем?
Ответ еще раз — MVP (+ Interactors)! Хорошая архитектура отражает себя в компонентах, которые она реализована, что означает, что мы также можем написать наши адаптеры в MVP, являющиеся компонентом «Вид», в которых есть презентатор, который отправляет новые значения в элементы ListView (и запрашивает указанные значения из Interactor), Поскольку значения генерируются Interactor, который имеет ссылку на Firebase — мы можем отделить Android от Java — от Backend.
Adapter
Это очень просто, у нас есть метод, который раздувает наш ViewHolder, который заполняет упомянутый держатель, метод запроса сообщений от Firebase и тот, который добавляет сообщение в ArrayList, если есть новое сообщение для отображения.
Presenter:
Interactor:
Адаптеру требуется новое сообщение, оно сообщает Presenter’у запрашивать сообщения, но это не работа Presenter’а, поэтому он сообщает Interactor запросить их у Firebase, сделав это, мы имеем чистую структуру и поток данных, полностью независимый, поэтому изменив представление, нам не нужно все менять, мы просто настраиваем POJO данных, докладчикам и интеракторам не нужно менять то, что они делают, запросы остаются неизменными! Поэтому, если мы переключим количество данных, просто добавьте больше полей в POJO, если мы хотим отобразить их по-другому, просто измените представление (добавив больше виджетов).
Запрос просто означает запрос, .orderByValue () означает, что мы получаем объекты (значения) там, .limitToLast (100) означает, что мы всегда получаем последние 100 сообщений. Хотя если чат активен некоторое время, все сообщения (даже после 100) будут отображаться до тех пор, пока фрагмент сообщения не будет уничтожен / перезапущен.
Также в нашем onDestroy ChatActivity мы отправляем UID интерактору (через Present’атора), чтобы удалить пользователя из currentUsers (выйдите из него).
Как это работает, шаг за шагом.
Библиотека Firebase для Android очень хорошо построена, документация немного сложна для понимания, но основные принципы легко получить, если вы копаете и пытаетесь объединить вещи.
— Ссылка на Firebase — это просто ссылка на каталог, в который вы хотите внести изменения, запросы или просто добавить новые данные .
Слушатели дают нам «Rx-like» функции, они постоянно наблюдают за добавлением новых пользователей (каждый объект в каталог является дочерним), и мы можем работать с их данными.
DataSnapshot — это список текущих значений в одном каталоге.
AuthData похожа на Bundle всех данных для определенного пользователя / запроса, UID, уникальный ключ…
- Firebase использует разбор Джексона, поэтому вашим POJO нужны пустые конструкторы, а для генерации — сеттеры
- вам действительно не нужны специальные клиенты REST, так как функция DataSnapshot может выполнять весь синтаксический анализ данных с помощью .getValue (POJO.class)
- В реальном времени… Все запросы и нажатия на Firebase чрезвычайно быстрые, поскольку все данные отформатированы как объекты JSON.
Прежде чем использовать какие-либо ссылки на вашу Firebase, вы должны вызвать Firebase.setAndroidContext (this) в каждом методе onCreate ()
Вывод:
Firebase — чрезвычайно мощный инструмент для простых баз данных Backend, он очень быстр и прост в использовании на небольших проектах, но может использоваться даже для более сложных приложений, подобных этому чат-приложению.
Это кросс-платформа, поэтому вы можете создавать приложения Firebase для Android, iOS и JS с полной поддержкой (JS поддерживает Angular, React и Node, я считаю) и использовать один шаблон Firebase на всех трех основных платформах.
Источник