Как изменить цвет строки состояния в Android
прежде всего, это не дубликат, как в том, как изменить цвет фона строки состояния android
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации
13 ответов:
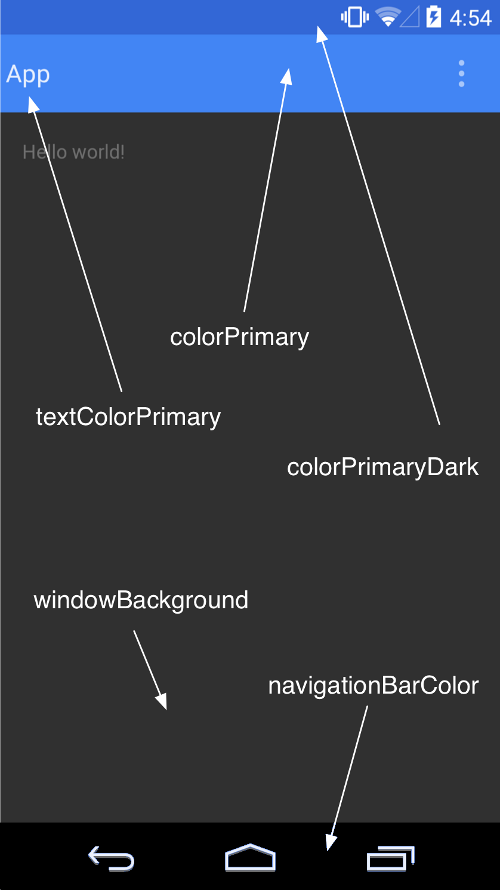
Android 5.0 Lollipop представил тему Material Design, которая автоматически окрашивает строку состояния на основе colorPrimaryDark значение темы.
это поддерживается на устройстве pre-lollipop благодаря поддержке библиотеки-v7-appcompat начиная с версии 21. блогпост о поддержке appcompat v21 от Chris Banes
добавлено в API level 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего пользовательского опыта и в гармонии с Google Material Design Guidelines .
вот как вы можете изменить цвет строки состояния с помощью нового window.setStatusBarColor метод, введенный в API level 21 .
изменить цвет строки состояния, также требует настройки два дополнительных флага на окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
официальная ссылка разработчика: setStatusBarColor (int)
The transitionName для просмотра фон будет android:status:background .
поместите это ваши значения-v21 / стили.xml, чтобы включить это на Lollipop:
это очень простой способ сделать это без каких-либо библиотек: если версия ОС не поддерживается-под kitkat-так ничего и не произошло. я делаю это шаги:
- в моем xml я добавил в верхней части этого вида:
затем я сделал этот метод:
также вам нужны эти оба метода, чтобы получить панель действий и высоту строки состояния:
тогда единственное, что вам нужно, это эта строка для установки строки состояния цвет:
Ну, Ижар решение было в порядке, но, лично я пытаюсь избежать от кода, который выглядит так:
кроме того, я тоже не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во всех действиях:
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: Создайте макет для строки состояния status_bar.xml
обратите внимание на высоту и атрибуты высоты, они будут установлены в значениях, значения-v19, значения-v21 далее вниз.
добавьте этот макет в свой макет действий с помощью include, main_activity.XML-код:
для панели инструментов добавьте атрибут верхнего поля:
в вашем стиле appTheme-v19.xml и стили-v21.xml, добавьте windowTranslucent attr:
и, наконец, на вашем Инте, Инте-в19, п-в21, добавить значения на панели инструментов topmargin и высота statusBarHeight: дименс.xml для менее чем KitKat:
высота строки состояния всегда 24dp dimens-v19.xml для KitKat и выше:
dimens-v21.xml для Lolipop, просто добавьте высоту, если это необходимо:
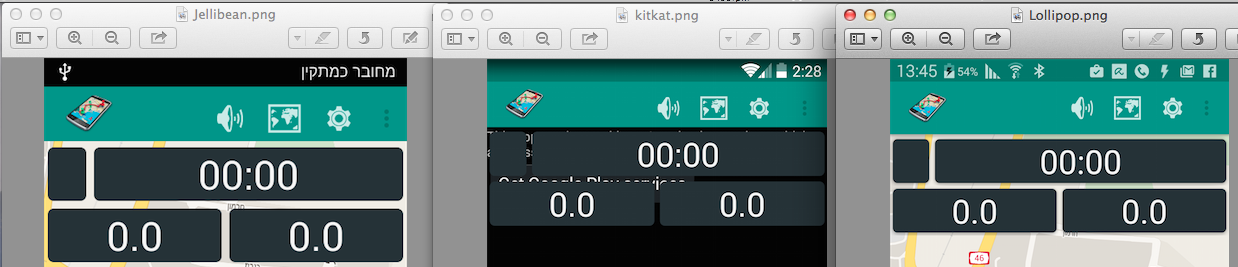
это результат для Jellybean KitKat и Lollipop:
просто создайте новую тему в res / значения / стили.xml где вы меняете «colorPrimaryDark», который является цветом строки состояния:
и изменить тему деятельности в AndroidManifest.xml на тот, который вы хотите, на следующем действии вы можете изменить цвет обратно в исходный, выбрав исходную тему:
таким образом res / значения / цвета.xml должен выглядеть так:
у меня было такое требование: изменение программного цвета строки состояния сохраняя его прозрачным, чтобы панель навигации, чтобы нарисовать себе перекрывать строку состояния прозрачной.
Я не могу сделать это с помощью API
если вы проверяете здесь в переполнении стека все до этой строки кода установите прозрачность строки состояния в solid с
Я в состоянии управлять цвет и прозрачность статус бар, как это:
Android 4: там не так много вы можете сделать, потому что вы не можете управлять цветом строки состояния из API . единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под строку состояния. Для этого вам нужно играть с
в основной макет. Это позволяет нарисовать вам макет под строкой состояния. Тогда вам нужно играть с некоторым дополнением с верхней части вашего основного макет.
Android 5 и выше: вы должны определить стиль с
это позволяет навигационному ящику перекрывать строку состояния.
затем, чтобы изменить цвет, сохраняя прозрачную строку состояния, вы должны установить цвет строки состояния с помощью
где drawerLayout определяется так
как сказал @Niels, вы должны поместить в values-v21/styles.XML-код:
но добавить tools:targetApi=»lollipop» Если вы хотите одного стиля.xml, например:
вы можете изменить цвет строки состояния с помощью этой функции. работает на android L означает API 21 и выше и нуждается в цветной строке, такой как «#ffffff» .
Если вы хотите работать на Android 4.4 и выше, попробуйте это. Я ссылаюсь на ответ Харприта и эту ссылку. Android и прозрачная строка состояния
во-первых, вызовите метод setStatusBarColored в методе onCreate Activity(я помещаю его в класс util). Я использую изображение здесь, вы можете изменить его, чтобы использовать цвет.
цвет строки состояния был изменено, но навигационная панель отключена, поэтому нам нужно установить маржу или смещение навигационной панели в методе onCreate.
тогда строка состояния будет выглядеть так.
Это то, что работало для меня в KitKat и с хорошими результатами.
Источник
Как изменить цвет строки состояния в Android?
Я хочу изменить цвет выделенной полосы в Android Studio:
Как я могу это сделать?
7 ответов
Вы можете изменить его, установив android:statusBarColor или android:colorPrimaryDark стиля, который вы используете для своего приложения, в styles.xml.
( android:statusBarColor наследует значение android:colorPrimaryDark по умолчанию)
Например (поскольку здесь мы используем тему AppCompat, пространство имен android опущено):
На уровне API 21+ вы также можете использовать метод Window.setStatusBarColor() из кода.
Чтобы это вступило в силу, окно должно рисовать фоны системной панели с помощью WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS и WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS не должны быть установлены. Если цвет непрозрачен, рассмотрите возможность установки View.SYSTEM_UI_FLAG_LAYOUT_STABLE и View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN .
Строка состояния — системное окно, принадлежащее операционной системе. На устройствах до 5.0 для Android приложения не имеют права изменять свой цвет, поэтому это не то, что библиотека AppCompat может поддерживать более старые версии платформы. Лучшим AppCompat может служить поддержка окраски ActionBar и других общих виджетах пользовательского интерфейса в приложении.
На устройствах после 5.0 для Android Изменение цвета строки состояния также требует установки двух дополнительных флагов в окне; вам нужно добавить флаг FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS и очистить флаг FLAG_TRANSLUCENT_STATUS .
Вы также можете добавить эти строки кода в основное действие
Источник
How to Change the Color of Status Bar in an Android App?
A Status Bar in Android is an eye-catching part of the screen, all of the notification indication, battery life, time, connection strength, and plenty of things shows here. An Android user may look at a status bar multiple times while using an Android application. It is a very essential part of the design that the color of the status bar should follow the color combination of the layout. You can look out to many android apps on your phone and can see how they changed it according to its primary colors. There can be multiple ways for changing the status bar color but we are going to tell you about the best hand-picked two methods which you can use either in Java or Kotlin.
Method 1: Creating a New Theme
You can follow this method in apps that are built with Kotlin or Java. It will work in both.
Attention reader! Don’t stop learning now. Get hold of all the important Java Foundation and Collections concepts with the Fundamentals of Java and Java Collections Course at a student-friendly price and become industry ready. To complete your preparation from learning a language to DS Algo and many more, please refer Complete Interview Preparation Course.
Step 1: Open Android Studio and start a new project by selecting an empty activity. Give it a name of your choice, then select your language and API level. At last click on finish.
Step 2: Find an XML file called styles.xml by navigating res/values/styles.xml.
Step 3: Find another XML file by navigating res/values/colors.xml, and also add that color here which you want to change for the status bar.
Step 4: Now in the style.xml file, add the below code just before the tag and change the colors of it as your choice. ColorPrimaryDark is always going to be responsible for your status bar color.
You can do the same with android:statusBarColor but it will work only in above API Level 21. ColorPrimaryDark for the status bar will also not support in API Level 19. By default in most of the API Levels, ColorPrimaryDark will be the default color for statusBarColor, So it is good to go with changing ColorPrimaryDark.
Tip: You can create multiple themes and you can use them in any activity. In any theme, There is a set of colors that needs to be defined, you can also create new colors in the colors.xml file in the same directory and use it on the styles.xml file.
Step 6: Now go to the manifest/AndroidManifest.xml and here search the activity for which you want to apply that theme or change the color of the status bar. and add an attribute android:theme=”@style/DemoTheme”.
That’s done! Check your application by running it on an emulator or a physical device.
Method 2: Using setStatusBarColor Method
This method can be only used in the above API Level 21. Officially status bar color is not supporting below API Level 21. Although, Here we added an if condition, because in case if you haven’t selected above or equal to API 21 then it will check the android API Version, and then it will execute the code. It will not change the color of the status bar is below API Level 21 but the rest code will work well.
Step 1: After opening the android studio and creating a new project with an empty activity.
Step 2: Navigate to res/values/colors.xml, and add a color that you want to change for the status bar.
Step 3: In your MainActivity, add this code in your onCreate method. Don’t forget to replace your desired color with colorName.
Источник
Как изменить цвет строки состояния в Android
во-первых, это не дубликат, как в Как изменить цвет фона строки состояния android
Как изменить цвет строки состояния, который должен быть таким же, как в панели навигации.
Я хочу, чтобы цвет строки состояния был таким же, как цвет панели навигации
13 ответов
Android 5.0 Lollipop представила тему Material Design, которая автоматически окрашивает строку состояния на основе colorPrimaryDark значение темы.
это поддерживается на устройстве pre-lollipop благодаря поддержке библиотеки-v7-appcompat, начиная с версии 21. Blogpost о поддержке appcompat v21 от Chris Banes
добавлено в API уровня 21
Android Lollipop принес с собой возможность изменить цвет строки состояния в вашем приложении для более захватывающего пользовательского опыта и в гармонии с Google Material Design Guidelines .
вот как можно изменить цвет строки состояния, используя новый window.setStatusBarColor метод, введенный в API level 21 .
изменить цвет строки состояния, также требует настройки два дополнительных флага на окне; вам нужно добавить FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS флаг и очистить FLAG_TRANSLUCENT_STATUS флаг.
на transitionName для просмотра фон будет android:status:background .
место это ваши значения-v21 / стили.xml, чтобы включить это на Lollipop:
это очень простой способ сделать это без каких-либо библиотек: если версия ОС не поддерживается-под kitkat-так ничего не происходит. я делаю следующие шаги:
- в моем xml я добавил наверх этот вид:
затем я сделал этот метод:
также вам нужны эти оба метода, чтобы получить высоту панели действий и строки состояния:
тогда единственное, что вам нужно, это эта строка для установки строки состояния цвет:
Ну, Ижар решение было в порядке, но, лично я пытаюсь избежать кода, который выглядит так:
кроме того, я тоже не люблю дублировать код. В вашем ответе я должен добавить такую строку кода во все действия:
Итак, я взял решение Izhar и использовал XML, чтобы получить тот же результат: Создайте макет для строки состояния status_bar.в XML
обратите внимание на атрибуты высоты и высоты, они будут установлены в значениях значения-v19, значения-v21 далее вниз.
добавьте этот макет в макет действий с помощью include, main_activity.XML-код:
для панели инструментов добавьте атрибут верхнего поля:
в вашем стиле appTheme-v19.xml и стили-v21.xml, добавьте windowTranslucent attr:
и, наконец, на ваших dimens, dimens-v19, dimens-v21 добавьте значения для панели инструментов topMargin, и высота statusBarHeight: дименс.xml для меньше, чем KitKat:
высота строки состояния всегда 24dp dimens-v19.xml для KitKat и выше:
dimens-v21.xml для Lolipop, просто добавьте высоту, если это необходимо:
это результат для Jellybean KitKat и леденец:
просто создайте новую тему в res / значения / стили.в XML где вы меняете «colorPrimaryDark», который является цветом строки состояния:
и изменить тему деятельности в AndroidManifest.в XML на тот, который вы хотите, на следующем действии вы можете изменить цвет обратно к исходному, выбрав исходную тему:
таким образом res / значения / цвета.в XML должен выглядеть так:
у меня было такое требование: изменение программно цвета строки состояния, сохраняя его прозрачным, чтобы позволить навигационному ящику рисовать себя, перекрывая строку состояния trasparent.
Я не могу сделать это с помощью API
если вы проверяете здесь в Stack overflow everyone перед этой строкой кода, установите прозрачность строки состояния в solid с
Я в состоянии управлять цвет и прозрачность статус бар такой:
Android 4: вы мало что можете сделать, потому что вы не можете управлять цветом строки состояния из API . единственное, что вы можете сделать, это установить строку состояния как полупрозрачную и переместить цветной элемент вашего пользовательского интерфейса под строку состояния. Для этого вам нужно поиграть с
в основной макет. Это позволяет нарисовать макет в строке состояния. Затем вам нужно играть с некоторым дополнением с верхней частью вашего основного макет.
Android 5 и выше: вы должны определить стиль с
это позволяет навигационному ящику перекрывать строку состояния.
затем, чтобы изменить цвет, сохраняя строку состояния прозрачной, вы должны установить цвет строки состояния с
где drawerLayout определяется следующим образом
как сказал @Niels, вы должны разместить в значениях-v21 / styles.XML-код:
но добавить tools:targetApi=»lollipop» Если вы хотите одного стиля.xml, например:
вы можете изменить цвет строки состояния с помощью этой функции. работает на android L означает API 21 и выше и нуждается в цветовой строке, такой как «#ffffff» .
Если вы хотите работать на Android 4.4 и выше, попробуйте это. Я имею в виду ответ Харприта и эту ссылку. Android и прозрачная строка состояния
сначала вызовите метод setStatusBarColored в методе onCreate Activity (я помещаю его в класс util). Я использую изображение здесь, вы можете изменить его, чтобы использовать цвет.
цвет строки состояния был изменен, но панель navi отрезана, поэтому нам нужно установить маржу или смещение панели navi в методе onCreate.
затем в строке состояния будет выглядеть следующим образом.
Источник