- Как изменить цвет акцента в Android 10
- Как изменить цвет системных значков в Android 10
- Как включить темную тему на Андроид
- С какой версии Android темная тема доступна по умолчанию
- Активация темной темы на смартфоне Андроид
- В настройках на Андроид 9
- Использование сторонних приложений
- Черная и серая тема
- Темная тема Ponder
- Pure Black Launcher Theme
- Как включить темную тему в приложениях на Андроиде
- Google Chrome
- Яндекс Браузере
- ВКонтакте
- YouTube
- Видео-инструкция
- Темы и стили в Android-приложениях
- О чем пойдет речь:
- Начнем с основ
- Стиль
- Атрибут
- Наследование тем и стилей
- ThemeOverlay
- Последовательность применения тем и стилей ко View-компоненту
- Да прибудет с нами Material Components
- Перейдем к практике
- Что там по темной теме?
- А если мы хотим все делать самостоятельно?
- 9. Тема, стиль или… ?
- 10. Использовать TextAppearance
- Заключение
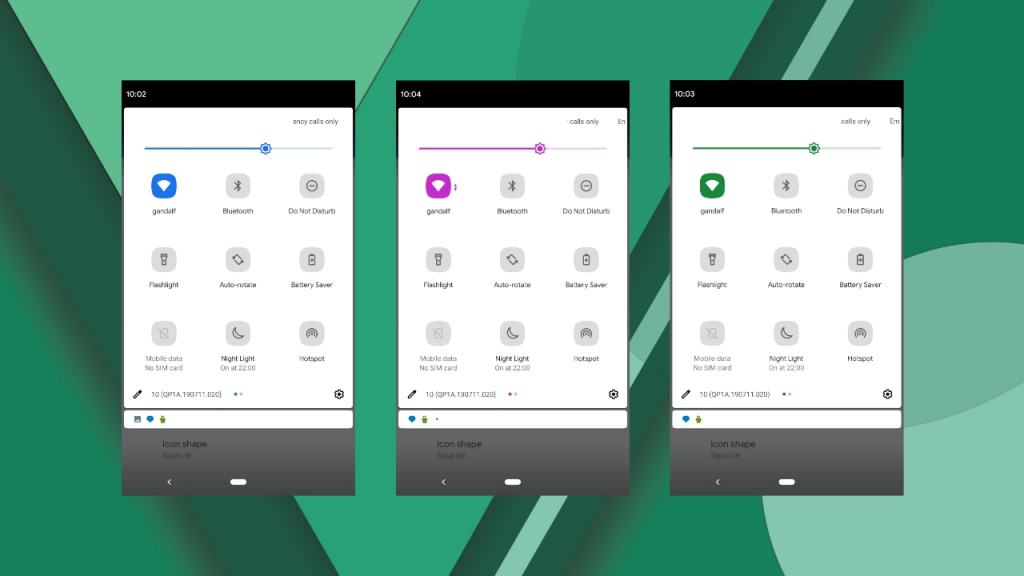
Как изменить цвет акцента в Android 10

В Android 10 появилась системная темная тема, но это не все новинки кастомизации. В новой версии операционной системы от Google стала доступна возможность изменения цвета акцентов, в том числе и системных значков.
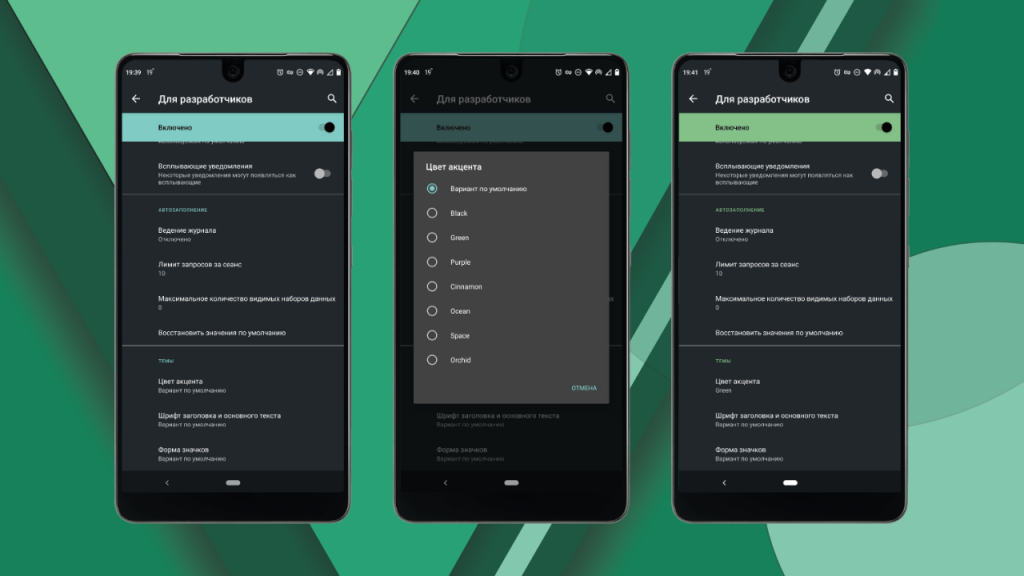
Для изменения цвета системных значков потребуется активировать меню разработчика. На выбор доступны восемь цветов: синий (по умолчанию), корица, черный, зеленый, океан (оттенок синего), космос, орхидея и пурпурный.
Как изменить цвет системных значков в Android 10
Потребуется немного больше усилий, чем обычно, потому что для начала придется активировать меню разработчика, если не сделали этого раньше, а если оно у вас уже активировано, то изменить цвет можно в несколько кликов.
Активируем меню «Параметры разработчика»
- Откройте «Настройки».
- Прокрутите вниз до раздела «О телефоне».
- Нажмите на параметр «Версия Android»
- Нажмите семь раз по разделу «Номер сборки»
- После этого появится сообщения об активации «Параметров разработчика»
Меняем цвет акцентов
- Откройте «Настройки»
- Прокрутите вниз до раздела «Параметры разработчика»
- В нем откройте меню «Цвет акцента» и выберите понравившийся цвет из доступных вариантов.
iGuides в Telegram — t.me/igmedia
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
Источник
Как включить темную тему на Андроид
Для удобства работы со смартфоном в ночное время рекомендуется использовать темную тему. Подобный режим позволяет снизить нагрузку на глаза и сделать шрифт на дисплее более читаемым. Если раньше черный фон присутствовал в небольшом количестве приложений, то сейчас его имеют практически все современные программы. Давайте разберемся, как включить темную тему на Андроид. В статье будет рассмотрен процесс активации режима в самой операционной системе, а также в популярных приложениях.
С какой версии Android темная тема доступна по умолчанию
На данный момент темное оформление доступно на устройствах с Android Pie. Попытки внедрить ночной режим начались со времен Андроид 7.0, однако это не увенчалось успехом. Современная функция способна автоматически включаться и выключаться в зависимости от времени суток.
Совсем недавно компания Google представила Android Q, в котором также будет присутствовать возможность включить черный фон. Но пока об этом говорить рано, так как обычные телефоны смогут обновиться только к началу 2020 года.
Активация темной темы на смартфоне Андроид
Процедура включения темного фона зачастую выполняется через настройки устройства. Также можно использовать сторонние программы, которые будут установлены из Google Play. Ниже представлены подробные инструкции по активации нужного режима.
В настройках на Андроид 9
Для включения темной темы на Андроид 9 сначала запустим настройки, затем:
- Переходим в раздел «Экран».
- Листаем вниз и нажимаем «Дополнительно».
- На открывшейся странице кликаем по пункту «Тема устройства».
- Из предложенного списка выбираем «Темная».
После выполнения данных действий оформление экрана изменится. Чтобы вернуть дисплею первоначальный вид, проделайте указания инструкции, где в последнем пункте выберите «Светлая».
Использование сторонних приложений
Данный способ является универсальным и подойдет для любой версии операционной системы. Сейчас в Google Play доступно множество приложений, способный реализовать недостающую функцию. С наиболее качественными из них можно ознакомиться ниже.
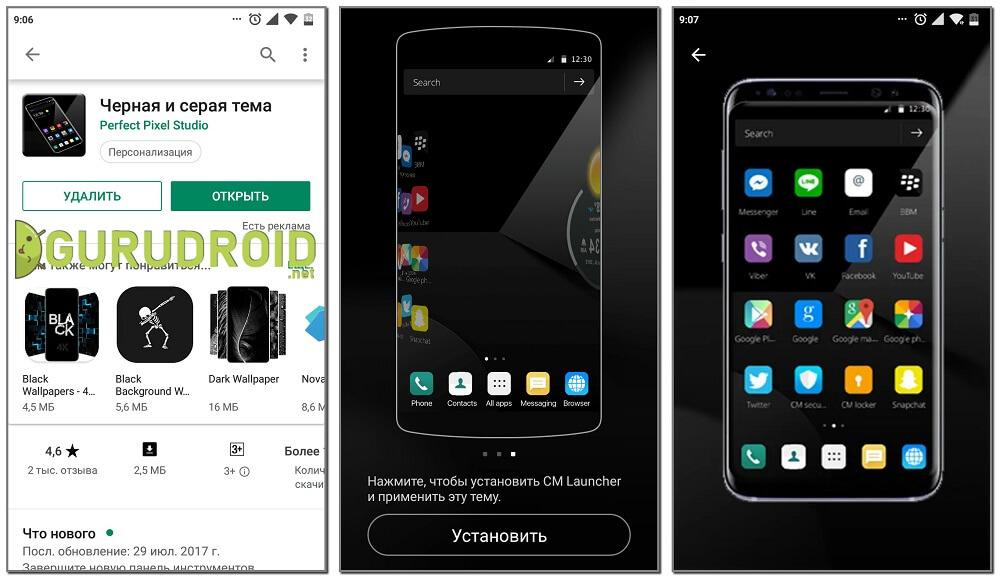
Черная и серая тема
Программа полностью бесплатная и работает без рекламы. Принцип установки сводится к изменению стандартной темы на устройстве, что может повлиять на отображение иконок приложений. В процессе использования никаких вылетов и зависаний выявлено не было. Лаунчер работает плавно и стабильно, при этом не замедляя систему.
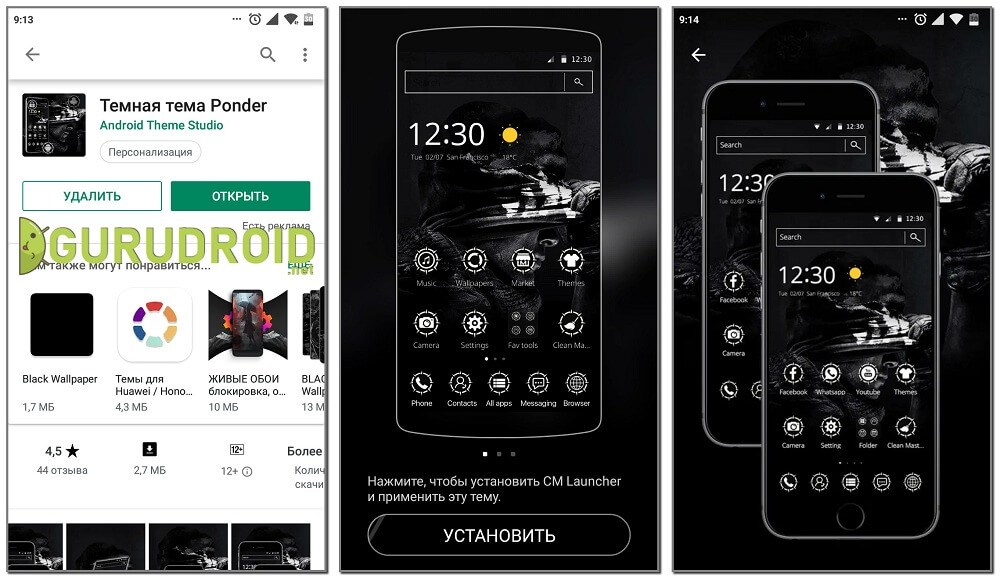
Темная тема Ponder
После запуска приложения потребуется установить на смартфон CM Launcher. Именно с данным лаунчером тема будет корректно работать. По отзывам никаких проблем с оформлением не наблюдается, однако есть жалобы на большое количество рекламы. К сожалению подобные утилиты не способны заменить официальное черное оформление. Они могут изменить стиль рабочего стола, но никак не системных программ. Но если других вариантов нет, то подобный софт может стать хорошей альтернативой.
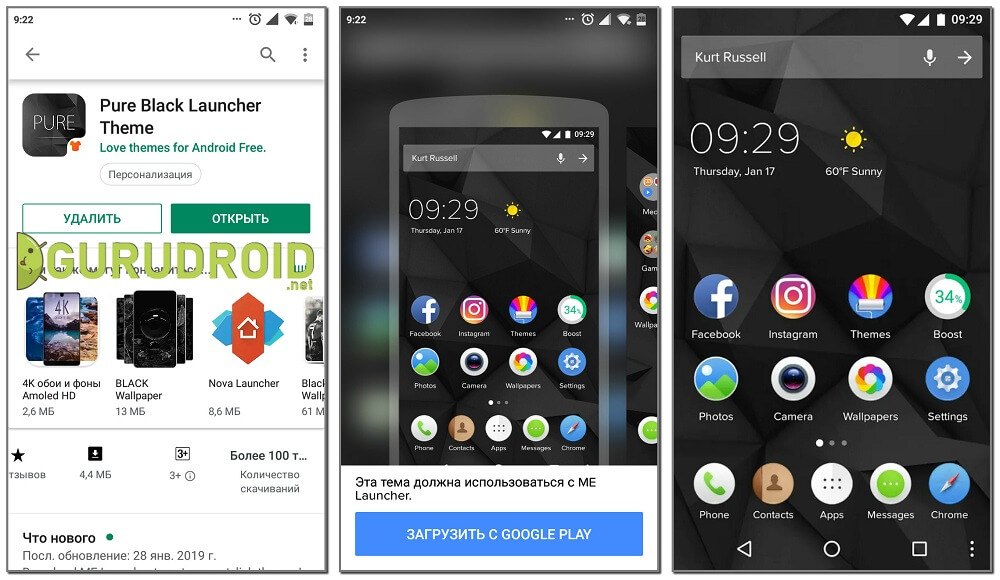
Pure Black Launcher Theme
Довольно удобный лаунчер, отличающийся быстротой и плавностью работы. Для включения темы нужно загрузить на устройство ME Launcher. Сделать это можно самостоятельно, либо нажав кнопку «Загрузить с Google Play» в приложении. После этого поменяйте стандартный лончер на только что установленный. Внешнее оформление рабочего стола должно значительно измениться.
Как включить темную тему в приложениях на Андроиде
Большинство популярных программ имеют темную тему оформления рабочей области. Где-то для активации нужного режима достаточно нажать одну кнопку, а где-то придется полазить по настройкам. Предлагаем рассмотреть процесс активации черного фона в самых известных приложениях.
Google Chrome
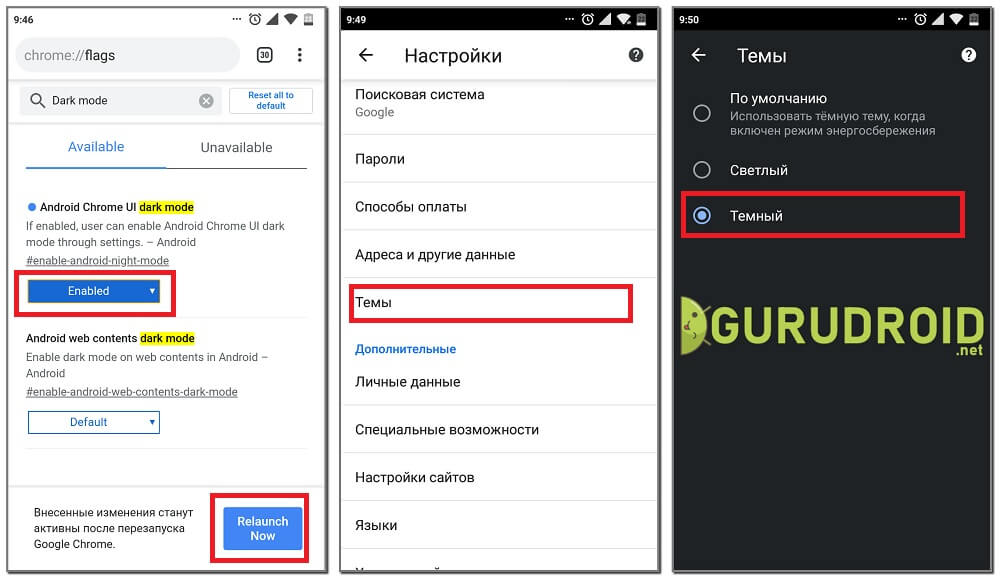
Стоит отметить, что черная тема является экспериментальной, поэтому работает только на браузере с версией 74. Проверить используемую версию можно в настройках, а именно в разделе со всеми программами. Если все правильно, то рекомендуем выполнить указания инструкции:
- Открываем Chrome на Андроид.
- В адресную строку вводим запрос chrome://flags.
- Нажимаем кнопку поиска и попадаем на страницу для разработчиков.
- Здесь в поиске указываем «Darkmode».
- Далее под первым пунктом кликаем «Default», где из открывшегося меню выбираем «Enabled».
- Для вступления изменений в силу нужно перезапустить браузер, нажимаем «RelaunchNow».
- Затем нажимаем на «три точки», расположенные в правом углу экрана.
- Теперь выбираем «Настройки», после «Темы».
- Здесь устанавливаем параметр «Темная».
Как видим, получить черный фон в Google Chrome возможно. Также в настройках можно установить параметр «По умолчанию», что позволит браузеру автоматически включать режим во время работы функции энергосбережения.
Яндекс Браузере
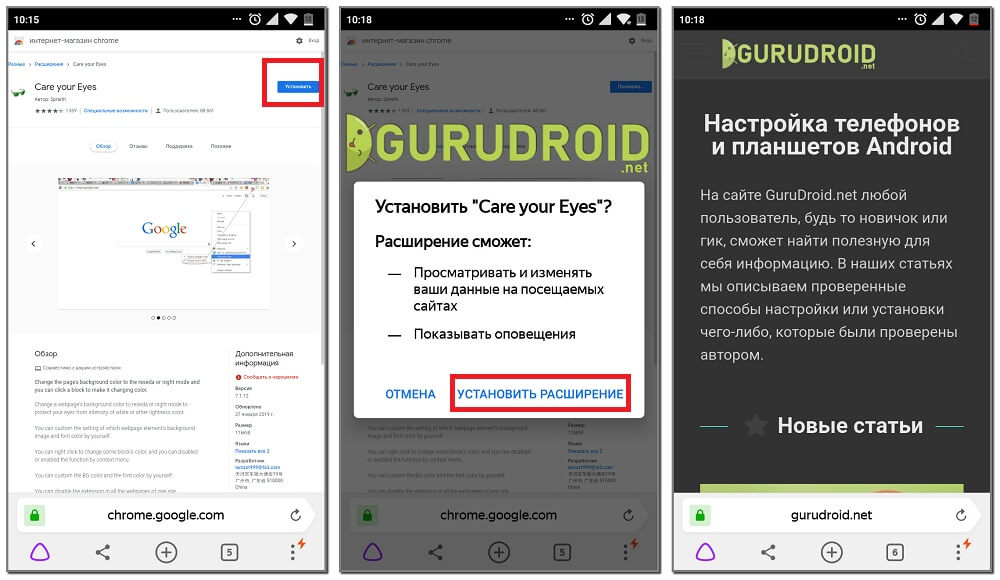
Представленная далее инструкция подойдет для любой версии браузера, будь то Лайт, Альфа или стандартный. По умолчанию в браузере от Яндекса отсутствует нужный режим, но его можно добавить с помощью специальных расширений. Как это сделать, читайте в подробном руководстве:
- Через Yandex Browser заходим в Интернет-магазин расширенийChrome. Для этого достаточно ввести одноименный запрос в поисковую строку.
- Далее переходим на страницу с расширением «Care your Eyes» и нажимаем кнопку «Установить».
- Подтверждаем загрузку дополнения.
Теперь оформление браузера и всех посещаемых сайтов изменилось на темное. Обратно вернуть светлый фон можно простым удалением расширения. Для этого перейдите на страницу с дополнением и кликните «Удалить из Chrome».
ВКонтакте
До недавнего времени в официальном мобильном клиенте отсутствовала нужная функция. Поэтому пользователям приходилось прибегать к некоторым хитростям, вплоть до установки сторонних приложений. Сейчас ситуация кардинально изменилась, о чем свидетельствует простая инструкция:
- Запускаем приложение «ВКонтакте».
- Нажимаем на «три полоски», расположенные в правом нижнем углу дисплея.
- Кликаем по «шестеренке» вверху экрана.
- После переводим ползунок напротив строки «Темная тема».
Теперь в ВК активирована темная тема, которая способна снизить нагрузку на глаза и сделать общение более комфортным. Светлое оформление можно вернуть в любой момент. Для этого достаточно перевести ползунок в обратную сторону.
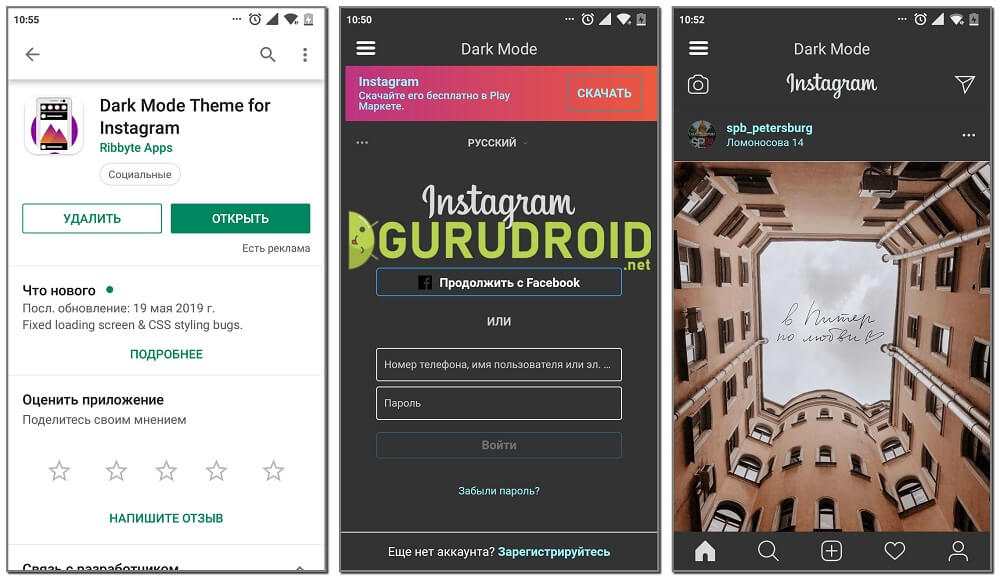
Разработчики Инстаграма пока не внедрили в официальное приложение черный фон. Из-за этого приходится искать альтернативы на просторах Google Play. Сейчас единственной утилитой такого формата является Dark Mode Theme For Instagram. Это сторонняя программа, являющаяся аналогом официального приложения Instagram.
Здесь также можно выкладывать истории, публиковать фотографии и писать комментарии. Предлагаем ознакомиться с кратким руководство по работе с софтом:
- Устанавливаем дополнение.
- Кликаем «Accept», что означает согласие с политикой конфиденциальности сервиса.
- Проходим авторизацию с использованием данных от собственной учетной записи.
Теперь оформление мобильного клиента значительно изменилось. Стоит отметить, что в отзывах встречаются комментарии, где указано, что на некоторых телефонах программа вылетает. Возможно, это происходит на старых версиях операционной системы, но на Андроид 8.0 такого не наблюдается.
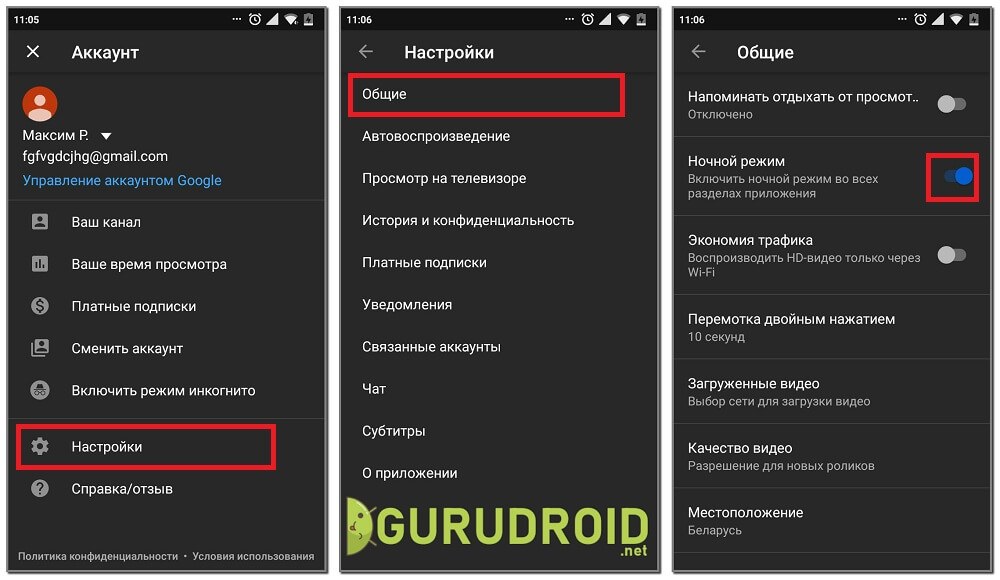
YouTube
Первым делом запустим мобильное приложение, затем:
- Нажимаем по иконке учетной записи, расположенной в правом верху экрана.
- Теперь переходим во вкладку «Настройки».
- Здесь выбираем пункт «Общие».
- В открывшемся окне переводим ползунок возле строки «Ночной режим».
В завершении рекомендуется перезапустить программу, что позволит корректно отображаться изменениям. За все время использования черной темы никаких сбоев и неполадок выявлено не было. Режим работает стабильно и правильно.
Темная тема в ватсап активируется довольно легко. Сначала запустим мобильное приложение и при необходимости пройдем авторизацию. После этого:
- Кликаем на «три точки», расположенные в правом углу дисплея.
- Из открывшегося списка выбираем «Настройки».
- Теперь переходим во вкладку «Чаты».
- Затем заходим в раздел «Обои».
- Система предложит перечень вариантов, из которых нужно выбрать «Сплошной цвет».
- Далее кликаем по черному фону и нажимаем «Установить».
Как видите, сделать черную тему в WhatsApp на Андроид удалось за несколько кликов. Обратите внимание, что измениться только оформление чата, но никак не самого приложения.
Видео-инструкция
Таким образом, в этой статье была подробно рассмотрена процедура включения темной темы на Андроид. Как можно видеть, пока не все современные приложения способны предложить пользователям подобный режим, но в будущем ситуация явно измениться.
Источник
Темы и стили в Android-приложениях
Каждому Android-разработчику так или иначе приходилось работать со стилями. Кто-то чувствует себя с ними уверенно, у кого-то есть только поверхностные знания, которые зачастую не позволяют самостоятельно решить поставленную задачу.
В преддверии выхода темной темы было решено освежить в памяти всю информацию, касающуюся тем и стилей в Android-приложениях.
О чем пойдет речь:
Начнем с основ
По своей структуре темы и стили имеют общее строение:
Для создания используется тег style . У каждого cтиля есть имя и он хранит в себе параметры key-value .
Все достаточно просто. Но в чем же разница между темой и стилем?
Единственное отличие заключается в том, как мы их используем.
Тема — это набор параметров, которые применяются ко всему приложению, Activity или View-компоненту. Она содержит базовые цвета приложения, стили для отрисовки всех компонентов приложения и различные настройки.
В теме переопределены основные цвета приложения ( colorPrimary , colorSecondary ), стиль для текста ( textAppearanceHeadline1 ) и некоторых стандартных компонентов приложения, а также параметр для прозрачного статус-бара.
Для того чтобы стиль стал настоящей темой, необходимо отнаследоваться (о наследовании мы поговорим чуть позже) от дефолтной реализации темы.
Стиль
Стиль — это набор параметров для стилизации одного View-компонента.
Атрибут
Атрибутом принято называть ключ стиля или темы. Это маленькие кирпичики из которых все строится:
Все эти ключи являются стандартными атрибутами.
Мы можем создавать свои атрибуты:
Атрибут myFavoriteColor будет указывать на цвет или ссылку на ресурс цвета.
В формате мы можем указать вполне стандартные значения:
По своей природе атрибут является интерфейсом. Его необходимо реализовать в теме:
Теперь мы можем на него ссылаться. Общая структура обращения выглядит так:
Ну и, наконец, давайте поменяем, например, цвет текста у поля:
Благодаря атрибутам мы можем добавлять какие-угодно абстракции, которые будут изменяться внутри темы.
Наследование тем и стилей
Как и в ООП, мы можем перенимать функционал существующей реализации. Сделать это можно двумя способами:
При явном наследовании мы указываем родителя с помощью ключевого слова parent :
При неявном наследовании мы используем dot-notation для указания родителя:
Никакой разницы в работе этих подходов нет.
Очень часто мы можем встретить подобные стили:
Может показаться, что стиль создан путем двойного наследования. На самом деле это не так. Множественное наследование запрещено. В таком определении явное наследование всегда выигрывает.
То есть будет создан стиль с именем Widget.MyApp.Snackbar , который является наследником Widget.MaterialComponents.Snackbar .
ThemeOverlay
ThemeOverlay — это специальные «легковесные» темы, которые позволяют переопределить атрибуты основной темы для View-компонента.
За примером далеко ходить не будем, а возьмем кейс из нашего приложения. Дизайнеры решили, что нам нужно сделать стандартное поле для ввода логина, которое будет иметь отличный от основного стиля цвет.
С основной темой поле ввода выглядит так:
Выглядит отлично, но дизайнеры настаивают на том, чтобы поле было в коричневом стиле.
Окей, как мы можем решить такую задачу?
Да, мы можем переопределить стиль и вручную поменять основные цвета вьюшки, но для этого нужно будет писать много кода, да и есть шанс, что мы про что-нибудь забудем.
Написать свою вьюшку по гайдлайнам и с кастомными параметрами?
Хороший вариант, так мы сможем удовлетворить любые хотелки дизайнеров и заодно прокачать скилл, но все это трудозатратно и может привести к нежелательным багам.
Переопределить основной цвет в теме?
Мы выяснили, что для нужного нам вида достаточно поменять colorPrimary в теме. Рабочий вариант, но так мы затронем внешний вид остальных компонентов, а нам это не нужно.
Правильное решение — это использовать ThemeOverlay.
Создаем ThemeOverlay и переопределяем основной цвет темы:
Далее указываем его с помощью специального тега android:theme в наш TextInputLayout :
Все работает так, как нам и нужно.
Конечно же возникает вопрос — как это работает под капотом?
Эту магию позволяет провернуть ContextThemeWrapper . При создании View в LayoutInflater будет создан контекст, где за основу будет взята текущая тема и в ней будут переопределены параметры, которые мы указали в нашей Overlay теме.
Аналогичным образом мы можем самостоятельно переопределить любой параметр темы в приложении.
Последовательность применения тем и стилей ко View-компоненту
Главный приоритет имеет файл разметки. Если в нем определен параметр, то далее все аналогичные параметры будут игнорироваться.
Следующий приоритет имеет стиль View:
Далее используются предопределенные стили для компонента:
Если параметры не были найдены, то используются атрибуты темы:
В общем-то это все, что нужно знать для того чтобы начать работу с темами. Теперь кратко посмотрим на обновленную дизайн-библиотеку Material Components.
Да прибудет с нами Material Components
Material Сomponents была представлена на Google I/O 2018 и является заменой Design Support Library.
Библиотека дает нам возможность использовать обновленные компоненты из Material Design 2.0. Кроме того, в ней появилось множество интересных настроек по кастомизации. Все это позволяет писать яркие и уникальные приложения.
Вот некоторые примеры приложений в новом стиле: Owl, Reply, Crane.
Перейдем к практике
Для создания темы нужно отнаследоваться от базовой темы:
Все они очень похожи на AppCompat темы, но имеют дополнительные атрибуты и настройки.
Подробнее с новыми атрибутами можно познакомиться на material.io.
Если по каким-то причинам вы сейчас не можете переключиться на новую тему, то вам подойдут Bridge темы. Они наследуются от AppCompat тем и имеют все новые атрибуты Material Components. Нужно всего лишь добавить постфикс Bridge и использовать все возможности без опасений:
А вот и наша тема:
Важно понимать, что когда вы переопределяете стиль в теме, он применится ко всем View этого типа в приложении (Activity).
Если же вы хотите применить стиль только к одной конкретной View, то нужно использовать тег style в файле с разметкой:
Одно из нововведений, которое меня действительно впечатлило — это ShapeAppearance. Оно позволяет изменять форму компонентов прямо в теме!
Каждый View-компонент относится к определенной группе:
shapeAppearanceSmallComponent
shapeAppearanceMediumComponent
shapeAppearanceLargeComponent
Как мы можем понять из названия, в группах вьюшки разных размеров.
Проверим на практике:
Мы создали Widget.MyApp.SmallShapeAppearance для «маленьких» компонентов. Закруглили верхний левый угол на 20dp и правый нижний угол срезали на 15dp .
Получили такой результат:
Выглядит интересно. Будет ли это работать в реальной жизни? Время покажет.
Как и для стилей, мы можем применить ShapeAppearance только для одного View-компонента.
Что там по темной теме?
Совсем скоро состоится релиз Android Q, а вместе с ним к нам придет и официальная темная тема.
Пожалуй, одна из самых интересных и эффектных возможностей новой версии Android — это автоматическое применение темной темы для всего приложения одной строчкой кода.
Звучит здорово, давайте пробовать. Предлагаю взять всеми любимый гитлаб клиент от terrakok.
Разрешаем перекрашивать приложение (по умолчанию запрещено):
Атрибут android:forceDarkAllowed доступен с API 29 (Android Q).
Запускаем, смотрим что получилось:
Согласитесь, что для одной строчки кода выглядит очень круто.
Конечно, есть проблемы — BottomNavigationBar сливается с фоном, лоадер остался белым, выделение кода страдает и, вроде бы, все, по крайне мере мне больше ничего серьезного в глаза не бросилось.
Уверен, что потратив не так много времени, можно решить основные проблемы. Например, отключив автоматический темный режим для отдельных вьюшек (да, так тоже можно — android:forceDarkAllowed доступен для View в файле-разметке).
Следует помнить, что данный режим доступен только для светлых тем, если вы используете темную, то принудительная темная тема работать не будет.
Рекомендации по работе можно почитать в документации и на material.io.
А если мы хотим все делать самостоятельно?
Как бы не было просто использовать принудительную темную тему, этот режим лишен гибкости. Фактически, все работает по заранее определенным правилам, которые могут не устраивать нас и, что более важно, заказчика. Думаю, что такое решение можно рассматривать как временное, до тех пор пока мы не сделаем свою реализацию темной темы.
В API 8 (Froyo) был добавлен квалификатор -night , который и по сей день используется для применения темной темы. Он позволяет автоматически применять нужную тему в зависимости от времени суток.
В темах DayNight уже используется такая реализация, нам достаточно отнаследоваться от них.
Давайте попробуем написать свою:
Нам теперь на каждую версию API делать тему со всеми параметрами? Нет, конечно! Мы сделаем базовую тему, где будут определены базовые атрибуты, доступные для всех версий API и отнаследуемся от нее в нужной версии API:
9. Тема, стиль или… ?
При созданий собственных тем и стилей будет здорово, если вы укажите префикс, говорящий о том что это за стиль и для чего он определен. Такое именование позволит очень просто структурировать и расширять стили.
10. Использовать TextAppearance
Хорошим тоном будет расширить основные стили для текста и везде их использовать.
Много полезной информации можно найти на сайте Material Design: Typography, Typography Theming.
Заключение
В заключение хочется сказать, что стилизация приложения — это обязанность не только разработчиков, но и дизайнеров. Только благодаря тесному взаимодействию мы сможем получить по-настоящему хороший и красивый продукт. Дизайнеры должны иметь представления о платформе и возможностях Material Components. Ведь именно на их плечи ложится ответственность по поддержке визуальной составляющей приложения. Дизайнерам доступен специальный плагин для Sketch — Material Theme Editor. В нем очень просто выбирать цвета для приложения и строить экраны на основе стандартных компонентов. Если ваши дизайнеры еще не знают о нем, то обязательно расскажите им.
Начать изучать Material Components можно с репозитория на GitHub — Modular and customizable Material Design UI components for Android. В нем собрано очень много информации по стандартным стилям и их возможностям. Кроме того, там есть приложение — sample, чтобы все сразу попробовать на практике.
Источник