LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
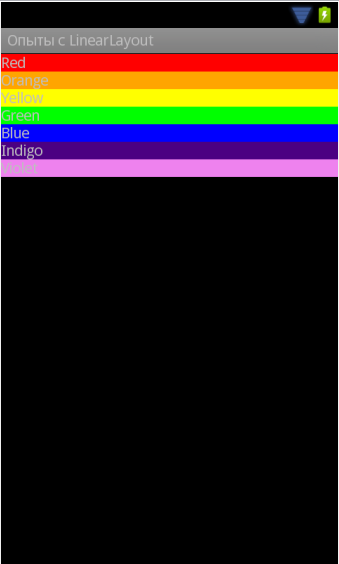
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
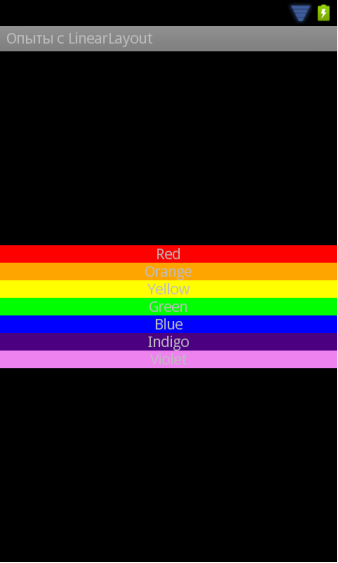
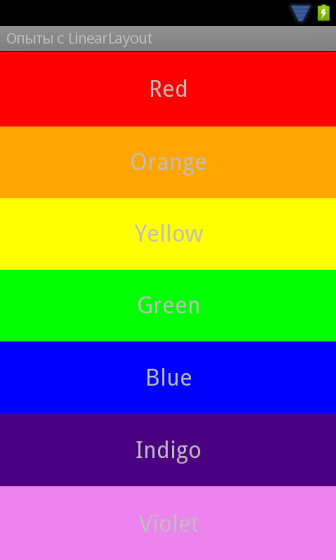
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
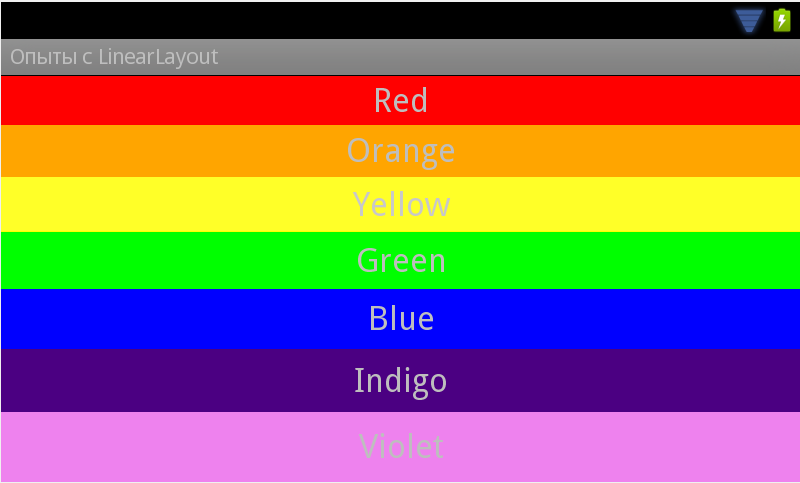
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Полный список
Продолжаем рассматривать возможности ConstraintLayout.
Chain
Chain можно перевести, как цепочка. Цепочка позволит вам равномерно распределить несколько View в имеющемся свободном пространстве.
Чтобы создать цепочку, необходимо выделить View и центрировать их по горизонтали или вертикали.
Цепочка может быть в одном из трех режимов.
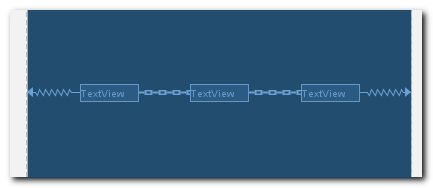
spread
Свободное пространство равномерно распределяется между View и границами родителя.
spread_inside
Свободное пространство равномерно распределяется только между View. Крайние View прижимаются к границам родителя.
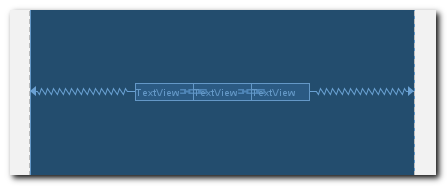
packed
Свободное пространство равномерно распределяется между крайними View и границами родителя. Вы можете использовать margin, чтобы сделать отступы между View.
Режимы цепочки переключаются нажатием на значок цепи.
В режиме packed можно использовать скролл для настройки положения всех View относительно границ родителя.
В качестве объектов для привязки можно использовать не только границы родителя, но и другие объекты.
Цепочка позволяет нам указывать для View значение веса — weight. Это тот же вес, что мы обычно используем в LinearLayout.
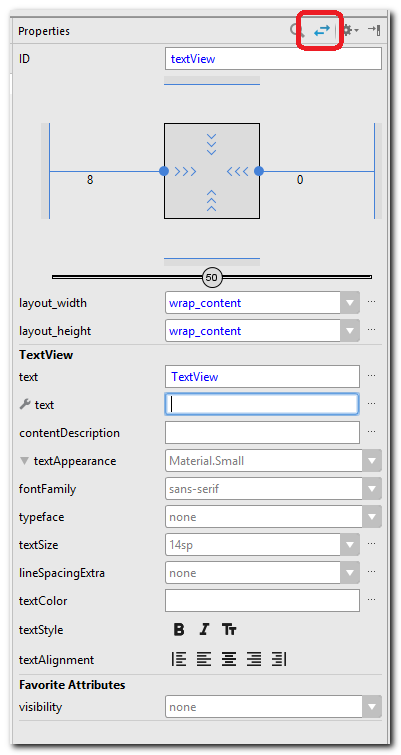
Для работы с весами нам понадобятся weight атрибуты. По умолчанию их нет в основном списке Properties.
Чтобы увидеть все атрибуты, необходимо нажать на значок с двумя стрелками. Но каждый раз бегать туда неудобно. Есть другое решение. Обратите внимание, внизу в Properties есть секция Favorite Attributes. Мы добавим необходимые нам атрибуты туда.
Для этого воспользуемся поиском по слову weight и добавим найденные атрибуты в Favorite, нажав на звездочку.
Теперь атрибуты весов появились в основном списке Properties.
Как и в LinearLayout, чтобы использовать вес, надо поставить размер View в 0dp. Давайте поставим левому TextView вес = 2, а правому = 1. А центральный TextView оставим wrap_content.
Теперь первый и третий TextView делят между собой свободное пространство в соотношении 2:1.
Barriers
Барьеры были презентованы на Google IO 2017. На сегодняшний день (12.07.17) они еще недоступны в релизной версии ConstraintLayout, но есть в beta версии.
Чтобы использовать бету, необходимо добавить google maven репозиторий и в dependencies указать бета версию для constraint-layout
Предположим, что у нас есть такой экран.
Два текста и картинка.
Картинка должна быть справа от обоих текстов, независимо от их размера. Т.е. если первый текст занимает больше места в ширину, то картинка должна быть правее первого текста. А если второй текст шире — то правее второго текста.
Это достаточно распространенный случай. Обычно это решается тем, что мы добавляем оба текста в LinearLayout (или RelativeLayout), ставим ему ширину wrap_content и располагаем картинку правее этого LinearLayout. В этом случае LinearLayout будет равен ширине самого широкого текста и картинка будет расположена справа от обоих текстов. Но учебники по UI оптимизации твердят нам, чтобы мы использовали как можно меньшее количество разных ViewGroup на экране, т.к. это не лучшим образом сказывается на производительности. Ок, прислушаемся к ним.
Чтобы не добавлять лишний LinearLayout, мы можем использовать барьер. Барьер можно настроить так, чтобы он располагался правее обоих TextView, независимо от того, какой из них шире. После этого останется только привязать картинку к этому барьеру.
Добавим и настроим барьер
Мы выполняем 4 действия:
1) Добавляем вертикальный барьер
2) В Component Tree перетаскиваем оба TextView в барьер. Тем самым мы сообщаем барьеру, на какие View ему ориентироваться.
3) В Properties ставим для барьера barrierDirection в режим end (или right). Это значит, что барьер будет располагаться справа от всех View, которые были добавлены в пункте 2.
4) Привязываем картинку к барьеру.
Теперь, при изменении ширины TextView, будет смещаться барьер, а за ним и картинка.
Group
Группы были презентованы на Google IO 2017 и пока не доступны официально. Чтобы поработать с ними, нужны те же действия, что и для барьеров.
Группа позволяет создать набор View, над которыми можно будет выполнять групповые операции.
Мы добавляем группу на экран, а затем перетаскиванием добавляем в нее все TextView. Где будет находится группа на экране — неважно. Главное — какие View в нее были добавлены.
В layout-файле группа будет выглядеть так
Все добавленные View содержатся в атрибуте constraint_referenced_ids.
Теперь мы можем в коде работать с этой группой, как с обычным View.
Все входящие в эту группу View станут невидимыми.
Документации пока маловато по этой теме, и не совсем понятны возможности. Т.е. не ясно, что группа делегирует своим View, а что нет. Например, видимость работает, а вот обработчик кликов — нет. Будем ждать официального релиза.
Circular
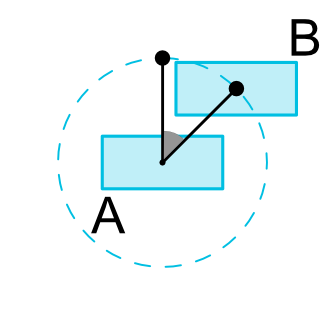
С помощью circular position мы можем настроить два View так, чтобы одно находилось на определенном расстоянии и под определенным углом от другого
На картинке View B находится под углом и на определенном расстоянии от View A
Чтобы получить такой результат, нам надо настроить три атрибута для View B
— layout_constraintCircle — указываем id view, которое будет центром окружности, т.е. View A
— layout_constraintCircleRadius — расстояние от центра окружности до View B
— layout_constraintCircleAngle — угол (в градусах, от 0 до 360)
В следующем уроке рассмотрим ConstraintSet
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник