- Как на Андроиде самому сделать сайт или приложение бесплатно
- Приложения для создания сайтов на Андроиде
- Как сделать из сайта приложение для Андроид
- Какой смартфон выбрать для самостоятельного создания сайтов и приложений на Андроид
- Как превратить смартфон на Android в веб-сервер
- Android: недорогой веб-сервер у вас в кармане
- Шаг 1: Установите Tiny Web Server для Android
- Шаг 2: Настройте Tiny Web Server
- Шаг 3: Добавьте Index.html на Tiny Web Server
- Как люди посещают страницы вашего веб-сервера Android?
- Построение веб-сервера Android
Как на Андроиде самому сделать сайт или приложение бесплатно
Сравнительно недавно мобильные версии сайтов считались второстепенным ресурсом с сомнительной ценностью и ограниченными возможностями. Учитывая, что телефоны 4-5-летней давности, в массе своей, не могли похвастаться большими экранами и мощностями, пользователям гораздо удобнее было работать с полноценными десктопными веб-страницами.
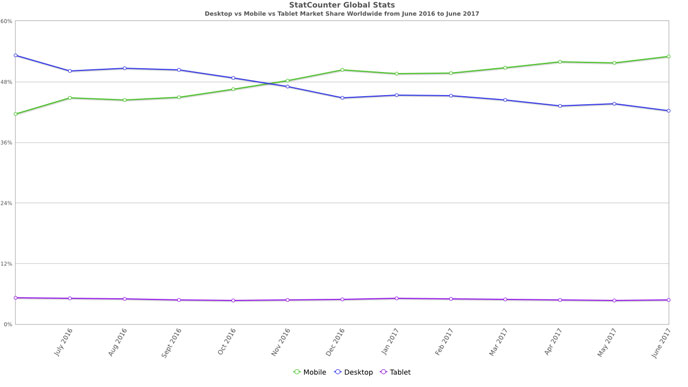
Однако сейчас ни один серьезный интернет-ресурс невозможно себе представить без мобильной версии. Более того, с каждым годом пользователи все активнее выходят в интернет с мобильных устройств. На графике, который составлен специалистами аналитического ресурса StatCounter, видно, что объем интернет-серфинга на смартфонах и планшетах за последний год вырос с 41 до 53% при аналогичном падении десктопных версий.
Развитие мобильных технологий повлекло за собой еще одну интересную тенденцию. Раньше разработчики мобильных сайтов и приложений четко отделялись от рядовых пользователей, составляли своеобразную закрытую касту. Однако в 2017 году, благодаря гибким и удобным инструментам для разработки, многие юзеры без специального технического образования могут почувствовать себя настоящими программистами. Дружелюбная и отзывчивая мобильная среда Android, легкие в освоении шаблоны и немного практики помогут без особых трудностей своими руками создать сайт или приложение на Андроид.
В нашей статье мы рассмотрим, как сделать сайт на Андроиде, разработать приложение с помощью специальных конструкторов, а также способы для адаптации десктопного сайта под мобильные устройства.
Стоит отметить, что для полноценной разработки мобильных сайтов и приложений, желательно освоить хотя бы базовые принципы основных языков программирования PHP, CSS, JS, HTML и JSON. Первые шаги в этом направлении лучше всего делать с помощью онлайн-учебников и специальных видеоуроков в YouTube, например, на канале GeekBrains.
Приложения для создания сайтов на Андроиде
В цифровом магазине Google Play есть несколько бесплатных удобных приложений, с помощью которых можно создать мобильный сайт. Многие из них являются, по сути, текстовыми редакторами для продвинутых программистов. Однако мы нашли несколько программ, которые постепенно могут освоить даже те, кто только начинает «прокачивать» свои навыки веб-разработки.
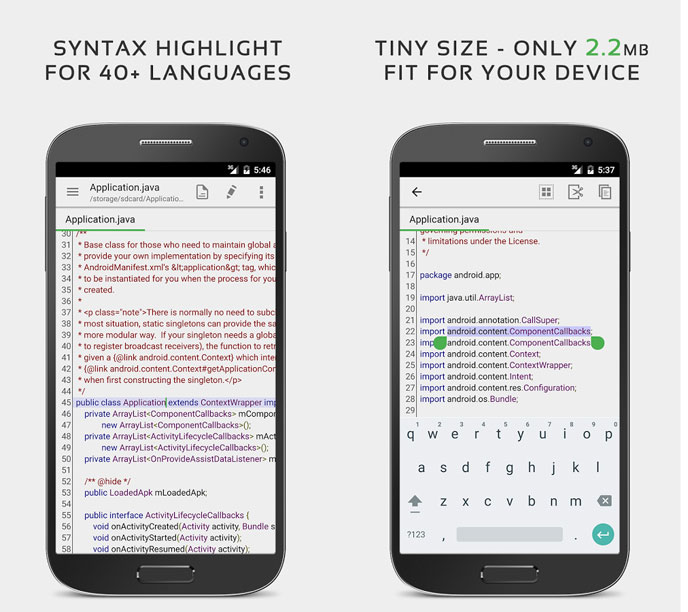
Популярный текстовый редактор для разработки сайтов на Android, оптимизированный под мобильные устройства. В основе приложения – обычный виртуальный блокнот, который дополнен многочисленными инструментами программирования.
Основные особенности приложения:
- Удобный редактор кода с подсветкой синтаксиса;
- Программа рассчитана на более чем 40 языков программирования;
- Быстрая работа с объемными текстовыми файлами;
- Неограниченный откат и повтор шагов;
- Интуитивное редактирование кода;
- Вертикальная и горизонтальная прокрутка;
- Быстрый поиск нужного участка кода;
- Смена кодировки;Синхронизация с «облаками».
Тестировщики данного приложения шутят, что QuickEdit можно использовать, как обычный блокнот, например, для списка продуктов в магазине, из которого со временем можно выстроить настоящий мобильный сайт.
Android Web Editor
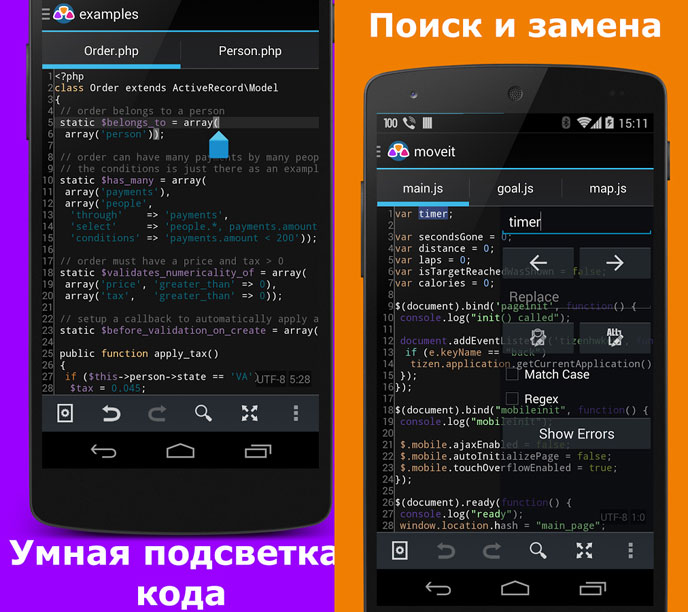
Android Web Developer способен превратить смартфон в полноценный инструмент для создания мобильного сайта. Понятная и отзывчивая среда приложения подойдет как для начинающих, так и для опытных программистов. AWD позволяет создавать сайты на HTML, JS, CSS и PHP, компилировать или редактировать файлы и подключаться к удаленным протоколам FTP, FTPS и SFTP WebDAV.
Одна из ключевых особенностей приложения – постоянная синхронизация с удаленным сервером для выгрузки файлов. То есть пользователь один раз проходит авторизацию, например, на FTP и далее работает с протоколом, как с локальным диском.
Основные функции приложения:
- Подсветка кода;Автоматическое определение кодировки;
- Автоматическое завершение кода;
- Проверка на ошибки;
- Автоматическое форматирование;
- Удобная нумерация строк;
- Быстрый поиск и навигация по коду;
- Быстрый тест в браузере;
- Автосохранение кода;
- Режим full-screen;
- Полноценное управление всеми файлами проекта (копирование, вставка, удаление, дублирование и так далее.).
Для больше удобства, разработчики приложения составили список доступных серверов, на которые можно выгружать программные проекты:
- Ulti Server;
- KSWEB;
- PAW Server;
- Bit Web Server.
В ближайших обновлениях станут доступны удаленные облачные сервера на Mercurial, Dropbox и Google Drive.
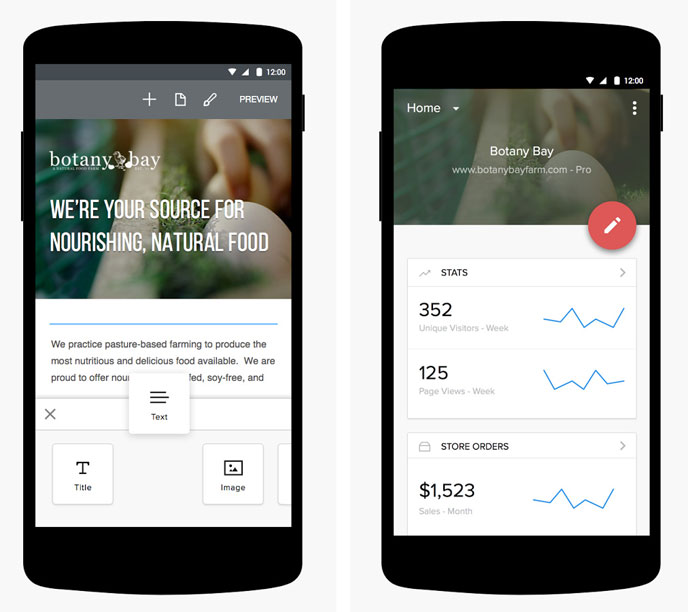
Если на освоение кода времени совсем нет, однако срочно нужно создать сайт на Андроид, проще всего воспользоваться мобильным конструктором сайтов. Одним из самых популярных приложений в этой области является Weebly.
В приложении уже заложены основные темы и шаблоны для создания с нуля сайта, блога или интернет-магазина. Пользователь лишь выбирает оформление, добавляет свой текст и изображения. Также с помощью приложения можно подключить веб-аналитику сайта. Weebly позволяет отслеживать всю активность пользователей в режиме реального времени:
- Комментарии и отзывы;
- Заказы;
- Трафик на сайт;
- Время просмотров и так далее.
Как сделать из сайта приложение для Андроид
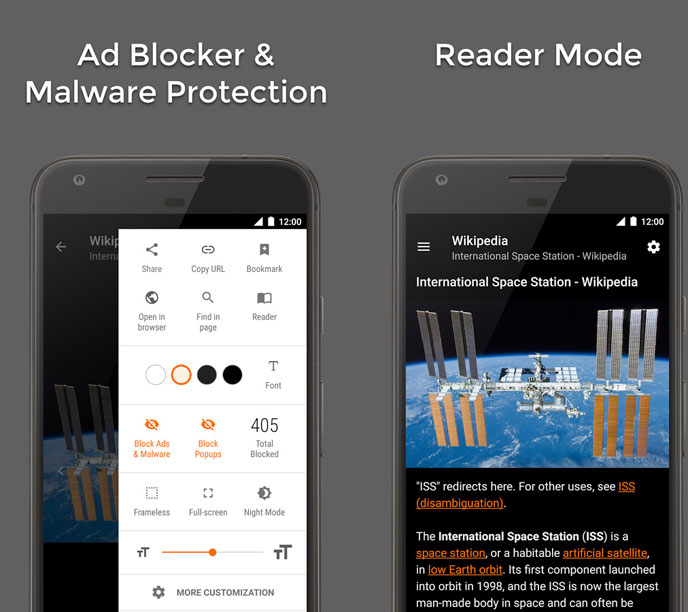
Многие обращают внимание на то, что даже оптимизированная мобильная версия сайта не всегда бывает удобной для использования. Лишние функции, кнопки, картинки, интерактивные формы только отнимают время и сбивают с толку. В этом случае поможет инструмент, который превратит сайт в удобное приложение на Андроид.
Самым популярным сервисом для трансформации веб-сайта в апплет является Hermit. С помощью данного приложения можно создавать приложения на базе мобильных или десктопных сайтов, при этом пользователь сам решает, какие инструменты управления ему необходимы. Также Hermit интегрирует в новое приложения функцию уведомлений Андроид.
Важным преимуществом Hermit является его доступность при полном отсутствии встроенной рекламы. Более того, рекламный блокировщик заложен в самой утилите.
Как пользоваться приложением Hermit:
- Установить приложение на смартфон;
- Открыть утилиту;
- Нажать на круглую красную кнопку в правом нижнем углу;
- Набрать в поисковой строке адрес сайта;
- Выбрать название для нового приложения;
- Нажать Create;
- Перейти в раздел Customize;
- Настроить необходимые функции.
После завершения трансформации на рабочем столе смартфона появляется иконка нового приложения, которую можно поменять на пользовательскую. Также в настройках приложения можно поменять цвет текста, фона и загрузить картинки.
В данном видео можно посмотреть пример того, как с помощью Hermit мы сделали приложение из сайта британского производителя смартфонов Wileyfox:
Как мы уже отмечали открытый и доступный код операционной системы Android позволяет производить любые программные манипуляции. Если у пользователя уже есть сайт, например, интернет-магазин или блог, с помощью специальных веб-сервисов он может сконструировать для него отдельное приложение.
Среди множества сервисов для создания приложений наиболее удобными и легкими в освоении считаются:
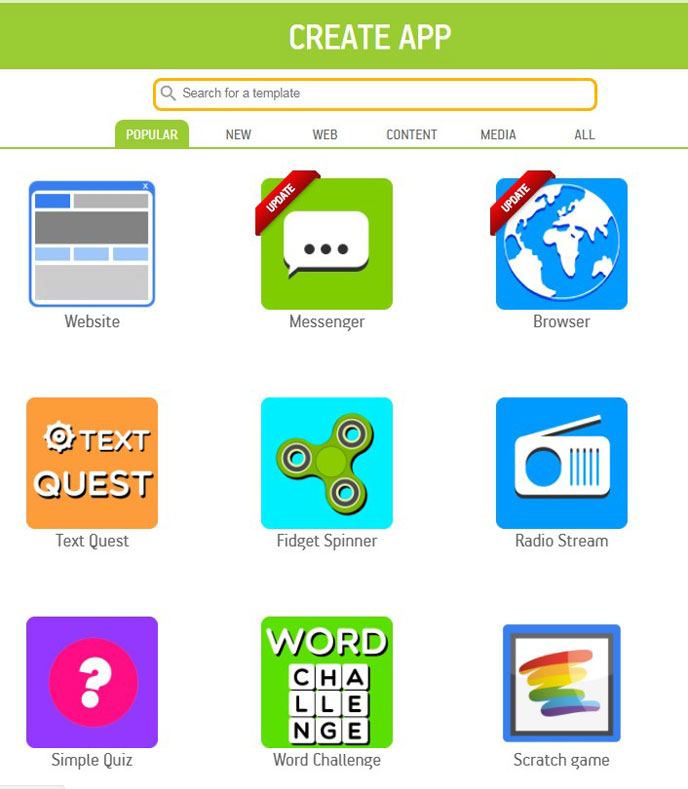
Бесплатный онлайн-сервис для создания приложений, в котором необходимо пройти простую регистрацию для дальнейшей работы. С помощью данной службы можно за несколько минут создать приложений из доступных шаблонов, например, собственный мессенджер или игру. После чего приложение можно монетизировать напрямую в Google Play, а именно опубликовать в магазине, разместив в самой программе рекламу.
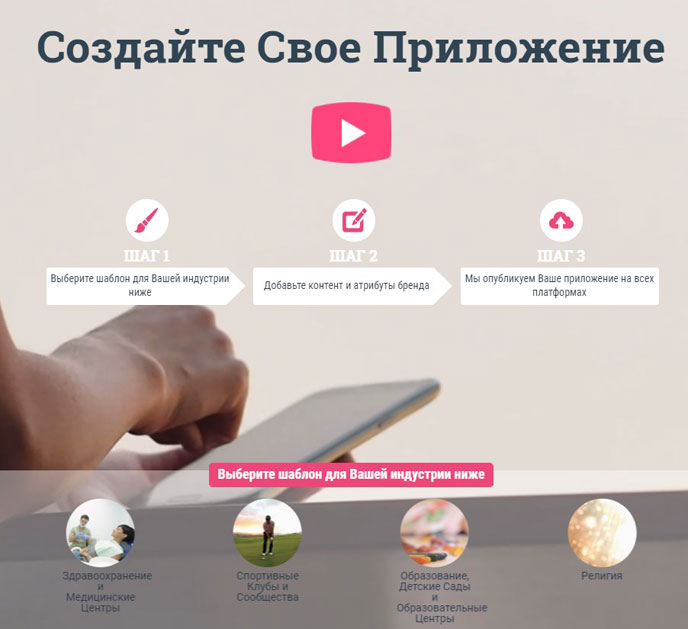
Основная «фишка» данного сервиса в том, что он предлагает готовый набор шаблонов для приложений под определенную индустрию. Например, пользователь может создать приложение для бронирования номеров в отеле, ночного клуба, юридической конторы и так далее. Сервис доступен на 23 языках.
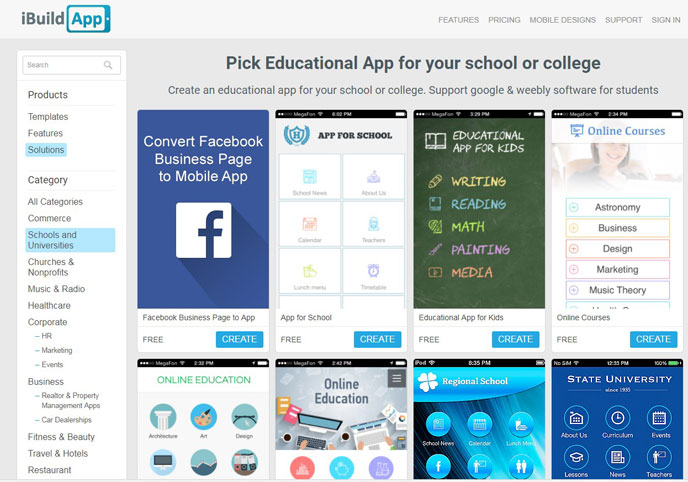
Весьма удобная платформа для самостоятельного изготовления приложений, не требующая от пользователя навыков программиста. С ее помощью можно создавать не только приложения, но и каталоги, отчеты, резюме, сборники и многое другое. Все шаблоны приложений рассортированы по разделам: Образование, Питание, Путешествия, Культура и так далее.
Какой смартфон выбрать для самостоятельного создания сайтов и приложений на Андроид
Итак, вы решили сконструировать собственный сайт или приложение на Андроид. Остается подобрать смартфон, который позволит без труда проделать всю ответственную работу. Для этого мобильный гаджет должен соответствовать определенным требованиям:
- Большой объем оперативной и встроенной памяти для хранения и публикации необходимых материалов;
- Мощный процессор для установки объемных конструкторских утилит и обработки данных;
- Большой, яркий и контрастный экран, на котором максимально удобно создавать и редактировать код и тексты для наполнения приложений и сайтов;
- Емкий аккумулятор, который позволит не прерывать работу над программами и страницами;
- Высокоскоростной интернет, с помощью которого можно быстро протестировать проект.
Мы рекомендуем обратить внимание на продукцию молодого британского бренда Wileyfox. Смартфоны логотипом в виде лисьей мордочки за последние 1,5 года завоевали широкое признание пользователей благодаря сочетанию высокой производительности, отличному качеству сборки, вдохновляющему дизайну и, самое главное, доступности.
Отличным инструментом для начинающего или продвинутого программиста станет смартфон Wileyfox Swift 2 X. Данная модель, доступная всего за 12 990 рублей, предоставляет пользователю полную свободу действий по созданию веб-сайтов или программ за счет качественной и производительной начинки.
На борту смартфона установлен мощный 8-ядерный процессор на 1,4 ГГц и 3 Гб оперативной памяти, который легко запустит самое ресурсозатратное приложение для программирования, а также позволит быстро скомпилировать все данные проекта. Если пользователю не хватит и без того объемного внутреннего хранилища на 32 Гб, память всегда можно расширить до 128 Гб за счет внешней sd-карты.
Качественный 5.2-дюймовый 2.5D IPS-экран, выполненный по технологии Oncell Full Lamination, одновременно поддерживает 10 нажатий. На таком дисплее невероятно удобно производить мельчайшие манипуляции с программным кодом и текстом для контента. А разрешение FullHD значительно упростит просмотр и отбор иллюстраций для наполнения страницы или приложения.
За счет установленного модуля высокоскоростного интернета LTE 4G пользователю будет обеспечен мгновенный доступ к удаленным серверам и браузерам для тестирования проекта. Причем емкий литий-полимерный аккумулятор на 3010 мАч позволит не отключаться от Сети до 11 часов без перерыва.
Кроме того, пользователь данной модели может быть спокоен за все личные данные, которые он использует при создании приложения или сайта. Многоступенчатая защита новейшей версии ОС Android 7.0 дополняется надежным сканером отпечатка пальцев.
Таким образом, создание и публикация собственных приложений и сайтов с помощью современных мобильных инструментов не составляет особого труда. Пользователь может пойти по более простому пути и работать по шаблонам, либо освоить языки программирования, хотя бы на начальном уровне, и с их помощью создавать уникальные продукты.
Источник
Как превратить смартфон на Android в веб-сервер
Нужно маломощное устройство для запуска вашего сайта? Хотите освободить место, занимаемое вашим веб-сервером? Хотели бы вы поделиться информацией с людьми, друзьями или публикой, но у вас нет средств для запуска полномасштабного веб-сервера?
Или вы можете разместить свою веб-страницу, используя смартфон или планшет на Android. Вот как можно создать простой веб-сервер Android.
Android: недорогой веб-сервер у вас в кармане
Веб-сайтам не нужны дорогие серверы. Сейчас мы находимся на этапе, когда вы можете разместить на скромном устройстве динамический веб-сайт, управляемый базой данных.
Например, вы можете использовать стандартный настольный ПК или ноутбук. Но так как это занимает много места, вы можете сократить еще больше.
Это немедленно снимает ваши расходы на хостинг. Если количество просмотров страниц низкое, вы должны обнаружить, что ваш сайт работает без блокировки устройства (хотя вы не должны ожидать многозадачности во время работы сайта!).
Шаг 1: Установите Tiny Web Server для Android
Для Android доступны различные серверные приложения. Однако многие из них устарели и предназначены для более старых версий Android (таких как PAW Server).
Мы используем Tiny Web Server для этого урока. При этом мы загрузим основной файл index.html и перейдем к нему с ПК в той же сети, чтобы проиллюстрировать использование Android в качестве веб-сервера.
Подобные приложения основаны на тех же принципах. В основном, те же концепции и процессы необходимы для предоставления веб-страницы браузеру для просмотра.
Скачать: Tiny Web Server для Android (бесплатно)
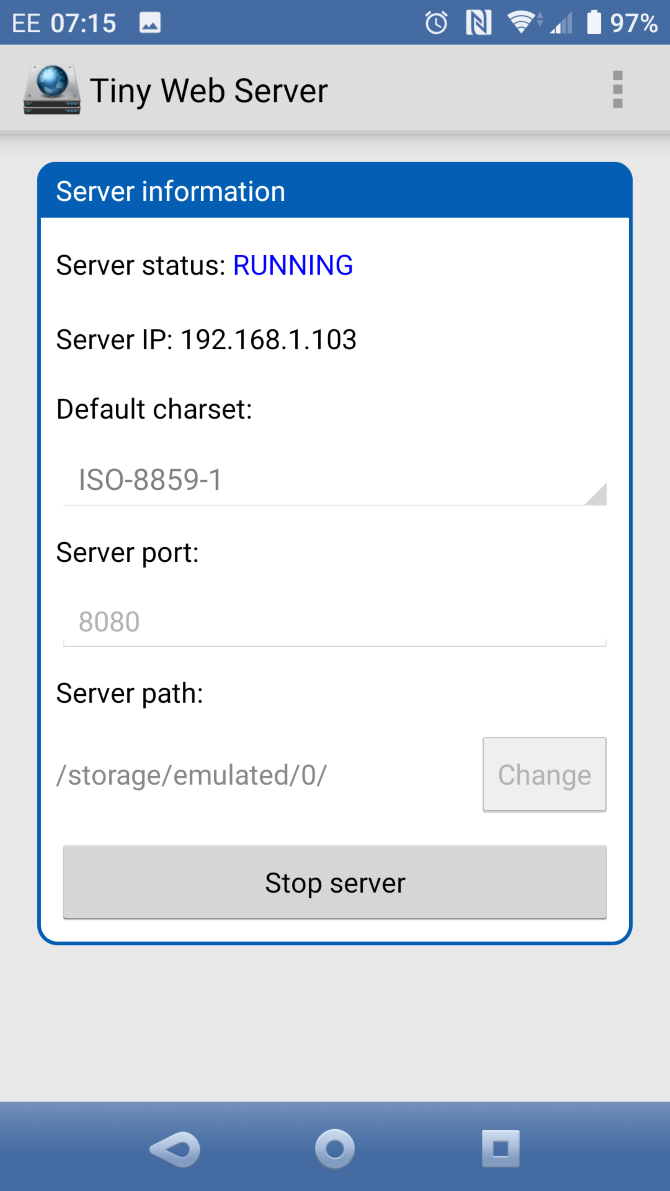
Шаг 2: Настройте Tiny Web Server
Этот инструмент очень упрощенный способ подачи контента с вашего телефона. Тем не менее, он позволяет вам получить доступ к файлам удаленно. Например, вы можете просматривать память телефона из веб-браузера вашего компьютера, если оба находятся в одной сети.
Из-за этой простоты в Tiny Web Server нет возможности настройки. Это означает, что вы не можете принудительно установить его по умолчанию в файл index.html.
После установки Tiny Web Server запустите приложение. На главном экране у вас есть опция Изменить путь к серверу, что полезно, если вы хотите указать каталог для хранения ваших веб-файлов.
Вы также можете указать кодировку по умолчанию (полезно, если у вас нет сайта на английском языке) или порт сервера.
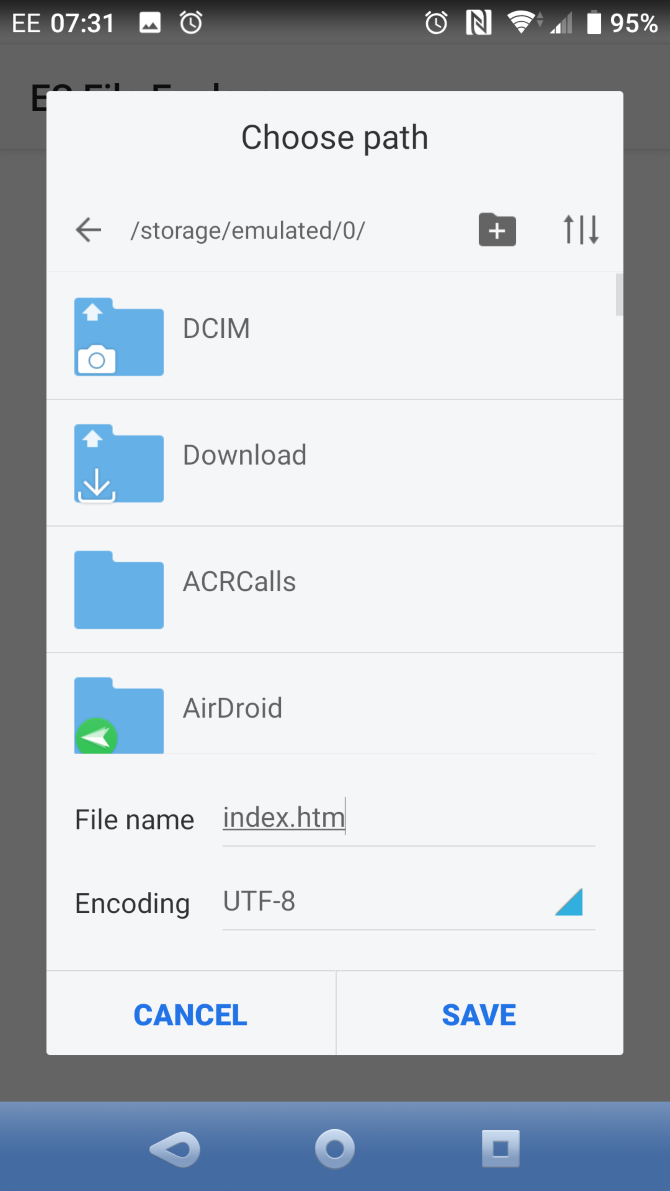
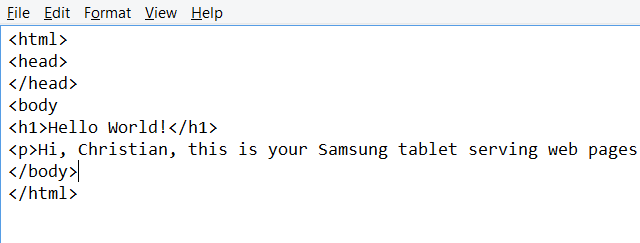
Шаг 3: Добавьте Index.html на Tiny Web Server
Чтобы использовать Tiny Web Server для обслуживания веб-страниц, вам нужно создать файл index.html и загрузить его в нужную папку. Вы можете сделать это на своем рабочем столе, используя текстовый редактор, например Notepad ++, или на Android, используя HTML или текстовый редактор.
Скопируйте файл в нужный каталог (через USB или с помощью файлового менеджера Android) на устройстве Android. На Android переместите файл в /storage/emulated/0.
Если вы копируете файл через USB на телефон, перейдите к хранилищу телефона в диспетчере файлов. Местоположением по умолчанию должен быть эмулируемый подкаталог. Скопируйте файл HTML в этот каталог, затем безопасно отключите устройство.
После того, как файл скопирован на Android, откройте Tiny Web Server и нажмите «Запустить сервер». Перейдите в своем браузере к URL-адресу по умолчанию, добавив /index.html в конец.
Поздравляем, вы превратили свое Android-устройство в простой веб-сервер! Конечно, показанный пример является чрезвычайно простым и не имеет стиля. К счастью, легко добавить CSS с помощью обычной инструкции в файле HTML. Мы рассмотрели некоторые основы CSS если вы новичок. Лучше всего, вы все еще можете использовать свой телефон или планшет в обычном режиме во время хостинга сайта.
Как люди посещают страницы вашего веб-сервера Android?
Не имеет значения, размещаете ли вы свой сайт на смартфоне, планшете или даже на Android-телевизоре.
Какое бы устройство Android вы не выбрали, при использовании вместе с клиентом динамического обновления DNS (из них No-IP.com имеет приложение для Android), вы сможете обслуживать веб-страницы на компьютерах вне домашней или корпоративной сети. Эти приложения связывают динамический IP-адрес вашего устройства с выделенным URL-адресом через устанавливаемое клиентское приложение.
Как люди посещают страницы вашего веб-сервера Android?
Не имеет значения, размещаете ли вы свой сайт на смартфоне, планшете или даже на Android-телевизоре.
Какое бы устройство Android вы не выбрали, при использовании вместе с клиентом динамического обновления DNS (из них No-IP.com имеет приложение для Android), вы сможете обслуживать веб-страницы на компьютерах вне домашней или корпоративной сети. Эти приложения связывают динамический IP-адрес вашего устройства с выделенным URL-адресом через устанавливаемое клиентское приложение.
Построение веб-сервера Android
Мы рассмотрели основные этапы создания веб-сервера на платформе Android. На случай, если вы их пропустили, давайте напомним себе.
- Убедитесь, что ваше Android-устройство подключено к сети
- Установите Tiny Web Server
- Создать HTML-файл (ы)
- Загрузите файл (ы) на ваше устройство Android
- Запустите Tiny Web Server
Если веб-сайт относительно простой, вы можете использовать свое Android-устройство в качестве хоста и сэкономить деньги на питании дорогого сервера. Точно так же вы можете повторно использовать пространство, используемое сервером или ПК, работающим в качестве веб-сервера. Возможно, вы можете использовать сервер для других целей.
В Android создание веб-сервера — это всего лишь один из вариантов. Взгляните на некоторые более полезные способы использования старого смартфона.
Источник