- Инструкции по созданию идентификатора Apple ID
- Создание идентификатора Apple ID на устройстве iPhone, iPad или iPod touch
- Создание идентификатора Apple ID в процессе настройки устройства
- Создание идентификатора Apple ID с помощью App Store на устройстве
- Создание идентификатора Apple ID на компьютере Mac
- Создание идентификатора Apple ID на компьютере с ОС Windows
- Создание идентификатора Apple ID на другом устройстве
- Создание идентификатора Apple ID на веб-сайте
- Если отображается запрос на вход в iTunes
- Дополнительная информация
- iOS-разработка: способы быстрого старта
- Путь от Apple
- Xcode
- Swift 4
- «Гибридное», «не совсем нативное» приложение
- Ionic
- PhoneGap / Cordova
- Xamarin
- React Native
- Веб, чистый веб
Инструкции по созданию идентификатора Apple ID
Используйте единый идентификатор Apple ID для всех служб Apple. Для его создания нужно лишь указать ваше полное имя, дату рождения, адрес электронной почты и номер телефона.
Не знаете, есть ли у вас идентификатор Apple ID, или забыли, что это такое? Чтобы найти идентификатор Apple ID, введите свое имя и адрес электронной почты на iforgot.apple.com.
Создание идентификатора Apple ID на устройстве iPhone, iPad или iPod touch
Создание идентификатора Apple ID в процессе настройки устройства
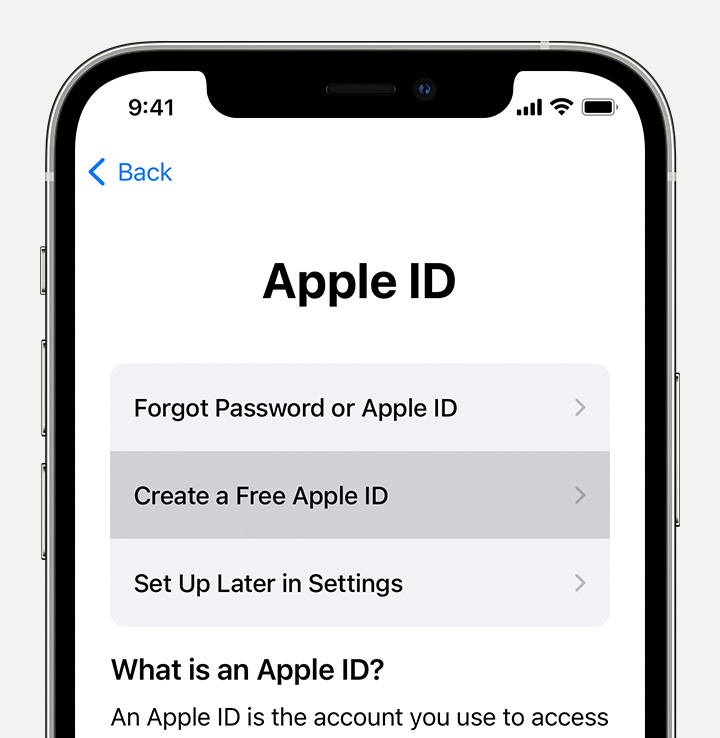
- Нажмите «Забыли пароль или нет Apple ID?».
- Нажмите «Создать Apple ID бесплатно».
- Укажите свой день рождения и введите имя. Нажмите «Далее».
- Можно выбрать текущий адрес электронной почты или воспользоваться бесплатным адресом электронной почты iCloud.
- При появлении запроса следуйте инструкциям на экране, чтобы подтвердить свой адрес электронной почты и настроить двухфакторную аутентификацию. Если вы пропустите этот шаг, вам будет предложено сделать это позже в меню «Настройки».
Создание идентификатора Apple ID с помощью App Store на устройстве
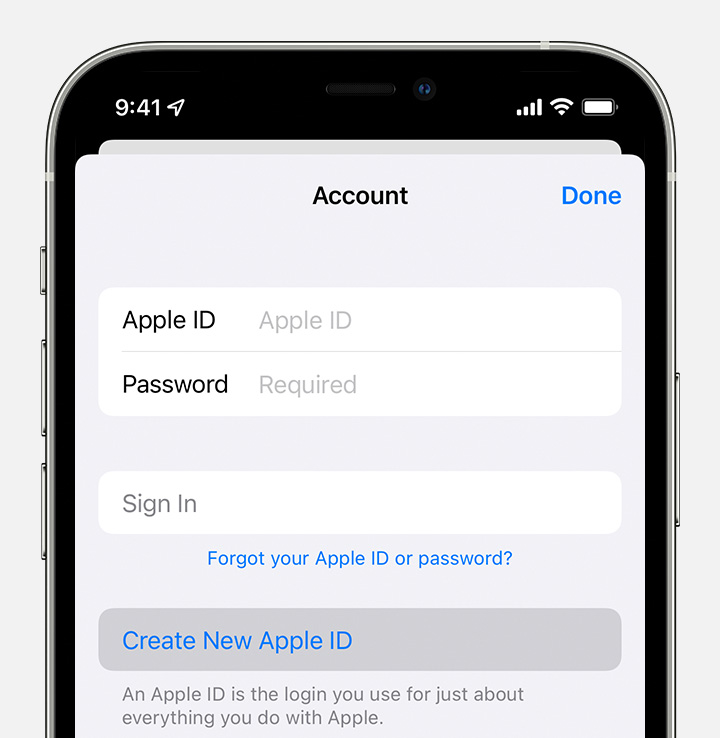
- Откройте магазин App Store и нажмите кнопку входа .
- Нажмите «Создать новый Apple ID». Если этот вариант не отображается, убедитесь, что вы вышли из iCloud.
- Следуйте инструкциям на экране. Указанный вами адрес электронной почты будет вашим новым идентификатором Apple ID.*
- Введите данные своей кредитной карты и адрес для выставления счетов, а затем нажмите «Готово». Можно также выбрать вариант «Нет». Узнайте, что делать, если вариант «Нет» не отображается или его не удается выбрать. Плата будет взиматься только после совершения покупки.
- Подтвердите свой номер телефона. Это поможет подтвердить вашу личность и восстановить учетную запись в случае необходимости. Нажмите «Далее».
- Проверьте свой почтовый ящик. Вы должны получить сообщение от Apple для подтверждения адреса электронной почты.
Подтвердив свой адрес электронной почты, вы можете воспользоваться идентификатором Apple ID для входа в магазины iTunes Store и App Store, а также другие службы Apple, например iCloud.
* На территории континентального Китая для создания идентификатора Apple ID может потребоваться номер, начинающийся с +86. Позже этот номер можно изменить. Или же выбрать страну либо регион, для которых он не требуется. Этот номер используется только в целях проверки.
Создание идентификатора Apple ID на компьютере Mac
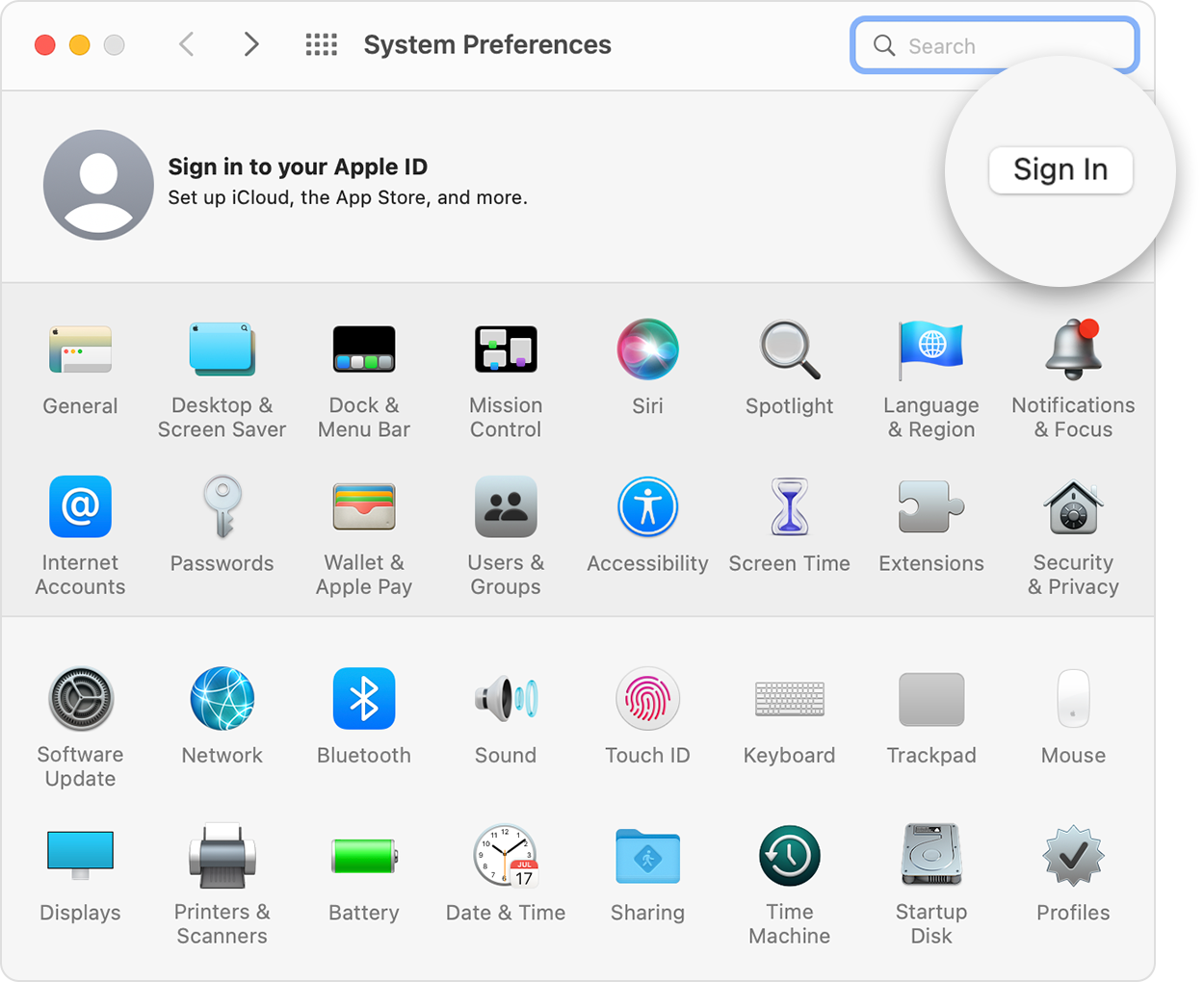
- Выберите меню Apple > «Системные настройки».
- Нажмите кнопку «Войти».
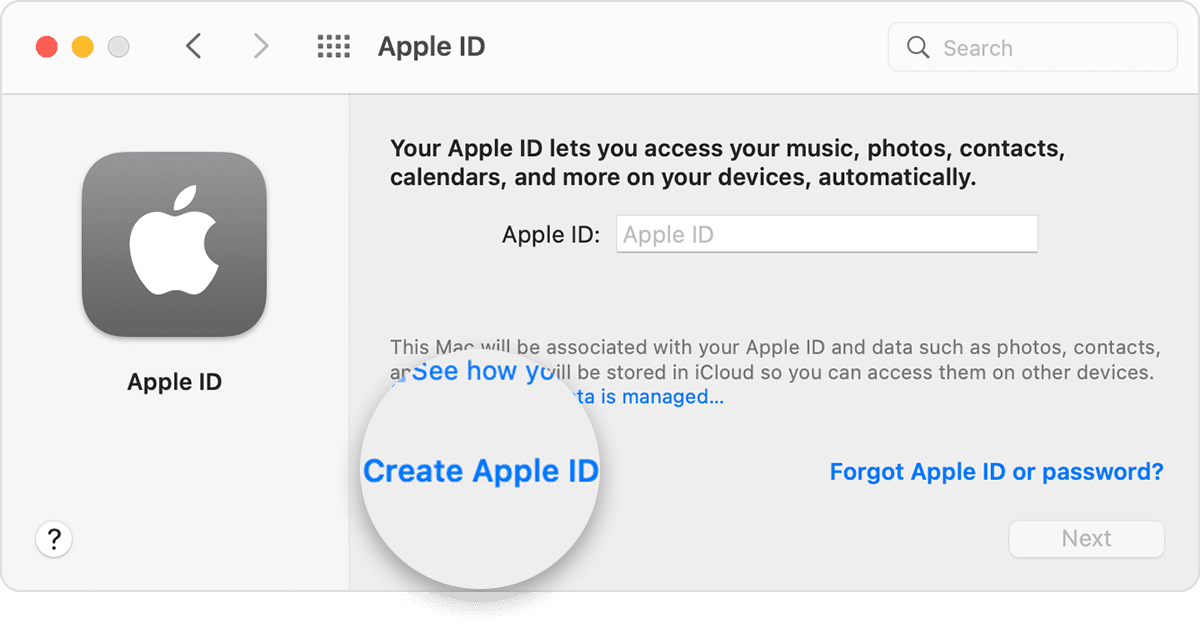
- Нажмите «Создать Apple ID» и следуйте инструкциям на экране. Указанный вами адрес электронной почты будет вашим новым идентификатором Apple ID.*
- Введите данные своей кредитной карты и платежную информацию, затем нажмите «Продолжить». Можно выбрать вариант «Нет». Узнайте, что делать, если вариант «Нет» не отображается или его нельзя выбрать. Плата будет взиматься только после совершения покупки.
- Проверьте свой почтовый ящик. Вы должны получить сообщение от Apple для подтверждения адреса электронной почты.
Подтвердив адрес электронной почты, вы сможете воспользоваться своим новым идентификатором Apple ID для входа в магазин App Store и другие службы Apple, например iCloud.
* На территории континентального Китая для создания идентификатора Apple ID может потребоваться номер, начинающийся с +86. Позже этот номер можно изменить. Или же выбрать страну либо регион, для которых он не требуется. Этот номер используется только в целях проверки.
Создание идентификатора Apple ID на компьютере с ОС Windows
- Откройте приложение iTunes для Windows. Убедитесь, что установлена последняя версия.
- В строке меню, расположенной в верхней части экрана компьютера или окна iTunes, выберите «Учетная запись» > «Войти». Затем нажмите «Создать новый Apple ID».
- Следуйте инструкциям на экране. Указанный вами адрес электронной почты будет вашим новым идентификатором Apple ID.*
- Введите данные своей кредитной карты и платежную информацию, затем нажмите «Продолжить». Можно также выбрать вариант «Нет» (узнайте, что делать, если он не отображается или его не удается выбрать). Плата будет взиматься только после совершения покупки.
- Проверьте свой почтовый ящик. Вы должны получить сообщение от Apple для подтверждения адреса электронной почты.
* На территории континентального Китая для создания идентификатора Apple ID может потребоваться номер, начинающийся с +86. Позже этот номер можно изменить. Или же выбрать страну либо регион, для которых он не требуется. Этот номер используется только в целях проверки.
Создание идентификатора Apple ID на другом устройстве
Для создания идентификатора Apple ID на Apple TV, устройстве Android, телевизоре Smart TV или устройстве для потокового воспроизведения обычно нужно следовать инструкциям на экране и ввести свое полное имя, дату рождения, адрес электронной почты или номер телефона, а также способ оплаты. При установке приложения Apple TV на телевизор Smart TV вы можете быть перенаправлены на страницу activate.apple.com для создания идентификатора Apple ID. Чтобы создать идентификатор Apple ID на веб-сайте, можно выполнить следующие шаги.
Создание идентификатора Apple ID на веб-сайте
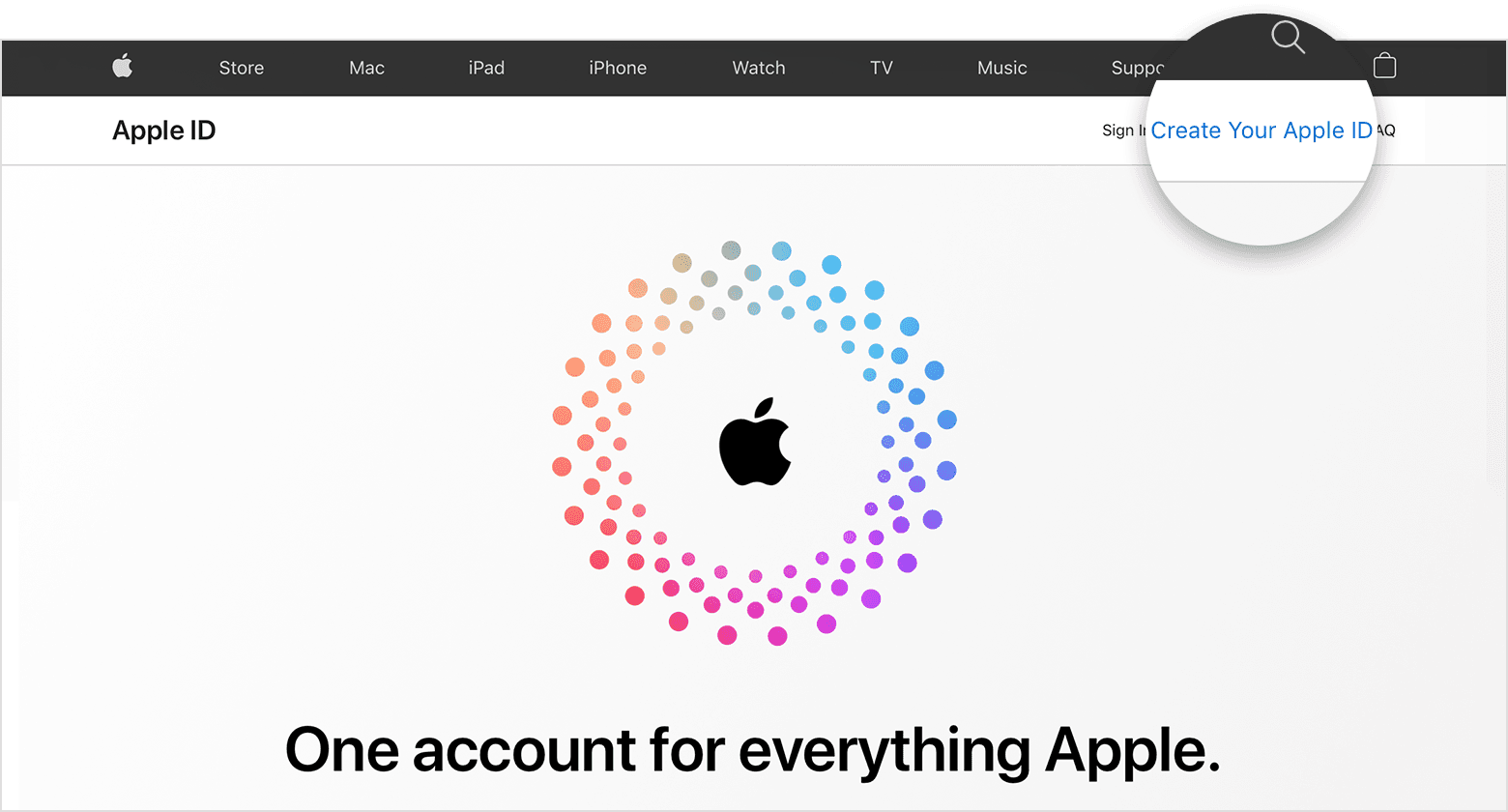
- Перейдите на веб-сайт appleid.apple.com и нажмите «Создание Apple ID».
- Следуйте инструкциям на экране. Указанный вами адрес электронной почты будет вашим новым идентификатором Apple ID.*
- Введите номер телефона, к которому вы всегда можете получить доступ.
- При желании установите флажки, чтобы подписаться на обновления Apple. Это позволит вам оставаться в курсе последних новостей о программном обеспечении, продуктах и службах Apple.
- Нажмите кнопку «Продолжить».
- Следуйте инструкциям на экране, чтобы подтвердить свой адрес электронной почты и номер телефона.
Подтвердив свой адрес электронной почты, вы можете воспользоваться своим новым идентификатором Apple ID для входа в магазин iTunes Store и другие службы Apple, например iCloud.
* На территории континентального Китая для создания идентификатора Apple ID может потребоваться номер, начинающийся с +86. Позже этот номер можно изменить. Или же выбрать страну либо регион, для которых он не требуется. Этот номер используется только в целях проверки.
Если отображается запрос на вход в iTunes
Если после создания нового идентификатора Apple ID на веб-сайте отображается сообщение с запросом войти в приложение iTunes, выполните следующие действия на своем устройстве:
- На устройстве iPhone, iPad или iPod touch: откройте «Настройки», нажмите «Войти в устройство» и выполните вход, используя свой идентификатор Apple ID.
- На компьютере Mac: выберите меню Apple > «Системные настройки», затем нажмите «Apple ID» и выполните вход, используя свой идентификатор Apple ID.
- На устройстве Apple TV: войдите в магазин App Store, iTunes Store или Apple Music, используя свой идентификатор Apple ID.
- На компьютере с ОС Windows: войдите в iTunes, используя свой идентификатор Apple ID.
- На устройстве Android: войдите в Apple Music для Android, используя свой идентификатор Apple ID.
Дополнительная информация
- Apple ID — это учетная запись, которая используется для доступа к таким службам Apple, как iCloud, App Store, iTunes Store, Apple Music, и многим другим.
- Если отображается сообщение о том, что указанный адрес электронной почты уже связан с идентификатором Apple ID, возможно, вы уже создали идентификатор Apple ID. Попробуйте выполнить вход с помощью данного адреса электронной почты. Если вы не помните свой пароль, можно сбросить пароль для восстановления доступа к вашей учетной записи.
- У вас уже есть идентификатор Apple ID? Выполните вход во все службы Apple на устройстве.
- Узнайте, как изменить или удалить платежную информацию для идентификатора Apple ID.
- Узнайте о том, как двухфакторная аутентификация обеспечивает дополнительную защиту идентификатора Apple ID.
Доступность и функции магазина могут отличаться в зависимости от страны или региона.
Источник
iOS-разработка: способы быстрого старта
Когда мы задумываемся о разработке под iOS, чаще всего в голове возникает пятизначная сумма входного порога: как минимум нужно iOS-устройство на последней версии ОС и Mac. Если вы уже пишете под iOS, вам наверняка известны альтернативные варианты, а если нет — посмотрите, вдруг пригодится? Приведенный ниже обзорный пост — как раз на этот случай. Под катом вы найдете довольно простую информацию, так что если хотите хардкорчика, вам не сюда!
Итак, у нас в руках iOS-устройство, в голове — идея приложения, в сердце — желание поскорее овладеть новыми знаниями. Перед нами три пути, прямо как у былинного богатыря:
- Берем Mac (точнее, нам нужна OS X), берем Xcode с iOS SDK, берем Objective-C или Swift, делаем проект, и на выходе получаем самое настоящее, «нативное», iOS-овское приложение, которое даже можно со спокойной душой засабмитить в App Store, и радоваться
показу баннеровтому, что наша небольшая разработка приносит людям радость. - Берем хоть Mac, хоть Windows-машину, выбираем фреймворк, позволяющий писать мобильные приложения на более знакомых многим языках (JavaSctipt, C#). Заботу о том, как наш код выполнится на устройстве, возьмет на себя фреймворк: для обеспечения выполнения с нашим кодом будет слинкован механизм исполнения кода (runtime), в задачи которого, среди прочего, входит трансляция вызовов используемого языка программирования в API мобильной платформы. Плюс подхода состоит в определенной независимости от конкретной мобильной платформы (с которой нас связывает только сам runtime), минус же — в меньшей, чем у «родного» приложения, скорости работы.
- Берем
Блокнотлюбой редактор текстовых файлов, ваяем веб-страницу, должным образом ее обустраиваем, и на выходе получаем веб-приложение, которое, по сути, будет запускаться в полноэкранном окне браузера (как самое настоящее приложение на платформе — без адресной строки браузера), но работать будет, конечно, со скоростью и отзывчивостью обычной веб-страницы. В первую очередь это будет видно при отсутствии нормального интернет-соединения, однако, согласитесь, даже такой вариант иногда удобен. Веб-приложение, кстати, имеет тот плюс, что для доступа пользователей к нему страницу не требуется отправлять в App Store, достаточно дать людям ее URL и предложить добавить себе «на домашний экран».
Путь от Apple
Путь настоящего джедая тру iOS-разработчика лежит в плоскости следования идеям Apple. Свежий SDK, свежая же версия Xcode, документация от Apple по технологиям Apple, форумы разработчиков на технологиях Apple – если вдуматься, а что ещё нужно для создания отличного приложения, кроме толики времени? Польза очевидна: разработка идет самым близким к платформе и к идеологии Apple образом, с использованием всех новинок, предлагаемых Apple в текущем (и будущих) iOS API, так что постоянное изучение нового приносят больше хорошего, чем плохого.
Новинки Apple озвучивает регулярно. На последней конференции для разработчиков WWDC 2017 были показан новый SDK и новая версия среды для разработке Xcode. Список изменений довольно обширен (тем более в преддверии выхода iOS 11):
Xcode
Текстовый редактор в Xcode переписали на Swift, сделав его надёжнее и быстрее. Можно ли это почувствовать? Да! Подсветка синтаксиса работает (почти) моментально, открытие и навигация по файлу теперь без заметных задержек, а сообщения об ошибках больше не перекрывают исходный код. В beta все выглядит очень приятно, посмотрим, что нас ждет в релизе!
В Xcode появилась поддержка Markdown. Разметку можно использовать при документировании кода, и функциональность эта, на первый взгляд, косметическая, довольно заметно облегчает чтение кода, особенно чужого:

(Источник)
Редактор, кстати, научился подсвечивать блоки кода, удобно при изучении большого объёма кода.

(Источник)
Ещё одной важной фичей Xcode 9 стал рефакторинг кода на Swift, Objective-C, Objective-C++, C. Рефакторинг позволяет переименовывать классы, переменные, а также дробить методы на менее крупные.

(Источник)
Из менее выделяющихся, но тем не менее полезных фич, можно назвать:
- Новую систему сборки (кстати, написанную на Swift);
- Поддержку GitHub;
- UI debugger стал показывать UIViewController;
- Добавили больше проверок (например, main thread API checker и undefined behavior tracking);
- Параллельный запуск тестов на разных устройствах и симуляторах, UI-тесты нескольких приложений;
- «Беспроводную» отладку на нескольких устройствах для проверки приложений под iPad и iPhone.
Swift 4
Это изменение стоит особняком. Все, кто уже пережил чувство «в Swift 2 было, в Swift 3 пропало?!», могут ощутить дежавю, но сейчас ожидаются изменения, скорее, в лучшую сторону (впрочем, замечу вполголоса, когда это было не так, по мысли авторов-то?)
- Приложения, написанные на Swift 4, станут меньше в размерах.
- Swift 4 получит встроенную поддержку кодирования/декодирования в/из JSON. До Swift 4 приходилось много писать много кода самому, либо использовать сторонние кодогенераторы. Сейчас этот код генерирует компилятор. Отдельное спасибо!
- Возврат к удобной модели работы со строками, которая была реализована в Swift 2 и убрана в Swift 3. Вместе с этим изменением строки станут лучше поддерживать Unicode («чтобы ваши любимые приложения корректно показывали все ваши emoji»), а работа с ними ускорится.
- Проекты, в которых используется и Swift, и Objective-C, будут собираться на 40% быстрее за счёт улучшений в Xcode 9 и его системы сборки.
- Apple (как обычно) обещает простую миграцию на Swift 4, и одновременную поддержку разных кодовых баз (3.2 и 4.0).
«Гибридное», «не совсем нативное» приложение
Уточню: термин, вынесенный в заголовок, даже по сути своей не очень верен. Приложения, которые мы получим в результате, самые что ни на есть нативные в смысле того, что они исполняются на той же iOS, на том же железе, что и любое другое ПО для iOS, просто сам процесс разработки позволяет использовать не только предложенные Apple технологии и языки программирования. Если человек умеет писать, скажем, на JavaScript, и не хочет разбираться в Swift, то Apple ему ничем не поможет (кроме, конечно, хорошего учебника по Swift), а вот вариант написать, условно говоря, приложение на JavaScript, а потом запустить его на iOS, как если бы оно было написано в Xcode (получив, таким образом, некий «гибридный» вариант) существует, и вполне востребован.
Ionic

Ionic – один из самых известных фреймворков для кросс-платформенной разработки. Он построен на базе Apache Cordova, что обеспечивает доступ к различным функциям устройства, таким как геолокация, push-уведомления, камера и прочим, и позволяет разработчикам создавать приложения для iOS и Android с веб-технологиями, такими как HTML, CSS и JavaScript.
В дополнение к фреймворку, Ionic может похвастаться целой экосистемой, облегчающей разработчикам-новичкам процесс изучения и вхождения. Ionic Cloud предоставляет разработчикам различные инструменты для управления, развертывания и масштабирования приложений на Ionic. Ionic Creator представляет собой визуальный редактор, который позволяет разработчикам быстро прототипировать и создавать мобильные приложения методом drag&drop. Наконец, существует Ionic View — бесплатное приложение для iOS и Android, которое позволяет разработчикам легко делиться своим Ionic-приложением с пользователями, тестерами и клиентами без необходимости развертывать приложение в магазине приложений конкретной мобильной платформы. Разработчики просто отправляют пользователям приглашение из приложения Ionic View, и как только оно принято, пользователь может загрузить и запустить конкретное приложение в своей копии Ionic View — так, как если бы приложение было установлено на его телефоне из магазина приложений.
Увы, есть и «ложка дегтя». Приложения, написанные с использованием Ionic, используют WebView, в результате мы получаем самое натуральное веб-приложение, со своей обычной (обычно не самой впечатляющей) скоростью работы. За счет этого трудно считать его подходящим для создания тяжелых приложений, таких, как игры, либо программы с интенсивным использованием графики. Разработка с Ionic требует хороших знаний Angular, по крайней мере при желании «выжать» из фреймворка как можно больше.
PhoneGap / Cordova

PhoneGap во многих отношениях очень похож на Ionic. Он так же дает разработчикам возможность создавать кросс-платформенные приложения при помощи веб-технологий, и так же построен на базе Apache Codova. Однако PhoneGap не привязан к какому-то определенному Javascript-фреймворку, поэтому разработчики имеют бОльший выбор, на чем и как они будут создавать свои приложения. У PhoneGap имеется десктопное приложение, мобильное приложение, и облачный сервис под названием PhoneGap Build, который позволяет собирать и деплоить приложение.
Увы, подобно Ionic, PhoneGap использует WebView (который в iOS работает довольно медленно), так что со скоростью у приложений, созданных на базе этого фреймворка, дела не всегда обстоят блестяще.
Xamarin

Несмотря на то, что большая часть кода проекта может быть без изменений использована на каждой из поддерживаемых мобильных платформ, тем не менее, некоторые фрагменты потребуется писать специально для версии приложения под iOS и под Android.
React Native

Синтаксис React довольно прост, что облегчает изучение фреймворка, а Стандартная библиотека UI-компонентов в поставке React Native содержит много полезных компонентов, однако самым большим отличием React Native от других JavaScript-фреймворков называют возможность использования кода на на Objective-C и Swift (чаще для для улучшения производительности или более тонкого взаимодействия с мобильной платформой). На практике это означает, что разработчики могут использовать существующие собственные библиотеки в своих приложениях React Native.
Веб, чистый веб
Часто недооцениваемая возможность использовать веб-страницу как отдельное приложение тем не менее к нашим услугам: если нет особых проблем со связью, а приложение обладает несложной функциональностью (вывод таблицы данных, или вывод постоянно обновляемого списка), то нет причин не воспользоваться старым добрым веб-просмотром информации с сервера.
Разница между открытием той же страницы в браузере будет в оформлении экрана: элементы управления браузера (в т.ч. и адресная строка) будут спрятаны, а содержимое страницы окажется выведенным на весь экран устройства. Из неудобств нас, конечно, ждет довольно долгое время открывания такого «приложения» (что связано со скоростью ответа удаленного веб-сервера), но для ряда применений это, думаю, вовсе не проблема.
Разработка приложений для мобильных платформ имеет свой подвох: поначалу думаешь, что дело не стоит усилий и времени, затем твоим приложением начинают пользоваться люди, причем пользоваться, в буквальном смысле нося его с собой, и вот тут ты понимаешь, что дело оказалось глубже, и затянуло тебя больше, чем ты мог бы себе представить.
Если вы любите мобильную разработку так же, как любим ее мы, рекомендую обратить внимание на следующие доклады Mobius 2017 Moscow (да-да, в ноябре Мобиус едет в Москву, если вы еще не знали):
Источник