Строим график на телефоне по данным с датчика.
Показание с подключенного датчика к Arduino можно вывести на семи сегментный индикатор, на дисплей или в приложении. Как сделать самое простое приложения для вывода данных с датчика на Android телефон рассказывал тут Показание с датчика температуры и влажности на телефоне. dht11 + esp8266
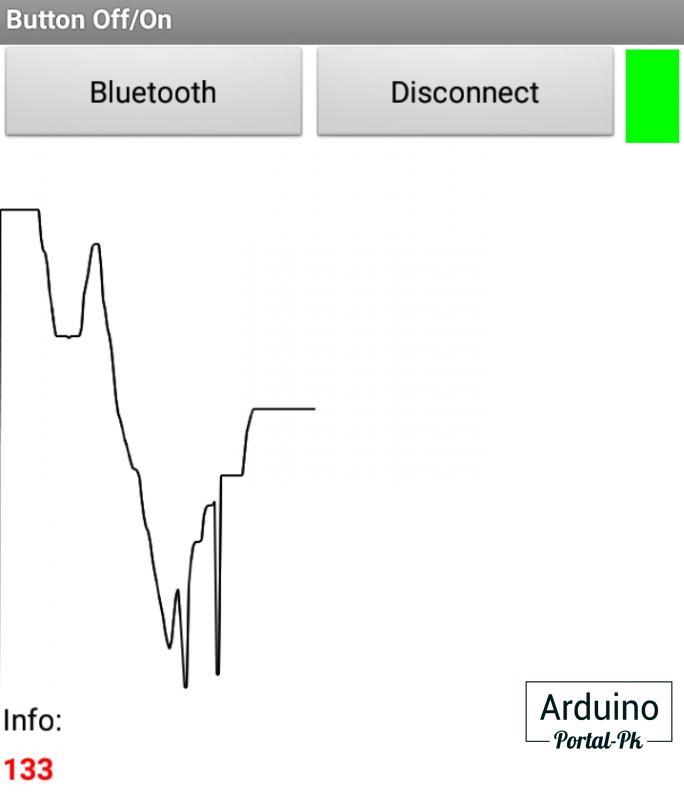
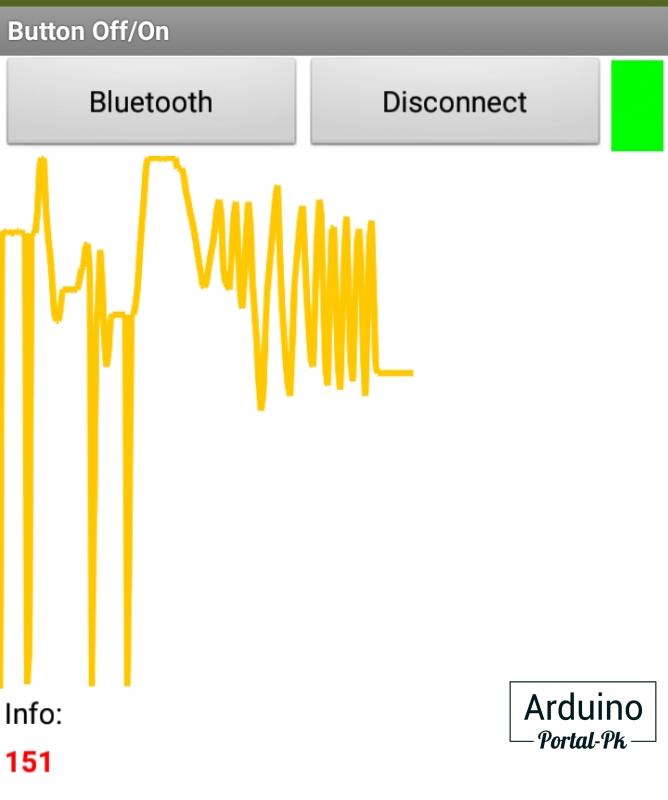
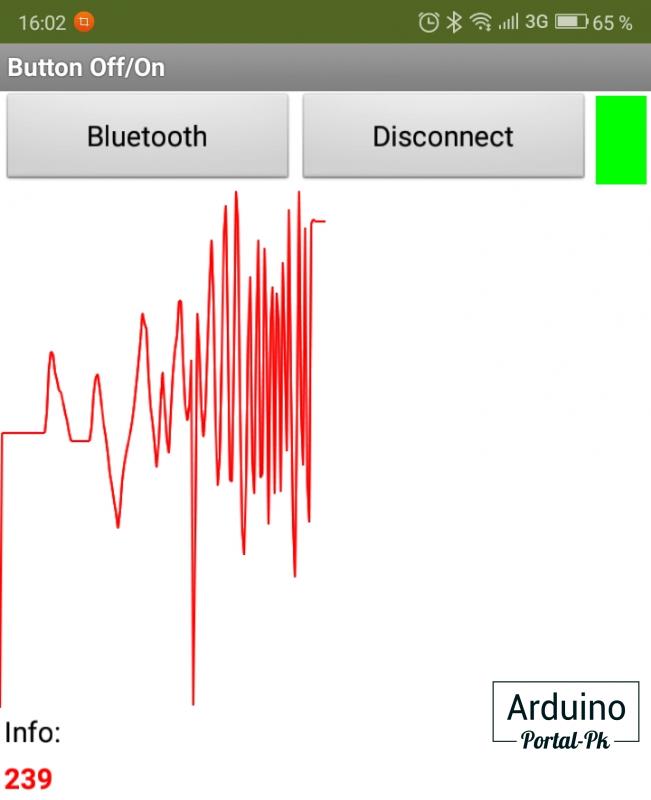
Но как сделать боле наглядный вывод показаний? Можно вывести в виде графика на дисплей или на смартфон. Второй вариант сегодня и рассмотрим.
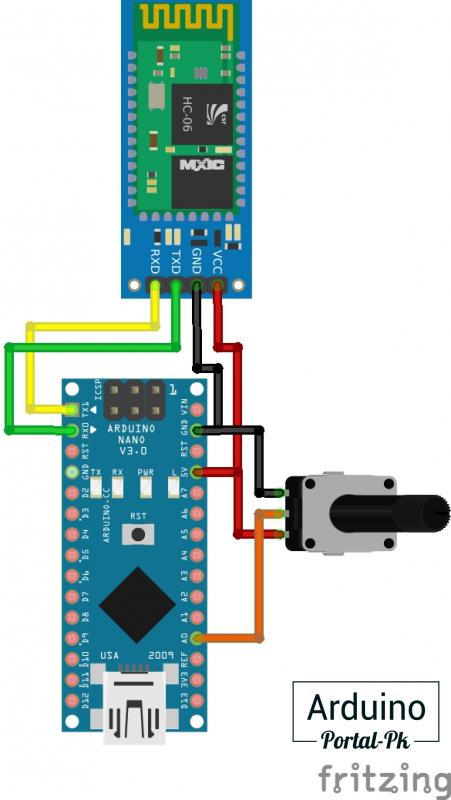
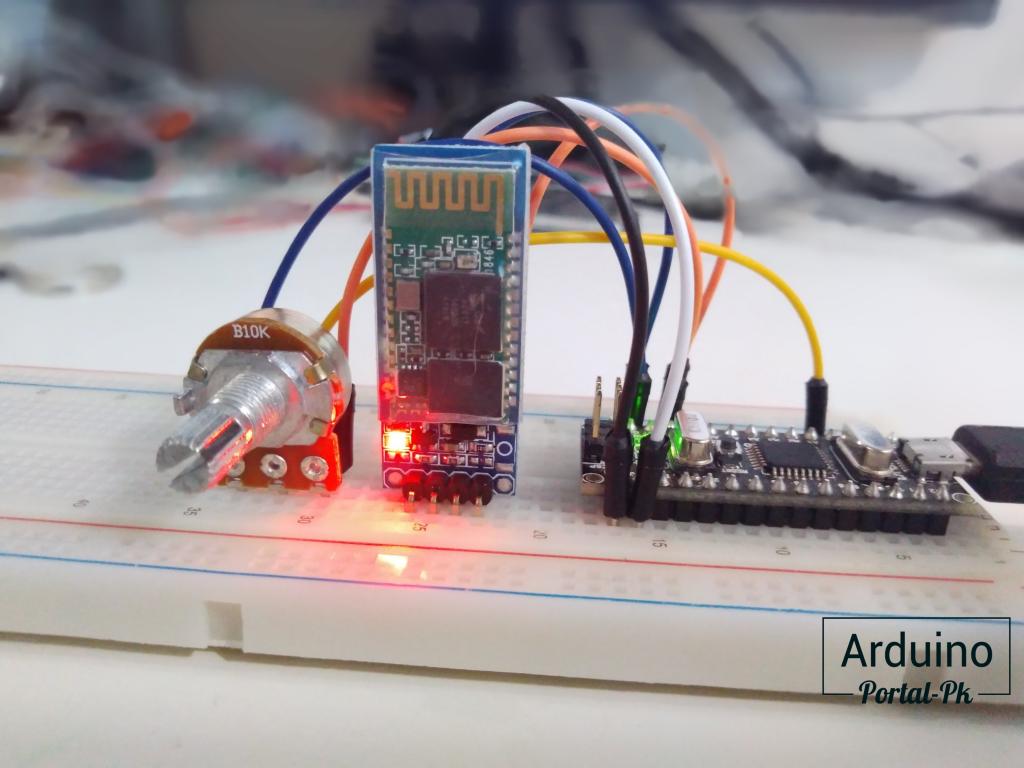
Для этого подключим к Arduino NANO, Bluetooth модель HC-06 и потенциометр, который будет выполнять роль датчика. Почему именно потенциометр, а не реальный датчик. С помощью потенциометра можно сделать более наглядные графики . А принцип тот же, что и с подключенным датчиком.
Bluetooth модель HC-06 подключаем к пинам 0 и 1 по аппаратному UART порту .
Поэтому подключать к компьютеру во время работы нельзя. Как пользоваться программный UART портом рассказываю тут в середине статьи: 12.2- Дисплей Nextion урок 2. Подключаем и передаемданные на Arduino.
Если возникли вопросы пишите на форум.
Дальше грузим в Ардиино вот такой небольшой код .
Приступим к приложению для телефона на Android . Как сделать подключение по Bluetooth к приложению я рассказывал вот в этой статье: BluetoothHC-06 и ардуино. Приложение андроид дляуправления Реле с телефона.
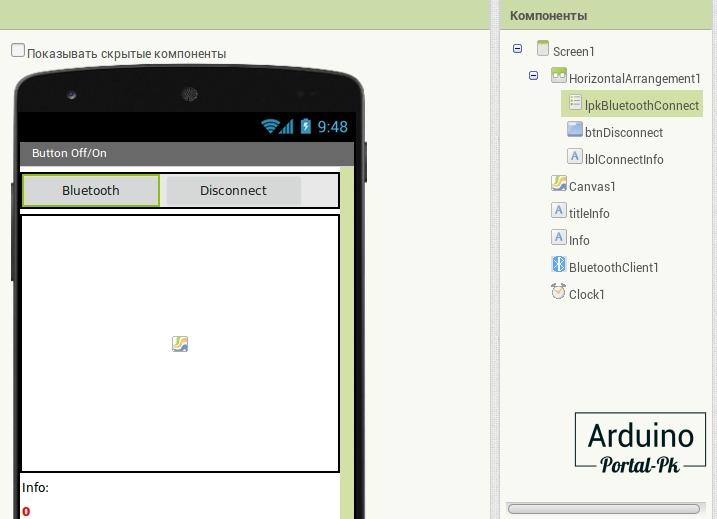
Дизайн Android приложения , как всегда будет минимальным и немного аскетичным.
Нам понадобятся 2 невидимых компонента — это Bluetooth и часы для отчета интервалов для построения графика.
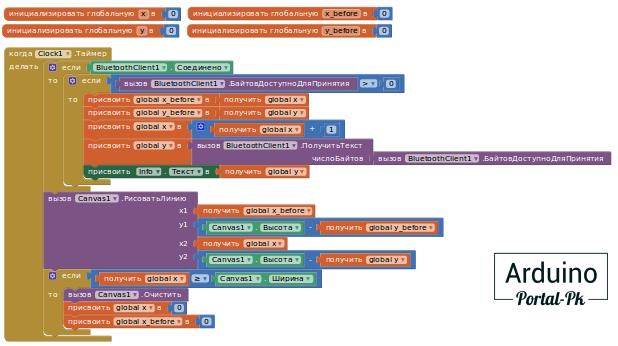
Блоки программы в mit app inventor.
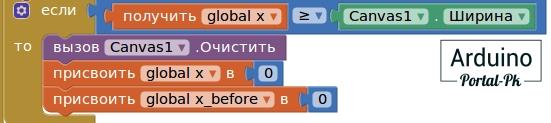
Создадим переменные для постройки графика.
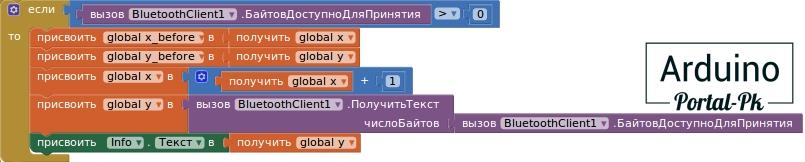
Переменную Y берем с показаний которые поступают по Bluetooth. X увеличиваем на 1. Вся программа работает внутри счетчика часов.
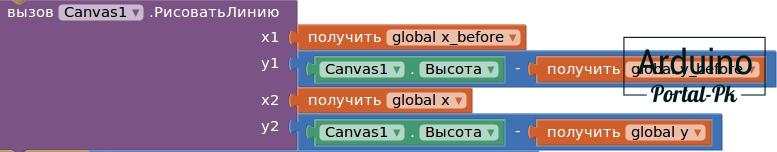
Сам график строиться по 2 точкам. Предыдущая и текущая.
Когда блок для выводы у нас заполняется мы его чистим.
Можно сделать сдвиг в лево. Но тут будут больше кода. Для понимания работы постарался сделать как можно проще.

В добавок можно изменить стиль оформления графиков. Изменить толщину и цвет линии графика.
Источник
Создание диаграммы в Excel на мобильных устройствах
Воспользуйтесь командой Рекомендуемые диаграммы на вкладке Вставка для быстрого создания диаграммы, идеально соответствующей вашим данным. Кроме того, вы можете создать собственную диаграмму.
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры 
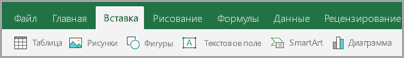
На планшете с Android нажмите Вставка.
Если у вас телефон с Android, коснитесь значка редактирования 
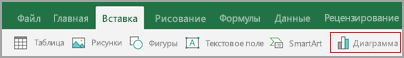
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
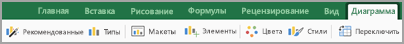
При выборе макета диаграммы появляется вкладка Диаграмма.
На этой вкладке можно просмотреть и выбрать тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
Нажмите диаграмму, чтобы открыть контекстное меню.
Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры 
На iPad нажмите Вставка.
На iPhone коснитесь значка редактирования 
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
При выборе макета диаграммы появляется вкладка Диаграмма.
На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
Нажмите диаграмму, чтобы открыть контекстное меню.
Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры 
На планшете с Windows нажмите Вставка.
Если у вас телефон с Windows, нажмите Дополнительно 
Чтобы просмотреть диаграммы, предлагаемые для ваших данных, на планшете с Windows выберите Диаграмма и нажмите Рекомендуемые.
На телефоне с Windows выберите Рекомендуемые.
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
При выборе макета диаграммы появляется вкладка Диаграмма.
На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Вы можете ввести размер, замещающий текст и описание. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
Нажмите диаграмму, чтобы открыть контекстное меню.
Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Источник
Ещё немного о 2D графике под Android
Здравствуйте, читатели Хабра!
Не так давно я начал изучать программирование под Android и некоторое время назад столкнулся с проблемой, решением которой хочу поделиться со всеми, кто ещё не начинал, но планирует посвятить себя разработке приложений под эту платформу.
Немного теории
1) Обычно при поиске основ 2D графики под Android вы встретите примеры расширения класса View. В этом случае мы, по сути, рисуем статичную картинку, либо выводим уже существующую.
2) Рисование происходит с использованием класса Canvas. Если обратиться к аналогии, то это — ваш холст, на котором вы, словно вдохновлённый музой художник, творите свои шедевры. Мы в этом топике шедевры творить не будем, но основы взаимодействия постараемся обозначить.
3) Вывод рисунка на экран происходит добавлением объекта созданного класса на экран.
Напомню, что про основы графики в Android уже шла речь. Давайте немного дополним существующую статью.
Возникшая проблема
Увлечённо проделывая различные интересные и не очень задания, я столкнулся с задачей, поставившей меня в тупик. Её суть состояла в том, что необходимо было выводить наши «шедевры» непосредственно на уже созданную область, изменять рисунки по нажатию кнопки и прочие довольно тривиальные с первого взгляда вещи.
Радостно вздохнув, я понёсся штудировать мануалы и не нашёл ничего, что помогло бы мне в этом деле, потому что, в основном, все ссылки пестрели выводом непосредственно класса, расширяющего View, а не добавлением его на существующую область.
Теперь, когда мы определили задачу, приступим к её решению.
Решение задачи
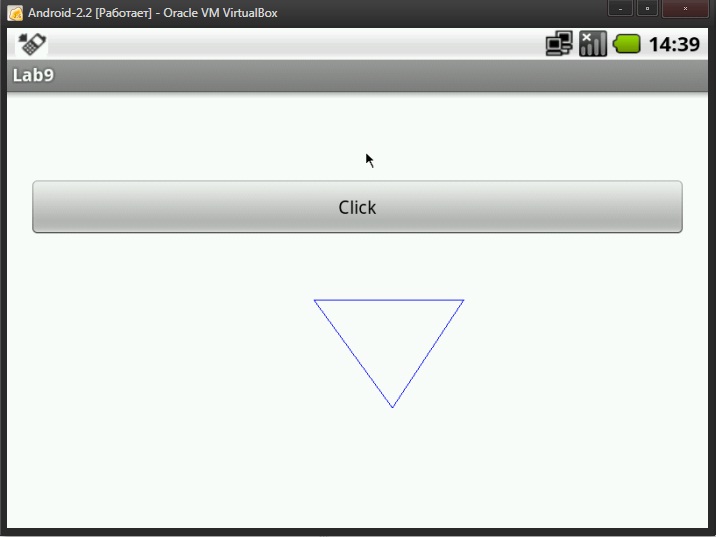
Для того, чтобы проиллюстрировать работу, сформулируем задание. Пусть на каждое нажатие кнопки у нас выводится треугольник.
Итак, для начала импортируем нужные пакеты, хотя многие, наверняка, импортируют их непосредственно по мере надобности:
Великолепно. Теперь нам необходимо создать кнопку, на которую мы и будем кликать. Идём в /res/layout/activity_main.xml и дописываем необходимые данные. Например, так:
Здесь TextView1 — стандартный, оставшийся от дефолтного проекта. Теперь, при нажатии на кнопку, будет вызываться метод onClick, который и должен будет выводить на экран новый треугольник.
Некоторое время поискав в Сети, мне не удалось найти примеров, когда класс, расширяющий View рисовал бы на уже существующим layout, потому, поломав голову, я решил немного переработать уже существующую задачу.
Для начала создадим второй класс, назвав его, например, DrawTriangles, конструктор и метод onDraw, где, собственно, будем рисовать.
Теперь подумаем над рисованием треугольника. Задача достаточно тривиальная и не требует особенного напряжения. Добавляем шесть координат и рисуем линии, связывающие их между собой.
Все приготовления готовы, можно орудовать с главным классом.
Добавляем метод onClick:
Теперь нам необходимо по его вызову добавить на экран нарисованный треугольник. Очевидно, что для этого понадобится объект класса DrawTriangles
Теперь необходимо добавить полученный элемент на экран. Нам известен метод setContentView, но он не добавляет элементы, а заменяет ими всё остальное, потому нам не подходит. Подумав, я пришёл к выводу, что, наверняка, существует метод addContentView. И, о правда, такой метод существует. Давайте его рассмотрим:
Первый элемент — то, что мы будем добавлять, а второй — параметры его отображения. Нам необходимо вывести треугольник, потому не будем особенно извращаться:
Великолепно. Теперь осталось только запустить приложение и полюбоваться тем, что получилось.
Результаты
И после нажатия на кнопку (у меня выводится другой треугольник! В данном топике описано построение прямоугольного треугольника):
Надеюсь, что это поможет кому-нибудь, кто, как и я, будет искать необходимый материал, но уже не потратит время на подобные манипуляции. Успеха!
Источник
Лучшие Android приложения для создания графиков
Константин Иванов
В наше время графики и диаграммы используются часто и повсеместно: для домашней работы, для исследований, презентаций и многого другого. Графики полезны в любой ситуации, когда вам нужно наглядно и эффектно представить данные, с которыми вы работаете. Будучи многофункциональными компьютерами, наши современные смартфоны могут помочь и в этом деле – разумеется, при наличии соответствующих приложений (если только в вашем устройстве не предусмотрено никаких специальных возможностей, как, например, в аппаратах Samsung Galaxy Note). Несколько приложений для создания графиков и диаграмм на Android смартфоне без проблем и особых усилий – в этой небольшой подборке.
1. Google Таблицы
В особом представлении не нуждается – доступно не только для Android, но и для iOS, предлагает богатую функциональность, связанную с шаблонами и графиками.
2. Чарт Мейкер
Очень простая программа для построения графиков на Android устройствах, с интуитивно понятным интерфейсом и разнообразными настройками.
3. Simple Graph Maker
И еще более простое приложение. В самом начале предлагает выбрать, какую диаграмму создать: линейную, круговую или столбчатую. Затем все происходит очень просто: вводите свои данные, выбираете цвета – и готово!
4. Chart Draw
Немного другая визуализация той же идеи, что и в предыдущем пункте, на случай, если она больше понравится вам внешне.
А какими приложениями для создания графиков пользуетесь вы? Делитесь в комментариях!
Источник