- Создаем приложение на iPhone с помощью ТОП-10 конструкторов приложений
- AppBuilder
- GoodBarber
- AppYourself
- iBuildApp
- AppMakr
- MobAppCreator
- Mobile Roadie
- EachScape
- Appy Pie Inc
- Shoutem
- Создание iOS приложения. От идеи до результата
- Функционал
- Инструментарий
- Разработка
- Нейминг
- Результат
- Как создать своё первое iOS-приложение. Подробная инструкция от профессионалов
- Спокойно, это не так сложно, как может показаться на первый взгляд
- Купите мак
- Изучите Swift
- Основные фреймворки iOS
- Планирование
- Разработка
- Выкладка в App Store
- Дальнейшее развитие приложения
- Подводя итог
Создаем приложение на iPhone с помощью ТОП-10 конструкторов приложений
Как создать приложение на iPhone если не владеешь языками программирования? Воспользоваться простыми конструкторами, с помощью конструкторов вы создадите приложение за несколько минут.
Достаточно скачать конструктор на свой Айфон, который позволит делать свои приложения, даже если нет ни малейших знаний кода.
AppBuilder
Конструктор имеет простое меню и понятный интерфейс, также есть функция использования drag and drop. Поэтому не нужно скачивать дополнительно ПО. В редакторе можно добавлять логотипы или другие изображения для контента. Конструктор предлагает шаблоны модулей контента: мультимедиа, карты, социальные сети. Есть, как минимум пять шаблонов для различных сайтов.
GoodBarber
В инструменте есть шаблоны для социальных сетей, блогов, чатов и технологий нахождения пользователей по GPS, для тех, кто включил push-уведомления и близости пользователей к маячкам. В создании помогут шаблоны дизайна.
Позволит не только создать приложение, но и разместить его на AppStore или Google Play.
Приложение платное и стоит 16$ в месяц.
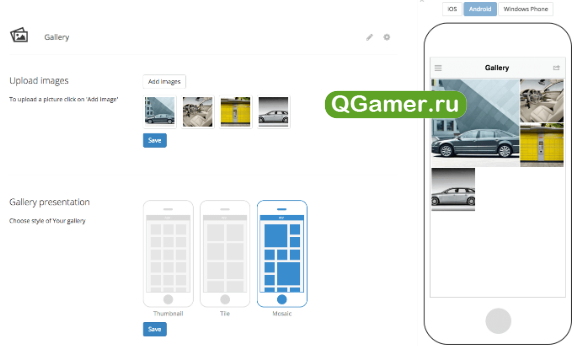
AppYourself
Создатели конструктора из Германии, поэтому некоторые пункты меню на немецком языке.
Конструктор имеет функцию интеграции с PayPal, поэтому в созданном приложении можно оплачивать покупки. Это хорошо подойдет для интернет-магазинов.
Имеет высокую цену:
- Начальный уровень – 20 € в месяц. Включает в себя push-уведомления и 200 пользователей;
- Бизнес уровень – 40 € в месяц. Включает в себя push-уведомления и 2000 пользователей;
- Уровень предприятие — 80 € в месяц. Неограниченные пользователи.
Продукт иностранного производителя, поэтому при возникновении проблем, компания не сможет обеспечить техническую поддержку должным образом.
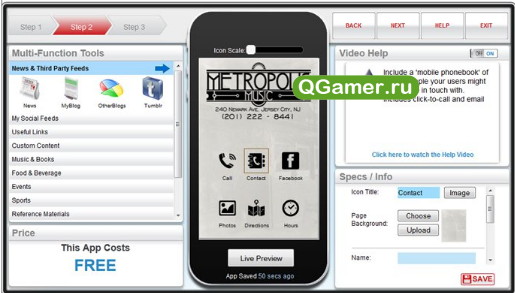
iBuildApp
Конструктор можно назвать стартапом для бизнес — организаций. Приложение было специально разработано для неопытных пользователей. В конструкторе есть модули для социальных сетей, рекламных баннеров.
С помощью программы можно создавать RSS-ленту.
Также приложения можно разместить на сервисе AppStore.
AppMakr
Приложение могут использовать как профессионалы в создании кода, так и люди, которые не имеют никаких знаний. На конструкторе можно создавать программы с использованием различных типов данных. Конструктор дает возможность:
- Наполнять контентом;
- Обмениваться сообщениями с пользователями с помощью внутренних функций.
У созданного приложения будет функция, которая будет собирать информацию с RSS-каналов.
MobAppCreator
Компания, которая создала это приложения новая, поэтому в конструкторе нет большого количества шаблонов для создания приложений. Но, приложение отличается понятным интерфейсом. Все объясняется понятным для простого пользователя языком, без избытка терминов.
Присутствует система оповещения для IPhone, которая сразу оповещает пользователя при каких-либо изменениях в системе конструктора.
Конструктор предлагает две недели пробного периода. Мтоит 32, 5 долларов в месяц.
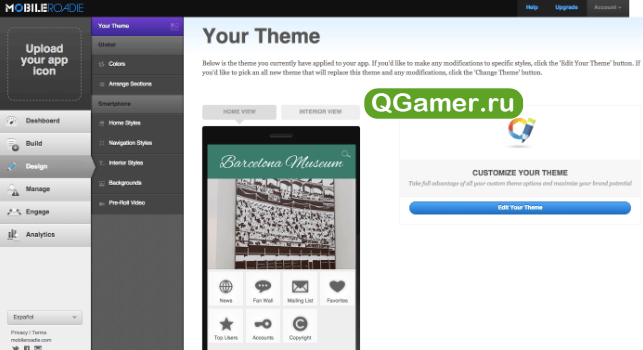
Mobile Roadie
Конструктор позволит за короткий промежуток времени создать приложение. Подходит для системы IOS и Android. Стоимость этого конструктора довольно высока (от 149 до 799 долларов. Многие популярные приложения созданы с помощью этого конструктора, например, Live Nation.
В особенности такого конструктора входят: наличие модулей чата и фан-стен. Также доступно объединение музыкальных плейлистов и геотаргетинг контента.
EachScape
Конструктор используют компании: Discovery или NBS.
Конструктор позволяет создавать программы и видоизменять после разработки. Также конструктор имеет такие функции, как уведомления о стриме, социальных сетей и локальных сервисов; возможность хранения файлов в облаке; менеджер, который поддерживает использование RSS-каналов и типы данных XML.
Appy Pie Inc
Предлагает возможности функции drag and drop, поэтому скачивать дополнительное ПО для заполнения контента не потребуется. Начать работать на нем можно очень просто, нужно всего лишь зарегистрироваться и написать требования к создаваемому приложению. После регистрации можно получить готовое приложения на основе HTML-5, которое будет, совместимо с IOS, Android и Windows Phone.
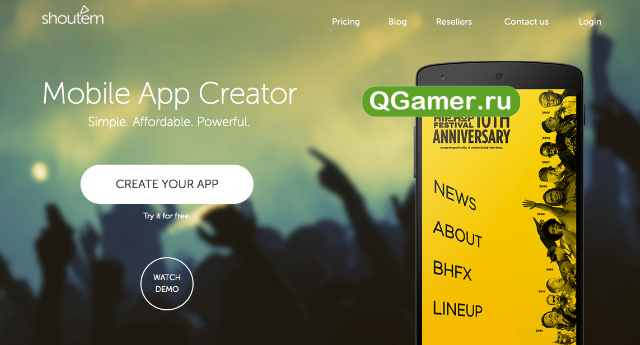
Shoutem
Конструктор поддерживает Shopify — размещение рекламы в приложении. Это позволяет вернуть затраты, потраченные на конструктор. Данный конструктор имеет стоимость от 20 долларов в месяц.
Чтобы разместить свое приложение на продажу в AppStore или Google Play потребуется подклеить тариф: 49 долларов в месяц.
По отзывам пользователей, интерфейс и простота использования на высоте.
Подойдут предпринимателям, которые ищут новые пути развития компании, но не готовы тратить большие суммы денег на разработку приложения. Также их могут использовать начинающие программисты, чтобы понять структуру и закономерность кода.
Источник
Создание iOS приложения. От идеи до результата
Все началось с того, что я огляделся по сторонам и, не увидев автомобиля своей мечты, решил сконструировать его сам
Фердинанд Порше
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.

Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
- Один главный список для всех заметок;
- Все действия с заметой должны выполняться одним движением — создание, редактирование, удаление, выделение, перемещение в топ и шаринг;
- Возможность легко поделиться заметками в Facebook, Twitter, скопировать или отправить на электронную почту;
- Выделение заметки несколькими цветами, в зависимости от приоритета и срочности;
- Удобное редактирование в портретной и ландшафтной ориентации;
- Дневная и ночная темы оформления для удобной работы в любое время суток
Довольно стандартный функционал для подобного рода приложений, согласитесь. Но это только верхушка айсберга, дьявол кроется в деталях.
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так: 
Результат
Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок. 
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
Источник
Как создать своё первое iOS-приложение. Подробная инструкция от профессионалов
Спокойно, это не так сложно, как может показаться на первый взгляд
Научиться мобильной разработке не так трудно: главное — знать, с чего начать. Ильдар Гильфанов, iOS Teamlead e-legion и эксперт курса «iOS-разработчик» онлайн-университета «Нетология» считает, что разбираться во всех символах кода и языках разработки лучше сразу на практике. Специально для «Цеха» он подготовил пошаговый план действий по изучению разработки на iOS и созданию своего первого приложения.
Купите мак
Не хочется начинать с плохих новостей, но разрабатывать приложения под iOS (как и под другие яблочные ОС) можно только на macOS. Но не спешите ставить крест на карьере iOS-разработчика из-за дорогой техники Apple. Если вы только учитесь, рассмотрите варианты с виртуалками или хакинтошем. Инструкцию по применению можно легко найти в любой поисковой системе.
При покупке б/у техники проверьте совместимость версий macOS и среды разработки Xcode. Если вы не уверены, что мак получит ещё пару новых версий ОС, лучше воздержаться от такой покупки.
Три рекомендации при выборе мак:
- 8 Гб оперативной памяти (в некоторых маках её можно менять);
- SSD (его тоже можно поставить позже, заменив HDD);
- 4 ядра (их поменять нельзя, поэтому постарайтесь взять хотя бы 4).
Изучите Swift
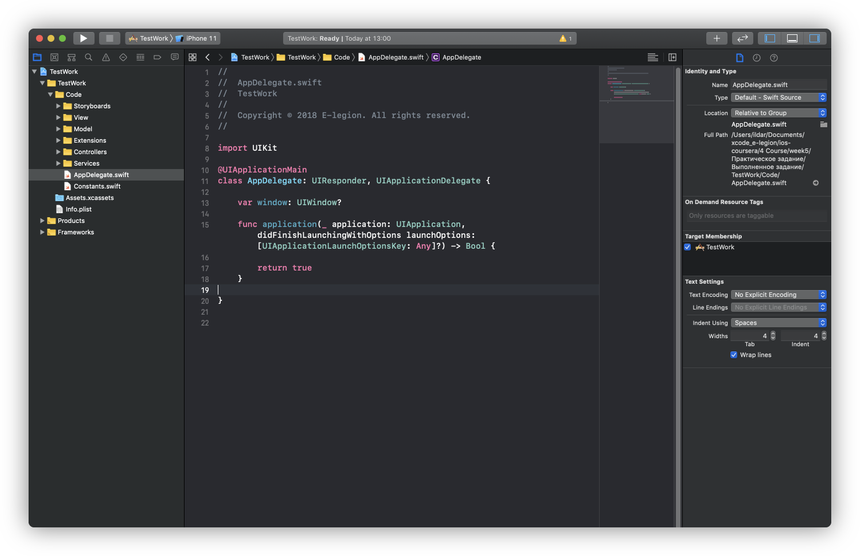
Итак, мак у вас есть, и вы уже, наверное, хотите покорять рейтинги App Store, но сначала нужно освоить инструменты, с которыми вы будете работать. Самый важный — это, конечно, язык программирования Swift.
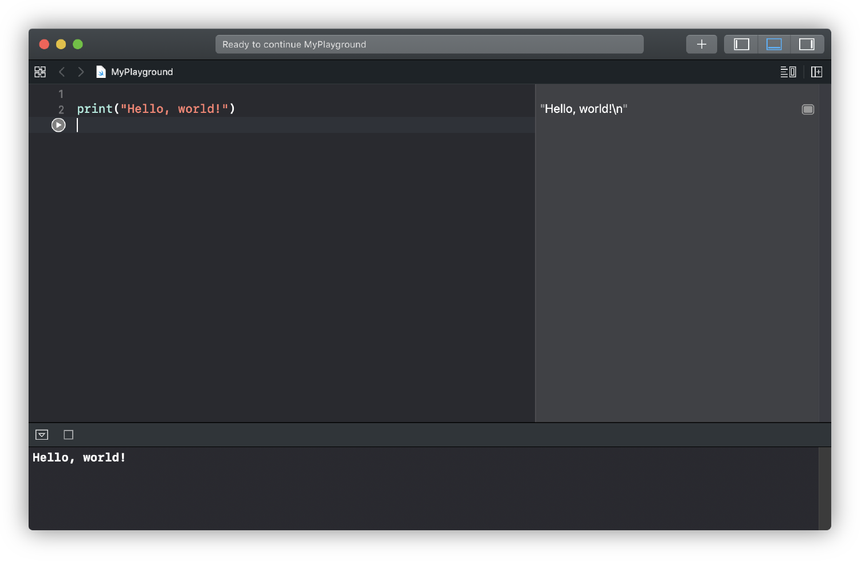
Swift очень дружелюбен к начинающим. Вы в этом убедитесь, написав свою первую программу — Hello World. Это простейшее приложение, которое создают все новички в разработке на первом уроке, оно выводит окно с вашим именем и приветствием. Его можно написать даже, если вы еще не знаете всех инструментов языка.
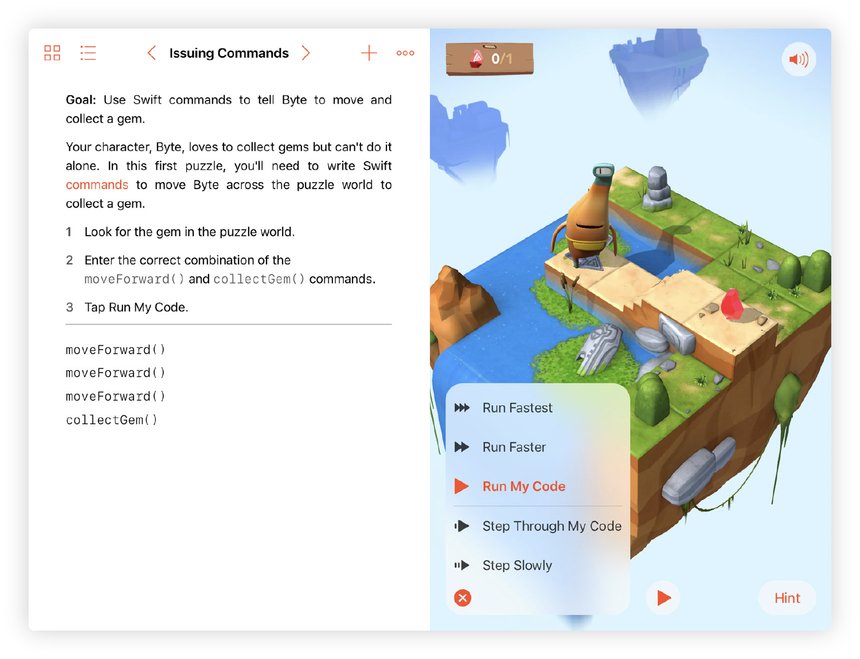
Благодаря Swift playground в среде разработки Xcode можно начать писать код, не разбираясь в самой среде разработки и особенностях системы, а ещё — на iPad есть приложение Swift Playgrounds. Это настоящий редактор кода, в котором можно разрабатывать небольшие приложения, игры и изучать Swift в интерактивном учебнике.
iOS-приложения разрабатываются в полноценных проектах. В них можно не только писать код, но и работать с ресурсами, интерфейсами, тестами, а также настраивать и публиковать проект.
Не забывайте практиковаться. Если вы обучаетесь самостоятельно, и в доступных вам книгам или вебинарах нет практических заданий, придумайте их сами. Запускайте примеры кода, пробуйте сразу применить на практике полученные знания, экспериментируйте.
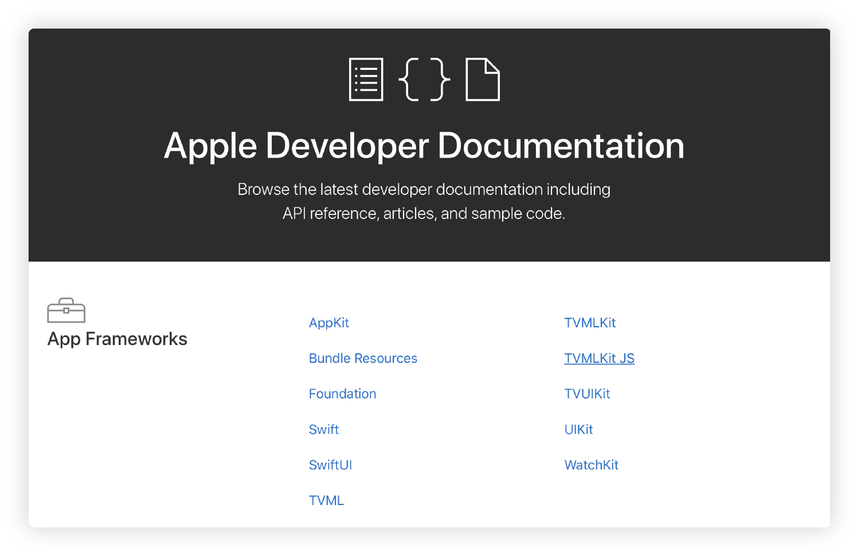
Основные фреймворки iOS
Помимо языка разработки вам нужно знать, как создавать пользовательский интерфейс и переходы между экранами, как получать данные по сети и сохранять информацию в памяти телефона, как запустить приложение на симуляторе и как искать в нём ошибки. Вам предстоит много изучать самостоятельно и работать, но старайтесь не отклоняться от своего плана и не закапываться в изучение ненужных вам сейчас технологий.
Для начала сосредоточьтесь на изучении UIKit — это фреймворк для создания интерфейса iOS-приложения. Кнопки, текстовые поля, лейблы, списки, анимации, окна, жесты, drag-and-drop — всё это и многое другое входит в UIKit.
Для создания интерфейса приложения в Xcode есть графический редактор. Он позволяет легко добавлять нужные элементы на экран и задавать правила их построения. Им пользуются не только начинающие, но и профессиональные разработчики. Так что не тратьте время на вёрстку в коде.
Foundation — второй по важности системный фреймворк. С его помощью вы будете работать с датами, ресурсами, файловой системой, данными пользователя и сетью. Часть его обязанностей забрала на себя Swift Standard Library. Например, строки и коллекции. Но Foundation всё равно остается важным компонентом системы.
Планирование
Во время изучения системных фреймворков вы можете начать работу над собственным приложением. Возможно, это будет просто to-do лист. Или у вас на телефоне есть очень полезное приложение, но оно чем-то не устраивает, и вы хотите сделать своё. А может у вас есть супер идея для совершенно нового приложения. В любом случае, для начала вам нужно определиться с тем, что будете делать:
- Проанализируйте похожие приложения в App Store. Это поможет понять, чего не хватает пользователям ваших конкурентов.
- Составьте список функций своего приложения. Запишите все свои идеи, чтобы не забыть.
- Выберите из них несколько самых важных. Это будет ваш объём работы на первый релиз.
Важными являются базовые функции приложения. То есть те, без которых оно не имело бы смысла. Приложение, состоящее только из таких функций, называется MVP (Minimum Viable Product). Постарайтесь также добавить в список несколько функций, которые отличали бы ваше приложение от конкурентов и представляли бы для пользователя особую ценность.
Пора переходить к дизайну. Начните с карандашных набросков, а если хотите создать несколько настоящих макетов, не обязательно осваивать сложные приложения. Можно ограничиться даже Keynote.
Конечно, вы не сможете заменить профессионального аналитика, маркетолога и дизайнера, но если вы работаете в одиночку, вам придётся самостоятельно выполнить эти шаги. Очень важно определить и зафиксировать объём работы. Ведь любая цель должна быть конкретной и достижимой. Иначе вы рискуете никогда не закончить своё приложение.
Разработка
Постарайтесь заранее подумать над тем, что и как у вас будет реализовано в коде. Конечно, не имея опыта, сложно продумать архитектуру приложения. Вот несколько советов, которые могут вам с этим помочь.
- Изучайте чужой код. В интернете есть огромное количество статей с примерами хорошего кода, а на Github можно найти исходный код целых приложений.
- Научитесь находить ответы на вопросы в интернете. Поисковик, Stack Overflow, документация, обучающие статьи и инструкции — в них вы найдете ответы на большую часть своих вопросов.
- Найдите человека или сообщество, чтобы задавать вопросы, на которые найти ответ не получилось. И если вы хотите получить хорошие ответы, научитесь задавать правильные вопросы — подробные.
Пора открывать Xcode и приступать к работе. Возможно, вы начнете с экрана авторизации или с основного экрана, а может быть, с создания общей архитектуры приложения. В любом случае, сохраняйте порядок с самого начала проекта:
- группируйте файлы по папкам;
- удаляйте неиспользуемый код;
- придерживайтесь своего кодстайла;
- не дублируйте код;
- не допускайте разрастания вью контроллера (MVC не заставляет писать весь код в контроллере).
Вам придётся взять на себя и обязанности тестировщика. Обязательно проверяйте всё, что делаете. Если что-то может пойти не так, оно пойдет не так. Поэтому проверяйте все сценарии, а не только позитивные. Полезно дать своё приложение другому человеку. Это позволит найти ошибки не только в реализации, но и в самой концепции приложения.
Выкладка в App Store
Ещё одно препятствие для независимых разработчиков — это необходимость платить $100 за возможность выложить своё приложение в App Store. О том, как зарегистрироваться, в интернете информации много, ее найти легко.
После регистрации аккаунта можно переходить к публикации. Для этого нужно выбрать в Xcode меню Product->Archive. После архивации — нажать кнопку Distribute App и дождаться выгрузки.
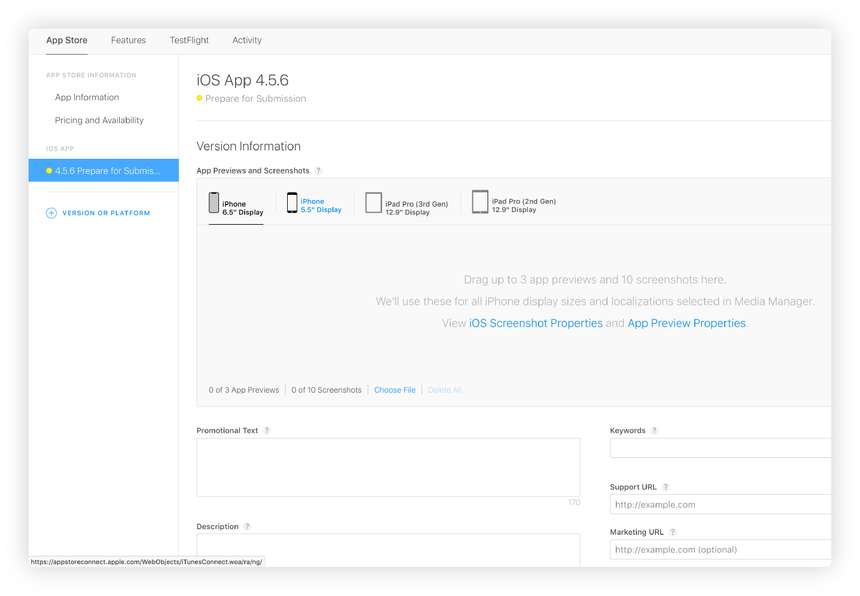
Приложение попадает в App Store Connect. На этом сайте вам нужно заполнить информацию о приложении, добавить скриншоты и информацию для ревьюверов Apple. Да, ревью проходить обязательно. Ознакомиться с правилами можно тут. Отчасти это рулетка, но если следовать всем пунктам, то вероятность успешного ревью сильно увеличивается. Для начала изучите основные причины для отказа. Приложение должно:
- Стабильно работать и не вылетать.
- Иметь рабочую ссылку на пользовательское соглашение.
- Быть полностью законченным, работоспособным и функциональным.
- Давать четкие объяснения при запросе разрешений на GPS, камеру, контакты и так далее.
- Иметь скриншоты и полное описание в магазине (их отсутствие — одна из самых распространённых причин для отказа).
- Быть уникальным. Нельзя выкладывать копию другого приложения (в том числе своего собственного).
- Не использовать приватное API.
Обязательно нужно указать тестовый аккаунт для ревьюверов в специальном поле, если в приложении есть авторизация. Если приложение содержит встроенные покупки, то стоит уделить особое внимание к требованиям разделе 3.1.
Если вам отказали, постарайтесь разобраться, в чём причина, и исправьте нарушения. Можно попытаться оспорить решение, но это не всегда удаётся. Если не получится, попробуйте созвониться с ревьюверами и обсудить проблему голосом.
Дальнейшее развитие приложения
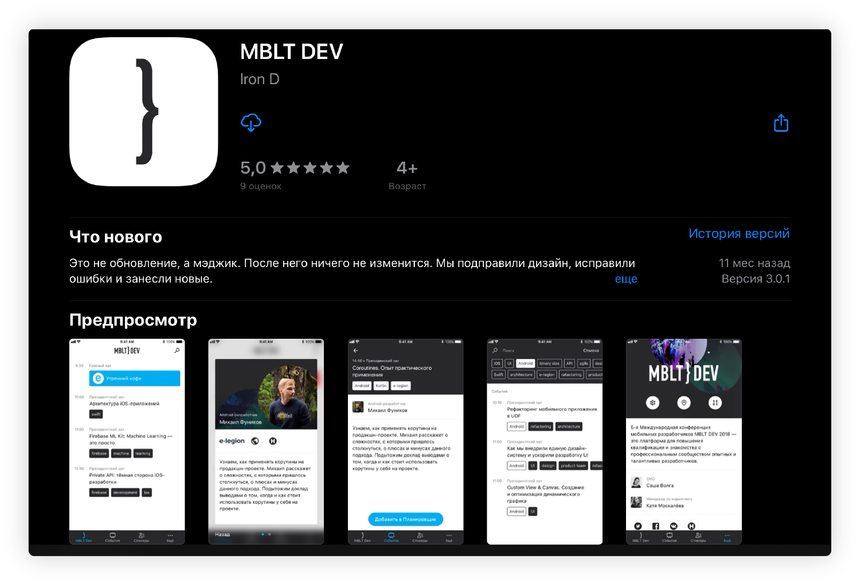
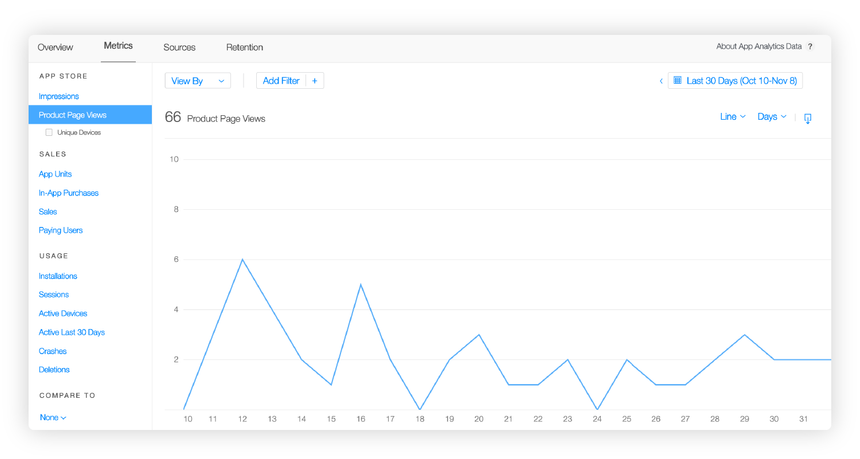
Поздравляем! Ваше первое приложение уже в магазине, а вы с надеждой смотрите на счётчик скачиваний. Но работа ещё не окончена. Дальше вам предстоит развивать и поддерживать своё приложение.
После того, как вы разберетесь с основами, переходите к изучению других технологий. GPS, push-уведомления, Apple Pay, Siri, AR, информационная безопасность, работа с медиа и огромное количество third party-сервисов и фреймворков — изучая и используя в работе что-то новое, вы повышаете свою ценность на рынке. Поэтому, если вы хотите быть хорошим разработчиком, никогда не останавливайтесь на достигнутом.
Подводя итог
В статье мы постарались отразить самые базовые вопросы мобильной разработки на платформе iOS и этапы создания простого приложения. Способов дальнейшего погружения в тему есть очень много. Вы можете самостоятельно читать профильную литературу и смотреть обучающие ролики на Youtube, там их легко найти. Можете смотреть вебинары или лекции с преподавателями, которые также наглядно показывают, что такое мобильная разработка.
Мы также предлагаем обратить внимание на дополнительные онлайн- и офлайн-курсы, которые дают готовый план обучения, структурированную информацию и дополнительную мотивацию не забросить обучение. Подходящих курсов сейчас на рынке представлено достаточно много, и если этот вариант кажется вам наиболее подходящим, смело изучайте образовательные программы. Хорошая программа должна предусматривать:
- Знакомство с языком программирования Swift.
- Изучение фреймворков для создания пользовательских интерфейсов, работы с сетью, многопоточности и хранения данных.
- Освоение среды разработки, методов поиска ошибок и тестирования.
- Практические задания.
- Возможность задать вопрос преподавателю и пообщаться с однокурсниками.
Если все эти пункты есть в выбранном вами курсе, значит результат не заставит себя ждать, и вы напишите не одно свое мобильное приложение.
Источник