- Создаем приложение на iPhone с помощью ТОП-10 конструкторов приложений
- AppBuilder
- GoodBarber
- AppYourself
- iBuildApp
- AppMakr
- MobAppCreator
- Mobile Roadie
- EachScape
- Appy Pie Inc
- Shoutem
- Как создать приложение на iPhone не имея Mac OS Х и SDK?
- Как работать?
- Какие плюсы?
- Создание iOS приложения. От идеи до результата
- Функционал
- Инструментарий
- Разработка
- Нейминг
- Результат
Создаем приложение на iPhone с помощью ТОП-10 конструкторов приложений
Как создать приложение на iPhone если не владеешь языками программирования? Воспользоваться простыми конструкторами, с помощью конструкторов вы создадите приложение за несколько минут.
Достаточно скачать конструктор на свой Айфон, который позволит делать свои приложения, даже если нет ни малейших знаний кода.
AppBuilder
Конструктор имеет простое меню и понятный интерфейс, также есть функция использования drag and drop. Поэтому не нужно скачивать дополнительно ПО. В редакторе можно добавлять логотипы или другие изображения для контента. Конструктор предлагает шаблоны модулей контента: мультимедиа, карты, социальные сети. Есть, как минимум пять шаблонов для различных сайтов.
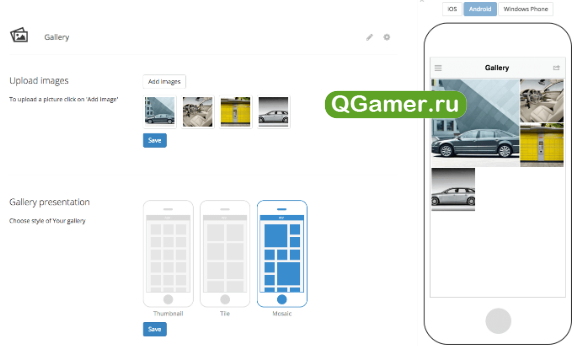
GoodBarber
В инструменте есть шаблоны для социальных сетей, блогов, чатов и технологий нахождения пользователей по GPS, для тех, кто включил push-уведомления и близости пользователей к маячкам. В создании помогут шаблоны дизайна.
Позволит не только создать приложение, но и разместить его на AppStore или Google Play.
Приложение платное и стоит 16$ в месяц.
AppYourself
Создатели конструктора из Германии, поэтому некоторые пункты меню на немецком языке.
Конструктор имеет функцию интеграции с PayPal, поэтому в созданном приложении можно оплачивать покупки. Это хорошо подойдет для интернет-магазинов.
Имеет высокую цену:
- Начальный уровень – 20 € в месяц. Включает в себя push-уведомления и 200 пользователей;
- Бизнес уровень – 40 € в месяц. Включает в себя push-уведомления и 2000 пользователей;
- Уровень предприятие — 80 € в месяц. Неограниченные пользователи.
Продукт иностранного производителя, поэтому при возникновении проблем, компания не сможет обеспечить техническую поддержку должным образом.
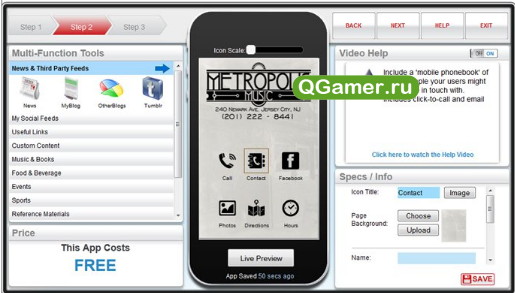
iBuildApp
Конструктор можно назвать стартапом для бизнес — организаций. Приложение было специально разработано для неопытных пользователей. В конструкторе есть модули для социальных сетей, рекламных баннеров.
С помощью программы можно создавать RSS-ленту.
Также приложения можно разместить на сервисе AppStore.
AppMakr
Приложение могут использовать как профессионалы в создании кода, так и люди, которые не имеют никаких знаний. На конструкторе можно создавать программы с использованием различных типов данных. Конструктор дает возможность:
- Наполнять контентом;
- Обмениваться сообщениями с пользователями с помощью внутренних функций.
У созданного приложения будет функция, которая будет собирать информацию с RSS-каналов.
MobAppCreator
Компания, которая создала это приложения новая, поэтому в конструкторе нет большого количества шаблонов для создания приложений. Но, приложение отличается понятным интерфейсом. Все объясняется понятным для простого пользователя языком, без избытка терминов.
Присутствует система оповещения для IPhone, которая сразу оповещает пользователя при каких-либо изменениях в системе конструктора.
Конструктор предлагает две недели пробного периода. Мтоит 32, 5 долларов в месяц.
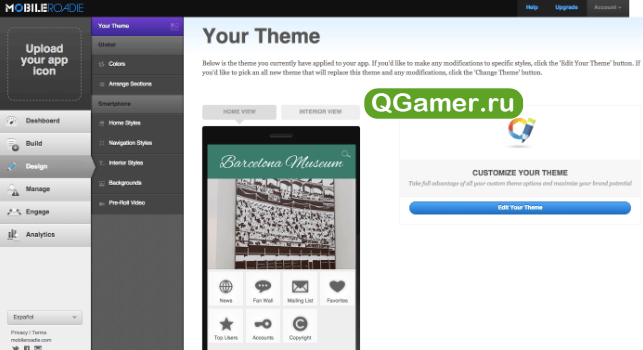
Mobile Roadie
Конструктор позволит за короткий промежуток времени создать приложение. Подходит для системы IOS и Android. Стоимость этого конструктора довольно высока (от 149 до 799 долларов. Многие популярные приложения созданы с помощью этого конструктора, например, Live Nation.
В особенности такого конструктора входят: наличие модулей чата и фан-стен. Также доступно объединение музыкальных плейлистов и геотаргетинг контента.
EachScape
Конструктор используют компании: Discovery или NBS.
Конструктор позволяет создавать программы и видоизменять после разработки. Также конструктор имеет такие функции, как уведомления о стриме, социальных сетей и локальных сервисов; возможность хранения файлов в облаке; менеджер, который поддерживает использование RSS-каналов и типы данных XML.
Appy Pie Inc
Предлагает возможности функции drag and drop, поэтому скачивать дополнительное ПО для заполнения контента не потребуется. Начать работать на нем можно очень просто, нужно всего лишь зарегистрироваться и написать требования к создаваемому приложению. После регистрации можно получить готовое приложения на основе HTML-5, которое будет, совместимо с IOS, Android и Windows Phone.
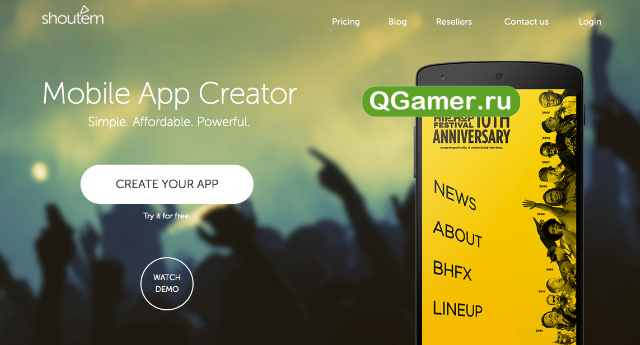
Shoutem
Конструктор поддерживает Shopify — размещение рекламы в приложении. Это позволяет вернуть затраты, потраченные на конструктор. Данный конструктор имеет стоимость от 20 долларов в месяц.
Чтобы разместить свое приложение на продажу в AppStore или Google Play потребуется подклеить тариф: 49 долларов в месяц.
По отзывам пользователей, интерфейс и простота использования на высоте.
Подойдут предпринимателям, которые ищут новые пути развития компании, но не готовы тратить большие суммы денег на разработку приложения. Также их могут использовать начинающие программисты, чтобы понять структуру и закономерность кода.
Источник
Как создать приложение на iPhone не имея Mac OS Х и SDK?
Я всегда хотел попробовать себя в таком деле, как написание приложений для iPhone. Пусть для начала оно было простым, как «Hello world!», но зато написанное своими руками. Тем более платформа iPhone OS стала очень популярна, и большинство разработчиков отдают предпочтение именно ей. Но как говорится — мои желания не совпадают с моими возможностями. SDK доступен только для маков, а возможности купить мак у меня нет — дорогой. Но в интернете, случайно, узнал об одном сервисе о котором я расскажу далее.
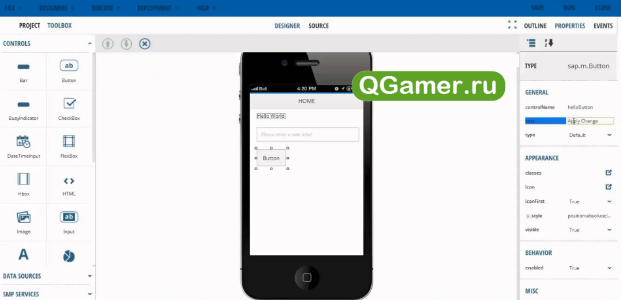
Сервис называется AppMark. Удобный и простой в пользовании (правда на английском), который позволяет прямо не выходя из браузера написать небольшое приложение.
Как работать?
Для создания мини-приложения переходим на главный сайт — тут всё и будет происходить.
Давайте создадим приложение, позволяющее читать последние новости с сайта Хабрахабр.
1) Вводим адрес сайта в строку ввода. Жмем Go.
2) Система проведёт предварительные настройки.
3) В принципе всё! Сбоку появится iPhone в котором можно протестировать программу. Просто нажмите на иконку!
Вот как выглядит запуск приложения:
Окно с последними новостями:
Просмотр конкретной новости:
Хотите большего? Можно зарегистрироваться на сайте (бесплатно), и изменить полностью интерфейс: добавить логотип при загрузке, иконку. Также можно сделать несколько лент и добавить их в нижнюю панель в виде иконок (которые можно тоже выбрать). Если захотите что-нибудь рекламировать в приложении — можно добавить рекламу.
Какие плюсы?
- Можно создать приложение не имея мака и SDK разработчика. Зашел, смастерил — готово.
Источник
Создание iOS приложения. От идеи до результата
Все началось с того, что я огляделся по сторонам и, не увидев автомобиля своей мечты, решил сконструировать его сам
Фердинанд Порше
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.

Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
- Один главный список для всех заметок;
- Все действия с заметой должны выполняться одним движением — создание, редактирование, удаление, выделение, перемещение в топ и шаринг;
- Возможность легко поделиться заметками в Facebook, Twitter, скопировать или отправить на электронную почту;
- Выделение заметки несколькими цветами, в зависимости от приоритета и срочности;
- Удобное редактирование в портретной и ландшафтной ориентации;
- Дневная и ночная темы оформления для удобной работы в любое время суток
Довольно стандартный функционал для подобного рода приложений, согласитесь. Но это только верхушка айсберга, дьявол кроется в деталях.
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
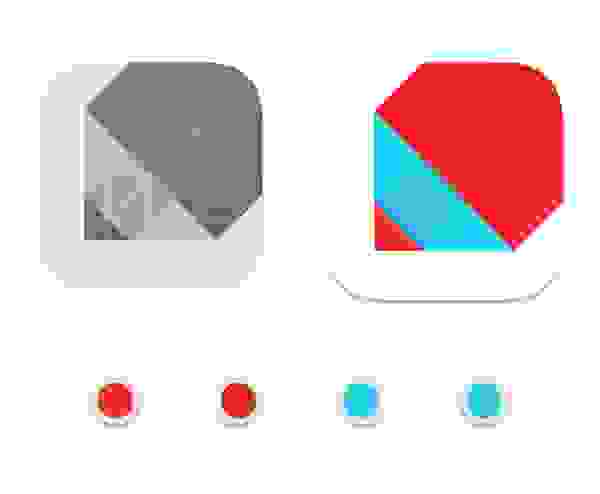
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так: 
Результат
Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок. 
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
Источник