- Интерфейсы
- Константы в интерфейсах
- Расширение интерфейсов
- Методы обратного вызова
- Слушатели
- Построение простого пользовательского интерфейса
- В этом уроке
- Вы также должны прочитать
- Альтернативные макеты
- Создание линейного макета
- Добавление текстового поля
- Об объектах ресурсов
- Добавление строковых ресурсов
- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
Интерфейсы
Ключевое слово interface используется для создания полностью абстрактных классов. Создатель интерфейса определяет имена методов, списки аргументов и типы возвращаемых значений, но не тела методов.
Наличие слова interface означает, что именно так должны выглядеть все классы, которые реализуют данный интерфейс. Таким образом, любой код, использующий конкретный интерфейс, знает только то, какие методы вызываются для этого интерфейса, но не более того.
Чтобы создать интерфейс, используйте ключевое слово interface вместо class. Как и в случае с классами, вы можете добавить перед словом interface спецификатор доступа public (но только если интерфейс определен в файле, имеющем то же имя) или оставить для него дружественный доступ, если он будет использоваться только в пределах своего пакета. Интерфейс может содержать поля, но они автоматически являются статическими (static) и неизменными (final). Все методы и переменные неявно объявляются как public.
Класс, который собирается использовать определённый интерфейс, использует ключевое слово implements. Оно указывает, что интерфейс лишь определяет форму, а вам нужно наполнить кодом. Методы, которые реализуют интерфейс, должны быть объявлены как public.
Интерфейсов у класса может быть несколько, тогда они перечисляются за ключевым словом implements и разделяются запятыми.
Интерфейсы могут вкладываться в классы и в другие интерфейсы.
Если класс содержит интерфейс, но не полностью реализует определённые им методы, он должен быть объявлен как abstract.
Интерфейсы — это не классы. С помощью ключевого слова new нельзя создать экземпляр интерфейса:
Но можно объявлять интерфейсные переменные:
При этом интерфейсная переменная должна ссылаться на объект класса, реализующего данный интерфейс.
Рассмотрим быстрый пример создания интерфейса. Выберите в меню File | New | Interface и придумайте имя для нового интерфейса. В полученной заготовке добавьте два имени метода (только имена, без кода).
Создайте или откройте какой-нибудь класс, к которому нужно применить интерфейс, и добавьте к нему implements SimpleInterface. Среда разработки подчеркнёт красной линией имя класса и предложит добавить методы, которые требуются интерфейсом. Соглашаемся и получаем результат:
Среда разработки сгенерировала два метода и использовала в качестве возвращаемых результатов значения по умолчанию. Это могут быть и нулевые значения и null. Осталось подправить шаблоны созданных методов под свои задачи. Например, так:
Первый метод возвращает имя класса, а второй — возраст кота (странно, что всем котам будет по пять лет, но это лишь пример).
Здесь важно понять роль интерфейса. Мы лишь придумываем имена, а класс уже реализует нужную задачу. Для примера можно создать в интерфейсе метод play() для класса Пианино и класса Гитара, так как играть можно на обеих инструментах. Но код в методах будет отличаться, так как принцип игры на инструментах совершенно разный.
Константы в интерфейсах
Интерфейсы можно использовать для импорта констант в несколько классов. Вы просто объявляете интерфейс, содержащий переменные с нужными значениями. При реализации интерфейса в классе имена переменных будут помещены в область констант. Поля для констант становятся открытыми и являются статическими и конечными (модификаторы public static final). При этом, если интерфейс не будет содержать никаких методов, то класс не будет ничего реализовывать. Хотя данный подход не рекомендуют использовать.
Расширение интерфейсов
Интерфейс может наследоваться от другого интерфейса через ключевое слово extends.
Методы обратного вызова
Интерфейсы часто используются для создания методов обратного вызова (callback). Рассмотрим такой пример. Создадим новый класс SubClass с интерфейсом MyCallback:
У интерфейса мы определили один метод callBackReturn(). Далее в классе мы создали объект интерфейса и инициализировали его в конструкторе класса. В классе также был создан метод doSomething(), в котором может содержаться какой-то сложный код. В конце метода вызывается метод интерфейса. В данном случае мы сами создали метод и знаем его код. Но во многих случаях, вы будете использовать готовый метод какого-то класса и вы не будете знать, что именно содержится в этом методе. Вам надо только знать, что такой метод существует, например, из документации и он выполняет конкретную задачу.
Переходим в код активности и подключаем интерфейс через ключевое слово implements:
Среда разработки поможет вставить шаблон метода интерфейса.
Теперь мы можем использовать метод обратного вызова callBackReturn() для решения своих задач. Допустим у нас есть текстовая метка и кнопка. При щелчке выполняется какой-то сложный код из класса SubClass. Когда он закончит работу, то сработает метод обратного вызова callBackReturn(), в котором пропишем нужные действия.
Слушатели
Очень часто для интерфейса используют слово Listener, например, у кнопки есть интерфейс OnClickListener.
Мы можем создавать подобные слушатели для собственных классов.
Также интерфейсы часто используются при работе с фрагментами.
Требуется определённая практика и опыт, чтобы быстро разбираться в коде с использованием интерфейсов, так как приходится отслеживать цепочку вызовов из разных классов. Но бояться их не нужно.
Источник
Построение простого пользовательского интерфейса
В этом уроке
Вы также должны прочитать
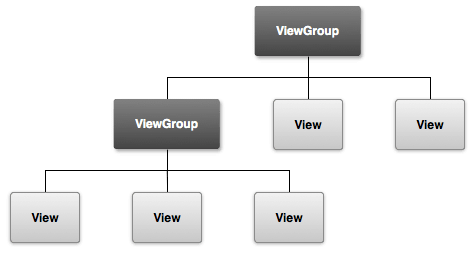
Графический интерфейс пользователя для Android приложения строится с использованием иерархии View и ViewGroup объекты. View объекты это виджеты пользовательского интерфейса, такие как кнопки или текстовые поляи ViewGroup это невидимый вид контейнеров, которые определяют расположение дочерних представлений, как например, в сетке или вертикальном списке.
Android предоставляет XML словарь, который соответствует подклассам View и ViewGroup , так что вы можете определить свой пользовательский интерфейс в XML, используя иерархию элементов пользовательского интерфейса.
Альтернативные макеты
Объявление макета пользовательского интерфейса в XML, а не во время выполнения кода, полезно по нескольким причинам, но особенно важно, что вы можете создавать различные макеты для различных размеров экрана. Например, вы можете создать две версии макета и указать системе использовать один на «малых» экранах, а другой на «больших» экранах. Для получения дополнительной информации см. курс Поддержка различных устройств.
Рисунок 1. Иллюстрация того, как ViewGroup объекты образуют ветки в макете и содержат другие View объекты.
В этом курсе, вы создадите макет в XML, который включает текстовое поле и кнопку. В следующем уроке, вы ответите на нажатие кнопки, отправив содержание текстового поля в другую деятельность.
Создание линейного макета
Откройте fragment_main.xml файл из res/layout/ каталога.
Примечание: В Eclipse, когда вы открываете файл макета, вам вначале откроется редактор графических макетов. Это редактор, который поможет вам построить макеты с использованием WYSIWYG инструментов. В этом уроке, вы будете работать напрямую с XML, поэтому нажмитеfragment_main.xml вкладку в нижней части экрана, чтобы открыть XML редактор.
Шаблон BlankActivity, который вы выбрали при создании этого проекта, включает в себя fragment_main.xml файл с RelativeLayout представлением верхнего уровня и TextView дочерним представлением.
элемент и измените элемент на . Затем добавьте android:orientation атрибут и установите его в «horizontal» . Результат выглядит следующим образом:
LinearLayout представляет собой группу представлений (подкласс ViewGroup ) , который раскладывает дочерние представления в вертикальном или горизонтальном положении, как указано в android:orientation атрибуте. Каждый дочерний элемент LinearLayout появляется на экране в том порядке, в котором он появляется в XML.
Два других атрибута, android:layout_width и android:layout_height , требуются для всех представлений для того, чтобы указать их размер.
Поскольку LinearLayout является корнем в макете, он должен заполнить всю область экрана, которая доступна для приложения, установив ширину и высоту в «match_parent» . Это значение указывает, что представление должно расширить свою ширину или высоту до соответствия ширине или высоте родительского представления.
Для получения дополнительной информации о свойствах макета, см. Макет.
Добавление текстового поля
Чтобы создать текстовое поле, редактируемое пользователем, добавьте элемент внутри .
Как и любому View объекту, необходимо задать определенные XML атрибуты для указания EditText свойств объекта. Вот как вы должны объявить его в элементе:
Об объектах ресурсов
Объект ресурса это просто уникальное целое имя, которое ассоциируется с ресурсом приложения, таким как растровое изображение, файл макета или строки.
Каждый ресурс имеет соответствующий объект ресурса, определенный в вашем проекте в gen/R.java файле. Вы можете использовать имена объектов в R классе для обозначения ваших ресурсов, например, когда необходимо указать значение строки для android:hint атрибута. Вы также можете создавать произвольные идентификаторы ресурсов, которые вы будете ассоциировать с представлением с помощью android:id атрибута, который позволяет ссылаться на это представлением из другого кода.
Инструменты SDK создают R.java каждый раз при компиляции вашего приложения. Вы никогда не должны изменять этот файл вручную.
Для получения дополнительной информации, прочитайте руководство Предоставление ресурсов.
Об этих атрибутах:
android:id Он обеспечивает уникальный идентификатор для представления, который можно использовать для ссылки на объект из кода приложения для чтения и манипулирования объектом (вы увидите это в следующем уроке).Знак «собачки»( @ ) требуется, когда вы ссылаетесь на любой объект ресурса из XML. За ним следует тип ресурса( id в данном случае), косая черта, а затем имя ресурса( edit_message ).Знак плюс( + ) перед типом ресурса требуется только тогда, когда вы определяете идентификатор ресурса впервые. При компиляции приложения, инструменты SDK используют этот имя идентификатора ресурса для создания нового идентификатора ресурса в вашем проекте в gen/R.java файле, который относится к EditText элементу. После того, как идентификатор ресурса объявляется один раз таким образом, другие ссылки на него не требуют знака плюс. Использовать знак плюс необходимо только при указании нового идентификатора ресурса, но не требуется для конкретных ресурсов, таких как строки или макеты. См. сноску для получения дополнительной информации об объектах ресурсов. android:layout_width и android:layout_height Вместо того чтобы использовать конкретные размеры по ширине и высоте, «wrap_content» указывает, что представление должно быть большим на столько, чтобы вместить содержимое представления. Если бы вы использовали вместо него «match_parent» , то EditText элемент заполнил бы весь экран, потому что это бы соответствовало размеру родительскому LinearLayout . Для получения дополнительной информации см. Макеты. android:hint Это строка по умолчанию для отображения, когда текстовое поле пустое. Вместо использования жестко запрограммированной строки в качестве значения, «@string/edit_message» значение ссылается на ресурс строки, определенный в отдельном файле. Поскольку это относится к конкретному ресурсу (это не просто идентификатор), ему не нужно указывать знак плюс. Тем не менее, т.к. вы еще не определили строковый ресурс, вы увидите ошибку компилятора на этом этапе. Вы исправите это в следующем разделе, определив строку.
Примечание: Этот строковый ресурс имеет то же имя, что и элемент идентификатора: edit_message . Однако, ссылки на ресурсы всегда объединены по типу ресурсов (таких как id или string ), поэтому использование такого же имени не вызывает коллизий.
Добавление строковых ресурсов
Когда вам нужно добавить текст в пользовательский интерфейс, вы всегда должны указывать каждую строку как ресурс. Строковые ресурсы позволяют управлять всем текстом пользовательского интерфейса в одном месте, что позволяет его легче найти и обновить текст. Использование внешних ресурсов для строк также позволяет локализовать ваше приложение под разные языки, предоставляя альтернативные определения для каждого строкового ресурса.
По умолчанию, ваш Android проект включает в себя файл строковых ресурсов res/values/strings.xml . Добавьте новую строку с именем «edit_message» и задайте ей значение «Enter a message». (Вы можете удалить строку «hello_world».)
Пока вы находитесь в этом файле, также добавьте строку «Send» для кнопки, которую вы скоро добавите, называемую «button_send» .
Источник
Основы создания интерфейса
Введение в создание интерфейса
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
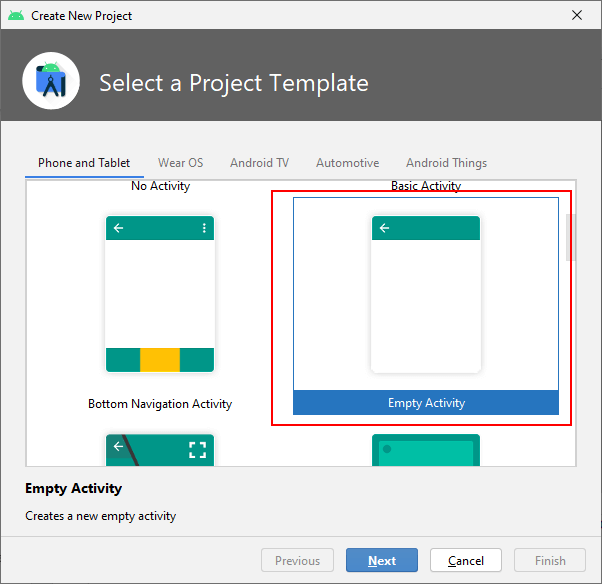
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
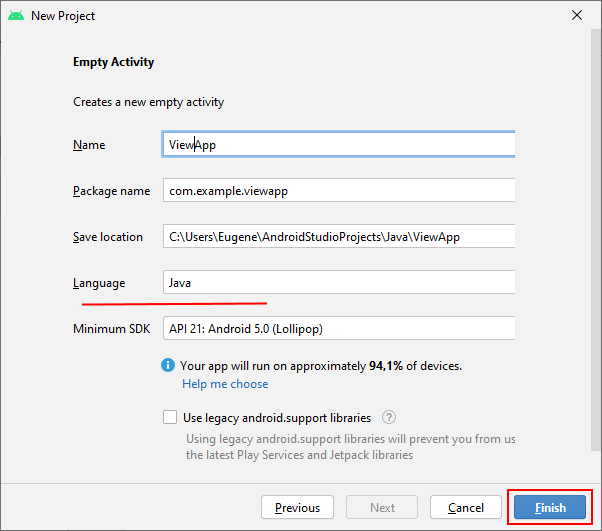
Пусть он будет называться ViewsApp:
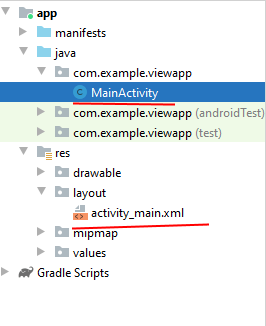
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник