- Как сделать окно загрузки android studio
- Как сделать окно загрузки android studio
- Полное руководство по Splash Screen на Android
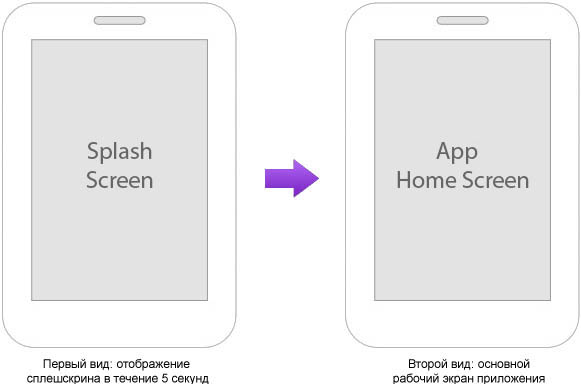
- Два вида Splash Screen
- Placeholder не работает даже у приложений от Google
- Как работать с Branded launch screen
- Используя Launcher Theme
- Splash Screen в отдельной Activity c использованием Launcher Theme
- Используя таймеры
- Используя умные таймеры.
Как сделать окно загрузки android studio
В этой статье будет по шагам рассмотрено, как создать простое приложение для Android, в котором реализован сплешскрин (перевод [1]). Незнакомые термины и сокращения см. в Словарике [5].
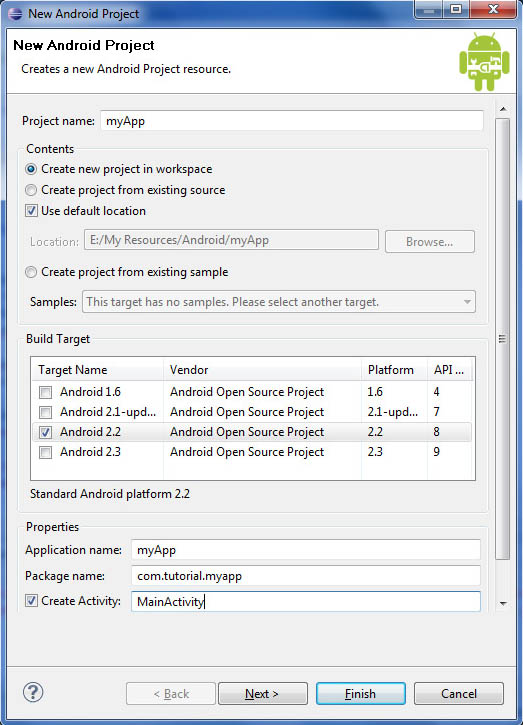
[1. Создание в Eclipse проекта Android]
• Поле имени проекта (Project name) введите “myApp”.
• Выберите создать новый проект в текущем рабочем окружении (“Create new project in workspace”).
• Выберите в качестве целевой системы для сборки (Build Target) нужный уровень API Google, например API Level 8 (соответствует Android 2.2).
• Введите имя приложения “myApp” (поле ввода Application name).
• Введите имя пакета (поле package name) “com.tutorial.myapp”.
• Проверьте галочку “Create Activity” (создать активность) и укажите имя для неё “MainActivity”.
[2. Предоставление ресурсов]
На этом следующем шаге нужно создать картинку для splash screen image, и положить её в папку /res/drawable-mdpi (спецификатор mdpi в имени папки указывает, что этот ресурс предназначен для конфигураций Android со средней плотностью экрана, Medium-density dot per inch). Вы можете предоставить несколько разных картинок, предназначенных для разных плотностей экрана, и обязательно предоставьте картинку для конфигурации по умолчанию, положив её в папку /res/drawable . Подробнее см. [4]. Пример картинки 320 px * 480 px, которую можно использовать в качестве экрана загрузки (Splash Screen):
[3. Создание XML layout для Splash Screen]
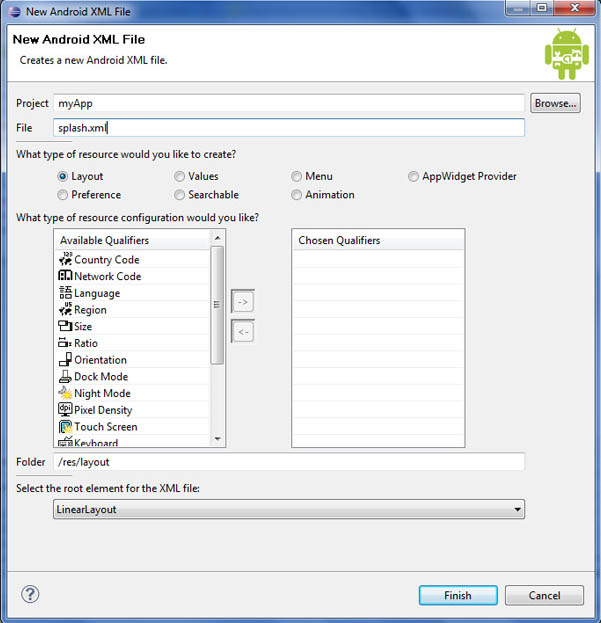
Если посмотрите на содержание папки /res/layout , то увидите там файл, the main.xml. Это файл разметки интерфейса по умолчанию (default layout file), который автоматически создан при создании Android-проекта в Eclipse. Оставим файл main.xml для главного экрана приложения (main screen), который можно потом использовать для постройки основного интерфейса приложения. Для экрана загрузки создадим новый layout с именем splash.xml, предназначенный для сплешскрина (экран загрузки приложения). Чтобы сделать это, выберите в меню File -> New -> Android XML File. Затем вставьте информацию так, как показано на скриншоте ниже:
• Введите splash.xml в поле для имени файла (File).
• Выберите радиокнопкой тип ресурса Layout.
• Выберите в нижнем выпадающем списке Linear Layout в качестве корневого элемента (root element) файла XML.
Нажмите кнопку finish, и Вы увидите новый файл splash.xml, размещенный в папке /res/layout проекта. Откройте файл splash.xml и переключитесь на режим редактирования “splash.xml” (нижняя закладка), если текущий вид этого XML графический (если выбрана нижняя закладка Graphical Layout). Затем вставьте подготовленную картинку для splash screen (сохраненную в папке /res/drawable-mdpi) в файл XML с помощью использования виджета ImageView.
[4: Конфигурирование начального вида приложения (Splash Screen)]
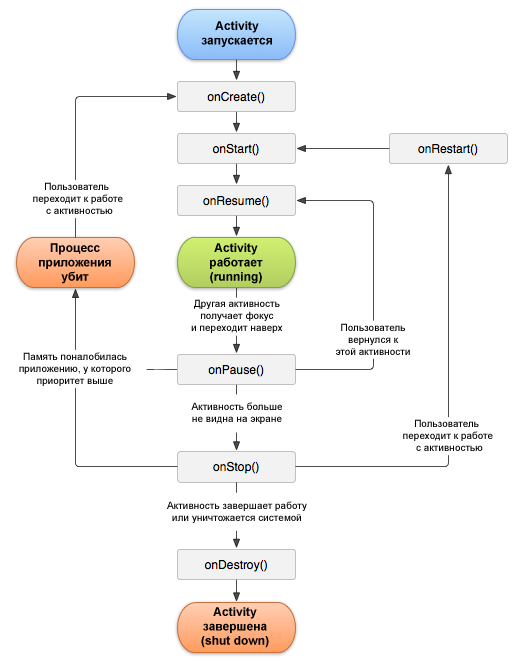
Перед тем, как начать настраивать стартовый вид приложения, полезно вспомнить о том, что такое жизненный цикл activity для приложения Android. Вот диаграмма из документации Google, иллюстрирующая переходы между состояниями жизненного цикла Activity:
Обработчик события onCreate() будет выполнен, когда запустится приложение, так что нужно подготовить все необходимые ресурсы в теле обработчика onCreate() (подробнее см. [3]).
Теперь приступим к конфигурированию стартового экрана (splash screen). Для этого откройте файл “MainActivity.java”, который находится в папке /src проекта. В теле функции onCreate() измените “setContentView(R.layout.main)”, чтобы вместо layout.main использовался layout.splash:
Сохраните Ваш код, и запустите его на выполнение командой меню “Run -> Run”. На экране запущенного виртуального устройства AVD (или на экране реального устройства в режиме отладки, подключенного через USB [6]) появится splash screen с подготовленной картинкой. Вы можете задать вопрос, почему после отображения экрана загрузки ничего не происходит, и программа зависает на нем: это вызвано тем, что мы не указали, что нужно делать после показа экрана splash screen.
Теперь нужно указать, как долго будет отображаться splash screen, и что нужно показать после него.
Мы будем использовать поток с помощью класса Thread, чтобы создать задержку для показа splash screen. Поток является элементарной средой выполнения кода, который работает наравне со всеми процессами Android. Обычно разработчик запускает дополнительный поток для специальных целей. Здесь показано, как задействовать поток Thread для генерации задержки, в течение которой будет отображаться splash screen:
• Строка 4 нужна для того, чтобы импортировать библиотеку Intent — она потребуется для запуска новой Activity после показа splash screen.
• Строки 17..42 запускают новый поток Thread под именем “logoTimer”, при этом таймер настроен для показа splash screen в течение 5 секунд (5000 мс). После 5 секунд в коде задано запустить новое Activity с именем “CLEARSCREEN” с помощью Intent*. Это новое Activity отобразит главный рабочий экран приложения сразу после показа splash screen.
*Что такое Intent: слово Intent буквально переводится как «намерение». Это некий способ указать системе Android, что Вы НАМЕРЕНЫ ДЕЛАТЬ. Это может быть какая-то activity, или это может быть запрос к системе Android найти какую-нибудь программу для выполнения нужного действия.
[5. Создание домашнего экрана приложения (App Home Screen)]
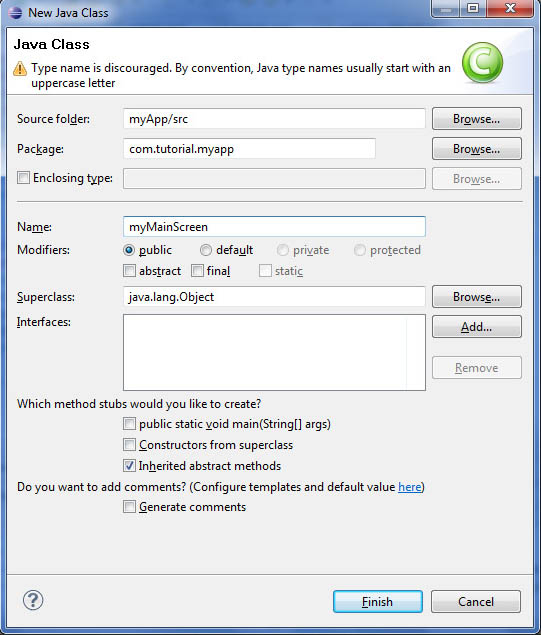
Теперь нужно создать класс Java, который будет обслуживать домашний экран приложения. Выполните правый клик на папке проекта /src, выберите “New -> Class”, и вставьте в форму настройки следующую информацию:
• Введите “com.tutorial.myapp” для имени пакета (поле Package).
• Введите “myMainScreen” для имени класса (поле Name).
• Выберите модификатор, задающий публичный тип доступа к классу (“public” в группе радиокнопок Modifiers).
Нажмите кнопку “Finish”, и Вы увидите новый класс Java, созданный и размещенный в папке /src. Откройте его и модифицируйте код следующим образом:
Как можно видеть в этом примере, этот класс будет загружать и устанавливать готовую разметку “main.xml” (созданную автоматически при создании проекта в Eclipse). Вы можете в дальнейшем отредактировать эту разметку в соответствии с Вашими требованиями к основному окну приложения.
[6. Конфигурирования файла манифеста приложения (AndroidManifest XML)]
На последнем шаге нужно указать Android запустить новую Activity на основании запроса с именем “CLEARSCREEN”, которое мы указали в модуле класса “MainActivity.java”. Файл AndroidManifest представляет полную информацию приложения, необходимую для запуска в среде системы Android. Откройте файл AndroidManifest.xml и вставьте следующий код:
Строки 15 – 21 говорят о запуске “CLEARSCREEN” класса “MainActivity.java”, новый класс активности будет носить имя “myMainScreen”. Это отобразит домашний экран приложения (home screen) после 5 секунд показа splash screen.
Сохраните проект, и запустите его на выполнение. В результате главный экран приложения должен появляться через 5 секунд после показа картинки splash screen.
Источник
Как сделать окно загрузки android studio
Наконец-то у меня дошли руки до полноценного изучения разработки под Android без применения кроссплатформенных фреймворков. Разработку я веду в Android Studio 1.3 и сегодня расскажу как сделать Splash Screen, т.е. картику на весь экран при запуске Android приложения.
Я буду использовать фото вот этого зверя. 
Приступим к реализации.
1. Создайте новый проект из шаблона Blank Activity. 2. Добавьте в папку drawable вашего проекта изображение для Splash Screen. Как я уже упоминал, в моём случае это будет cat.png
3. Создайте новый файл splash_screen.xml в папке layout со следующим содержимым. 4. Создайте новый класс активити SplashScreenActivity и добавьте в него следующий код, при этом не удаляйте в нём строку, начинающуюся с package. 5. Откройте AndroidManifest.xml вашего приложения, объявите в нём SplashScreenActivity стартовым, а MainActivity без каких либо параметров. Место объявления будет выглядеть следующим образом. 6. Всё, готово. Запускаем и радуемся.
Готовый проект можно скачать у меня на Bitbucket.
Источник
Полное руководство по Splash Screen на Android
Перевод статьи Elvis Chidera «The (Complete) Android Splash Screen Guide». Но для начала немного истории о проблеме Splash Screen на Android.
Два вида Splash Screen
Google в гайдлайнах Material Design представляет две концепции Splash Screen (или Launch Screen):
- Placeholder UI
- Branded launch screen
Placeholder UI — концепция для приложений, которые загружаются довольно быстро и не требуют показа перед запуском логотипов, красивых анимаций и прочих украшений. Суть в том, что во время холодного старта основной фон приложения, строка состояния, фон для панели инструментов уже раскрашиваются в цвета приложения, но до полной загрузки без контента. Такой подход, по мнению дизайнеров Google, позволяет более плавно с точки зрения пользователя переходить от момента запуска приложения к работе с ним.
Branded launch screen — собственно и есть то, что большинство разработчиков (по крайней мере Android-разработчиков), именуют Splash Screen. Это некоторый логотип, изображение, реже анимация, которые пользователь на короткое время видит во время старта приложения.
Теперь, прежде чем перейдем к переводу статьи Элвиса, которая рассказывает о Branded launch screen, немного о грустном в лагере поклонников Placeholder UI.
Placeholder не работает даже у приложений от Google
Не смотря на собственные гайдлайны, Google не смог реализовать подход Placeholder UI в собственных приложениях. Я навскидку выбрал три популярных приложения от Google, где по логике должен быть Placeholder UI, но он не работает. Показан переход от холодного старта к рабочему состоянию приложения:
Как видим, во время холодного старта загружается только фон приложения, панель инструментов и строка состояния — либо под цвет фона, либо случайного цвета (как в примере с Play Market).
Причины этому следующие:
- Сегодня хорошим тоном считается использовать Toolbar , как часть макета панели инструментов. Это дает много плюшек: реакция на прокрутку, анимации и т.д. Но вместе с тем, необходимо использовать тему NoActionBar . Это влияет на то, что цвета главной темы приложения не подгружаются при холодном старте.
- Проблема в библиотеке AppCompat. Даже если использовать обычный ActionBar для панели инструментов, мы будем наблюдать аналогичный эффект. Переход от @style/Theme.AppCompat.Light.DarkActionBar к @android:style/Theme.Material.Light.DarkActionBar лечит эту проблему, но, вероятно, приложения все еще рассчитаны на поддержку версий до Lollipop.
О подходе Placeholder UI все. Переходим к переводу статьи Элвиса.
Как работать с Branded launch screen
В прошлом в Android не рекомендовалось делать Splash Screen в приложениях. Не было смысла заставлять пользователя ждать n секунд, чтобы показать заставку. И несомненно, что никто не запускает приложение ради заставки (об этом ниже).
Предоставление пользователю контента должно быть вашим приоритетом №1
Когда в Material Design появился раздел под названием Launch Screen (Splash Screen), кто-то из команды Android опубликовал пост о том, как сделать Splash Screen правильно.
В этом посте я рассмотрю четыре основных способа реализации Splash Screen на Android:
- Используя Launcher Theme (Хорошо)
- Используя Launcher Theme с предопределенной для Splash Screen Activity (Сойдет)
- Используя таймеры (Timers) (Плохо)
- Используя умные таймеры (Smart Timers) (Ужасно)
Используя Launcher Theme
Когда ваше приложение запускается и оно еще не в памяти, может иметь место задержка между тем, когда пользователь нажал на запуск, и тем, когда у Activity вызвано onCreate() . Этот, так называемый «холодный старт» — лучшее время, чтобы показать ваш Splash Screen.
Во время «холодного старта» оконный менеджер пытается отрисовать placeholder UI, используя элементы из темы приложения (app theme), такие как windowBackground . И то, что показывает windowBackground по-умолчанию (обычно белый или черный фон), вы можете поменять на какой угодно drawable, создав тем самым свой Splash Screen. Этот способ показывает Splash Screen только там, где необходимо, и не замедляет пользователя.
Итак, вам необходимо создать кастомную тему, переопределив android:windowBackground , заменив использование стандартной темы на вашу перед вызовом super.onCreate в вашей Activity.
В этом примере, я предполагаю, что главная тема вашего приложения называется AppTheme, но если это не так, просто во всех местах замените AppTheme на имя главной темы вашего приложения.
Вы должны создать новую тему AppTheme.Launcher . Единственный элемент, который необходимо переопределить — это windowBackground . В файл styles.xml добавим:
При этом мы наследуем все остальные атрибуты главной темы AppTheme, используя ее название, как префикс для названия нашей темы Launcher.
Определяем drawable launch_screen . Хотя вы могли бы использовать простую картинку, но она будет растянута на весь экран. Вместо этого используем XML-файл:
Пропишите тему для Splash Screen в файле манифеста в вашей стартовой Activity:
Теперь нужно вернуть главную тему в стартовую Activity (если, конечно, мы не хотим, чтобы Splash Screen радовал нас и во время работы приложения)
Самый простой способ сделать это — это вызвать setTheme(R.style.AppTheme) до super.onCreate() и setContentView() :
Все. Вы можете узнать подробнее об этом подходе здесь.
Плюсы:
- Нет никакой специальной Activity для Splash Screen. Нет задержки времени как в том случае, если бы вы вызывали рабочую Activity из Activity для Splash Screen.
- Нет искусственных задержек — Splash Screen показывается только тогда, когда приложение загружается.
Минусы:
Я встречал три довольно распространенные жалобы на этот подход:
- Splash Screen показывается снова если Activity была убита системой и снова восстановлена. В большинстве случаев, этот совсем не проблема, но при желании, если использовать второй способ, этого можно избежать.
- Некоторым разработчикам необходимо, чтобы после запуска Splash Screen, пользователь попадал на разные Activity, в зависимости от каких-либо параметров. Опять же, для таких задач можно использовать второй способ, но иногда реализация такой промежуточной Activity довольно неряшлива.
- Невозможно загрузить тяжелые данные/компоненты, когда показывается Splash Screen. Хотя это плохая идея: загружать тяжелые данные или компоненты, пока стартует приложение (есть некоторые исключения, как, например, инициализация некоторых библиотек). Можно попробовать один из следующих подходов.
- Постарайтесь использовать метод ленивой загрузки, для своих компонентов/модулей/библиотек. За исключением компонентов, которые кровно необходимы для работы приложения, старайтесь ничего не загружать во время запуска приложения, а загружать, когда вам понадобится компонент, или грузите в фоновом потоке сразу после старта приложения. Сохраняйте onCreate() вашего приложения легким насколько это возможно.
- Используйте кэширование. За исключением той информации, которая быстро меняется, остальное лучше кэшировать. Когда пользователь снова обращается к вашему приложению, вы можете показать закэшированный контент, пока более свежий контент загружается.
Я думаю, что следует избегать таких вещей, как долгий Splash Screen, как ProgressDialog, которые заставляют пользователя просто смотреть на экран и не дают ему выполнить никакое действие.
Если ваше приложение подключается к сети, предположите, что все, что должно пойти не так, пойдет не так. Таким образом вы сможете создавать приложения для миллионов людей, которые все еще используют нестабильные соединения 2G и 3G
Splash Screen в отдельной Activity c использованием Launcher Theme
Этот способ базируется на первом способе. Он требует отдельной Activity для Splash Screen. Первые два шага пропускаем, они аналогичны первому способу.
Осталось создать Activity для Splash Screen и указать в манифесте для нее тему AppTheme.Launcher . Теперь отредактируем Activity так, чтобы она перенаправляла на другие страницы. Смотрим пример ниже:
Плюсы:
- Решает первые две проблемы у первого способа.
Минусы:
- Я видел, как подобная маршрутизация легко становится уродливой.
- Небольшая задержка между двумя Activity.
- Опасность забыть и начать делать длительные операции здесь.
Используя таймеры
Это старый добрый подход. Надо просто создать отдельную для Splash Screen Activity, которая будет показываться x секунд. Затем открыть подходящую Activity. Используя такой подход, вы получаете больше гибкости, потому что можете добавить анимацию, кастомные view или любые другие элементы, которые вы можете поместить в макет Activity. Вот минимальная реализация такого подхода:
Плюсы:
- Появляется возможность показать вашу супер-анимацию, или любой другой кастомный дизайн, который вы хотите. Это имеет смысл для игровых приложений или приложений для детей.
- Большая гибкость того, что вы можете показать на Splash Screen.
Минусы:
- Двойной удар — ваша Activity не стартовая Activity не появляется немедленно, после того, как приложение запущено, особенно во время холодного старта. Пользователь ждет во время холодного старта, наблюдая только windowBackground и, затем, просматривая еще Splash Screen до того, как запустится рабочая Activity.
- Ваша супер-анимация или дизайн обычно восхищает пользователя только первые пару раз. Потом, большинство пользователей находит его скучным, и они хотят получить только контент. Я думаю, что четвертый способ способен исправить это.
- В большинстве случаев дополнительная задержка неоправданна.
Используя умные таймеры.
Этот подход базируется на третьем способе. Но вместо постоянной задержки, вы запускаете Splash Screen или нет, основываясь на том, первый это запуск или нет. Вот пример, который использует SharedPreferences :
Плюсы:
- Это возможное решение проблемы, когда пользователь устает наблюдать ваш Splash Screen в течении долгого времени.
Минусы:
- Двойной удар — проблемы третьего способа все еще не здесь
- В большинстве случаев дополнительная задержка неоправданна.
- Я не использовал этот метод, но, думаю, может быть некоторая задержка при чтении из SharedPreferences .
Это все о Splash Screen. Если я что-то упустил, напишите в комментариях.
Следует заметить, что на Хабре уже была статья (перевод), где речь шла о Splash Screen. Однако затронутый там подход (соответствует второму способу в этой статье), как мы могли убедиться, не самый оптимальный для большинства случаев. Ну и последнее, в Android Oreo якобы добавлено Splash Screen API, что позволит разработчикам легко добавлять Splash Screen в свои приложения, но на данный момент в официальной документации по этому поводу никакой информации нет.
Источник