- Темы и стили в Android без магии. И как их готовить с SwitchCompat
- Содержание
- Введение
- Новый стиль для SwitchCompat
- Стиль в верстке
- Стиль в теме. Тема назначается через Manifest
- Стиль в теме. Тема назначается программно
- Другие View
- Ресурсы
- [Советы] Как создать собственную тему(подробная инструкция)
- Темы и стили в Android-приложениях
- О чем пойдет речь:
- Начнем с основ
- Стиль
- Атрибут
- Наследование тем и стилей
- ThemeOverlay
- Последовательность применения тем и стилей ко View-компоненту
- Да прибудет с нами Material Components
- Перейдем к практике
- Что там по темной теме?
- А если мы хотим все делать самостоятельно?
- 9. Тема, стиль или… ?
- 10. Использовать TextAppearance
- Заключение
Темы и стили в Android без магии. И как их готовить с SwitchCompat
В предыдущей статье мы рассмотрели как использовать темы и стили на уровне кода, на примере кастомной view. В этой статье давайте разберем несколько способов стилизации стандартного ui элемента, а в частности SwitchCompat.
Содержание
Введение
Не всегда оформление по умолчанию стандартного UI элемента устраивает дизайнера. Давайте разберем, как поменять внешний вид элемента на примере SwitchCompat.
Для решения задачи нам нужно:
- Создать свой стиль для SwitchCompat.
- Каким-то образом задать этот стиль SwitchCompat.
Назначить стиль SwitchCompat можно несколькими способами, например:
- Указывать для каждой view в верстке экранов через атрибут style.
- Создать тему с переопределенным атрибутом switchStyle и назначить эту тему в манифесте для всего приложения или конкретной активити. Это изменит внешний вид view для всего приложения/активити.
- Тему также можно установить программно, в коде активити. При необходимости ее можно менять «на лету».
Новый стиль для SwitchCompat
В ресурсах создадим новый стиль MySwitchStyle, наследуем оформление от Widget.AppCompat.CompoundButton.Switch, задав parent. Можно и не наследовать, но тогда придется указать все значения, даже которые мы не планируем менять.
Чтобы что-то изменить, надо переопределить требуемые атрибуты. Атрибуты можно посмотреть в документации.
В документации видим несколько атрибутов. Они указаны в виде, как если бы мы обращались к ним в коде (например, вот так R.styleable.SwitchCompat_android_thumb). Я расшифрую только часть из них, чтобы не было сомнений. Назначение остальных несложно понять из документации.
| В коде | В xml |
| SwitchCompat_android_thumb | android:thumb |
| SwitchCompat_thumbTint | thumbTint |
| SwitchCompat_track | track |
| SwitchCompat_trackTint | trackTint |
- android:thumb — ресурс для подвижной части SwitchCompat
- track — ресурс для неподвижной части SwitchCompat
- thumbTint — позволяет окрашивать подвижную часть в нужные цвета в зависимости от состояния SwitchCompat
- trackTint — позволяет окрашивать неподвижную часть в нужные цвета в зависимости от состояния SwitchCompat
В качестве примера изменим цвет thumb (кружочка) — пусть во включенном состоянии он будет оранжевым, в выключенном — зеленым. Некрасиво, но наглядно.
Нам понадобится селектор в папке color наших ресурсов. Файл selector_switch_thumb.xml
Теперь зададим атрибут thumbTint в нашем стиле.
Теперь все SwitchCompat, получившие каким-то образом стиль MySwitchStyle, будут выглядеть по-новому.
Стиль в верстке
Самый тривиальный и негибкий способ.
- Стиль применяется при inflate ресурса layout.
- Повлиять программно мы никак не можем.
- Указывать каждый раз в верстке неудобно. И можем забыть.
Стиль в теме. Тема назначается через Manifest
Создаем тему AppTheme и задаем значение атрибуту switchStyle. Значением является наш стиль MySwitchStyle.
Тема может быть указана в манифесте для всего приложения
Или для конкретной активити
Теперь все SwitchCompat будут иметь новый внешний вид. Без изменения в верстке.
- Плюсы — Можем менять внешний вид для всего приложения сразу.
- Минусы — налету менять не получится.
Стиль в теме. Тема назначается программно
Для того, чтобы установить тему для активити программно, нужно вызвать метод активити setTheme(themeResId).
Давайте менять тему активити в зависимости от состояния Switch.
- Устанавливаем тему программно, вызвав setTheme. Метод надо вызывать до super.onCreate(savedInstanceState). В onCreate у нас происходит инициализация фрагментов (когда они есть).
- Задаем начальное состояние Switch в зависимости от темы.
- Устанавливаем листенер, который при изменении Switch меняет тему в настройках и перезапускает активити через метод активити recreate().
Результат
Другие View
Чтобы переопределить стиль для SwitсhView для всего приложения, мы переопределили значение атрибута switchStyle, можно догадаться, что такие атрибуты есть и для других View.
- editTextStyle
- checkboxStyle
- radioButtonStyle
Как их искать? Я просто смотрю исходники, через Android Studio.
Заходим в тему, зажимаем ctrl, кликаем на родителе нашей темы. Смотрим, как описывают тему ребята из Google. Смотрим, какой атрибут определяется и от какого стиля можно отнаследоваться. Пользуемся.
Кусок из темы Base.V7.Theme.AppCompat.Light.
Ресурсы
Статья не претендует на полный справочник. Код умышленно сокращен. Я ставил задачу дать общее понимание — как это работает и зачем это нужно. Дальше все легко ищется в документации и в стандартных ресурсах.
Источник
[Советы] Как создать собственную тему(подробная инструкция)
| Привет Mi community |
В этой теме я расскажу как создать свою тему, имея при этом только базовый уровень знаний!
Итак:
скачать MIUI Theme Editor из Google Play
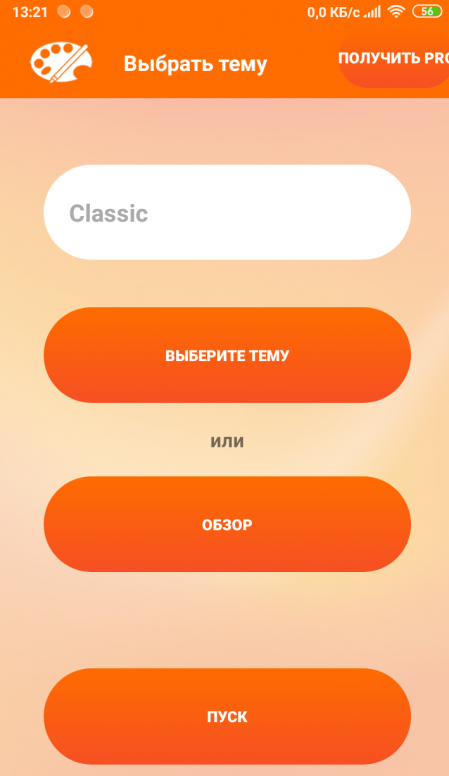
При открытии выскачит такое окно
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (162.26 KB, Downloads: 37)
2019-09-03 18:24:40 Upload
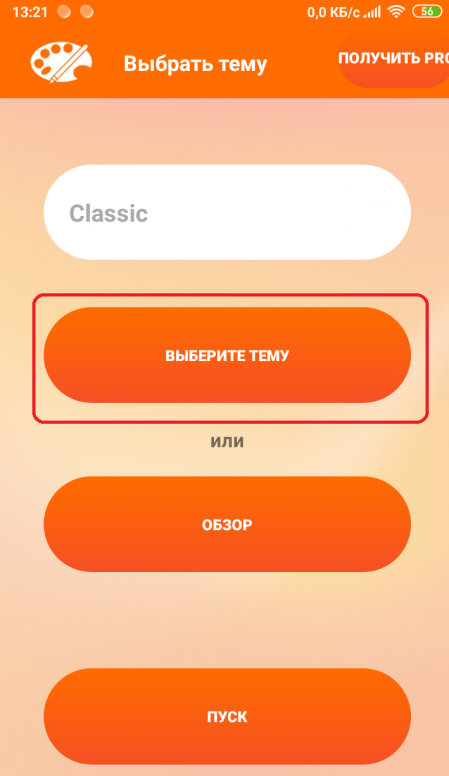
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (161.59 KB, Downloads: 36)
2019-09-03 18:26:52 Upload
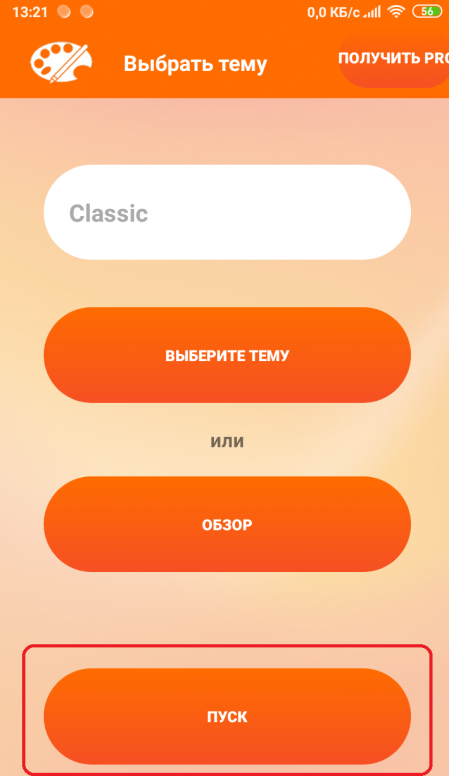
Screenshot_2019-09-03-13-21-29-350_com.mixapplications.miuithemeeditor[1].png (162.03 KB, Downloads: 31)
2019-09-03 18:29:02 Upload
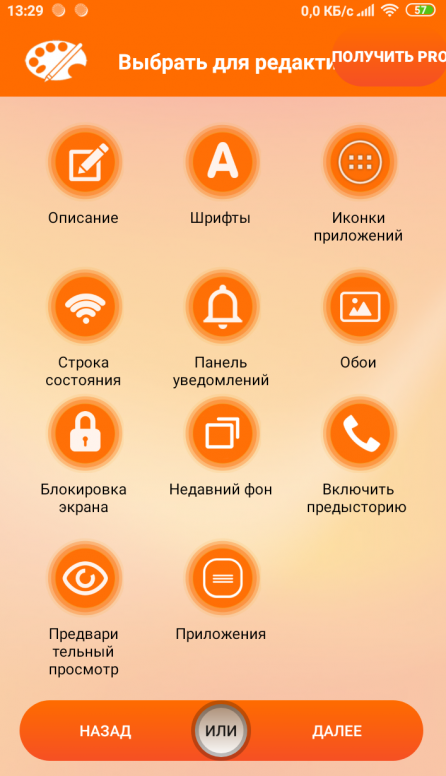
Screenshot_2019-09-03-13-29-55-181_com.mixapplications.miuithemeeditor[1].png (341.1 KB, Downloads: 44)
2019-09-03 18:31:21 Upload
Иконки приложений:
— Редактировать маску значков: здесь редактируется иконки приложений и иконки папок, выбираете на свой вкус!
— Редактировать динамические значки: тут можно редактировать иконки: Календаря, погоды и часов, это на свой вкус!
— Импортировать весь пакет значков: данная фунция нужна для того, если у вас уже всё готово и просто экспортируете его из файла!
— Выбрать значки вручную: в это фунции вы можете редактировать иконку для любого приложения!
— Дополнительный: в этом пункте вы можете редактировать размер иконки и его цвет.
Строка состояния:
— Аккумулятор: редактирует значёк батареи в верхней панели.
— Сигнал: редактирует значки уровня сигнала сотовой связи.
— Wi-Fi: редактирует иконку Wi-Fi думаю тут понятно.
Панель Уведомлений: — Цвет панели Уведомлений: в этом пункте можно отредактировать цвет панели управления(когда её открываете).
— Ярлыки значков панели: Редактирует значки всех фунций телефона.
— Изменения цвета: Даёт возможность дополнительно изменять цыета на панели уведомлений(для опытных).
Обои:
В этом пункте выбирается картинка которая будет стоят на главном экране.
Блокировка экрана:
В этом пункте выбирается картинка которая будет стоять на экране блокировки.
Далее нажимем на готово и сохраняем и последующее применяем для теста.
На этом всё)
Будут вопросы обязательно отвечу!
Всех благ.
Источник
Темы и стили в Android-приложениях
Каждому Android-разработчику так или иначе приходилось работать со стилями. Кто-то чувствует себя с ними уверенно, у кого-то есть только поверхностные знания, которые зачастую не позволяют самостоятельно решить поставленную задачу.
В преддверии выхода темной темы было решено освежить в памяти всю информацию, касающуюся тем и стилей в Android-приложениях.
О чем пойдет речь:
Начнем с основ
По своей структуре темы и стили имеют общее строение:
Для создания используется тег style . У каждого cтиля есть имя и он хранит в себе параметры key-value .
Все достаточно просто. Но в чем же разница между темой и стилем?
Единственное отличие заключается в том, как мы их используем.
Тема — это набор параметров, которые применяются ко всему приложению, Activity или View-компоненту. Она содержит базовые цвета приложения, стили для отрисовки всех компонентов приложения и различные настройки.
В теме переопределены основные цвета приложения ( colorPrimary , colorSecondary ), стиль для текста ( textAppearanceHeadline1 ) и некоторых стандартных компонентов приложения, а также параметр для прозрачного статус-бара.
Для того чтобы стиль стал настоящей темой, необходимо отнаследоваться (о наследовании мы поговорим чуть позже) от дефолтной реализации темы.
Стиль
Стиль — это набор параметров для стилизации одного View-компонента.
Атрибут
Атрибутом принято называть ключ стиля или темы. Это маленькие кирпичики из которых все строится:
Все эти ключи являются стандартными атрибутами.
Мы можем создавать свои атрибуты:
Атрибут myFavoriteColor будет указывать на цвет или ссылку на ресурс цвета.
В формате мы можем указать вполне стандартные значения:
По своей природе атрибут является интерфейсом. Его необходимо реализовать в теме:
Теперь мы можем на него ссылаться. Общая структура обращения выглядит так:
Ну и, наконец, давайте поменяем, например, цвет текста у поля:
Благодаря атрибутам мы можем добавлять какие-угодно абстракции, которые будут изменяться внутри темы.
Наследование тем и стилей
Как и в ООП, мы можем перенимать функционал существующей реализации. Сделать это можно двумя способами:
При явном наследовании мы указываем родителя с помощью ключевого слова parent :
При неявном наследовании мы используем dot-notation для указания родителя:
Никакой разницы в работе этих подходов нет.
Очень часто мы можем встретить подобные стили:
Может показаться, что стиль создан путем двойного наследования. На самом деле это не так. Множественное наследование запрещено. В таком определении явное наследование всегда выигрывает.
То есть будет создан стиль с именем Widget.MyApp.Snackbar , который является наследником Widget.MaterialComponents.Snackbar .
ThemeOverlay
ThemeOverlay — это специальные «легковесные» темы, которые позволяют переопределить атрибуты основной темы для View-компонента.
За примером далеко ходить не будем, а возьмем кейс из нашего приложения. Дизайнеры решили, что нам нужно сделать стандартное поле для ввода логина, которое будет иметь отличный от основного стиля цвет.
С основной темой поле ввода выглядит так:
Выглядит отлично, но дизайнеры настаивают на том, чтобы поле было в коричневом стиле.
Окей, как мы можем решить такую задачу?
Да, мы можем переопределить стиль и вручную поменять основные цвета вьюшки, но для этого нужно будет писать много кода, да и есть шанс, что мы про что-нибудь забудем.
Написать свою вьюшку по гайдлайнам и с кастомными параметрами?
Хороший вариант, так мы сможем удовлетворить любые хотелки дизайнеров и заодно прокачать скилл, но все это трудозатратно и может привести к нежелательным багам.
Переопределить основной цвет в теме?
Мы выяснили, что для нужного нам вида достаточно поменять colorPrimary в теме. Рабочий вариант, но так мы затронем внешний вид остальных компонентов, а нам это не нужно.
Правильное решение — это использовать ThemeOverlay.
Создаем ThemeOverlay и переопределяем основной цвет темы:
Далее указываем его с помощью специального тега android:theme в наш TextInputLayout :
Все работает так, как нам и нужно.
Конечно же возникает вопрос — как это работает под капотом?
Эту магию позволяет провернуть ContextThemeWrapper . При создании View в LayoutInflater будет создан контекст, где за основу будет взята текущая тема и в ней будут переопределены параметры, которые мы указали в нашей Overlay теме.
Аналогичным образом мы можем самостоятельно переопределить любой параметр темы в приложении.
Последовательность применения тем и стилей ко View-компоненту
Главный приоритет имеет файл разметки. Если в нем определен параметр, то далее все аналогичные параметры будут игнорироваться.
Следующий приоритет имеет стиль View:
Далее используются предопределенные стили для компонента:
Если параметры не были найдены, то используются атрибуты темы:
В общем-то это все, что нужно знать для того чтобы начать работу с темами. Теперь кратко посмотрим на обновленную дизайн-библиотеку Material Components.
Да прибудет с нами Material Components
Material Сomponents была представлена на Google I/O 2018 и является заменой Design Support Library.
Библиотека дает нам возможность использовать обновленные компоненты из Material Design 2.0. Кроме того, в ней появилось множество интересных настроек по кастомизации. Все это позволяет писать яркие и уникальные приложения.
Вот некоторые примеры приложений в новом стиле: Owl, Reply, Crane.
Перейдем к практике
Для создания темы нужно отнаследоваться от базовой темы:
Все они очень похожи на AppCompat темы, но имеют дополнительные атрибуты и настройки.
Подробнее с новыми атрибутами можно познакомиться на material.io.
Если по каким-то причинам вы сейчас не можете переключиться на новую тему, то вам подойдут Bridge темы. Они наследуются от AppCompat тем и имеют все новые атрибуты Material Components. Нужно всего лишь добавить постфикс Bridge и использовать все возможности без опасений:
А вот и наша тема:
Важно понимать, что когда вы переопределяете стиль в теме, он применится ко всем View этого типа в приложении (Activity).
Если же вы хотите применить стиль только к одной конкретной View, то нужно использовать тег style в файле с разметкой:
Одно из нововведений, которое меня действительно впечатлило — это ShapeAppearance. Оно позволяет изменять форму компонентов прямо в теме!
Каждый View-компонент относится к определенной группе:
shapeAppearanceSmallComponent
shapeAppearanceMediumComponent
shapeAppearanceLargeComponent
Как мы можем понять из названия, в группах вьюшки разных размеров.
Проверим на практике:
Мы создали Widget.MyApp.SmallShapeAppearance для «маленьких» компонентов. Закруглили верхний левый угол на 20dp и правый нижний угол срезали на 15dp .
Получили такой результат:
Выглядит интересно. Будет ли это работать в реальной жизни? Время покажет.
Как и для стилей, мы можем применить ShapeAppearance только для одного View-компонента.
Что там по темной теме?
Совсем скоро состоится релиз Android Q, а вместе с ним к нам придет и официальная темная тема.
Пожалуй, одна из самых интересных и эффектных возможностей новой версии Android — это автоматическое применение темной темы для всего приложения одной строчкой кода.
Звучит здорово, давайте пробовать. Предлагаю взять всеми любимый гитлаб клиент от terrakok.
Разрешаем перекрашивать приложение (по умолчанию запрещено):
Атрибут android:forceDarkAllowed доступен с API 29 (Android Q).
Запускаем, смотрим что получилось:
Согласитесь, что для одной строчки кода выглядит очень круто.
Конечно, есть проблемы — BottomNavigationBar сливается с фоном, лоадер остался белым, выделение кода страдает и, вроде бы, все, по крайне мере мне больше ничего серьезного в глаза не бросилось.
Уверен, что потратив не так много времени, можно решить основные проблемы. Например, отключив автоматический темный режим для отдельных вьюшек (да, так тоже можно — android:forceDarkAllowed доступен для View в файле-разметке).
Следует помнить, что данный режим доступен только для светлых тем, если вы используете темную, то принудительная темная тема работать не будет.
Рекомендации по работе можно почитать в документации и на material.io.
А если мы хотим все делать самостоятельно?
Как бы не было просто использовать принудительную темную тему, этот режим лишен гибкости. Фактически, все работает по заранее определенным правилам, которые могут не устраивать нас и, что более важно, заказчика. Думаю, что такое решение можно рассматривать как временное, до тех пор пока мы не сделаем свою реализацию темной темы.
В API 8 (Froyo) был добавлен квалификатор -night , который и по сей день используется для применения темной темы. Он позволяет автоматически применять нужную тему в зависимости от времени суток.
В темах DayNight уже используется такая реализация, нам достаточно отнаследоваться от них.
Давайте попробуем написать свою:
Нам теперь на каждую версию API делать тему со всеми параметрами? Нет, конечно! Мы сделаем базовую тему, где будут определены базовые атрибуты, доступные для всех версий API и отнаследуемся от нее в нужной версии API:
9. Тема, стиль или… ?
При созданий собственных тем и стилей будет здорово, если вы укажите префикс, говорящий о том что это за стиль и для чего он определен. Такое именование позволит очень просто структурировать и расширять стили.
10. Использовать TextAppearance
Хорошим тоном будет расширить основные стили для текста и везде их использовать.
Много полезной информации можно найти на сайте Material Design: Typography, Typography Theming.
Заключение
В заключение хочется сказать, что стилизация приложения — это обязанность не только разработчиков, но и дизайнеров. Только благодаря тесному взаимодействию мы сможем получить по-настоящему хороший и красивый продукт. Дизайнеры должны иметь представления о платформе и возможностях Material Components. Ведь именно на их плечи ложится ответственность по поддержке визуальной составляющей приложения. Дизайнерам доступен специальный плагин для Sketch — Material Theme Editor. В нем очень просто выбирать цвета для приложения и строить экраны на основе стандартных компонентов. Если ваши дизайнеры еще не знают о нем, то обязательно расскажите им.
Начать изучать Material Components можно с репозитория на GitHub — Modular and customizable Material Design UI components for Android. В нем собрано очень много информации по стандартным стилям и их возможностям. Кроме того, там есть приложение — sample, чтобы все сразу попробовать на практике.
Источник