- TextView
- Программная установка текста
- Атрибуты
- Программная установка фона
- Реагируем на событие onClick
- Многострочный текст
- Увеличиваем интервалы между строками
- Бой с тенью
- Создание ссылок автоматом
- Совет: Используйте полупрозрачность с умом
- Выделить текст для копирования
- Четыре способа добавить ссылку в разметку
- Как сделать ссылки в TextView кликабельными?
- 30 ответов
TextView
Компонент TextView предназначен для отображения текста без возможности редактирования его пользователем, что видно из его названия (Text — текст, view — просмотр).
Находится в разделе Texts.
TextView — один из самых используемых компонентов. С его помощью пользователю удобнее ориентироваться в программе. По сути, это как таблички: Руками не трогать, По газону не ходить, Вход с собаками воспрещен, Часы работы с 9.00 до 18.00 и т.д., и служит для представления пользователю описательного текста.
Для отображения текста в TextView в файле разметки используется атрибут android:text, например:
Такой подход является нежелательным. Рекомендуется всегда использовать текстовые ресурсы. В будущем эта привычка позволит вам обеспечить многоязыковую поддержку:
Программная установка текста
Программно текст можно задать методом setText():
Атрибуты
Для всех вышеперечисленных атрибутов в классе TextView есть соответствующие методы для чтения или задания соответствующих свойств.
Программно установим размеры текста при помощи setTextSize() с различными единицами измерения.
По умолчанию у компонентов TextView отсутствует фоновый цвет. Чтобы задать цвет, укажите значение Drawable для атрибута android:background. В качестве значения Drawable может использоваться изображение или XML-представление фигуры, включающий ресурс Drawable (поместить в папку res/drawable).
Программная установка фона
В некоторых случаях программисты из-за невнимательности неправильно меняют фон элемента программным способом и удивляются, почему ничего не работает.
Предположим, у вас определён в ресурсах зелёный цвет:
Следующий код будет ошибочным:
Нужно так (два варианта):
Реагируем на событие onClick
Если вы хотите, чтобы TextView обрабатывал нажатия (атрибут android:onClick), то не забывайте также использовать в связке атрибут android:clickable=»true». Иначе работать не будет!
Многострочный текст
Если вы хотите создать многострочный текст в TextView, то используйте символы \n для переноса строк.
Например, в ресурсах:
Обратите внимание, что в тексте также применяется простое форматирование.
Также перенос на новую строку можно задать в коде:
Увеличиваем интервалы между строками
Вы можете управлять интервалом между соседними строчками текста через атрибут android:lineSpacingMultiplier, который является множителем. Установите дробное значение меньше единицы, чтобы сократить интервал или больше единицы, чтобы увеличить интервал между строками.
Бой с тенью
Чтобы оживить текст, можно дополнительно задействовать атрибуты для создания эффектов тени: shadowColor, shadowDx, shadowDy и shadowRadius. С их помощью вы можете установить цвет тени и ее смещение. Во время установки значений вы не увидите изменений, необходимо запустить пример в эмуляторе или на устройстве. В следующем примере я создал тень красного цвета со смещением в 2 пикселя по вертикали и горизонтали. Учтите, что для смещения используются единицы px (пиксели), единицы dp не поддерживаются.
Программный эквивалент — метод public void setShadowLayer (float radius, float dx, float dy, int color):
Создание ссылок автоматом
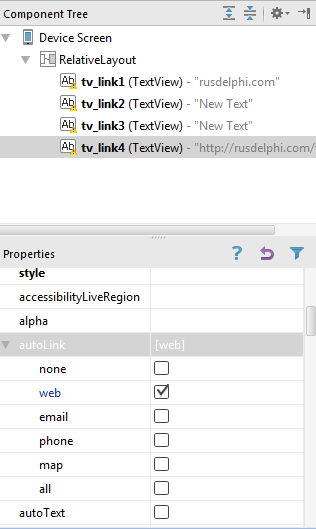
У TextView есть ещё два интересных свойства Auto link (атрибут autoLink) и Links clickable (атрибут linksClickable), которые позволяют автоматически создавать ссылки из текста.
Выглядит это следующим образом. Предположим, мы присвоим элементу TextView текст Мой сайт: developer.alexanderklimov.ru и применим к нему указанные свойства.
При этом уже на этапе разработки вы увидите, что строка адреса сайта после слов Мой адрес: стала ссылкой. Если вы запустите приложение и нажмете на ссылку, то откроется браузер с указанным адресом. Вам даже не придется писать дополнительный код. Аналогично, если указать номер телефона (параметр phone), то запустится звонилка.
У ссылки есть интересная особенность — при длительном нажатии на ссылку появляется диалоговое окно, позволяющее скопировать ссылку в буфер обмена.
Атрибут autoLink позволяет комбинировать различные виды ссылок для автоматического распознавания: веб-адрес, email, номер телефона.
Цвет ссылки можно поменять через свойство Text color link (XML-атрибут textColorLink), а программно через метод setTextLinkColor().
Программно можно установить ссылки на текст через класс Linkify:
Кроме константы ALL, можно также использовать Linkify.EMAIL_ADDRESSES, Linkify.MAP_ADDRESSES, Linkify.PHONE_NUMBERS. К сожалению, русские адреса не распознаются. В моём случае индекс был распознан как телефонный номер, а город и улица не стали ссылкой.
В таких случаях придётся самостоятельно добавить ссылки в текстах. Например, определим ссылку в ресурсе:
Присвоим созданный ресурс тексту в TextView и запустим пример. Сам текст будет выглядеть как ссылка, но реагировать не будет. Чтобы исправить данную проблему, добавим код:
Ссылки в тексте выглядят не совсем удобными. Есть отдельная библиотека, которая улучшает функциональность. Описание проблем и ссылка на библиотеку есть в статье A better way to handle links in TextView — Saket Narayan.
Совет: Используйте полупрозрачность с умом
Если вам нужно установить текст полупрозрачным, то не используйте атрибут android:alpha:
Дело в том, что такой подход затрачивает много ресурсов при перерисовке.
Атрибут textColor позволяет установить полупрозрачность без потери производительности:
Выделить текст для копирования
По умолчанию, текст в TextView нельзя выделить для копирования. Но в API 11 появилась такая возможность, которая может пригодиться. Делается либо при помощи XML-атрибута android:textIsSelectable, либо через метод setTextIsSelectable().
Добавьте в разметку два компонента TextView и одно текстовое поле EditText для вставки скопированного текста. У первой текстовой метки установим возможность выделения текста декларативно.
Для второго компонента возможность выделения создадим программно.
Сделайте долгий тап на тексте в любом TextView. Увидите стандартные ползунки для выбора длины текста. Скопируйте текст, сделайте длинный тап в EditText и вставьте текст.
Источник
Четыре способа добавить ссылку в разметку

В связи с последними обновлениями, буду стараться выкладывать уроки, созданные при помощи Android Studio.
Способов реализации данной задачи может быть множество. В итоге, нам нужно разместить на экране простой текстовый элемент, который будет похож на обычную ссылку и будет реагировать на касания. Описать этот элемент можно статически в файле разметки (layout), а можно и добавить динамически, по мере надобности.
В данном уроке будет описан первый способ с четырьмя реализациями.
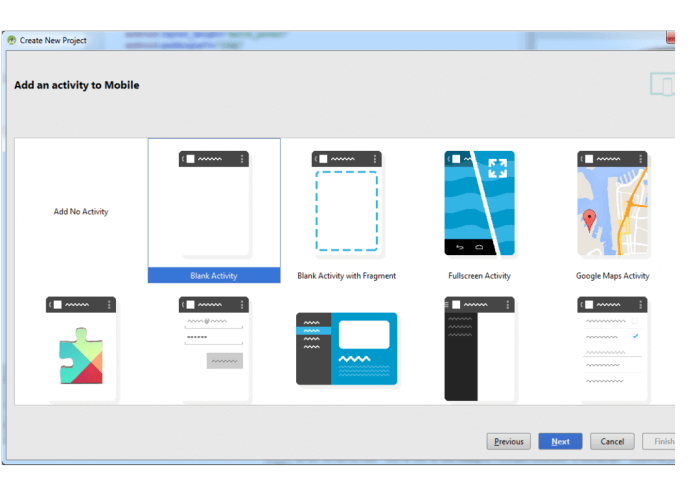
Создадим новый проект. В мастере выберем Blank Activity

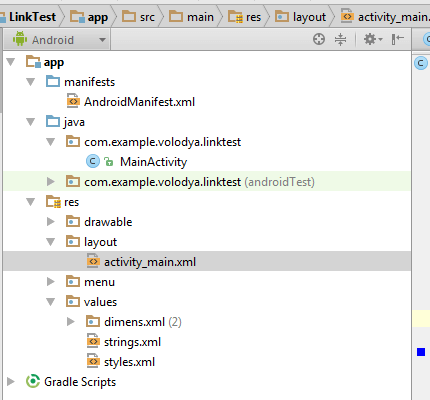
Вот код разметки activity_main.xml :
Это схемка для уточнения:
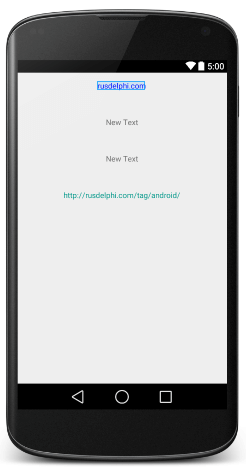
Android Studio нам сразу же показывает итоговый экран. т.е. как будет выглядеть на устройстве.

Вот весь код MainActivity:
Теперь расскажу про каждую ссылку по порядку.
У первого элемента TextView с id равным tv_link1 установлено свойство android:clickable=»true» , т.е. он будет реагировать на касания. А при касании вызовет метод blogView, т.к. задано свойство android:onClick=»blogView».
В методе blogView мы создадим намерение (intent) и запустим новую активность с этим намерением (startActivity(openlink)).
ОС Android сама поймет по намерению, что нужно запустить, т.е. браузер.
Узнаваемым мы его сделаем при помощи SpannableString, текст можно сделать жирным, подчеркнутым и т.д., более подробно почитайте об интерфейсе Spannable.
Второй элемент TextView с id равным tv_link2 мы задаем при помощи HTML, потом получаем из функции Html.fromHtml(linkedText) объект Spanned и его устанавливаем в TextView . Позже задаем ему MovementMethod (tv_test2.setMovementMethod(LinkMovementMethod.getInstance())), с помощью этого интерфейса можно реализовать много интересных вещей. При работе с простым TextView, мы используем класс LinkMovementMethod, как гласит документация, он поддерживает клики по ссылкам.
Третий элемент TextView с id равным tv_link3 создает ссылку просто:
Всю работу взял на себя метод класса Linkify.addLinks ,по сути он проделывает всю предыдущую работу по установке LinkMovementMethod, но перед этим проверяет текст на соответствие шаблонам ссылок.
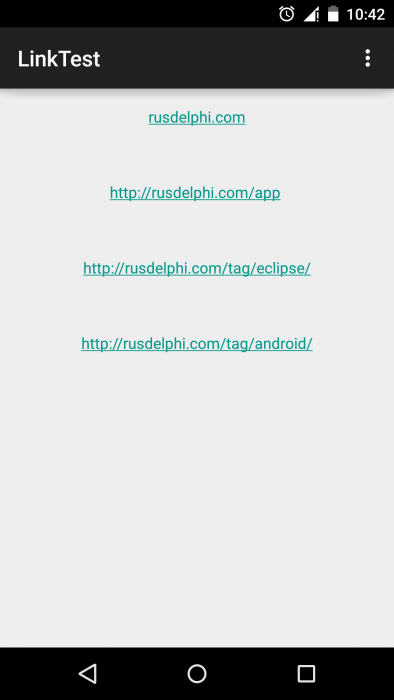
Четвертый элемент TextView с id равным tv_link3, вообще не используется в MainActivity , т.к. тут всю работу за нас сделала разметка, а точнее свойство android:autoLink=»web». Текст из элемента автоматически передается как адрес для браузера. Это свойство разметки может быть использовано и для других целей, например звонков, отправки e-mail, показа карты с координатами и т.п. Свойства элемента говорят сами за себя:

Источник
Как сделать ссылки в TextView кликабельными?
у меня определен следующий TextView:
здесь @string/txtCredits является строковым ресурсом, который содержит Link text .
Android выделяет ссылки в TextView, но они не реагируют на щелчки. Кто-нибудь может сказать мне, что я делаю не так? Должен ли я установить onClickListener для TextView в моей деятельности для чего-то такого простого?
похоже, это связано с тем, как я определяю мой строковый ресурс. Это не работа:
что облом, потому что я бы предпочел показать текстовую ссылку, чем показать полный URL.
30 ответов
похороненный в демонстрациях API, я нашел решение своей проблемы:
Я удалил большинство атрибутов в моем TextView, чтобы соответствовать тому, что было в демо.
это решено. Довольно трудно обнаружить и исправить.
важно: не забудьте удалить autoLink=»web» Если вы звоните setMovementMethod() .
Я использую только android:autoLink=»web» и он отлично работает. Щелчок по ссылке открывает браузер и показывает правильную страницу.
одна вещь, о которой я мог догадаться, заключается в том, что над ссылкой находится какое-то другое представление. Что-то прозрачное заполняет весь родитель, но не отображает ничего выше ссылки. В этом случае щелчок переходит к этому представлению вместо ссылки.
проведя некоторое время с этим, я обнаружил, что:
- android:autoLink=»web» работает, если у вас есть полные ссылки в вашем HTML. Ниже будут выделены синим цветом и доступны клики:
- view.setMovementMethod(LinkMovementMethod.getInstance()); будет работать со следующим (будет выделено и кликабельно):
обратите внимание, что третий вариант имеет гиперссылку, но описание ссылки (части между тегами) само по себе не является ссылкой. android:autoLink=»web» тут не работы с такими ссылками.
- android:autoLink=»web» Если установлено в XML, переопределит view.setMovementMethod(LinkMovementMethod.getInstance()); (т. е. ссылки третьего рода будут выделены, но не кликабельный.)
мораль этой истории-использование view.setMovementMethod(LinkMovementMethod.getInstance()); в вашем коде и убедитесь, что у вас нет android:autoLink=»web» в вашем XML-макете, если вы хотите все ссылки должны быть кликабельны.
вышеуказанные решения не работали для меня, но следующее (И это кажется немного чище).
Во-первых, в строковом ресурсе определите свой тег, открывающий шевроны, используя кодировку сущности HTML, т. е.:
В общем, Закодируйте все шевроны в строке таким образом. Кстати, ссылка должна начинаться с http://
затем (как было предложено здесь) установите этот параметр на свой Виджет TextView:
наконец, в коде сделать:
вот и все, никаких регулярных выражений или других ручных хаков не требуется.
Если вы хотите добавить HTML-ссылку, Все, что вам нужно сделать, это:
добавить HTML-строку ресурса:
добавьте свой вид в макет без какой-либо конкретной конфигурации ссылки на всех:
добавьте соответствующий MovementMethod программно в свой TextView:
вот именно! И да, имея такие опции, как» autoLink «и» linksClickable», работающие только явные ссылки (не завернутые в html-теги) тоже вводят меня в заблуждение.
я использовал это просто
делает ссылки кликабельными, учитывая здесь
я добавил эту строку с TextView : android:autoLink=»web»
Ниже приведен пример использования в файле макета.
Я надеюсь, что это поможет вам;
только что вам нужно добавить это в текстовом представлении в xml
Ричард, в следующий раз, вы должны добавить этот код под TextView в XML макета вместо этого.
это должно быть так.
вам не нужно использовать этот код ( t2.setMovementMethod(LinkMovementMethod.getInstance()); ) для того, чтобы сделать кликабельную ссылку.
кроме того, вот правда: пока вы выберите автоссылка и linksClickable, не забудьте добавить это строку.в XML файл, так что кликабельная ссылка будет работа.
С помощью linkify: Linkify возьмите кусок текста и регулярное выражение и превращает все регулярные выражения в тексте в интерактивные ссылки
самое простое, что сработало для меня, — это использовать Linkify
и он автоматически обнаружит веб-адреса из текста в textview.
Я заметил, что с помощью
работал нормально для URL-адресов, но так как у меня был адрес электронной почты и номер телефона, который я хотел связать, я в конечном итоге использовал эту строку android:autoLink=»all» такой
и это сработало как заклинание.
вот очень одна строка android код, чтобы сделать телефон и url выбирается из textView независимо от того, что строка и что данные. Для этого вам не нужно использовать HTML-теги.
обязательно не использовать setAutoLinkMask(Linkify.ALL) при использовании setMovementMethod(LinkMovementMethod.getInstance()) и Html.fromHTML() на правильно отформатированную HTML ссылки (например, Google ).
следующее должно работать для тех, кто ищет комбинацию текста и гиперссылки в приложении для Android.
теперь вы можете использовать это string в любой момент View такой:
теперь, в вашей деятельности или фрагменте, сделайте следующее:
к настоящему времени вам не требуется устанавливать android:autoLink=»web» или android:linksClickable=»true» используя этот подход.
Я надеюсь, вы найдете это полезным.
и добавьте разрешение в файл манифеста
вам нужно только это:
вставьте эту строку в TextView, которую можно щелкнуть со ссылкой на веб-сайт. URL-адрес, заданный как текст этого TextView.
принятый ответ правильный, но это будет означать, что телефонные номера, карты, адреса электронной почты и регулярные ссылки например http://google.com без тегов href больше не будет кликабельна, так как вы не можете иметь автолинк в xml.
единственное полное решение для всего, что я нашел, это следующее:
и TextView не должен иметь android:autolink . Нет необходимости android:linksClickable=»true» , и это правда по умолчанию.
вот как я решил кликабельные и видимые ссылки в TextView (по коду)
Источник