- Как создать свой мессенджер: ответы на популярные вопросы
- Ключевые функции мессенджеров
- Must-have функции
- Авторизация
- Доступ к контактам
- Обмен сообщениями
- Обмен файлами
- Push-уведомления
- Защита данных
- Nice-to-have функции
- Звонки
- Чат-боты
- Как создать свой мессенджер, который принесет прибыль?
- Как найти надежного разработчика?
- Сколько стоит создать приложение-мессенджер?
- Итого
- Как создать чат приложение для Android с помощью Firebase
- Предпосылки
- 1. Создадим проект Android Studio
- 2. Добавим зависимости
- 3. Зададим макеты (layouts)
- 4. Управление аутентификацией пользователя
- Шаг 1. Обработка входа пользователя
- Этап 2. Обработка выхода пользователя из системы
- 5. Создание модели
- 6. Отправляем сообщение в чат
- 7. Отображение сообщений чата
- Вывод
Как создать свой мессенджер: ответы на популярные вопросы
Время чтения: 7 минут
Что нас всех объединяет? Ответов на этот философский вопрос много, но мы, продуктовая команда из сердца Сибири, сразу думаем про мобильные приложения и отвечаем так: у каждого из нас есть хотя бы один мессенджер на телефоне. Сегодня это часть повседневных будней —мы используем чаты не только для общения с семьей и друзьями, но и для того, чтобы читать новости, скидывать мемы в группы и даже записываться на стрижку с помощью чат-бота. Мы регулярно получаем много вопросов о том, к ак создать свой мессенджер , поэтому решили завернуть весь накопленный опыт в статью — что ж, делимся!
Если вы сомневаетесь нужно в ли ступать на территорию разработки мессенджеров, просто взгляните на последние цифры. В 2021 году приложением Facebook Messenger пользуются 1,3 миллиарда человек во всем мире, а WhatsApp есть на телефоне у 2 миллиардов пользователей (¼ часть населения земли, на секунду).
Хорошая новость заключается в том, что у большинства установлено сразу несколько приложений, поэтому все перечисленные компании не конкурируют между собой, а дополняют друг друга. Например, WeChat популярен в основном в азиатских странах, а Slack используют 12 миллионов человек для коммуникации внутри компаний. Аналитики ожидают, что количество активных пользователей будет только расти, а рынок приложений для обмена сообщениями будет цвести и пахнуть.
В этой статье мы подробно расскажем о том, как разработать и монетизировать приложение для обмена сообщениями. Тех, кто дочитает до конца, ждет сюрприз — бесплатный расчет стоимости приложения.
Ключевые функции мессенджеров
Давайте сразу к делу — существует список функций, которые нельзя игнорировать при разработке мессенджера . В Purrweb мы считаем, что приложение должно быть, в первую очередь, удобным для пользователя, учитывать боли и запросы клиентов. Поэтому мы всегда советуем начать с командного мозгового штурма — это поможет определить нишу, целевую аудиторию, а также выбрать то, что будет отличать вас от конкурентов. После это можно думать, как создать свой мессенджер , и выбирать, какие функции нужны вашему приложению. Основываясь на нашем опыте, мы составили 2 списка — must-have и nice-to have функций — для по-настоящему классного приложения-мессенджера.
Must-have функции
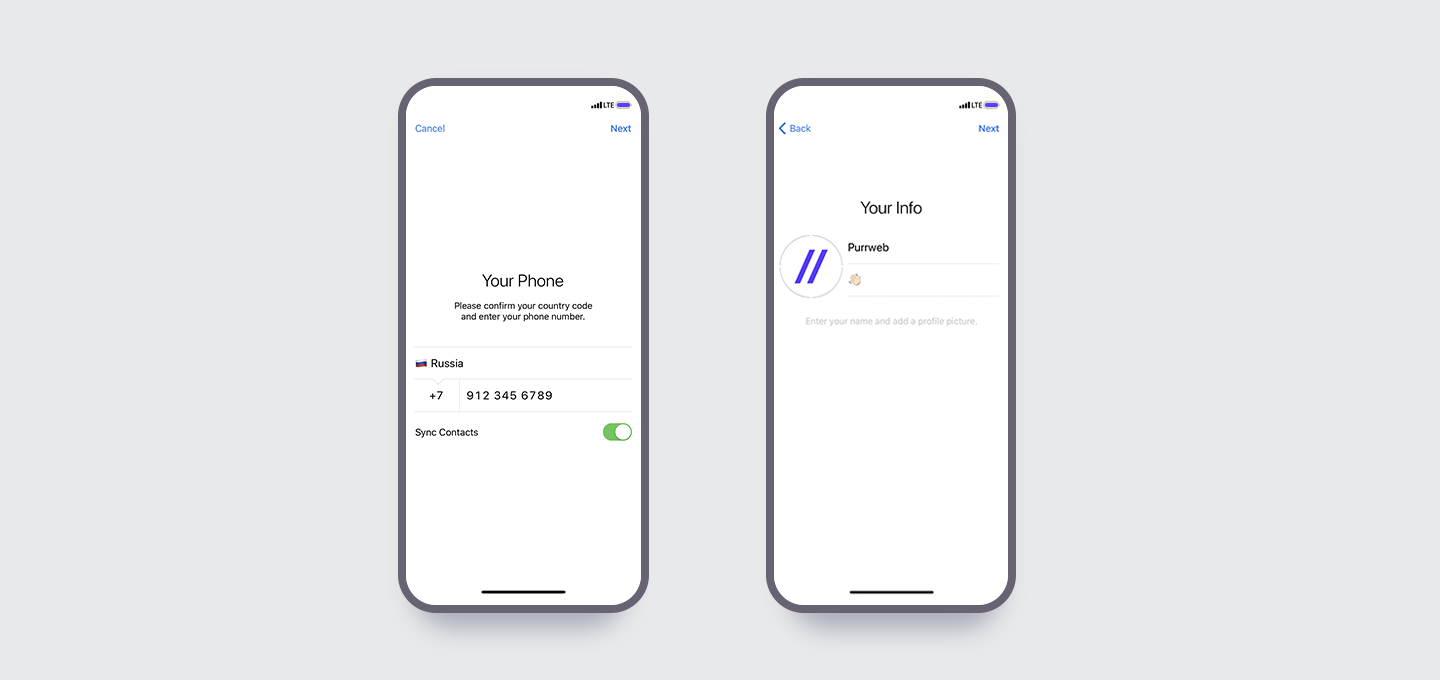
Авторизация
Для пользователя регистрация не должна занимать больше, чем две минуты. Чтобы ускорить процесс, мы рекомендуем добавить интеграции с социальными сетями, регистрацию по номеру телефона или адресу электронной почты. После этого юзеры смогут выбрать фотографию профиля и имя. В некоторых приложениях, например, в Telegram, есть дополнительная функция, которая скрывает номер телефона от других, также в мессенджере можно создавать сразу несколько профилей. Например, рабочий и личный, или российский и заграничный, если вы живете на две страны.
Доступ к контактам
Эта функция значительно упрощает процесс авторизации, поскольку пользователь может зарегистрироваться, синхронизировать свои контакты и сразу отправить кому-нибудь сообщение, а не проходить через семь кругов ада, специально сохраняя каждый нужный ему номер в мессенджере.
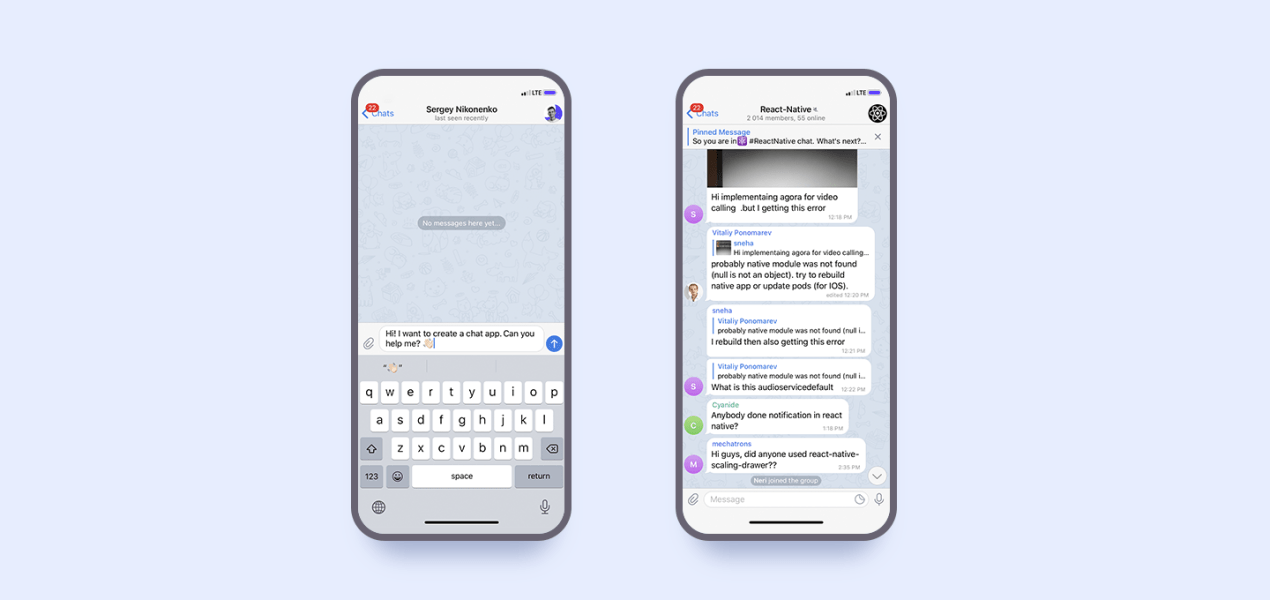
Обмен сообщениями
Эта функция — сердечная мышца вашего приложения. Для того, чтобы пользователи успешно общались в чате, вам будут нужны следующие элементы: приватные и групповые чаты, отправка и отмена сообщения, статус доставки, история чата и функцию редактирования текста.
Если вы хотите создать приложение-мессенджер , то подумайте над тем, чтобы добавить голосовые и видеосообщения. Мы знаем, что количество элементов может испугать. Как их всех расположить, чтобы страница не выглядела перегруженной? Вам на помощь придет опытный UX-дизайнер, который спроектирует по-настоящему удобный интерфейс.
Обмен файлами
Возможность обмена медиафайлами — еще одна причина, почему люди будут регулярно обращаться к вашему сервису. Разрешите им отправлять друг другу фотографии, видео, гифки и документы, и тогда многие будут использовать чаты в качестве облачного хранилища (да-да, мы все искали когда-нибудь фотографию карты или паспорта в переписках).
Push-уведомления
Как создать свой мессенджер без функции уведомлений? Это невозможно! В эпоху, когда мы так боимся пропустить что-то важное, пользователи обязаны немедленно знать, что они получили новое сообщение. Наверняка, каждый из нас хоть раз сходил с ума, ожидая обратную связь от потенциального работодателя — не нам вас убеждать в том, насколько важны push-уведомления в чатах 🙂
Защита данных
Для любого общения — по работе или личного — важна конфиденциальность. Данные пользователей обычно хранятся на серверах, которые принадлежат приложениям, а сообщения шифруются и передаются между устройствами с использованием разных протоколов связи. Напишите нам, и мы расскажем больше технологиях безопасности данных.
Nice-to-have функции
Звонки
Современные чат-приложения — это гораздо больше, чем просто обмен текстами и смайликами. Если хотите сделать не просто мессенджер, а настоящую вселенную для общения, вам следует подумать о добавлении голосовых и видеозвонков. Может быть, это не так уж необходимо на первом этапе разработки мессенджера , но как только появятся ресурсы, хорошо бы подумать о расширении функциональности и внедрении фичи со звонками.
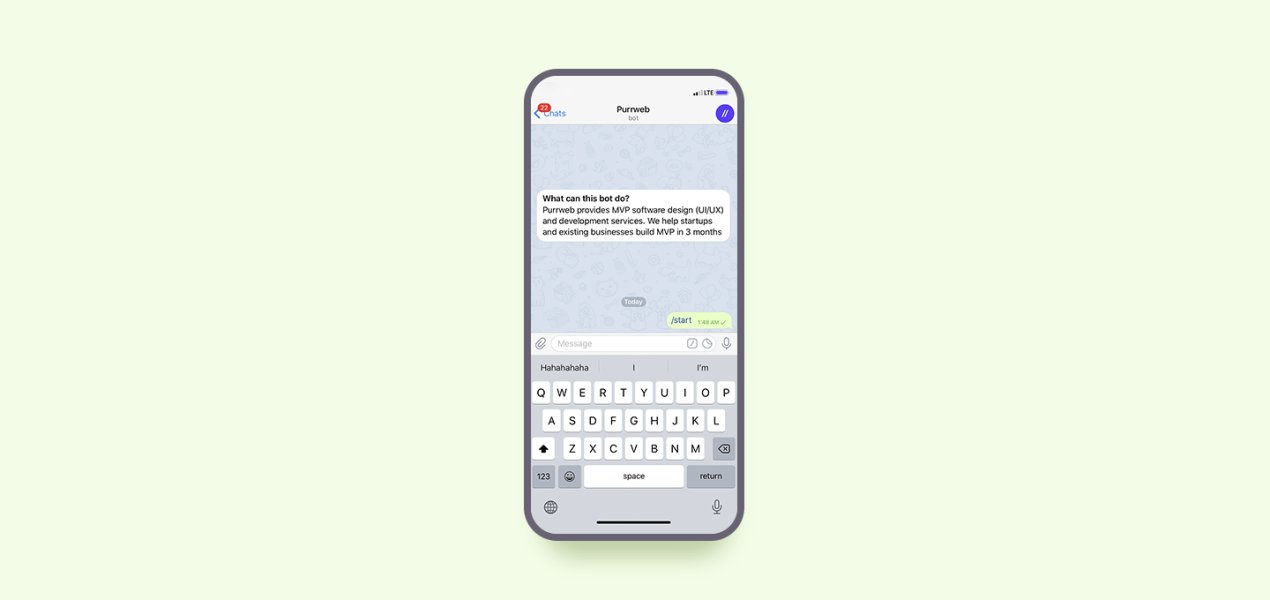
Чат-боты
Эта функция привлечет бизнес-клиентов в ваше приложение-чат. Не пугайтесь слова «Боты». Чат-бот — это всего лишь автоматическое программное обеспечение, которое поддерживает онлайн-связь с клиентами, отправляет автоматические сообщения и помогает с ответами на часто задаваемые вопросы. Они также могут позвать человека, если вопрос пользователя пришелся роботу «не по зубам».
Как создать свой мессенджер, который принесет прибыль?
Вопрос о стратегиях монетизации неизбежно возникает у всех, кто хочет разработать приложение для обмена сообщениями . Вы спросите: «Мессенджеры вообще зарабатывают?!» Короткий ответ – да.
Вот несколько стратегий монетизации для подобной бизнес-идеи:
- Реклама в приложении;
- Технология переадресации звонков. Например, звонит вам кто-то из-за границы — звонок не идет через оператора, а переносится в Viber, который получает за это деньги;
- Брендированные стикеры, созданные в коллаборации с брендами;
- Пожертвования от пользователей. Да, это тоже вариант, и именно так живет и здравствует Telegram);
Как найти надежного разработчика?
Проверить команду разработчиков «на прочность» можно в два шага:
Во-первых, просто погуглите название компании. Кто-то скажет: «Пфф, банально» , но поверьте, даже самый быстрый поиск в Google даст какое-никакое представление о ценностях команды – совпадаете ли вы по взглядам, получится ли у вас делать что-то вместе. Во-вторых, сходите на профессиональные площадки – Dribbble и Behance — и изучите дизайн-портфолио ваших потенциальных подрядчиков. За отзывами клиентов можно отправиться в Clutch и UpWork. Ну и не забудьте про сайт компании — например, мы размещаем отзывы клиентов на главной странице , а результатами работ делимся во вкладке «Проекты» .
Помимо этого, для стартапа важно соблюдать бюджет и сроки. Поэтому мы искренне советуем выбрать того, кто разрабатывает приложения на React Native. Почему? Сейчас объясним.
React Native — это фреймворк, который был создан Facebook 5 лет назад. Код приложений пишется на JavaScript – одном из самых популярных языков программирования во всем мире. Есть 3 основных преимущества работы с компанией, которая работает на React Native.
JavaScript. Этот язык — один из самых распространенных среди разработчиков, поэтому вы сможете найти подрядчика для разработки вашего приложения быстро и безболезненно.
Единая общая кодовая база. При разработке двух отдельных версий приложения для Android и iOS код в них будет совпадать примерно на 65-70%. Что это значит для вашего бизнеса? Во-первых, это значительно сокращает время разработки (примерно в 2 раза). Во-вторых, не нужно нанимать и платить (!) двум отдельным командам — это осталось в прошлом. Не нужно будет думать, как создать мессенджер на iOS ? Как создать мессенджер на Android ? Кто за это возьмется? Достаточно будет найти ту самую команду, которая работает с фреймворком React Native.
Нативные UI-элементы. Компании Facebook принадлежат бесконечные библиотеки нативных UI-элементов для интерфейса. Как это поможет вашей бизнес-идее? Очень просто — это означает, что ваше будущее приложение функционировать как нативное. Производительность мессенджера будет такой же, как если бы вы разработали его на Java или Swift.
Мы работаем с React Native последние 4 года и еще ни разу не разочаровались. Фреймворк позволяет нам создавать MVP (минимально-жизнеспособный продукт)для наших клиентов за 3 месяца. Это означает, что вы придете к нам с идеей, и через 90 дней у вас будет рабочая версия продукта, которую можно тестировать, собирать обратную связь и показывать потенциальным инвесторам.
Сколько стоит создать приложение-мессенджер?
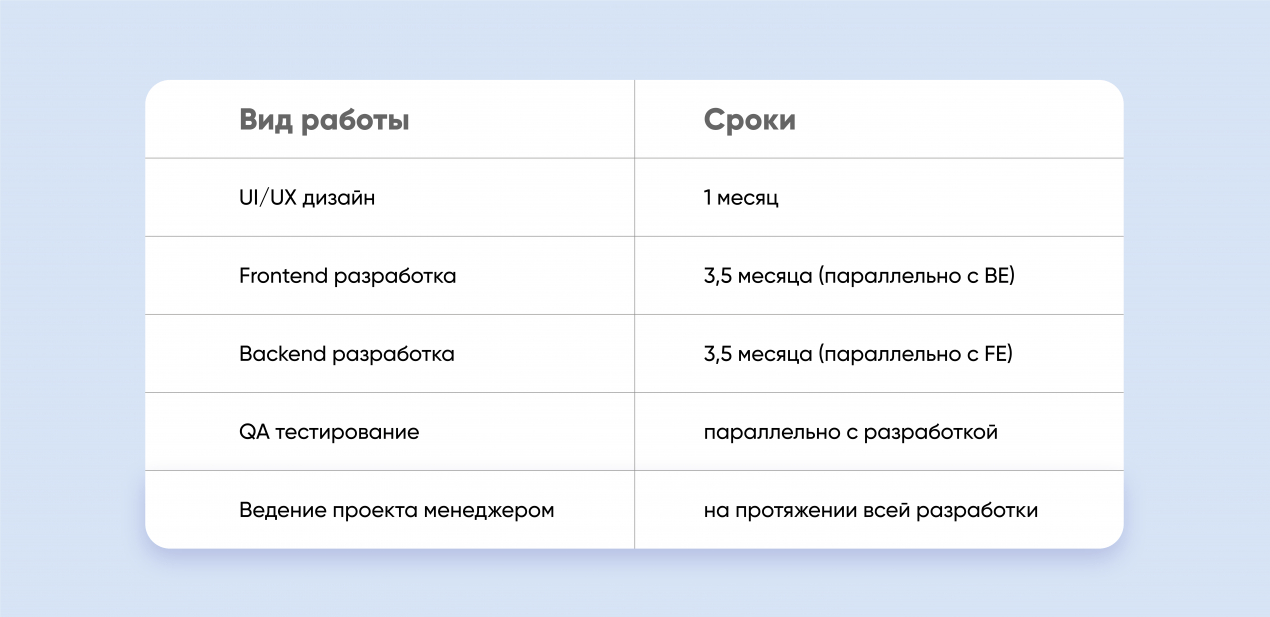
Вот мы и дошли до самой важной части статьи — той, которая про стоимость и сроки. Разработка мессенджера – сложный процесс, в котором участвует команда разработчиков, дизайнеров, проектных менеджеров и QA-специалистов. Выбросить кого-то из команды и при этом сделать крутой продукт нельзя 🙂
Мы предлагаем полный цикл разработки приложения на React Native — включая UI / UX дизайн, API, услуги разработки Frontend и тестирование — и все, что нужно, чтобы ваше приложение попало в топ AppStore и Google Play. Наша философия – быть максимально открытыми и прозрачными для клиентов, поэтому мы предпочитаем обсуждать вопросы сроков и стоимости на берегу. Кроме того, в историях с разработкой мессенджеров , мы отдельно обсуждаем безопасность данных, протоколы шифрования и соединение с серверами. В это время наши дизайнеры смогут углубиться в изучение ЦА приложения, спроектируют логику будущего сервиса, продумают визуальную составляющую.
Мы подробно рассказали о том, как создать свой мессенджер и как его можно монетизировать. Теперь давайте посчитаем, сколько это стоит!
Key in your e-mail address to get a full breakdown of the estimation with all details
Thank you! You will be contacted soon!
Итого
Над разработкой мессенджера, будет работать команда из 6 человек. Если судить по похожим проектам, над которыми мы работали, итоговая стоимость мессенджера вроде Telegram, составляет от $80.000 до $100.000: с готовым прототипом, UI/UX дизайном, iOS и Android версиями, тестированием и менеджментом проекта. Разработка своего мессенджера с Purrweb займет 5 месяцев.
Чтобы создать успешный сервис, используйте нашу пошаговую инструкцию, как разработать приложение для обмена сообщениями . Вот краткое изложение: первым делом нужно провести брейншторм и определиться с нишей, в которую вы планируете зайти. Кого вы хотите привлечь в приложение и зачем? Где будете искать свою аудиторию? Затем сориентируйтесь по ключевым фичам, которые будут необходимы пользователям – можно опираться на наш список must-have и nice-to-have функций.
Самый же быстрый и простой способ узнать подробности — написать нам напрямую и детально обсудить ваш будущий проект. Мы ответим на все ваши вопросы о том, как создать свой мессенджер , поделимся советами и секретами реализации бизнес-идей, проведем за руку и расскажем о процессах и результатах на каждом этапе создания digital-продукта.
Смотрите наше дизайн-портфолио и читайте отзывы клиентов . Мы также всегда на связи в самых популярных мессенджерах – в Telegram и WhatsApp .
Источник
Как создать чат приложение для Android с помощью Firebase
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
С Firebase, создание «живого» социального приложения, покажется вам прогулкой в парке. И самое хорошее: вам не нужно писать ни одной строчки кода на стороне сервера.
В этом уроке я покажу вам, как использовать Firebase UI для создания приложения группового чата, которым вы можете поделиться с друзьями. Это будет очень простое приложение с одним чатом, доступным для всех пользователей.
Как вы, возможно, догадались, приложение будет зависеть от Firebase Auth для управления регистрацией и регистрацией пользователей. Он также будет использовать базу данных Firebase в реальном времени для хранения сообщений группового чата.
Предпосылки
Чтобы выполнить это пошаговое руководство, вам понадобится следующее:
Инструкции о том, как настроить учётную запись в Firebase и подготовиться к разработке с Firebase в Android Studio, смотрите мой учебник Начало работы с Firebase для Android здесь на Envato Tuts+.



1. Создадим проект Android Studio
Запустите Android Studio и создайте новый проект с пустой активити под названием MainActivity.

Для того, чтобы настроить проект для использования платформы Firebase, откройте окно Firebase Assistant, нажав на Tools > Firebase.
При использовании платформы Firebase, как правило, хорошей идеей будет добавить в проект Firebase Analytics. Таким образом, внутри окна помощника Firebase, перейдите в раздел Analytics и нажмите Log an Analytics event.

Затем нажмите кнопку Connect to Firebase и убедитесь, что выбрана опция Create new Firebase project. После того, как соединение установиться, нажмите кнопку Add Analytics to your app.

На данный момент проект Android Studio не только интегрирован с Firebase Analytics, но и готов использовать все другие службы Firebase.
2. Добавим зависимости
В этом проекте мы будем использовать две библиотеки: Firebase UI и библиотеку поддержки дизайна Android. Поэтому, откройте файл build.gradle модуля app и добавьте следующие зависимости, как compile :
Нажмите кнопку Sync Now, чтобы обновить проект.
3. Зададим макеты (layouts)
Файл activity_main.xml, который уже привязан к MainActivity , определяет содержимое главного экрана приложения. Другими словами, он будет представлять чат-комнату.
Как и большинство других приложений для группового чата, доступных сегодня, наше приложение будет иметь следующие элементы интерфейса:
- Список, который отображает все сообщения группового чата в хронологическом порядке
- Поле ввода, в котором пользователь может ввести новое сообщение
- Кнопка, которую пользователь может нажать, чтобы отправить сообщение
Поэтому activity_main.xml должен содержать ListView , EditText и FloatingActionButton . После размещения их внутри виджета RelativeLayout ваш XML-макет должен выглядеть так:
Обратите внимание, что я поместил виджет EditText в виджет TextInputLayout . Это добавит плавающий ярлык в EditText , что очень важно, если вы хотите придерживаться принципов материального дизайна.
Теперь, когда макет исходного экрана готов, мы можем перейти к созданию макета для сообщений чата, которые будут элементами внутри ListView . Начните с создания нового XML файла макета под названием message.xml, чей корневой элемент RelativeLayout .
Макет должен содержать виджеты TextView для отображения текста сообщения чата, времени его отправки и его автора. Вы можете разместить их в любом порядке. Вот макет, который я буду использовать:
4. Управление аутентификацией пользователя
Разрешить пользователям общаться в чат-комнате анонимно, не самая лучшая идея. Это может привести к спаму, проблемам с безопасностью и к другим не идеальным ситуациям в общении. Поэтому давайте настроим наше приложение так, чтобы только зарегистрированные пользователи могли читать и публиковать сообщения.
Для начала, перейдите в раздел Auth в Firebase Console и включите возможность регистрации по Email/Password.

Не стесняйтесь подключать поставщиков OAuth 2.0. Однако, FirebaseUI v0.6.0 без проблем поддерживает только вход в Google и Facebook.
Шаг 1. Обработка входа пользователя
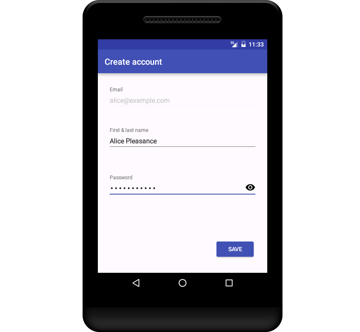
Как только приложение запускается, оно должно проверять, вошёл ли пользователь в систему. Если да, приложение должно отобразить содержимое комнаты для дискуссий. В противном случае оно должно перенаправить пользователя на экран входа или регистрации. Для создания этих экранов с FirebaseUI требуется намного меньше кода, чем вы можете себе представить.
Внутри метода onCreate() в MainActivity проверьте, был ли пользователь зарегистрирован, проверив, не является ли текущий объект FirebaseUser null . Если оно равно NULL , необходимо создать и настроить объект Intent , который открывает активити входа. Для этого используйте класс SignInIntentBuilder . После этого, вы должны запустить активите входа, используя метод startActivityForResult() .
Обратите внимание, что вход в систему также может зарегистрировать нового пользователя. Поэтому у вас нет необходимости писать дополнительный код для обработки регистрации пользователя.
Добавьте следующий код в метод onCreate() :
Как вы видите в приведенном выше коде, если пользователь уже вошёл в систему, мы сначала отображаем Toast приветствуя пользователя, а затем вызываем метод displayChatMessages. Пока что, просто создайте для этого заглушку. Код в него мы добавим позже.
Как только пользователь выполнит вход, MainActivity получит результат от Intent . Чтобы обработать его, вы должны переопределить метод onActivityResult() .
Если код результата — RESULT_OK , это означает, что пользователь выполнил вход успешно. Если это так, вы должны снова вызвать метод displayChatMessages() . В противном случае вызовите finish() , чтобы закрыть приложение.
На этом этапе вы можете запустить приложение и посмотреть на экран входа и регистрации.

Этап 2. Обработка выхода пользователя из системы
По умолчанию, FirebaseUI использует Smart Lock для паролей. Поэтому, как только пользователи входят в систему, они останутся в системе, даже если приложение будет перезапущено. Чтобы пользователи могли выйти из системы, мы добавим параметр «Выход» в меню MainActivity .
Создайте новый файл меню ресурсов с именем main_menu.xml и добавьте к нему один элемент item , название title которого — Выход. Содержимое файла должно выглядеть так:
Чтобы создать экземпляр ресурса меню внутри MainActivity , переопределите метод onCreateOptionsMenu() и вызовите метод inflate() объекта MenuInflater .
Затем переопределите метод onOptionsItemSelected() для обработки событий клика по пункту меню. Внутри этого метода вы можете вызвать метод signOut() класса AuthUI для выхода пользователя. Поскольку операция выхода из системы выполняется асинхронно, мы также добавим туда OnCompleteListener .
Когда пользователь выйдет из системы, приложение должно автоматически закрыться. Вот почему вы видите вызов метода finish() в коде выше.
5. Создание модели
Чтобы сохранять сообщения чата в базе данных Firebase в реальном времени, вы должны создать для них модель. Макет сообщения чата, который мы создали ранее в этом уроке, имеет три представления. Чтобы иметь возможность заполнить эти представления, модель также должна иметь как минимум три поля.
Создайте новый Java класс под названием ChatMessage.java и добавьте к нему три переменные: MessageText , messageUser и messageTime . Также добавьте конструктор для инициализации этих переменных.
Чтобы сделать модель совместимой с FirebaseUI, также нужнжо добавить конструктор по умолчанию, а также геттеры и сеттеры для всей группы переменных.
На этом этапе класс ChatMessage должен выглядеть так:
6. Отправляем сообщение в чат
Теперь, когда модель готова, мы можем легко добавлять новые сообщения чата в базу данных Firebase в реальном времени.
Чтобы отправить новое сообщение, пользователь будет нажимать FloatingActionButton . Поэтому вы должны добавить к ней OnClickListener .
Внутри слушателя вы должны сначала получить объект DatabaseReference , используя метод getReference() класса FirebaseDatabase . Затем вы можете вызвать методы push() и setValue() , чтобы добавить новые экземпляры класса ChatMessage в базу данных реального времени.
Экземпляры ChatMessage должны, конечно, быть инициализированы с использованием содержимого EditText и отображать имя текущего пользователя.
Соответственно, добавьте следующий код в метод onCreate() :
Данные в базе данных реального времени Firebase всегда сохраняются в виде пар «ключ-значение». Однако, если вы посмотрите код выше, вы увидите, что мы вызываем setValue() без указания какого-либо ключа. Это возможно только потому, что вызову метода setValue() предшествует вызов метода push() , который автоматически генерирует новый ключ.
7. Отображение сообщений чата
FirebaseUI имеет очень удобный класс под названием FirebaseListAdapter, что значительно снижает попытки, необходимые для заполнения ListView , используя данные, имеющиеся в базе данных Firebase. Сейчас мы будем использовать его для извлечения и отображения всех объектов ChatMessage , которые присутствуют в базе данных.
Добавьте объект FirebaseListAdapter в качестве новой переменной класса MainActivity .
Внутри метода displayChatMessages() инициализируйте адаптер, используя его конструктор, который ожидает следующие аргументы:
- Ссылка на Activity
- class объекта, который вас интересует
- Расположение элементов списка
- Объект DatabaseReference
FirebaseListAdapter является абстрактным классом и имеет абстрактный метод populateView() , который должен быть переопределен.
Как следует из его названия, populateView() используется для заполнения представлений каждого элемента списка. Если вы знакомы с классом ArrayAdapter , вы можете думать о populateView() как альтернативе методу getView() .
Внутри метода, вы должны сначала использовать findViewById() , чтобы получить ссылки на каждый TextView , который присутствует в файле макета message.xml. Затем вы можете вызвать их методы setText() и заполнить их с помощью геттеров класса ChatMessage .
На этом этапе содержимое displayChatMessages() должно выглядеть следующим образом:
Приложение группового чата готово. Запустите его и отправьте новые сообщения, чтобы они сразу же появились в ListView . Если вы поделитесь приложением с друзьями, вы также сможете видеть их сообщения, как только они их отправят.
Вывод
Из этого урока вы узнали, как использовать Firebase и FirebaseUI для создания очень простого приложения группового чата. Вы также видели, как легко работать с классами, доступными в FirebaseUI, для быстрого создания новых экранов и реализации сложных функций.
Чтобы узнать больше о Firebase и FirebaseUI, перейдите к официальной документации. Или ознакомьтесь с некоторыми другими нашими уроками по Firebase здесь, на Envato Tuts+!
Источник