- Создаём анимацию «Восход солнца»
- Пусть всегда будет солнце
- Пусть всегда будет небо
- Трын-трава
- Собираем фигуры вместе
- Анимация восхода
- Пишем код
- Анимация часов
- 12 приложений для создания анимации на смартфоне
- Animation Desk
- RoughAnimator
- Stick Nodes
- Draw Cartoons
- Stop Motion Studio
- PicsArt Animator
- Toontastic 3D
- FlipaClip: Cartoon Animation
- Stick Fighter
- Animate it
- Animation Desk Classic
- Bot3D Editor
- Анимации в Android по полочкам (Часть 3. «Низкоуровневые» анимации)
- Часть 3. «Низкоуровневые» анимации
- 1. Рисование на канвасе View
- 2. Рисование на канвасе SurfaceView
- 3. OpenGL
Создаём анимацию «Восход солнца»
Статичный контент не очень интересен. Гораздо интереснее создавать различные анимационные эффекты, которые привлекут внимание пользователя.
В Android доступны несколько видов анимации, которым отведён отдельный раздел Анимация. Мы рассмотрим один из видов для ознакомления.
В этом уроке мы будем использовать анимацию из фигур, создав иллюзию восхода солнца. Также добавим анимацию аналоговых часов. Будет интересно!
Создадим новый проект под названием «Sunrise» (Восход солнца).
Пусть всегда будет солнце
Сначала нарисуем солнце. Создадим новую папку drawable в папке res (если такой папки нет). Далее в созданной папке создадим новый файл sun.xml следующего содержания:
Для изображения солнца мы использовали фигуру Овал с одинаковыми размерами, чтобы получить «солнечный круг». Чтобы рисунок солнца получился красивым, применим к нему градиент (плавное изменение цвета) от тёмно-жёлтого к светло-жёлтому.
Пусть всегда будет небо
Далее нарисуем «небо вокруг». В той же папке drawable создадим новый файл sky.xml следующего содержания:
Мы задали фигуру в виде прямоугольника с голубым градиентом от нижнего края к верхнему.
Трын-трава
Мальчишка нарисовал солнце, небо и подписал в уголке четыре строчки опять про солнце, небо, а также про маму и про себя. А про кота он совсем забыл. Ладно, не будем обращать внимания на глупого мальчика, а обратимся к другой песне, где зайцы косили (. ) трын-траву. Видимо у автора неплохая травка была. Но слов из песни не выкинешь — нарисуем траву. Создаём файл grass.xml в уже знакомой папке:
Особо изощряться не будем, а нарисуем зелёный прямоугольник с градиентом, тем более я не знаю, как выглядит трава, скошенная зайцами.
Собираем фигуры вместе
Настало время собирать камни, простите, фигуры. Для начала откроем файл strings.xml в папке res/values и добавим несколько строковых ресурсов:
Откроем разметку главной активности activity_main.xml и добавим в неё несколько элементов ImageView. Статья писалась приблизительно в 2013 году, поэтому использую RelativeLayout, самостоятельно сделайте через ConstraintLayout.
У всех элементов ImageView в атрибуте android:src мы прописали созданные фигуры, которые теперь можно видеть на экране.
Анимация восхода
Напомню, что мы собирались делать анимацию, а не рисунок. Продолжим урок. Нужно, чтобы солнце поднималось в верхнюю часть экрана. Создадим новую папку res/anim, в которой будут находиться файлы анимации.
Создадим в созданной папке новый файл sun_rise.xml:
В блоке set мы установили детали анимации. Например, параметр android:duration показывает, что анимация должна совершиться в течение 5 секунд. Параметр fillAfter управляет состоянием анимации — она не должна прыгать в начало. Параметр android:interpolator использует системную константу для небольшого ускорения от начала к середине анимации и торможения от середины к концу анимации.
Внутри блока set устанавливаются специальные блоки, отвечающие за характер анимации: изменение размеров, позиции и прозрачности.
Например, фигура солнца по нашей задумке будет увеличиваться от своего изначального размера в полтора раза, раздуваясь равномерно от своей середины (scale).
Элемент translate двигает солнце по экрану вертикально вверх. Мы отталкиваемся относительно родительского элемента, используя суффикс «p». Солнце начинает движение в позиции 80% от родительского элемента по оси Y и заканчивает движение в позиции 10%.
При движении также меняется прозрачность солнца от полной прозрачности до полной непрозрачности (alpha).
Пишем код
Переходим непосредственно к программированию.
Запускаем проект и любуемся восходом солнца.
Анимация часов
Добавим к проекту часы с анимацией. Создадим в папке res/drawable файл clock.xml:
Создадим в папке res/anim файл clock_turn.xml для анимации часов:
В анимации мы указали значение 720 градусов, чтобы часы сделали полный оборот два раза. Хотя вращается вся фигура, для пользователя будет казаться, что вращается только стрелка.
Добавим в разметку новый ImageView для часов:
Теперь необходимо добавить код для анимации часов:
Запустите проект, чтобы проверить, что всё работает.
Сейчас у часов одна минутная стрелка. Давайте добавим ещё часовую стрелку. Создаём файл hour_hand.xml в папке res/drawable:
Основные отличия от предыдущего файла — прозрачный круг и более короткая стрелка. При наложении на часы с минутной стрелкой, мы увидим часовую стрелку, а прозрачный круг мешать не будет.
Снова добавляем ImageView для часовой стрелки в разметку:
Компонент должен находиться в той же позиции, что и часы.
Создаём анимационный файл hour_turn.xml в папке res/anim:
Начальная позиция установлена в значении 180 градусов, что соответствует 6 часам. При анимации стрелка повернётся на 60 градусов и будет соответствовать 8 часам. За это время минутная стрелка сделает два полных оборота, что соответствует двум часам (8-6).
Добавим анимацию в код:
— А где коты? — завопил мой кот Рыжик, внимательно следивший за созданием проекта. Ладно, добавим кота.
Как добавлять котов, объяснять не буду. Сами сообразите.
Запускаем проект и наблюдаем за анимацией. Получилось красиво, мне нравится.
Простите за качество видео. Снимал с рук с телефона на мониторе. И кот дёргал за руку, грозно спрашивая, где коты?
Источник
12 приложений для создания анимации на смартфоне
Анимацию в основном создают при помощи сложных программ для компьютера вроде After Effects или Maya. В них получаются максимально качественные ролики, но для работы с ними требуется много практики и знаний.
А что делать, если нужно создать что-нибудь простенькое? К счастью, есть множество приложений для смартфонов, которые позволят нарисовать вполне приличные двух- и трехмерные ролики, не прибегая к сложному ПО. Причем большинство из них — бесплатны.
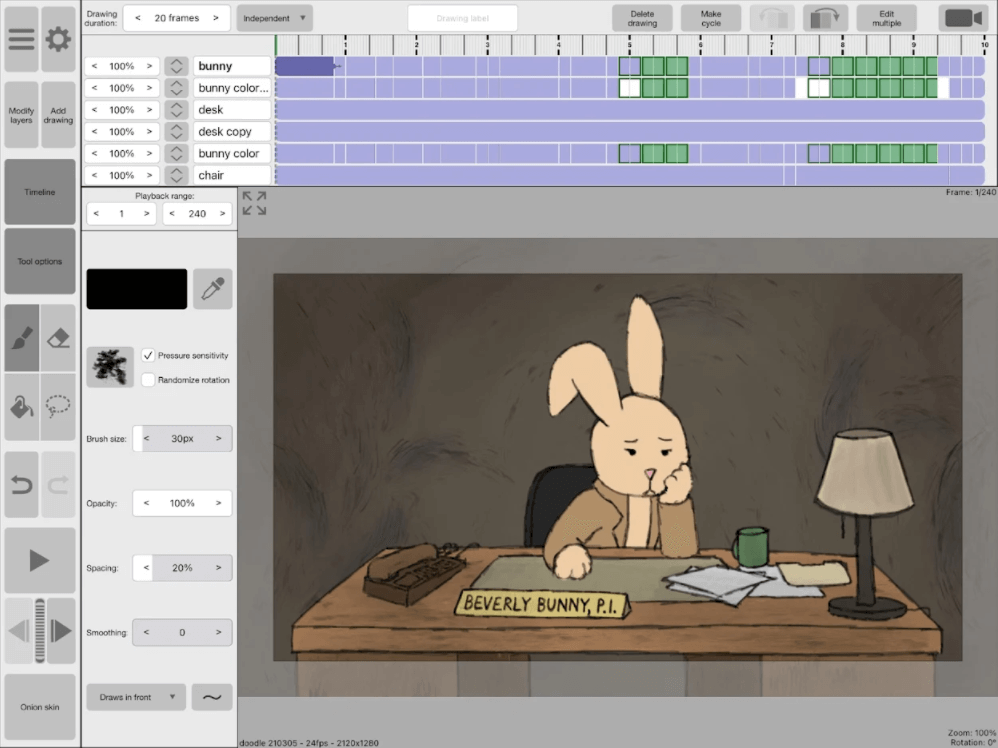
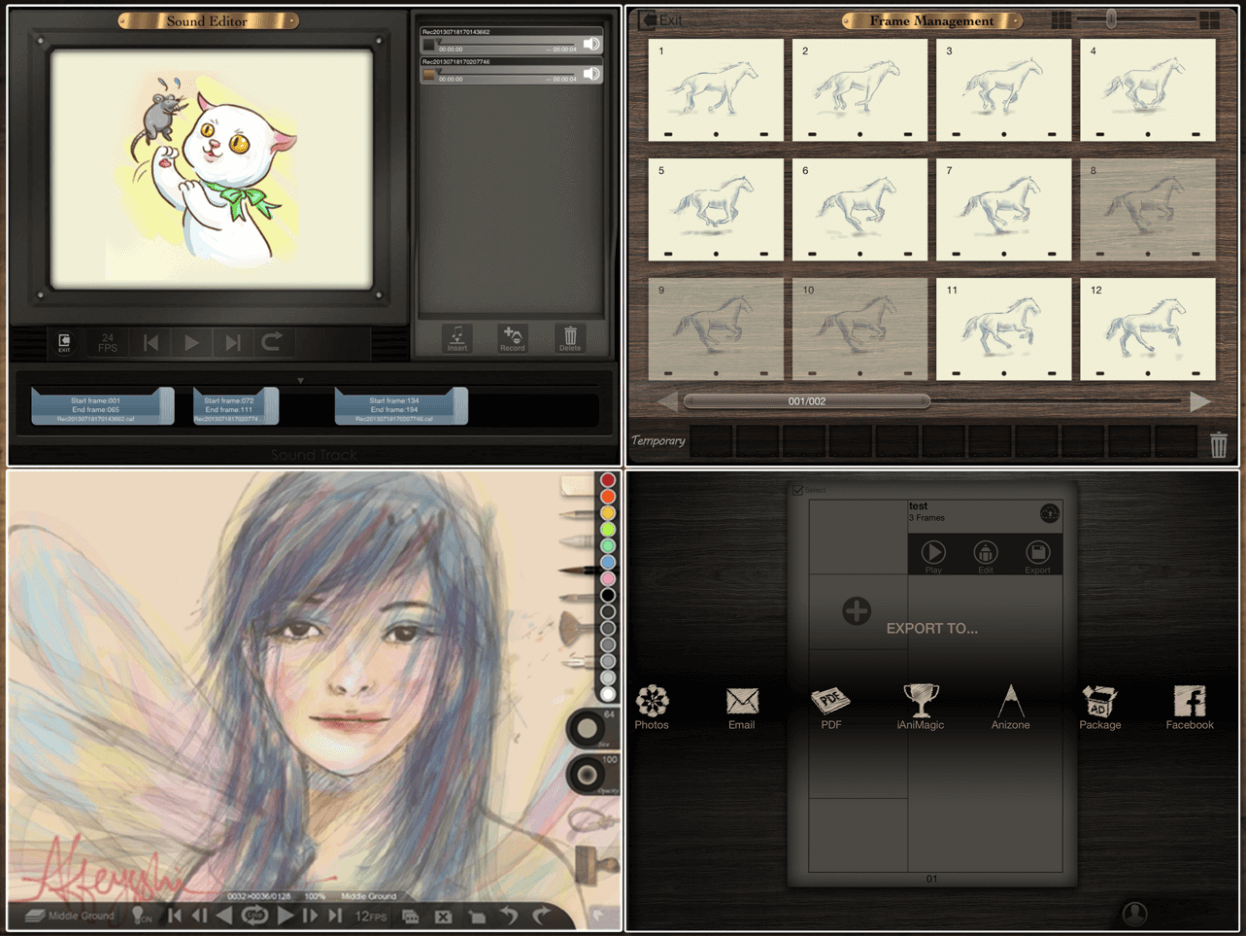
Animation Desk
В Animation Desk можно добавить анимацию к изображениям, видео, слоям PSD или нарисовать все покадрово с нуля. Здесь есть все базовые инструменты, в том числе набор из 46 кистей и шрифтов, видеоинструкция по раскадровке и красивые штампы, а также несколько карандашей с регулируемой толщиной и прозрачностью линии.
Найдется и много других функций – анимированные фрагменты можно отобразить в виде раскадровки, указать тег или комментарий к каждому кадру, импортировать/экспортировать слои Photoshop и сохранить работу в разных форматах. Для работы доступно до девяти слоев.
RoughAnimator
RoughAnimator подойдет и новичкам и профессионалам. Здесь есть всё, что нужно для создания классической покадровой анимации. Но есть небольшой минус — приложение стоит 5 долларов.
Все элементы интерфейса расположены идеально. Поэтому с приложением довольно легко разобраться. С ходу доступны таймлайн и неограниченное количество слоев, легко регулируются настройки кистей и время экспонирования каждого рисунка, есть функция синхронизации губ персонажа с речью.
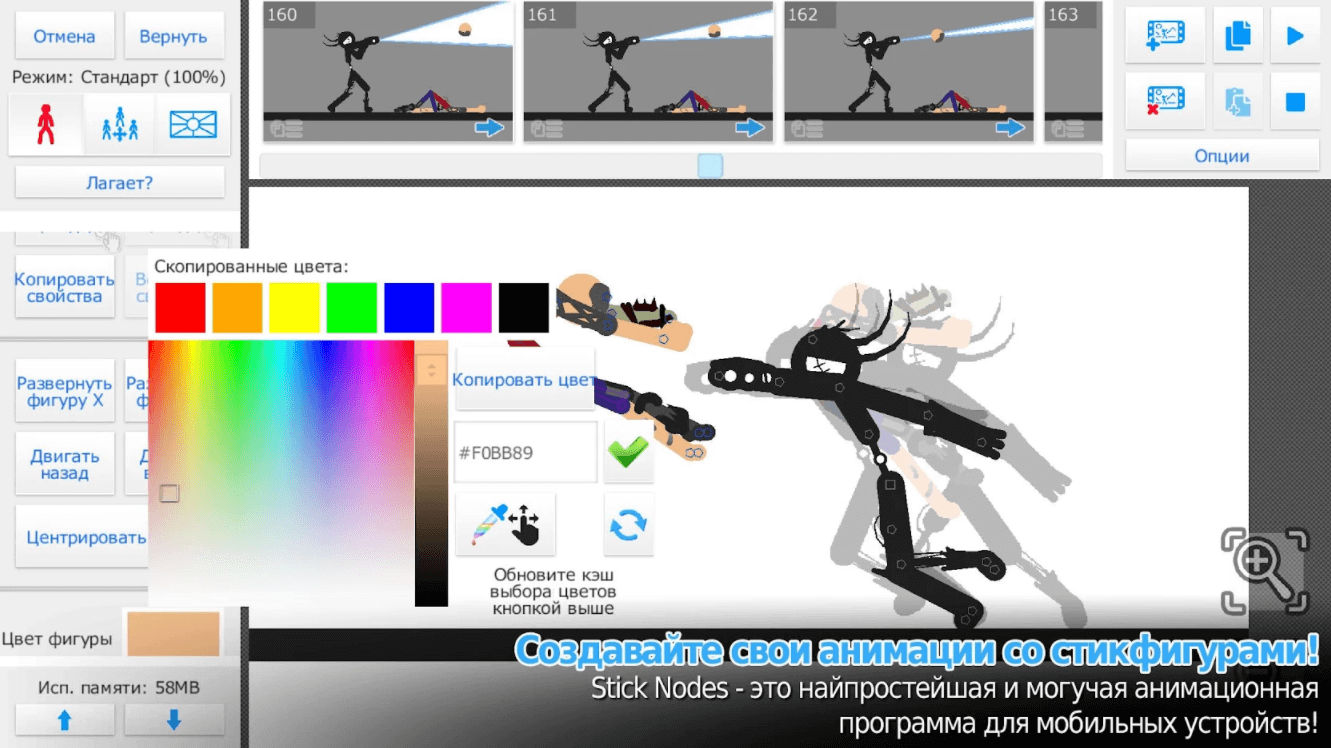
Stick Nodes
Stick Nodes позволяет мгновенно создавать мультфильмы на основе схематических рисунков и сохранять их в виде гифок или в формате MP4. Приложение автоматически достраивает промежуточные кадры, делая анимацию более плавной. Виртуальная камера перемещениями и наездами добавляет кинематографичности, а еще здесь есть широкий выбор шейпов и оттенков цветов.
Плюс ко всему на сайте бесплатно выложены тысячи моделей, которые можно редактировать на свой вкус. Отлично подойдет новичкам. В то же время приложение достаточно мощное, чтобы продвинутые пользователи могли продемонстрировать свой талант.
Draw Cartoons
В Draw Cartoons у вас запросто получится создать мультик, контролируя каждый штришок. Можете начать с персонажей и предметов из коллекции приложения, а можете нарисовать собственный мультфильм с нуля. Для работы доступно любое количество слоев, есть возможность озвучки. Готовый проект можно сохранить в формате MP4.
Доступно только для Android.
Stop Motion Studio
С помощью Stop Motion Studio можно создать анимацию в стиле историй про Уоллеса и Громита или прикольных короткометражек Lego на YouTube. За обманчивой простотой интерфейса скрываются мощные инструменты.
Разобраться в приложении нетрудно — показываются подсказки о том, как расположить элементы в кадре и пользоваться интерактивным таймлайном. В видео можно добавить титры, плашки и надписи. Чтобы получилось качественное видео, лучше снимать в 4К и использовать хромакей.
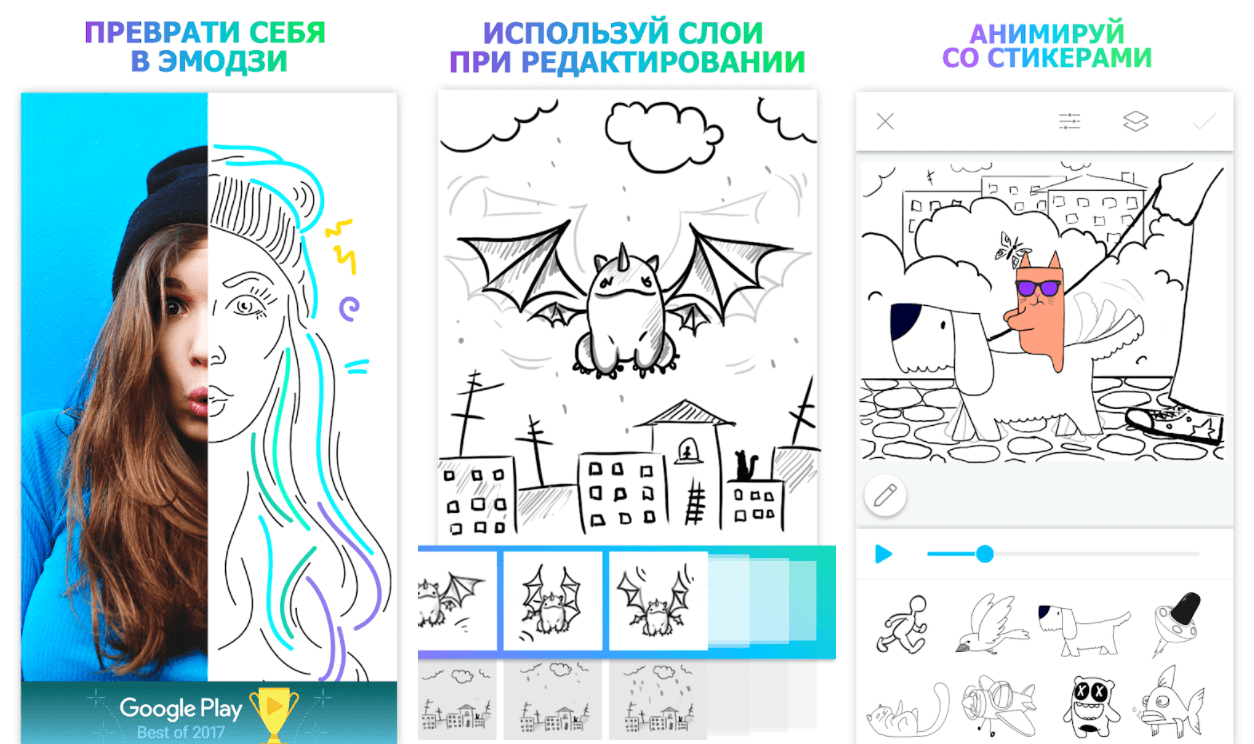
PicsArt Animator
С помощью PicsArt Animator можно без труда сделать простую анимацию. Забавные каракули, движущиеся стикеры и гифки делаются за пару секунд – никаких особых знаний не нужно. А возможность дублирования кадров, поддержка множества слоев и контроль скорости позволяют создавать более сложную анимацию. Готовый ролик можно сохранить в GIF или видео.
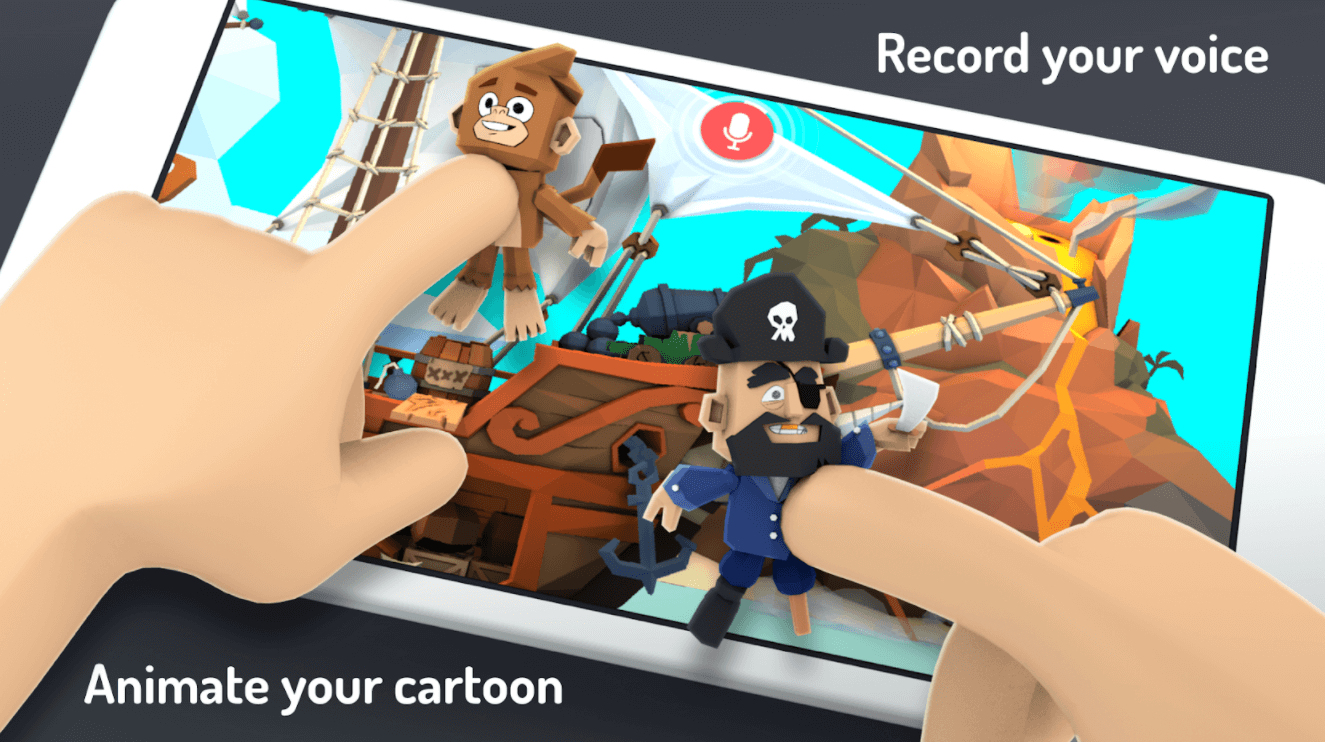
Toontastic 3D
С помощью этого приложения от Google, дети могут создавать собственные мультфильмы. Делать это в Toontastic 3D очень легко – нужно просто нажать кнопку «запись» и передвигать персонажа по экрану. Среди персонажей есть лихие пираты, коварные злодеи, принцессы, трансформеры и многие другие, которые пробудят детское воображение.
Можно выбрать одну из трех опций: классическая история, короткая история или научный доклад. В каждой будет оригинальная завязка, кульминация и развязка. После того, как будет завершен последний этап, Toontastic 3D всё обработает и покажет созданный мультфильм. Его можно выложить в интернет и показать родственникам.
FlipaClip: Cartoon Animation
В FlipaClip есть всё необходимое для создания набросков, раскадровок и анимации. Можно анимировать несколько слоев, есть таймлайн, режим просмотра кадров, сетка и множество инструментов – кисти, лассо и готовые шейпы. А еще видео можно ротоскопировать и добавить до шести звуковых дорожек.
Если хотите сделать собственный мультфильм, FlipaClip вам определенно поможет. Нарисуйте необходимое количество изображений и приложение автоматически создаст из них мультфильм.
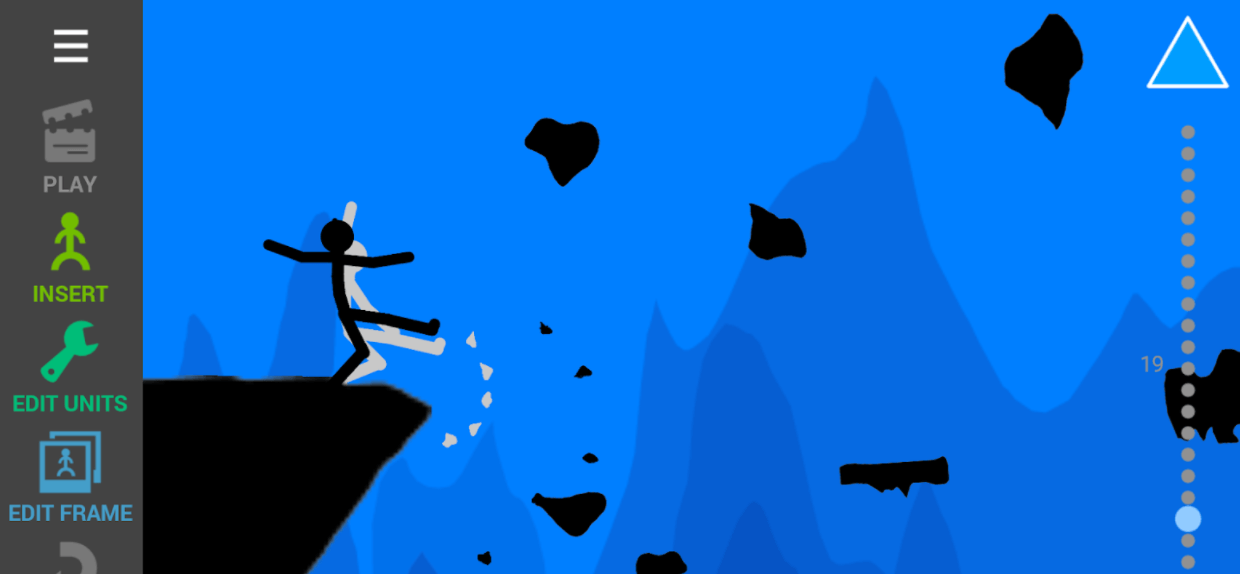
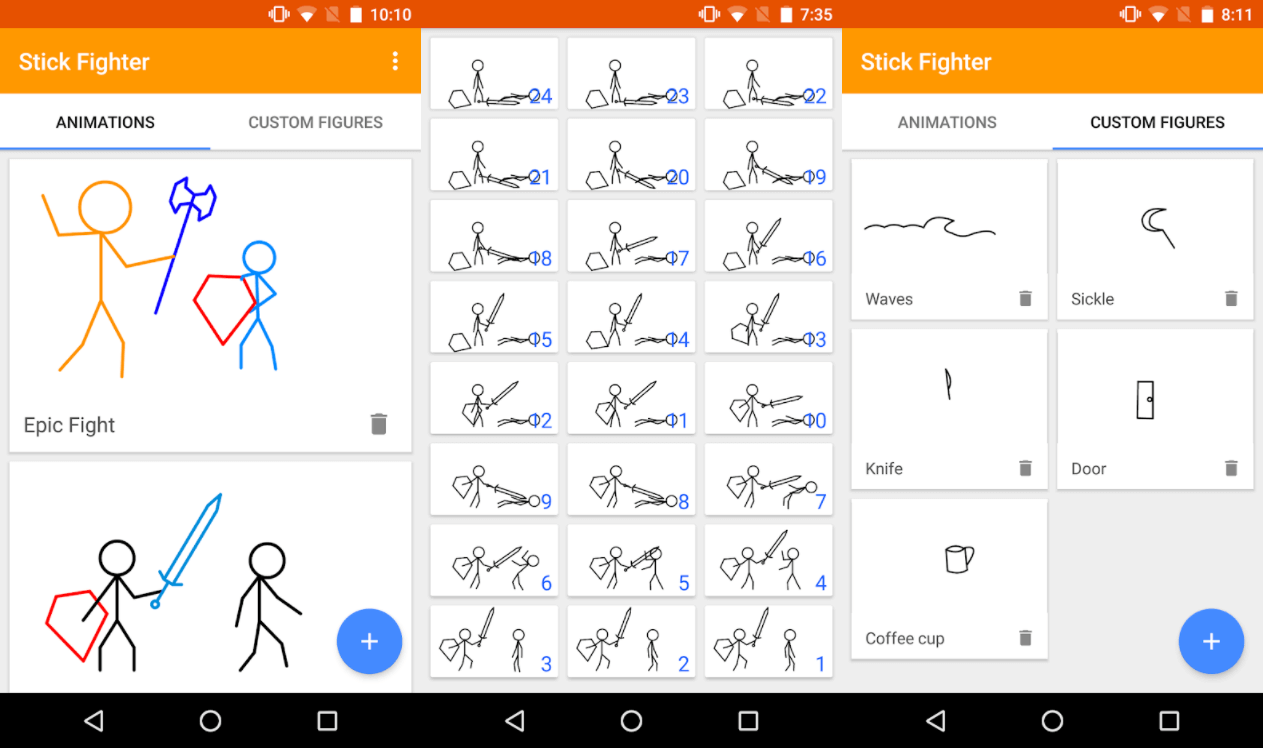
Stick Fighter
Stick Fighter – простенькое приложение для создания такой же простой анимации. Несложными инструментами можно создавать битвы на палках, пистолетах, топорах и ножах. Результат – почти как в флипбуке. Так что, если будете в настроении сочинить покадровую анимацию – попробуйте Stick Fighter!
Animate it
Приложение во многом похоже на Toontastic. Клипы, сцены и персонажи редактируются как угодно. В сцене можно разместить несколько действующих лиц и заставить их двигаться. Персонажи, честно говоря, выглядят странновато и ничего серьезного не сделаешь, но если хотите повеселиться – сгодится в самый раз.
Animation Desk Classic
Интерфейс в Animation Desk Classic устроен в точности как рабочее место аниматора. Всё интуитивно понятно и оформлено под альбом для зарисовок.
Все нужные инструменты выбираются нажатием – заливка, карандаш, перьевая ручка, три вида кистей и ластик. У каждого можно отрегулировать толщину линии, прозрачность и жесткость. Еще здесь можно изменять частоту кадров и накладывать соседние кадры друг на друга. В общем, есть всё, чтобы создавать замечательную анимацию.
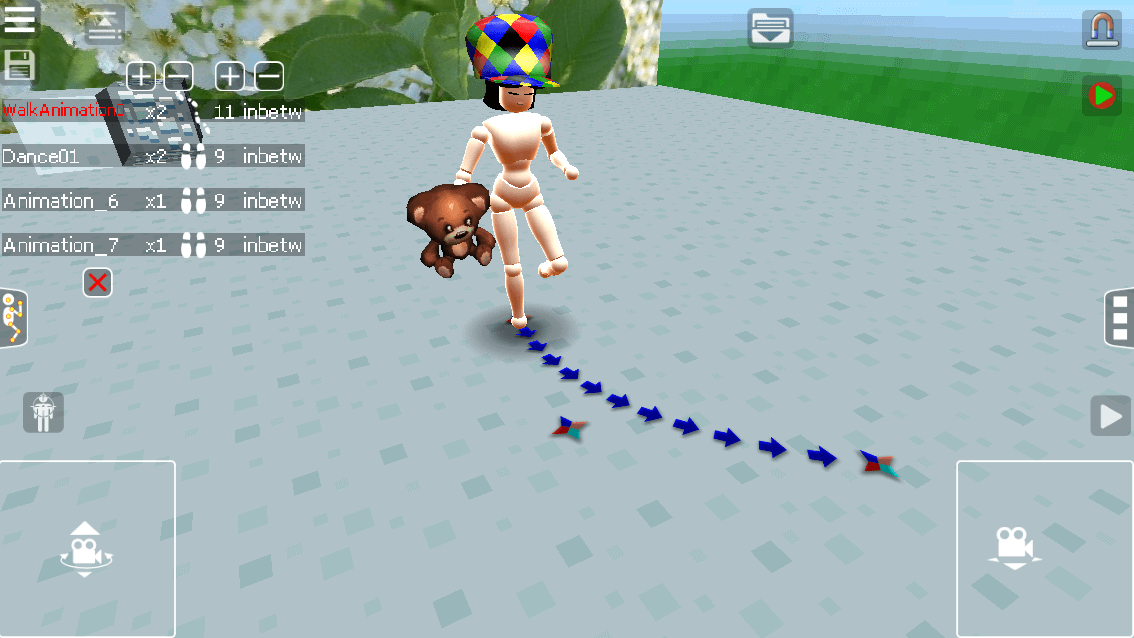
Bot3D Editor
Bot3D позволяет создавать трехмерных персонажей, которые умеют говорить и танцевать. Можно одеть свою модель с ног до головы. Функция FaceEditor добавит ей эмоций, а HandEditor заставит руки и ноги двигаться. Можно даже задать движения пальцев, вплоть до едва различимых движений суставов. Есть также опция синхронизации речи в реальном времени: вы говорите в микрофон, а ваш персонаж повторяет ту же мимику.
Источник
Анимации в Android по полочкам (Часть 3. «Низкоуровневые» анимации)
Все методы рассмотренные в предыдущих частях хороши и удобны, однако если нам нужно анимировать большое количество объектов, они могут оказаться не подходящими. В данной части мы рассмотрим способы которые нам позволят работать с действительно большим количеством объектов и создавать программно сложные анимации.
Часть 3. «Низкоуровневые» анимации
1. Рисование на канвасе View

Первый способ который мы рассмотрим это рисование в методе onDraw нашего объекта View . Реализуется данный способ просто, достаточно переопределить onDraw и в конце вызвать postInvalidateOnAnimation() .
В данном примере наш drawable будет перемещаться по оси x.
Пример со снежинками выше будет занимать несколько больше кода, т.к. нам нужно хранить состояние каждой отдельной снежинки отдельно.
- Случаи в которых легче нарисовать анимацию программно
Достоинства:
- Можно создавать анимации зависящие абсолютно от любых параметров
- Нет лишних затрат на объекты View
Недостатки:
- Расчёты анимации и отрисовка происходят в UI thread
2. Рисование на канвасе SurfaceView
Что если расчёт следующего шага анимации будет занимать значительное время? Мы всё ещё можем воспользоваться первым способом и вынести расчёты в отдельный поток. Но это всё равно не приведёт к 100% плавности в анимации т.к. UI thread может быть загружен ещё чем либо помимо нашей анимации.
Android позволяет отвязаться от основного цикла(main loop) отрисовки с помощью компонента SurfaceView . А раз мы больше не привязаны к основному циклу, то нам придётся держать свой поток для расчётов и отрисовки. SurfaceView предоставляет коллбэки в которых мы можем запустить и остановить наш поток. В потоке по окончанию расчётов мы будем отрисовывать нашу анимацию.
Реализация той же анимации снежинок будет выглядеть следующим образом:
- Случаи в которых легче нарисовать анимацию программно
- Игры
Достоинства:
- Можно создавать анимации зависящие абсолютно от любых параметров
- Нет лишних затрат на объекты View
Недостатки:
3. OpenGL

Точно также, как и на канвасе, мы можем рисовать используя OpenGL API. Если вы задумали что-либо сложнее чем куб на картинке, то стоит посмотреть в сторону какого-либо движка, например libgdx. К сожалению, даже базовый пример займёт здесь довольно много места, поэтому ограничимся только этим кратким превью.
- Высокая производительность и управление памятью, шейдеры
Недостатки:
Источник