- Перемещение приложений и создание папок на iPhone, iPad или iPod touch
- Как упорядочить приложения
- Как поместить приложения в папку
- Как переместить приложение на другую страницу
- Как создать ярлык на рабочем столе для любого пункта меню iOS
- Как создать ссылку на любой раздел настроек
- Как создать иконку приложения для iOS?
- Иконка и ее влияние на скачивание приложения iOS
- Иконка — это логотип?
- Как создать иконку: технические требования к иконкам приложений в App Store
- Как сделать иконку приложения максимально привлекательной для пользователя?
Перемещение приложений и создание папок на iPhone, iPad или iPod touch
Приложения, представленные на экране «Домой», можно упорядочить, разложить по папкам, а также переместить на другие страницы или экраны. Можно также изменить порядок расположения страниц.
Как упорядочить приложения
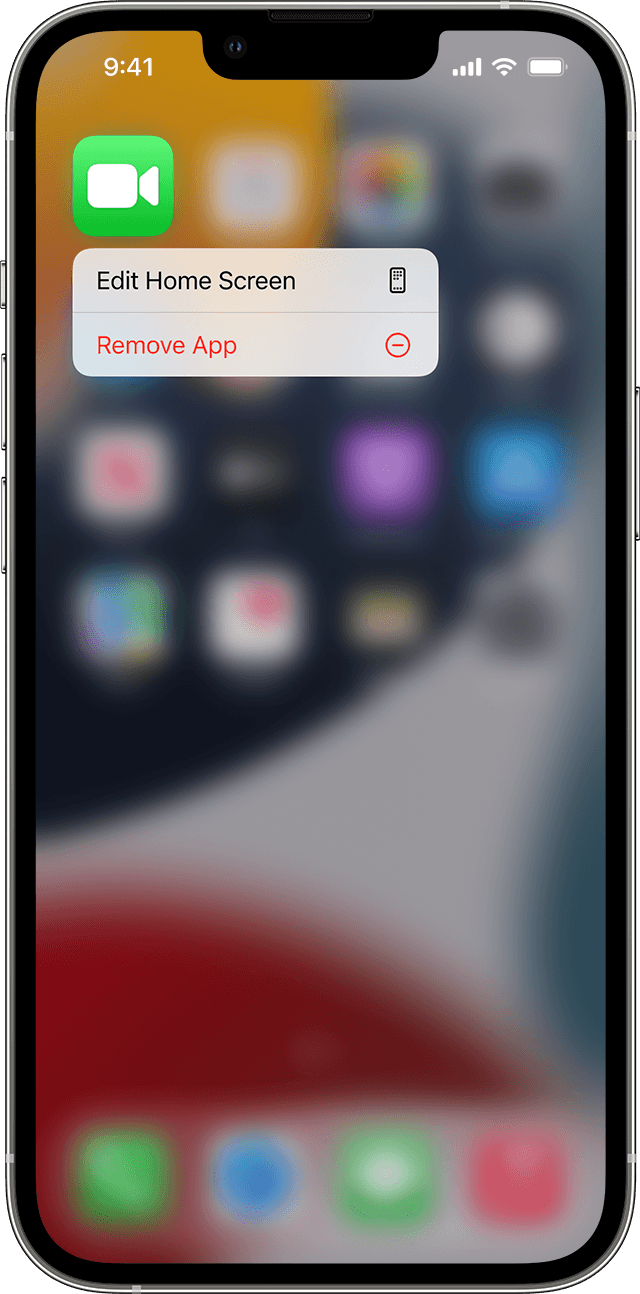
- Нажмите и удерживайте значок любого приложения на экране, затем нажмите «Изменить экран «Домой»» .
- Перетащите приложение в другое место, например на панель Dock в нижней части экрана.
- На iPhone X или более поздней модели нажмите «Готово», чтобы сохранить изменения. На iPhone 8 или более ранней модели нажмите кнопку «Домой».
Как поместить приложения в папку
Если приложений много, можно разложить их по папкам. Вот как использовать эту функцию:
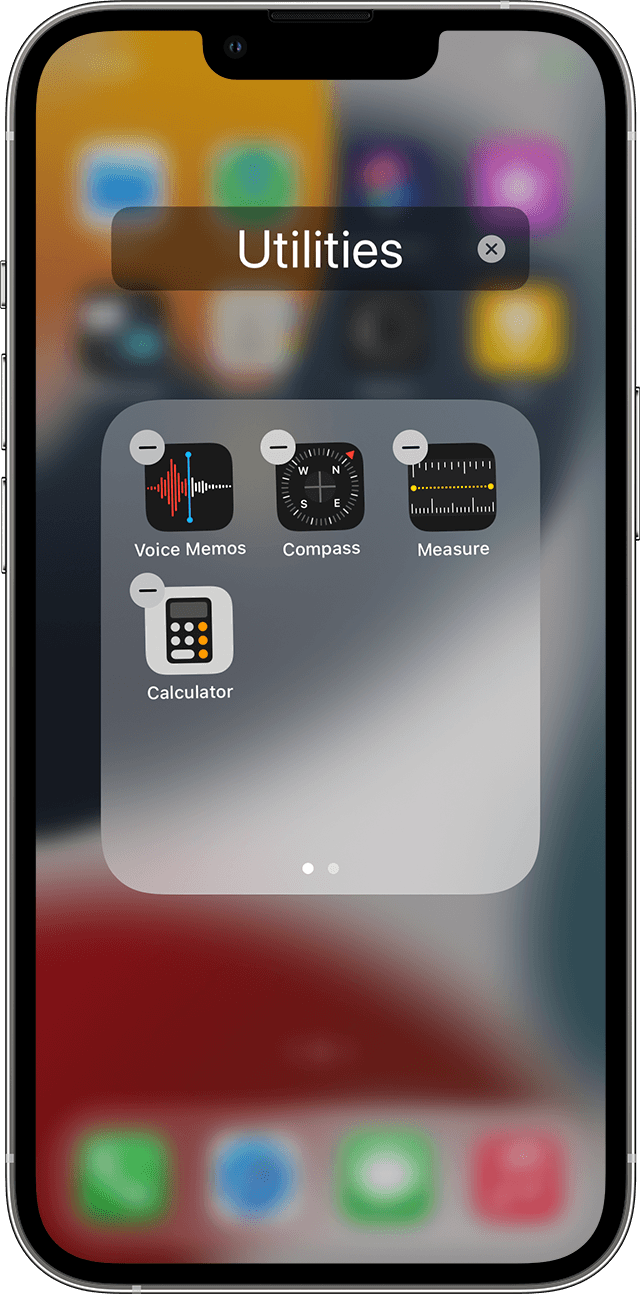
- Чтобы создать папку, перетащите одно приложение на другое.
- Чтобы переименовать папку, коснитесь поля имени или кнопки «Закрыть» , затем введите новое имя.
- Перетащите приложения в папку. В одной папке может быть несколько страниц.
Как переместить приложение на другую страницу
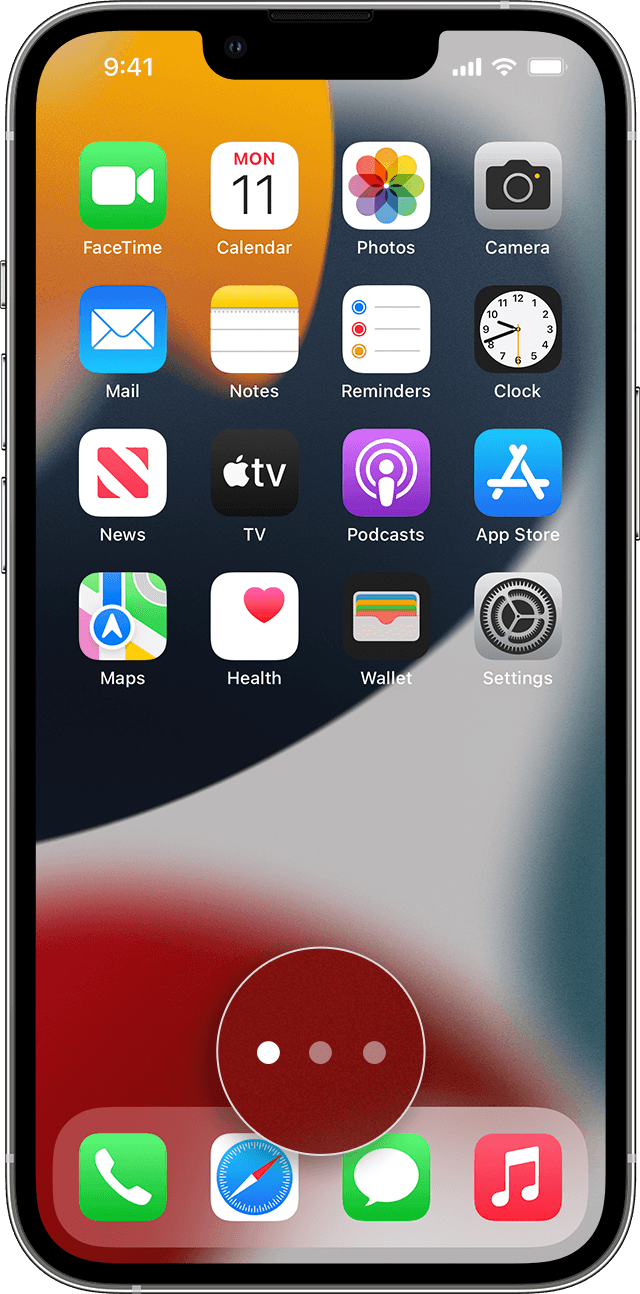
Сначала на устройстве представлена только одна страница приложений. Чтобы создать новую страницу, нажмите и удерживайте приложение, пока оно не начнет покачиваться, а затем перетащите приложение к правому краю экрана. Примерно через секунду появится новая страница. Чтобы удалить страницу, переместите все приложения с нее на другой экран «Домой». При отсутствии приложений страница будет удалена.
Если на устройстве уже создано несколько страниц, яркая точка в ряду точек над панелью Dock укажет, на какой странице вы находитесь в данный момент. Вы можете переместить приложение на другую страницу или создать новые страницы.
Если слева или справа от яркой точки есть другие точки, можно перетащить приложение в правую часть экрана, чтобы переместить его на следующую страницу в соответствующем направлении. Или смахните влево, чтобы увидеть приложения на этой странице.
Если справа от яркой точки нет других точек, то при перетаскивании приложения в эту часть экрана будет создана новая страница.
Источник
Как создать ярлык на рабочем столе для любого пункта меню iOS
С каждым годом мобильная операционная система iOS обрастает большим количеством настроек и параметров. Быстр перемещаться по ним и находить нужные не всегда удобно.
Есть простой способ создать ярлык на нужный раздел параметров, чтобы сразу переходить к нему в одно нажатие. Так, например, можно сразу открывать раздел с настройками VPN, параметрами времени блокировки дисплея или другими важными для вас опциями.
📌 Спасибо re:Store за полезную информацию. 👌
Как создать ссылку на любой раздел настроек
1. Скачиваем бесплатное приложение Быстрые команды из App Store.
2. Находим в списке ниже нужный раздел настроек и копируем его код.
| iCloud: | prefs://root=CASTLE |
| iCloud Backup: | prefs://root=CASTLE&path=BACKUP |
| Wi-Fi: | prefs://root=WIFI |
| Bluetooth: | prefs://root=Bluetooth |
| Cellular: | prefs://root=MOBILE_DATA_SETTINGS_ID |
| Personal Hotspot: | prefs://root=INTERNET_TETHERING |
| Personal Hotspot ⇾ Family Sharing: | prefs://root=INTERNET_TETHERING&path=Family%20Sharing |
| Personal Hotspot ⇾ Wi-Fi Password: | prefs://root=INTERNET_TETHERING&path=Wi-Fi%20Password |
| VPN: | prefs://root=General&path=VPN |
| DNS: | prefs://root=General&path=VPN/DNS |
| Notifications: | prefs://root=NOTIFICATIONS_ID |
| Notifications ⇾ Siri Suggestions: | prefs://root=NOTIFICATIONS_ID&path=Siri%20Suggestions |
| Sounds: | prefs://root=Sounds |
| Ringtone: | prefs://root=Sounds&path=Ringtone |
| Do Not Disturb: | prefs://root=DO_NOT_DISTURB |
| Do Not Disturb ⇾ Allow Calls From: | prefs://root=DO_NOT_DISTURB&path=Allow%20Calls%20From |
| Screen Time: | prefs://root=SCREEN_TIME |
| Screen Time ⇾ Downtime: | prefs://root=SCREEN_TIME&path=DOWNTIME |
| Screen Time ⇾ App Limits: | prefs://root=SCREEN_TIME&path=APP_LIMITS |
| Screen Time ⇾ Always Allowed: | prefs://root=SCREEN_TIME&path=ALWAYS_ALLOWED |
| General: | prefs://root=General |
| General ⇾ About: | prefs://root=General&path=About |
| General ⇾ Software Update: | prefs://root=General&path=SOFTWARE_UPDATE_LINK |
| General ⇾ CarPlay: | prefs://root=General&path=CARPLAY |
| General ⇾ Background App Refresh: | prefs://root=General&path=AUTO_CONTENT_DOWNLOAD |
| General ⇾ Date & Time: | prefs://root=General&path=DATE_AND_TIME |
| General ⇾ Keyboard: | prefs://root=General&path=Keyboard |
| General ⇾ Keyboard ⇾ Keyboards: | prefs://root=General&path=Keyboard/KEYBOARDS |
| General ⇾ Language & Region: | prefs://root=General&path=INTERNATIONAL |
| General ⇾ Dictionary: | prefs://root=General&path=DICTIONARY |
| General ⇾ Profiles: | prefs://root=General&path=ManagedConfigurationList |
| General ⇾ Reset: | prefs://root=General&path=Reset |
| Control Center: | prefs://root=ControlCenter |
| Control Center ⇾ Customize Controls: | prefs://root=ControlCenter&path=CUSTOMIZE_CONTROLS |
| Display: | prefs://root=DISPLAY |
| Display ⇾ Auto Lock: | prefs://root=DISPLAY&path=AUTOLOCK |
| Display ⇾ Text Size: | prefs://root=DISPLAY&path=TEXT_SIZE |
| Accessibility: | prefs://root=ACCESSIBILITY |
| Wallpaper: | prefs://root=Wallpaper |
| Siri: | prefs://root=SIRI |
| Face ID: | prefs://root=PASSCODE |
| Emergency SOS: | prefs://root=EMERGENCY_SOS |
| Battery: | prefs://root=BATTERY_USAGE |
| Battery ⇾ Battery Health: | prefs://root=BATTERY_USAGE&path=BATTERY_HEALTH |
| Privacy: | prefs://root=Privacy |
| Privacy ⇾ Location Services: | prefs://root=Privacy&path=LOCATION |
| Privacy ⇾ Contacts: | prefs://root=Privacy&path=CONTACTS |
| Privacy ⇾ Calendars: | prefs://root=Privacy&path=CALENDARS |
| Privacy ⇾ Reminders: | prefs://root=Privacy&path=REMINDERS |
| Privacy ⇾ Photos: | prefs://root=Privacy&path=PHOTOS |
| Privacy ⇾ Microphone: | prefs://root=Privacy&path=MICROPHONE |
| Privacy ⇾ Speech Recognition: | prefs://root=Privacy&path=SPEECH_RECOGNITION |
| Privacy ⇾ Camera: | prefs://root=Privacy&path=CAMERA |
| Privacy ⇾ Motion: | prefs://root=Privacy&path=MOTION |
| Privacy ⇾ Analytics & Improvements: | prefs://root=Privacy&path=PROBLEM_REPORTING |
| Privacy ⇾ Apple Advertising: | prefs://root=Privacy&path=ADVERTISING |
| App Store: | prefs://root=STORE |
| App Store ⇾ App Downloads: | prefs://root=STORE&path=App%20Downloads |
| App Store ⇾ Video Autoplay: | prefs://root=STORE&path=Video%20Autoplay |
| Passwords: | prefs://root=PASSWORDS |
| Mail: | prefs://root=MAIL |
| Contacts: | prefs://root=CONTACTS |
| Calendar: | prefs://root=CALENDAR |
| Notes: | prefs://root=NOTES |
| Reminders: | prefs://root=REMINDERS |
| Phone: | prefs://root=Phone |
| Messages: | prefs://root=MESSAGES |
| FaceTime: | prefs//:root=FACETIME |
| Compass: | prefs://root=COMPASS |
| Measure: | prefs://root=MEASURE |
| Safari: | prefs://root=SAFARI |
| Health: | prefs://root=HEALTH |
| Shortcuts: | prefs://root=SHORTCUTS |
| Music: | prefs://root=MUSIC |
| Photos: | prefs://root=Photos |
| Camera: | prefs://root=CAMERA |
| Game Center: | prefs://root=GAMECENTER |
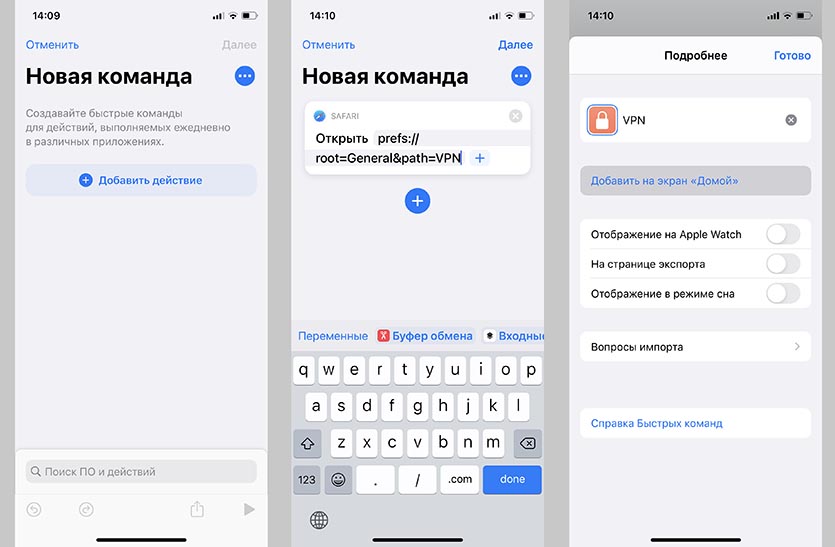
3. В приложении Команды создаем новую команду и нажимаем Добавить действие.
4. В поиске команд находим Открыть URL.
5. В поле URL-адрес вставляем скопированный ранее код.
6. Нажимаем на кнопку с тремя точками в правом верхнем углу, в открывшемся меню вводим имя команды, выбираем иконку и нажимаем Добавить на экран Домой.
7. Нажимаем Готово для сохранения команды.
Получаем ярлык на рабочем столе, который будет перенаправлять нас в нужный раздел настроек. Поле обновления до iOS 14.3 фишка будет сразу открывать параметры без транзитного запуска приложения Быстрые команды.
Источник
Как создать иконку приложения для iOS?
Иконка приложения — особенности и правила. Итак, у вас возникла необходимость в приложении — вы заходите в App Store и в строке поиска вводите ваш поисковый запрос, формируя тем самым поисковую выдачу релевантных приложений. В случае, если вы не ищите конкретное приложение (когда вы точно знаете его название или бренд), ваш выбор упадет на приложение с наиболее привлекательными визуальными составляющими.
Иконка и ее влияние на скачивание приложения iOS
Иконка — причина, почему происходит открытие страницы приложения в сторе. Это чрезвычайно важный визуальный элемент в App Store. Давайте еще вспомним, что визуальные образы быстрее обрабатываются нашим мозгом, чем текстовая информация. Именно поэтому, текстовая оптимизация — для App Store, визуальная оптимизация — для пользователя.
Иконка — это логотип?
Не совсем — давайте разберемся. Логотип — это символическое отображение бренда, его основных ценностей и целей. Иногда иконка может содержать элементы бренда или вообще состоять полностью из логотипа. Но не стоит отождествлять эти два понятия.
Как часто бывает, особенно если мы говорим об играх, логотипом будет изображение бренда компании-разработчика, а иконка будет содержать игровые элементы, часть процесса или игрового персонажа. Например, всем известная компания EA Games и ее логотип. И ряд ее игр-приложений представленный в App Store:
Как видно, лишь малая часть приложений содержит логотип компании на иконке игры.
Конечно, если вы — прилично зарекомендовавший себя известный бренд, не стесняйтесь добавлять свой логотип к значку приложения каким-либо образом, но не сосредотачивайтесь только на нем.
Как создать иконку: технические требования к иконкам приложений в App Store
Технические требования полностью предоставлены в информации для разработчиков от App Store.
Техническое соответствие — это самый простой шаг, который вы делаете на пути к удачной иконке приложения. Также мы собрали для вас самые полезные советы и попробовали ответить на вопрос:
Как сделать иконку приложения максимально привлекательной для пользователя?
Прояснить, а не запутать пользователя — это главное в иконке. Не забывайте про целевую аудиторию, используя корректные элементы и цветовые решения. Пытайтесь донести смысл приложения в нескольких элементах. Примером хорошо продуманной иконки, может быть та, при взгляде на которую, вы сразу же поймете, какой был поисковый запрос и в чем суть приложения.
- Придерживайтесь цветовых характеристик или цветовой схемы вашего бренда
Если ваше приложение имеет определенную цветовую схему, не стоит разрабатывать визуальные элементы вне этого стиля. Это упростит восприятие и создает целостное впечатление от приложения у пользователя. Ваша иконка это отображение вашего приложения. Вы формируете ожидания пользователей — что их ждет, когда они откроют приложение.
Как мы уже разбирались выше, логотип — это больше про бренд. Иконка, по сути своей, должна отражать приложение. Например, свуш Nike точно дает понять, что приложение про спорт. Но если ваш логотип никому неизвестен, не вызывает четких ассоциаций — не стоит использовать его в роли иконки приложения.
Рекомендуем использовать границы в значке. Границы выделяют иконку и помогают сделать ее более заметной для пользователя при поиске и просмотре магазинов.
- Темная или светлая тема смартфона
Адаптируйте свою иконку, для корректного отображения, как на светлой, так и на темной теме телефона.
- Не используйте текст— оставьте слова для текстовой оптимизации
Смотрите первый совет. Текст затрудняет восприятие, делает иконку перегруженной элементами.
Представьте себе вышеуказанные примеры в поисковой выдаче — если в первом случае вы сможете увидеть игрового персонажа, то во втором с трудом можно уловить посыл иконки приложения.
Если мы говорим о тематических приложениях, есть типичные элементы и цветовые схемы, характерные именно для этого сегмента. Например, приложение — сонник или медитация обычно имеет цвета визуального оформления от синего к фиолетовому. Приложения пресетов выполнены в темных тонах и иконки имеют соответствующий вид:
В таком случае рекомендуем сделать иконку для IOS приложений в такой же цветовой палитре.
- А/В тестирование — обязательно к использованию!
Иконка нравится вам — конечно, ведь на ее разработку было потрачено немало усилий. Иконка нравится команде — ведь они точно знают, о чем приложение и какие его основные преимущества. Чтобы получить однозначный ответ — какое именно визуальное оформление понравится вашим пользователям, опираясь на показатели конверсии, используйте А/В тесты.
- Работа с сезонностью и праздниками
Отличной практикой является обновление иконки в связи с праздничными событиями или сменой сезонов. Добавляйте ассоциативные элементы — в новогодние праздники можно добавить сугробы, снежинки и прочие атрибуты. Под Хэллоуин легко сделать иконку, добавив тыквы, паутины или устрашающие детали. Это покажет пользователям, что вы продолжаете работу с приложением и может повысить показатели конверсии.
- Две основные стратегии — очень похоже на конкурентов, или же совсем не похоже
Имейте в виду, очень похожая иконка приложения на основных конкурентов, позволит вам соблюсти правила ниши и основные тенденции, но не выделит вас на их фоне. А совсем отличающаяся иконка может вызвать непонимание у пользователей.
Приложение-напоминалка про прием лекарств — практически все графические элементы на иконках содержат изображение капсул-таблеток. Но цветовые схемы и дизайн могут заметно отличаться друг от друга.
- Иконка отлично выглядит при любом масштабе
Думайте масштабно, но учтите размеры иконки. Иконка должна быть понятна и читаема при любом масштабе отображения.
- Учитывайте особенности платформыприложений
Перед тем как сделать иконку, тщательно изучайте технические требования платформы под IOS. Не полагайтесь на универсальность. Изучайте иконки конкурентов в App Store и Play Market. Часто иконки в магазинах разные. Учтите это создайте различные иконки под каждый магазин приложений.
- Не забывайте про обновление значка
Пробуйте новое, отслеживайте изменения в магазинах и их основные направления. Не оставляйте работу по обновлению и улучшению иконки приложения iOS.
Каждый из магазинов приложений имеет довольно обширную техническую документацию, не пренебрегайте ею. Например, App Store не рекомендует использовать прозрачность в иконке, и мы также следуем этим рекомендациям.
Это были базовые советы, как создать иконку. Чтобы привлечь внимание пользователей, следите за актуальными трендами рынка, мониторьте позиции своего приложения, сравнивайте с конкурентами и работайте над созданием наиболее привлекательной иконки.
Источник