- Адаптивные значки
- Дополнительное чтение
- Android Studio: Добавить свою картинку как иконку проекта
- Как в android studio поменять иконку приложения
- Не могу поставить свою иконку для приложения — Android Studio
- Как изменить логотип запуска приложения в Android Studio?
- 11 ответов:
- Установить иконку приложения Android Studio
- Векторная иконка приложения для Андроид — полное руководство.
- Прежде чем мы начн ём
- Подготовка файлов
- Настройка файлов конфигурации
Адаптивные значки
В Android 8.0 Oreo появилась поддержка адаптивных значков.
Для работы с адаптивными значками следует использовать API 26 и выше. Адаптивные значки состоят из двух слоёв: фон и основная часть.
В манифесте по-прежнему остаётся старая запись о значке.
Далее следует создать файл res/mipmap-anydpi-v26/ic_launcher.xml. Android Studio 3.0 генерирует подобный файл, можете изучать его.
Слои содержат векторные изображения VectorDrawable. К слову сказать, в качестве фона можно использовать просто цвет.
Для передней части значка можно использовать PNG-файл (используйте ресурсы mipmap).
Для совместимости с Android 7 вы должны также создать ещё один файл ic_launcher_round.xml с таким же содержанием.
Если изучить ресурс для фона, то можно заметить, что для значка используются размеры 108dp*108dp. Основной слой значка имеет те же размеры, но нужно учитывать одно обстоятельство — фоновый слой работает как маска, накладываемая на передний значок. Поэтому вы должны проследить, чтобы маска случайно не закрыла важные детали значка.
Гарантировано будет виден центр значка 66dp, а 77dp применимо к общему размеру значка.
Адаптивные значки можно применить к App Shortcut.
На эмуляторе следует выбрать устройство Pixel и включить у него режим разработчика. Далее в настройках домашнего экрана появится пункт Change icons shape.
Дополнительное чтение
Implementing Adaptive Icons – Google Developers – Medium — в статье приводится пример применения линейного градиента для тени.
Releases · nickbutcher/AdaptiveIconPlayground — приложение с открытым исходным кодом для удобного просмотра эффектов значков с настройками.
Источник
Android Studio: Добавить свою картинку как иконку проекта
Любое приложение, любой проект, требует своё собственное оформление, свой стиль. И конечно же мобильные приложения не стали исключением. Первый же вопрос, с которым я столкнулся – «Как добавить своё изображение в качестве иконки проекта Android Studio?». Вы можете пользоваться картинками «по умолчанию», что предоставляет программа, но во-первых – этого недостаточно, а во-вторых, часто приходится создавать приложение отталкиваясь от уже существующего брендбука.
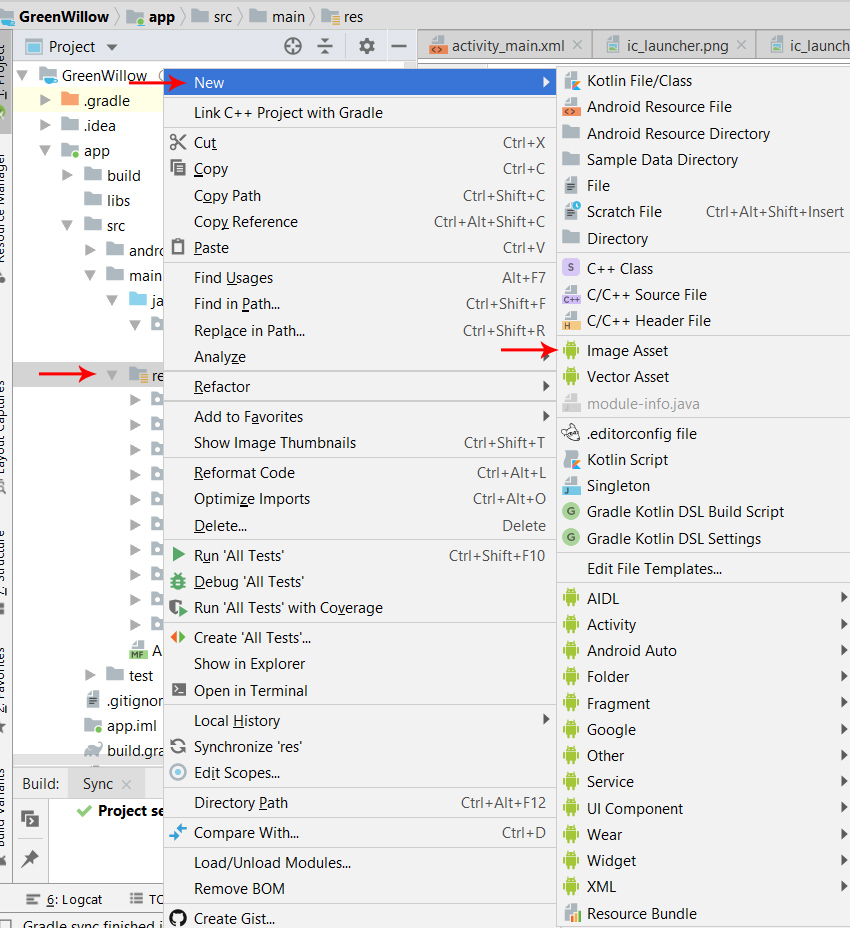
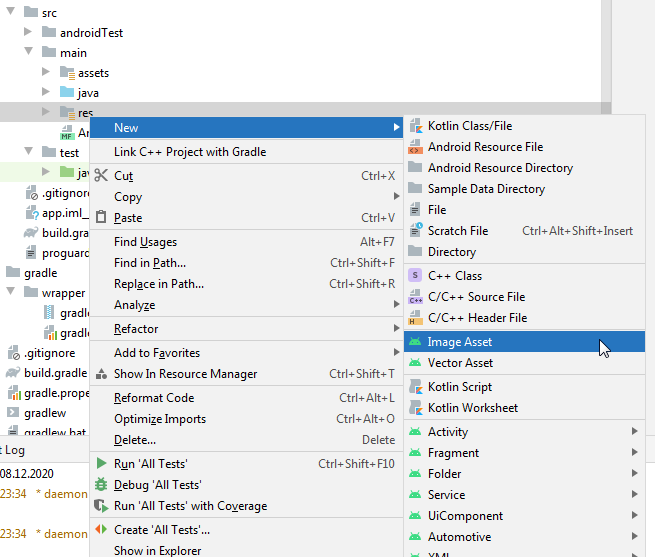
Для того чтобы добавить своё изображение в проект, в программе Android Studio, в каталоге Вашего проекта, найдите путь: app > src > res и вызовите контекстное меню (правой кнопкой мыши):
Здесь, как можно увидеть на скриншоте, мы выбираем: New > Image Asset. И попадаем во вкладку, где необходимо указать путь к изображению, задать ему имя и выбрать тип (в нашем случае Image):
Изображение, это файл с расширением *.png, с разрешением 512х512 точек. Для примера, я взял png с разрешением 256х256, чтобы можно было почувствовать разницу. После чего нажимаем Next.
После чего мы видим сообщение о том, что будет заменено текущее изображение загрузчика.
Кстати текущее изображение, можно загрузить и на рабочую область.
Здесь как раз отчётливо видна разница между изображениями 256х256 и 512х512. И кстати, если Вам необходимо добавить изображение для Вашего проекта, то выбрав New > Image Asset, укажите панель Action Bar and Tab Icons.
Источник
Как в android studio поменять иконку приложения
Не могу поставить свою иконку для приложения — Android Studio
Иконки хранятся в папке mipmap как можно понять из манифеста:
Для того чтобы добавить свои иконки можно либо перейти в проводнике и добавить иконки с данными размерами, либо поступить проще и сделать все средствами Android Studio:
- Правый клик на папке app
- в появившемся меню New->Image Asset
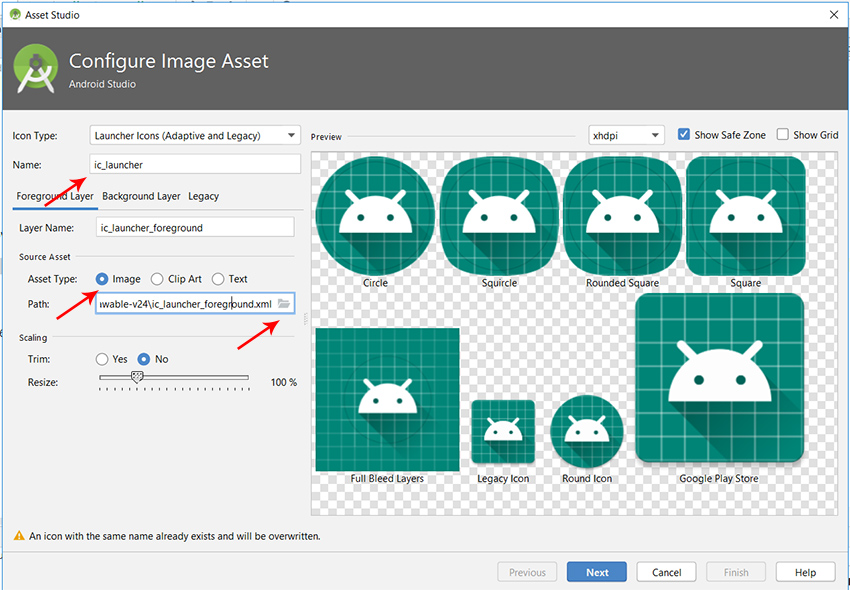
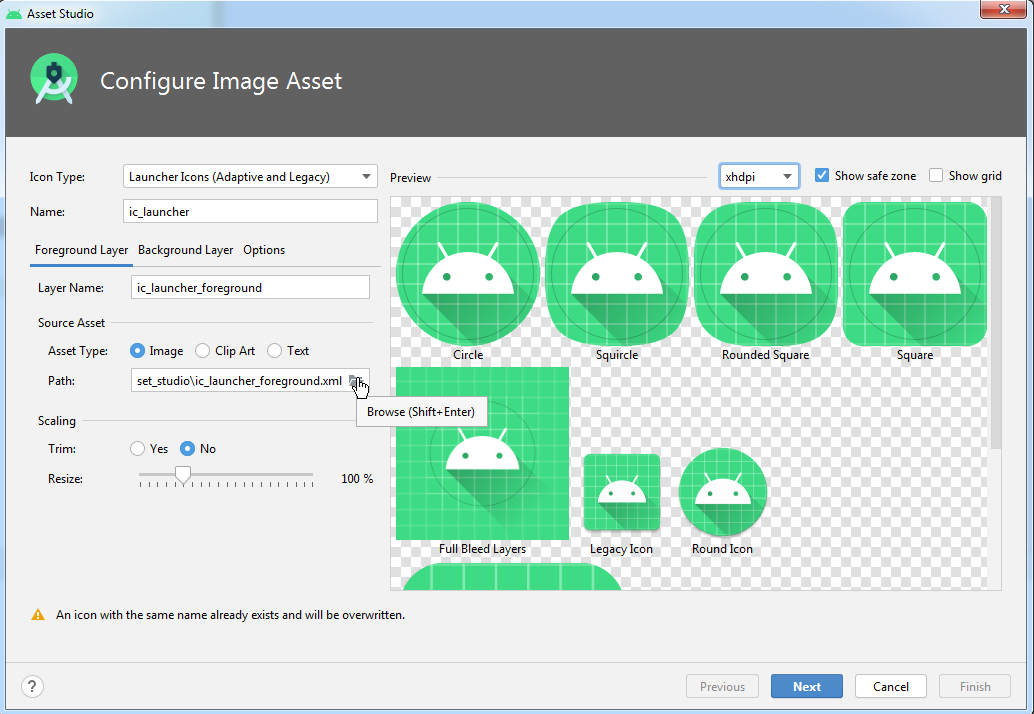
- В появившемся окне выбираем Launcher Icons (Adaptive & Legacy)
- Выбираем картинку которая вам нужна в качестве иконки (должен быть svg для адаптивности)
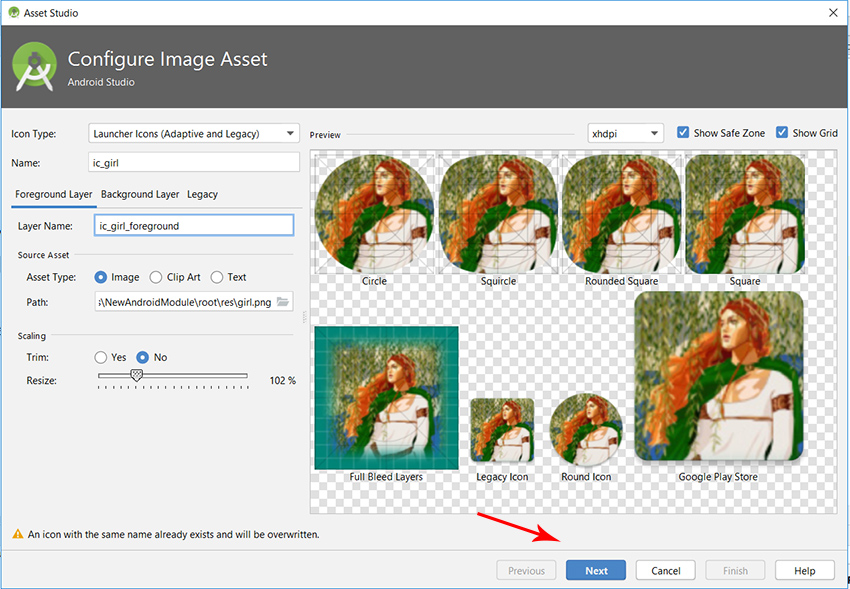
- в превью смотрим все ли красиво
- нажимаем next
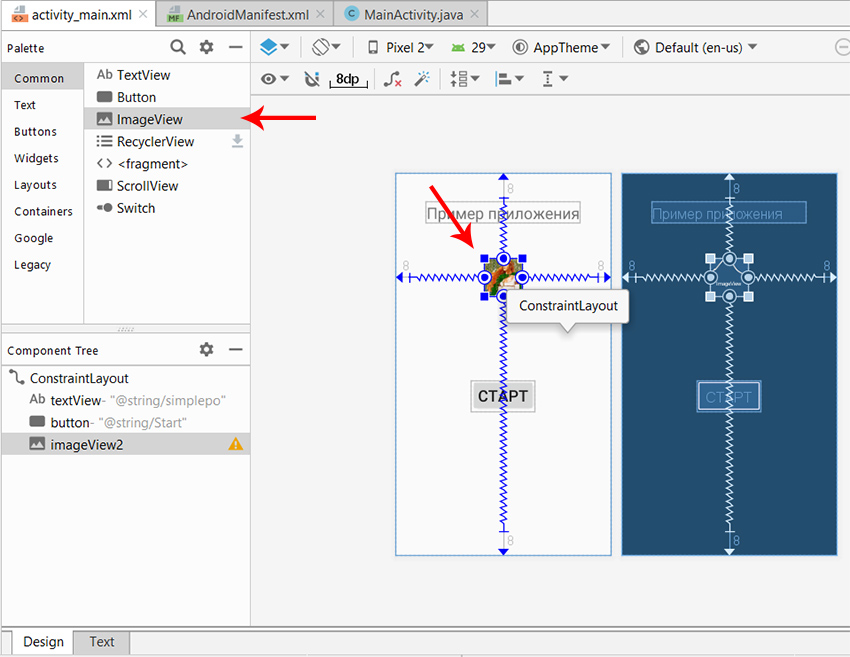
Вот как ниже на скриншоте:
и все. Вот есть документация по данному вопросу, туториал и видео. Так же вот есть инструмент для генерации иконок, чтобы их добавить вручную.
Как изменить логотип запуска приложения в Android Studio?
Мне было интересно, как изменить значок запуска в Android Studio. Я был бы очень благодарен за любой совет, который вы можете мне дать.
11 ответов:
посмотрите в приложении AndroidManifest.xml-файл для тег.
этот тег приложения
- разверните корневую папку проекта в представлении проекта
- Щелкните Правой Кнопкой Мыши на app папку
- на Контекстное Меню на New — > Image Asset
- в появившемся всплывающем окне выберите новый логотип, который вы хотели бы иметь(изображение/клипарт/текст).
- создать PNG файл изображения размером разрешением 512 х 512 пиксели
- на Android Studio, в посмотреть проект,выделить a каталог mipmap
- В меню перейти до File>New>Image Asset
- кликИзображения на тип актива строки
- клик on 3 Dot Box в праве Путь Box.
- перетащить изображение source asset box
- кликдалее (Примечание: существующие файлы лаунчер будет перезаписаны)
- кликготово
-
использовать этот инструмент: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html чтобы загрузить нужное изображение или значок (исходный файл). Этот инструмент автоматически создает набор иконок в различных разрешениях для ic_launcher.формат PNG.
скачать zip-файл, созданный инструментом, извлечь все (что создаст структуру папок для всех различных разрешений), а затем заменит все значки в папке res проекта: \app\src\main\res
перейти к AndroidManifest.xml и измените android: icon= «@mipmap / ic_launcher «на android:icon=» @mipmap/(ваше имя изображения)» предположим, у вас есть изображение с именем телугу, и вы хотите, чтобы оно было установлено в качестве значка вашего приложения, а затем измените android:icon=»@mipmap/telugu», и вам нужно скопировать и вставить изображение в папку mipmap, это так просто, как я сказал
в файле манифеста, под тегом, будет аналогичная строка:
поместите значок запуска, который вы хотите в папку drawable и оставить свой путь к ресурсу.
перейти к AndroidManifest.xml
в теге ищите android: значок тег.
скопируйте и вставьте значок в папку drawable (доступно в папке res вашего проекта).
установите значение android: значок тег
android: icon= «@drawable/youriconname»
перейти к манифесту и изменить
убедитесь, что значок логотипа присутствует в drawable.
мы можем заменить код в файле AndroidManifest в теге приложения
перейдите в папку проекта\app\src\main\res\mipmap-mdpi\ic_launcher.png
вы увидите 5 папок mipmap. Замените значок внутри каждой папки mipmap на нужный значок.
после того, как я загрузил их (они уже были предварительно названы ic_launcher, очень полезно!) Я нашел
папка mipmap ic_launcher в папке res
и Я заменил предварительно иконки с теми, которые я создал. Переустановите приложение, и вы увидите новый значок!
Установить иконку приложения Android Studio
Создаем в Adobe Photoshop иконку размером 512 на 512 с расширением .jpg. Открываем проект в Android Studio и находим папку с ресурсами — res. Обычно находится в каталоги Имя вашего проекта -> src -> main -> res. Правой кнопкой кликаем на res, открывается контекстное меню, переходим New -> Image Asset.
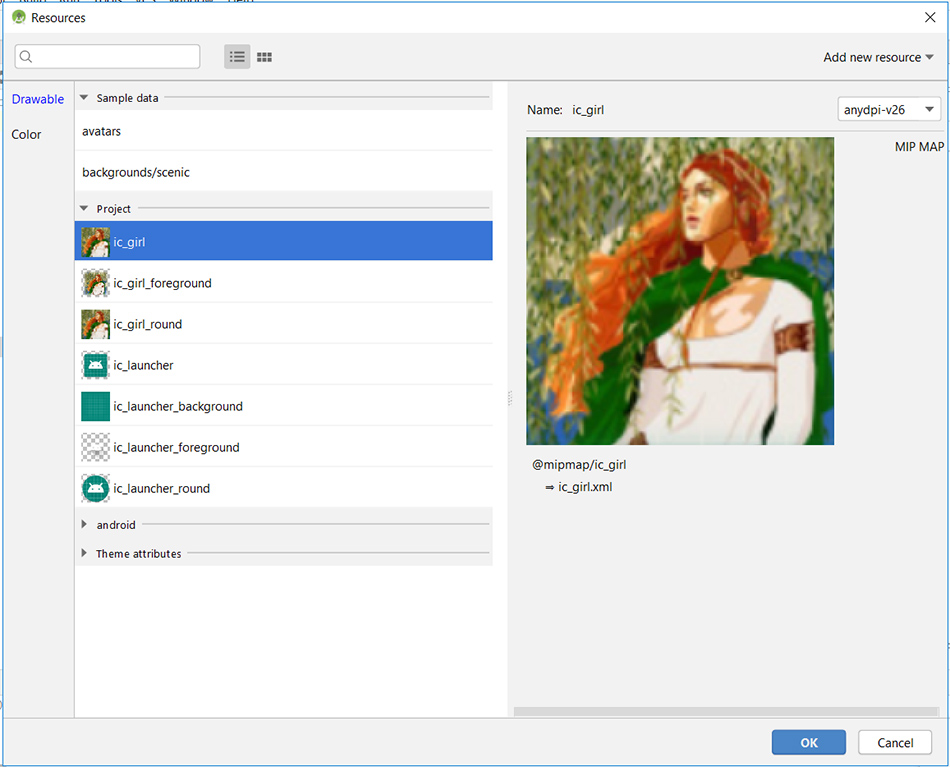
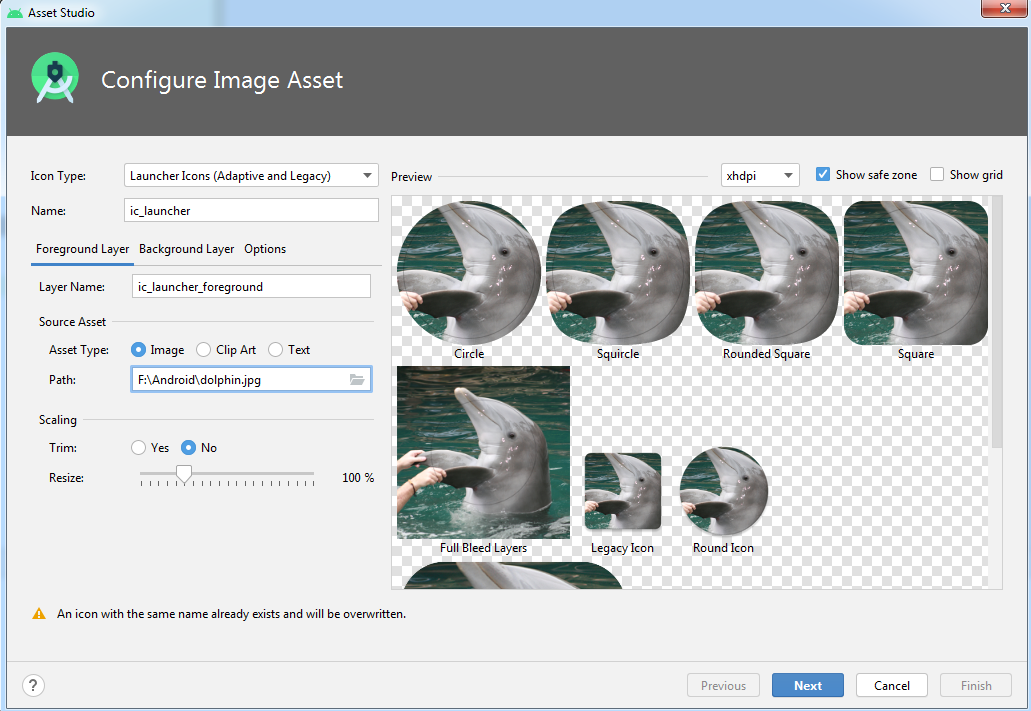
Открывается окно Configure Image Asset в поле Path указываем путь к нашей иконки.
Предупреждение An icon with the same name already exists and will be overwritten говорит о том, что иконка с таким же именем уже существует и будет перезаписана.
После чего должны смениться стандартные иконки Android Studio на ваши.
Далее жмём Next и Finish.
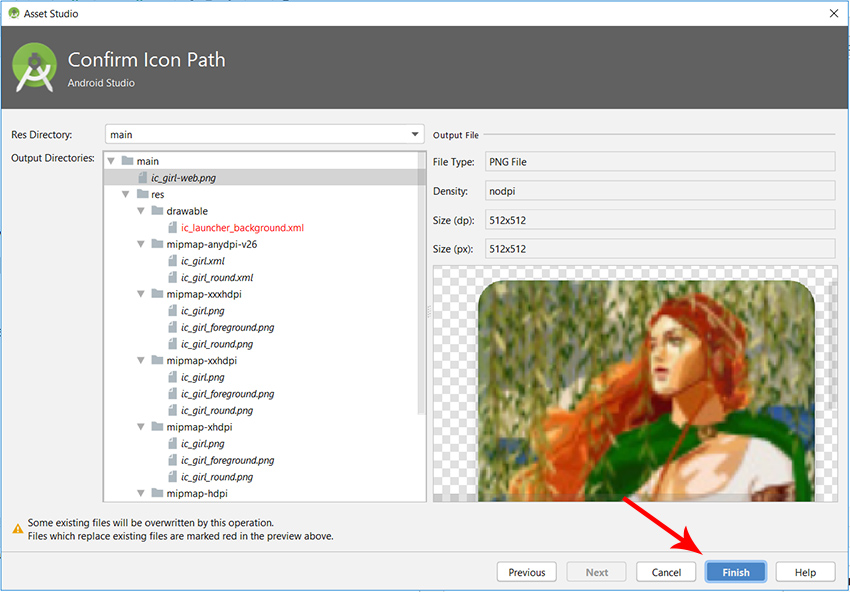
Предупреждение Some existing files (shown in red) will be overwritten by tjhjs operation. указывает на то, что файлы выделенные красным цветом будут заменены на новые файлы.
После чего в папке res создадутся новые папки с иконками c разными разрешениями: mipmap-anydpi-v26, mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
450
Источник
Векторная иконка приложения для Андроид — полное руководство.
Aug 15 · 4 min read
Однажды копаясь в Андроид документации я с большим удивлением заметил, что в SDK к версии 26 были до б авлены не только адаптивные иконки, но и возможность совсем отказаться от растровых иконок лаунчера на новейших версиях Андроид. Это значит, что вам вовсе не нужно создавать по растровому ассету к каждому разрешению экрана воспользоваться одним/двумя векторными файлами для всех возможных разрешений! Так как растровые иконки достаточно увесистые вы можете таким образом сэкономить много килобайтов в размере приложения. Тут как и везде есть свои моменты и к сожалению я не нашел в интернете полного описания всего процесса. Ну что же, значит пришла моя пора заполнить этот пробел! Ниже вы найдёте видео процесса изготовления единой векторной иконки для приложения, а руководство также доступно на английском и чешском языках.
Прежде чем мы начн ём
Избавится от растровых изображений в целой аппликации — мечта многих оптимизаторов. Особенно если приложения не большое а растровые иконки, при неправильном изготовлении весят почти четверть общего размера приложения. Но тут как и везде есть свои недостатки, давайте поговорим о них, возможно в вашем случае векторная икона — не вариант. Итак:
- Векторный формат в ОС Андроид был введен в версии 21, в качестве иконки приложения в лаунчере векторные изображения можно использовать только в версиях 26 и выше. Это значит, что если Ваше приложение должно поддерживать и более старые версии — Вам все равно придется иметь в наличии растровые иконки. Так что бонус тут не большой.
- Векторный формат который используется в ОС Андроид это не привычные нам SVG/EPS/AI и так далее, это формат XML, а это значит очень ограниченное использование. Этот формат не поддерживает атрибуты стилей, т.е. какие либо эффекты, блендинг, даже простейшие тени, блюр. Вы можете видеть начале видео, что происходит с тенями — они просто пропадают. Если у вас достаточно умелый график в команде, то в принципе это ограничение можно обойти переведя например тени в простые градиенты от полного цвета в абсолютно прозрачный итд. Если же у вас вовсе нет векторного оригинала или там слишком много эффектов — возможно игра не стоит свеч.
На этом минусы заканчиваются. Если ваше приложение должно запускаться лишь на устройствах которые ещё получают закладки безопасности (т.е. в момент написания статьи SDK версии 27+) или же использует какие то новшества современных Андроид систем/датчиков/устройств — векторная иконка отличный выбор. Вы можете сэкономить в несколько раз как на размере так и на файлах для иконки, имея лишь 1-2 файла изображения и пару файлов с их описанием! Звучит круто? Тогда ниже вы найдете рецепт того как это все приготовить.
Подготовка файлов
Я не буду вдаваться в подробности создания файлов иконки, так как они абсолютно идентичны остальным адаптивным иконкам. В интернете буквально тонны всевозможных шаблонов для адаптивных иконок и руководств для них. Можно использовать их все, с той лишь разницей, что в результате мы будем использовать файлы SVG а не PNG. Т.е. это будет один или два файла: первый с задним фоном, который должен иметь область для параллакс эффекта и файл переднего плана. В моем примере я использую вариант где задним фоном служит просто цвет, так что у меня будет один файл с описанием цвета и один файл с векторной графикой.
Итак если вы имеете файл(ы) SVG, то в следующем шаге нам понадобится Android Studio, впрочем если вы занимаетесь разработкой для ОС Андроид, вы и так знаете этот софт. Это бесплатное ПО можно скачать по адресу:
Важно! Векторные ассеты можно создавать лишь в версии 4.2.2 и выше.
Запустите студию, откройте свой проект, после загрузки выберете вкладку Project (первая вкладка слева сверху). В папке с ресурсами с помощью правого клика мыши выведите контекстное меню. В нем выберете первый элемент — New, затем Vector Asset. Откроется Asset Studio, в нем выберете тип: Локальный файл и путь через кнопку с папкой. Проверьте как иконка выглядит и нажмите кнопку Next. Тут вы увидите путь и название к вашему XML файлу с векторной иконкой. Повторите для второго файла если вы используете вектор как в переднем так и на заднем плане. Готово.
Настройка файлов конфигурации
И так изображения готовы, но ваш проект пока не знает пути к ним и как их отобразить. Вам нужно будет добавить/изменить несколько файлов:
- build.gradle — здесь необходимо включить поддержку векторных файлов, просто добавьте эти две строки в конфигурацию и зависимости:
- в папку с ресурсами добавьте папку “ mipmap-anydpi-v26”, т.е. как видно из названия это ассеты для любого DPI в версиях ОС выше 26. В нем будут два файла: ic_launcher_round.xml и ic_launcher.xml в которых необходимо описать что использовать как фон а что как передний план. В моем случае это цвет для фона и векторная графика для переднего плана.
- Ну и на конец то что мы описали в предыдущем пункте нужно добавить в папку drawable а также если вы использовали цвет в качестве фона — описать этот цвет в colors.xml.
Теперь система знает как, где и что, использовать в качестве иконки приложения в лаунчере. Запустите чистую инсталляцию и проверьте результаты своей работы. Как видите, техническая часть достаточно простая (если сравниватъ с PNG иконками).
В результате VCS должна показать вот такие изменения:
Как минимум две новые строки в файле:
./app/build.gradleНовая папка “ mipmap-anydpi-v26” с двумя файлами:
./app/src/main/res/mipmap-anydpi-v26/ic_launcher_round.xml
./app/src/main/res/mipmap-anydpi-v26/ic_launcher.xmlОдин XML файл с изображением переднего плана:
./app/src/main/res/drawable/ic_launcher_foreground.xmlИ либо описание цвета в качестве фона:
./app/src/main/res/values/colors.xml
либо изображение:
./app/src/main/res/drawable/ic_launcher_background.xml (в данной конфигурации отсутствует).В ссылке ниже вы найдете все необходимые файлы из примера показанного в видео. Можете использовать их как пример для своего приложения. Спасибо за внимание!
Источник










 перейти к AndroidManifest.xml и измените android: icon= «@mipmap / ic_launcher «на android:icon=» @mipmap/(ваше имя изображения)» предположим, у вас есть изображение с именем телугу, и вы хотите, чтобы оно было установлено в качестве значка вашего приложения, а затем измените android:icon=»@mipmap/telugu», и вам нужно скопировать и вставить изображение в папку mipmap, это так просто, как я сказал
перейти к AndroidManifest.xml и измените android: icon= «@mipmap / ic_launcher «на android:icon=» @mipmap/(ваше имя изображения)» предположим, у вас есть изображение с именем телугу, и вы хотите, чтобы оно было установлено в качестве значка вашего приложения, а затем измените android:icon=»@mipmap/telugu», и вам нужно скопировать и вставить изображение в папку mipmap, это так просто, как я сказал


 450
450




