- webOS Forums — форум пользователей телевизоров LG на webOS
- Урок №4 ( Пишем клиент ВКонтакте часть 1)
- Урок №4 ( Пишем клиент ВКонтакте часть 1)
- Урок №4 ( Пишем клиент ВКонтакте часть 1)
- Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
- Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
- Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
- Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
- Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
- Google Android — это несложно
- Создание простого VK-клиента
- Создание простого VK-клиента
- Re: Создание простого VK-клиента
- Re: Создание простого VK-клиента
- Re: Создание простого VK-клиента
- Re: Создание простого VK-клиента
- 5 лучших сторонних клиентов ВКонтакте в 2021: от старого Kate до нового Phoenix
- Kate Mobile
- Как создать клиент вконтакте для android
- Разработка приложений в VK mini apps
- Платформа VK mini apps
- Инфраструктура приложения VK mini app
- Разработка приложения VK mini app
- Параметры открытия приложения
- Роутинг
- Верстка и компоненты
- Библиотека VK Connect
- VK Pay
webOS Forums — форум пользователей телевизоров LG на webOS
Сообщество любителей webOS-телевизоров LG
- Список форумов‹webOS — Общее‹Разработка и создание программ для LG webOS
- Изменить размер шрифта
- Версия для печати
- Правила
- FAQ
- Регистрация
- Вход
Урок №4 ( Пишем клиент ВКонтакте часть 1)
Урок №4 ( Пишем клиент ВКонтакте часть 1)
denizkin » 23 мар 2011, 23:49
П.С. Товарищ Администратор не обязательно мну постоянно банить!
Урок №4 ( Пишем клиент ВКонтакте часть 1)
Спонсор » 23 мар 2011, 23:49
Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
Voronoff » 24 мар 2011, 00:08
Накопился ряд замечаний к Вам, уважаемый denizkin:
1. Вы называете себя «русское сообщество пользователей HP WebOS». Название на мой взгляд не слишком скромное. А самое главное, где у Вас эти пользователи и сообщество обитают? Нашел на форуме единственное размещенное сообщение.
2. Данный форум является место общения и обмена информацией. И странно, что вместо информации вы указываете в своем сообщении ссылку на другой сайт.
3. Сейчас готовится новая редакция правил, в соответствии с которой на форуме будут запрещены:
Догадайтесь, кто первым может попасть под раздачу? Советую подумать о более конструктивном методе подачи материала.
Как позитивный момент отмечу, что результаты Вашего труда — видео-уроки, — на самом деле весьма полезны тем, кто осваивает программирование webOS.
Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
denizkin » 24 мар 2011, 00:30
Так вы добавьте для Яндекса как для ютуба бб-код)) Могу поделиться своим как у меня на форуме в личку кину, чтоб не посылать туда, сами поняли куда!
По поводу пользователей! Могу показать статистику посещений сайта от 20 до 60 уникальных каждый день! и это не накрутка,а мы только появились, я назвал сайт просто hp-webos.ru!
Но у нас есть второй админ Горохов Андрей мальчик является инвалидом и я всячески потворствую его идеям!
Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
rburakou » 24 мар 2011, 02:28
Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
smanic » 24 мар 2011, 03:03
Re: Урок №4 ( Пишем клиент ВКонтакте часть 1)
denizkin » 24 мар 2011, 21:29
Работы щас у меня тоже валом, поэтому быстрое добавление уроков не гарантирую!
По поводу Synergy, я честно не думал, но думаю сделаем, но после написания клиента, дабы сразу не нагромаждать проект чтоб у новичков головы не пухли!))
Источник
Google Android — это несложно
Добро пожаловать на форум сайта
Создание простого VK-клиента
Создание простого VK-клиента
Сообщение mr_cynic » 29 апр 2014, 18:11
Re: Создание простого VK-клиента
Сообщение altwin » 30 апр 2014, 10:56
официальная версия более похожа на нормальный sdk: https://github.com/VKCOM/vk-android-sdk
Для того, чтоы выйти из ступора, вам в первую очередь нужно понять, что вы хотите получить в результате. Если просто попрактиковаться — берите официальное приложение и делайте весь функционал, который есть там. Просто делайте, чтобы думать о архитектуре — нужно во -первых четко понимать результат и во -вторых знать пути достижения результата.. т.е. вам нужен опыт, а получить его можно только делая и никто вас этому не научит. Сделаете приложение для vk 10 раз — и с архитектурой разберетесь.
Re: Создание простого VK-клиента
Сообщение rezak90 » 30 апр 2014, 11:46
Re: Создание простого VK-клиента
Сообщение adarash » 30 апр 2014, 11:53
Re: Создание простого VK-клиента
Сообщение mr_cynic » 30 апр 2014, 21:28
Источник
5 лучших сторонних клиентов ВКонтакте в 2021: от старого Kate до нового Phoenix
Небезызвестный факт, что «ВКонтакте» сегодня — просто-таки всесторонний медиакомбайн в мире социальных сетей. Платформа сочетает общение, новости, музыку, покупки, игры, здоровье, доставку еды, такси и многое другое в одном месте. Тем не менее, немалому проценту пользователей по-прежнему не хватает в первую очередь удобных функций и возможностей персонализации, которые бы позволили более гибко настраивать напичканное суперприложение под свои нужды, а некоторые сервисы и вовсе вызывают бесконечное раздражение. Если вам тоже всё это не по душе, то к вашим услугам сторонние решения — удивительные модификации от энтузиастов, которые реализовывают действительно полезные вещи.
В свежей подборке 2021 года собрал наиболее популярные и актуальные из них.
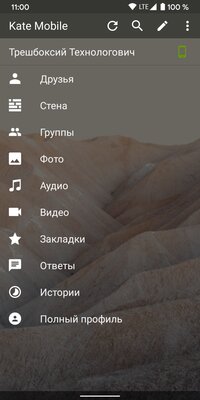
Kate Mobile



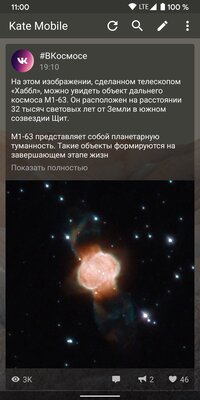
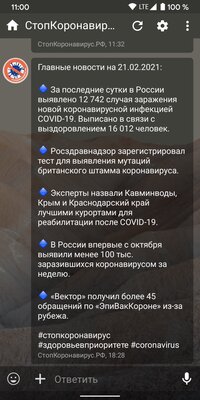
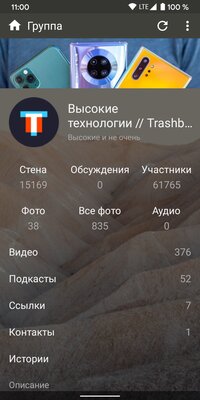
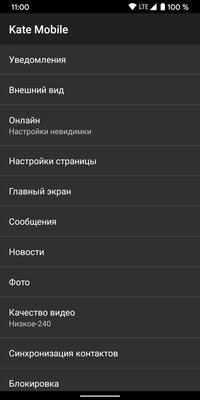
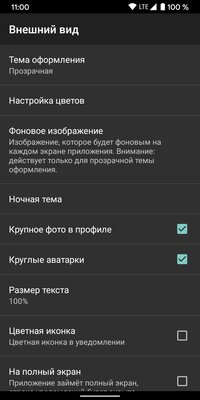
Можно бесконечно противиться устаревшему дизайну Kate Mobile, но не признавать распространённость и высочайшую популярность клиента на фоне конкурентов никак нельзя. Почти 7 млн подписчиков в официальной группе проекта в «ВКонтакте» и более 10 млн скачиваний в магазине Google Play — в течение последних нескольких лет приложение продолжает уверенно оставаться в лидерах рейтинга. Среди главных особенностей Kate Mobile: специфичный минималистичный интерфейс с горизонтальными вкладками разделов, кастомизация внешнего вида и немного желанных дополнительных возможностей, включая знаменитый режим невидимки и не только.
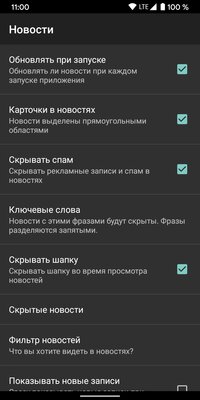
Kate Mobile выбирают в основном из-за быстроты работы, особенно на бюджетных устройствах, и оформления интерфейса абсолютно на любой вкус (темы, настройка цветов, фоновое изображение). В отличие от оригинального «ВКонтакте» клиент также предлагает минимум рекламы и ряд полезных опций. Например, вы можете полностью очистить записи со своей стены в одно нажатие, скрывать новости по ключевым словам и просматривать сообщения без отметки о прочтении. Кроме того, в Kate Mobile работает музыка и есть система проверки фейков.



Достоинства Kate Mobile:
- фильтр новостей и скрытие по ключевым словам;
- установка на внешнюю SD-карту;
- частичный режим невидимки (не работает при отправке сообщений и публикации записей);
- поддержка нескольких аккаунтов;
- установка PIN-кода или отпечатка пальца на запуск приложения.
Может не понравиться:
- аляповатый интерфейс;
- нестандартная навигация;
- неоформленные опросы;
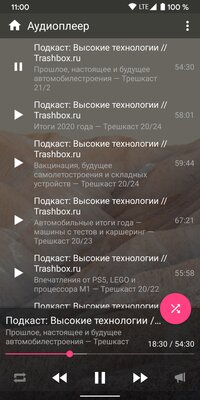
- не отображаются обложки песен в плеере;
- некорректное обновление новостной ленты при запуске приложения.
Источник
Как создать клиент вконтакте для android
VK Mini Apps — это платформа встраиваемых кроссплатформенных приложений ВКонтакте. Они создаются на базе стандартных веб-технологий: HTML, JavaScript, CSS.
В этом разделе вы найдёте инструкции для разработчиков мини-приложений.
В разделе Развивайте бизнес с мини‑приложениями ВКонтакте вы можете:
- узнать больше о бизнес-кейсах,
- найти разработчика, который создаст мини-приложение для вас.
Как создать мини-приложение на платформе VK Mini Apps, в двух видеоуроках.
| Часть 1. Первые шаги | Часть 2. Лайвкодинг |
 |  |
Набор для создания приложения на платформе VK Mini Apps включает следующие npm-библиотеки:
- https://www.npmjs.com/package/@vkontakte/vk-bridge — VK Bridge для взаимодействия с официальным приложением ВКонтакте;
- https://www.npmjs.com/package/@vkontakte/vkui — VKUI, компоненты интерфейса;
- https://www.npmjs.com/package/@vkontakte/icons — VK Icons, SVG-иконки на все случаи жизни.
Важно! Библиотеку VK Bridge необходимо использовать при разработке любого приложения. Остальные библиотеки — не обязательно.
В первую очередь стоит изучить следующие разделы.
- Библиотека для создания шаблонного мини-приложения.
- Справочник «События VK Bridge».
- Если вы ещё не работали с React, рекомендуем прочитать официальное руководство.
- Если вы уже начали разработку, ознакомьтесь со списком рекомендаций для тех мини-приложений, которые мы размещаем в каталогах.
Создайте приложение на этой странице: https://vk.com/apps?act=manage.
Выберите «Встраиваемое приложение», тип: «VK Mini App», укажите название и подтвердите действие. Вы попадёте в интерфейс администрирования Вашего приложения.
Перейдите на вкладку «Настройки» и заполните поля «Мобильная версия»/«Полная версия», указав ссылку на адрес приложения — URL страницы на вашем сайте, которая будет отображаться в браузере в официальных мобильных клиентах и внутри фрейма в веб-версии ВКонтакте.
В конце URL укажите слэш, если ссылаетесь на папку, иначе мини-приложение может открыться в браузере вместо мобильного приложения.
Если какую-то из версий, полную или мобильную, вы не планируете реализовывать — оставьте соответствующее поле пустым.
Библиотека для создания шаблона мини-приложения полезна для учебных целей:
- https://www.npmjs.com/package/@vkontakte/create-vk-mini-app.
Мы рекомендуем именно этот способ для начала работы с VK Mini Apps.
Чтобы создать шаблон приложения, выполните команду:
С помощью VKUI вы можете создать привлекательный интерфейс мини-приложения для мобильных устройств.
Для использования в полной версии элементы пока не адаптированы.
Если вы используете библиотеку для создания шаблона, отдельно подключать VKUI не нужно.
Для подключения вручную:
- Создайте новое приложение:
npm install @vkontakte/vkui || yarn add @vkontakte/vkui
Обратите внимание, вашему приложению доступна почти вся площадь экрана. Для корректной работы навигации необходимо:
- использовать компонент PanelHeader на каждом экране приложения. Он должен содержать название приложения и иконку «Назад» на тех экранах, где она требуется.
- не занимать правый верхний угол PanelHeader — это место зарезервировано для нативного бара с кнопками «Меню» и «Закрыть», который отображается всегда.
- использовать стилизованную под платформу иконку «Назад». Для этого используйте компонент
На устройствах с Android нажатие кнопки «Назад» вызывает в вебвью событие history.back (см. документацию). По нажатию этой кнопки официальное приложение сделает возврат на предыдущую страницу вашего приложения или закроет его, если вернуться невозможно. Поэтому для корректной навигации необходимо обрабатывать нажатие аппаратной клавиши в мини-приложении и реализовывать роутинг, например, при помощи библиотеки react-router.
Чтобы мини-приложение могло использовать API ВКонтакте и API устройства пользователя, необходимо подключить библиотеку VK Bridge, которая служит для отправки и получения событий.
В справочнике VK Bridge есть список всех событий, которые можно использовать. Обратите внимание на то, что в коде приложения обязательно нужно вызывать событие инициализации VKWebAppInit, иначе приложение не запустится.
Если ранее вы не работали с API ВКонтакте, рекомендуем прочитать это руководство.
Если ранее вы не работали с React, рекомендуем прочитать это руководство.
vk-bridge — это NPM-пакет для отправки и получения событий в вашем
приложении.
Если вы используете библиотеку для создания шаблона, отдельно подключать VK Bridge не нужно.
Для подключения вручную используйте эту инструкцию.
- Установите пакет:
npm install @vkontakte/vk-bridge || yarn add @vkontakte/vk-bridge
Источник
Разработка приложений в VK mini apps
Почему надо смотреть в сторону разработки приложений для работы в VK? У меня за спиной много лет фронтенд-разработки для массовых сервисов, и то, что сейчас предлагает разработчику социальная сеть «ВКонтакте» — быстрый и эффективный способ построить еще один канал коммуникации с действительно большой аудиторией. Ниже расскажу, в чем идея VK mini apps, какие технологии использовать при разработке приложения и на что стоит обратить внимание.
Платформа VK mini apps
«ВКонтакте» предоставляет сторонним разработчикам возможность писать веб-приложения и размещать их в каталоге приложений и/или продвигать внутри сети. Пользователям приложений не нужно скачивать отдельные нативные приложения из Google Play/App Store, функционал выбранного приложения доступен внутри пользовательской сессии основного приложения во «ВКонтакте» или через браузер, на сайте соцсети. В социальной сети есть подробная инструкция о том, как начать работу на платформе VK mini apps.
Инфраструктура приложения VK mini app
Приложение VK mini app представляет собой обычный веб-ресурс, располагаемый по определенному адресу. Его мы должны разместить в «Панели управления приложением» социальной сети.
«ВКонтакте» позволяет разместить три версии приложения:
- для мобильных клиентов — то есть для открытия в нативном приложении «ВКонтакте»;
- десктопный вариант — vk.com в браузере;
- вариант для браузеров в мобильных телефонах (https://m.vk.com).
При размещении вы также можете включить «Режим разработки». Он позволяет пользователям «ВКонтакте», назначенным в качестве администраторов приложения, использовать для тестирования каждой из трех витрин отдельный адрес. То есть открывая приложение, обычный пользователь увидит то, что расположено по условном адресу yourapp.com, а администратор — test.yourapp.com.
Ваш веб-ресурс встраивается в приложение «ВКонтакте» через обычное WebView, при открытии с десктопа — через iFrame. Поэтому необходимо держать в уме, что часть функционала JavaScript может быть недоступна, необходимо тщательное тестирование.
После тестирования веб-приложения на разных устройствах его можно отправлять на модерацию, чтобы оно могло быть размещено в каталоге. Заявка на модерацию отправляется из «Панели управления приложением». Объявленный «ВКонтакте» срок модерации — 7 дней. Выкладки новых приложений (сервисов по терминологии «ВКонтакте») происходят раз в неделю по четвергам.
Есть подробная памятка о том, как создать правильное приложение. Рекомендую внимательно свериться с ней, прежде чем отдавать приложение на модерацию.
Разработка приложения VK mini app
Итак, приложение VK Mini Apps — это, по сути, обычное веб-приложение, которое встраивается в платформу посредством iFrame или WebView. Поэтому выбор технологий, на котором оно будет написано, за вами.
Однако для разработки фронтенда «ВКонтакте» рекомендует собственную библиотеку готовых компонентов VK UI, выполненную на React:
Это удобно — многие типовые компоненты уже готовы, осталось только встроить их в структуру вашей страницы или SPA.
Компоненты уже стилизованы согласно styleguide «ВКонтакте» — пользователю будет привычнее и удобнее работать с теми элементами управления и интерактивом, к которым он уже привык, находясь внутри социальной сети.
«ВКонтакте» не требует от разработчика следования какой бы то ни было жесткой архитектуре построения фронтенда — мы берем только то, что нужно, и модифицируем компоненты так, как нужно. Например, вы всегда сможете добавить глупому view-компоненту свой класс, свой обработчик событий, сделать вложенные компоненты любой глубины и так далее.
Существует достаточно подробная (правда, не совсем полная) документация по VKUI. Исходный код на GitHub: https://github.com/VKCOM/VKUI. Соответственно, максимально простая установка:
Обязательно нужно поставить следующий метатег в head верстки страницы вашего приложения, иначе на устройствах с iOS будет неправильно отображаться нативная навигация «ВКонтакте»:
Далее нам нужно просто встроить React-приложение на страницу.
Параметры открытия приложения
«ВКонтакте» сам добавляет параметры запуска к адресной строке, по которой открывается ваше приложение. Их список следующий: vk_user_id, vk_app_id, vk_are_notifications_enabled, vk_language, vk_ref, vk_access_token_settings, vk_group_id, vk_viewer_group_role, vk_platform, vk_is_favorite, sign. То есть фрейм с вашим приложением откроется примерно с похожим адресом: youvkapp.ru/?vk_access_token_settings=notify&vk_app_id=888888&vk_are_notifications_enabled=1&vk_is_app_user=1&vk_is_favorite=1&vk_language=ru&vk_platform=desktop_web&vk_ref=other&vk_user_id=111111&sign=fsdfsdgfgfiuoitu8345u34j
Это позволяет уже при старте приложения иметь достаточно полный набор данных, извлеченных из url, чтобы начать персональное взаимодействие с конкретным пользователем. Например, говорить с ним на одном языке — русском, английском или каком-то другом, либо попросить о включении своих уведомлений.
Дополнительные параметры в этот список «ВКонтакте» на ноябрь 2019 года включать не планирует. Однако в url можно передать произвольный хэш, например: youvkapp.ru#custom_param
Роутинг
Если в приложении больше одного экрана (я думаю, это как раз ваш случай), нужен переход между экранами. За показ того или иного экрана отвечает state нашего React-приложения. Что касается организации View, то «ВКонтакте» предлагает два способа: смена активного компонента VKUI View и VKUI Panel.
Каждый View отвечает за свой пользовательский сценарий: основной, дополнительный, вызов справочников, страницы поиска и другие. Внутри View содержится свой набор Panel — это конкретные шаги (экраны) в пользовательском сценарии. Абстрактно это выглядит так:
В state в activePanel мы прописываем id того элемента, который нужно показать.
Верстка и компоненты
Теперь можно посмотреть типичную страницу внутри Panel, созданную с помощью компонентов VK UI.
Библиотека VK UI предоставляет практически полный набор компонентов, необходимых для построения интерактивного приложения: всевозможные элементы форм, попапы, стилизованные алерты, галереи, панели навигации, спиннеры, аватары, футеры и так далее.
Как видно, появился ещё один пакет vkontakte:
Можно воспользоваться удобным менеджером по подбору нужной иконки.
Основное правило — правильно использовать компонент либо собственную верстку шапки. В правой части шапки нативное приложение «ВКонтакте» размещает кнопки управления.
Стоит обратить внимание: «ВКонтакте» заявляет, что компоненты могут отображаться на десктопах не совсем адекватно. Однако их можно стилизовать, добавляя свои css-правила. Например, так была стилизована анимация переходов между панелями в одном приложении:
Эти стили подключаются в общем потоке стилей, подключаемых к вашему приложению.
Библиотека VK Connect
Библиотека VK Connect предоставляет доступ к широким возможностям как самой сети «ВКонтакте», так и к возможностям устройства, если мы работаем из-под мобильного приложения. Для ее подключения нужно установить пакет vkontakte/vk-connect: npm i —save-dev vkontakte/vk-connect.
Среди многочисленных возможностей VK Connect — сканирование QR-кода, получение геопозиции, вызов карточки контактов. Также есть широкие возможности по использованию возможностей соцсети: включение-выключение уведомлений, публикация записей на стене, авторизация сообщества, подписка на сообщения. Их нужно использовать с умом: например, существует ограничение на количество уведомлений — не более одного в сутки. Есть отдельные рекомендации по уведомлениям. Полный список возможностей представлен в документации.
Чтобы наше приложение вообще начало работу, нужно сначала выполнить инициализацию:
Все дальнейшее взаимодействие с библиотекой происходит похожим образом. Методом connect.send вызываем нужное действие и слушаем ответы. Для этого мы должны подписаться на события:
В объекте detail возвращается type — название типа события, ответ на которое мы ждем, и data — набор данных. В примере выше мы слушаем ответ на запрос connect.send(«VKWebAppGetUserInfo», <>), который должен вернуть данные о пользователе приложения: имя, пол, дату рождения, место проживания, ссылку на картинку аватара в соцсети.
«ВКонтакте» не гарантирует поддержку всех событий на всех устройствах (iOS, Android, Web), поэтому лучше делать проверку такой поддержки перед исполнением кода:
VK Connect также обеспечивает поддержку запросов к API VK, если нужно что-то большее, чем может предоставить сама библиотека VK Connect:
VK Pay
VK Pay — это, по сути, удобный фронтенд для использования онлайн-сервиса оплаты с помощью Деньги Mail.Ru. Для вызова платежной формы достаточно открыть платежное окно с помощью вызова в библиотеке VK Connect:
Таким образом, можно продавать ваши услуги и товары, используя внутреннее платежное средство в сети «ВКонтакте». Подробнее в официальной документации.
Источник