- Адаптеры и списки
- ListView и ArrayAdapter
- Введение
- ListView и ArrayAdapter
- 1. Создаем в Android Studio проект на базе шаблона EmptyActivity.
- 2. В layout файл Activity добавляем ListView.
- 3. Создаем объект для хранения данных и заполняем его.
- 4. Создаем layout одного элемента списка.
- 5. Создаем адаптер и передаем его ListView.
- 6. Получаем ссылку на ListView и передаем ему адаптер.
- 7. Добавляем обработчики нажатий — listener объекты.
- Полный список
- Немного про Context
- public ArrayAdapter (Context context, int textViewResourceId, T[] objects)
Адаптеры и списки
ListView и ArrayAdapter
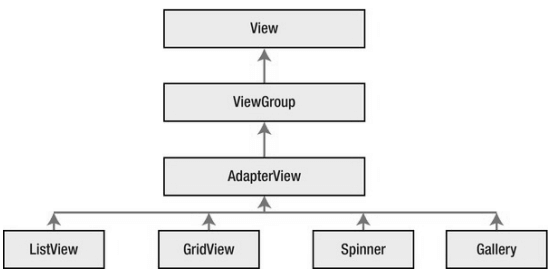
Android представляет широкую палитру элементов,которые представляют списки. Все они является наследниками класса android.widget.AdapterView . Это такие виджеты как ListView, GridView, Spinner. Они могут выступать контейнерами для других элементов управления
При работе со списками мы имеем дело с тремя компонентами. Во-первых, это визуальный элемент или виджет, который на экране представляет список (ListView, GridView) и который отображает данные. Во-вторых, это источник данных — массив, объект ArrayList, база данных и т.д., в котором находятся сами отображаемые данные. И в-третьих, это адаптер — специальный компонент, который связывает источник данных с виджетом списка.
Одним из самых простых и распространенных элементов списка является виджет ListView . Рассмотрим связь элемента ListView с источником данных с помощью одного из таких адаптеров — класса ArrayAdapter .
Класс ArrayAdapter представляет собой простейший адаптер, который связывает массив данных с набором элементов TextView , из которых, к примеру, может состоять ListView . То есть в данном случае источником данных выступает массив объектов. ArrayAdapter вызывает у каждого объекта метод toString() для приведения к строковому виду и полученную строку устанавливает в элемент TextView.
Посмотрим на примере. Итак, разметка приложения может выглядеть так:
Здесь также определен элемент ListView, который будет выводить список объектов. Теперь перейдем к коду activity и свяжем ListView через ArrayAdapter с некоторыми данными:
Здесь вначале получаем по id элемент ListView и затем создаем для него адаптер.
Для создания адаптера использовался следующий конструктор ArrayAdapter (this,android.R.layout.simple_list_item_1, countries) , где
this : текущий объект activity
android.R.layout.simple_list_item_1 : файл разметки списка, который фреймворк представляет по умолчанию. Он находится в папке Android SDK по пути platforms/[android-номер_версии]/data/res/layout. Если нас не удовлетворяет стандартная разметка списка, мы можем создать свою и потом в коде изменить id на id нужной нам разметки
countries : массив данных. Здесь необязательно указывать именно массив, это может быть список ArrayList .
В конце неоходимо установить для ListView адаптер с помощью метода setAdapter() .
Источник
Введение
Одна из частых задач, возникающих при программировании Android приложений, — это отображение на дисплее набора данных. Например, списка пользователей, содержимого папки, набора заметок и так далее. Для решения данной задачи в составе Android SDK есть такие компоненты как ListView, GridView, RecyclerView. В этой статье речь пойдет об использовании ListView. Этот компонент на данный момент является самым распространенным.
Итак, ListView предназначен для отображения набора данных в виде одномерного (в один столбец) списка. Принцип работы данного компонента состоит в том, что он создает несколько View элементов, достаточных для отображения видимой части списка и затем переиспользует их (то есть заполняет новыми данными), когда пользователь скролит список.
Созданием View элементов списка и заполнением их данными занимается адаптер — объект, который реализует интерфейс Adapter. Он создается разработчиком на этапе конфигурирования ListView. В составе Android SDK уже есть несколько готовых адаптеров, работающих «из коробки», например ArrayAdapter, SimpleAdapter, CursorAdapter. Также разработчик может написать свой, так называемый custom адаптер, что обычно и приходится делать.
Базовая схема использования ListView выглядит так:
- прописываем ListView в требуемый layout файл Activity или Fragment
- создаем объект для хранения данных и заполняем его данными
- создаем layout для одного элемента списка
- создаем адаптер, передав ему набор данных и layout одного элемента списка
- получаем ссылку на ListView и передаем ему адаптер
- добавляем обработчики событий, например OnItemClickListener
Попробуем написать простое приложение с ListView и ArrayAdapter.
ListView и ArrayAdapter
1. Создаем в Android Studio проект на базе шаблона EmptyActivity.
File > New > New Project. далее следуем указаниям визарда.
Я создал проект с такими параметрами:
- Application name: ListViewTest1
- Company Domain: codeandlife.ru
- Platforms: Phone and Tablet — API15:Android4.0.3 (IceCreamSandwich)
- Template: EmptyActivity
2. В layout файл Activity добавляем ListView.
По умолчанию AndroidStudio создает файл разметки с RelativeLayout и TextView. Меняем RelativeLayout на FrameLayout, а TextView на ListView. Должен получиться примерно такой код:
id нужен для того чтобы получить ссылку на ListView в коде.
layout_width и layout_height задают размеры Listview. В данном случае ListView займет все пространство, которое ему предоставит FrameLayout.
3. Создаем объект для хранения данных и заполняем его.
Тип объекта, используемого для хранения данных, определяется типом используемого адаптера. ArrayAdapter может работать с массивами или коллекциями, реализующими List интерфейс. Если разработчик создает свой адаптер, он может использовать произвольные объекты, например xml файл.
Мы будем использовать ArrayList и набор строк. Код будет выглядеть так:
Замечание! На этапе создания адаптера и конфигурирования ListView, данные для отображения могут отсутствовать, например, если они подгружаются из базы данных или удаленного веб-сервиса. В этом нет ничего необычного, их можно добавить и потом. Этот момент будет разобран в следующих статьях.
4. Создаем layout одного элемента списка.
Для этого в AndroidStudio нажимаем правой кнопкой мыши на папке res > layout и создаем новый Layout resource file.
ArrayAdapter умеет работать только с макетами, в которых есть только одно текстовое поле для заполнения. Обычно это TextView. В макете могут присутствовать другие View элементы, но ArrayAdapter не сможет ничего с ними сделать.
Наш макет будет выглядеть так:
id нужен для того, чтобы адаптер мог получить ссылку на TextView (хотя если макет состоит из одного TextView, то этот параметр можно опустить)
layout_with и layout_height задают размеры TextView. В данном случае он растянется по горизонтали на всю ширину, предоставленную родительским компонентом (ListView), а по высоте будет равен высоте текста + padding параметр.
padding – задается в dp (density-independent pixel) единицах и представляет собой пространство между текстом и внешней границей TextView
textSize – определяет размер текста и задается в sp (scale-independent pixel) единицах
Замечание! Android SDK имеет собственный набор ресурсов (картинки, макеты, наборы цветов и так далее), которые разработчик может использовать в своих приложениях. В данном случае мы могли бы применить готовый макет android.R.layout.simple_list_item_1, который имеет такую же структуру — один TextView.
5. Создаем адаптер и передаем его ListView.
Адаптер — это объект, создающий View объект на основе переданного ему layout файла и заполняющий этот объект данными. В этой роли может выступать класс, который реализует интерфейс Adapter. Для упрощения задачи, мы используем готовый класс адаптера — ArrayAdapter. Это самый простой адаптер в Android SDK, поэтому с него и стоит начать знакомство.
Класс ArrayAdapter имеет несколько конструкторов, нам подойдут вот такие:
context – это объект, который используется адаптером для создания View объектов на основе переданного макета. Обычно здесь передается ссылка на Activity.
resource – это id макета элемента списка, то есть id layout файла.
textViewResouceId – id элемента, отображающего текст. В нашем случае это id TextView.
objects – ссылка на коллекцию, содержащую данные
Если layout элемента списка состоит только из TextView (как в нашем случае), достаточно первого конструктора. Если layout более сложный (из нескольких View объектов), нужно использовать второй конструктор и передавать адаптеру id текстового поля.
В нашем случае код будет выглядеть так:
6. Получаем ссылку на ListView и передаем ему адаптер.
Тут все просто, ссылку на View объект в Activity мы получаем с помощью метода findViewById(int id).
Все. С этого момента ListView уже будет работать. Можно загрузить приложение в телефон или эмулятор и убедиться в этом.
7. Добавляем обработчики нажатий — listener объекты.
Имея ссылку на ListView, разработчик может назначить ему обработчики событий. Наиболее часто используемые события — это кратковременное нажатие на элемент списка и длительное нажатие. Для регистрации обработчиков этих событий используются следующие методы:
Эти методы принимают ссылки на объекты, реализующие интерфейсы OnItemClickListener и OnItemLongClickListener. Каждый интерфейс содержит по одному методы, которые будут вызываться ListView при наступлении соответствующего события. Для интерфейса OnItemClickListener метод выглядит так:
parent – ссылка на ListVew
view – ссылка на view объект, на который было произведено нажатие.
position – позиция view в адаптере
id – идентификационный номер элемента списка, обычно совпадает с position.
Самый простой вариант добавления обработчика состоит в использовании анонимного класса. Вот так:
Многие разработчики не любят подобное нагромождение кода и предпочитают реализовать требуемый интерфейс в Activity (или Fragment) и передавать ссылку на нее. Вот так:
В обработчике события обычно выполняется какая-либо работа с нажатым View или данными, соответствующими этому элементу списка. Получить данные из обработчика можно несколькими способами. Самый простой способ состоит в использовании ссылки на объект, в котором хранит данные. В нашем случае это ссылка на ArrayList.
Также можно получить данные, использую объект parent, который передается обработчику. На мой взгляд — это более правильный способ доступа к данным.
Источник
Полный список
— используем ListView для построения списка
Перед тем, как начать говорить про компонент ListView, предлагаю вспомнить еще раз прошлый урок и механизм построения списка, который мы там использовали. Мы перебирали массив данных, в каждой итерации создавали пункт списка, заполняли его данными и помещали в список.
При создании ListView создавать пункты за нас будет адаптер. Адаптеру нужны от нас данные и layout-ресурс пункта списка. Далее мы присваиваем адаптер списку ListView. Список при построении запрашивает у адаптера пункты, адаптер их создает (используя данные и layout) и возвращает списку. В итоге мы видим готовый список.
Есть различные типы списков и адаптеров. Мы пока что рассмотрим простейший вариант.
Project name: P0421_SimpleList
Build Target: Android 2.3.3
Application name: SimpleList
Package name: ru.startandroid.develop.p0421simplelist
Create Activity: MainActivity
Открываем main.xml и добавим на экран компонент ListView (вкладка Composite):
ListView – это и есть компонент списка.
Теперь надо создать адаптер. Открываем MainActivity.java и пишем:
Вы не поверите, но это весь код, необходимый для создания списка )
В качестве данных используем массив имен. В onCreate мы находим список, создаем адаптер и присваиваем адаптер списку. Давайте разберемся, как создали адаптер.
и передали ему следующие параметры:
this – контекст
android.R.layout.simple_list_item_1 – это системный layout-файл, который представляет собой TextView
names – массив данных, которые мы хотим вывести в список
Мы можем посмотреть содержимое использованного simple_list_item_1. Для этого в вашем проекте найдите пункт Android 2.3.3., раскройте его, и раскройте android.jar
Проматывайте в самый низ и открывайте res.layout.
И внутри находим используемый нами simple_list_item_1
Двойной клик на него и смотрим содержимое:
Обычный TextView с набором параметров.
Когда список при формировании запрашивает очередной пункт, адаптер берет этот Layout-ресурс simple_list_item_1, прогоняет его через LayoutInflater и получает View, преобразует View к TextView, присваивает ему текст из массива данных и отдает списку.
Все сохраним и запустим. Видим список из наших данных.
Использование системного layout-ресурса simple_list_item_1 хорошо тем, что нам не надо самим layout рисовать. Однако, если нас не устраивает то, как выглядит список с использованием simple_list_item_1 в качестве пункта списка, мы можем создать свой layout-ресурс.
Создадим layout-файл my_list_item.xml в папке res/layout нашего проекта:
TextView с указанием цвета и размера шрифта, выравнивания текста и отступов.
Изменим существующий код, укажем адаптеру наш созданный layout-ресурс my_list_item:
Теперь адаптер будет использовать его при создании пунктов списка.
Все сохраним и запустим. Видим наш зеленый список:
В layout-ресурсе для пункта списка вместо TextView вы можете использовать какой-нибудь его производный класс – например Button. Главное, чтобы объект прошел преобразование к TextView. Адаптер присвоит ему текст методом setText и отдаст списку.
Немного про Context
На одном из прошлых уроков я говорил, что Context (контекст) используется для доступа к базовым функциям приложения. В этом уроке у нас получилось хорошее подтверждение этим словам.
ArrаyAdapter использует LayoutInflater, чтобы конвертнуть layout-ресурс в View. Но получение объекта LayoutInflater – это одна из базовых функций и она недоступна для класса ArrаyAdapter. Поэтому мы в ArrаyAdapter в качестве контекста передаем ссылку на Activity (Activity имеет доступ к базовым функциям через восходящую иерархию классов). А класс ArrayAdapter внутри себя использует переданный ему контекст, чтобы вызвать LayoutInflater. Без контекста он не смог бы это сделать.
На следующем уроке:
— используем список ListView для одиночного и множественного выбора элементов
public ArrayAdapter (Context context, int textViewResourceId, T[] objects)
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник