- Чат на Java
- Уроки Android разработки / #1 — Создание чат программы на Андроид
- Видеоурок
- Разработка на Android
- Как создавать программы на Андроид ?
- База данных Firebase
- План курса
- Как создать приложение-чат за двадцать минут
- Как сделать приложение для чата
- Семь шагов для создания чат приложения:
- 1. Настройка проекта
- 2. Импорт схемы
- 3. Доступ к API
- 4. Пишем GraphQL запросы
- 5. Настройка Apollo клиента для подписок
- 6. Написание компонента Vue
- Скрипт компонента
- Компонентные данные
- Хуки жизненного цикла
- Методы компонента
- Шаблон компонента
- 7. Заключение и тестирование
- Простой клиент-сервер на Android (интернет-мессенджер)
- Делаем сервер
- Клиентская часть
Чат на Java
Уроки Android разработки / #1 — Создание чат программы на Андроид
Видеоурок
Полезные ссылки:
Разработка на Android
Создание программ для Андроида максимально актуальна на сегодняшний день. Платформа Android является одной из лидирующих мировых платформ. Сотни тысяч разработчиков по всему миру работают над созданием программ Андроид , создавая красивые и полноценные игры и приложения под устройства на базе ОС Android.
ОС Андроид стоит на самых разнообразных гаджетах, но чаще всего она встречается на смартфонах. Согласно разным статистическим данным, в 2017 году порядка 85% всех смартфонов построено на Android. Количество проданных копий мобильных телефонов на Андроид переваливает за 1,5 млрд.
Как создавать программы на Андроид ?
Для создании программы на Андроид применяется язык программирования Java, а также программа Android Studio. Внутри программы вы можете использовать текстовый, а также графический редактор.
Текстовый редактор позволяет прописать весь функционал для игры/приложения, а графический редактор отвечает за дизайн и внешний вид приложения.
База данных Firebase
При разработке Android программ вы можете использовать практически любую базу данных. В вашем распоряжение такие БД, как:
В ходе курса мы будем использовать БД Firebase, так как она одна из наиболее простых для интеграции в Android и обладает широким спектром возможностей.
Благодаря тому, что Firebase была куплена компанией Google в 2014 году, то интеграция этой БД и Android стала легким и быстрым процессом. Напомним что ОС Android также принадлежит компании Google.
У нас на сайте есть курс по Firebase и Андроид разработке, если вам интересно, то вы можете посмотреть его здесь .

План курса
В ходе курса вы создадите чат на Java для Андроид, которая будет синхронизироваться с базой данных Firebase. Вы создадите интерфейс, добавите все необходимые библиотеки, а также создадите множество крутых эффектов: от эмоджи и до красивых «Bubble» блоков с сообщениями.
По итогу получится полноценный чат на Андроид. Это будет простой чат на Java, что ознакомит вас с созданием программ под Андроид. Сама программа будет являться онлайн чатом для Андроид. То есть выполнение всех действий будет связано с базой данных и синхронизация данных будет происходить в автоматическом режиме.
Большое задание по курсу
Вам необходимо оформить подписку на сайте, чтобы иметь доступ ко всем большим заданиям. В задание входит методика решения, а также готовый проект с ответом к заданию.
PS: подобные задания доступны при подписке от 1 месяца
Источник
Как создать приложение-чат за двадцать минут
Мой отец любит напоминать мне, что, будучи компьютерным инженером в 1970-х, «он был программистом до того, как программирование стало модным». Пару раз он даже показывал старые скрипты Fortran и COBOL. Прочитав этот код, я с уверенностью могу сказать, что программирование сегодня определенно круче.
Отличительная черта современных языков программирования и сред разработки — это то, насколько меньше кода приходится писать разработчику. Используя высокоуровневые языки вместе со множеством доступных API-интерфейсов, пакетов с открытым исходным кодом и платных сервисов, приложения — даже со сложными требованиями — можно создавать довольно быстро.
Сравнением, позволяющим продемонстрировать эволюцию разработки программного обеспечения, является строительство. Когда-то строительство любого дома начиналось с вырубки деревьев на вашем участке. Однако быстро появились материалы, инструменты и способы, чтобы строительство завершалось быстрее, объекты становились прочнее, а рабочие освобождались от некоторых элементарных задач.
Сколько было бы построено небоскребов, если бы строители сами добывали себе сталь?
Разработчики ПО, которые продолжают работать и по сей день, на заре карьеры сами “рубили себе деревья”. При этом беспрецедентные инновации последнего десятилетия привели к тому, что индустрия программного обеспечения стала развиваться примерно так же, как и строительство.
Проще говоря, у современных разработчиков теперь есть инструменты, техника и передовые методы, которые позволяют быстрее завершать проекты, получать стабильные приложения, а так же избавляют разработчиков от задач низкого уровня.
Как сделать приложение для чата
Давайте быстро создадим что-нибудь, что раньше занимало бы дни или недели. Мы сделаем Public Chat Room приложение, которое использует WebSockets для обмена сообщениями в реальном времени.
WebSockets нативно поддерживаются всеми современными браузерами. Однако наша цель — выяснить, какие инструменты мы можем использовать в работе, а не изобретать их. Учитывая это, мы будем использовать следующие технологии:
- 8base — управляемый GraphQL API
- VueJS — JavaScript фреймворк
Стартовый проект и полный файл README можно найти в этом репозитории GitHub. Если вы хотите просмотреть только готовое приложение, загляните в ветку public-chat-room.
Кроме того, в видео ниже (на английском языке) более подробно объясняется каждый шаг.
Семь шагов для создания чат приложения:
1. Настройка проекта
Клонируйте стартовый проект и перейдите в директорию группового чата. Вы можете сами определить, использовать yarn или npm для установки зависимостей проекта. В любом случае, нам нужны все NPM пакеты, обозначенные в файле package.json.
Чтобы взаимодействовать с GraphQL API, мы должны настроить три переменные среды. Создайте файл .env.local в корневой директории с помощью следующей команды, и приложение Vue после инициализации автоматически установит переменные среды, которые мы добавили в этот файл.
echo ‘VUE_APP_8BASE_WORKSPACE_ID=
VUE_APP_8BASE_API_ENDPOINT=https://api.8base.com
VUE_APP_8BASE_WS_ENDPOINT=wss://ws.8base.com’ \
> .env.local
Оба значения VUE_APP_8BASE_API_ENDPOINT и VUE_APP_8BASE_WS_ENDPOINT менять не нужно. Необходимо только установить значение VUE_APP_8BASE_WORKSPACE_ID .
Если у вас есть воркспейс 8base, который вы хотите использовать для создания чат-приложения по нашему руководству, обновите файл .env.local, указав свой идентификатор воркспейса. Если нет — получите идентификатор воркспейса, выполнив шаги 1 и 2 из 8base Quickstart.
2. Импорт схемы
Теперь нам нужно подготовить серверную часть. В корне этого репозитория вы должны найти файл chat-schema.json . Чтобы импортировать его в рабочую область, нужно просто установить командную строку 8base и залогиниться, а затем импортировать файл схемы.
3. Доступ к API
Последняя задача по бэкенду — разрешить публичный доступ к GraphQL API.
В консоли 8base перейдите в App Services > Roles > Guest . Обновите разрешения, установленные как для сообщений, так и для пользователей, чтобы они были или отмечены галочкой, или установлены как All Records (как показано на скриншоте ниже).
Роль Guest определяет, что разрешено делать пользователю, отправившему неаутентифицированный запрос к API.

Редактор ролей в консоли 8base.
4. Пишем GraphQL запросы
На этом этапе мы собираемся определить и выписать все запросы GraphQL, которые нам понадобятся для нашего компонента чата. Это поможет нам понять, какие данные мы будем читать, создавать и прослушивать (через WebSockets) с помощью API.
Следующий код следует поместить в файл src / utils / graphql.js . Прочтите комментарии над каждой экспортированной константой, чтобы понять, что выполняет каждый запрос.
5. Настройка Apollo клиента для подписок
Когда наши запросы GraphQL написаны, самое время настроить наши модули API.
Во-первых, давайте займемся клиентом API с помощью ApolloClient с его обязательными настройками по умолчанию. Для createHttpLink мы предоставляем наш полностью сформированный эндпоинт воркспейса. Этот код находится в src/utils/api.js .
Затем займемся клиентом подписки, используя subscriptions-transport-ws и isomorphic-ws . Этот код немного длиннее, чем предыдущий, поэтому стоит потратить время на чтение комментариев в коде.
Мы инициализируем SubscriptionClient , используя наш эндопоинт WebSockets и workspaceId в параметрах connectionParams . Затем мы используем этот subscriptionClient в двух методах, определенных в экспорте по умолчанию: subscribe() и close() .
subscribe позволяет нам создавать новые подписки с обратными вызовами данных и ошибок. Метод close — это то, что мы можем использовать, чтобы закрыть соединение при выходе из чата.
6. Написание компонента Vue
Теперь у нас есть все необходимое для создания публичного чата. Осталось только написать один компонент GroupChat.vue .
Загрузите компонент с помощью yarn serve, и продолжим.
Важное замечание: у каждого свое представление о красоте, поэтому я сделал только минимальные стили, необходимые для того, чтобы компонент был функциональным.
Скрипт компонента
Сначала нам нужно импортировать наши модули, простые стили и GraphQL запросы. Всё это находится в нашем каталоге src / utils .
Объявите следующие импорты в GroupChat.vue .
Компонентные данные
Мы можем определить, какие свойства данных мы хотим использовать в функции data нашего компонента. Все, что нам нужно, это способ хранить пользователей чата, сообщения, имя «текущего» пользователя и любое сообщение, которое еще не было отправлено. Эти свойства можно добавить следующим образом:
Хуки жизненного цикла
Наши хуки жизненного цикла выполняются в разные моменты «жизни» компонента Vue. Например, когда он монтируется или обновляется. В данном случае нас интересует только создание и beforeDestroy компонента. В таких случаях мы хотим либо открыть подписки на чат, либо закрыть.
Методы компонента
Мы должны добавить определенные методы, предназначенные для обработки каждого вызова / ответа API ( createMessage , addMessage , closeChat , и т.д.). Все они будут сохранены в объекте методов нашего компонента.
Следует отметить одну вещь: большинство мутаций не ждут и не обрабатывают ответы. Это происходит потому, что у нас работают подписки, которые отслеживают эти мутации. После успешного запуска данные о событиях обрабатываются именно подпиской.
Большинство этих методов говорят сами за себя. В любом случае, прочтите комментарии в следующем коде.
Шаблон компонента
И последнее, но не менее важное: у нас есть компонент GroupChat.vue .
Есть тысячи отличных руководств о том, как создавать красивые пользовательские интерфейсы. Это — не одно из них.
Следующий шаблон соответствует минимальным требованиям для чат-приложения. Делать его красивым или нет — это уже ваше дело. Тем не менее, давайте быстро пройдемся по ключевой разметке, которую мы здесь реализовали.
Как всегда, читайте встроенные комментарии к коду.
И вот публичный чат построен. Если вы откроете его в своей локальной сети, вы сможете начать отправлять и получать сообщения. Однако, чтобы доказать, что это настоящий групповой чат, откройте несколько окон и наблюдайте за ходом разговора.
7. Заключение и тестирование
В этом руководстве мы изучили, как использование современных инструментов разработки позволяет нам создавать реальные приложения за считанные минуты.
Надеюсь, вы также узнали, как инициализировать ApolloClient и SubscriptionClient для эффективного выполнения запросов GraphQL, мутаций и подписок в воркспейсе 8base, а также немного о VueJS.
Независимо от того, работаете ли вы над мобильной игрой, мессенджерами, приложениями-уведомлениями, или над другими проектами, требующими данных в реальном времени, подписки — отличный инструмент. И сейчас мы только начали их рассматривать.
Источник
Простой клиент-сервер на Android (интернет-мессенджер)
Важно. Все написанное ниже не представляет собой какой либо ценности для профессионалов, но может служит полезным примером для начинающих Android разработчиков! В коде старался все действия комментировать и логировать.
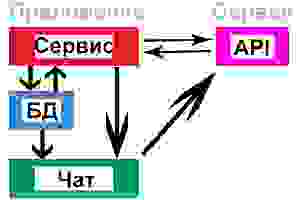
Поехали. Многие мобильные приложения (и не только) используют архитектуру клиент-сервер. Общая схема, думаю, понятна.
Уделим внимание каждому элементу и отметим:
- сервер — представляет собой некую программу, работающую на удаленном компьютере, и реализующую функционал «общения» с приложениями-клиентами (слушает запросы, распознает переданные параметры и значения, корректно отвечает на них);
- клиент — в нашем случае, программа на мобильном устройстве, которая умеет формировать понятный серверу запрос и читать полученный ответ;
- интерфейс взаимодействия — некий формат и способ передачи/получения запросов/ответов обеими сторонами.
Неважно, как реализован любой из этих элементов, все они в любом случае присутствуют. Давайте реализуем примитивный сервер и Android клиент, работающий с ним. Как пример, будем использовать любой популярный мобильный интернет-мессенджер (Viber, ICQ), а приложение условно назовем «интернет-чат».
Схема взаимодействия следующая:
Клиент, установленный на устройстве А, посылает сообщение для клиента, установленного на устройстве Б. И наоборот. Сервер играет роль связующего звена между устройством А и Б… С, Д… и т.д. Также он играет роль «накопителя» сообщений, для их восстановления, на случай удаления на одном из клиентских устройств.
Для хранения сообщений используем SQL БД как на сервере, так и на устройствах-клиентах (в принципе, вся работа клиентов интернет-мессенджеров и сводится к постоянной синхронизации локальной и удаленной БД с сообщениями). Дополнительно, наш интернет-чат будет уметь стартовать вместе с запуском устройства и работать в фоне. Взаимодействие будет происходить путем HTTP запросов и JSON ответов.
Более логично, если синхронизация происходит через порт/сокет, это с одной стороны упрощает задачу (не нужно циклично слать HTTP запросы на проверку новых сообщений, достаточно проверять состояние прослушиваемого сокета), но с другой стороны, это усложняет создание серверной части приложения.
Делаем сервер
Для реализации «сервера», нам нужно зарегистрироваться на любом хостинге, который дает возможность работы с SQL и PHP.
Создаем пустую SQL БД, в ней создаем таблицу.
- author — автор сообщения;
- client — получатель сообщения;
- data — время и дата получения сообщения на сервере;
- text — сообщение.
В двух следующих файлах необходимо изменить переменные, содержащие данные для доступа к БД, на свои, полученные Вами при регистрации Вашего«сервера».
Структура запросов к api:
- обязательный атрибут action — может быть равен select (сервер ответит списком записей из своей БД), insert (сервер добавить новую запись в свою БД), delete (сервер очистит свою БД)
- если action=insert, нам нужно будет передать дополнительные параметры: author (кто написал сообщение), client (кому адресовано сообщение), text (сообщение)
- action=select может содержать дополнительный параметр data, в этом случае ответ сервера содержит не все сообщения из БД, а только те, у которых время создания позднее переданного
Примеры:
- chat.php?action=delete – удалит все записи на сервере
- chat.php?action=insert&author=Jon&client=Smith&text=Hello — добавит на сервере новую запись: автор Jon, получатель Smith, содержание Hello
- chat.php?action=select&data=151351333 — вернет все записи, полученные после переданного времени в long формате
Клиентская часть
Теперь структура Android приложения:
В фоне работает FoneService.java, который, в отдельном потоке, каждые 15 секунд делает запрос на сервер. Если ответ сервера содержит новые сообщения, FoneService.java записывает их в локальную БД и отправляет сообщение ChatActivity.java о необходимости обновить ListView, с сообщениями. ChatActivity.java (если она в этот момент открыта) получает сообщение и обновляет содержимое ListView из локальной БД.
Отправка нового сообщения из ChatActivity.java происходит сразу на сервер, минуя FoneService.java. При этом наше сообщение НЕ записывается в локальную БД! Там оно появится только после получения его назад в виде ответа сервера. Такую реализацию я использовал в связи с важным нюансом работы любого интернет-чата — обязательной группировкой сообщений по времени. Если не использовать группировку по времени, будет нарушена последовательность сообщений. Учитывая, что клиентские приложения просто физически не могут быть синхронизированы с точностью до миллисекунд, а возможно будут работать даже в разных часовых поясах, логичнее всего будет использовать время сервера. Так мы и делаем.
Создавая новое сообщение, мы передаем запросом на сервер: имя автора сообщения, имя получателя сообщения, текст сообщения. Получая эту запись назад, в виде ответа сервера, мы получаем то, что отправляли + четвертый параметр: время получения сообщения сервером.
Источник