- «Хочу как Дуров»: пишем простой мессенджер
- Авторизуйтесь
- «Хочу как Дуров»: пишем простой мессенджер
- Используемые технологии и инструменты
- Подготовка
- Серверная часть
- Шаг 1. Запуск проекта
- Шаг 2. Установка зависимостей
- Шаг 3. Создание сервера
- Клиентская часть
- Client/index.html
- CSS/style.css
- js/app.js:
- Запуск приложения
- Что можно улучшить?
- Простой клиент-сервер на Android (интернет-мессенджер)
- Делаем сервер
- Клиентская часть
- Как создать свой мессенджер: ответы на популярные вопросы
- Ключевые функции мессенджеров
- Must-have функции
- Авторизация
- Доступ к контактам
- Обмен сообщениями
- Обмен файлами
- Push-уведомления
- Защита данных
- Nice-to-have функции
- Звонки
- Чат-боты
- Как создать свой мессенджер, который принесет прибыль?
- Как найти надежного разработчика?
- Сколько стоит создать приложение-мессенджер?
- Итого
«Хочу как Дуров»: пишем простой мессенджер
Авторизуйтесь
«Хочу как Дуров»: пишем простой мессенджер
В последнее время растёт популярность приложений для обмена сообщениями. Пользователи предпочитают мессенджеры, потому что они позволяют взаимодействовать в режиме реального времени. В этой статье мы разберём процесс создания простого приложения для обмена мгновенными сообщениями. Не будем сильно углубляться в нюансы разработки: мы напишем рабочий мессенджер, который в дальнейшем можно будет улучшить.
Статья подойдёт состоявшимся программистам и тем, кто только интересуется, как войти в IT.
Используемые технологии и инструменты
- Стек MEAN (Mongo, Express, Angular, Node).
- Сокеты для прямого обмена сообщениями.
- AJAX для регистрации и входа.
Подготовка
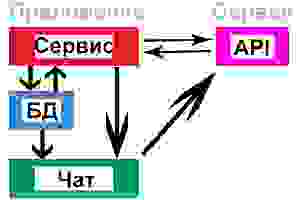
Структура будущего приложения выглядит примерно так:
Установите Node.js и MongoDB. Кроме того, нам понадобится библиотека AngularJS, скачайте её и скопируйте в папку lib каталога Client.
Чтобы сделать пользовательский интерфейс приложения привлекательнее, вы можете воспользоваться любой CSS-библиотекой. Скачайте её и скопируйте в lib .
Примечание: созданный мессенджер можно будет интегрировать в качестве виджета в любой проект.
Серверная часть
Шаг 1. Запуск проекта
Перейдите в каталог Server и выполните команду:
Она запустит новый проект.
ABBYY , Москва, можно удалённо , От 250 000 ₽
Укажите все необходимые сведения. В результате будет создан файл package.json примерно следующего вида:
Шаг 2. Установка зависимостей
- socket.io — JavaScript-библиотека, которая предоставляет двустороннюю связь клиента и сервера в режиме реального времени;
- express — фреймворк Node.js, предоставляющий набор функций для разработки мобильных и веб-приложений. Позволяет отвечать на HTTP-запросы, используя промежуточное ПО, а также отображать HTML-страницы.
Выполнение этих команд установит необходимые зависимости и добавит их в package.json :
Выглядеть они будут примерно так:
Шаг 3. Создание сервера
Создадим сервер, который обслуживает порт 3000 и возвращает HTML-файл при вызове. Для инициализации нового соединения сокету нужно передать HTTP-объект. Событие connection будет прослушивать входящие сокеты, каждый сокет будет выпускать событие disconnect, которое будет вызвано при отключении клиента. Мы будем использовать следующие функции:
- socket.on(. ) — ожидает событие, и когда оно происходит, то выполняет функцию обратного вызова.
- io.emit(. ) — используется для отправки сообщения всем подключенным сокетам.
Создайте сервер с именем server.js . Он должен:
- Выводить сообщение в консоль при подключении пользователя.
- Слушать событие chat message и транслировать полученное сообщение на все подключенные сокеты.
- Когда пользователь отключается, выводить сообщение в консоль.
В результате ваш сервер будет выглядеть примерно так:
Клиентская часть
Создайте файлы index.html в каталоге Client, style.css в каталоге CSS и app.js в каталоге js.
Client/index.html
Пусть это будет простой HTML-код, который получает и отображает наши сообщения.
Включите скрипты socket.io-client и angular.js в ваш HTML:
socket.io служит для нас клиентом. Он по умолчанию подключается к хосту, обслуживающему страницу.
В результате index.html должен выглядеть примерно так:
CSS/style.css
Чтобы придать нашей странице внешний вид окна чата, добавим немного стилей. Вы можете использовать любую CSS-библиотеку. Получим следующее:
js/app.js:
Создайте Angular-приложение и инициализируйте соединение сокета. Для этого нужны следующие функции:
- socket.on(. ) — слушает определенное событие, и, когда оно происходит, выполняет функцию обратного вызова.
- socket.emit(. ) — используется для отправки сообщения конкретному событию.
Теперь, когда будет набран текст сообщения и нажата кнопка, вызовите функцию отправки сообщения. Когда сокет получит сообщение, отобразите его.
В результате app.js будет выглядеть примерно так:
Запуск приложения
Перейдите в папку с server.js и запустите команду:
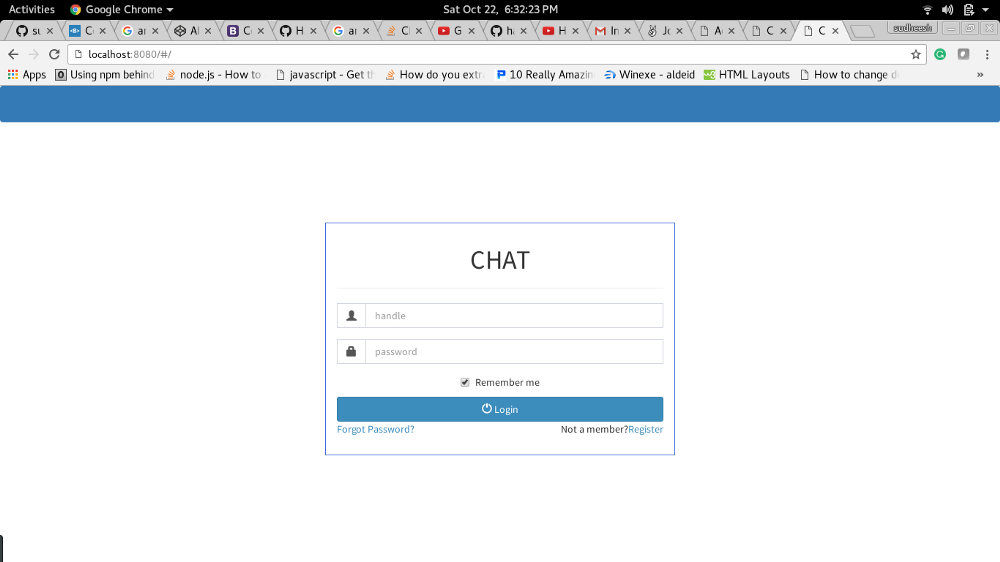
Сервер начнет работу на порте 3000. Чтобы в этом убедиться, перейдите по ссылке в браузере:
Ваш собственный мессенджер готов!
Что можно улучшить?
Можно создать базу данных для хранения информации о пользователях и истории сообщений. Лучше, если она будет масштабируемой, потому что в дальнейшем это позволит добавить больше функций.
Установите Mongoose или MongoDB для работы с базами данных Mongo:
Можете ознакомиться с документацией по их использованию: mongoose и mongodb.
Схема должна получиться примерно следующего вида:
Собеседникам могут быть присвоены следующие статусы:
- Friend — собеседник является другом.
- Pending — собеседник пока не принял запрос.
- Blocked — собеседник заблокирован.
Предположим, что собеседник отклонил запрос на приватную беседу. В таком случае отправитель должен иметь возможность снова направить запрос.
Неплохо было бы реализовать для пользователя функционал сохранения сообщений в дополнительные коллекции. Пусть каждый её объект содержит сообщение, отправителя, получателя и время. Спроектируйте вашу базу данных в соответствии с конкретными потребностями и методами обработки сообщений.
Также вы можете создать REST API для обслуживания клиента. Например, конечную точку, отправляющую домашнюю страницу, из которой пользователи могут выполнять другие запросы.
Некоторые из возможных конечных точек API:
Вот какой мессенджер получился у автора статьи:
Внешний вид приложения
Исходный код приложения можно найти на GitHub.
Источник
Простой клиент-сервер на Android (интернет-мессенджер)
Важно. Все написанное ниже не представляет собой какой либо ценности для профессионалов, но может служит полезным примером для начинающих Android разработчиков! В коде старался все действия комментировать и логировать.
Поехали. Многие мобильные приложения (и не только) используют архитектуру клиент-сервер. Общая схема, думаю, понятна.
Уделим внимание каждому элементу и отметим:
- сервер — представляет собой некую программу, работающую на удаленном компьютере, и реализующую функционал «общения» с приложениями-клиентами (слушает запросы, распознает переданные параметры и значения, корректно отвечает на них);
- клиент — в нашем случае, программа на мобильном устройстве, которая умеет формировать понятный серверу запрос и читать полученный ответ;
- интерфейс взаимодействия — некий формат и способ передачи/получения запросов/ответов обеими сторонами.
Неважно, как реализован любой из этих элементов, все они в любом случае присутствуют. Давайте реализуем примитивный сервер и Android клиент, работающий с ним. Как пример, будем использовать любой популярный мобильный интернет-мессенджер (Viber, ICQ), а приложение условно назовем «интернет-чат».
Схема взаимодействия следующая:
Клиент, установленный на устройстве А, посылает сообщение для клиента, установленного на устройстве Б. И наоборот. Сервер играет роль связующего звена между устройством А и Б… С, Д… и т.д. Также он играет роль «накопителя» сообщений, для их восстановления, на случай удаления на одном из клиентских устройств.
Для хранения сообщений используем SQL БД как на сервере, так и на устройствах-клиентах (в принципе, вся работа клиентов интернет-мессенджеров и сводится к постоянной синхронизации локальной и удаленной БД с сообщениями). Дополнительно, наш интернет-чат будет уметь стартовать вместе с запуском устройства и работать в фоне. Взаимодействие будет происходить путем HTTP запросов и JSON ответов.
Более логично, если синхронизация происходит через порт/сокет, это с одной стороны упрощает задачу (не нужно циклично слать HTTP запросы на проверку новых сообщений, достаточно проверять состояние прослушиваемого сокета), но с другой стороны, это усложняет создание серверной части приложения.
Делаем сервер
Для реализации «сервера», нам нужно зарегистрироваться на любом хостинге, который дает возможность работы с SQL и PHP.
Создаем пустую SQL БД, в ней создаем таблицу.
- author — автор сообщения;
- client — получатель сообщения;
- data — время и дата получения сообщения на сервере;
- text — сообщение.
В двух следующих файлах необходимо изменить переменные, содержащие данные для доступа к БД, на свои, полученные Вами при регистрации Вашего«сервера».
Структура запросов к api:
- обязательный атрибут action — может быть равен select (сервер ответит списком записей из своей БД), insert (сервер добавить новую запись в свою БД), delete (сервер очистит свою БД)
- если action=insert, нам нужно будет передать дополнительные параметры: author (кто написал сообщение), client (кому адресовано сообщение), text (сообщение)
- action=select может содержать дополнительный параметр data, в этом случае ответ сервера содержит не все сообщения из БД, а только те, у которых время создания позднее переданного
Примеры:
- chat.php?action=delete – удалит все записи на сервере
- chat.php?action=insert&author=Jon&client=Smith&text=Hello — добавит на сервере новую запись: автор Jon, получатель Smith, содержание Hello
- chat.php?action=select&data=151351333 — вернет все записи, полученные после переданного времени в long формате
Клиентская часть
Теперь структура Android приложения:
В фоне работает FoneService.java, который, в отдельном потоке, каждые 15 секунд делает запрос на сервер. Если ответ сервера содержит новые сообщения, FoneService.java записывает их в локальную БД и отправляет сообщение ChatActivity.java о необходимости обновить ListView, с сообщениями. ChatActivity.java (если она в этот момент открыта) получает сообщение и обновляет содержимое ListView из локальной БД.
Отправка нового сообщения из ChatActivity.java происходит сразу на сервер, минуя FoneService.java. При этом наше сообщение НЕ записывается в локальную БД! Там оно появится только после получения его назад в виде ответа сервера. Такую реализацию я использовал в связи с важным нюансом работы любого интернет-чата — обязательной группировкой сообщений по времени. Если не использовать группировку по времени, будет нарушена последовательность сообщений. Учитывая, что клиентские приложения просто физически не могут быть синхронизированы с точностью до миллисекунд, а возможно будут работать даже в разных часовых поясах, логичнее всего будет использовать время сервера. Так мы и делаем.
Создавая новое сообщение, мы передаем запросом на сервер: имя автора сообщения, имя получателя сообщения, текст сообщения. Получая эту запись назад, в виде ответа сервера, мы получаем то, что отправляли + четвертый параметр: время получения сообщения сервером.
Источник
Как создать свой мессенджер: ответы на популярные вопросы
Время чтения: 7 минут
Что нас всех объединяет? Ответов на этот философский вопрос много, но мы, продуктовая команда из сердца Сибири, сразу думаем про мобильные приложения и отвечаем так: у каждого из нас есть хотя бы один мессенджер на телефоне. Сегодня это часть повседневных будней —мы используем чаты не только для общения с семьей и друзьями, но и для того, чтобы читать новости, скидывать мемы в группы и даже записываться на стрижку с помощью чат-бота. Мы регулярно получаем много вопросов о том, к ак создать свой мессенджер , поэтому решили завернуть весь накопленный опыт в статью — что ж, делимся!
Если вы сомневаетесь нужно в ли ступать на территорию разработки мессенджеров, просто взгляните на последние цифры. В 2021 году приложением Facebook Messenger пользуются 1,3 миллиарда человек во всем мире, а WhatsApp есть на телефоне у 2 миллиардов пользователей (¼ часть населения земли, на секунду).
Хорошая новость заключается в том, что у большинства установлено сразу несколько приложений, поэтому все перечисленные компании не конкурируют между собой, а дополняют друг друга. Например, WeChat популярен в основном в азиатских странах, а Slack используют 12 миллионов человек для коммуникации внутри компаний. Аналитики ожидают, что количество активных пользователей будет только расти, а рынок приложений для обмена сообщениями будет цвести и пахнуть.
В этой статье мы подробно расскажем о том, как разработать и монетизировать приложение для обмена сообщениями. Тех, кто дочитает до конца, ждет сюрприз — бесплатный расчет стоимости приложения.
Ключевые функции мессенджеров
Давайте сразу к делу — существует список функций, которые нельзя игнорировать при разработке мессенджера . В Purrweb мы считаем, что приложение должно быть, в первую очередь, удобным для пользователя, учитывать боли и запросы клиентов. Поэтому мы всегда советуем начать с командного мозгового штурма — это поможет определить нишу, целевую аудиторию, а также выбрать то, что будет отличать вас от конкурентов. После это можно думать, как создать свой мессенджер , и выбирать, какие функции нужны вашему приложению. Основываясь на нашем опыте, мы составили 2 списка — must-have и nice-to have функций — для по-настоящему классного приложения-мессенджера.
Must-have функции
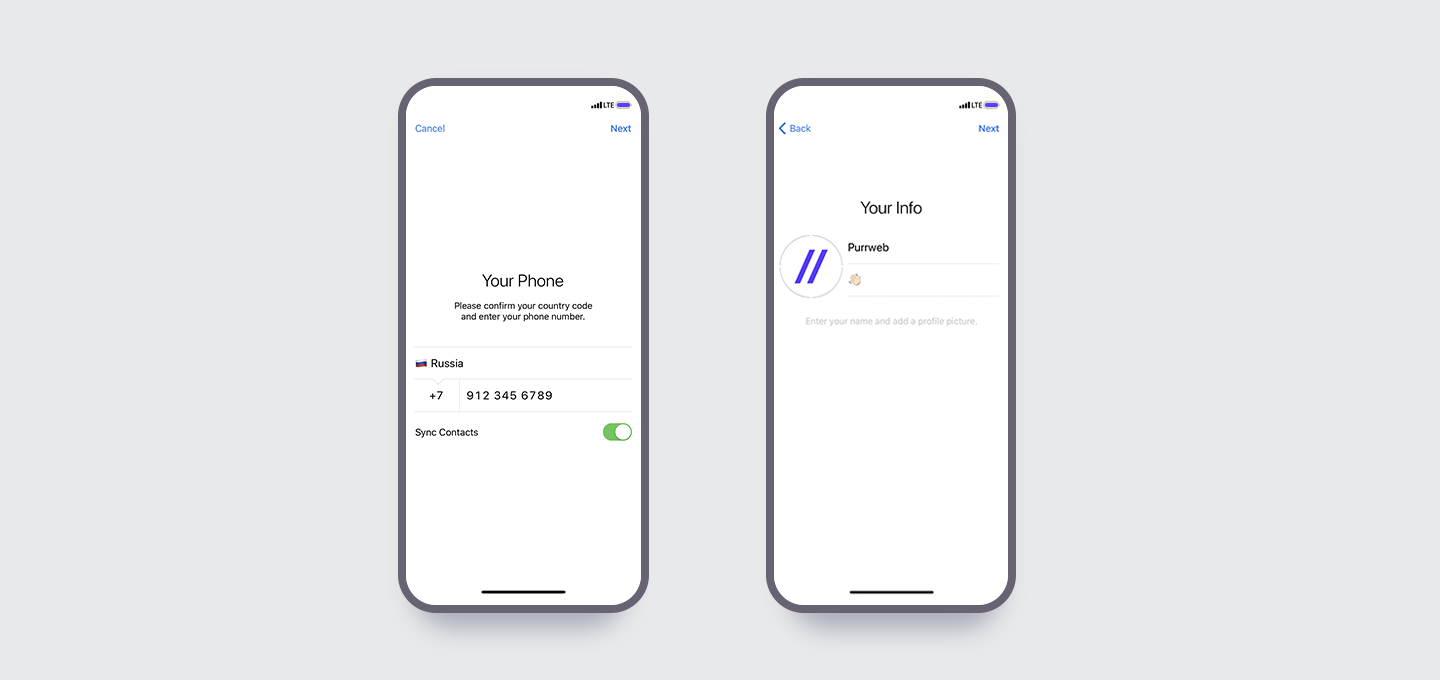
Авторизация
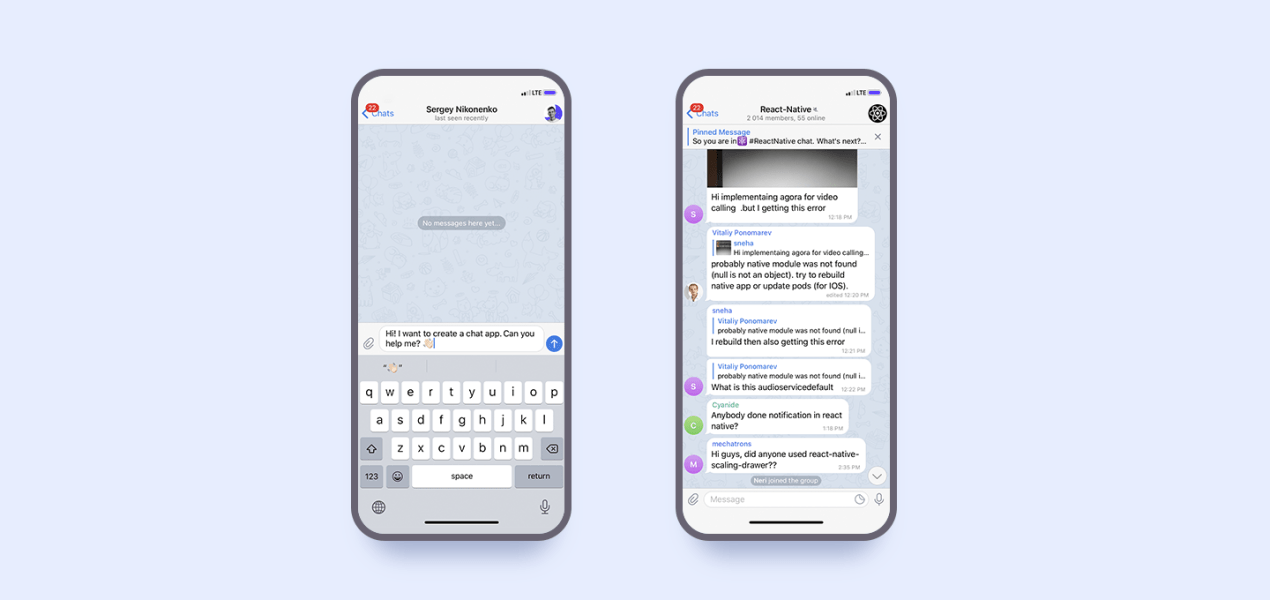
Для пользователя регистрация не должна занимать больше, чем две минуты. Чтобы ускорить процесс, мы рекомендуем добавить интеграции с социальными сетями, регистрацию по номеру телефона или адресу электронной почты. После этого юзеры смогут выбрать фотографию профиля и имя. В некоторых приложениях, например, в Telegram, есть дополнительная функция, которая скрывает номер телефона от других, также в мессенджере можно создавать сразу несколько профилей. Например, рабочий и личный, или российский и заграничный, если вы живете на две страны.
Доступ к контактам
Эта функция значительно упрощает процесс авторизации, поскольку пользователь может зарегистрироваться, синхронизировать свои контакты и сразу отправить кому-нибудь сообщение, а не проходить через семь кругов ада, специально сохраняя каждый нужный ему номер в мессенджере.
Обмен сообщениями
Эта функция — сердечная мышца вашего приложения. Для того, чтобы пользователи успешно общались в чате, вам будут нужны следующие элементы: приватные и групповые чаты, отправка и отмена сообщения, статус доставки, история чата и функцию редактирования текста.
Если вы хотите создать приложение-мессенджер , то подумайте над тем, чтобы добавить голосовые и видеосообщения. Мы знаем, что количество элементов может испугать. Как их всех расположить, чтобы страница не выглядела перегруженной? Вам на помощь придет опытный UX-дизайнер, который спроектирует по-настоящему удобный интерфейс.
Обмен файлами
Возможность обмена медиафайлами — еще одна причина, почему люди будут регулярно обращаться к вашему сервису. Разрешите им отправлять друг другу фотографии, видео, гифки и документы, и тогда многие будут использовать чаты в качестве облачного хранилища (да-да, мы все искали когда-нибудь фотографию карты или паспорта в переписках).
Push-уведомления
Как создать свой мессенджер без функции уведомлений? Это невозможно! В эпоху, когда мы так боимся пропустить что-то важное, пользователи обязаны немедленно знать, что они получили новое сообщение. Наверняка, каждый из нас хоть раз сходил с ума, ожидая обратную связь от потенциального работодателя — не нам вас убеждать в том, насколько важны push-уведомления в чатах 🙂
Защита данных
Для любого общения — по работе или личного — важна конфиденциальность. Данные пользователей обычно хранятся на серверах, которые принадлежат приложениям, а сообщения шифруются и передаются между устройствами с использованием разных протоколов связи. Напишите нам, и мы расскажем больше технологиях безопасности данных.
Nice-to-have функции
Звонки
Современные чат-приложения — это гораздо больше, чем просто обмен текстами и смайликами. Если хотите сделать не просто мессенджер, а настоящую вселенную для общения, вам следует подумать о добавлении голосовых и видеозвонков. Может быть, это не так уж необходимо на первом этапе разработки мессенджера , но как только появятся ресурсы, хорошо бы подумать о расширении функциональности и внедрении фичи со звонками.
Чат-боты
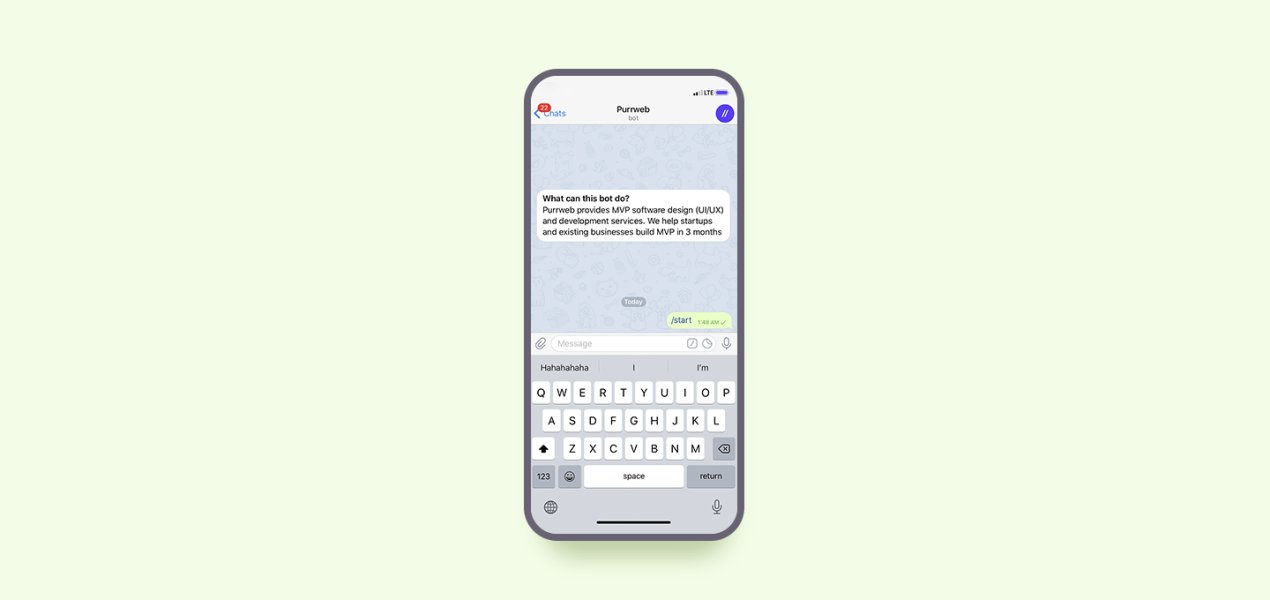
Эта функция привлечет бизнес-клиентов в ваше приложение-чат. Не пугайтесь слова «Боты». Чат-бот — это всего лишь автоматическое программное обеспечение, которое поддерживает онлайн-связь с клиентами, отправляет автоматические сообщения и помогает с ответами на часто задаваемые вопросы. Они также могут позвать человека, если вопрос пользователя пришелся роботу «не по зубам».
Как создать свой мессенджер, который принесет прибыль?
Вопрос о стратегиях монетизации неизбежно возникает у всех, кто хочет разработать приложение для обмена сообщениями . Вы спросите: «Мессенджеры вообще зарабатывают?!» Короткий ответ – да.
Вот несколько стратегий монетизации для подобной бизнес-идеи:
- Реклама в приложении;
- Технология переадресации звонков. Например, звонит вам кто-то из-за границы — звонок не идет через оператора, а переносится в Viber, который получает за это деньги;
- Брендированные стикеры, созданные в коллаборации с брендами;
- Пожертвования от пользователей. Да, это тоже вариант, и именно так живет и здравствует Telegram);
Как найти надежного разработчика?
Проверить команду разработчиков «на прочность» можно в два шага:
Во-первых, просто погуглите название компании. Кто-то скажет: «Пфф, банально» , но поверьте, даже самый быстрый поиск в Google даст какое-никакое представление о ценностях команды – совпадаете ли вы по взглядам, получится ли у вас делать что-то вместе. Во-вторых, сходите на профессиональные площадки – Dribbble и Behance — и изучите дизайн-портфолио ваших потенциальных подрядчиков. За отзывами клиентов можно отправиться в Clutch и UpWork. Ну и не забудьте про сайт компании — например, мы размещаем отзывы клиентов на главной странице , а результатами работ делимся во вкладке «Проекты» .
Помимо этого, для стартапа важно соблюдать бюджет и сроки. Поэтому мы искренне советуем выбрать того, кто разрабатывает приложения на React Native. Почему? Сейчас объясним.
React Native — это фреймворк, который был создан Facebook 5 лет назад. Код приложений пишется на JavaScript – одном из самых популярных языков программирования во всем мире. Есть 3 основных преимущества работы с компанией, которая работает на React Native.
JavaScript. Этот язык — один из самых распространенных среди разработчиков, поэтому вы сможете найти подрядчика для разработки вашего приложения быстро и безболезненно.
Единая общая кодовая база. При разработке двух отдельных версий приложения для Android и iOS код в них будет совпадать примерно на 65-70%. Что это значит для вашего бизнеса? Во-первых, это значительно сокращает время разработки (примерно в 2 раза). Во-вторых, не нужно нанимать и платить (!) двум отдельным командам — это осталось в прошлом. Не нужно будет думать, как создать мессенджер на iOS ? Как создать мессенджер на Android ? Кто за это возьмется? Достаточно будет найти ту самую команду, которая работает с фреймворком React Native.
Нативные UI-элементы. Компании Facebook принадлежат бесконечные библиотеки нативных UI-элементов для интерфейса. Как это поможет вашей бизнес-идее? Очень просто — это означает, что ваше будущее приложение функционировать как нативное. Производительность мессенджера будет такой же, как если бы вы разработали его на Java или Swift.
Мы работаем с React Native последние 4 года и еще ни разу не разочаровались. Фреймворк позволяет нам создавать MVP (минимально-жизнеспособный продукт)для наших клиентов за 3 месяца. Это означает, что вы придете к нам с идеей, и через 90 дней у вас будет рабочая версия продукта, которую можно тестировать, собирать обратную связь и показывать потенциальным инвесторам.
Сколько стоит создать приложение-мессенджер?
Вот мы и дошли до самой важной части статьи — той, которая про стоимость и сроки. Разработка мессенджера – сложный процесс, в котором участвует команда разработчиков, дизайнеров, проектных менеджеров и QA-специалистов. Выбросить кого-то из команды и при этом сделать крутой продукт нельзя 🙂
Мы предлагаем полный цикл разработки приложения на React Native — включая UI / UX дизайн, API, услуги разработки Frontend и тестирование — и все, что нужно, чтобы ваше приложение попало в топ AppStore и Google Play. Наша философия – быть максимально открытыми и прозрачными для клиентов, поэтому мы предпочитаем обсуждать вопросы сроков и стоимости на берегу. Кроме того, в историях с разработкой мессенджеров , мы отдельно обсуждаем безопасность данных, протоколы шифрования и соединение с серверами. В это время наши дизайнеры смогут углубиться в изучение ЦА приложения, спроектируют логику будущего сервиса, продумают визуальную составляющую.
Мы подробно рассказали о том, как создать свой мессенджер и как его можно монетизировать. Теперь давайте посчитаем, сколько это стоит!
Key in your e-mail address to get a full breakdown of the estimation with all details
Thank you! You will be contacted soon!
Итого
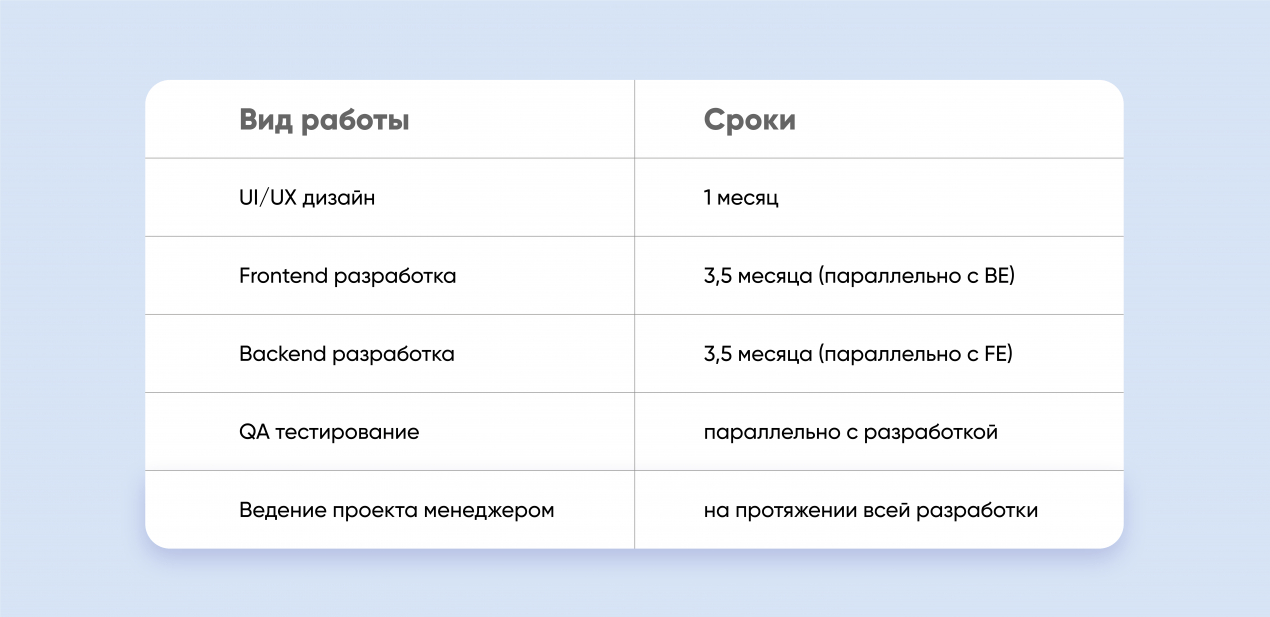
Над разработкой мессенджера, будет работать команда из 6 человек. Если судить по похожим проектам, над которыми мы работали, итоговая стоимость мессенджера вроде Telegram, составляет от $80.000 до $100.000: с готовым прототипом, UI/UX дизайном, iOS и Android версиями, тестированием и менеджментом проекта. Разработка своего мессенджера с Purrweb займет 5 месяцев.
Чтобы создать успешный сервис, используйте нашу пошаговую инструкцию, как разработать приложение для обмена сообщениями . Вот краткое изложение: первым делом нужно провести брейншторм и определиться с нишей, в которую вы планируете зайти. Кого вы хотите привлечь в приложение и зачем? Где будете искать свою аудиторию? Затем сориентируйтесь по ключевым фичам, которые будут необходимы пользователям – можно опираться на наш список must-have и nice-to-have функций.
Самый же быстрый и простой способ узнать подробности — написать нам напрямую и детально обсудить ваш будущий проект. Мы ответим на все ваши вопросы о том, как создать свой мессенджер , поделимся советами и секретами реализации бизнес-идей, проведем за руку и расскажем о процессах и результатах на каждом этапе создания digital-продукта.
Смотрите наше дизайн-портфолио и читайте отзывы клиентов . Мы также всегда на связи в самых популярных мессенджерах – в Telegram и WhatsApp .
Источник