- Как создать собственный виджет на Android
- Как создать виджет для андроид смартфона
- Как создать свои собственные виджеты для Android
- Как создать свои собственные виджеты для Android
- Как создать свой собственный виджет для Android
- Персонализация своего виджета
- Как создать свои собственные виджеты для Android — д обавление объектов
- Заключение
- Создание виджета для рабочего стола
Как создать собственный виджет на Android
Виджеты — характерная особенность Android. У многих приложений есть свои собственные виджеты, и в Play Store мы находим множество элементов, которые позволяют отображать погоду и другие элементы на главном экране. Что делать, если мы можем создавать собственные виджеты и создавать их с нуля?
Создание собственного виджета не обязательно требует программирования или написания приложений. В Play Store мы находим специальные инструменты, которые позволяют легко создавать собственные виджеты, на которых мы можем размещать любую информацию (погоду, астрономию, уровень заряда батареи, время, дату и многое, многое другое), а также правильно стилизовать и сортировать их.
Одним из лучших инструментов этого типа является Виджет Zooper, приложение, в котором мы создаем любой виджет любого размера. Zooper Widget доступен бесплатно, хотя и платная версия с дополнительными функциями также будет найдена. Однако в начале мы имеем бесплатную версию.
Мы создаем собственные виджеты с помощью виджета Zooper
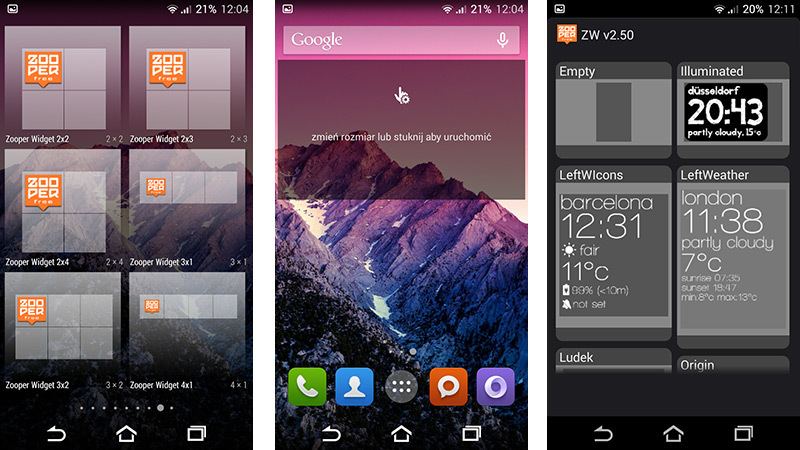
После установки приложения мы открываем экран с помощью виджетов. В списке у нас теперь будут пустые шаблоны виджета разных размеров. Мы выбираем размер, который нас интересует, а затем перетаскиваем его на главный экран.
Пока пустое, затемненное поле будет отображаться. Чтобы начать создание виджета в выбранном месте, коснитесь своего шаблона пальцем. Мы перейдем на экран виджета Zooper. Сначала мы можем выбрать, хотим ли мы создать виджет с нуля, или, может быть, мы предпочтем выбрать готовый шаблон в качестве основы, которую мы будем модифицировать.
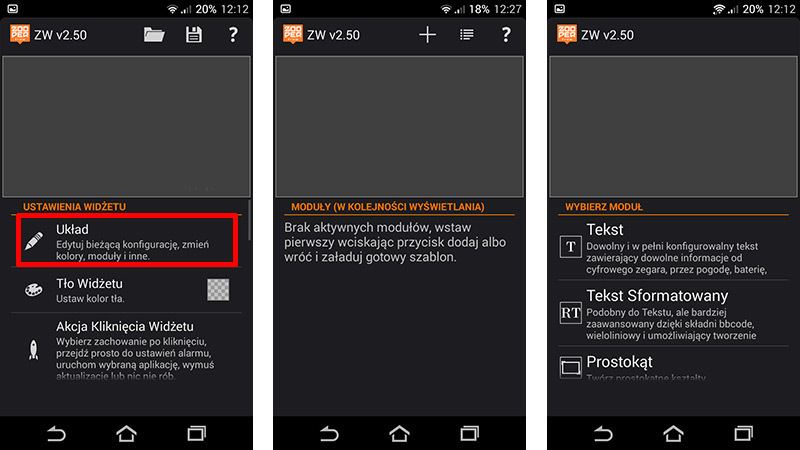
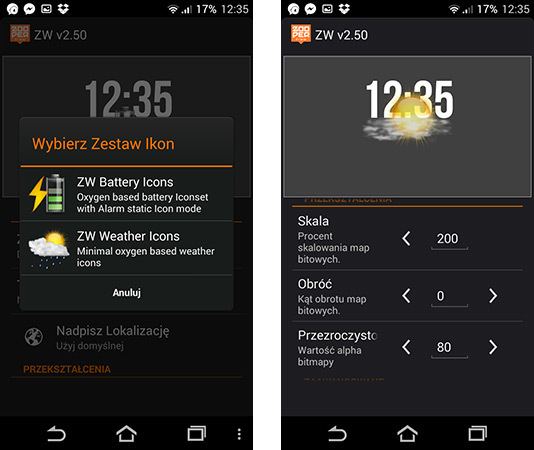
Для целей этой статьи я создам простой виджет с нуля. Я выбрал Empty и переместил его на экран конфигурации. На первом экране мы можем выбрать фон всего виджета, установить местоположение, прикрепить к нему наш календарь и изменить масштаб. Тем не менее, нас должно интересовать вкладка «Макет», в которой мы можем добавить отдельные элементы в виджет.
Каждый элемент, такой как дата, время, значок погоды или температура, называется модуль, который отображается в пределах данного виджета. На вкладке «Макет» мы можем добавить такие модули. Для этого нажмите кнопку «плюс» и выберите тип модуля из списка.
У нас есть текстовые модули (отображающие информацию в виде текста, то есть время, уровень заряда батареи, температуру, дату, астрономическую информацию и т. Д.), Значки и растровые изображения (графические элементы, которые могут отображать графику, связанную с погодой или статусом батареи), а также элементы прямоугольные, серии (например, вертикальные списки с днями недели) или индикаторы выполнения (например, панель, указывающая уровень заряда батареи или уровень сетевого сигнала).
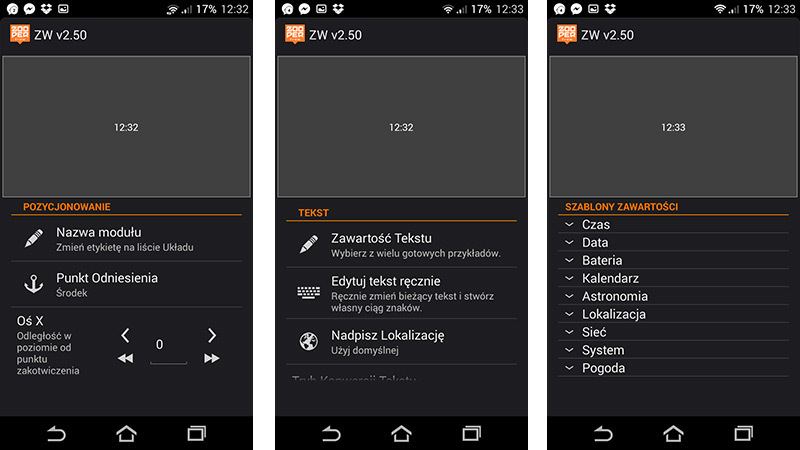
Чаще всего мы будем использовать текстовые модули. Мы выбираем его из списка — мы можем видеть, что он установлен для отображения текущего времени по умолчанию. Мы можем изменить это в опции «Текстовый контент», где мы найдем доступные текстовые элементы для отображения вместо часа. Это могут быть такие, как дата, температура, восход / закат, широта и долгота, имя текущего оператора или сеть Wi-Fi, IP-адрес и многое другое. Все элементы разделены на такие группы, как Погода, Местоположение, Сеть, Система, Время, Дата, Аккумулятор или Календарь.
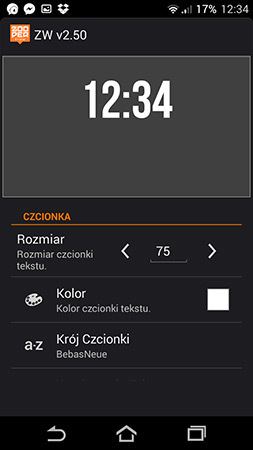
После выбора типа элемента мы можем установить его цвет, положение на виджетах (ось X, ось Y), размер, масштабирование и другие элементы. Как только мы закончим настройку, мы можем вернуться к списку модулей в опции «Макет» и добавить дополнительные элементы.
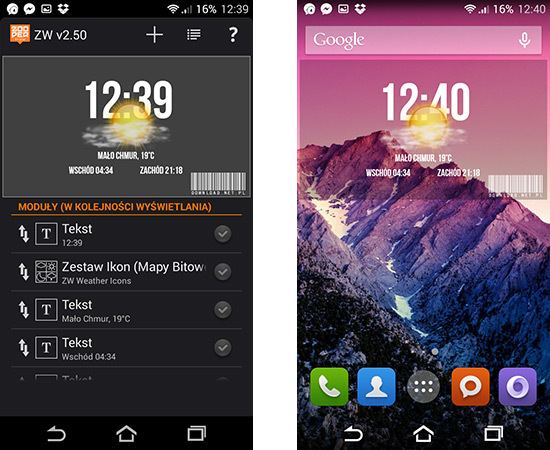
В качестве следующего мы можем добавить элементы растровых изображений, то есть графику погоды. Мы выбираем правильный набор значков, а также изменяем размер и соответствующим образом устанавливаем значок погоды. В конце концов, мы можем добавить дополнительные текстовые элементы, такие как температура, восход, закат и поместить их вокруг значка погоды.
Конечно, количество возможностей практически не ограничено, и нам не нужно создавать типичный виджет по времени-погоде. Как только мы закончим со всем, просто вернитесь на главный экран Android и полюбуйтесь собственным персонализированным виджетами, который отображает только интересующую нас информацию.
Источник
Как создать виджет для андроид смартфона
Сегодня мы разберемся в том, как создать на Android устройство свой собственный виджет (Widget). Виджет — это всем знакомый элемент рабочего стола, с помощью которого можно получать доступ к некоторым функциям какого — нибудь приложения: просматривать новости в окне виджета, прогноз погоды, обновление новостей на разных сервисах, управлять разными функциями аппарата (блокировать экран, включать радио, Интернет и многое многое другое). На этот раз мы не будем создавать чего то грандиозного и очень полезного, типа там фонарика :), а сделаем простенький виджет, который будет реализован в виде кнопки, при нажатии на которую мы, с помощью стандартного браузера, попадаем на всеми любимый сайт http://learn-android.ru. Конечно, вы сможете настроить любой желаемый вами сайт.
Создаем новые проект, выбираем Blank Activity, минимальная версия Android 2.2+. При создании виджета, первое дело — создать объект AppWidgetProviderInfo, в котором мы укажем xml файл, из которого будет заполняться вид самого виджета. Для этого, создадим в проекте папку res/xml и в ней создаем новый xml файл по имени widget.xml со следующим содержимым:
Теперь перейдем в файл activity_main.xml и создадим интерфейс нашего виджета, он будет состоять из кнопки Button:
Как видите, мы создали обычную кнопочку, вот она и будет нашим виджетом:
То есть, можете потом сделать вместо этой кнопочки все, что вам угодно.
Перейдем к работе с кодом в файле MainActivity.java. Он должен наследоваться от класса AppWidgetProvider, для которого существует его основной метод onUpdate (). В этом методе нам нужно обязательно определить два объекта: PendingIntent и RemoteViews. В конце их использования нужно вызвать метод updateAppWidget(). Код файла MainActivity.java:
Чтобы наш виджет успешно заработал, нужно немного магии в файле манифеста AnroidManifest.xml. Он должен выглядеть вот так:
Как вы догадались, виджет определяется в теге receiver >.
Единственное, что осталось подправить — отредактировать файл strings.xml, добавив туда используемые нами строчки:
Внимание! Android Studio может заругаться на вас при запуске программы, требую указать default activity. Выберите строчку «Не запускать activity» (Do not launch Activity):
Теперь устанавливаем приложение на эмулятор либо устройство, добавляем виджет на рабочий стол:
Как видите, все отлично работает.
Итак, в этом уроке мы создали простенький Android Widget, состоящий из кнопки Button, при нажатии на наш виджет мы создаем простой http запрос и переход по заданной URL ссылке. Можете поупражняться с какими-нибудь другими элементами, а не кнопкой, и придумать им интересный функционал. Удачи!
Источник
Как создать свои собственные виджеты для Android
Доброго времени суток. В этой статье разберём способ как создать свой собственный виджет для Android. Виджеты — это минимальные версии приложений, которые запускаются прямо на главном экране Android и могут быть чрезвычайно полезными. Большинство приложений в наши дни предлагают поддержку виджетов, вы можете легко получить к ним доступ прямо с домашнего экрана телефона. Однако, если вас не устраивает то, что доступно, вы всегда можете создать свои собственные виджеты для Android.
Как создать свои собственные виджеты для Android
Добавить новые виджеты на экран Android довольно просто. Нажмите и удерживайте пустое место на главном экране. Ниже появится меню. Выберите ярлык «Виджеты». На некоторых моделях нужно сделать свайп двумя пальцами по экрану телефона.
Вы попадете в список доступных виджетов вашего смартфона. Большинство приложений предлагают несколько вариантов. Выберите виджет, который хотите использовать, затем нажмите на него и перетащите на главный экран.
Некоторые виджеты предлагают параметры настроек, которые позволяют персонализировать их.
Как создать свой собственный виджет для Android
Вы можете создать свой собственный виджет с помощью сторонних приложений. Одним из таких приложений является KWGT Kustom Widget Maker . Для этой статьи я буду использовать простой виджет.
Приложение также включает в себя библиотеку встроенных шаблонов виджетов, которые вы можете использовать или изменять в соответствии с вашими потребностями. Поэтому, если не хотите создавать новый виджет с нуля, можете просто воспользоваться тем, что вам предоставляет приложение.
Персонализация своего виджета
Вызовите список доступных виджетов на вашем устройстве, как было написано выше. Прокрутите вниз, пока не найдете шаблоны виджетов KWGT, и выберите виджет из опций.
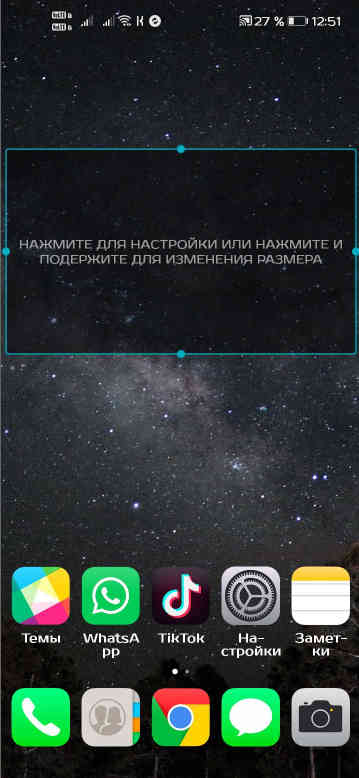
Перетащите его на главный экран.
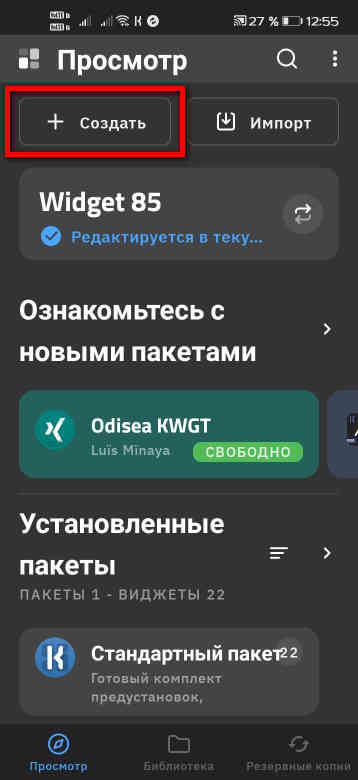
Нажмите на пустой виджет, чтобы открыть его в приложении KWGT, затем нажмите на кнопку «Создать».
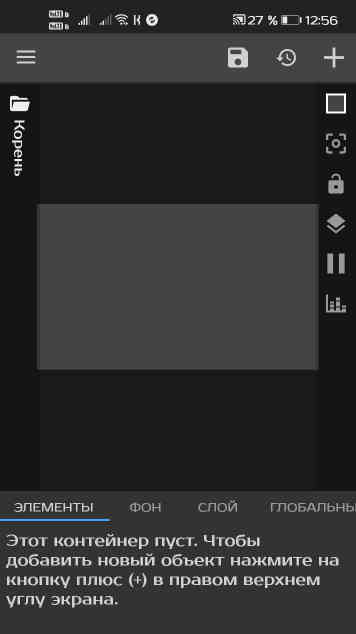
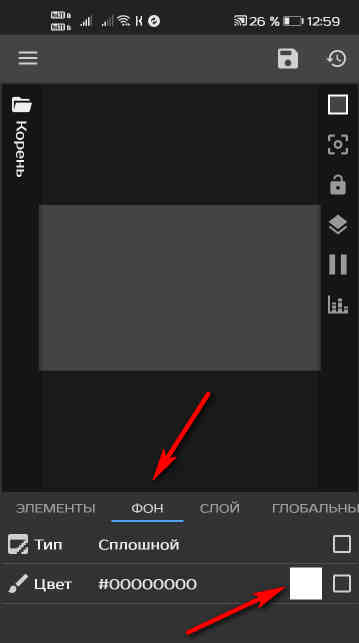
Вы попадёте в раздел редактирования, в котором есть шесть вкладок: «Элементы», «Фон», «Слой», «Глобальные элементы», «Ярлыки» и «Сенсорный экран». Каждая вкладка позволяет вам настроить определенный аспект виджета.
В настоящее время ваш виджет представляет собой просто пустой контейнер, который необходимо заполнить различными объектами. Но сначала вы должны добавить фон в свой новый виджет. Нажмите на вкладку фона и выберите цвет.
Читайте также Интересные статьи:
В качестве альтернативы вы можете использовать изображение с вашего устройства.
Как создать свои собственные виджеты для Android — д обавление объектов
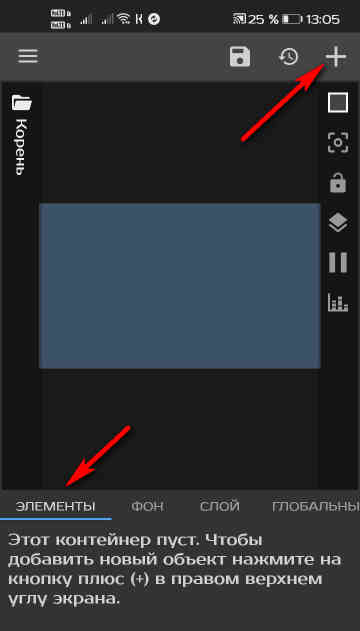
Затем нажмите «Элементы», для добавления элементов в свой виджет. Это кнопка «+» в правом верхнем углу.
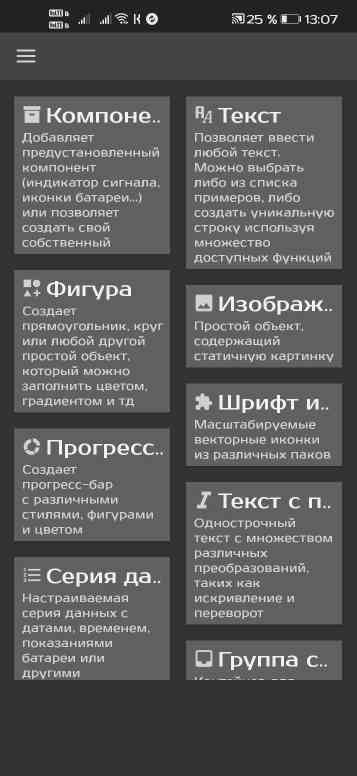
Вы попадёте на панель, где сможете выбрать различные объекты для добавления в виджет.
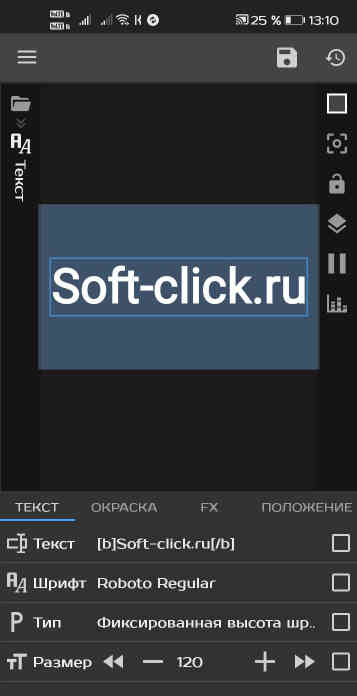
После того, как изображение или текст было добавлено в виджет, вы можете настроить его как вам угодно, редактировать текст, цвет, расположение, шрифт и так далее.
Вот такой простой виджет у меня получился.
Заключение
KWGT Kustom Widget Maker — в этой программе есть огромное количество возможностей для тех пользователей, которые хотят поэкспериментировать над своим рабочим столом Android и создать свои собственные виджеты, а также сделать его действительно уникальным. В KWGT Kustom Widget Maker присутствуют макеты и дополнительные настройки для таких типов виджетов, как астрономическая информация, мировое время, батарея, погода, текстовые виджеты, состояние памяти, карты, аналоговые часы и многое, многое другое. Всё это можно настраивать: изменять шрифты, добавлять эффекты, размеры всех элементов или даже делать виджеты в 3D, добавлять анимации.
Источник
Создание виджета для рабочего стола
AppWidget, или просто «виджет» — один из самых эффектных и удобных элементов пользовательского интерфейса в операционной системе Android, который можно добавить на рабочий стол для быстрого доступа к тем или иным функциям соответствующего приложения.
В данной статье мы разберемся, как собственноручно создать свой виджет.
Что виджет представляет из себя конструктивно? Виджет нужен для отображения той или иной информации, связанной с приложением, к которому он относится, или же для оперативного взаимодействия с данным приложением напрямую через рабочий стол. Самый простой пример – часы на рабочем столе. Естественно, виджеты без труда можно добавлять или удалять с рабочих столов.
Качественно выполненные виджеты заметно оптимизируют взаимодействие с устройством. Более того, очень часто самые удобные виджеты занимают на рабочем столе минимум пространства, и при этом наиболее информативны. Практически любой пользователь будет стараться разместить на рабочих столах своего Android-гаджета максимальное количество информации, и важный момент заключается в том, что пространство ограничено.
Начнем создание виджета мы с дизайна. Благо, компания Google предоставила весьма полезные UI Guidelines для разработчиков программного обеспечения, где подробно описан процесс создания дизайна и основные принципы эргономичности. Есть также и отдельная официальная инструкция для создания виджетов, с которой можно ознакомиться по ссылке: http://developer.android.com/guide/practices/ui_guidelines/widget_design.html.
Виджет, занимающий одну «клетку» на рабочем столе, имеет разрешение 80х100 точек, соответственно, для создания продолговатый виджет длиной в 4 клетки и высотой в одну, то нужно, соответственно, 320х100 пикселей. Такой размер мы и возьмем за основу создаваемого нами виджета.
Теперь виджет нужно нарисовать. В принципе, виджет вполне может и не иметь никакой графической части, и отображать только текст или элементы управления, без фона и рамки, но, естественно, красивый и приятный глазу виджет просто обязан иметь качественный дизайн. Поэтому нарисуем фон. За основу возьмем фон из упомянутого выше UI Guideline. Открываем доступную нам заготовку в Photoshop или другом графическом редакторе и делаем всё, что заблагорассудится, после чего сохраняем полученное изображение в формате .png. Нужный нам формат PNG-24, с 8-битным цветом и прозрачным фоном. Вот и готова основа для нашего виджета.
Теперь перейдем к созданию программной части. Виджет может не иметь программной части. Проще говоря, в меню добавления виджетов он будет, но в основном меню приложений – нет. Мы создадим виджет именно такого типа. Создаем новый проект, и называем его для удобства так, чтобы основной класс имел имя widget.java.
Редактируем AndroidManifest.xml. Объявляем наш виджет:
Теперь редактируем widget.java. Тут необходимо описать, как будет реагировать виджет на различные условия. Класс AppWidgetProvider имеет такие методы:
onUpdate – метод вызывается при создании виджета, а также по истечении заданного времени. Время задается в конфигурационном файле данного виджета. Отметим, что используется чаще всего.
onDeleted – метод выполняется при удалении виджета с рабочего стола.
onEnabled – метод вызывается при первой активации виджета. Но если добавляется еще один точно такой же виджет, данный метод уже не выполняется.
onDisabled – метод выполняется тогда, когда удаляется последняя копия виджета с рабочего стола. Соответственно, данный метод является обратным onEnabled.
onReceive – метод вызывается одновременно со всеми остальными. Зачастую не используется вообще.
Сильно углубляться в программную часть виджета мы не будем, а потому не будем переполнять наш пример какими-либо обработчиками, а просто реализуем весь функционал посредством Layouts. Необходимо следующим образом объявить класс AppWidgetProvider:
public class widget extends AppWidgetProvider <
Далее, описываем наш виджет – это нужно для того, чтобы мобильный аппарат понимал, с чем имеет дело. Для этого нужно создать папку xml в папке res. В ней создаем файл с именем widget_info.xml. Открываем созданный файл и прописываем в него вот такой код:
Приведем краткое описание заданных параметров:
minWidth – минимальная необходимая для работы виджета ширина.
minHeight – минимальная необходимая для работы виджета высота.
updatePeriodMillis – период, за который происходит обновления виджета, указывается в миллисекундах. Параметр весьма полезен, так как по истечении указанного временного промежутка срабатываем метод onUpdate объекта AppWidgetProvider.
initialLayout – параметр указывает на ресурс с описанием интерфейса нашего виджета.
Формула подсчета размеров виджета имеет такой вид: (количество клеток * 74) — 2.
Приступим к описанию интерфейса создаваемого нами виджета. Здесь-то нам и пригодится созданный ранее фон. Импортируем рисунок фона в папку dwawable (или во всех три папки drawable для разных разрешений экрана). В папке layout создаем файл с именем widget.xml. Интерфейс описывается как для обычных Activity, но есть некоторые ограничения. Допустимы для использования такие элементы:
Создадим LinearLayout, к которому применим созданную картинку-фон и добавим для примера AnalogClock. Сами часы в рамку не влезут, но как наглядный пример вполне сгодятся. Итак:
Вот, в принципе, и всё. После установки виджета на Android-девайс или на эмулятор, его можно установить на один из рабочих столов. После добавления будем созерцать следующее:
Источник