- Как создавать виджеты для андроид
- Как сделать виджет в смартфоне либо планшете под управлением Android.
- Как сделать виджет в смартфоне либо планшете под управлением Android.
- Minimalistic Text
- Ultimate custom widget (UCCW)
- Разработка виджета под Android
- Подготовка
- Проектирование
- Реализация
- Как создать собственный виджет на Android
Как создавать виджеты для андроид
Сегодня мы разберемся в том, как создать на Android устройство свой собственный виджет (Widget). Виджет — это всем знакомый элемент рабочего стола, с помощью которого можно получать доступ к некоторым функциям какого — нибудь приложения: просматривать новости в окне виджета, прогноз погоды, обновление новостей на разных сервисах, управлять разными функциями аппарата (блокировать экран, включать радио, Интернет и многое многое другое). На этот раз мы не будем создавать чего то грандиозного и очень полезного, типа там фонарика :), а сделаем простенький виджет, который будет реализован в виде кнопки, при нажатии на которую мы, с помощью стандартного браузера, попадаем на всеми любимый сайт http://learn-android.ru. Конечно, вы сможете настроить любой желаемый вами сайт.
Создаем новые проект, выбираем Blank Activity, минимальная версия Android 2.2+. При создании виджета, первое дело — создать объект AppWidgetProviderInfo, в котором мы укажем xml файл, из которого будет заполняться вид самого виджета. Для этого, создадим в проекте папку res/xml и в ней создаем новый xml файл по имени widget.xml со следующим содержимым:
Теперь перейдем в файл activity_main.xml и создадим интерфейс нашего виджета, он будет состоять из кнопки Button:
Как видите, мы создали обычную кнопочку, вот она и будет нашим виджетом:
То есть, можете потом сделать вместо этой кнопочки все, что вам угодно.
Перейдем к работе с кодом в файле MainActivity.java. Он должен наследоваться от класса AppWidgetProvider, для которого существует его основной метод onUpdate (). В этом методе нам нужно обязательно определить два объекта: PendingIntent и RemoteViews. В конце их использования нужно вызвать метод updateAppWidget(). Код файла MainActivity.java:
Чтобы наш виджет успешно заработал, нужно немного магии в файле манифеста AnroidManifest.xml. Он должен выглядеть вот так:
Как вы догадались, виджет определяется в теге receiver >.
Единственное, что осталось подправить — отредактировать файл strings.xml, добавив туда используемые нами строчки:
Внимание! Android Studio может заругаться на вас при запуске программы, требую указать default activity. Выберите строчку «Не запускать activity» (Do not launch Activity):
Теперь устанавливаем приложение на эмулятор либо устройство, добавляем виджет на рабочий стол:
Как видите, все отлично работает.
Итак, в этом уроке мы создали простенький Android Widget, состоящий из кнопки Button, при нажатии на наш виджет мы создаем простой http запрос и переход по заданной URL ссылке. Можете поупражняться с какими-нибудь другими элементами, а не кнопкой, и придумать им интересный функционал. Удачи!
Источник
Как сделать виджет в смартфоне либо планшете под управлением Android.
Как сделать виджет в смартфоне либо планшете под управлением Android.
Для того чтобы сделать виджет в Androidвовсе не обязательно уметь программировать. Есть несколько приложений-конструкторов, которые позволяют легко нарисовать виджет и дать ему нужный функционал.
Minimalistic Text
Приложение позволяет создавать минималистичные виджеты, состоящие из текста и чисел. Несмотря на название, у таких виджетов есть весьма широкие возможности.
После установки добавьте на рабочий стол виджет Minimalistic Text требуемого размера. Откроется окно настройки виджета.
В настройках можно выбрать фон, ориентирование, шрифт, действие по клику и т.д. Также в настройках есть предопределенные макеты для наполнения:
Дополнительные возможности по наполнению виджета доступны при создании своего собственного макета виджета:
- Текст.
- Свободное/занятое место на карте SD.
- Время работы системы.
- Количество переданных данных по мобильной сети и не только.
- Название сети Wi-Fi, IP адрес в сети Wi-Fi.
- Нагрузка на CPU.
- Количество занятой оперативной памяти.
Все величины можно выводить в тексте и в цифрах.
Ultimate custom widget (UCCW)
Данное приложение позволяет делать виджеты не только из текста, но и с графическим содержанием.
При запуске открывается окно создания виджета. Чтобы добавить на виджет объект нажмите кнопку +/- вверху. Чтобы всяким образом перемещать и редактировать его нажмите вверху на кнопку «Select Object» и выберите добавленный объект.
На виджетах можно размещать такие объекты:
- Время, дату и день недели.
- Аналоговые часы.
- Пользовательский текст.
- Уровень заряда в цифрах или же графическое отображение оного.
- Всю информацию о погоде — температуру, влажность, скорость ветра и т.д.
- Геометрические фигуры.
- Картинки.
- Количество непрочитанных писем Gmail, sms и пропущенных звонков.
- Время, когда зазвонит будильник.
Каждый элемент можно вращать, растягивать, сгибать и менять ему цвет. Разумеется, можно настроить действие по клику (Select Object->Hotspots). Поддерживается импорт и экспорт созданных виджетов.
Источник
Разработка виджета под Android
Подготовка
Для разработки была выбрана Android Stuido.Продукт еще очень сырой, не все разработчики готовы на него перейти, но отличная работа Preview и широкие возможности системы сборки Gradle берут верх над всеми недочетами. Поэтому мы рискнули попробовать, и, как оказалось, не зря.
Для тестирования, помимо непосредственной отладки на тестовом смартфоне, мы также использовали программные эмуляторы. Стандартным пользоваться достаточно проблематично, были рассмотрены различные высокопроизводительные эмуляторы Android-x86, AndroVM, Genymotion, Manymo и другие. В итоге мы выбрали Genymotion — он подкупил своей простотой установки и скоростью работы Android-x86, подробная инструкция по настройке и установке — необходим для тестирования на устройствах с Android 4.0 и ниже.
Данные эмуляторы отлично работают под различными ОС: Linux, Mac, Windows, у разработчиков бывают разные предпочтения, а переубеждать их неправильно, так что кроссплатформенные инструменты выручают.
Также эти программы помогают при автоматизированном тестировании: тесты написаны с использованием Android Instrumentation Framework, JUnit, Robotium. Подробнее об этом в следующей статье, которую мы опубликуем в ближайшее время 🙂
Проектирование
Итак, мы хотим, чтобы пользователь видел поисковую форму, кнопку голосовых запросов, а при увеличении доступного размера виджета — анонсы актуальных новостей.

По данным Google Play, в мире зарегистрировано около 4500 видов различных устройств с поддержкой Android.

Помимо разрешения экрана, эти устройства могут различаться диагоналями и плотностью точек на единицу площади (ppi). К счастью, задачу можно упростить и для определения размеров элементов виджета использовать аппаратно-независимые пиксели — dp. Большинство смартфонов используют сетку 4×4, для 7-дюймовых планшетов сетка может быть 6×6, да еще и сам размер ячейки зависит от лаунчера и версий API Android. В таблице мы привели получившиеся размеры в dp для различных устройств:
| Samsung GT-i9000 | Nexus 4 | Samsung Tab | Nexus 7 | |
|---|---|---|---|---|
| 1 x 1 | 64 x 58 | 64 x 58 | 74 x 74 | 80 x 71 |
| 2 x 2 | 144 x 132 | 152 x 132 | 148 x 148 | 176 x 159 |
| 4 x 3 | 304 x 206 | 328 x 206 | 296 x 222 | 368 x 247 |
Можно отталкиваться от формул:
для API младше 14 размер = (74 x количество ячеек) — 2
для последних версий размер = (70 x количество ячеек) — 30
Если во время тестирования вы сталкиваетесь с проблемами на каком-то конкретном устройстве, например при смене ориентации экрана, то проще добавить отдельный layout или указать нужный размер в dimens.xml, чем пытаться подогнать параметры. Еще на этапе проектирования обратите внимание на повторно используемые элементы, чтобы при разработке вынести их в отдельные layout, а для вставки в необходимое место используйте Include. В нашем приложении данную технологию использовали для новостей, и для реализации тени у некоторых элементов home_news_row.xml:
Реализация
Данные для виджета мы получаем с сервера в JSON — все достаточно просто и подробно описано в документации. Если у виджета установлен минимальный размер (поисковая строка и иконка голосового запроса), то анонсы актуальных новостей мы не запрашиваем, а при увеличении виджета сначала проверяем, есть ли закэшированные актуальные новости, после чего берем имеющиеся данные, тем самым экономя трафик и батарейку.
Проанализировав текущее распространение версий Android мы выяснили, что версия 2.2 все еще актуальна и ее необходимо поддерживать. К сожалению, поддержка изменения размеров виджета доступна только с версии 3.0, поэтому для более старых версий сделаем статичную версию развернутого виджета. Доля устройств версий 3.x на текущий момент несущественна, и мы решили реагировать на изменение размера виджета начиная с Android 4.1 c помощью метода onAppWidgetOptionsChanged. Но не все с ним гладко: он не срабатывает в некоторых модифицированных прошивках. Пришлось искать альтернативное решение, и оно нашлось: мы использовали событие com.sec.android.widgetapp.APPWIDGET_RESIZE в методе onReceive():
При установке виджета на домашний экран, пользователь может выбрать в настройках цвет и прозрачность. В данной реализации нет нечего сложного, но есть один нюанс: уровень прозрачности необходимо добавить к выбранному цвету. Например, вот так это реализовано у нас:
Полученный цвет с уровнем прозрачности применяется к элементу виджета. В нашем случае мы просто устанавливаем setBackgroundColor() у LinearLayout.
Также бывают ситуации, когда в альбомном режиме размер ячейки виджета получается меньше, чем в портретном, в связи с чем текст заданной длины уже не помещается. Можно попробовать уменьшить размер текста, но на устройствах с низким разрешением он становится нечитаемым. В связи с этим при смене ориентации мы просто уменьшаем в layout альбомного режима количество выводимых строк text.setMaxLines(2), а размер шрифта оставляем прежним:
Последнее свойство добавляет в конце строки многоточие.
Для того, чтобы наш виджет было легче найти в списке установленных, нужен последний штрих: подготовка картинок-превью, или previewImage. Можно попытаться воспроизвести итоговый виджет в графическом редакторе, мы же воспользовались приложением Widget Preview.
Источник
Как создать собственный виджет на Android
Виджеты — характерная особенность Android. У многих приложений есть свои собственные виджеты, и в Play Store мы находим множество элементов, которые позволяют отображать погоду и другие элементы на главном экране. Что делать, если мы можем создавать собственные виджеты и создавать их с нуля?
Создание собственного виджета не обязательно требует программирования или написания приложений. В Play Store мы находим специальные инструменты, которые позволяют легко создавать собственные виджеты, на которых мы можем размещать любую информацию (погоду, астрономию, уровень заряда батареи, время, дату и многое, многое другое), а также правильно стилизовать и сортировать их.
Одним из лучших инструментов этого типа является Виджет Zooper, приложение, в котором мы создаем любой виджет любого размера. Zooper Widget доступен бесплатно, хотя и платная версия с дополнительными функциями также будет найдена. Однако в начале мы имеем бесплатную версию.
Мы создаем собственные виджеты с помощью виджета Zooper
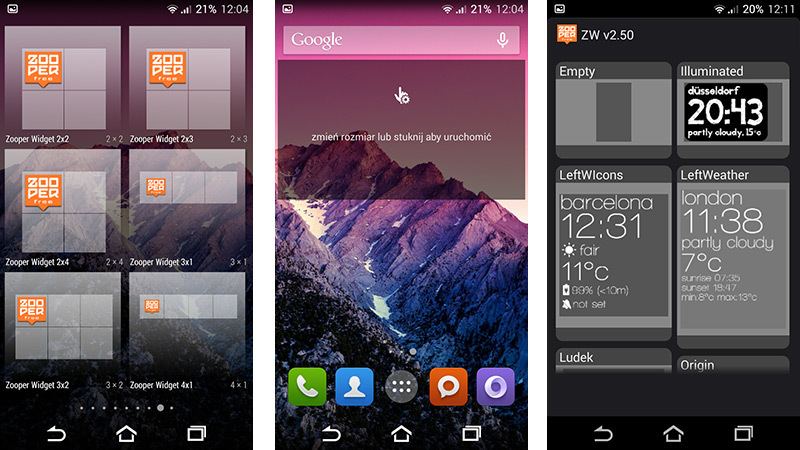
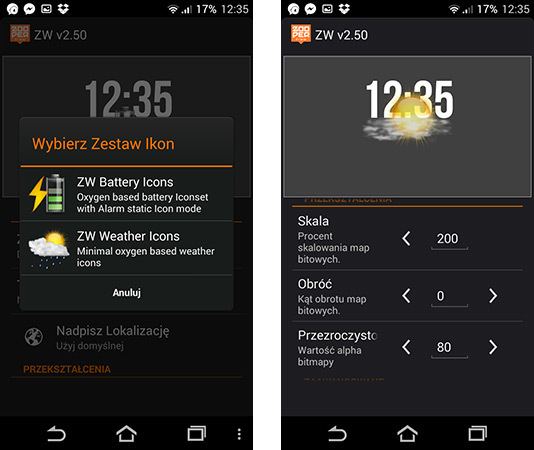
После установки приложения мы открываем экран с помощью виджетов. В списке у нас теперь будут пустые шаблоны виджета разных размеров. Мы выбираем размер, который нас интересует, а затем перетаскиваем его на главный экран.
Пока пустое, затемненное поле будет отображаться. Чтобы начать создание виджета в выбранном месте, коснитесь своего шаблона пальцем. Мы перейдем на экран виджета Zooper. Сначала мы можем выбрать, хотим ли мы создать виджет с нуля, или, может быть, мы предпочтем выбрать готовый шаблон в качестве основы, которую мы будем модифицировать.
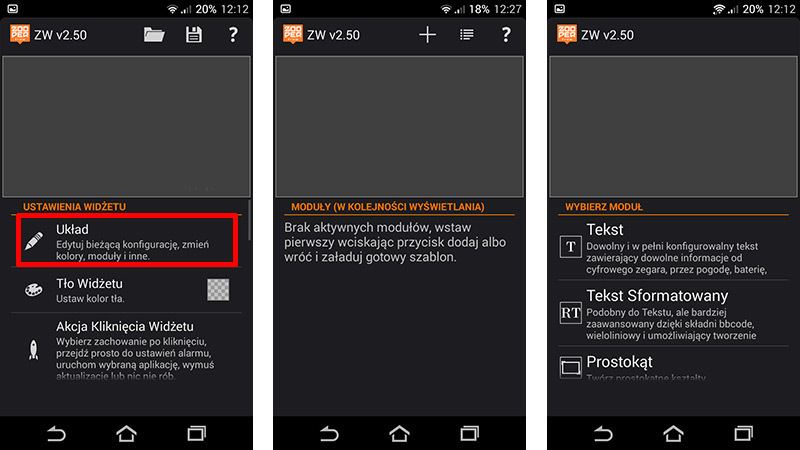
Для целей этой статьи я создам простой виджет с нуля. Я выбрал Empty и переместил его на экран конфигурации. На первом экране мы можем выбрать фон всего виджета, установить местоположение, прикрепить к нему наш календарь и изменить масштаб. Тем не менее, нас должно интересовать вкладка «Макет», в которой мы можем добавить отдельные элементы в виджет.
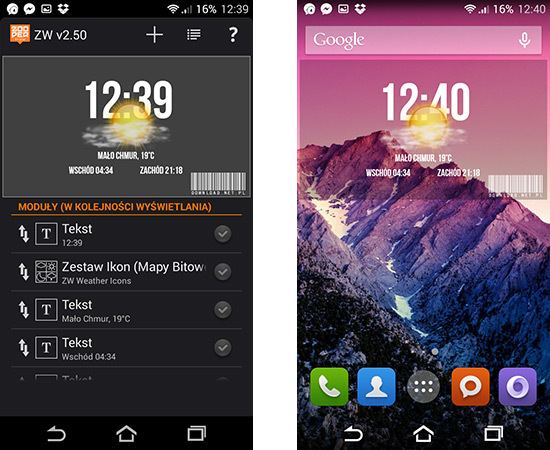
Каждый элемент, такой как дата, время, значок погоды или температура, называется модуль, который отображается в пределах данного виджета. На вкладке «Макет» мы можем добавить такие модули. Для этого нажмите кнопку «плюс» и выберите тип модуля из списка.
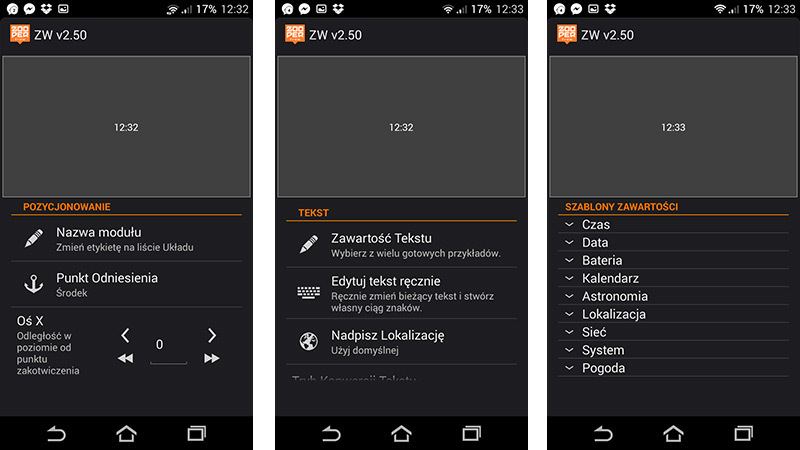
У нас есть текстовые модули (отображающие информацию в виде текста, то есть время, уровень заряда батареи, температуру, дату, астрономическую информацию и т. Д.), Значки и растровые изображения (графические элементы, которые могут отображать графику, связанную с погодой или статусом батареи), а также элементы прямоугольные, серии (например, вертикальные списки с днями недели) или индикаторы выполнения (например, панель, указывающая уровень заряда батареи или уровень сетевого сигнала).
Чаще всего мы будем использовать текстовые модули. Мы выбираем его из списка — мы можем видеть, что он установлен для отображения текущего времени по умолчанию. Мы можем изменить это в опции «Текстовый контент», где мы найдем доступные текстовые элементы для отображения вместо часа. Это могут быть такие, как дата, температура, восход / закат, широта и долгота, имя текущего оператора или сеть Wi-Fi, IP-адрес и многое другое. Все элементы разделены на такие группы, как Погода, Местоположение, Сеть, Система, Время, Дата, Аккумулятор или Календарь.
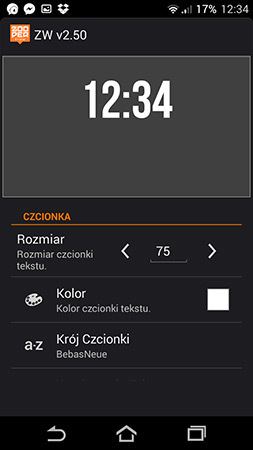
После выбора типа элемента мы можем установить его цвет, положение на виджетах (ось X, ось Y), размер, масштабирование и другие элементы. Как только мы закончим настройку, мы можем вернуться к списку модулей в опции «Макет» и добавить дополнительные элементы.
В качестве следующего мы можем добавить элементы растровых изображений, то есть графику погоды. Мы выбираем правильный набор значков, а также изменяем размер и соответствующим образом устанавливаем значок погоды. В конце концов, мы можем добавить дополнительные текстовые элементы, такие как температура, восход, закат и поместить их вокруг значка погоды.
Конечно, количество возможностей практически не ограничено, и нам не нужно создавать типичный виджет по времени-погоде. Как только мы закончим со всем, просто вернитесь на главный экран Android и полюбуйтесь собственным персонализированным виджетами, который отображает только интересующую нас информацию.
Источник