- Верстка сайта под iPhone
- Шаг 1. Подключение аналога favicon.ico
- Шаг 2. Определение устройства iPhone
- Шаг 3. Сохранение в HomeScreen укороченного заголовка страницы
- Шаг 4. Полноэкранный режим
- Шаг 5. Адаптация диапазона масштабирования или отмена автоматической коррекции масштабирования
- Шаг 6. Добавляем CSS-стили, предназначенные только для iPhone
- Ссылки на полезные статьи
- Верстка под iPhone
- Особенности сайтов под iPhone
- Особенности Style.css для верстки под iPhone
- Переключение на оптимизированную версию сайта
- Масштабирование и ориентация сайта на iPhone
- Иконка сайта в home screen
- Как протестировать верстку под iPhone?
- Фреймворки для верстки
- Читайте также похожие статьи:
- Как сделать сайт более iPhone-совместимым за 5 шагов
Верстка сайта под iPhone
| категория Веб технологии | |
| дата | 07.01.2013 |
| автор | svlanavk |
| голосов | 1 |
Шаг 1. Подключение аналога favicon.ico
Когда пользователь создает ссылку на сайт в виде иконки в SpringBoard, iPhone автоматически формирует картинку из скриншота страницы. В результате почти всегда получается неразборчивая картинка, которая на гордое звание «иконки для iPhone» никак не подходит.
Чтобы подключить такую иконку необходимо прописать в заголовке страницы тег:
и добавить соответствующую картинку img/iphone_icon.png размером 57х57 пикселов. iPhone сам добавит скругленные углы и полукруглый блик, сделает иконку похожей на остальные.
Шаг 2. Определение устройства iPhone
Для начала необходимо определить iPhone. В коде ниже показано как с помощью PHP определить iPhone и применить к нему необходимые действия. Для iPhone можно использовать и общие стили разметки, однако, некоторые специфичные моменты разметки нужно определить в специальном файле стилей для девайса. Кроме этого нужно еще определить специальный, укороченный, мета-тег title.
Приведенный выше код просто определяет, использует ли агент пользователя iPhone. Необходимо поместите этот кусок кода в самой верхней части страницы, перед любой другой частью разметки.
Можно использовать другой вариант с javascript:
if (navigator.userAgent.indexOf(‘iPhone’) != -1)
Для того чтобы использовать какой-то код только для iPhone нужно обернуть код в условие предоставленное ниже:
Шаг 3. Сохранение в HomeScreen укороченного заголовка страницы
Для того чтобы при сохранении пользователем сайта на домашний экран iPhone название домашней страницы не было довольно длинным, можно сделать укороченный title с использованием следующего кода:
Короткий заголовок только для iPhone
Обычный заголовк
Шаг 4. Полноэкранный режим
Добавления данного meta тега дает возможность того, что сайт, будучи запущен по иконке из SpringBoard, будет похож на отдельностоящее приложение (не будет отображаться ни строка ввода адреса / поиска, ни нижний тулбар). Останется только верхняя полоска статуса.
Замечание:
Навигация на сайте должна быть самодостаточной, потому как кнопки Back / Forward браузера уже будут не видны.
Шаг 5. Адаптация диапазона масштабирования или отмена автоматической коррекции масштабирования
Если сайт изначально отображается в iPhone не на полный экран, то можно подобрать начальный масштаб отображения, максимальный масштаб отображения, а также при необходимости, запретить масштабирование пальцами вообще — пинч-Zoom (если весь сайт при выбранном масштабе умещается на экране по горизонтали), который предлагает мобильный Safari:
Вместо использования meta тега можно использовать следующий CSS код, который отключает встроенную эвристику мобильного Safari:
html <
-webkit-text-size-adjust: none;
>
Шаг 6. Добавляем CSS-стили, предназначенные только для iPhone
Для того чтобы подключить отдельный общий CSS файл, который будет восприниматься только на iPhone, нужно прописать тег link:
Замечание:
Необходимо критически оценить вид сайта на iPhone и посмотреть, какие элементы навигации и контента можно увеличить, чтобы по ним легче было попадать пальцем. Также, какие блоки можно на iPhone вообще скрыть или уменьшить, и можно ли привести сайт к одноколоночной верстке, для которой легче подобрать масштаб.
Разработка полноценного стиля сайта под iPhone — занятие ответственное, но какие-то моменты можно подправить достаточно быстро.
Можно сделать и другим способом, не подключать еще один внешний CSS файл для iPhone, а дописать их в основной файл со стилями.
Для этого необходимо в первую очередь убедиться, что главная ссылка на стили вашего сайта не имеет media атрибута:
В дальнейшем модно распределить медиа атрибуты внутри CSS файла. Все, что необходимо сделать, это подключить отдельные @media правила.
Общие стили не нужно определять никаким типом. Для печатных стилей используйте объявление @media print, например:
и так же для других медиатипов.
Это даст нам возможность положить стили для iPhone непосредственно в конце главного файла стилей:
Теперь любой CSS перед объявлением декларации разрешения будет использоваться на всех типах устройств, а все что ниже декларации будут использовать устройства с максимальным размером экрана 480px (например, iPhone).
Что нужно помнить!
Есть несколько ключевых моментов, которые используются при разработке CSS для iPhone:
- Избегать абсолютной ширины там, где возможно использовать ширину в процентах.
- Линизировать все, что это возможно, избегать плавающих блоков. Не стоит разбивать контент на колонки без крайней необходимости.
Ссылки на полезные статьи
Как сделать сайт более iPhone-совместимым за 5 шагов
http://habrahabr.ru/blogs/web_design/72612/
Пример создания мобильной версии сайта под iphone
http://www.poiser.name/codress/i-nashi.asp
Если Вам понравилась статья, проголосуйте за нее
Голосов: 1 Голосовать
Источник
Верстка под iPhone
Здравствуй уважаемый читатель блога LifeExample, тема верстка под iPhone сегодня очень востребована, а спрос на нее растет все больше. Связанно это с тем, что пользователи перестали пользоваться только компьютерами, и активно бороздят просторы интернета с помощью всяческих мультимедиа, к которым, кстати, относится и iPhone. А так как продукты apple в последнее время заполонили потребительский рынок, то задача программирования и верстки сайтов под iPhone скоро может стать такой же необходимой, как и верстка для пользователей Internet Explorer.
В iPhone используется мобильная версия браузера safari. Честно скажу, под Mobile Safari верстать приятнее и легче, нежели чем под Internet Explorer. Основной вкуснятиной является полная поддержка CSS3 и HTML5 , поэтому сложностей при освоении верстки под iPhone, быть не должно, но нужно иметь в виду некоторые особенности.
Особенности сайтов под iPhone
1. Изображения не должны быть слишком большими
Не более 2048 x 1536 px. для iPhone с оперативной памятью до 256 Мб.
Не более 2592 х 1944 px. для iPhone с оперативной памятью больше 256 Мб.
2. Adobe Flash не поддерживается.
3. Кэшируются файлы размером не более 25 Kb.
4. Не поддерживается работа с файлами с помощью .
5. Могут возникнуть проблемы с использованием внешних шрифтов.
6. Не работает mouseOver так как нету курсора.
7. Отлично работает AJAX.
8. Поддерживаются новшества CSS3 и HTML5.
9. Можно использовать больше шрифтов, рекомендуется шрифт Helvetica.
10. Можно использовать функцию «звонок по клику»
11. Можно задавать цвета с альфа-каналом для прозрачности.
12. В свойстве background можно указать вывод нескольких картинок. Поможет сайту с картинками более 5 Мп (2592 х 1944).
Вы можете скачать и посмотреть презентацию: Верстка для iPhone (автор: Юрий Артюх)
Особенности Style.css для верстки под iPhone
1. Если сайт оптимизируется под iPhone, то макет сайта должен состоять из одной колонки, а элементы должны растягиваться на 100% ширины.
2. Не желательно использовать макет многоколоночного сайта.
3. Для оптимизированного сайта, линеаризуйте все блочные элементы.
4. Не нужно делать много элементов на странице. Для маловажных элементов дизайна пропишите свойство:
5. Шрифт текста можно немного увеличить. Либо использовать свойство -webkit-text-size-adjust , которое автоматически подгонит размер шрифта.
6. Не используйте свойство position: fixed; так как фиксированные элементы будут наезжать на нефиксированные.
7. По возможности замените абсолютные значения на процентные.
8. Картинки большого размера могут вылезти за края экрана, чтобы избежать этого используйте следующие правила:
Переключение на оптимизированную версию сайта
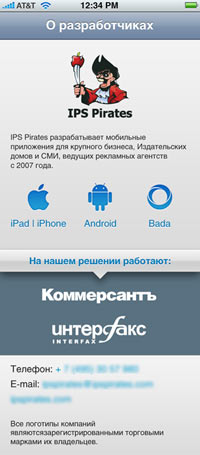
Не стану долго расписывать, что же такое оптимизированная под iPhone версия сайта, лучше посмотрите на живом примере оптимизированного FaceBook .
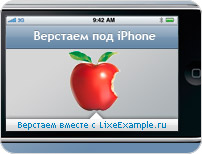
Также общий смысл виден и на этом изображении оптимизированной странички:
С помощью JavaScript можно предоставить пользователю выбор версий сайта на его усмотрение. Пользователь сможет просматривать сайт в обычном виде, и в оптимизированной версии.
Можно организовать автоматическое формирование страниц c учетом верстки под iPhone, для этого нужно внести изменения в PHP код вашего сайта. Подробнее об этом можно прочитать в статье «Сайт для iPhone(url)«.
Масштабирование и ориентация сайта на iPhone
iPhone обычно масштабирует страницу, и она вся отображается на экране, что не всегда является удобным. Во избежание этого можно прописать в код страницы мета теги, которые будут отображать только заданное количество пикселей, и отключат масштабирование вовсе.
У iPhone есть две ориентации, горизонтальная и вертикальная, в зависимости от положения устройства, контент сайта будет, переворачиваться и менять свое разрешение. Возможно, для вашего проекта необходимо будет учесть это и подгружать разные css стили в зависимости от текущей ориентации. Для этого используйте альтернативные стили для каждого положения:
Или же вот таким способом:
Иконка сайта в home screen
Иконка будет отображаться в хомскрине пользователя, если он сохранить страницу вашего сайта. Внешне она обычно не отличается от faviconсайта.
Сохраним иконку 57 на 57 пикселей, в корне сайта с названием apple-touch-icon.png. Теперь по умолчанию iPhone будет использовать именно ее. Можно дать любое имя для иконки, но тогда нужно прописать следующий тег:
Как протестировать верстку под iPhone?
Если у вас нет под рукой настоящего iPhone , то это значительный минус т.к. вы не сможете протестировать сайт на 100%, ибо все эмуляторы – это всего лишь пародия на устройство, а все процессы на настоящем устройстве работают несколько иначе.
Но несмотря ни на что, вы все-таки можете воспользоваться эмулятором браузера iPhone. Из всех сервисов и приложений для эмуляции браузера Mobile Safari, получить результат схожий с тем, что показывали подручные iPhone и iPad, мне удалось лишь на этих сервисах:
Тестер верстки под iPhone : http://www.iphonetester.com/
Тестер верстки под iPad : http://ipadpeek.com/
Хочу обратить ваше внимание, что добившись нужного результата в верстке под iPhone , не поленитесь протестировать сайт в популярном мобильном браузере Opera Mini , так как могут быть расхождения.
Фреймворки для верстки
Я не являюсь фанатом фреймворков, мне больше нравится самостоятельно изобретать велосипед, но для целостности статьи я упомяну о популярных иструментах для верстки под iPhone. Итак, Вы можете воспользоваться следующими инструментами:
Ну, вот и все дрогой читатель, надеюсь, тебе пригодятся факты, изложенные в этой статье. Ты также можешь почитать статью о том как сверстать сайт для iPhone.
Читайте также похожие статьи:



Чтобы не пропустить публикацию следующей статьи подписывайтесь на рассылку по E-mail или RSS ленту блога.
Источник
Как сделать сайт более iPhone-совместимым за 5 шагов
Тот факт, что iPhone предлагает наиболее развитый мобильный браузер среди мобильных платформ, пожалуй, ни у кого не вызовет сомнений. Однако не все знают, что довольно небольшими усилиями можно сайт сделать еще более дружественным к тем, кто смотрят его на iPhone или iPod Touch.
Ниже предлагаются простые 5 шагов, с которых можно начать, на примере сайта WHOIS Digger.
Шаг 1. Аналог favicon.ico
Когда пользователь создает ссылку на ваш сайт в виде иконки в SpringBoard, iPhone автоматически формирует картинку из скриншота страницы. В результате почти всегда получается неразборчивая каша, которая на гордое звание «иконки для iPhone» никак не тянет. Пропишите этот тег в заголовке страницы:
и добавьте соответствующую картинку res/iphone_icon.png размером 57х57 пикселов. iPhone сам добавит скругленные углы и полукруглый блик, сделав вашу иконку похожей на остальные.
Вот так выглядит исходная картинка и иконка на рабочем столе iPhone:
Шаг 2. Полноэкранный режим (почти).
Добавление вот этого тега приведет к тому, что ваш сайт, будучи запущен по иконке из SpringBoard, будет похож на отдельностоящее приложение (не будет отображаться ни строка ввода адреса / поиска, ни нижний тулбар). Останется только верхняя полоска статуса.
Минусы — навигация на сайте должна быть самодостаточной, ибо на кнопки Back / Forward браузера уже полагаться не получится.
Это вид веб-сайта, запущенного с иконки на рабочем столе. Как видите, ничего лишнего.
Шаг 3. Адаптируем диапазон масштабирования
Если Ваш сайт изначально отображается в iPhone не на полный экран, то вы можете подобрать начальный масштаб отображения, максимальный масштаб отображения и, при необходимости, запретить масштабирование пальцами вообще (если весь сайт при выбранном масштабе умещается на экране по горизонтали):
Шаг 4. Добавляем CSS-стили, предназначенные только для iPhone
Вот так можно подключить отдельный CSS, который будет воспринят только на iPhone:
Критически оцените вид вашего сайта на iPhone и посмотрите, какие элементы навигации и контента можно увеличить, чтобы по ним легче было попадать пальцем. Какие блоки можно на iPhone вообще скрыть или уменьшить? Можно ли привести сайт к одноколоночной верстке, для которой легче подобрать масштаб? Понятно, что разработка полноценного стиля сайта под iPhone — занятие ответственное, но какие-то моменты можно подправить достаточно быстро.
Шаг 5. Отмена автоматической коррекции масштабирования
Если Ваш сайт использует Ajax-запросы или Javascript для динамического изменения содержимого страницы, вы можете наблюдать неприятные побочные эффекты в виде изменения масштаба текста при изменениях DOM или сворачивании/отображении некоторых элементов. Следующий кусок CSS отключит встроенную эвристику мобильного Safari и избавит от этих эффектов:
html <
-webkit-text-size-adjust: none;
>
В итоге за 15 минут работы получилось полноценное веб-приложение для iPhone:
Источник