- О JavaScript — Как включить JavaScript в веб-браузере
- На настольных и Mac
- На смартфонах
- Включите JavaScript в Safari
- Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
- Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
- О получении данных с веб-страниц
- Входные данные для действия «Выполнить код JavaScript на веб-странице»
- Выходные данные для действия «Выполнить код JavaScript на веб-странице»
- Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
- Обработка синтаксических ошибок и ошибок при выполнении
- Как включить javascript на iphone
- Есть ли способ отладить JavaScript в браузере iPhone/iOS Safari?
- 5 Ответов
- Требования:
- Как активировать инспектора:
- Похожие вопросы:
- 8 простых способов ускорить Safari на iPhone и iPad
- 1. Очистить историю Safari и данные веб-сайтов
- 2. Отключить фоновое обновление контента
- 3. Закрыть все вкладки Safari
- 4. Очистить офлайн-список
- 5. Сбросить сетевые настройки
- 6. Настроить быстрые DNS-серверы Google
- 7. Отключить JavaScript
- 8. Отключить проверку наличия Apple Pay
- Отладка Javascript на iPad
- 9 ответов:
О JavaScript — Как включить JavaScript в веб-браузере
На настольных и Mac
На смартфонах
Включите JavaScript в Safari
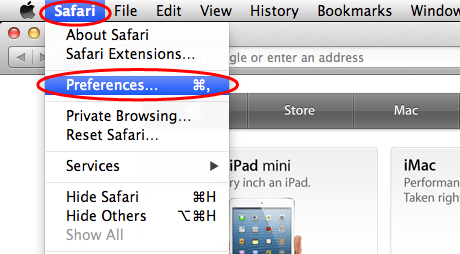
С Safari на Mac OS. Нажмите на Safari и выберите «Preferences…» (или Command+,)
Если вы используете Safari на окнах. Нажмите кнопку Gear icon и выберите «Preferences«.
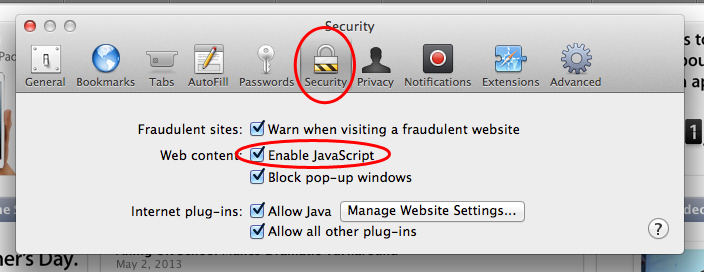
В «Preferences» окне выберите вкладке «Security«.
В вкладке «Security» секции «Web content» знак «Enable JavaScript» флажок.
Закрыть Preferences всплывающего окна и перезагрузите страницу.
Включите JavaScript в Safari для IOS (iphone, ipod, ipad)
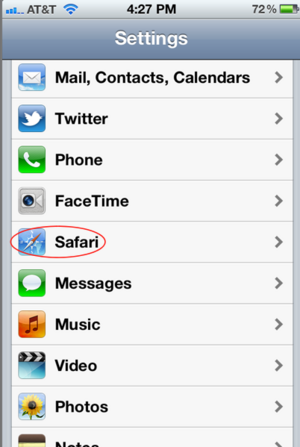
Попадание на Settings значок.
Прокрутите вниз, пока не появится «Safari» Нажмите на нее, чтобы открыть опцию странице.
Включите «JavaScript» и вы сделали включите JavaScript в Safari на IOS.
Источник
Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
Почти на всех веб-страницах используется JavaScript — язык программирования, который позволяет создавать динамические эффекты в веб-браузерах, включая анимации, интерактивные меню, воспроизведение видео и т. п. Обычно код JavaScript не отображается на экране при просмотре веб-сайтов. Однако, создав быструю команду с действием «Выполнить код JavaScript на веб-странице» и запустив эту команду из приложения Safari, можно управлять кодом JavaScript на веб-странице.
Быстрые команды, которые запускают пользовательский код JavaScript на веб-странице, очень широко используются. Можно создать быстрые команды, которые получают определенные данные с веб-страницы и затем передают эти данные в задачу: например, можно получить расписание уроков и добавить его в Календарь или экспортировать список членов группы в социальной сети и вставить эти данные в электронную таблицу.
Также можно создать быстрые команды, которые дают возможность модифицировать веб-страницу — например, менять шрифт текста или скорость воспроизведения видео на ней. Чтобы выполнять код JavaScript из быстрой команды, необходимо включить соответствующую настройку. См. Дополнительные настройки конфиденциальности и безопасности в Быстрых командах на iPhone и iPad.
Информацию об использовании быстрых команд, которые выполняют код JavaScript на веб-странице, см. в разделе Использование действия «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad.
О получении данных с веб-страниц
Действие «Выполнить код JavaScript на веб-странице» позволяет получать данные с веб-страницы, захватывая все элементы, которые соответствуют определенным критериям, и затем обрабатывая эти элементы в соотвествии с заданием (или передавая их дальше).
Например, чтобы создать список всех изображений на веб-странице, используйте код:
var elements = document.querySelectorAll(«img»);
В другом примере, чтобы получить все объекты класса «post», используйте код:
var elements = document.querySelectorAll(«.post»);
После создания списка NodeList можно переходить между его элементами (для дополнительного отбора элементов или добавления их в структуру данных) с помощью следующего кода:
Входные данные для действия «Выполнить код JavaScript на веб-странице»
Действию «Выполнить код JavaScript на веб-странице» в качестве входных данных должна передаваться активная веб-страница Safari. Эту быструю команду необходимо со страницы экспорта (а именно, из Safari, SFSafariViewController или ASWebAuthenticationSession).
Когда быстрая команда запускается со страницы экспорта, входные данные из приложения Safari передаются в первое действие Вашей быстрой команды.
Хотя входные данные для действия «Выполнить код JavaScript на веб-странице» должны представлять собой веб-страницу Safari, в действие можно вставить дополнительные данные, используя волшебные переменные. Например, быстрая команда Изменить скорость видео (доступная в Галерее) содержит действие «Запустить JavaScript на веб‑странице», которое вносит изменения в видео на веб‑странице. Скорость воспроизведения видео контролируется переменной Speed.
Информацию о запуске быстрых команд из Safari см. в разделе Запуск быстрой команды из другого приложения на iPhone или iPad.
Выходные данные для действия «Выполнить код JavaScript на веб-странице»
Чтобы получить данные в результате, нужно вызвать обработчик завершения в JavaScript, например completion(result) . Поскольку JavaScript обычно используется с асинхронными шаблонами, вызов также является асинхронным. Это дает возможность несинхронно завершить действие. Пример кода:
Выходные данные для действия «Выполнить код JavaScript на веб-странице» могут быть любым типом данных JSON, в том числе:
логическое значение (истина или ложь)
массив Array (содержащий любой другой тип JSON)
словарь (содержащий любой другой тип JSON)
нулевое значение (null)
неопределенное значение (undefined)
Приложение «Быстрые команды» автоматически кодирует и декодирует возвращаемое значение для обеспечения корректной передачи данных между JavaScript и приложением «Быстрые команды». Это означает, что Вам не нужно выполнять вызов JSON.stringify(result) перед вызовом обработчика завершения.
Поскольку возвращенное значение является типом данных JSON, некоторые возвращенные значения могут не сработать. Например, функция или узел Node при кодировании в JSON могут не дать хорошего результата. В таком случае рекомендуется создать массив или словарь, который содержит нужные Вам значения, совместимые с JSON.
Примечание. Объект в JavaScript является просто словарем, поэтому базовые объекты хорошо конвертируются в типы данных JSON.
Если не нужно возвращать никакие данные от действия «Выполнить код JavaScript на веб-странице», можно вызвать completion() без аргумента в функции (так как поддерживаются выходные данные типа undefined ). Это аналогично вызову функции completion(undefined) .
Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
Так же как и любое другое расширение JavaScript для Safari, действие «Выполнить код JavaScript на веб-странице» имеет ограничение по времени и должно быть завершено как можно быстрее. Код JavaScript, использующий синхронные функции, может не завершиться вовремя. Примеры синхронных функций:
Время ожидания продолжительностью в несколько секунд — например: window.setTimeout(function() < completion(); >, 5000);
Если Ваш код JavaScript превысит допускаемое время ожидания, быструю команду не удастся завершить, и в ходе ее выполнения отобразится сообщение об ошибке «Истекло время ожидания JavaScript».
Обработка синтаксических ошибок и ошибок при выполнении
Для написания кода JavaScript в действии «Выполнить код JavaScript на веб-странице» можно использовать любой синтаксис, который поддерживается в Safari.
В приложении «Быстрые команды» действие «Выполнить код JavaScript на веб-странице» позволяет проверить синтаксис, чтобы обнаружить грубые ошибки еще до запуска быстрой команды из расширения Safari.
При вводе скрипта в текстовое поле синтаксические подсказки помогают убедиться, что в коде JavaScript нет ошибок. Например, если не хватает кавычек в конце строки, весь последующий текст после этой строки будет выделен.
Источник
Как включить javascript на iphone
Есть ли способ отладить JavaScript в браузере iPhone/iOS Safari?
У меня есть странное поведение в браузере iPhone. Есть ли инструмент для отладки JavaScript браузера iPhone?
Я надеюсь, что есть что-то более продвинутое, чем простые сообщения alert() . Есть ли что-то с расширенными инструментами, такими как установка точек останова и просмотр состояний объектов?
5 Ответов
С выпуском iOS 6 Apple выпустила Remote Web Inspector для своего мобильного телефона Safari, и это очень важно. В основном у вас есть все функции и возможности веб-инспектора в обычном Safari, для ваших мобильных приложений, включая приложения Phonegap.
Я использовал weinre , но этот инструмент делает его устаревшим для более новых версий iOS (к сожалению, не для старых версий iOS, устройств без iOS или если вы находитесь на Windows), так как он является полнофункциональным отладчиком с точками останова и всем остальным.
Требования:
- Mac с Safari 6+
- Либо USB-подключенное устройство iOS 6+, либо xCode 4.5+ запуск имитатора iOS 6+
Как активировать инспектора:
- В симуляторе или устройстве откройте Настройки > Safari > дополнительно > веб-инспектор > ВКЛ.
(это включено по умолчанию в симуляторе)
В Safari 6+ для Mac откройте свою страницу из меню «Разработка». Вы можете включить меню разработки в расширенных настройках Safari, если оно не отображается.
(Кроме того, если вы где-то читаете о «secret private interface» или iWebInspector, они также становятся устаревшими.)
проверьте weinre или используйте удаленную версию debug phonegap .
вы также можете ввести firebug, используя простую закладку . Я использовал его на ipad, и мои отладочные способности были чрезвычайно расширены.
Я столкнулся с простым случаем использования, в котором мне нужно было только протестировать свой код на движке Safari JS (просто отладка, просто запуск его и потребление трассировок).
Для этого я использовал веб-браузер Epiphany, который является одновременно бесплатным и использует движок JavaScriptCore JS, который также используется Safari. Epiphany не снабжена инструментами разработчика, поэтому я использовал http://jsconsole.com/ для просмотра своих следов.
Хотя это тонкое решение, оно помогло мне найти линию, которая работала на Chrome, но не на Safari.
Пошаговое Руководство Как включить JavaScript в iPhone
- Откройте Настройки iPhone.
- Нажмите на safari в списке приложений.
- Нажмите на расширенный вариант.
- Включите Javascript iPhone с помощью нажатия переключателя.
Похожие вопросы:
В браузере safari мы можем сделать симуляцию iPhone / mobile. Любой знает hw, чтобы проверить внешний вид приложения iphone в браузере safari / FF.
Мой ASP.NET MVC веб-сайт markup выглядит wrong в iOS (оба iPad и iPhone). В десктопе Safari Chrome, IE и др. Я просто использую и встроенные инструменты разработчика в браузере, чтобы найти.
Каковы рекомендуемые способы проверки наличия бесконечных циклов в javascript в браузере? Скажем, я открываю Chrome, и он падает, есть ли способ определить точку останова или каким-то образом.
Есть ли простой способ отображения математики в веб-браузере Safari? Моя главная цель-это iPhone safari.
Ive получил ошибку, которая проявится только в мобильный браузер Chrome на мой iphone — iOS8. Странно, что та же ошибка не появляется в iOS8 safari на том же телефоне. Я хочу отладить проблему в.
Есть ли способ установить приложение iPhone через браузер (в данном случае iOS Safari)?
Я создавал CSS/Javascript, чтобы по-разному стилизовать предстоящий сайт на iPhone-в основном для повышения удобства использования. В настольном приложении я использую slimbox в сочетании с mootools.
Я столкнулся с одной проблемой для рендеринга некоторых моих веб-страниц в браузере iOS 9 safari. эти страницы не отображаются вообще в этом браузере, но те же страницы отлично работают для.
Недавно я разрабатываю прогрессивное веб-приложение с ускоренными мобильными страницами (AMP). Я должен добавить якорную ссылку с target=_blank , чтобы пользователь, щелкнув по этой ссылке, был.
Я пытаюсь отладить iPhone X симулятор от safari, так что я могу настроить свой CSS. Но он не появляется под Develop toolbar . Где с другой стороны появляется iPhone 7 симулятор. Веб-инспектор.
8 простых способов ускорить Safari на iPhone и iPad
Safari считается самым быстрым браузером на iOS. Особенно эффективно интернет-обозреватель Apple работает на iPhone 6s и iPhone SE – самых производительных смартфонах на рынке. В тестах на быстродействие в реальных задачах, включая веб-серфинг, ни один другой гаджет не сравнится с флагманами Apple. Устройства безупречно работают с Safari, браузер функционирует без заметных лагов и замедлений. К сожалению, все это относится только к самым новым устройствам Apple, а для более ранних моделей характерно замедление быстродействия Safari.
Есть несколько способов, которые помогут вам вернуть производительность фирменного браузера Apple.
1. Очистить историю Safari и данные веб-сайтов
В процессе веб-серфинга Safari оставляет в памяти временные файлы. И вот настает момент «генеральной уборки», когда не мешало бы почистить данные. Сделать это очень просто. Нужно зайти в меню Настройки –> Safari и кликнуть кнопку «Очистить историю и данные сайтов». ОС предупредит, что при этом будет очищена история, файлы cookie и другие данные просмотра.
2. Отключить фоновое обновление контента
Приложения в iOS умеют подгружать информацию в фоновом режиме. Функция очень полезная, но она дополнительно нагружает интернет-канал и замедляет загрузку веб-страниц. Проследуйте в меню Настройки –> Основные –> Обновление контента и отключите использование приложений в фоновом режиме. Функцию можно отключить полностью или ограничить ее использование для некоторых приложений.
3. Закрыть все вкладки Safari
После каждого сеанса работы с Safari в программе остается открытыми большое количество вкладок. По мере использования обозревателя их число растет все больше, из-за чего Safari начинает притормаживать. Для того, чтобы закрыть все открытые табы, запустите Safari и нажмите на кнопку переключения вкладок. После этого выберите команду «Закрыть вкладки».
4. Очистить офлайн-список
Функция для отложенного чтения Safari расходует свободную память и влияет на работу браузера. При частом ее использовании объем кэша очень быстро вырастает до нескольких гигабайт. Чтобы почистить данные, откройте Настройки > Основные > Статистики > Хранилище > Safari, нажмите кнопку Изменить и удалите офлайн-список. Очистка кэша не повлечет за собой удаление объектов из списка для чтения.
5. Сбросить сетевые настройки
Если веб-серфинг нестабилен, выполните процедуру сброса сетевых настроек из раздела Сброс в основном меню iOS. Для этого перейдите в Настройки –> Основные –> Сброс –> Сбросить настройки сети. Таким образом вы «обнулите» все настройки сети, включая сведения о подключенных устройствах Bluetooth, пароли Wi-Fi, а также параметры VPN и APN.
6. Настроить быстрые DNS-серверы Google
Если вы обнаружили проблемы с быстродействием интернет-подключения или хотите увеличить скорость веб-серфинга, существует простой способ. Повысить скорость загрузки страниц можно с помощью быстрых DNS-серверов. Как правило на компьютерных устройствах с подключением к Интернету используется DNS-сервер, который предоставляет провайдер. Но если возникла необходимость увеличить скорость загрузки веб-страниц, следует настроить специальные DNS-серверы.
Шаг 1: Откройте настройки на своем iPhone и iPad с iOS 8.
Шаг 2: Перейдите в раздел Wi-Fi.
Шаг 3: Сделайте тап на кнопке с буквой «i» рядом с названием беспроводной сети, для которой хотите задать кастомные серверы.
Шаг 4: Здесь в поле DNS нужно ввести DNS-серверы Google: 8.8.8.8, 8.8.4.4.
7. Отключить JavaScript
Ускорить открытие страниц в Safari можно отключением движка JavaScript. Для этого следует открыть Настройки и перейти в раздел Safari, затем найти пункт Дополнения и перевести выключатель JavaScript в положение «Выкл.». После этого нужно выгрузить Safari из панели многозадачности. Стоит быть готовым к тому, чтобы включить JavaScript повторно, в случае если определенные веб-сайты не будут правильно загружаться.
8. Отключить проверку наличия Apple Pay
Причиной медленной работы Safari может быть новая функция в iOS 10. В ОС последнего поколения покупки в браузере стали удобнее, благодаря поддержке Apple Pay. При оформлении заказа в онлайн-магазине достаточно нажать соответствующую кнопку и завершить заказ с помощью сканера отпечатков Touch ID. На данный момент в странах СНГ платежная система «яблочной» компании не работает, поэтому опцию «Проверка наличия Apple Pay», заставляющую Safari сканировать каждую веб-страницу на предмет поддержки Apple Pay, следует отключить. Это положительно скажется на производительности браузера. Откройте раздел Настройки -> Safari и переведите ползунок «Проверка наличия Apple Pay» в неактивное состояние.
Отладка Javascript на iPad
Мне было интересно, есть ли какие-либо полезные инструменты, которые люди нашли для отладки javascript на iPad, который не сломан в тюрьме. Это iPad, поставляемый для работы, поэтому взлом тюрьмы не является вариантом. Через некоторые утомительные шаги я получил firebug-lite, работающий на iPad, но мои операторы отладчика в javascript не попадают. Там также нет возможности, что я вижу, чтобы установить точки останова, как вы можете традиционно с Firebug.
У меня также есть консоль отладки Safari открытый, но это довольно бесполезно для того, что я пытаюсь сделать.
Спасибо за любые идеи.
9 ответов:
ты протокол удаленной отладки webkit? Кажется, они знают, что люди хотят отладчик для своего iPad, но до сих пор нет реального мира родной iPad удаленный отладчик доступен там.
но не расстраивайтесь, есть инструмент под названием weinre это делает то, что люди webkit готовы сделать в будущем прямо сейчас!
обновление:
выпуск Google Chrome для Android телефонов удаленная отладка и таблетки отладки мобильных веб-приложений больше не болит. Вам понадобится дорогой телефон Google Galaxy Nexus с ICS на нем, чтобы сделать это. Но светлое будущее! Проверьте демо-видео здесь:
weinre-это удаленный веб-инспектор. Произносится как слово «винодельня». Или может быть, как слово «Вайнер». Кто знает, правда.
для тех, кто приходит к этому вопросу от Google, теперь есть веб-инспектор доступен в iOS Safari (прокрутите вниз до «Safari на iOS»).
Я не использовал его на iPad, но я не понимаю, почему это не сработает.
Я бы, вероятно, установил условное включение на основе того, установлен ли параметр запроса — например (php)
попробовать iDebug. Вы можете сразу загрузить его из AppStore на свой iPad. вот ссылка на AppStore.
вы можете попробовать использовать Firebug Lite в качестве букмарклета. Вы должны иметь возможность использовать все функции без изменения кода вашего приложения, как предложил Джесси. Смотрите этой ссылке.
недавно я написал инструмент для отображения журналов консоли в подвижном / изменяемом «окне» (на самом деле div). Он предоставляет аналогичную функциональность консоли Firebug, но вы можете увидеть ее на своей странице на планшете. Tablet/Smartphone/Phablet Debug Console
вы также можете использовать Firefox, встроенный в WebIDE с Valence
плагин вашего устройства > в Firefox нажмите на значок гаечного ключа > найти WebIDE > в разделе «другое» нажмите на «Safari, Firefox и другие веб-просмотры на iOS»
на самом деле есть способ отладки веб-сайта в Safari на iOS с помощью Firefox WebIDE на машине с Windows. Я написал ответ на https://stackoverflow.com/a/35714835/306179 дальнейшее описание этого решения, поскольку оно не обязательно было простым в настройке и использовании. Он не предоставляет все инструменты разработчика, которые вы ожидаете от, например, пакета DevTools Chrome, но он, по крайней мере, дает консоль, инспектор и отладчик.
сначала вы должны убедиться, что у вас включен веб-инспектор ( «Настройки > Safari > Дополнительно» и включите «веб-инспектор».)
затем подключите iPad к компьютеру Mac через USB-кабель. После этого я могу выбрать в меню «Разработка» Safari для отладки веб-сайта, отображаемого на моем iPad/iPhone.
Источник