- Веб-инспектор Safari
- Safari
- Отладка вэб контента на iOS
- Включение веб-инспектора на iOS
- Активизация вэб-инспектора на iOS
- Инспектируйте с вашего Mac
- Как включить Firebug (Веб-инспектор) для Safari
- Вызов Веб-инспектора для элемента на странице
- Как использовать веб-инспектор в Safari для iOS
- Веб-инспектор в Safari
- учетная запись iCloud
- macOS
- Включить веб-инспектор
- Поиск проблемы
- Вывод
- Как активировать консоль отладки iPhone
- Используйте консоль отладки или веб-инспектор для изучения проблемных веб-сайтов
- Активировать веб-инспектор на iPhone
- Подключите iPhone к Safari на Mac
Веб-инспектор Safari
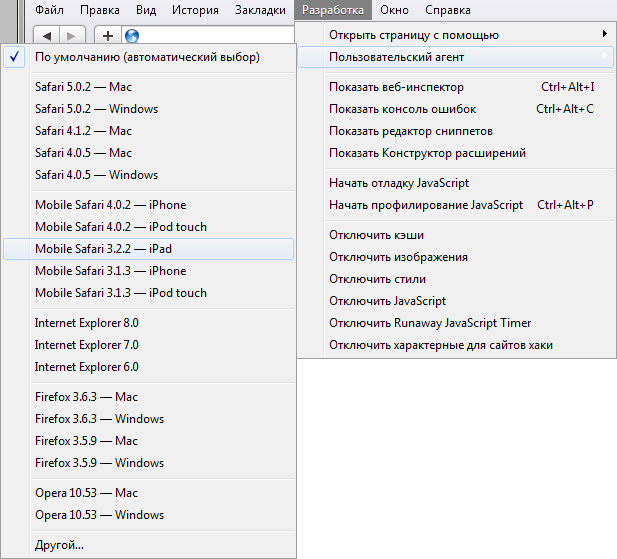
В браузер Safari включено несколько средств для разработчика, позволяющих упростить создание и отладку сайта. К примеру, через Safari можно просматривать, как сайт будет выглядеть на iPhone и iPad. Для этого всего лишь требуется указать соответствующий пользовательский агент через меню Разработка (рис. 7.51).
Рис. 7.51. Выбор пользовательского агента
Также в Safari имеется прекрасный инструмент для отладки HTML и CSS кода под названием веб-инспектор. Для его вызова выберите меню Разработка > Показать веб-инспектор или воспользуйтесь комбинацией клавиш Ctrl + Alt + I . Если у вас нет этого пункта меню, зайдите в настройки браузера, выберите панель Дополнения и поставьте галочку в пункте «Показать меню Разработка в строке меню».
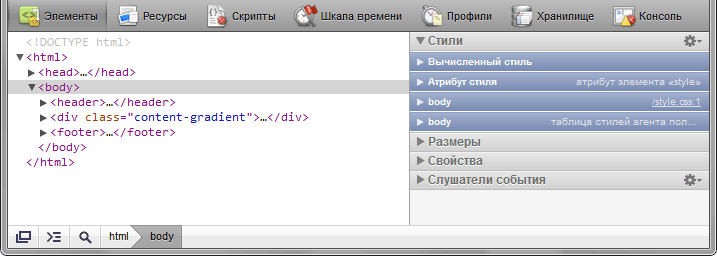
Веб-инспектор выводит список ресурсов, найденных на веб-странице — документы, таблицы стилей, изображения и скрипты. Позволяет увидеть и найти код веб-страницы и стилевые свойства элементов. Интерфейс веб-инспектора продемонстрирован на рис. 7.52. Из всего богатства возможностей программы для вёрстки нас интересует только меню Элементы.
Рис. 7.52. Веб-инспектор
По своему интерфейсу веб-инспектор напоминает Firebug — в левой панели показан HTML-код текущего документа, в правой панели — стиль выбранного элемента. Любой элемент на странице можно выбирать не только через код, но и с помощью инструмента 
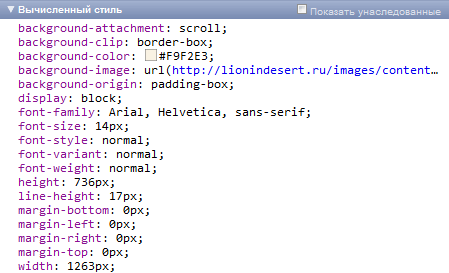
Набор стилей в инспекторе представлен в виде раскрывающегося списка, это позволяет компактно включить большой объём информации. Первый пункт «Вычисленный стиль» (рис. 7.53) содержит стиль элемента, который устанавливает браузер на основе собственного стиля, учёта наследования и добавленных свойств.
Рис. 7.53. Вычисленный стиль
Эти стили приведены для информации, менять что-либо в этом пункте нельзя. По цвету, если он представлен, можно щёлкнуть и изменить его формат представления на шестнадцатеричный, RGB или HSL.
Следующий пункт «Атрибут стиля» показывает встроенный стиль, т. е. тот, который задан через атрибут style . Пункт будет пустовать, если такого стиля нет.
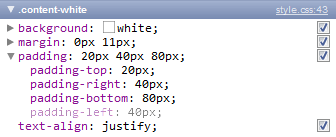
Нижележащая группа пунктов показывает стиль текущего элемента и взаимосвязанных с ним элементов (рис. 7.54).
Рис. 7.54. Стиль элемента
Любое свойство в этом списке можно отредактировать, щёлкнув по нему. Универсальные свойства вроде padding или margin выводятся в виде раскрывающегося списка, в котором перечислены отдельные свойства, такие как padding-left , padding-top и др. Напротив каждого свойства стоит галочка, позволяющая быстро отключать свойство. Добавить новое правило можно с помощью меню скрытым за шестерёнкой в правом верхнем углу панели (рис. 7.55).
Рис. 7.55. Меню для добавления новых правил
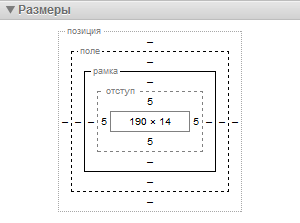
Пункт «Размеры» демонстрирует блочную модель элемента — ширину и высоту элементов, а также значения отступов, границ, полей и позиционирования (рис. 7.56).
Рис. 7.56. Размеры элемента
Только надо учитывать, что отступами здесь называются свойства padding , а полями margin , т.е. наоборот, а не в привычном понимании.
Данный пункт можно применять не только для определения нужных значений, но и для их установки. Достаточно дважды щёлкнуть по нужному значению и ввести число. Указывать единицы измерения не нужно, по умолчанию принимаются пикселы.
Источник
Safari
Отладка вэб контента на iOS
Начиная с Safari на iOS 6 и более поздних версиях можно отлаживать мобильный веб-контент с вашего Mac. Вы можете просмотреть ошибки JavaScript, редактировать атрибуты HTML, изменить свойства CSS, так же, как при разработке для Safari на OS X. В этом разделе описывается, как использовать веб-инспектор для отладки веб-контента на iOS.
Вы должны проверить ваш веб-контент как на десктоп системах, так и на различных устройствах iOS. Если у вас нет iOS устройств для тестирования, вы можете использовать iOS Simulator из iOS SDK. Поскольку есть разница между веб-страницами на iOS и OS X, вы должны специально проверить свой контент на iPhone и iPad или эмулировать аппаратное устройство в симуляторе. При тестировании в Safari на любой платформе, вы можете использовать Веб-инспектор для отладки веб-контента.
Включение веб-инспектора на iOS
Веб-инспектор содержит ценную информацию о том, что могло бы идти не так в вашем веб-контенте. Даже при том, что веб-инспектор доступен через Safari на OS X, вы можете использовать его, чтобы проверить контент, который загружается в Safari или в любой UIWebView на iOS.
Активизация вэб-инспектора на iOS
- Откройте настройки
- Выберите Safari
- В самом низу выберите Дополнения
- Включите Вэб-инспектор
Инспектируйте с вашего Mac
Когда Веб-инспектор на IOS включен, подключите устройство к Mac с помощью кабеля USB. Появляется пункт меню в меню Разработка Safari на OS X, как показано на рисунке ниже. Если имя устройства не сразу появляется в меню Разработка, попробуйте перезагрузить Safari и/или повторно подключить кабель.
Название пункта меню будет либо именем каждого устройства, подключенного и/или название симулятора. Подменю со страницами доступными в iOS Safari. Приложение должно быть запущено на переднем плане для того, чтобы появиться в меню Разработка. Выберите страницу, которая вас интересует, и Веб-инспектор откроется в новом окне.
Все функции Веб-инспектора на OS X, такие как время HTTP запросов, профилирование JavaScript, или манипулирование DOM-деревом доступны также на iOS. Единственное отличие в том, что, выбрав вашу веб-страницу через меню Разработка, вы активно проверяете веб-контент на вашем устройстве, а не на вашем Mac. Если вы переходите на другой адрес на вашем устройстве с все еще открытым Инспектором окна, вы заметите, что инспектируемые данные перезагрузятся для отражения страницы на которую вы перешли.
Источник
Как включить Firebug (Веб-инспектор) для Safari
Если вы занимаетесь web-разработкой и использовали браузер Firefox, то скорее всего вы исползовали плагин Firebug. В браузере Safari есть отличная функциональная алтернатива плагину Firebug, которая называется просто Веб-инспектор (Web-inspector).
Чтобы использовать Веб-инспектор необходимо сначала включить меню Разработка. Как это сделать читайте в материале Как в браузере Safari добавить меню Разработка.
Выберите в меню Разработка пункт Показать веб-инспектор или нажмите сочетание клавиш Opt + Cmd + I .
Веб-инспектор появится в нижней части текущей страницы.
Веб-инспектор достаточно функциональное средство. Он может использоваться для просмотра и редактирования текущей страницы, для отладки, профилирования, просмотра логов и так далее. Если вы когда-нибудь использовали плагин Firebug, то быстро разберетесь с Веб-инспектором.
Вызов Веб-инспектора для элемента на странице
Чтобы вызвать Веб-инспектор для какого-нибудь элемента на странице, выделите мышкой элемент и щелкните правой кнопкой мыши, в меню выберите пункт Проверить объект .
Откроется Веб-инспектор и в DOM дереве будет выбран тот объект, который вы хотите проверить.
Источник
Как использовать веб-инспектор в Safari для iOS
Веб-сайты не всегда доступны из настольной системы. На мобильных устройствах тоже есть браузеры, и они используются для доступа к веб-сайтам так же, если не чаще, чем на настольных компьютерах. В редких случаях на популярных веб-сайтах есть мобильное приложение, но на большинстве веб-сайтов его нет. Вот почему веб-сайт должен разумно работать как в настольных, так и в мобильных браузерах. Чтобы убедиться, что это так, веб-сайты необходимо отлаживать во время разработки в мобильных веб-браузерах, где вы сталкиваетесь с проблемами, поскольку у них нет консоли, как у настольных браузеров.
Нужен доступ к консоли для мобильного Chrome на Android? Ознакомьтесь с нашим руководством.
Веб-инспектор в Safari
Если вы отлаживаете веб-сайты в Safari на iOS, вы можете использовать встроенный веб-инспектор Safari. Единственное ограничение — у вас должен быть Mac. Доступ к веб-консоли в мобильном Safari осуществляется через Safari на Mac. Настройка занимает некоторое время.
учетная запись iCloud
Чтобы использовать веб-инспектор в Safari, устройство iOS и Mac должны использовать одну и ту же учетную запись iCloud и настроить синхронизацию Safari.
macOS
- Открыть Системные настройки.
- Перейти к идентификатор Apple ID (обратите внимание на идентификатор, который используется).
- Выбирать iCloud в столбце слева и убедитесь, что Safari включен в панели справа.
- Открыть Сафари.
- Щелкните Safari в строке меню и выберите Предпочтения.
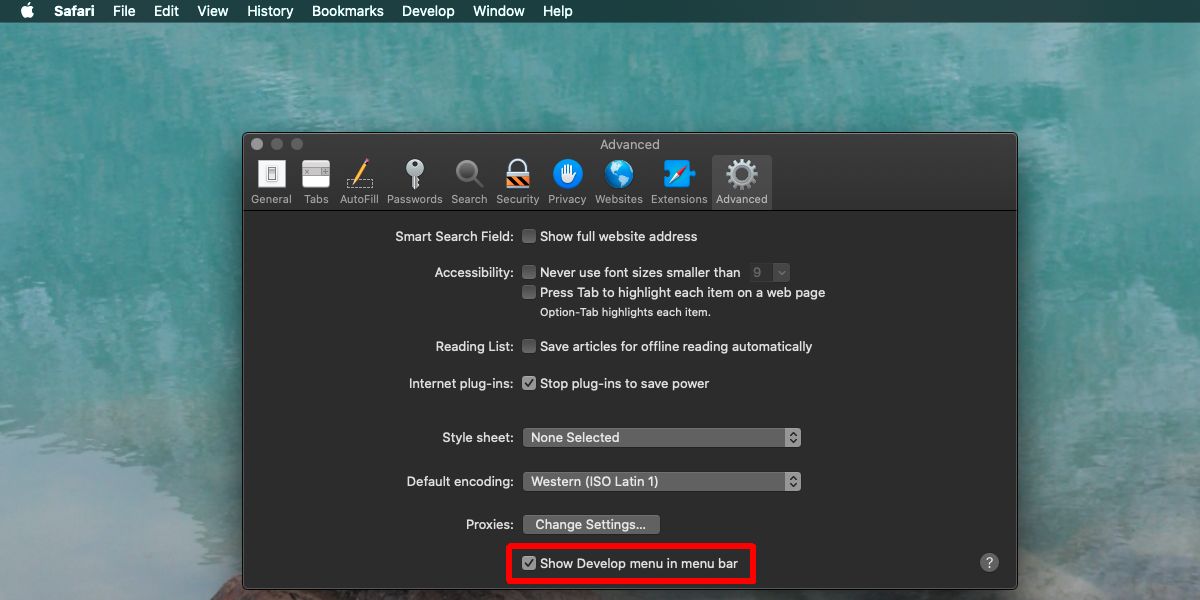
- На Предпочтения Safari, перейдите в Продвинутая вкладка.
- Включите «Показать меню разработки в строке меню».
- Открой Настройки приложение.
- Коснитесь своей учетной записи на вершине.
- Убедитесь, что Используемый Apple ID такой же, как и на Mac..
- Нажмите iCloud.
- включить iCloud для Safari.
- Вернуться к основному Экран приложения настроек.
- Перейти к Общий и прокрутите вниз.
- Перейти к Сброс> Сбросить местоположение и конфиденциальность.
Включить веб-инспектор
Теперь вы готовы подключить устройство iOS к вашему Mac.
- С помощью кабель для передачи данных, подключите iPhone (или iPad) к Mac.
- На вашем iPhone вы увидите запрос с вопросом, следует ли доверять компьютеру, к которому он подключен. Нажмите Доверие, и введите пароль к вашему устройству.
- Откройте Safari на iPhone и посетите веб-сайт, который хотите отлаживать.
- На Mac открыть Safari и перейти к Развивать. Ваш iPhone должен появиться в подменю. Выберите это, и выберите сайт что вы хотите отлаживать. Он появится в подменю.
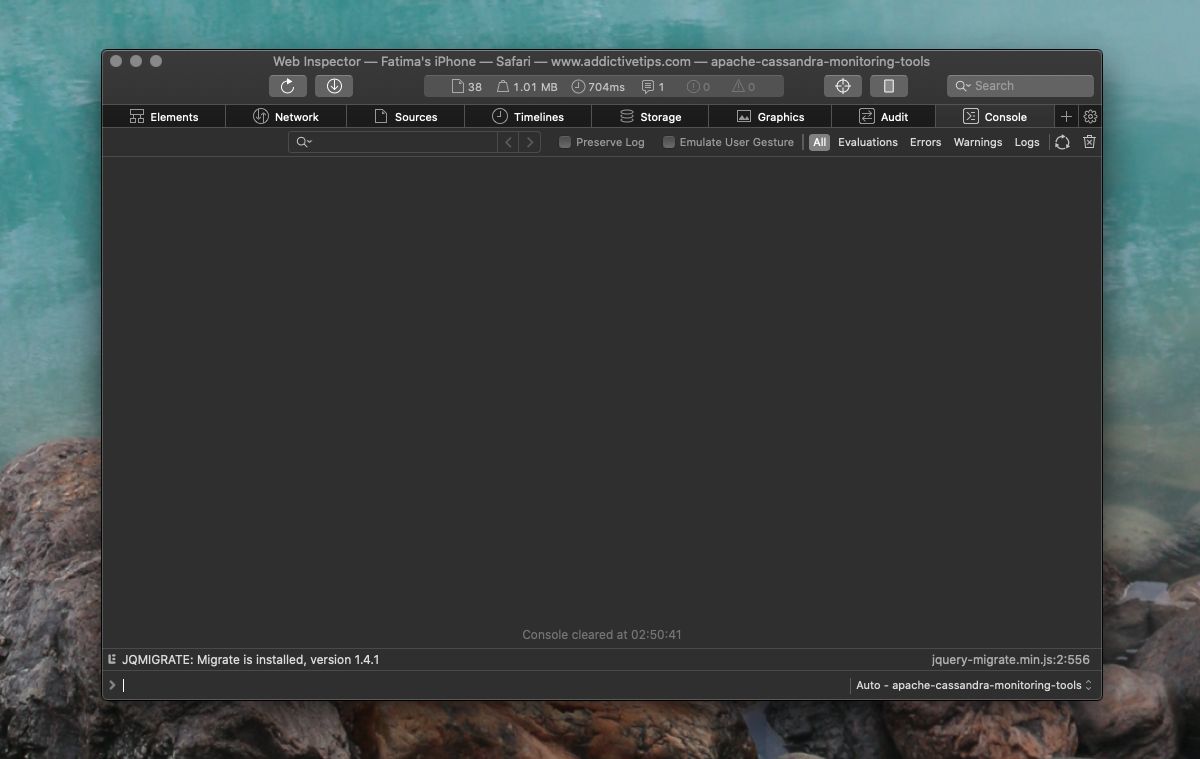
- Откроется новое окно с веб-инспектор.
Поиск проблемы
В некоторых случаях описанный выше метод может не сработать. Это ошибка macOS. Единственное, что работает почти во всех случаях, — это исправление, приведенное ниже, однако выполните следующие действия ПОСЛЕ того, как вы выполнили действия, описанные в предыдущем разделе.
- Отключите iPhone с Mac.
- Открой Приложение настроек на iPhone.
- Перейти к Общие> Сброс> Сбросить местоположение и конфиденциальность.
- На яТелефон, выключите Wi-Fi, включите Bluetooth, и включить мобильную точку доступа.
- Подключите iPhone к Mac. Доверяйте компьютеру при появлении запроса на iPhone.
- Открыть Safari на iPhone, и посетите сайт вы хотите отлаживать.
- На Mac, откройте Safari.
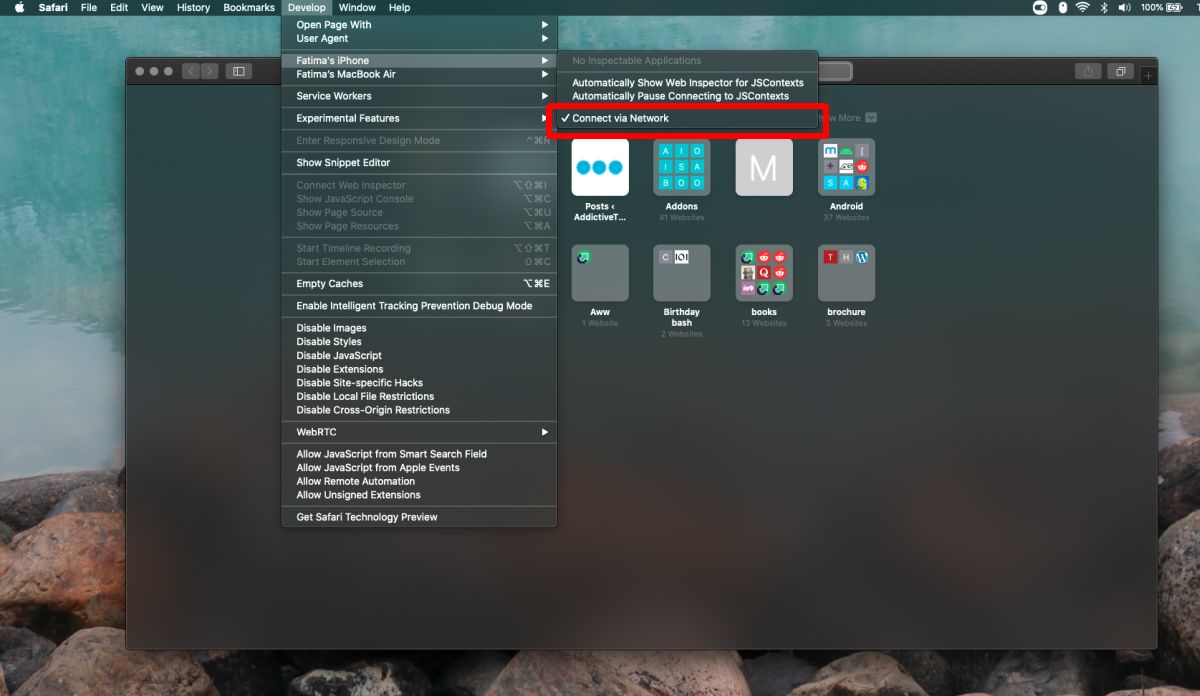
- Перейти к Разработка> Ваш iPhone> Подключиться по сети.
- Далее перейдите к Разработка> Ваш iPhone> Выберите веб-сайт открыть в Safari на iPhone.
Вывод
Отладку веб-сайта в Safari для iOS можно выполнить только на Mac. Вам необходимо убедиться, что версия Safari на iOS такая же, как и на Mac. Хорошее практическое правило — всегда запускать последнюю стабильную версию iOS и macOS при отладке веб-сайта. Это гарантирует, что версия Safari будет одинаковой на обеих платформах.
Источник
Как активировать консоль отладки iPhone
Используйте консоль отладки или веб-инспектор для изучения проблемных веб-сайтов
До iOS 6 в веб-браузере iPhone Safari была встроенная консоль отладки, которую разработчики могли использовать для отслеживания дефектов веб-страницы. Если на вашем iPhone установлена ранняя версия iOS, вы можете получить доступ к консоли отладки через Настройки > Safari > Разработчик > Отладка. Консоль . Всякий раз, когда Safari на iPhone обнаруживает ошибки CSS, HTML и JavaScript, детали каждого из них отображаются в отладчике.
Все последние версии iOS используют Web Inspector. Вы активируете его в настройках Safari на iPhone или другом устройстве iOS, но чтобы использовать Web Inspector, вы подключаете iPhone к компьютеру Mac с помощью кабеля и открываете Mac Safari, где вы включаете меню «Разработка» в дополнительных настройках Safari. Веб-инспектор совместим только с компьютерами Mac.
Активировать веб-инспектор на iPhone
По умолчанию веб-инспектор отключен, поскольку большинство пользователей iPhone не используют его. Тем не менее, он может быть активирован всего за несколько коротких шагов. Вот как:
- Нажмите значок Настройки на главном экране iPhone.
- Прокрутите вниз, пока не дойдете до Safari , и нажмите на него, чтобы открыть экран со всем, что связано с веб-браузером Safari на вашем iPhone, iPad или iPod touch.
- Прокрутите вниз до экрана и нажмите меню Дополнительно .
- Переключите ползунок рядом с Веб-инспектором в положение Вкл .
Подключите iPhone к Safari на Mac
Чтобы использовать веб-инспектор, подключите iPhone или другое устройство iOS к Mac, на котором запущен веб-браузер Safari. Подключите устройство к компьютеру с помощью кабеля и откройте Safari на своем компьютере.
С открытым Safari сделайте следующее:
- Нажмите Safari в строке меню и выберите Настройки.
- Перейдите на вкладку Дополнительно .
- Установите флажок Показать меню «Разработка» в строке меню .
- Выйдите из окна настроек.
- Нажмите Разработать в строке меню Safari и выберите Показать веб-инспектор .
Источник