- CalendarView
- Получить выбранную дату
- Программно установить дату в CalendarView
- Установить минимальную и максимальную даты
- Дополнительное чтение
- Календари для android studio
- Android | Создание приложения «Просмотр календаря»
- Android Calendar API
- Зачем!?
- Использовать недокументированное API — это ПЛОХО! Пнятненько?
- Календари для android studio
CalendarView
Компонент CalendarView находится в разделе Widgets и выводит на экран календарь.
Описание всех атрибутов можно взять из документации.
В данном случае я выбрал цвет для выбранной недели (красный), цвет для номера недели (синий) и цвет для разделителей (зелёный). Спустя несколько лет обнаружил, что данные атрибуты теперь считаются устаревшими и игнорируются.
Выбранную дату можно отслеживать через метод setOnDateChangeListener():
Получить выбранную дату
В предыдущем примере мы получали выбранную дату через слушатель. Получить выбранную дату по щелчку кнопки по идее можно через метод getDate(). По крайней мере в документации говорится, что возвращается выбранная дата, но в реальности возвращается сегодняшняя дата. Оставил пример для демонстрации взаимодействия между CalendarView и объектом Calendar.
Добавим на экран активности кнопки и напишем код для её щелчка.
Программно установить дату в CalendarView
Сделаем обратную задачу — мы получили дату в виде объекта Calendar и хотим установить её в CalendarView. Не забывайте, что отсчёт месяцев идёт с 0.
Вместо вызова свойства calendarView.date можно вызвать метод setDate(), который имеет перегруженную версию с тремя параметрами.
Установить минимальную и максимальную даты
Компонент позволяет установить минимальную и максимальную даты через атрибуты minDate и maxDate, все остальные даты вне заданного промежутка будут недоступны.
Также можно установить эти даты программно через calendarView.minDate и calendarView.maxDate.
Дополнительное чтение
prolificinteractive/material-calendarview — по уверению автора, лучший вариант календаря, чем системный.
vikramkakkar/SublimePicker позволяет выбрать дату, время и повторяющие интервалы.
Источник
Календари для android studio
Сегодня мы разберем такой простой и всем известный элемент пользовательского интерфейса Android платформы, как календарь. Чтобы интегрировать стандартный календарь в свое приложение, разработчики используют элемент под названием CalendarView, который появился аж с 3-й версии операционной системы. С помощью различных атрибутов, можно покрутить и настроить вид календаря под свой вкус, хотя настроек не так уж много. Например, присутствуют такие атрибуты:
— android:firstDayOfWeek — выставляем первый день недели;
— android:minDate — минимальная дата, которую будет показывать календарь, которая задается в формате mm/dd/yyyy (месяц, день, год);
— android:selectedWeekBackgroundColor — фоновый цвет для выбранной недели;
— android:showWeekNumber — здесь мы можем выставить, показывать номер недели или нет;
— android:weekNumberColor — цвет для номер недели;
— android:weekSeparatorLineColor — цвет линии, разделяющей недели и тп.
Мы не будем слишком кастомизировать свой календарь, а точнее вообще не будем, мы просто сделаем приложение, отображающее календарь и настроим ему слушателя изменений выбранной даты. Для каждого нажатия по любому дню в календаре мы, используя метод onSelectedDayChange (), будем показывать Toast сообщение с информацией о выбранной дате.
Создаем новый проект, выбираем Blank Activityи минимальную версию Android 4.0+.
В файле activity_main.xml создаем календарь:
Теперь переходим к файлу MainActivity.java. Здесь мы объявляем CalendarView, ссылаемся на наш календарь в файле интерфейса, задаем ему слушателя смены даты setOnDateChangeListener, а также используя метод onSelectedDayChange, при смене даты выводим Toast сообщение с выбранной датой:
Вот и все, на этом знакомство с системным Android календаря заканчивается, запускаем приложение и смотрим на результат:
Работает нормально, правда почему то в Google считают, что январь это 0-й месяц, поэтому май показывает как 4. Чтобы исправить, можно в настройках Toast сообщения, добавить к значению месяца единицу.
Источник
Android | Создание приложения «Просмотр календаря»
В этой статье показано, как создать приложение для Android для отображения Календаря с помощью CalendarView. Он также обеспечивает выбор текущей даты и отображение даты. Используется интерфейс setOnDateChangeListener, который предоставляет метод onSelectedDayChange.
- onSelectedDayChange: В этом методе мы получаем значения дней, месяцев и лет, которые выбрал пользователь.
Ниже приведены инструкции по созданию приложения-календаря для Android.
- Шаг 1: Создайте новый проект, и вы получите XML-файл макета и файл Java. Ваш экран будет выглядеть как на картинке ниже.
Шаг 2: Откройте ваш XML-файл и добавьте CalendarView и TextView. И назначьте идентификатор для TextView и CalendarView. После завершения этого процесса экран xml-файла выглядит следующим образом.
Источник
Android Calendar API
Зачем!?
Я столкнулся с такой задачей, когда писал приложение для составления своего университетского расписания. Удобно иметь свое расписание отдельно, да еще и стандартный календарь не поддерживает повторение событий через одну неделю, что необходимо для двухнедельного (чет./нечет.) расписания.
Идеей фикс была функция приложения, которая позволит “заполнить” введенным расписанием Android календарь. Плюсы очевидны: синхронизация с Google Calendar от google (простите за тавтологию), встроенные виджеты календаря (очень уж хорош этот виджет от HTC Sense) и гора виджетов от сторонних производителей, которые хоть покажут следующее событие, хоть загруженность недели, и т.д. Тут и понадобилась работа с календарем Android.
Использовать недокументированное API — это ПЛОХО! Пнятненько?

Неужели чтобы решить эту очевидную задачу необходимо использовать недокументированное API? Ответ – нет. Самый правильный метод использовать API Google Calendar, что я вам и советую сделать в своих разработках.
Но “правильный” метод налагает ряд ограничений:
• Нельзя использовать в отсутствии соединения с Интернет;
• Необходима синхронизация после заполнения календаря;
• Данные (а их не мало при заполнении целого года) идут до сервера а потом при синхронизации идут обратно, что, очевидно, увеличивает трафик в два раза.
По моему мнению, намного удобней использовать офлайн версию календаря, которую при любом удобном случае можно синхронизировать с гуглокалендарем. К сожалению google не позаботился о разработчиках под Android и не опубликовал официального API, но к нашей радости исходные коды Android открыты и умные люди уже давно нашли волшебные URI контент провайдеров.
Источник
Календари для android studio
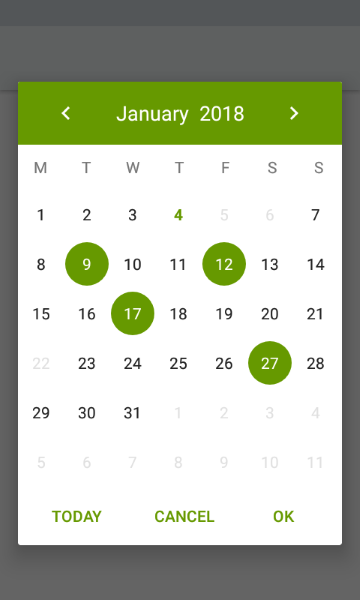
Material-Calendar-View is a simple and customizable calendar widget for Android based on Material Design. The widget has two funcionalities: a date picker to select dates (available as an XML widget and a dialog) and a classic calendar. The date picker can work either as a single day picker, many days picker or range picker.
We described a simple usage of the component in this article.



- Material Design
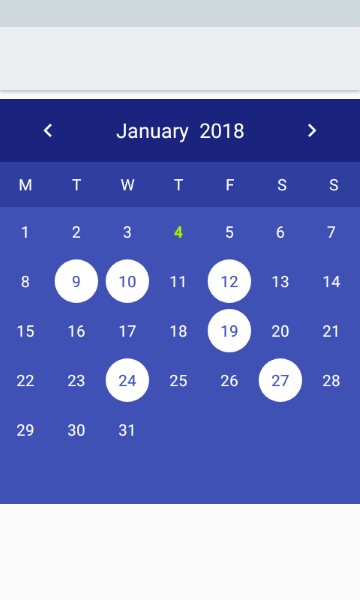
- Single date picker
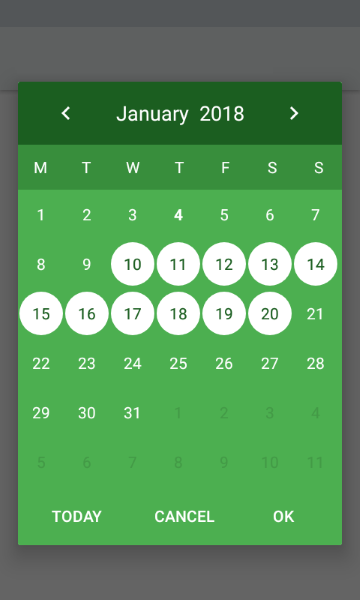
- Many dates picker
- Range picker
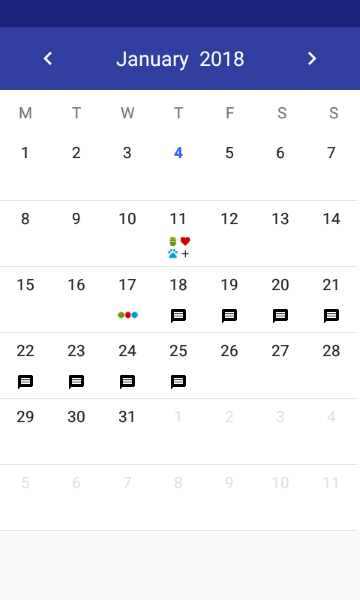
- Events icons
- Fully colors customization
- Customized font
Make sure you are using the newest com.android.support:appcompat-v7.
Make sure you are using Java 8 in your project. If not, add below code to build.gradle file:
Make sure you have defined the jcenter() repository in project’s build.gradle file:
Add the dependency to module’s build.gradle file:
or if you want to use very early version with CalendarDay support:
To your XML layout file add:
Adding events with icons:
How to create icons?
Drawable with text:
You can use our utils method to create Drawable with text
Take a look at sample_three_icons.xml and adjust it to your project
Getting a selected days in the picker mode:
If you want to get all selected days, especially if you use multi date or range picker you should use the following code:
. or if you want to get the first selected day, for example in case of using single date picker, you can use:
Setting a current date:
Setting minumum and maximum dates:
Setting disabled dates:
Setting highlighted days:
Setting selected dates:
. or if you want to remove selected dates:
- Don’t pass more than one calendar object to method above if your calendar type is CalendarView.ONE_DAY_PICKER .
- If your calendar type is CalendarView.RANGE_PICKER you have to pass full dates range. To get it you can use our utils method CalendarUtils.getDatesRange(Calendar firstDay, Calendar lastDay) .
Previous and forward page change listeners:
If you want to use calendar in the picker mode, you have to use the following tags:
- app:type=»one_day_picker»
- app:type=»many_days_picker»
- app:type=»range_picker»
If you want to display event icons in the picker mode, add:
- Header color: app:headerColor=»[color]»
- Header label color: app:headerLabelColor=»[color]»
- Previous button image resource: app:previousButtonSrc=»[drawable]»
- Forward button image resource: app:forwardButtonSrc=»[drawable]»
- Abbreviations bar color: app:abbreviationsBarColor=»[color]»
- Abbreviations labels color: app:abbreviationsLabelsColor=»[color]»
- Calendar pages color: app:pagesColor=»[color]»
- Selection color in picker mode: app:selectionColor=»[color]»
- Selection label color in picker mode: app:selectionLabelColor=»[color]»
- Days labels color: app:daysLabelsColor=»[color]»
- Color of visible days labels from previous and next month page: app:anotherMonthsDaysLabelsColor=»[color]»
- Disabled days labels color: app:disabledDaysLabelsColor=»[color]»
- Highlighted days labels color: app:highlightedDaysLabelsColor=»[color]»
- Today label color: app:todayLabelColor=»[color]»
Custom view for days cells:
To use custom view for calendar cells create XML file (like in example below) and set it using setCalendarDayLayout(@LayoutRes layout: Int) method. XML file must contain TextView with id dayLabel and can contain ImageView with id dayIcon . Do not set colors or textStyle here, it will be overwritten.
Customization of specific cells:
If you want to customize specyfic cells create list of CalendarDay objects and pass it by setCalendarDays() method like in example below:
In the future CalendarDay will replace EventDay .
- To create font directory Right-click the res folder and go to New > Android resource directory. — The New Resource Directory window appears.
- In the Resource type list, select font, and then click OK.
- Note: The name of the resource directory must be font.
- Add your ttf or otf fonts in font folder. As an example we ad sample_font.ttf and sample_font_bold.ttf
- On a DatePickerBuilder apply .typefaceSrc(R.font.sample_font) for setting sample_font to callendar and its abbreviations.
- Optionally apply .todayTypefaceSrc(R.font.sample_font_bold) to differentiate today date font form the rest of dates in calendar view
Disable month swipe:
If you want to disable the swipe gesture to change the month, you have to use the following tag:
First day of a week:
If you want to change default first day of week:
By default the first day is monday or sunday depending on user location.
Источник