- Калькулятор андроид студио java
- Как создать калькулятор на Java — полное руководство с кодом
- Создание проекта
- Включение привязки данных в проекте
- Разработка макета калькулятора
- Общие принципы создания виджетов макета
- Создание макета калькулятора
- Внутренние компоненты калькулятора
- Обработка нажатий на цифры
- Обработка кликов по кнопкам операторов
- Заключение
- Полный список
- How to Make a Scientific Calculator Android App using Android Studio?
- What we are going to build in this article?
- Step by Step Implementation
- Как создать приложение Android для простого калькулятора с помощью Android Studio
- Давайте начнем с нашего приложения для калькулятора Android:
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Здесь у нас есть 1 EditText. Он определяет тип контента.
Калькулятор андроид студио java
Пришло время заняться чем то полезным. В этот уроке мы попробуем сотворить небольшую, но полезную Android программу — калькулятор.
Запускаем Android Studio, создаем новый проект. Названия компонентов я оставлю по умолчанию: имя Activity — MainActivity, layout файла — activity_main.
Нам нужно создать на экране 2 — поля для ввода чисел с которыми будут проводиться операции, 4 кнопки: плюс, минус, умножить, разделить, и текстовое поле
для вывода результатов вычислений. Чтобы сделать это, редактируем наш activity_main.xml файл в режиме Text следующим образом:
Заметьте, для элементов я создал подпись hint и привязал к ней строковой ресурс. Для этого, откройте файл values — strings и создайте там строку, на которую потом будете ссылаться в подписи (здесь в коде — строка «Ввод. «):
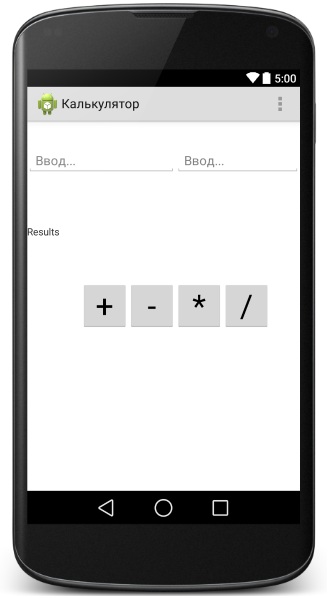
После создания всех элементов перейдите в режим работы Design и с помощью перетаскивания разместите созданные элементы, как вам нравиться (хотя не нужно очень себя к такому приучать, позволим себе это только сегодня). Например, вот как сделал я (ну не особо, согласен):
После создания всех нужных нам элементов, отправляемся писать саму программу в файл MainActivity.java. Нам нужно: 1) огласить используемые объекты, 2) привязать эти объекты к созданным нами элементам, 3) указать, что наши 4 кнопки будут нажиматься, 4) описать, что будет происходить в процессе нажатия на каждую из 4 кнопок.
Готовый код рабочего приложения выглядит так (все объяснения ко всем блокам приложения даны тут же, с пометкой // ) :
Все готово, если что то не понятно, перечитывайте все сначала до тех пор, пока не поймете:). Запускаем приложение и пользуемся своим творением.
Стоит отметить, что с RelativeLayout довольно сложно совладать в том плане, чтобы на выходе на всех экранах ваше приложение смотрелось так, как вы задумывали, поэтому, если у вас возникли проблемы с отображением вашего творения (все очень не красиво и разъехалось во все стороны), то по-экспериментируйте, например с LinearLayout . Удачи!
Статья написана по мотивам этого оригинала.
Источник
Как создать калькулятор на Java — полное руководство с кодом
В этом руководстве мы расскажем, как создать калькулятор на Java для Android. Если вы новичок в программировании и никогда раньше не создавали приложения, ознакомьтесь с нашим предыдущим руководством по написанию первого приложения для Android:
Предполагается, что у вас есть хотя бы минимальный базовый опыт создания Android – приложений .
Полный исходный код калькулятора, описанного ниже, доступен для использования и изменения на github .
Создание проекта
Первое, что нужно сделать — это создать в Android Studio новый проект: Start a new Android Studio project или File — New — New Project :
Для этого руководства мы выбрали в панели « Add an Activity to Mobile » опцию « EmptyActivity », для « MainActivity » мы оставили имя по умолчанию – « Activity ». На этом этапе структура должна выглядеть, как показано на рисунке ниже. У вас есть MainActivity внутри пакета проекта и файл activity_main.xml в папке layout :
Включение привязки данных в проекте
Перед тем, как создать приложение для Андроид с нуля, нужно уяснить, что использование привязки данных помогает напрямую обращаться к виджетам ( Buttons , EditText и TextView ), а не находить их с помощью методов findViewById() . Чтобы включить привязку данных, добавить следующую строку кода в файл build.gradle .
Разработка макета калькулятора
Для включения привязки данных в файле activity_main.xml требуется еще одно изменение. Оберните сгенерированный корневой тег ( RelativeLayout ) в layout , таким образом сделав его новым корневым тегом.
Как научиться создавать приложения для Андроид? Читайте наше руководство дальше.
Тег layout — это предупреждает систему построения приложения, что этот файл макета будет использовать привязку данных. Затем система генерирует для этого файла макета класс Binding . Поскольку целевой XML-файл называется activity_main.xml , система построения приложения создаст класс ActivityMainBinding , который можно использовать в приложении, как и любой другой класс Java . Имя класса составляется из имени файла макета, в котором каждое слово через подчеркивание будет начинаться с заглавной буквы, а сами подчеркивания убираются, и к имени добавляется слово « Binding ».
Теперь перейдите к файлу MainActivity.java . Создайте закрытый экземпляр ActivityMainBinding внутри вашего класса, а в методе onCreate() удалите строку setContentView () и вместо нее добавьте DataBindingUtil.setContentView() , как показано ниже.
Общие принципы создания виджетов макета
В приложении калькулятора есть четыре основных элемента:
RelativeLayout — определяет, как другие элементы будут укладываться или отображаться на экране. RelativeLayout используется для позиционирования дочерних элементов по отношению друг к другу или к самим себе.
TextView — элемент используется для отображения текста. Пользователи не должны взаимодействовать с этим элементом. С помощью TextView отображается результат вычислений.
EditText — похож на элемент TextView, с той лишь разницей, что пользователи могут взаимодействовать с ним и редактировать текст. Но поскольку калькулятор допускает только фиксированный набор вводимых данных, мы устанавливаем для него статус « не редактируемый ». Когда пользователь нажимает на цифры, мы выводим их в EditText .
Button — реагирует на клики пользователя. При создании простого приложения для Андроид мы используем кнопки для цифр и операторов действий в калькуляторе.
Создание макета калькулятора
Код макета калькулятора объемный. Это связано с тем, что мы должны явно определять и тщательно позиционировать каждую из кнопок интерфейса. Ниже представлен фрагмент сокращенной версии файла макета activity_main :
Внутренние компоненты калькулятора
Перед тем, как создать приложение на телефон Android , отметим, что valueOne и valueTwo содержат цифры, которые будут использоваться. Обе переменные имеют тип double , поэтому могут содержать числа с десятичными знаками и без них. Мы устанавливаем для valueOne специальное значение NaN ( не число ) — подробнее это будет пояснено ниже.
Этот простой калькулятор сможет выполнять только операции сложения, вычитания, умножения и деления. Поэтому мы определяем четыре статических символа для представления этих операций и переменную CURRENT_ACTION , содержащую следующую операцию, которую мы намереваемся выполнить.
Затем мы используем класс DecimalFormat для форматирования результата. Конструктор десятичного формата позволяет отображать до десяти знаков после запятой.
Обработка нажатий на цифры
В нашем создаваемом простом приложении для Андроид всякий раз, когда пользователь нажимает на цифру или точку, нам нужно добавить эту цифру в editText . Пример кода ниже иллюстрирует, как это делается для цифры ноль ( 0 ).
Обработка кликов по кнопкам операторов
Обработка нажатия кнопок операторов ( действий ) выполняется по-другому. Сначала нужно выполнить все ожидающие в очереди вычисления. Поэтому мы определяем метод computeCalculation . В computeCalculation , если valueOne является допустимым числом, мы считываем valueTwo из editText и выполняем текущие операции в очереди. Если же valueOne является NaN , для valueOne присваивается цифра в editText .
Продолжаем создавать копию приложения на Андроид . Для каждого оператора мы сначала вызываем computeCalculation() , а затем устанавливаем для выбранного оператора CURRENT_ACTION . Для оператора равно (=) мы вызываем computeCalculation() , а затем очищаем содержимое valueOne и CURRENT_ACTION .
Поздравляю! Мы завершили создание простого калькулятора. Теперь вы сможете создать приложение для Андроид сами.
Заключение
Если вы запустите и протестируете данное приложение, то увидите некоторые моменты, которые можно улучшить: 1) возможность нажимать на кнопку оператора, когда editText очищен ( т. е. без необходимости ввода первой цифры ), 2) возможность продолжать вычисления после нажатия кнопки « Равно ».
Полный код примера доступен на github .
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
Источник
Полный список
В этом уроке мы:
— пишем приложение — калькулятор
Попробуем написать простейший калькулятор, который берет два числа и проводит с ними операции сложения, вычитания, умножения или деления. Результат отображает в виде полного выражения.
Project name: P0191_SimpleCalculator
Build Target: Android 2.3.3
Application name: SimpleCalculator
Package name: ru.startandroid.develop.simplecalculator
Create Activity: MainActivity
Откроем main.xml и нарисуем экран:
Тут есть два поля ввода, 4 кнопки и текстовое поле для вывода. Обратите внимание на атрибут inputType для EditText. Он задает тип содержимого. Я указал numberDecimal – т.е. в поле получится ввести только цифры и запятую, буквы он не пропустит. Это удобно, не надо самому кодить различные проверки.
Для TextView указан атрибут gravity. Он указывает, как будет расположен текст в TextView. Не путайте с layout_gravity, который отвечает за размещение TextView в ViewGroup.
Теперь нам надо читать содержимое полей, определять какую кнопку нажали и выводить нужный результат. Открываем MainActivity.java и пишем код
Думаю, все понятно по каментам. Читаем значения, определяем кнопку, выполняем операцию и выводим в текстовое поле. Обработчиком нажатий на кнопки выступает Activity.
Все сохраним и запустим.
Давайте для большего функционала сделаем меню с пунктами очистки полей и выхода из приложения. Пункты будут называться Reset и Quit.
Добавим две константы – это будут ID пунктов меню.
(добавляете только строки 3 и 4)
И напишем код создания и обработки меню:
Сохраним все, запустим. Появилось два пункта меню:
Reset – очищает все поля
Quit – закрывает приложение
В качестве самостоятельной работы вы можете реализовать проверку деления на ноль. И выводить какое-нить сообщение с помощью Toast или прямо в поле результата.
На следующем уроке:
— рассмотрим анимацию View-компонентов
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
How to Make a Scientific Calculator Android App using Android Studio?
The calculator is the app that is present on every android device. This app comes pre-installed or we can also install another application from Play Store. It is one of the most used applications for college students for making any calculations. In this article, we will take a look at building a simple scientific calculator app in Android using Kotlin.
Note: To build a simple calculator app please refer to this article How to build a simple Calculator app using Android Studio?
What we are going to build in this article?
We will be building a scientific calculator in which we will be performing several mathematical operations such as addition, subtraction, square root, factorial, and many more. A sample video is given below to get an idea about what we are going to do in this article.
Step by Step Implementation
Step 1: Create a New Project
To create a new project in Android Studio please refer to How to Create/Start a New Project in Android Studio. Note that select Java as the programming language.
Источник
Как создать приложение Android для простого калькулятора с помощью Android Studio
В моей предыдущей статье я написал подробные инструкции о том, как создать простое приложение для Android . В этом конкретном приложении я также объяснил понятия кнопки Android и основные понятия Android.
Все остальные мои статьи вы можете найти в разделе Android .
В этой статье мы создадим calculator android app , Это простой калькулятор с ограниченными функциональными возможностями.
Прежде чем мы продолжим, было бы неплохо пройти полный курс HelloWorld Tutorial. Вот снова ссылка: Мое первое приложение для Android HelloWorld
- Как создать простое приложение-калькулятор — полное руководство
- Создание простого калькулятора с помощью Android Studio
- Разработка Android: создание базового калькулятора
- Создать простое приложение для Android
- Как создать приложение калькулятор для Android
Давайте начнем с нашего приложения для калькулятора Android:
Шаг 1
- Откройте вашу Android Studio
- Нажмите «Начать новый проект Android Studio».
- Дайте название вашей заявки CrunchifyCalculator и оставьте другие поля пустыми, как есть, затем нажмите NEXT.
Шаг 2
- Выберите минимальный SDK API 15: Android 4.0.3(IceCreamSandwich) , Я выбрал API 15 (IceCreamSandwich), потому что он охватывает почти 94% устройств и обладает практически всеми функциями. Если вы хотите покрыть 100% устройства, вы можете выбрать API 8: Android 2.2 (Froyo).
Шаг 3
- Выберите Empty Activity и нажмите ДАЛЕЕ.
- Оставьте название деятельности MainActivity как есть и оставь все как есть. Нажмите Готово.
Шаг 4
- После нажатия кнопки «Готово» на создание действия и файлов уходит около 2 минут.
- Вот окончательная структура проекта для вашего приложения.
Шаг 5
- Теперь мы должны добавить наш Java-код в наш файл MainActivity.java.
- Так открою тебя MainActivity.java файл с левой стороны IDE (приложение -> java -> com.crunchify.tutorials.crunchifycalculator -> MainActivity.java)
Вы можете найти объяснение выделенной строки под кодом.
Здесь у нас есть 1 EditText. Он определяет тип контента.
Давайте разберемся в коде немного больше.
- Строка 11 — 14: Здесь мы создали ссылку на кнопки и EditText.
- Строка 16: здесь мы создали две переменные типа float для значений1 и 2.
- Строка 21: мы переопределяем метод onCreate (), который является методом класса Activity .
- Строка 45 — 50: мы устанавливаем onClickListener на Button1. Если мы нажмем кнопку1, EditText будет отображаться.
- Мы реализовали одинаковую логику для каждой кнопки.
- Строка 115 — 127: Здесь мы установили прослушиватель щелчков на кнопке «Добавить».
- Здесь мы ставим условие так: если EditText равен Null, тогда мы устанавливаем EditText как пустое значение. В противном случае мы добавляем два значения, которые нажимаются до нажатия кнопки добавления и после нажатия кнопки добавления.
- Мы также установили crunchifyAddition Логическое значение True. Это верно означает, что кнопка добавления нажата, и она будет использоваться, когда пользователь нажимает кнопку «=».
- Мы реализуем ту же логику для других кнопок, таких как buttonSub, ButtonMul, buttonDivision.
- Строка 156 — 183: здесь мы устанавливаем clickListener на кнопку «=». Здесь мы ставим условие, как будто пользователь нажимает кнопку Добавить crunchifyAddition Значение установлено в True для прослушивания щелчка кнопки «Добавить».
- В соответствии с этим будет выполнено соответствующее действие, соответствующее нажатию кнопки.
если кнопка «Добавить» нажата до кнопки «=», то действие «Добавить» будет выполнено, как показано выше.
- После выполненного действия мы устанавливаем crunchifyAddition значение false, чтобы мы могли снова выполнить действие Add.
Ниже приведен файл макета, с помощью которого можно создать внешний интерфейс для калькулятора:
Источник