- Я попробовал Petal Maps для Android. Хорош ли аналог Google Maps от Huawei
- Карты Huawei для Android
- Аналог Google Maps от Huawei
- Встраиваем карты от Huawei в Android приложение
- В чём сложность
- Создаём абстракцию над картой
- Создаём реализации нашей абстрактной карты
- Реализуем дополнительные абстракции
- Используем нашу абстрактную карту
- Заключение
Я попробовал Petal Maps для Android. Хорош ли аналог Google Maps от Huawei
Наверное, все уже знают, что, помимо операционной системы Harmony OS, Huawei начала активно развивать собственные сервисы на замену тем, что раньше ей предоставляла Google. Всего за год с небольшим разработчики китайской компании довольно сильно продвинулись в создании фирменных служб, успешно запустив собственный каталог приложений, поисковик и карты. Но если с первыми двумя мы уже более-менее знакомы, то вот навигационный сервис как-то прошёл мимо нас. Что ж, восполняем пробел.
Petal Maps — хорошая попытка Huawei сделать свои карты. Но пока они не тянут на звание конкурента Google Maps
Собственные карты Huawei называются Petal Maps. Китайцы не стали называть их в честь себя, как Apple и Google, а придумали для них отвлечённое наименование. Скорее всего, это было сделано специально, чтобы не вызывать стойких ассоциаций с брендом, который впал в немилость у правительств многих стран. А Petal Maps – это нечто такое, что совсем не отсвечивает и, вероятно, может использоваться даже ярыми ненавистниками Huawei. Разумеется, при условии, что они не знают об их связи.
Карты Huawei для Android
Когда я только запустил Petal Maps, у меня сложилось впечатление, что где-то я это уже видел. По факту так и получилось. Huawei просто взяла отовсюду понемножку и сделала нечто вроде лоскутного одеяла, соединив функциональные и интерфейсные особенности разных картографических сервисов воедино.
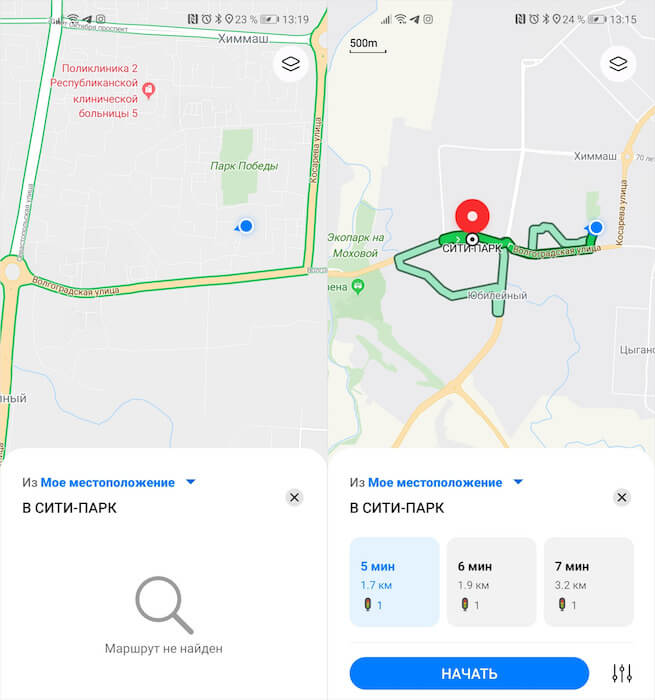
Первый запуск Petal Maps встретил меня ошибкой прокладывания маршрута
Это не хорошо и не плохо. Просто нужно принять этот факт и не удивляться тому, что карты Huawei кажутся вам знакомыми, хотя раньше вы их не видели. На самом деле видели, просто не у Huawei.
Интерфейс Petal Maps мне понравился. Посмотрите, насколько он минималистичный. Да, в отличие от Google Maps, карты Huawei пока не умеют предугадывать ваши пожелания, а потому почти не предлагают рекомендаций в виде ближайших магазинов, которые могут быть вам интересны, контактов служб доставок и т.д.
Но это играет оформлению сервиса на руку. Он выглядит очень ненавязчиво и легко. У Google Maps такого нет. Сравните, как сильно загружены карты поискового гиганта и насколько легковесны карты китайцев:
Слева — Google Maps, справа — Apple Maps
Что касается точности карт, то претензий к ним почти нет. Они очень чётко определяют все закоулки, не говоря уже о дорогах и направлениях следования, а так же видят тропинки, что некоторым картам просто не под силу. Это даёт основания думать, что Huawei просто использует в качестве основы для Petal Maps чей-то API карт.
По слухам, это Яндекс.Карты или TomTom Go Navigation. Впрочем, не исключено, что для разных регионов используются разные основы. В конце концов, точнее Яндекс.Карт для России практически ничего нет, а, вот для каких-нибудь Бангладеш или Замбии, очевидно, лучше пригодится именно TomTom Go Navigation.
Аналог Google Maps от Huawei
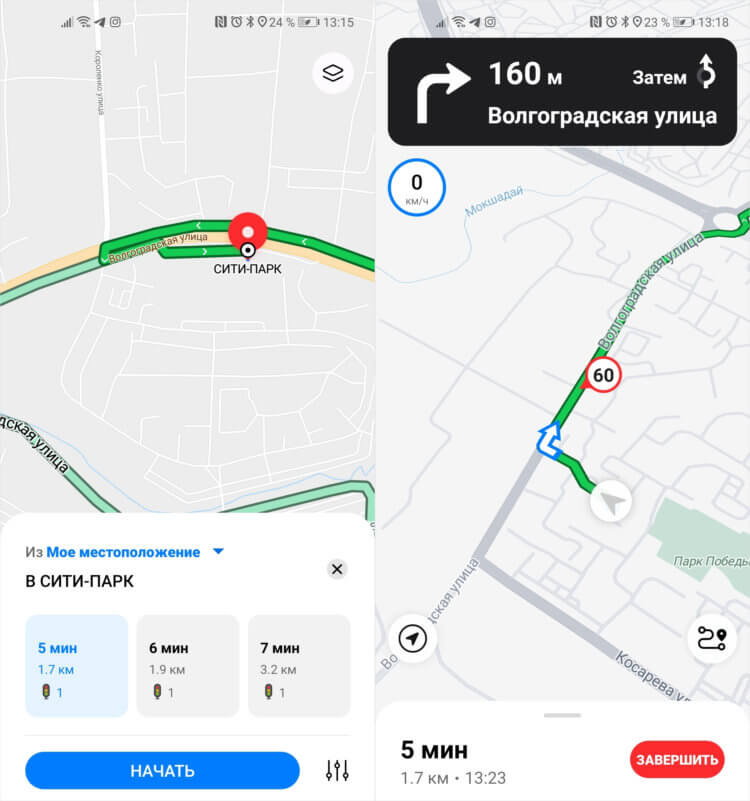
Иногда Petal Maps неверно определяет местоположение, из-за чего и маршрут прокладывает ошибочно
А вот точность позиционирования меня не устроила. Я заметил, что Petal Maps смещают моё реальное местоположение метров эдак на 15, а то и 20. Из-за этого карты прокладывают не совсем верный маршрут. Простой пример: мой дом находится глубоко во дворах и, чтобы добраться до него на машине, нужно проехать по нескольким чужим дворам.
Раньше рядом с домом был выезд, но потом там построили другой дом и выезд перекрыли. Так вот Petal Maps думают, что я нахожусь в том новом доме, которым перекрыт выезд к моему, и предлагают ехать мне по маршруту, который на самом деле мне не подходит.
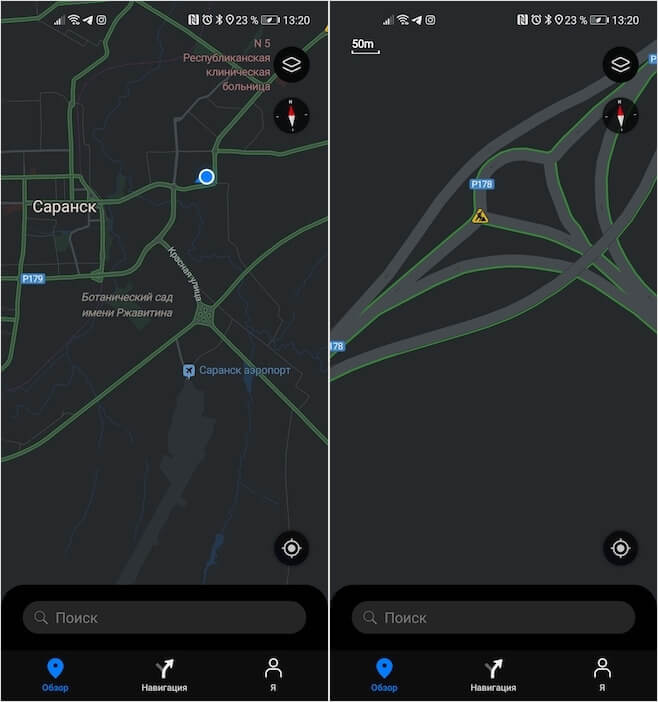
Круто, что в Petal Maps есть ночная тема и функция определения ремонта дороги
В целом Petal Maps оставляет довольно приятное впечатление. Несмотря на то что Huawei не стала мудрить с функциональностью, основной спектр возможностей в картах всё-таки доступен:
- Ночная тема
- Ремонтируемые участки дороги
- Автомобильный трафик на дорогах;
- Скоростной режим на определённых участках дороги.
То есть, как вы понимаете, ни офлайн-режима, ни информации о заведениях, которые располагаются поблизости, ни фотографий, ни панорам, что было бы очень актуально, ни даже остановок здесь нет. Всё это делает использование Petal Maps если не невозможным, то очень неудобным. То ли дело карты Here WeGo, с которыми Huawei заключила партнёрское соглашение и на первых порах заявляла его как фирменный сервис. Он был лишён всех недостатков Petal Maps, из-за чего я пользуюсь им до сих пор. А вот Petal Maps снесу сразу после публикации этого материала. По крайней мере до тех пор, пока китайцы не проапгрейдят свой продукт до уровня Яндекс.Карт или Google Maps.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
WhatsApp – это приложение, которое, как «Сбербанк Онлайн», есть практически у всех. Даже если вы им не пользуетесь в обычной жизни, наверняка всё равно держите его чисто на всякий случай. Как правило, такие люди используют WhatsApp для связи с тем, с кем они не знакомы лично. Потому что писать человеку в Telegram может быть не совсем удобно, а WhatsApp – это как публичный профиль в социальной сети. Он доступен всем. Другое дело, что для некоторых Ватсап является основным средством связи, и они всячески его улучшают. Например, с использованием кастомных приложений.
Социальные сети ворвались в нашу жизнь с большой скоростью и прочно укоренились там. Признайтесь, что тоже частенько проводите часок другой за просмотром смешных видео ТикТок или в Инстаграм. Но, если для взрослого человека социальные сети более-менее безопасны, то для юного неокрепшего детского ума представляют собой достаточно большую угрозу. Я уверен, что каждый родитель хоть раз задумывался, чем же его ребенок занимается в интернете. Сегодня предлагаю поговорить о способах обезопасить ребенка от нежелательного контента в ТикТок.
В последние годы в мобильной индустрии остро встал вопрос конфеденциальности информации. Общение в сети с каждым годом все сложнее скрыть от посторонних глаз. Каждый раз сталкиваясь с рекламой в социальных сетях понимаешь, что телефон тебя слушает 24/7. Вчера мы с другом разговаривали на тему немецкого языка, а завтра в рекламе мне предлагают языковые курсы. Да, это крайне удобно и иногда даже мотивирует взяться за новый проект, однако даже у самого добропорядочного гражданина часто возникает потребность в абсолютно приватном разговоре. Представляем вам самый безопасный мессенджер — Signal.
Источник
Встраиваем карты от Huawei в Android приложение
В предыдущих статьях мы создавали аккаунт разработчика для использования Huawei Mobile Services и подготавливали проект к их использованию. Потом использовали аналитику от Huawei вместо аналога от Google. Также поступили и с определением геолокации. В этой же статье мы будем использовать карты от Huawei вместо карт от Google.
Вот полный список статей из цикла:
- Создаём аккаунт разработчика, подключаем зависимости, подготавливаем код к внедрению. тык
- Встраиваем Huawei Analytics. тык
- Используем геолокацию от Huawei. тык
- Huawei maps. Используем вместо Google maps для AppGallery. ← вы тут
В чём сложность
К сожалению, с картами не получится так просто, как было с аналитикой и геолокацией. Что и неудивительно, т.к. это гораздо более сложная система сама по себе. И очень часто в приложениях карты и взаимодействие с ними кастомизируется. Например, отображают маркеры, кластеризуют их. Поэтому кода будет много, т.к. надо всё это заабстрагировать, имея в виду некоторые отличия в API карт разных реализаций.
Создаём абстракцию над картой
Надо в разметке использовать разные классы для отображения карты. com.google.android.libraries.maps.MapView для гугло-карт и com.huawei.hms.maps.MapView для Huawei. Сделаем так: создадим собственную абстрактную вьюху, унаследовавшись от FrameLayout и в неё будет загружать конкретную реализацию MapView в разных flavors . Также создадим в нашей абстрактной вьюхе все нужные методы, которые мы должны вызывать на конкретных реализациях. И ещё метод для получения объекта самой карты. И методы для непосредственного внедрения реализации MapView от гугла и Huawei и прокидывания атрибутов для карт из разметки. Вот такой класс получится:
Чтобы работали атрибуты в разметке нам, конечно, надо их определить. Добавляем в res/values/attrs.xml вот это:
Это нам позволит прямо в разметке, используя нашу абстрактную карту передавать тип карты и нужен ли нам облегчённый режим для неё. Выглядеть в разметке это будет как-то так (реализация MapViewImpl будет показана далее):
Как можно заметить в коде нашего абстрактного класса MapView , там используется некий SomeMap в методе getMapAsync . Так что давайте сразу покажем какие ещё общие классы и интерфейсы нам понадобятся, прежде чем перейдём к использованию различных реализаций карт.
SomeMap — основной класс для работы с картами. В его переопределениях мы будет прокидывать вызовы методов для показа маркеров, назначения слушателей событий и опций отображения и для перемещения камеры по карте:
А вот и остальные классы/интерфейсы:
SomeCameraUpdate — нужен для перемещения камеры на карте к какой-то точке или области.
SomeLatLngBounds — класс для описания области на карте, куда можно переместить камеру.
И классы для маркеров.
SomeMarker — собственно маркер:
SomeMarkerOptions — для указания иконки и местоположения маркера.
SomeClusterItem — для маркера при кластеризации.
SomeCluster — для кластера маркеров.
SelectableMarkerRenderer нужен для возможности выделять маркеры при нажатии, меняя им иконку и сохраняя выбранный маркер.
Также мы хотим иметь возможность сложной настройки внешнего вида маркера. Например генерируя иконку для него из разметки. Для этого скопируем класс из гугловой библиотеки — IconGenerator :
Создаём реализации нашей абстрактной карты
Наконец приступаем к переопределению созданных нами абстрактных классов.
Также добавляем необходимое для карт разрешение в манифест. Для этого создайте ещё один файл манифеста ( AndroidManifest.xml ) в папке src/huawei/ с таким содержимым:
Вот так будет выглядеть реализация карт для гугл. Добавляем в папку src/google/kotlin/com/example класс MapViewImpl :
А в папку src/huawei/kotlin/com/example аналогичный класс MapViewImpl но уже с использование карт от Huawei:
Тут надо обратить внимание на 3 момента:
- Вьюху карты мы создаём программно, а не загружаем из разметки, т.к. только так можно передать в неё опции (лёгкий режим, тип карты etc).
- Переопределены onTouchEvent и dispatchTouchEvent , с прокидывание вызовов в mapView — без этого карты не будут реагировать на касания.
- В реализации для Huawei был обнаружен крэш при приостановке карты в методе onPause , пришлось в try-catch обернуть. Надеюсь это поправят в обновлениях библиотеки)
Реализуем дополнительные абстракции
А теперь самое сложное. У нас в приложении было достаточно много кода для отображения, кастомизации и обработки нажатия на маркеры и кластеры маркеров. Когда начали это всё пытаться заабстрагировать — возникли сложности. Почти сразу выяснилось, что хотя в картах от Huawei есть кластеризация, она не полностью аналогична по функционалу кластеризации от гугла. Например нельзя влиять на внешний вид кластера и обрабатывать нажатия на него. Также в Huawei картах внешний вид отдельных маркеров (и обработка их событий) работает также как и маркеры, которые должны кластеризироваться. А вот в гугло-картах для кластеризующихся маркеров всё иначе — отдельная обработка событий, отдельный способ настройки внешнего вида и вообще всё это сделано в рамках отдельной библиотеки. В итоге пришлось думать как переписать код так, чтобы и сохранить функционал для гугло-карт и чтобы карты от Huawei работали.
В общем, пришли в итоге к такому варианту: создаём метод для показа множества маркеров, которые должны кластеризоваться, в него передаём нужные нам слушатели событий и возвращаем лямбду, для функционала выбора маркера. Вот реализация SomeMap для гугло-карт:
Самое сложное, как уже и говорилось — в addMarkers методе. В нём используются ClusterManager и ClusterRenderer , аналогов которых нет в Huawei картах. К тому же, эти классы требуют, чтобы объекты, из которых будут создаваться маркеты для кластеризации реализовывали интерфейс ClusterItem , аналога которому также нет у Huawei. В итоге пришлось изворачиваться и комбинировать наследование с инкапсуляцией. Data классы в проекте будут реализовывать наш интерфейс SomeClusterItem , а гугловый интерфейс ClusterItem будет реализовывать обёртка над классом с данными маркера. Вот такая:
В итоге, снаружи мы будем использовать библиотеко-независимый интерфейс, а внутри карт для гугла будем оборачивать его экземпляры в класс, реализующий ClusterItem из гугловой библиотеки. Подробнее — смотрите реализацию addMarkers выше.
Чтобы всё это работало, осталось только вот эти классы добавить:
С реализацией для Huawei будет проще — не надо возиться с оборачиванием SomeClusterItem . Вот все классы, которые надо положить в src/huawei/kotlin/com/example :
На этом реализацию наших абстракций мы закончили. Осталось показать, как это в коде будет использоваться. Важно иметь в виду, что в отличии от аналитики и геолокации, которые работают на любом девайсе, на котором установлены Huawei Mobile Services, карты будут работать только на устройствах от Huawei.
Используем нашу абстрактную карту
Итак, в разметку мы добавляем MapViewImpl , как было показано выше и переходим к коду. Для начала нам надо из нашей MapView получить объект карты:
Когда она будет получена — будем рисовать на ней маркеры с помощью нашей абстракции. А также, при нажатии, выделять их и отображать сообщение. И ещё обрабатывать нажатие на кластер. При этом мы, как и планировалось, не зависим от реализации карт:
Часть кода, понятно, опущена для краткости. Полный пример вы можете найти на GitHub.
А вот как выглядят карты разных реализаций (сначала Huawei, потом Google):
По итогу работы с картами можно сказать следующее — с картами гораздо сложнее, чем с местоположением и аналитикой. Особенно, если есть маркеры и кластеризация. Хотя могло быть и хуже, конечно, если бы API для работы с картами отличалось сильнее. Так что можно сказать спасибо команде Huawei за облегчение поддержки карт их реализации.
Заключение
Рынок мобильных приложений меняется. Ещё вчера казавшиеся незыблемыми монополии Google и Apple наконец-то замечены не только пострадавшими от них разработчиками (из самых известных последних — Telegram, Microsoft, Epic Games) но и государственными структурами уровня EC и США. Надеюсь, на этом фоне наконец-то появится здоровая конкурентная среда хотя бы на Android. Работа Huawei в этой области радует — видно, что люди стараются максимально упростить жизнь разработчикам. После опыта общения с тех. поддержкой GooglePlay, где тебе отвечают роботы в основном (и они же и банят) в Huawei тебе отвечают люди. Мало того — когда у меня возник вопрос по их магазину приложений — у меня была возможность просто взять и позвонить живому человеку из Москвы и быстро решить проблему.
В общем, если вы хотите расширить свою аудиторию и получить качественную тех.поддержку в процессе — идите в Huawei. Чем больше там будет разработчиков, тем выше шанс, что и в GooglePlay что-то поменяется в лучшую сторону. И выиграют все.
Весь код, который есть в этом цикле статей вы можете посмотреть в репозитории на GitHub. Вот ссылка.
Источник