- Как поменять кнопки местами на андроид — настройка нижней панели
- Настройка нижней панели навигации на Android
- Как поменять кнопки местами на андроид
- Как убрать кнопки навигации на Android
- Как вернуть кнопки внизу экрана на андроид
- Что делать, если пропала кнопка «Домой»
- Как скрыть верхнюю панель на андроиде
- Клавиши навигации для андроид
- Simple Control 3.0.83
- Navigation Bar (Back, Home, Recent Button)
- Скачать программу Navigation Bar (Back, Home, Recent Button)
- Навигация для Android с использованием Navigation Architecture Component: пошаговое руководство
- Часть 1. Подготовительные работы
- 1.1. Создание проекта
- 1.2. Зависимости (Dependencies)
- 1.3. Страницы: создание фрагментов
- 1.4. Адреса: файл ресурсов типа «Navigation»
- 1.5. Фрейм: виджет NavHostFragment
- Часть 2. Элементы навигации
- 2.1. Навигация с помощью кнопок
- 2.2. Боковое меню (drawer)
- 2.2.1. Ресурсный файл меню
- 2.2.2. Шаблон DrawerLayout и виджет NavigationView в макете активности
- 2.2.3. Подключение бокового меню в классе активности
- 2.3. Кнопка и название фрагмента на панели инструментов
- 2.4. Нижнее меню (Bottom Navigation)
- 2.5. Всплывающее меню (Overflow Menu)
- Краткие выводы и ссылка на github
Как поменять кнопки местами на андроид — настройка нижней панели
Разработчики операционной системы андроид и производители телефонов часто прибегают к использованию различных кнопочных и жестовых навигационных систем для управления техникой. Жесты — это будущее, но пока что они не так функциональны, как обычные клавиши навигации. Еще эффективнее они становятся после их настройки. В связи с этим многие часто интересуются, как поменять кнопки местами на андроид и как убрать кнопки навигации на андроид полностью.
Настройка нижней панели навигации на Android
Настройка панели навигации на андроиде позволяет переназначить некоторые действия и добавить дополнительные клавиши для создания скриншотов, управления программами, а также многое другое.
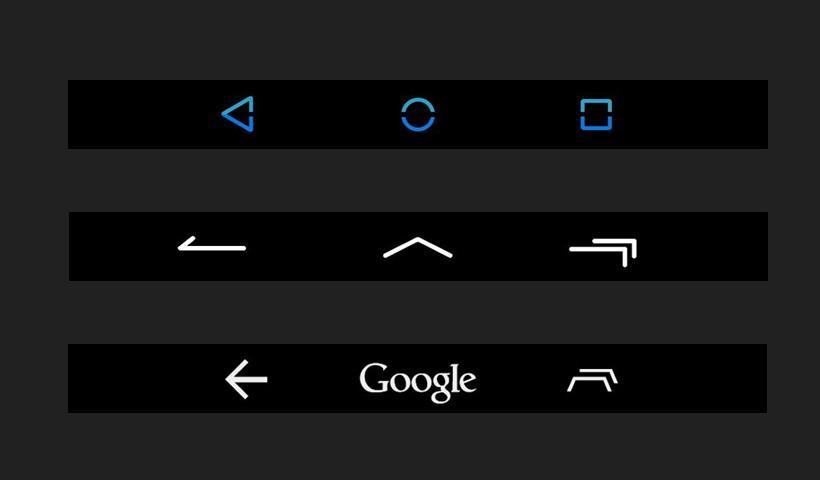
Навигация с помощью кнопок очень удобная
Обратите внимание! Процесс конфигурирования может помочь в случае, если пропали кнопки внизу экрана андроид-устройства.
Если пользователь ищет ответ на вопрос, как поменять местами кнопки на андроид 9, необходимо выяснить, какими средствами он хочет пользоваться. Можно попробовать заменить назначение клавиш с помощью стандартного функционала, а можно изменить их внешний вид или вообще удалить навигацию через сторонние программные продукты.
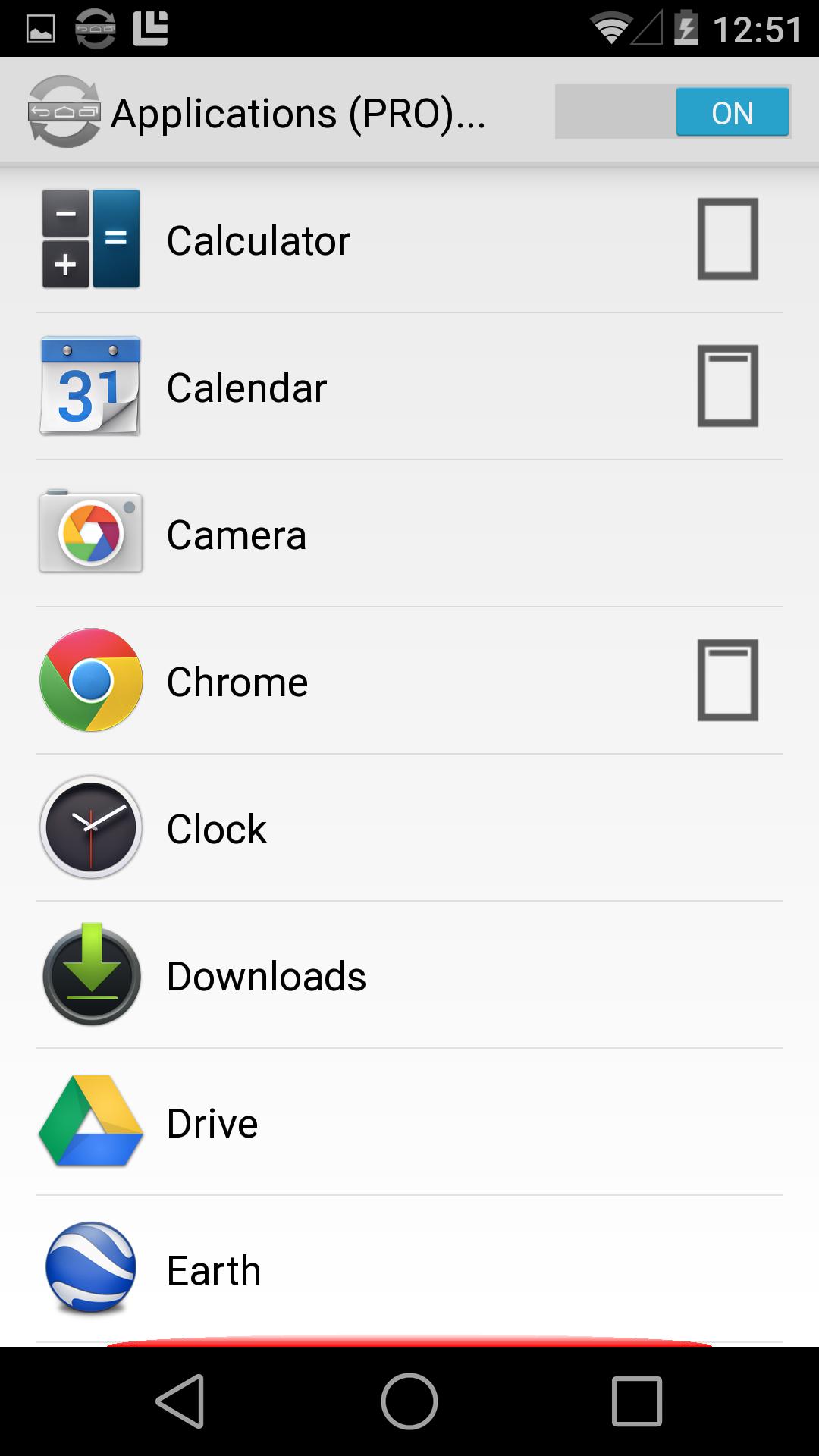
Раздел, содержащий работу с навигацией
Как поменять кнопки местами на андроид
Прелесть экранных кнопок в том, что их можно поменять местами и переназначить. Процесс выглядит проще, чем работа с аналоговыми клавишами. В примере ниже дана инструкция для телефонов Huawei и Honor, но ее также можно применять и на других девайсах. Выглядит она следующим образом:
- Перейти в приложение «Настройки» («Параметры»).
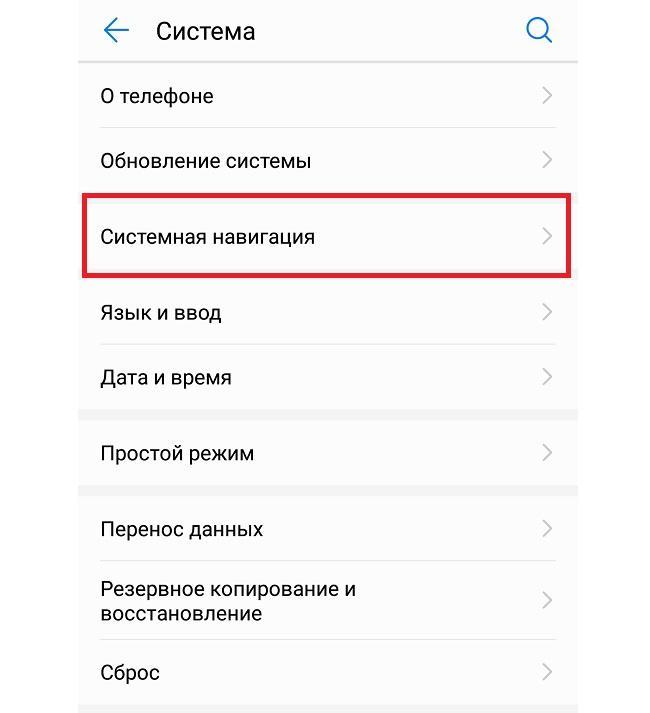
- Открыть главный раздел конфигураций. Часто он называется «Система».
- Выбрать пункт «Системная навигация».
- Найти раздел «Навигация» или «Навигационные кнопки» и перейти в его параметры.
- Определить наиболее удобную комбинацию расположения клавиш.
- Применить изменения и сохранить настройки.
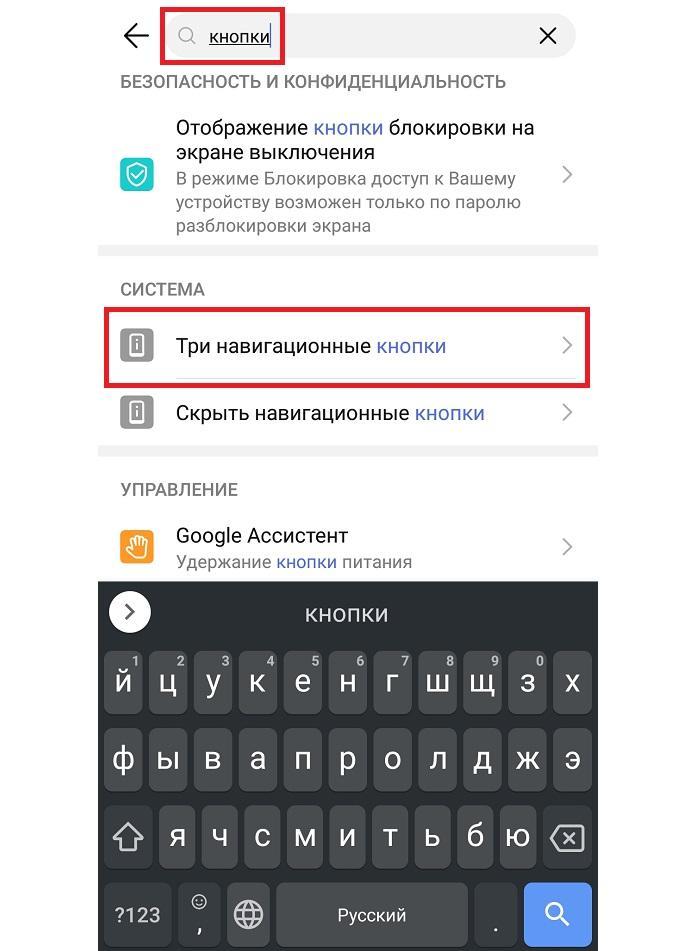
На некоторых версиях андроид соответствующие разделы и пункты могут называться по-другому, но находятся по аналогичному пути. Если найти их не получается, можно воспользоваться встроенным поиском по конфигурациям телефона.
Важно! Достаточно указать одно из следующих ключевых слов: «кнопки», «клавиши», «навигация». Далее просто выбирают подходящий пункт и работают в нем.
Сменить кнопки можно в стандартных настройках некоторых моделей
Как убрать кнопки навигации на Android
Часто пользователи интересуются вопросом, как скрыть кнопки навигации на андроид. Некоторые больше предпочитают управление жестами. Сделать это можно таким способом:
- Включить или разблокировать свой гаджет.
- Перейти в его главное меню и найти там «Настройки».
- Найти раздел параметров «Система» и подраздел «Системная навигация».
- Войти в конфигурацию «Навигационные кнопки», где осуществлялась настройка кнопок в предыдущем разделе.
- Перевести ползунок пункта «Скрыть навигационные клавиши» в состояние «Активно».
Есть и другой способ, основанный на использовании сторонних программ. Одна из самых популярных — GMD Full Screen Immersive Mode . Представляет собой утилиту, которая не только скрывает панель навигации операционной системы, но и работает с аналогичными настройками в пользовательских приложениях.
Обратите внимание! Основное ее преимущество заключается в том, что для работы не требуются рут-права, а сама система при этом нисколько не теряет в производительности. Достаточно войти в нее и добавить программу в автозагрузку.
Убрать нижнюю панель на андроид можно с помощью GMD Full Screen Immersive Mode
Как вернуть кнопки внизу экрана на андроид
Часто проблема с исчезнувшими кнопками решается очень просто. Достаточно перейти в раздел настроек телефона, в котором производилось отключение или переназначение, и активировать управление устройством с помощью навигационных клавиш. То есть необходимо следовать той же инструкции, что была дана выше, только выполнить деактивацию тумблера.
Иногда ситуация, когда пропала кнопка «Домой» на андроиде, случается непосредственно после обновления прошивки или каких-либо сбоев. Для решения проблемы потребуются ПК, специальные USB-драйвера, а также программы Android SDK и ADB, которая уже имеется в первом ПО.
Процесс выглядит следующим образом:
- Выполнить подключение устройства к ПК через обычный USB-кабель.
- Запустить командную строку Windows любым удобным способом.
- Ввести в появившееся окно команду «adb shell am start -n com.google.android.setupwizard/.SetupWizardTestActivity».
- Дождаться появления сообщений на экране девайса, которые попросят выбрать язык и присоединиться к Google Now.
- Далее будет выполнен переход на рабочий стол, где кнопок все еще не будет.
- Остается перезагрузить гаджет, и вся навигация вернется.
Что делать, если пропала кнопка «Домой»
Еще одна частая проблема заключается в том, что кнопка «Home» («Домой») на смартфоне или планшете может исчезать. Восстановить ее чаще всего можно без дополнительных средств, но все упирается в причину, вызвавшую неисправность.
Обратите внимание! Если виртуальная клавиша исчезла или перестала выполнять свои функции из-за изменения настроек, то следует вернуться в тот же пункт приложения «Параметры» и вернуть все как было или выполнить переназначение навигационных клавиш.
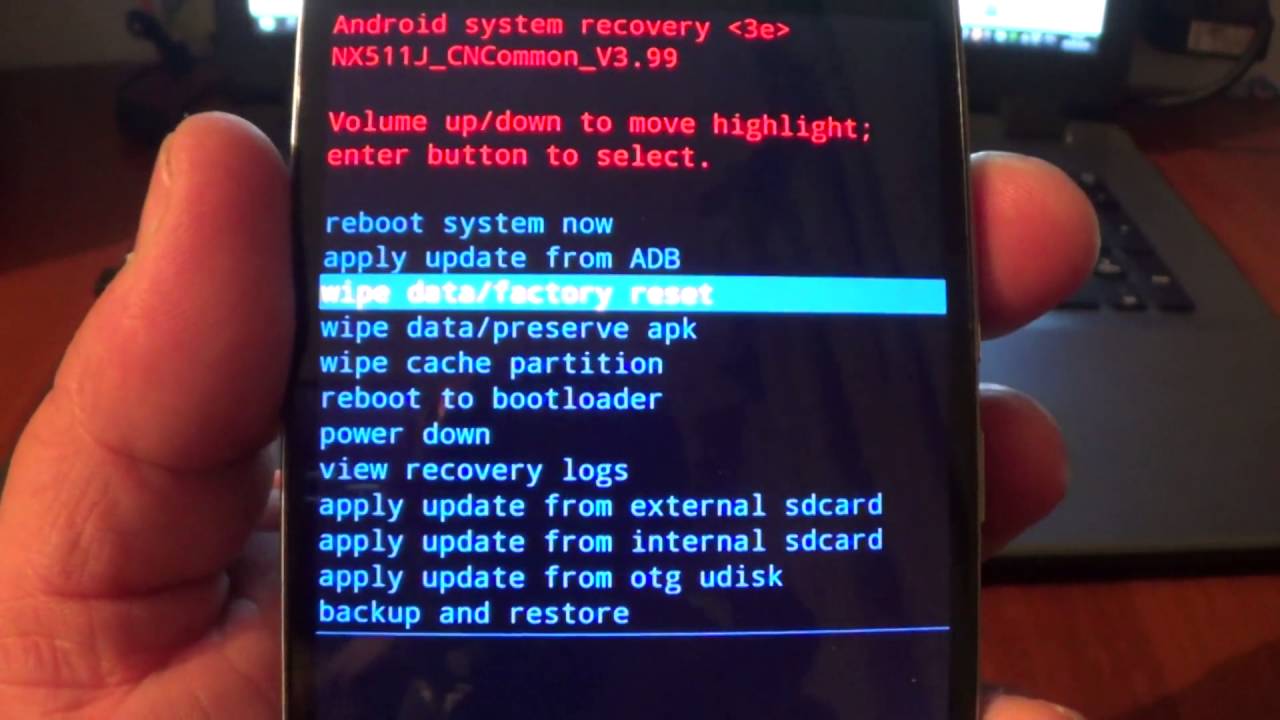
Часто пропажа кнопки «Домой» с дисплея мобильного устройства случается из-за критического бага операционной системы, который был вызван тем или иным сбоем в прошивке. В такой ситуации рекомендуют перепрошить девайс новой и стабильной версией ОС андроид или попытаться выполнить полный сброс до заводских параметров.
Второй вариант менее радикальный и часто помогает избавиться от последствий сбоев, которые могли быть вызваны конфликтами пользовательских и предустановленных программ.
Как скрыть верхнюю панель на андроиде
Если вопрос о том, как убрать панель навигации в Android, уже решен, то можно рассмотреть процедуру, позволяющую спрятать или полностью убрать верхнюю панель уведомлений. На новых телефонах для этого достаточно открыть шторку уведомлений, нажать на значок «Конфигурации», перейти в пункт «System UI Tuner» и деактивировать все параметры подраздела «Status bar».
На более старых смартфонах замена верхней и нижней панелей на время или навсегда осуществляется через сторонние программы. В качестве примера GMD Full Screen Immersive Mode.
К сведению! Приложение доступно для скачивания во многих проверенных сервисах, но из Google Play Market по неизвестным причинам было удалено. Несмотря на это, его можно спокойно найти на 4PDA.
После процесса загрузки и установки начинается работа. Для конфигурирования достаточно просто открыть программу, активировать режим GMD Immersive и выбрать один из трех вариантов отображения:
- без каких бы то ни было панелей;
- со всеми возможными панелями;
- только с панелью уведомлений.
Сразу же после этого выбранный интерфейс пользователя будет скрыт из операционной системы до тех пор, пока не захочет выполнить его возврат. Восстанавливать UI также просто: выбирают стиль GMD Immersive, который позволяет отобразить верхний прямоугольник уведомлений.
Возвращать внешний вид панели порой приходится только через сброс настроек
Настроить панель навигации можно не только стандартными настройками, но и специализированными программами. Они позволяют не только отключать панель полностью, но и изменять ее внешний вид. Иногда кнопки могут сами отказать работать. В этом случае рекомендуют перепрошить гаджет или выполнить сброс его настроек.
Источник
Клавиши навигации для андроид
Краткое описание:
Автоматическое скрытие панели с выбором времени, включение панели свайпом, возможность менять темы.
Описание:
Навигационная панель с множеством настроек.
Требуется Android: 4.4.х и выше
Русский интерфейс: Есть
— Able to set hiding duration of nav-bar when inactivity.
— Pro version available for in-app purchase.
Pro version features:
— Remove Ads
— Unlock all themes
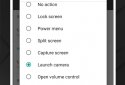
— Unlock all long press actions such as launch selected application, take screenshot(Android 5.0+) and etc.
— Switch on/off via notification and quick settings tile.
— Limit area of minimized navigation bar to prevent accidentally click.
*WRITE_EXTERNAL_STORAGE permission is required for saving screenshot by long press action only.
Скачать:
Версия: 2.2.8 Pro by youarefinished (Valikovrepikov)
Версия: 2.2.5 Navigation Bar (Back, Home, Recent Button) (GP) (MISSHANYA)
Версия: 2.1.5 Navigation Bar (GP) (MISSHANYA)
Версия: 1.9.5 GP+Pro Unlocked (vitaxa978)
версия: 1.8.1 
Источник
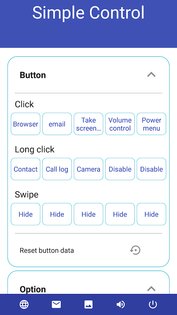
Simple Control 3.0.83





Simple Control — приложение для настройки нижней панели управления смартфоном, для тех, кто любит, чтобы все было на своих местах и в удобном доступе.
По умолчанию панель навигации в Android имеет единственный размер и настройки для изменения последовательности кнопок, но это не всегда бывает удобно. Есть множество ситуаций, когда вам может понадобиться изменить набор кнопок в виртуальной панели. Именно для этих целей можно воспользоваться Simple Control. Благодаря этому приложению вы с легкостью настроите панель навигации до самых мелочей: размер и форма кнопок, цвет, прозрачность, высота и многое другое.
А если и этого мало, то в Simple Control вы даже сможете настроить положение панели во время переворота экрана смартфона.
Особенности приложения Simple Control:
- Простой дизайн;
- Множество настроек;
- Полный контроль над панелью.
Источник
Navigation Bar (Back, Home, Recent Button)
Для того, чтобы заменить сломанную (неисправную) кнопку «назад», home, вам поможет программа Navigation Bar для Андроид.
- Несколько функций и цветов на выбор
- Управление жестами
- Авторежим скрытия панели навигации
- Однократно и длительное удерживание кнопки для разных настроек
- Редактирование размера, в том числе и высоты кнопки
- Настройки вибро отклика
- Опции для блокировки
- Более 15 доступных тем для фона
Оценка редакции
Оценка 0 пользователей
Требования к v 1.8.1
- Версия ОС: Android 4.1+
- Требуется свободного места: 4 Mb
Скачать программу Navigation Bar (Back, Home, Recent Button)
v1.8.1 Оригинал
Дата обновления: 25 мая 2019
ANTIN
BraveAmbush
cd1
Aksel Manyface
Источник
Навигация для Android с использованием Navigation Architecture Component: пошаговое руководство
Попробуем, пользуясь официальным руководством и примерами кода, построить работающую систему навигации для будущего многоэкранного приложения в соответствии со стандартами Navigation Architecture Component. Статья включает следующие разделы:
Часть 1. Подготовительные работы
— 1.1. Создание проекта
— 1.2. Зависимости (Dependencies)
— 1.3. Страницы: создание фрагментов
— 1.4. Адреса: файл ресурсов типа «Navigation»
— 1.5. Фрейм: виджет NavHostFragment
Часть 2. Элементы навигации
— 2.1. Навигация с помощью кнопок
— 2.2. Боковое меню (Drawer)
— 2.3. Панель инструментов: Toolbar вместо ActionBar
— 2.4. Нижнее меню (Bottom Navigation)
— 2.5. Всплывающее меню (Overflow Menu)
Краткие выводы и ссылка на github
Часть 1. Подготовительные работы
1.1. Создание проекта
Нам понадобятся базовые знания Котлина, IDE Android Studio версии не ниже 3.3, смартфон или эмулятор с версией API 14 или выше.
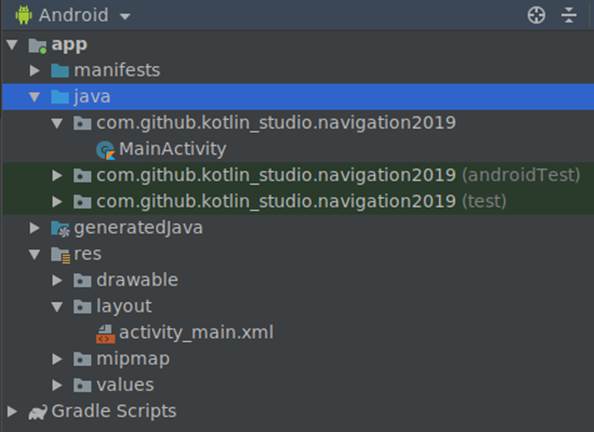
Создадим в Android Studio новый проект под названием «Navigation2019».
IDE создаст файл главной активности «MainActivity.kt» и его макет (шаблон) «activity_main.xml».
1.2. Зависимости (Dependencies)
Откроем файл «build.gradle» модуля (не проекта, а именно модуля) и в блок «dependencies» добавим необходимые зависимости:
Мы использовали библиотеки версии 1.0.0, но в будущем ситуация может измениться. Проверить, какие версии библиотек являются актуальными, можно здесь.
1.3. Страницы: создание фрагментов
Фрагменты — это «страницы» нашего будущего приложения. Кликнув правой кнопкой на каталоге с файлами классов, командой «New -> Fragment -> Fragment(Blank)» создадим «Fragment1».
IDE создаст kt-файл с классом фрагмента и xml-файл с макетом фрагмента. Таким же образом сгенерируем ещё три фрагмента («Fragment2», «Fragment3», «Fragment4»). Мы будем использовать их для создания четырёх разных типов навигации по приложению.
1.4. Адреса: файл ресурсов типа «Navigation»
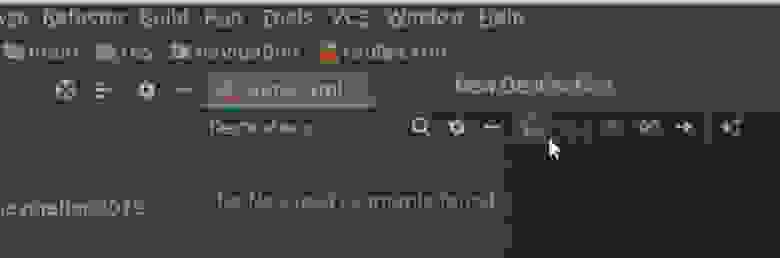
Кликнув правой кнопкой мыши по папке «res», создадим файл ресурсов типа «Navigation» с названием «routes.xml» («маршруты»).
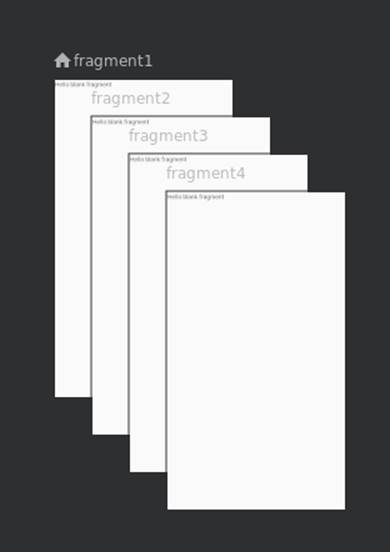
Откроем созданный файл и с помощью кнопки «New Destination» добавим в навигационную схему наши фрагменты.
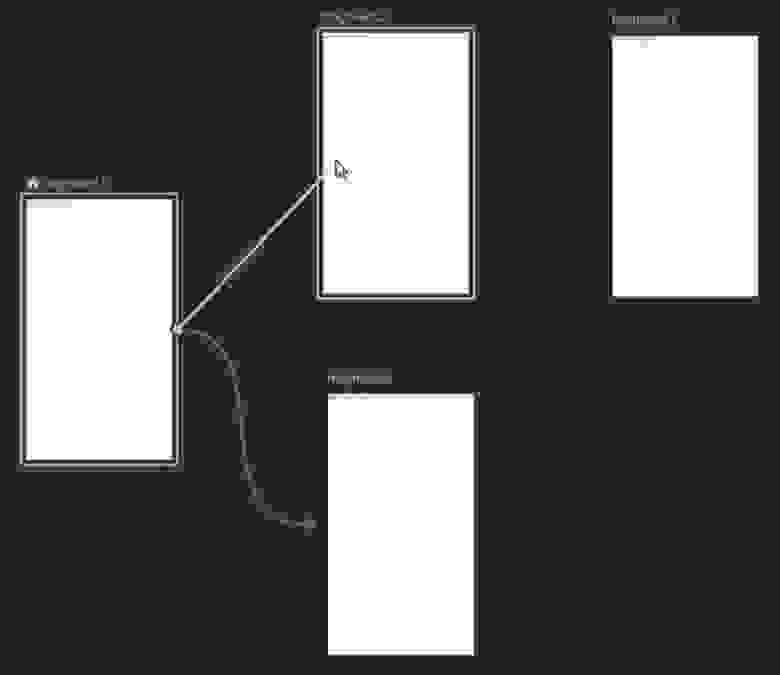
«Хватаясь» мышкой за точку в середине правой стороны фрагмента, соединим фрагменты друг с другом так, как они должны быть связаны в приложении.
В соответствии с их названиями, наши фрагменты получат идентификаторы (id) «fragment1», «fragment2», «fragment3», «fragment4». Это «адреса», которые будут использоваться при указании пунктов назначения («destinations») в инструкциях навигационному контроллеру.
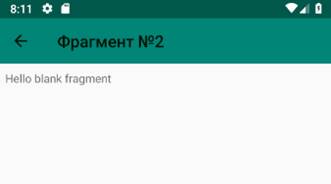
Кроме «id», каждый тег «fragment» содержит ещё три параметра: «name», «label» и «layout». Параметры «name» и «layout» нас сейчас не интересуют. Единственное, что стоит отредактировать в файле «routes.xml» — это названия («label») фрагментов. Заменим их на «Фрагмент №1», «Фрагмент №2», «Фрагмент №3» и «Фрагмент №4».
1.5. Фрейм: виджет NavHostFragment
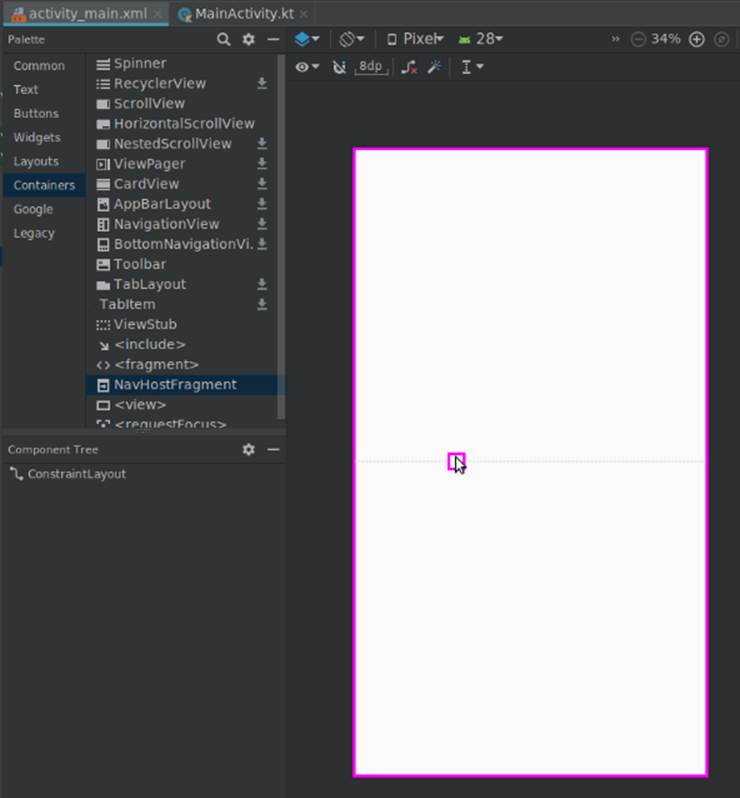
Откроем файл макета «res/layout/activity_main.xml» и удалим текстовый виджет «Hello World!», он нам не понадобится. В палитре (Palette) выберем раздел «Контейнеры» (Containers) и перетащим оттуда на макет активности виджет NavHostFragment (указав наш файл «routes» в качестве источника информации для него). Он выполнит роль фрейма, в котором будут выводиться различные фрагменты приложения.
Изменим id фрагмента на «navFragment». Код макета главной активности будет выглядеть теперь так:
На этом подготовительные работы завершены, теперь можно приступать непосредственно к созданию элементов навигации.
Часть 2. Элементы навигации
2.1. Навигация с помощью кнопок
Откроем макет первого фрагмента («fragment_fragment1.xml»). Удалим ненужный текстовый виджет, изменим тип макета с «FrameLayout» на линейный вертикальный и добавим три кнопки с идентификаторами «button2», «button3», «button4» и соответствующими названиями «Фрагмент 2», «Фрагмент 3», «Фрагмент 4».
В методе «onCreateView» фрагмента получим ссылку на навигационный контроллер (объект «NavController») и запрограммируем поведение при нажатии на кнопки: командой «setOnClickListener» для каждой кнопки создадим слушателя кнопки, который при клике по кнопке будет передавать навигационному контроллеру адрес (id) точки назначения вместе с командой переместиться (navigate) на указанный адрес.
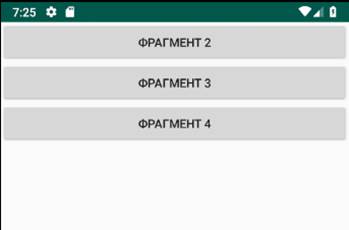
Проверим, как работают наши кнопки.
Одна кнопка — одна строчка кода — и клик по кнопке перемещает нас к указанному фрагменту. Просто, не так ли?
Но без меню не очень удобно, приходится использовать кнопку «Назад» для возвращения на стартовый экран.
2.2. Боковое меню (drawer)
2.2.1. Ресурсный файл меню
В каталоге «res/menu» создадим ресурсный файл меню «drawer_menu.xml». Добавим в него пункты меню, каждый из которых представляет собой тег «item» с параметрами «id» (должен соответствовать таковому в навигационном графе «routes.xml», «title» (заголовок, он может быть другим), «icon» (мы используем одну и ту же картинку для всех пунктов, но, конечно же, они могут быть разными) и др. Наше меню будет выглядеть так:
2.2.2. Шаблон DrawerLayout и виджет NavigationView в макете активности
Откроем файл макета активности «activity_main.xml».
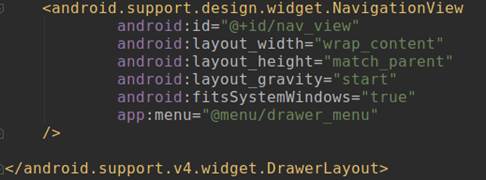
После первого тега (xml version…) добавим начало тега «DrawerLayout».
В конец файла добавим виджет «NavigationView» и окончание тега «DrawerLayout».
2.2.3. Подключение бокового меню в классе активности
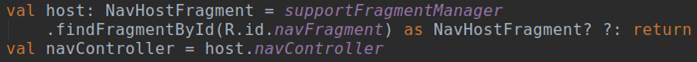
Откроем файл «MainActivity.kt» и в методе «onCreate» получим ссылку на «navController» (в активности это выглядит чуть сложнее, чем было во фрагментах).
Затем включим боковое меню:
Код класса теперь выглядит так:
Теперь меню появляется в ответ на свайп от левого края экрана:
Хорошо было бы добавить и кнопку слева-вверху для вызова бокового меню, верно?
2.3. Кнопка и название фрагмента на панели инструментов
Существующий по умолчанию ActionBar, как рекомендует официальное руководство, заменим на Toolbar.
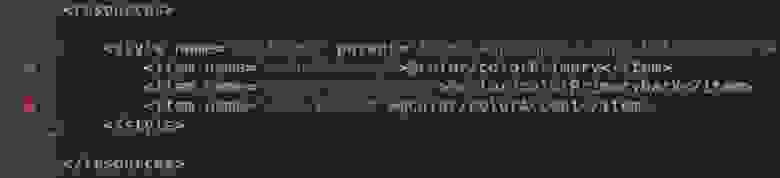
Чтобы отключить существующий ActionBar, в файле «res/values/styles.xml» найдём строку
и заменим «DarkActionBar» на «NoActionBar».
Отлично, ActionBar мы отключили.
Теперь добавим Toolbar. Откроем файл «activity_main.xml», в палитре (Palette) выберем раздел «Контейнеры» (Containers) и перетащим оттуда на макет активности виджет «Toolbar». Панель инструментов добавлена, но она пока пуста.
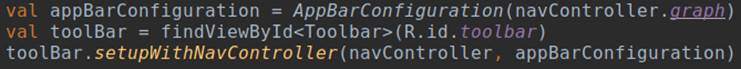
Переходим в файл активности «MainActivity.kt». Чтобы на Toolbar вывести кнопку и название текущего фрагмента, в метод «onCreate()» добавим следующие строки:
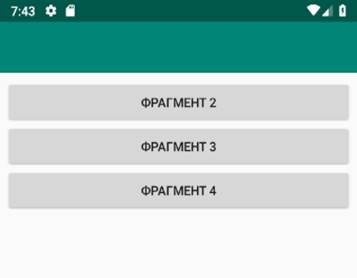
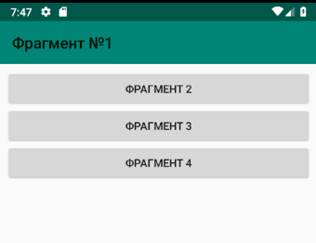
Toolbar теперь выводит название фрагмента и кнопку «Вверх» (Up) для вложенных фрагментов.
Кнопка «вверх» в android’е почему-то обозначается стрелкой «влево»:
Чтобы на стартовом экране приложения выводилась кнопка-гамбургер, нам необходимо в конфигурацию панели инструментов добавить параметр «drawerLayout», который содержит id виджета DrawerLayout из файла «activity_main.xml».
Клик по этой кнопке выводит боковое меню.
2.4. Нижнее меню (Bottom Navigation)
Иногда бывает необходимо акцентировать внимание пользователя на определённых действиях, и эффективно сделать это помогает нижнее меню. Добавим его в третий фрагмент.
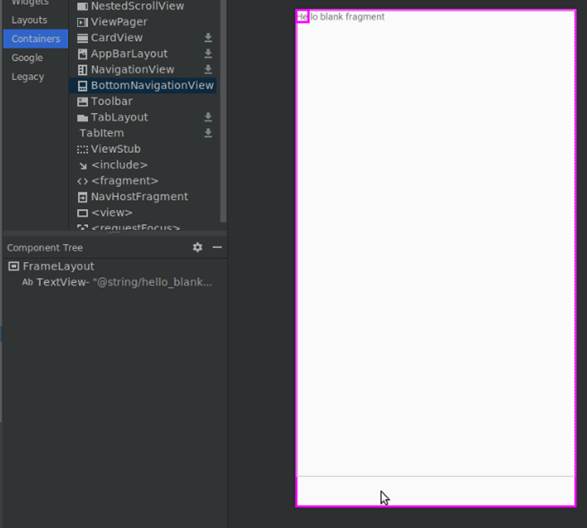
Сначала создадим ресурсный файл меню «bottom_nav_menu.xml» с парой ссылок. Затем откроем макет фрагмента №3 (файл «fragment_fragment3.xml») и перетащим на него виджет «BottomNavigationView», попутно согласившись с предложением IDE добавить в dependencies библиотеку «com.android.support:design».
Если бы мы создавали нижнее меню не для одного фрагмента, а сразу для всех, то в метод «onCreate» класса активности (файл «MainActivity.kt») нужно было бы включить следующий код:
Конечно, и виджет «BottomNavigationView» в таком случае надо было бы поместить в макет активности, а не фрагмента.
Но поскольку данное меню нам требуется только во фрагменте №3, то и редактировать мы будем класс фрагмента (файл «Fragment3.kt»), а код будет выглядеть чуть сложнее:
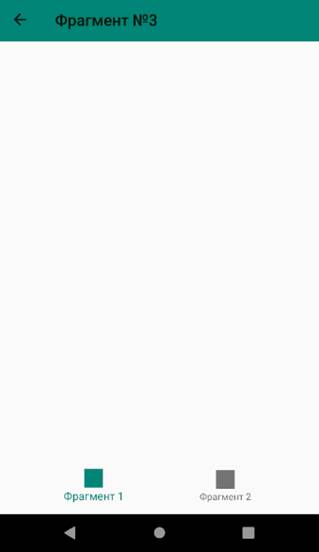
В итоге мы получим нижнее меню, которое будет выводиться только в 3-м фрагменте.
То же самое, но с другими ссылками, сделаем и в 4-м фрагменте.
2.5. Всплывающее меню (Overflow Menu)
Ещё один вид меню — всплывающее меню, которое выводится при клике по кнопке (трём вертикально расположенным точкам) в правом верхнем углу экрана.
Создадим ресурсный файл меню «top_right_menu.xml» с необходимыми ссылками.
В файле «MainActivity» в метод «onCreate» перед «toolBar.setupWithNavController. » добавим строку «setSupportActionBar(toolBar)».
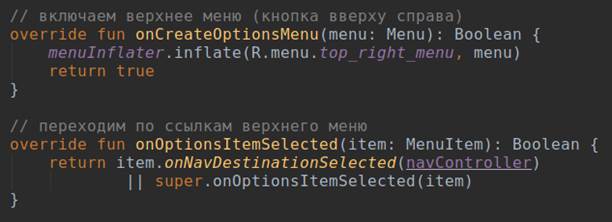
И далее в этом же классе переопределим два метода:
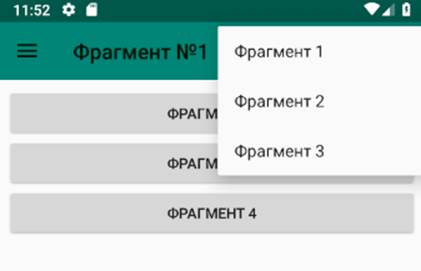
Нажатие на верхнюю правую кнопку теперь отображает всплывающее меню:
Краткие выводы и ссылка на github
Очевидно, что Navigation Architecture Component существенно облегчает труд разработчика. Сложные в прошлом задачи теперь решаются несколькими строчками кода.
Поскольку главной целью данной публикации было осветить базовые алгоритмы создания навигации в android-приложении, многие детали реализации были умышленно оставлены за кадром.
Мой график работы обычно не позволяет поддерживать дискуссии, но Ваши комментарии в любом случае будут полезны для посетителей сайта и потому всегда приветствуются.
Источник















 ANTIN
ANTIN BraveAmbush
BraveAmbush Aksel Manyface
Aksel Manyface