- Share Button in Android App
- How to add a Share Button/ Action in Android App
- Android SDK: Implement a Share Intent
- Step 1: Start a New Android Project
- Step 2: Choose an Activity to Launch the Share Intent
- Step 3: Create a Share Button
- Step 4: Listen for Button Clicks
- Step 5: Implement the Share Method
- Step 6: Create a Send Intent
- Step 7: Set the Sharing Type
- Step 8: Build the Share Content
- Step 9: Pass Content to the Intent
- Step 10: Create a Chooser
- Conclusion
- Тайны кнопок в Android. Часть 3: Кнопки в главном меню
- Наша первая кнопка в меню
- Иконки для меню
- Подключение меню к Activity
- Создаем подменю
- Radio button’ы в меню
- Скрываем или показываем элементы меню
- Другие способы кастомизации меню
Share Button in Android App
How to add a Share Button/ Action in Android App
This tutorial explains step by step for how to add a Share Button/ Action in Android Application via Android Studio. Share button will help share our app content.
Please follow the steps below in order to add Share Button/ Action in Android Application:
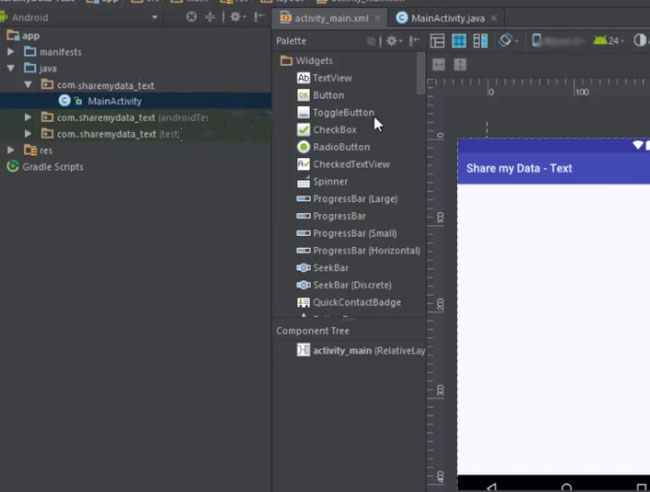
1.Go to Android studio. Remove “hello world” text and add a Button.
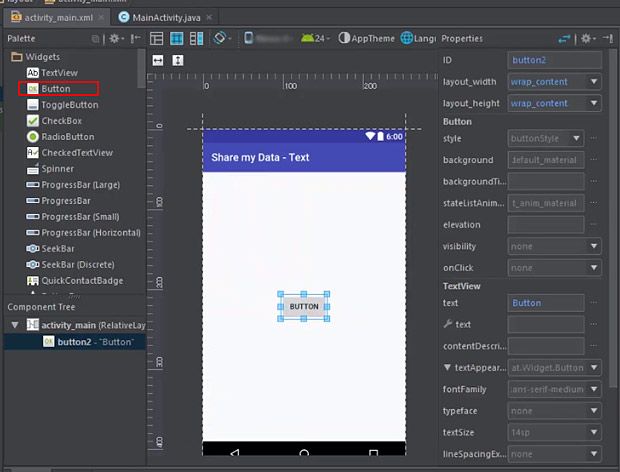
2.Click on the button icon and drag it to the center of the screen.
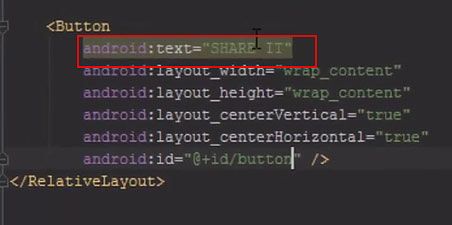
3.Click on the text tab. Change “Button” to “Share it”.
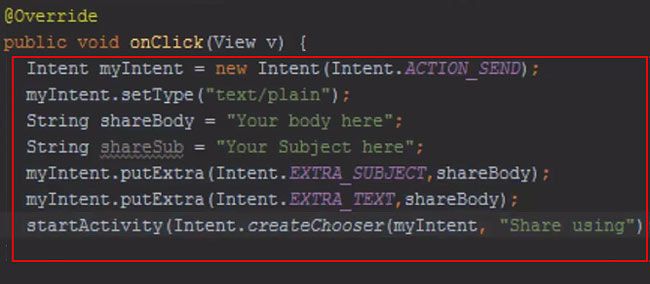
4.Go to MainActivity.java. Inside the OnClickListener, add an intent to force the application.
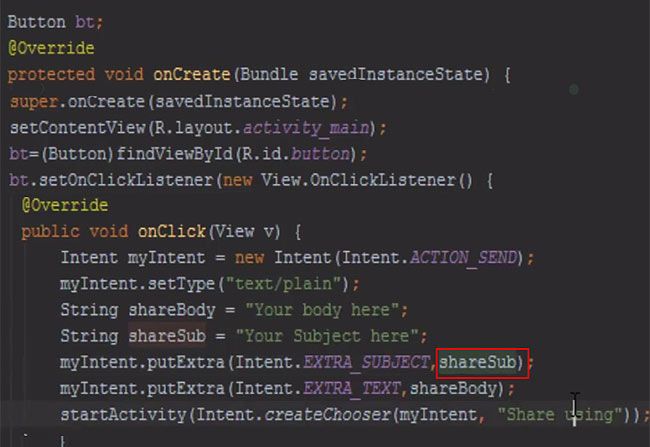
5.Change shareBody into shareSub.
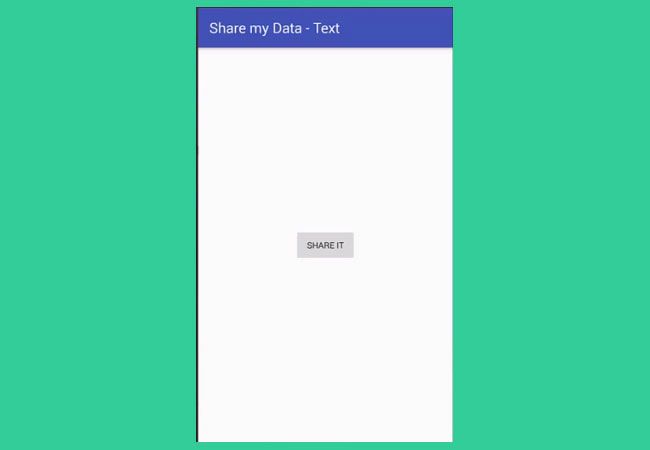
6.Go to the live device for the explanation. You can see the button.
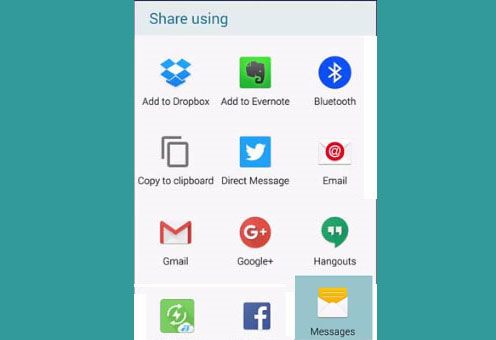
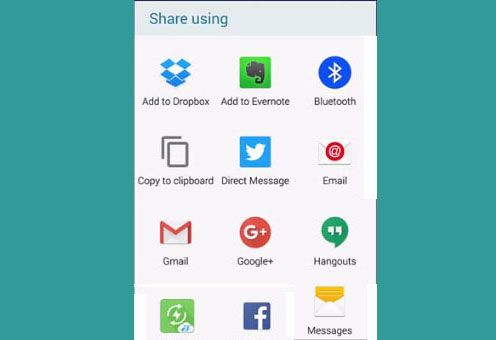
7.On pressing the button, you will see a pop-up screen.
8.Copy the screen to the clipboard.
9.Now click on messages.
10. Add recipients and share your subject and description.
Источник
Android SDK: Implement a Share Intent
This tutorial runs through the basic process of creating a share button, implementing the share Intent, passing your content, and building the chooser list.
Implementing the share Intent allows users of your apps to share content across multiple channels, including email, text messaging, social networking and more. You can give your users a good level of control over how they wish to share your content by letting them select from the list of sharing applications available on their own devices.
Step 1: Start a New Android Project
If you already have an application you want to implement sharing with, you can use it. If not, create a new project in your Android IDE. In Eclipse, choose «File,» «New,» «Project» then «Android Project.» Fill in your project details and click «Finish.» your new app’s details will appear in the workspace.

Step 2: Choose an Activity to Launch the Share Intent
If you already have an Activity in your Android app that you plan on launching the share Intent from, open it in your IDE’s editor area. Otherwise, you can use the main class for your new app or create a new class, making it an Activity so that you can include a button to launch your sharing Intent. Make your class extend the Activity class and include an «onCreate» method in which you can build your user interface elements.
Step 3: Create a Share Button
You can launch your sharing Intent on any user action, such as pressing an options or context menu item. The following Java code creates an image button, inside the «onCreate» method of the Activity:
This creates a button based on the Android ImageButton class, which the Activity will need to import. This code refers to an image saved with the file-name «sharing» which is stored the drawable folder of the application resources. You can use your own image and alter the code to reflect its name. Alternatively, you can create a standard button with text rather than an image.
Step 4: Listen for Button Clicks
Depending on which type of button you’re using to launch your Intent, you may need to implement a listener function. For the image button, you can add the following code:
This code specifies a method for the application to call when users press the share button. By including the code in a dedicated method, you can call on the sharing functionality from multiple locations in your code, such as from the «onContextItemSelected» method for long-presses or the «onOptionsItemSelected» for option menu button presses.
Step 5: Implement the Share Method
Add a new method to your Activity, matching the name specified in your button listener method, as follows:
This method will contain the implementation code for sharing content from your app. You can choose to pass parameters to the method if this suits your project.
Step 6: Create a Send Intent
Create the sharing Intent. Add the following Java code inside your sharing method, creating an Intent object with the send action type:

Step 7: Set the Sharing Type
Set a MIME type for the content you’re sharing. This will determine which applications the chooser list presents to your users. Plain text, HTML, images and videos are among the common types to share. The following Java code demonstrates sending plain text:
This is a flexible option, as you can send plain text reliably through many different channels.
It is possible to target specific applications using the «setType» method, but this can be a risky strategy, potentially causing problems if the user does not have those particular apps installed. By keeping the sharing function as generic as possible, you give your users control over how they want to share your content. Sticking to the standard behaviour for sharing in Android applications also creates an intuitive user experience.
Step 8: Build the Share Content
You can pass various elements of your sharing content to the send Intent, including subject, text / media content, and addresses to copy to in the case of email sharing. This Java code builds a string variable to hold the body of the text content to share:
You can of course build the content using variables and methods within your application.
Remember that some of your content will not appear when the user chooses certain channels. For example, if you set a subject, it will not appear if the user chooses to share using text messaging, and anything over 140 characters will be cropped if the user chooses Twitter.

Step 9: Pass Content to the Intent
Pass your sharing content to the «putExtra» method of the Intent class using the following Java code:
This code first adds a subject to the sharing content, then adds the text body by referring to the string variable.
Step 10: Create a Chooser
Now that you have defined the content to share when the user presses the share button, you simply have to instruct Android to let the user choose their sharing medium. Add the following code inside your share method:
This code passes the name of the sharing Intent along with a title to display at the top of the chooser list. This example uses «Share via» which is a standard option you may have seen in existing apps. However, you can choose a title to suit your own application.
When the user chooses an application from the list, your share content will be passed to that application. For example, if the user chooses an email application, any subject you specified will be automatically populated in the subject field. The user will be able to edit the content before sending it if they wish to do so.

Conclusion
The process of implementing a share Intent in your Android applications is not a complex one. However, the bigger challenge is choosing your sharing content in a way that serves the purpose of your application, while keeping it user-friendly. For example, you can’t share the same content in a text message or tweet that you could send using email. For this reason it’s best to keep your sharing content as general as possible, so that the function will be as effective for Twitter and Facebook as it is for Gmail and email.
If you want to improve as an Android developer, check out the range of useful Android app templates on Envato Market. There’s sure to be something there that can speed up your next project.
Источник
Тайны кнопок в Android. Часть 3: Кнопки в главном меню
Главное меню — один из основных инструментов для взаимодействия пользователя с приложением. В Android 2.3.x и раньше оно было «спрятано» на аппаратной кнопке Menu, и разработчики рисовали меню кто как умел. Но начиная с Android 3.0 недоработка была исправлена, меню стало стандартным компонентом на Action Bar, и получило ряд новых возможностей. При этом процесс разработки меню практически не претерпел изменений. Меню в Android — это не просто набор кнопок, на которые можно вешать OnClickListener . В Android с меню можно сделать куда больше, чем кажется на первый взгляд.
В этой статье я расскажу, как сделать современное меню, как адаптировать его для разных размеров экрана, как делать переключатели типа radio button прямо в меню, а также как динамически управлять видимостью кнопок меню, скрывая те функции вашего приложения, которые не будут работать на том или ином смартфоне. По ходу статьи постараюсь дать максимально подробное описание тех или иных возможностей меню, а также дам ссылки на официальную документацию по теме.

Вот так по-разному может выглядеть меню одного и того же приложения.
Наша первая кнопка в меню
Меню в Android описываются в файлах ресурсов или формируются программным кодом. Рекомендуется первый вариант по целому ряду причин: скорость разработки, наглядность, простота сопровождения. Ресурсы меню располагаются в подкаталоге menu каталога ресурсов приложения res . Создаем каталог menu , затем создаем новый Android XML File :
Выбираем тип ресурса Menu , вводим имя файла. Так как в разных activity меню, скорее всего, будет разным, рекомендую привязывать имена файлов ресурсов меню к именам activity.
В открывшемся редакторе введем код первой кнопки нашего меню:
Давайте рассмотрим использованные атрибуты:
- android:id указываем, чтобы потом в коде отличать одни кнопки от других.
- android:orderInCategory указывает порядок нашей кнопки относительно других. Указывайте порядок с шагом в 10 или 100, это позволит в будущем добавлять новые элементы в любое место, не перестраивая порядок остальных.
- android:showAsAction — самый интересный параметр, поскольку именно он управляет поведением элементов меню в разных ситуациях. Он может принимать целый ряд значений:
- ifRoom — Показывать элемент в action bar, только если для него достаточно места. Если места недостаточно, элемент будет автоматически скрыт в дополнительное меню (то, которое показано тремя точками друг над другом). Это лучший способ кастомизации меню в зависимости от размера экрана устройства. На больших экранах планшетов action bar будет заполнен кнопками, а на небольших телефонах будут показаны самые важные кнопки, в то время как до остальных тоже можно добраться, но только через дополнительное меню. Имейте в виду, что дополнительное меню отображается в action bar только на тех смартфонах, на которых нет аппаратной кнопки меню.
- withText — Рядом с иконкой кнопки будет показан текст, заданный свойством android:title . Этот параметр можно указывать в комбинации с другими, разделяя параметры знаком |
- never — Кнопка никогда не будет видна на action bar, даже если для нее есть место. К такой кнопке всегда придется добираться через дополнительное меню.
- always — Всегда показывать кнопку в action bar. Данным параметром нельзя злоупотреблять, так как на маленьких телефонах кнопки могут начать заползать на другие элементы action bar, например на заголовок приложения. Определите для каждой activity максимум одну самую важную кнопку, без которой никак нельзя, и отметьте always только у нее. Остальные (а по возможности все) должны быть ifRoom .
- collapseActionView — позволяет сделать кнопку, открывающую или скрывающую дополнительный элемент View в action bar. Например, можно задать такой параметр иконке поиска, по ее клику показывать прямо в action bar поле для ввода поискового запроса.
- android:title — определяет заголовок кнопки меню. Он может отображаться рядом с иконкой в action bar или же как название элемента в дополнительном меню.
- android:icon — иконка кнопки.
Иконки для меню
Если вы разрабатываете приложение в стиле Holo, вы можете использовать готовый набор иконок от Google, который доступен всем для загрузки с официального сайта совершенно бесплатно.
Набор иконок представлен отдельно для темной и отдельно для светлой темы Holo, а также для разных размеров экранов. Если вы не можете позволить себе дизайнера в команде, этот набор просто незаменим.
Подключение меню к Activity
Загрузить меню из ресурса очень быстро. Открываем код Activity и перекрываем метод onCreateOptionsMenu :
Теперь меню отображается, но при нажатии на кнопку ничего не происходит. Повесить обработчик на кнопку можно кодом или прямо в XML-ресурсе, задав в свойстве android:onClick имя метода-обработчика. Чтобы сделать то же самое кодом, нужно в Activity перекрыть метод onOptionsItemSelected :
Создаем подменю
Подменю полезно, когда мы хотим уточнить способ выполнения действия, представленного в action bar. К примеру, у нас есть список покупок и кнопка «Сортировка». По нажатию кнопки нужно выяснить, по какому параметру пользователь хочет отсортировать элементы списка: по категории товара, по названию или по порядку добавления в список. Посмотрим код подменю для такого случая:
Здесь мы объявили еще один тег внутри тега . Подменю представляет собой группу все тех же тегов , что позволяет при необходимости сделать подменю в подменю и так далее.
Radio button’ы в меню
Мы только что сделали меню для выбора порядка сортировки покупок. Было бы здорово показывать, какой способ сортировки используется в текущий момент. Список может быть отсортирован только одним из трех возможных способов, что отлично соответствует идее radio button. Чтобы сделать из нашего подменю набор radio button, достаточно тегу указать свойство android:checkableBehavior=»single» . Возможные значения android:checkableBehavior :
- single — выбор только одного из доступных элементов, наш случай
- all — выбор любого количества доступных элементов, аналог check box
- none — элементы группы являются обычными элементами меню, это значение по умолчанию
Полученный код меню:
Если запустить приложение и попробовать выбрать один из способов сортировки, ничего не произойдет. В меню не показано, что какой-то элемент выбран. Это придется сделать вручную вызовом item.setChecked(true);
Скрываем или показываем элементы меню
Скрывать элементы меню полезно, если телефон временно или в принципе не может выполнить какой-либо функционал. Например, у нас есть кнопки для отправки списка покупок через соц. сети, но если интернет сейчас не подключен, то отправить список не получится. Чтобы не расстраивать пользователя сообщениями об ошибке, можно скрыть неработающие в данный момент кнопки. Давайте добавим кнопку «Поделиться»:
Теперь во время создания меню в методе onCreateOptionsMenu проверим доступность сети, найдем нашу кнопку и установим ей видимость:
Так мы подстраиваем меню в момент создания activity. Этого достаточно для тех функций, которые требуют наличия определенного аппаратного обеспечения в телефоне (камера и т.п.). Но интернет может включиться в любое время, даже после старта activity. Также иногда возникает желание перестроить меню после каких-то действий пользователя в приложении. Перестроить меню предельно просто. Вызываем метод invalidateOptionsMenu() нашей activity. Это приведет к повторному вызову метода onCreateOptionsMenu перед следующей отрисовкой меню. Обратите внимание, что метод invalidateOptionsMenu был добавлен в API 11, поэтому для совместимости с Android 2.x нужно использовать такой вызов:
Класс android.support.v4.app.ActivityCompat можно найти в Support Package.
Другие способы кастомизации меню
Как вы знаете, в Android можно задавать разные ресурсы для различных размеров/ориентации/плотности экрана и в зависимости от других особенностей устройств. Это касается любых типов ресурсов, в том числе и меню. По умолчанию ресурсы меню загружаются из каталога /res/menu. Но вы можете создать каталог, например, /res/menu-sw600dp, и таким образом задать особую компоновку меню для устройств с минимальным размером экрана 600 dp по горизонтали или вертикали (это как правило соответствует 7-ми дюймовым планшетам). На практике для меню обычно достаточно указания свойства android:showAsAction=»ifRoom» для элементов, так как в результате мы получаем максимально точную «подгонку» меню к тому устройству, на котором будет работать приложение. К тому же это позволяет сильно уменьшить объем кода ресурсов, ведь их в этом случае не нужно дублировать.
Если у вас остались вопросы по работе с главным меню, буду рад ответить в комментариях.
Источник







.jpg)