- Русские Блоги
- Android Studio — простой чат (три)
- Интеллектуальная рекомендация
- Многослойная презентацияViewController Jap
- Распечатать список с конца до головы
- Типы данных и переменные
- Python Daily Practice (4) -идиомы заполняют музыку
- Код чата для андроид
- Как создать чат приложение для Android с помощью Firebase
- Предпосылки
- 1. Создадим проект Android Studio
- 2. Добавим зависимости
- 3. Зададим макеты (layouts)
- 4. Управление аутентификацией пользователя
- Шаг 1. Обработка входа пользователя
- Этап 2. Обработка выхода пользователя из системы
- 5. Создание модели
- 6. Отправляем сообщение в чат
- 7. Отображение сообщений чата
- Вывод
Русские Блоги
Android Studio — простой чат (три)
Поскольку основной код был написан ранее, весь код опубликован сейчас, с некоторыми недостатками, хахахаха. Тогда я начну публиковать код сейчас
1. Класс сущности чата
(1) Класс сущности чата
ChatUser.java
(2) Класс сущности интерфейса чата
(3) услуги толчка
DemoIntentService.java
2. Первый интерфейс чата
(1) Адаптер записи для интерфейса чата 
message_adapter.xml
MsgAdapter.java
(2) интерфейс чата 
memo_list.xml
MessageFragment.java
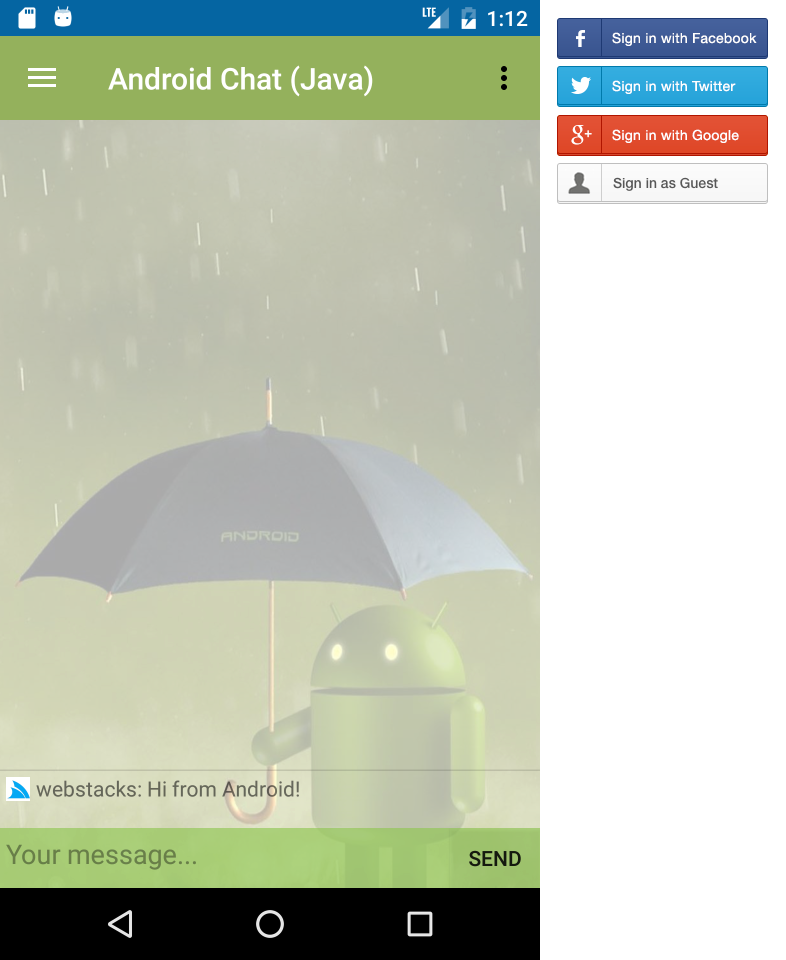
[Изображение интерфейса чата использует [.9.png] изображение]
Интеллектуальная рекомендация
Многослойная презентацияViewController Jap
. Недавно, проект использует многоэтажные прыжки [A presentViewController: B animated: YES] [B presentViewController: C animated: YES] . Проблема в том, где: как это идет прямо к? Я не нашел ме.
Распечатать список с конца до головы
В случае, когда таблица цепи не может изменять дисплей, данные хранения стека могут рассматриваться с рекурсивным методом. Разрешить модификацию структуры ссылки.
Типы данных и переменные
тип данных Компьютерная программа может обрабатывать различные значения. Однако компьютеры могут обрабатывать гораздо больше, чем числовые значения. Они также могут обрабатывать различные данные, таки.
Python Daily Practice (4) -идиомы заполняют музыку
оглавление 1. Одно место 2. Случайное расположение 3. Добавьте баллы для оценки 4. Получение файла 5. Установите уровень сложности. 6. Срок завершения 7. Выберите заполнение пропусков. 1. Одно место Н.
Источник
Код чата для андроид
Android Java Chat
Android Java Chat is an native Android Mobile client for ServiceStack Chat that was originally ported from C# Xamarin Android Chat into Java 8, created using Google’s recommended Android Studio Development Environment. In addition to retaining the same functionality as the original C# Xamarin.Android Chat App, it also leverages the native Facebook and Twitter SDK’s to enable seamless and persistent authentication via Facebook or Twitter Sign-in’s.
The Java Add ServiceStack Reference support and Java Server Events Client are idiomatic ports of their C# equivalent Add ServiceStack Reference and Server Events Client enabling both projects to leverage an end-to-end Typed API that significantly reduces the effort to port from their original C# sources, rendering the porting effort down to a straight-forward 1:1 mapping exercise into Java 8 syntax.
Configuring the Server Events Client
The central hub that powers the Android Chat App is the Server Events Client connection initially declared in the App.java Application so its singleton instance is easily accessible from our entire App:
The Server Events connection itself is initialized in MainActivity.java when its first launched, after selecting how the User wants to Sign-in from the initial Login screen.
The complete Server Events registration below binds the Chat Server Events to our Application logic, where:
- Upon successful connection:
- Loads the Chat Message History for the channel
- Updates our User’s Avatar
- When a new User Joins:
- Updates the subscriberList with a list of all Users in the channel
- Tell our Message History to re-render because our dataset has changed
- When the Server Events Connection throws an Exception:
- Load an Alert dialog with the Error message
- It uses the Custom ReceiverResolver to initialize instances of our Receiver classes
- Registers ChatReceiver to handle all messages sent with cmd.* selector
- Registers TvReciever to handle all messages sent with tv.* selector
- Registers CssReceiver to handle all messages sent with css.* selector
Later in onPostCreate() the ServerEventsClient starts the connection and begins listening to Server Events:
In order to inject our receivers their required dependencies we utilize a custom ReceiverResolver to take control over how Receiver classes are instantiated:
Server Event Receivers
The receiver classes themselves act like light-weight proxies which captures each event and forwards them to the ChatCommandHandler to perform the necessary UI updates:
Integrated Facebook, Twitter and Google Logins
As we’re now using Java we get direct access to the latest 3rd Party Android components which we’ve taken advantage of to leverage Facebook’s and Twitter’s SDK’s to handle the OAuth flow allowing Users to Sign-in with their Facebook or Twitter account.
Before we can make use of their SDK’s we need to configure them with our project by following their respective installation guides:
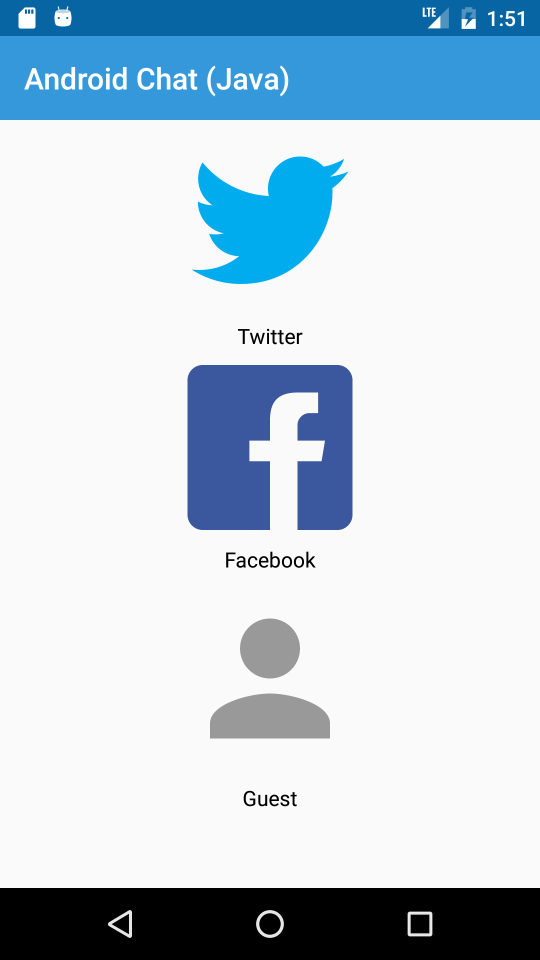
As they offer different level of customizations we’ve implemented 2 Login Activities, our first Activity shows how to integrate using Facebook’s and Twitter’s SDK Login buttons whilst the 2nd Login Activity shows how to use the SDK classes directly letting us use custom images for login buttons.
The UI and implementation for both Login Activities are below:
Using Login SDK Buttons
Using Custom Login Images
With each Activity declared in AndroidManifest.xml:
The is used to control which Activity our App loads when launched, in this case it will load the LoginButtonsActivity :
Where we just use Twitter’s, Facebook’s and Google’s Login Button widgets to render the UI in login_buttons.xml:
Signing in with Twitter Login Button
To use the Twitter SDK we need to first configure it with our Twitter App’s ConsumerKey and ConsumerSecret :
If you don’t have a Twitter App, one can be created at dev.twitter.com/apps
After that it’s simply a matter of handling the Twitter success() and failure() callbacks. When the success() callback is fired it means the User has successfully Signed into our Android App, we then need to Authenticate with our ServiceStack Chat Server by making an Authenticated request using the User’s Twitter AccessToken and Secret:
The Server’s Typed Request DTO’s like Authenticate can be generated by adding a Java ServiceStack Reference to chat.servicestack.net.
ServiceClient Async APIs are executed on Async Tasks
Behind the scenes the *Async ServiceClient APIs are executed on an Android’s AsyncTask where non-blocking HTTP Requests are performed on a background thread whilst their callbacks are automatically executed on the UI thread so clients are able to update the UI with ServiceClient responses without needing to marshal their UI updates on the UI Thread.
Opening an Authenticated Server Events Connection
If the Server Authentication was successful we save the User’s AuthToken which we’ll use later so the next time the User launches the App they can automatically sign-in.
Now that the User has authenticated with the Chat Server, the Authenticated Session Cookies are configured on our Service Client so we can now open our MainActivity and establish an authenticated Server Event connection to the Chat Server.
Notify SDK Buttons of Activity Completion
An additional callback we need to handle is onActivityResult() to notify the Twitter and Facebook Login buttons that the activity they’ve launched to capture the User’s consent has completed:
Signing in with Facebook Login Button
Facebook’s Login button doesn’t need us to explicitly specify our Facebook Application Id as it looks for it in our AndroidManifest.xml:
If you don’t have a Facebook App, one can be created at developers.facebook.com/apps
The implementation for Facebook’s LoginButton follows a similar process to Twitter’s where we need to register a callback on Facebook’s Login button to handle its onSuccess() , onCancel() and onError() callbacks:
The Authentication request to our Chat Server is similar to Twitter’s except we only need to send 1 AccessToken to Authenticate with the Server and we don’t need to explicitly save the User’s Access Token as Facebook’s SDK does this for us behind the scenes.
Login with Google SignIn Button
Whilst the sign-in process is similar, Google SignIn requires more effort to setup as you’re left with implementing a lot of the mechanics yourself starting with having to choose an arbitrary Request Code which you’ll need to use to manually check when the Google SignIn Activity has completed, this can be any number, e.g:
We’ll then need to configure your preferred GoogleSignInOptions , as we want to be able to retrieve the User’s AccessToken we need to popoulate requestServerAuthCode() with our Google OAuth App Id:
We use that to configure a GoogleApiClient and then manually bind Google’s SignInButton click handler to launch a new SignIn Intent with our custom RC_SIGN_IN .
Once the User has authorized with Google we’re notified in onActivityResult() which gets called back with our custom RC_SIGN_IN to let us know we can process the Google SignIn Result:
If the GoogleSignInResult was successful the User has Signed in locally to our App at that point but as we need to Authenticate the User with the Chat Server we also need to retrieve their AccessToken. Unfortunately Google only returns us a Server Auth Code which we need to use to call another Google API, passing in our OAuth App Secret to get the User’s AccessToken for our App:
Once we retrieve the accessToken the process is similar to Twitter’s where we save the AccessToken to allow auto-SignIn’s on restarts of our App, we then use the accessToken to Authenticate with the Chat Server before loading the MainActivity to establish our Authenticated Server Events connection.
Anonymous Sign In
If the User doesn’t have a Twitter or Facebook account we also let them login as a guest by skipping Authentication with the Chat Server and open the MainActivity where they’ll connect as an (Unauthenticated) anonymous user:
Automatically Sign-In previously Signed In Users
Another feature that’s easily implemented is automatically signing in Users who’ve previously Signed-in and had their AccessToken saved which is done for both Twitter and Facebook with the code below:
Which asks our App singleton to return a populated Authenticate Request DTO if the User had previously had their AccessToken saved.
For Facebook we can query AccessToken.getCurrentAccessToken() to check for an existing AccessToken whilst for Twitter and Google we check the Users SharedPreferences which we manage ourselves:
The LoginActivity screen shows an example of using custom vector images for Sign In buttons. Clicking on the Logout Menu Item on the Top Right Menu or sending the /logout text message will launch the LoginActivity :
As they look nicer in all resolutions the LoginActivity uses Vectors for its Image Buttons:
Which are referenced in backgrounds of custom ImageButton in the Activity’s login.xml layout:
Signing in with Custom Twitter Image Button
We then assign a click handler on the ImageButton which uses the TwitterAuthClient directly to initiate the OAuth flow for capturing our Users sign-in AccessToken which we can handle in the same success() callback to Authenticate with the Chat Server:
Signing in with Custom Facebook Image Button
To enable custom Sign-ins with Facebook we need to use its LoginManager singleton instance to register our callback and initiate the User’s OAuth Sign-in flow:
We also need to remember to notify the twitterAuth and facebookCallback that their Sign In Activities have completed in our overridden onActivityResult() :
Non-blocking requests with Async Tasks are particularly nice in Java Android as they’re performed on a background thread with responses transparently executed on the UI Thread enabling a simple UX-friendly programming model without suffering the same uncomposable viral nature of C#’s async.
This makes it easy to perform non-blocking tasks in Android and update UI widgets with their response as visible when loading Bitmaps which can directly update UI Widgets with a Java 8 lambda or method reference:
Which calls the simple LRU Cache in App.java that leverages ServiceStack’s AsyncUtils.readBitmap() to download images from URLs into Bitmaps:
For more info on ServiceStack’s Java support utilized in this example checkout:
Источник
Как создать чат приложение для Android с помощью Firebase
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
С Firebase, создание «живого» социального приложения, покажется вам прогулкой в парке. И самое хорошее: вам не нужно писать ни одной строчки кода на стороне сервера.
В этом уроке я покажу вам, как использовать Firebase UI для создания приложения группового чата, которым вы можете поделиться с друзьями. Это будет очень простое приложение с одним чатом, доступным для всех пользователей.
Как вы, возможно, догадались, приложение будет зависеть от Firebase Auth для управления регистрацией и регистрацией пользователей. Он также будет использовать базу данных Firebase в реальном времени для хранения сообщений группового чата.
Предпосылки
Чтобы выполнить это пошаговое руководство, вам понадобится следующее:
Инструкции о том, как настроить учётную запись в Firebase и подготовиться к разработке с Firebase в Android Studio, смотрите мой учебник Начало работы с Firebase для Android здесь на Envato Tuts+.



1. Создадим проект Android Studio
Запустите Android Studio и создайте новый проект с пустой активити под названием MainActivity.

Для того, чтобы настроить проект для использования платформы Firebase, откройте окно Firebase Assistant, нажав на Tools > Firebase.
При использовании платформы Firebase, как правило, хорошей идеей будет добавить в проект Firebase Analytics. Таким образом, внутри окна помощника Firebase, перейдите в раздел Analytics и нажмите Log an Analytics event.

Затем нажмите кнопку Connect to Firebase и убедитесь, что выбрана опция Create new Firebase project. После того, как соединение установиться, нажмите кнопку Add Analytics to your app.

На данный момент проект Android Studio не только интегрирован с Firebase Analytics, но и готов использовать все другие службы Firebase.
2. Добавим зависимости
В этом проекте мы будем использовать две библиотеки: Firebase UI и библиотеку поддержки дизайна Android. Поэтому, откройте файл build.gradle модуля app и добавьте следующие зависимости, как compile :
Нажмите кнопку Sync Now, чтобы обновить проект.
3. Зададим макеты (layouts)
Файл activity_main.xml, который уже привязан к MainActivity , определяет содержимое главного экрана приложения. Другими словами, он будет представлять чат-комнату.
Как и большинство других приложений для группового чата, доступных сегодня, наше приложение будет иметь следующие элементы интерфейса:
- Список, который отображает все сообщения группового чата в хронологическом порядке
- Поле ввода, в котором пользователь может ввести новое сообщение
- Кнопка, которую пользователь может нажать, чтобы отправить сообщение
Поэтому activity_main.xml должен содержать ListView , EditText и FloatingActionButton . После размещения их внутри виджета RelativeLayout ваш XML-макет должен выглядеть так:
Обратите внимание, что я поместил виджет EditText в виджет TextInputLayout . Это добавит плавающий ярлык в EditText , что очень важно, если вы хотите придерживаться принципов материального дизайна.
Теперь, когда макет исходного экрана готов, мы можем перейти к созданию макета для сообщений чата, которые будут элементами внутри ListView . Начните с создания нового XML файла макета под названием message.xml, чей корневой элемент RelativeLayout .
Макет должен содержать виджеты TextView для отображения текста сообщения чата, времени его отправки и его автора. Вы можете разместить их в любом порядке. Вот макет, который я буду использовать:
4. Управление аутентификацией пользователя
Разрешить пользователям общаться в чат-комнате анонимно, не самая лучшая идея. Это может привести к спаму, проблемам с безопасностью и к другим не идеальным ситуациям в общении. Поэтому давайте настроим наше приложение так, чтобы только зарегистрированные пользователи могли читать и публиковать сообщения.
Для начала, перейдите в раздел Auth в Firebase Console и включите возможность регистрации по Email/Password.

Не стесняйтесь подключать поставщиков OAuth 2.0. Однако, FirebaseUI v0.6.0 без проблем поддерживает только вход в Google и Facebook.
Шаг 1. Обработка входа пользователя
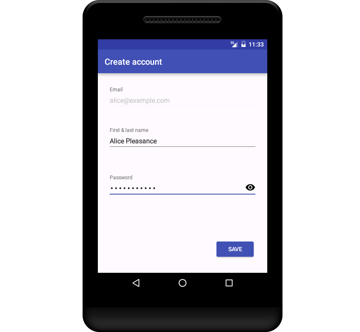
Как только приложение запускается, оно должно проверять, вошёл ли пользователь в систему. Если да, приложение должно отобразить содержимое комнаты для дискуссий. В противном случае оно должно перенаправить пользователя на экран входа или регистрации. Для создания этих экранов с FirebaseUI требуется намного меньше кода, чем вы можете себе представить.
Внутри метода onCreate() в MainActivity проверьте, был ли пользователь зарегистрирован, проверив, не является ли текущий объект FirebaseUser null . Если оно равно NULL , необходимо создать и настроить объект Intent , который открывает активити входа. Для этого используйте класс SignInIntentBuilder . После этого, вы должны запустить активите входа, используя метод startActivityForResult() .
Обратите внимание, что вход в систему также может зарегистрировать нового пользователя. Поэтому у вас нет необходимости писать дополнительный код для обработки регистрации пользователя.
Добавьте следующий код в метод onCreate() :
Как вы видите в приведенном выше коде, если пользователь уже вошёл в систему, мы сначала отображаем Toast приветствуя пользователя, а затем вызываем метод displayChatMessages. Пока что, просто создайте для этого заглушку. Код в него мы добавим позже.
Как только пользователь выполнит вход, MainActivity получит результат от Intent . Чтобы обработать его, вы должны переопределить метод onActivityResult() .
Если код результата — RESULT_OK , это означает, что пользователь выполнил вход успешно. Если это так, вы должны снова вызвать метод displayChatMessages() . В противном случае вызовите finish() , чтобы закрыть приложение.
На этом этапе вы можете запустить приложение и посмотреть на экран входа и регистрации.

Этап 2. Обработка выхода пользователя из системы
По умолчанию, FirebaseUI использует Smart Lock для паролей. Поэтому, как только пользователи входят в систему, они останутся в системе, даже если приложение будет перезапущено. Чтобы пользователи могли выйти из системы, мы добавим параметр «Выход» в меню MainActivity .
Создайте новый файл меню ресурсов с именем main_menu.xml и добавьте к нему один элемент item , название title которого — Выход. Содержимое файла должно выглядеть так:
Чтобы создать экземпляр ресурса меню внутри MainActivity , переопределите метод onCreateOptionsMenu() и вызовите метод inflate() объекта MenuInflater .
Затем переопределите метод onOptionsItemSelected() для обработки событий клика по пункту меню. Внутри этого метода вы можете вызвать метод signOut() класса AuthUI для выхода пользователя. Поскольку операция выхода из системы выполняется асинхронно, мы также добавим туда OnCompleteListener .
Когда пользователь выйдет из системы, приложение должно автоматически закрыться. Вот почему вы видите вызов метода finish() в коде выше.
5. Создание модели
Чтобы сохранять сообщения чата в базе данных Firebase в реальном времени, вы должны создать для них модель. Макет сообщения чата, который мы создали ранее в этом уроке, имеет три представления. Чтобы иметь возможность заполнить эти представления, модель также должна иметь как минимум три поля.
Создайте новый Java класс под названием ChatMessage.java и добавьте к нему три переменные: MessageText , messageUser и messageTime . Также добавьте конструктор для инициализации этих переменных.
Чтобы сделать модель совместимой с FirebaseUI, также нужнжо добавить конструктор по умолчанию, а также геттеры и сеттеры для всей группы переменных.
На этом этапе класс ChatMessage должен выглядеть так:
6. Отправляем сообщение в чат
Теперь, когда модель готова, мы можем легко добавлять новые сообщения чата в базу данных Firebase в реальном времени.
Чтобы отправить новое сообщение, пользователь будет нажимать FloatingActionButton . Поэтому вы должны добавить к ней OnClickListener .
Внутри слушателя вы должны сначала получить объект DatabaseReference , используя метод getReference() класса FirebaseDatabase . Затем вы можете вызвать методы push() и setValue() , чтобы добавить новые экземпляры класса ChatMessage в базу данных реального времени.
Экземпляры ChatMessage должны, конечно, быть инициализированы с использованием содержимого EditText и отображать имя текущего пользователя.
Соответственно, добавьте следующий код в метод onCreate() :
Данные в базе данных реального времени Firebase всегда сохраняются в виде пар «ключ-значение». Однако, если вы посмотрите код выше, вы увидите, что мы вызываем setValue() без указания какого-либо ключа. Это возможно только потому, что вызову метода setValue() предшествует вызов метода push() , который автоматически генерирует новый ключ.
7. Отображение сообщений чата
FirebaseUI имеет очень удобный класс под названием FirebaseListAdapter, что значительно снижает попытки, необходимые для заполнения ListView , используя данные, имеющиеся в базе данных Firebase. Сейчас мы будем использовать его для извлечения и отображения всех объектов ChatMessage , которые присутствуют в базе данных.
Добавьте объект FirebaseListAdapter в качестве новой переменной класса MainActivity .
Внутри метода displayChatMessages() инициализируйте адаптер, используя его конструктор, который ожидает следующие аргументы:
- Ссылка на Activity
- class объекта, который вас интересует
- Расположение элементов списка
- Объект DatabaseReference
FirebaseListAdapter является абстрактным классом и имеет абстрактный метод populateView() , который должен быть переопределен.
Как следует из его названия, populateView() используется для заполнения представлений каждого элемента списка. Если вы знакомы с классом ArrayAdapter , вы можете думать о populateView() как альтернативе методу getView() .
Внутри метода, вы должны сначала использовать findViewById() , чтобы получить ссылки на каждый TextView , который присутствует в файле макета message.xml. Затем вы можете вызвать их методы setText() и заполнить их с помощью геттеров класса ChatMessage .
На этом этапе содержимое displayChatMessages() должно выглядеть следующим образом:
Приложение группового чата готово. Запустите его и отправьте новые сообщения, чтобы они сразу же появились в ListView . Если вы поделитесь приложением с друзьями, вы также сможете видеть их сообщения, как только они их отправят.
Вывод
Из этого урока вы узнали, как использовать Firebase и FirebaseUI для создания очень простого приложения группового чата. Вы также видели, как легко работать с классами, доступными в FirebaseUI, для быстрого создания новых экранов и реализации сложных функций.
Чтобы узнать больше о Firebase и FirebaseUI, перейдите к официальной документации. Или ознакомьтесь с некоторыми другими нашими уроками по Firebase здесь, на Envato Tuts+!
Источник