- Как посмотреть исходный код страницы на iPhone и iPad
- Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
- Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
- Как сделать QR-код на iPhone
- Как создать QR-код для Wi-Fi
- Как настроить QR-код на телефоне
- Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
- Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
- Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
- О получении данных с веб-страниц
- Входные данные для действия «Выполнить код JavaScript на веб-странице»
- Выходные данные для действия «Выполнить код JavaScript на веб-странице»
- Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
- Обработка синтаксических ошибок и ошибок при выполнении
Как посмотреть исходный код страницы на iPhone и iPad
Посмотреть исходный код страницы на iPhone и iPad очень просто и для этого есть целых два действенных способа. Оценить оба способа и выбрать наиболее подходящий для себя вы можете в этой инструкции.
Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
Шаг 1. Загрузите приложение View Source из App Store
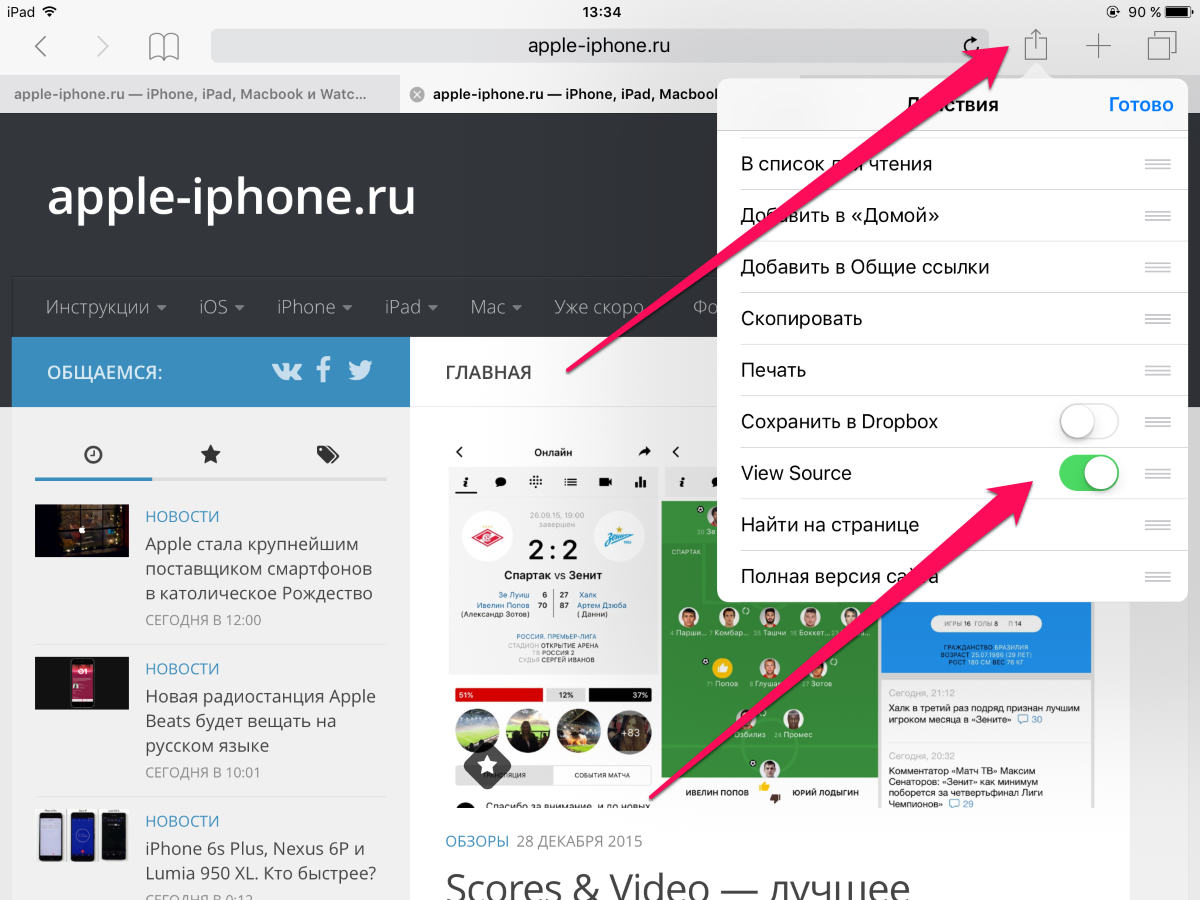
Шаг 2. Запустите Safari и перейдите в меню «Поделиться»
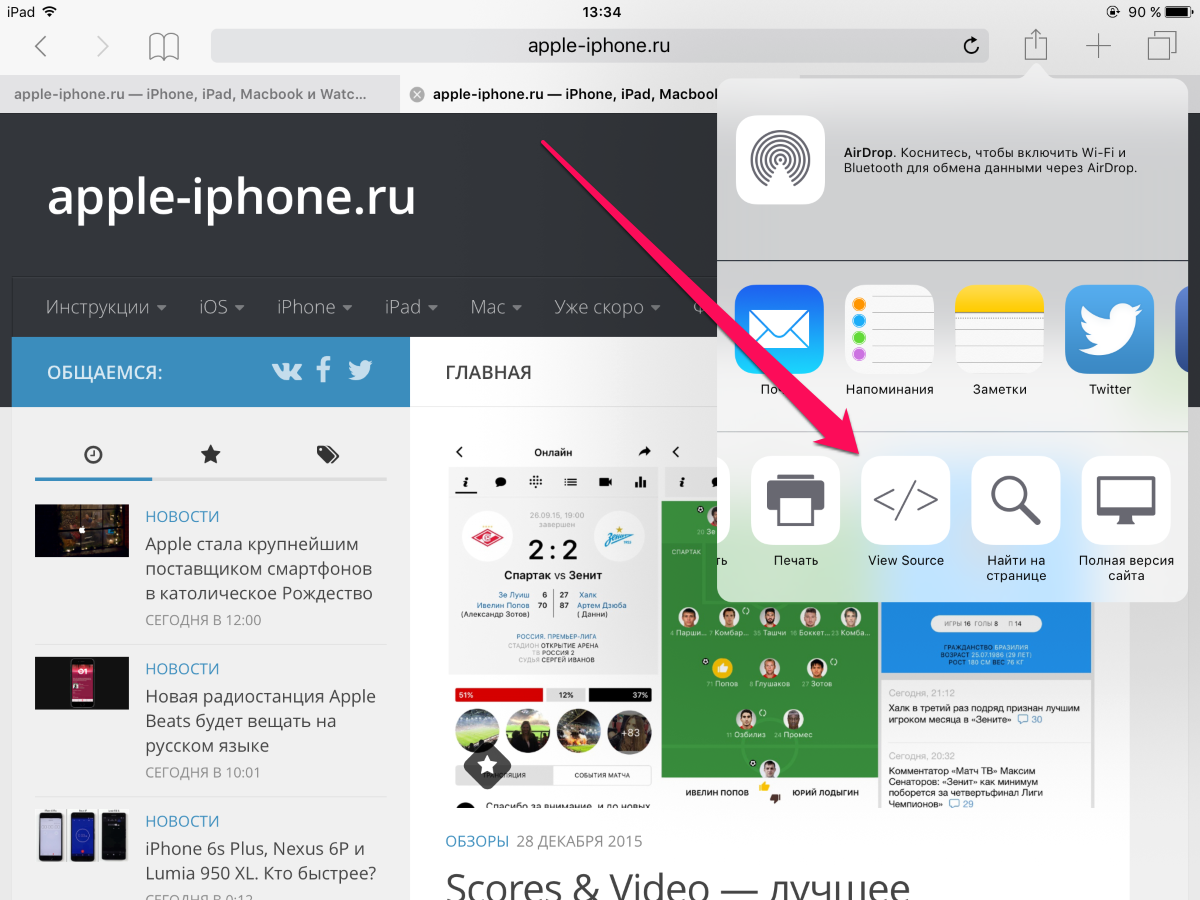
Шаг 3. Нажмите на кнопку «Еще» и переведите переключатель View Source в активное положение


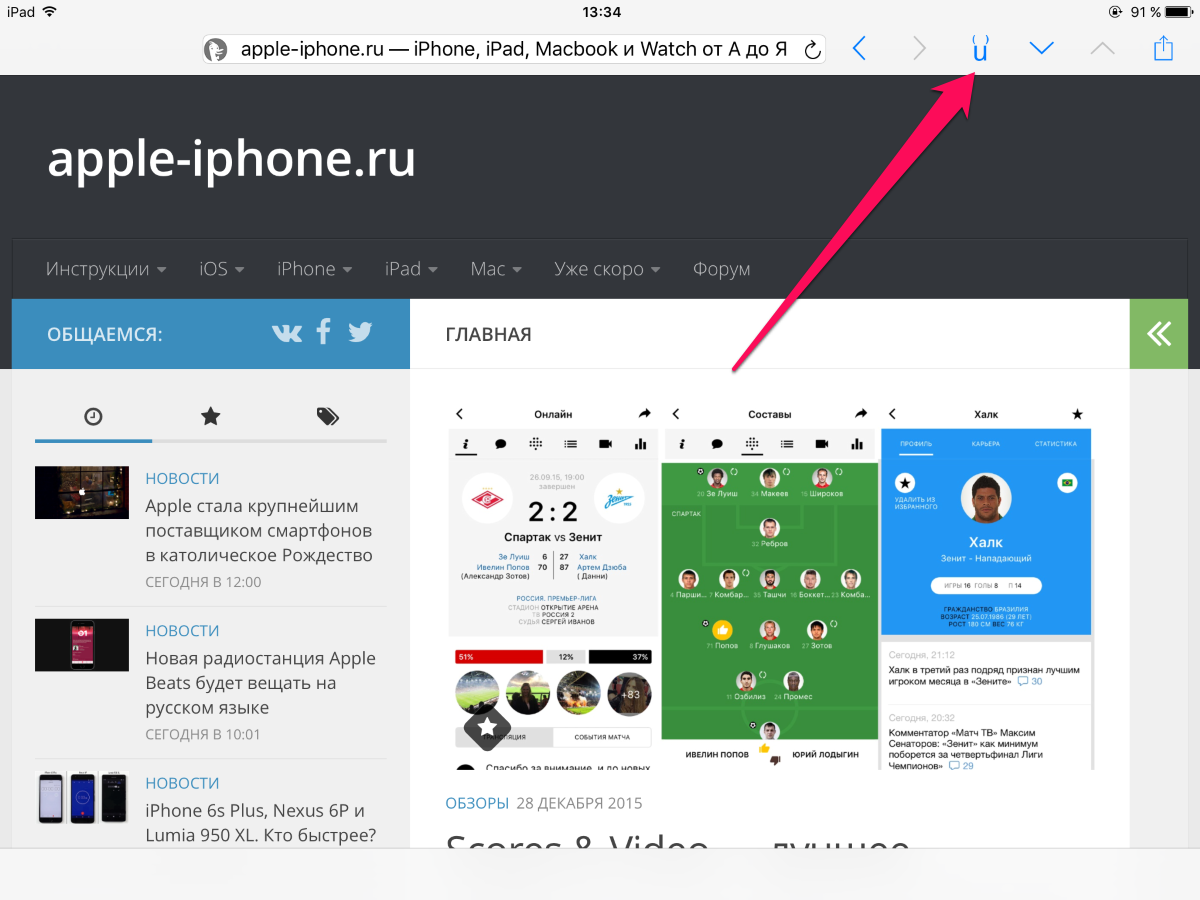
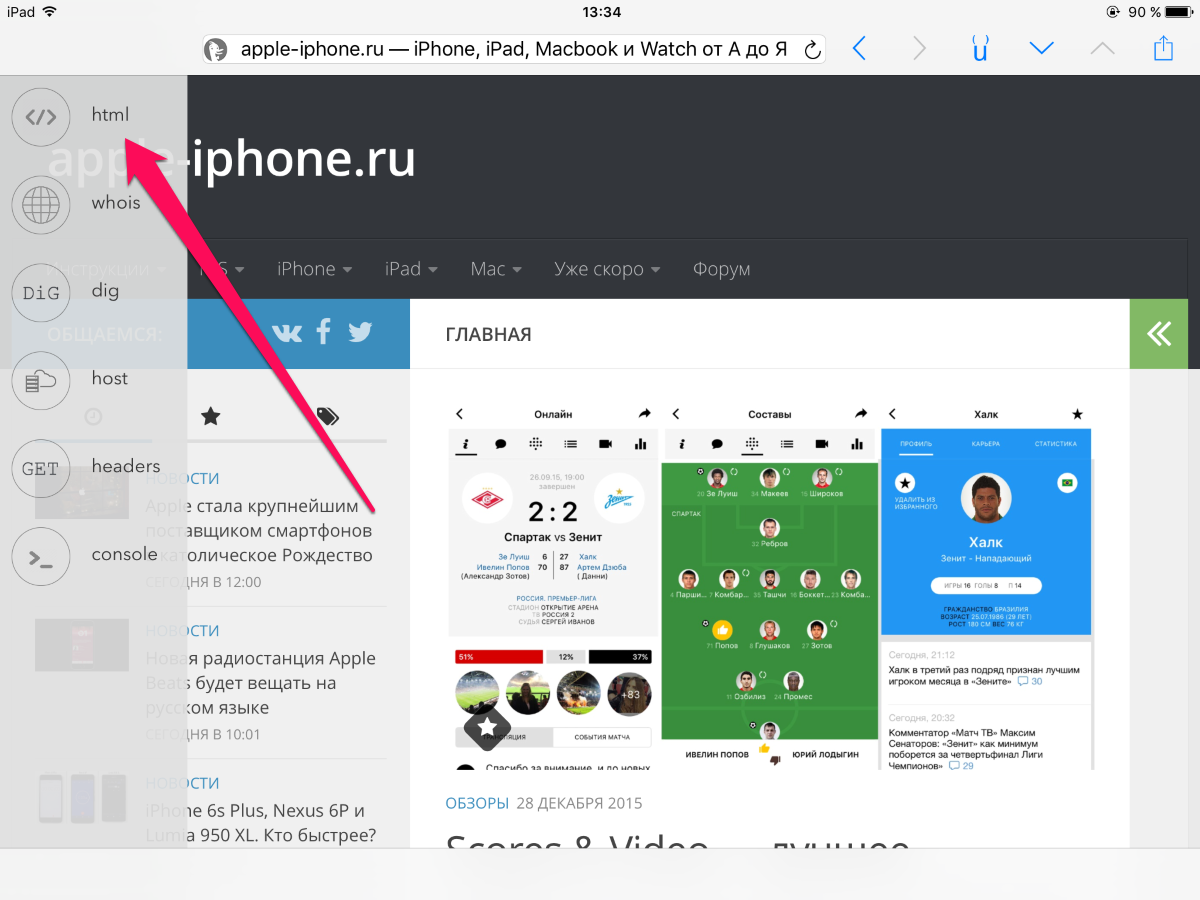
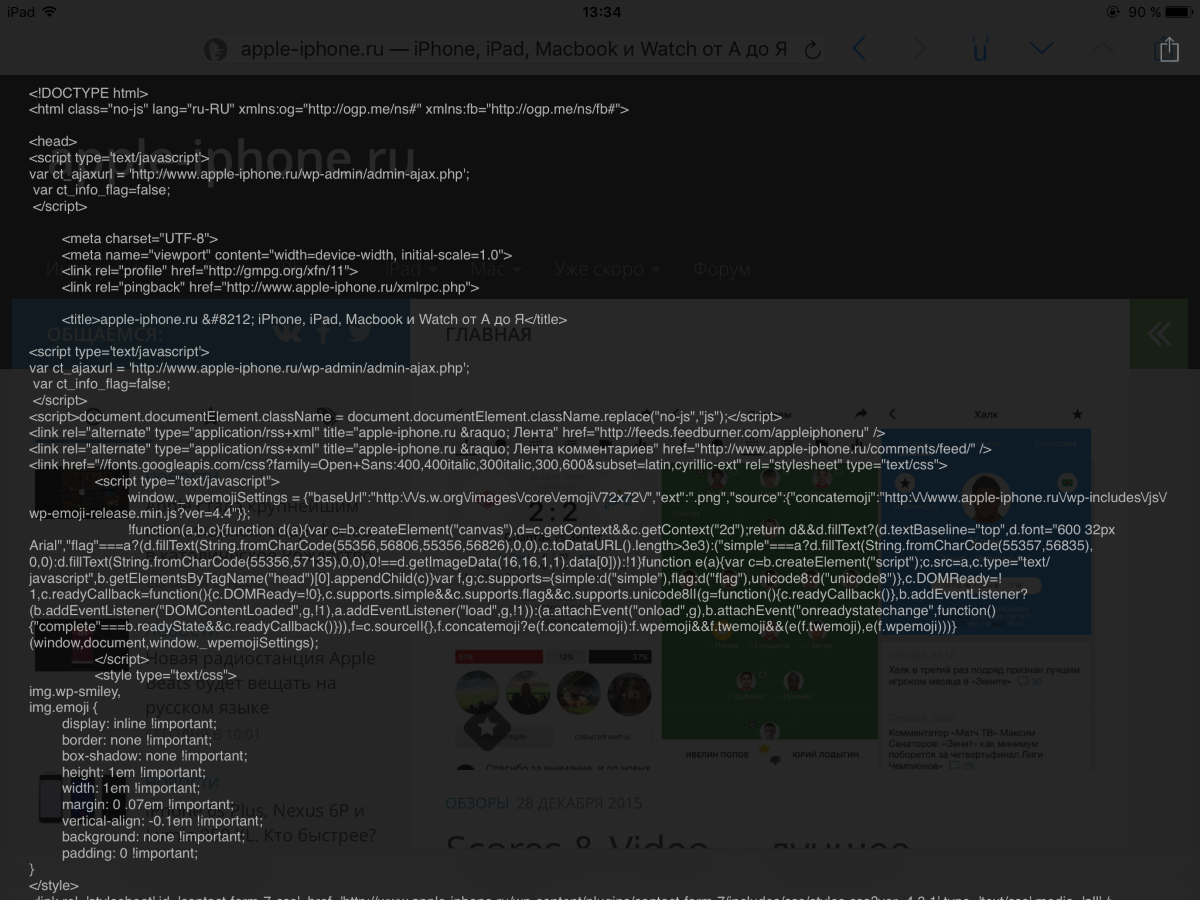
Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
Куда более широкий набор функций по работе с исходным кодом веб-страниц предоставляют сторонние приложения. Одно из них называется iSource
Шаг 1. Загрузить и установите приложение iSource. Как альтернативу этому приложению можно использовать еще более мощное, но платное средство Srcfari



Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram , ВКонтакте , Instagram , Facebook , Twitter , YouTube .
Источник
Как сделать QR-код на iPhone
QR-коды окружают нас повсюду. С их помощью можно расплатиться по чеку, оставить на чай официанту и даже подтвердить свою личность, пройдя через особую процедуру верификации. Просто наводишь камеру своего смартфона на QR-код, выбираешь нужное действие и подтверждаешь его выполнение при помощи биометрии. В общем, ничего сложного. Но ведь всем наверняка приходила в голову мысль сделать свой собственный QR-код. Что ж, нет проблем. Ведь это намного проще, чем кажется на первый взгляд.
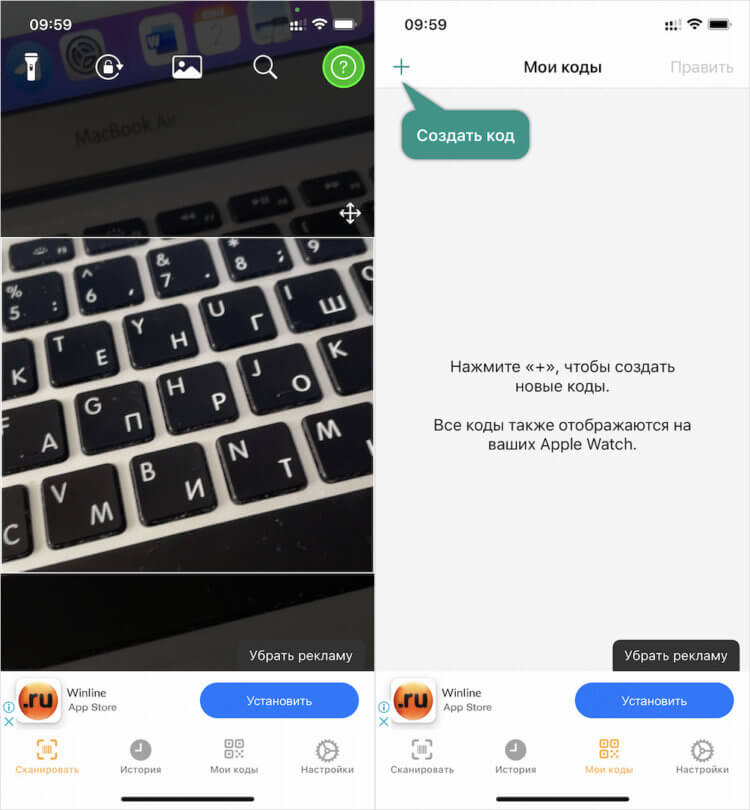
Оказывается, свои QR-коды можно сделать прямо на iPhone
Причины создать свой QR-код могут быть самыми разными. Вы можете сделать так, чтобы он вёл на конкретную страницу в интернете, активировал звонок или просто позволял подключиться к домашней сети Wi-Fi вашим гостям. Кстати говоря, о том, как сделать QR-код для подключения к Wi-Fi, в который вшит логин и пароль вашего маршрутизатора, я уже рассказывал. Но там можно было обойтись без участия смартфона. Сегодня же я расскажу про способ создания QR-кодов на iPhone для самых разных жизненных ситуаций.
Как создать QR-код для Wi-Fi
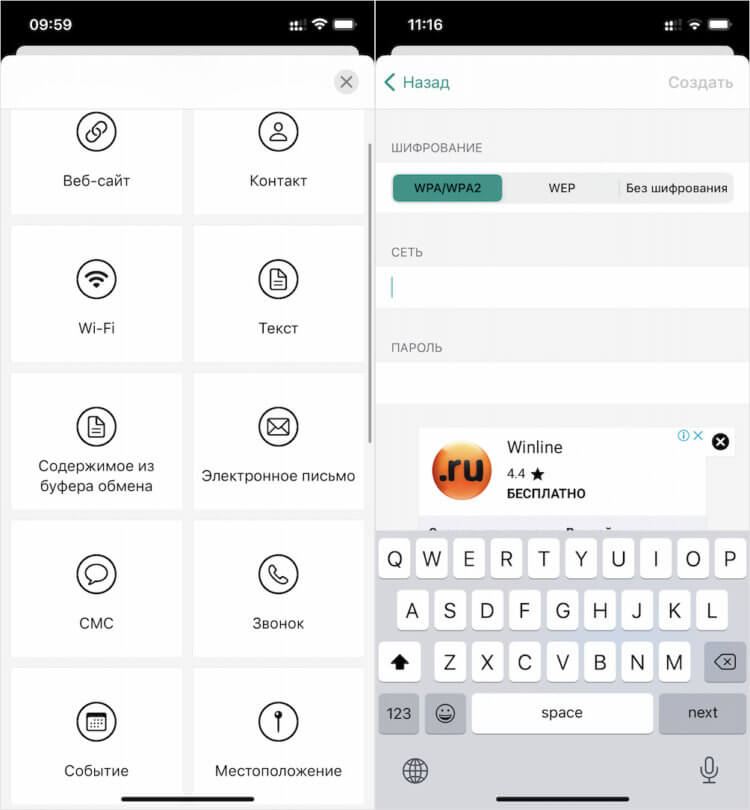
Всего доступно создание QR-кодов для 10 жизненных ситуаций
На мой взгляд, проще всего сделать свой QR-код можно с помощью приложения QRbot (скачать). Оно позволяет создавать коды практически не любой случай:
- Ссылка на веб-сайт
- Визитная карточка
- Сеть Wi-Fi
- Текст
- Содержимое буфера обмена
- Электронное письмо
- SMS-сообщение
- Звонок
- Событие
- Местоположение
Просто выбираете нужный сценарий, привязываете к нему QR-код, наполняете содержимым, и пересылаете человеку, с которым хотите поделиться информацией, вписанной в код. В общем, ничего сложного.
Я буду показывать, как создавать QR-код, на примере сети Wi-Fi:
- Запустите приложение QRbot у себя на iPhone;
- Откройте вкладку «Мои коды» внизу экрана;
Создание QR-кода происходит очень быстро
- Пропишите название Wi-Fi-сети и введите пароль;
- Нажмите «Создать» и вы получите карточку QR-кода.
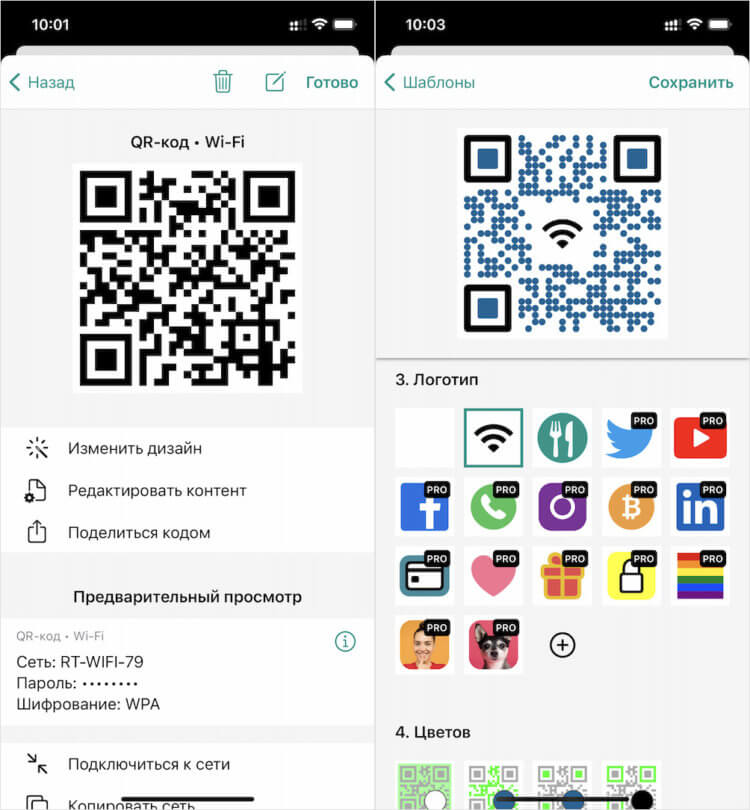
Карточка представляет собой страницу редактирования, где вам уже доступен QR-код, и небольшой набор инструментов, позволяющих либо внести в него изменения, либо поделиться им или изъять из него какие-то данные. Тут можно скопировать название сети, пароль от маршрутизатора, отправить сам QR-код кому-то из пользователей, с которыми вы хотите поделиться ей, а также сразу подключиться к маршрутизатору.
Как настроить QR-код на телефоне
В редакторе вы можете настроить свой QR-код так, как хотите
Но самое интересное, пожалуй, — это функция настройки дизайна. QRbot позволяет изменить внешний вид QR-кода. Здесь есть несколько шаблонов в разных цветах и с разными иконками, указывающими на предназначение кода. Если это сеть Wi-Fi, вы можете выбрать значок Wi-Fi, если это ссылка на видео на YouTube, можно выбрать пиктограмму YouTube и так далее.
Однако каждый шаблон можно настроить по своему усмотрению. Например, тут есть возможность изменить рисунок, который формирует QR-код. Вы можете сделать пикселизацию более плотной, а можете – более редкой, можете изменить форму графических элементов на коде, а можете выбрать любой другой логотип из меню доступных. Ну, и, конечно, приложение предусматривает возможность изменения цветовой заливки QR-кода.
Как изменится Face ID в iPhone 13: новые функции, состав деталей и чертежи
Все QR-коды, которые вы создаёте, сохраняются в разделе «Мои коды». Они располагаются по порядку в зависимости от даты создания. Отсюда вы можете перейти к каждому из них, поделиться и при необходимости внести в него какие-то коррективы. В общем, всё очень продуманно и удобно. Правда, нужно помнить, что некоторые изменения позволено вносить только пользователям платной версии приложения, которая стоит 649 рублей.
Ну, а в качестве вспомогательной функции приложение предлагает возможность считывания не только QR-, но и штрих-кодов. Просто наводите видоискатель на штрих-код на товаре, и приложение выдаёт вам информацию о нём или его производителе, в зависимости от того, какая информация туда зашита. Штатный сканер QR-кодов, встроенный в iOS, так не умеет. Поэтому чисто для штрих-кодов QRbot можно и сохранить.
Источник
Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
Если вы так или иначе имеете отношение к веб-разработке (по учебе, работе или просто из личного интереса), вам рано или поздно потребуется посмотреть исходный код сайта на вашем смартфоне или планшете Apple. Но как это сделать?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Для начала нам потребуется соответствующее приложение. В App Store таких программ достаточно много, и большинство из них предлагают удобные инструменты вроде подсветки синтаксиса.
Хороший вариант для работы с HTML – приложение HTML Viewer Q. Программа распространяется бесплатно и предлагает весь необходимый функционал. Скачать приложение можно из App Store.
После того, как программа будет загружена и установлена на ваш iPhone или iPad, сделайте следующее:
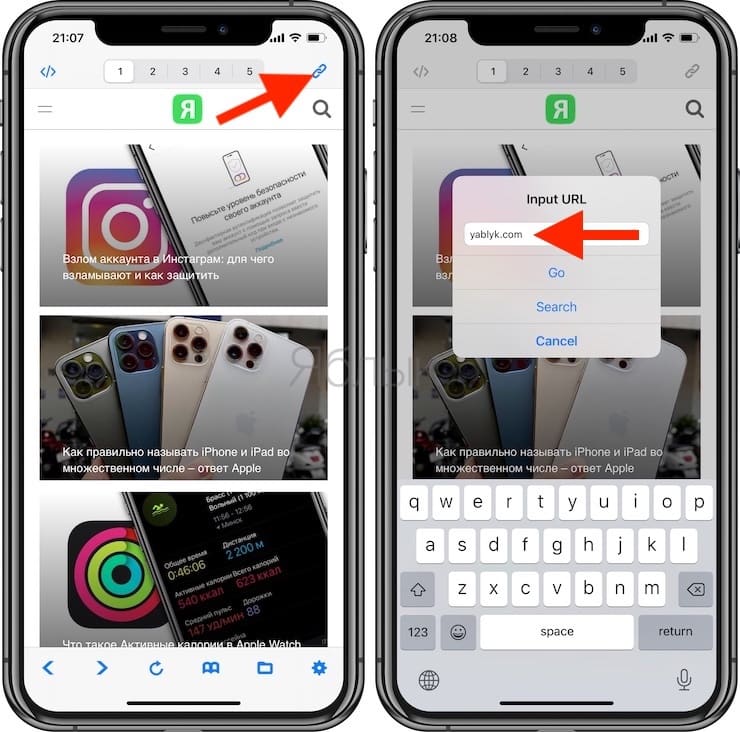
1. Откройте приложение HTML Viewer Q на вашем устройстве.
2. Нажмите на кнопку Link в правом верхнем углу.
3. Введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
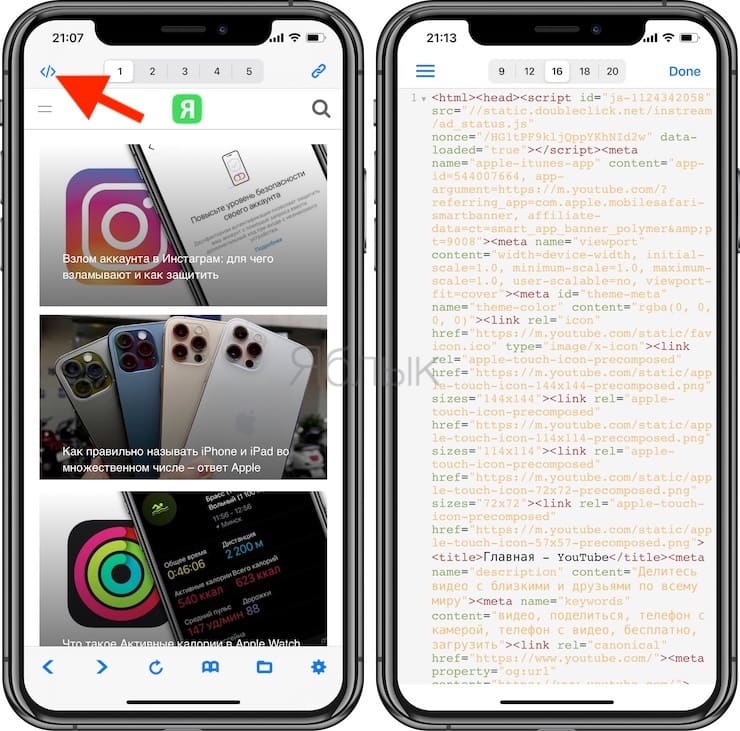
4. После того, как страница загрузится, нажмите на кнопку Код в верхнем левом углу экрана.
Готово – перед вами только что открылся HTML-код указанной страницы.
Несколько слов о полезных возможностях программы:
- Если текст кода кажется вам слишком мелким, в HTML Viewer Q есть возможность увеличить его до комфортного размера. Доступные варианты – 9, 12, 16 и т.д.
- Встроенный поиск позволяет находить информацию. Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис.
- HTML Viewer Q также позволяет скопировать HTML-код со страницы для вставки в любую другую программу.
Источник
Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
Почти на всех веб-страницах используется JavaScript — язык программирования, который позволяет создавать динамические эффекты в веб-браузерах, включая анимации, интерактивные меню, воспроизведение видео и т. п. Обычно код JavaScript не отображается на экране при просмотре веб-сайтов. Однако, создав быструю команду с действием «Выполнить код JavaScript на веб-странице» и запустив эту команду из приложения Safari, можно управлять кодом JavaScript на веб-странице.
Быстрые команды, которые запускают пользовательский код JavaScript на веб-странице, очень широко используются. Можно создать быстрые команды, которые получают определенные данные с веб-страницы и затем передают эти данные в задачу: например, можно получить расписание уроков и добавить его в Календарь или экспортировать список членов группы в социальной сети и вставить эти данные в электронную таблицу.
Также можно создать быстрые команды, которые дают возможность модифицировать веб-страницу — например, менять шрифт текста или скорость воспроизведения видео на ней. Чтобы выполнять код JavaScript из быстрой команды, необходимо включить соответствующую настройку. См. Дополнительные настройки конфиденциальности и безопасности в Быстрых командах на iPhone и iPad.
Информацию об использовании быстрых команд, которые выполняют код JavaScript на веб-странице, см. в разделе Использование действия «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad.
О получении данных с веб-страниц
Действие «Выполнить код JavaScript на веб-странице» позволяет получать данные с веб-страницы, захватывая все элементы, которые соответствуют определенным критериям, и затем обрабатывая эти элементы в соотвествии с заданием (или передавая их дальше).
Например, чтобы создать список всех изображений на веб-странице, используйте код:
var elements = document.querySelectorAll(«img»);
В другом примере, чтобы получить все объекты класса «post», используйте код:
var elements = document.querySelectorAll(«.post»);
После создания списка NodeList можно переходить между его элементами (для дополнительного отбора элементов или добавления их в структуру данных) с помощью следующего кода:
Входные данные для действия «Выполнить код JavaScript на веб-странице»
Действию «Выполнить код JavaScript на веб-странице» в качестве входных данных должна передаваться активная веб-страница Safari. Эту быструю команду необходимо со страницы экспорта (а именно, из Safari, SFSafariViewController или ASWebAuthenticationSession).
Когда быстрая команда запускается со страницы экспорта, входные данные из приложения Safari передаются в первое действие Вашей быстрой команды.
Хотя входные данные для действия «Выполнить код JavaScript на веб-странице» должны представлять собой веб-страницу Safari, в действие можно вставить дополнительные данные, используя волшебные переменные. Например, быстрая команда Изменить скорость видео (доступная в Галерее) содержит действие «Запустить JavaScript на веб‑странице», которое вносит изменения в видео на веб‑странице. Скорость воспроизведения видео контролируется переменной Speed.
Информацию о запуске быстрых команд из Safari см. в разделе Запуск быстрой команды из другого приложения на iPhone или iPad.
Выходные данные для действия «Выполнить код JavaScript на веб-странице»
Чтобы получить данные в результате, нужно вызвать обработчик завершения в JavaScript, например completion(result) . Поскольку JavaScript обычно используется с асинхронными шаблонами, вызов также является асинхронным. Это дает возможность несинхронно завершить действие. Пример кода:
Выходные данные для действия «Выполнить код JavaScript на веб-странице» могут быть любым типом данных JSON, в том числе:
логическое значение (истина или ложь)
массив Array (содержащий любой другой тип JSON)
словарь (содержащий любой другой тип JSON)
нулевое значение (null)
неопределенное значение (undefined)
Приложение «Быстрые команды» автоматически кодирует и декодирует возвращаемое значение для обеспечения корректной передачи данных между JavaScript и приложением «Быстрые команды». Это означает, что Вам не нужно выполнять вызов JSON.stringify(result) перед вызовом обработчика завершения.
Поскольку возвращенное значение является типом данных JSON, некоторые возвращенные значения могут не сработать. Например, функция или узел Node при кодировании в JSON могут не дать хорошего результата. В таком случае рекомендуется создать массив или словарь, который содержит нужные Вам значения, совместимые с JSON.
Примечание. Объект в JavaScript является просто словарем, поэтому базовые объекты хорошо конвертируются в типы данных JSON.
Если не нужно возвращать никакие данные от действия «Выполнить код JavaScript на веб-странице», можно вызвать completion() без аргумента в функции (так как поддерживаются выходные данные типа undefined ). Это аналогично вызову функции completion(undefined) .
Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
Так же как и любое другое расширение JavaScript для Safari, действие «Выполнить код JavaScript на веб-странице» имеет ограничение по времени и должно быть завершено как можно быстрее. Код JavaScript, использующий синхронные функции, может не завершиться вовремя. Примеры синхронных функций:
Время ожидания продолжительностью в несколько секунд — например: window.setTimeout(function() < completion(); >, 5000);
Если Ваш код JavaScript превысит допускаемое время ожидания, быструю команду не удастся завершить, и в ходе ее выполнения отобразится сообщение об ошибке «Истекло время ожидания JavaScript».
Обработка синтаксических ошибок и ошибок при выполнении
Для написания кода JavaScript в действии «Выполнить код JavaScript на веб-странице» можно использовать любой синтаксис, который поддерживается в Safari.
В приложении «Быстрые команды» действие «Выполнить код JavaScript на веб-странице» позволяет проверить синтаксис, чтобы обнаружить грубые ошибки еще до запуска быстрой команды из расширения Safari.
При вводе скрипта в текстовое поле синтаксические подсказки помогают убедиться, что в коде JavaScript нет ошибок. Например, если не хватает кавычек в конце строки, весь последующий текст после этой строки будет выделен.
Источник