- Код калькулятора для андроид студио
- Полный список
- Создание калькулятора для устройств Android
- Как создать калькулятор на Java — полное руководство с кодом
- Создание проекта
- Включение привязки данных в проекте
- Разработка макета калькулятора
- Общие принципы создания виджетов макета
- Создание макета калькулятора
- Внутренние компоненты калькулятора
- Обработка нажатий на цифры
- Обработка кликов по кнопкам операторов
- Заключение
Код калькулятора для андроид студио
Пришло время заняться чем то полезным. В этот уроке мы попробуем сотворить небольшую, но полезную Android программу — калькулятор.
Запускаем Android Studio, создаем новый проект. Названия компонентов я оставлю по умолчанию: имя Activity — MainActivity, layout файла — activity_main.
Нам нужно создать на экране 2 — поля для ввода чисел с которыми будут проводиться операции, 4 кнопки: плюс, минус, умножить, разделить, и текстовое поле
для вывода результатов вычислений. Чтобы сделать это, редактируем наш activity_main.xml файл в режиме Text следующим образом:
Заметьте, для элементов я создал подпись hint и привязал к ней строковой ресурс. Для этого, откройте файл values — strings и создайте там строку, на которую потом будете ссылаться в подписи (здесь в коде — строка «Ввод. «):
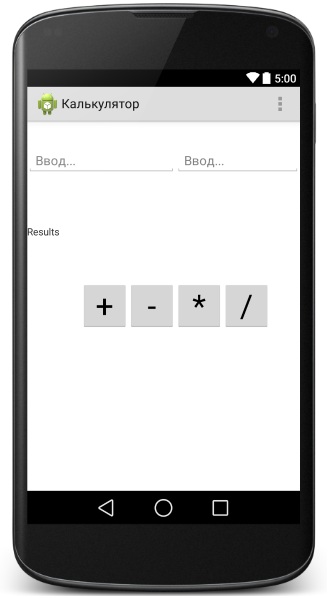
После создания всех элементов перейдите в режим работы Design и с помощью перетаскивания разместите созданные элементы, как вам нравиться (хотя не нужно очень себя к такому приучать, позволим себе это только сегодня). Например, вот как сделал я (ну не особо, согласен):
После создания всех нужных нам элементов, отправляемся писать саму программу в файл MainActivity.java. Нам нужно: 1) огласить используемые объекты, 2) привязать эти объекты к созданным нами элементам, 3) указать, что наши 4 кнопки будут нажиматься, 4) описать, что будет происходить в процессе нажатия на каждую из 4 кнопок.
Готовый код рабочего приложения выглядит так (все объяснения ко всем блокам приложения даны тут же, с пометкой // ) :
Все готово, если что то не понятно, перечитывайте все сначала до тех пор, пока не поймете:). Запускаем приложение и пользуемся своим творением.
Стоит отметить, что с RelativeLayout довольно сложно совладать в том плане, чтобы на выходе на всех экранах ваше приложение смотрелось так, как вы задумывали, поэтому, если у вас возникли проблемы с отображением вашего творения (все очень не красиво и разъехалось во все стороны), то по-экспериментируйте, например с LinearLayout . Удачи!
Статья написана по мотивам этого оригинала.
Источник
Полный список
В этом уроке мы:
— пишем приложение — калькулятор
Попробуем написать простейший калькулятор, который берет два числа и проводит с ними операции сложения, вычитания, умножения или деления. Результат отображает в виде полного выражения.
Project name: P0191_SimpleCalculator
Build Target: Android 2.3.3
Application name: SimpleCalculator
Package name: ru.startandroid.develop.simplecalculator
Create Activity: MainActivity
Откроем main.xml и нарисуем экран:
Тут есть два поля ввода, 4 кнопки и текстовое поле для вывода. Обратите внимание на атрибут inputType для EditText. Он задает тип содержимого. Я указал numberDecimal – т.е. в поле получится ввести только цифры и запятую, буквы он не пропустит. Это удобно, не надо самому кодить различные проверки.
Для TextView указан атрибут gravity. Он указывает, как будет расположен текст в TextView. Не путайте с layout_gravity, который отвечает за размещение TextView в ViewGroup.
Теперь нам надо читать содержимое полей, определять какую кнопку нажали и выводить нужный результат. Открываем MainActivity.java и пишем код
Думаю, все понятно по каментам. Читаем значения, определяем кнопку, выполняем операцию и выводим в текстовое поле. Обработчиком нажатий на кнопки выступает Activity.
Все сохраним и запустим.
Давайте для большего функционала сделаем меню с пунктами очистки полей и выхода из приложения. Пункты будут называться Reset и Quit.
Добавим две константы – это будут ID пунктов меню.
(добавляете только строки 3 и 4)
И напишем код создания и обработки меню:
Сохраним все, запустим. Появилось два пункта меню:
Reset – очищает все поля
Quit – закрывает приложение
В качестве самостоятельной работы вы можете реализовать проверку деления на ноль. И выводить какое-нить сообщение с помощью Toast или прямо в поле результата.
На следующем уроке:
— рассмотрим анимацию View-компонентов
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Создание калькулятора для устройств Android
В этом посте описывается, как создать приложение калькулятора, особенно, чтобы помочь в конкурентном кодировании для устройств Android. Созданный апк можно использовать для установки приложения на разные устройства. Проект был разработан для программистов Android начального уровня.
Приложение Калькулятор
- Калькулятор может обрабатывать произвольные большие числа
- Выполнены арифметические операции: +, -, *, /
- Реализованы логические операции: и, или, нет, xor
- Также были реализованы проверка первичности, поиск мод, экспонента, операции GCD
Вам также понадобится Android Studio для сборки и отладки приложения.
Об интерфейсе
Сначала мы создадим графический интерфейс нашего приложения. Android упрощает нашу работу, позволяя нам отделить этап проектирования от других работ. Макеты используются для создания экранов, которые вы видите при открытии приложения на устройстве Android. Каждый экран, который вы обычно видите, имеет свой файл макета и другой файл Java, чтобы обрабатывать взаимодействия, связанные с этим экраном (также известные как пользовательские интерфейсы), и вместе они составляют действие в Android. Дизайнер макетов содержит большинство простых виджетов, которые можно упорядочить простым перетаскиванием, и даже значения атрибутов для них можно установить из графического интерфейса.
- Интерфейс нашего приложения калькулятора будет состоять из сетки, которая будет содержать все кнопки. Кнопка состоит из 10 цифровых кнопок (0-9), кнопок для арифметики, логических и прочих операций.
Есть еще несколько виджетов для отображения текста, которые известны как TextView в Android. У нас есть пять TextView, два для отображения входного текста, один для отображения выбранной операции и один для результата. Один левый виджет используется для отображения некоторой постоянной информации, в данном случае это мое имя. - Макеты находятся в папке res / layout и определены в формате xml. Итак, создайте файл макета activity_main.xml в каталоге res / layout и скопируйте приведенный ниже код. Если вы используете Android Studio Activity_main.xml будет создан автоматически при создании нового проекта.
- Activity_main.xml : этот код создает пользовательский интерфейс для взаимодействия с пользователем в файле XML. LinearLayout и RelativeLayout используются для упорядочения этих виджетов (скажем, кнопки) в иерархии. В относительном расположении вы можете расположить детей с позициями, связанными друг с другом, тогда как линейное расположение расположит их линейно.
Работа интерфейса
Вот и все на этапе проектирования, но мы все еще должны определить мозги нашего пользовательского интерфейса. Например, то, что произойдет, когда вы нажмете определенную кнопку или будете взаимодействовать с любым другим объектом макета. Этот мозг за действиями содержится в файле MainActivity.java, который обрабатывает все ответы на взаимодействие с пользователем, связанные с конкретным интерфейсом, а также может выполнять дополнительную работу.
- MainActivity.java : Откройте mainactivity.java (этот файл также создается автоматически) и скопируйте в него следующий код. Здесь MainActivity устанавливает вышеуказанный xml-файл в качестве соответствующего интерфейса, а также обрабатывает взаимодействия в этом пользовательском интерфейсе, в частности, нажатия кнопок. Вот код, который входит в файл MainActivity.java.
Выполнение расчетов
Вышеупомянутый класс обрабатывает все взаимодействия с пользователем, и единственное, что осталось, это вычислить фактический результат. Теперь нам нужно создать еще один класс, который обрабатывает всю работу, связанную с вычислениями. Эта работа была отделена от нашего класса MainActivity. Создайте новый класс калькулятора и скопируйте в него следующий код. Это используется для обработки всех расчетов. Поскольку все функции-члены этого определены как статические, поэтому мы вызываем их без создания объекта класса калькулятора.
Анимация нажатия кнопок
Осталась еще одна маленькая вещь. Нам все еще нужно определить анимацию, связанную с нажатиями кнопок, так как при нажатии кнопки она увеличивается, а затем возвращается к своему нормальному размеру. Эта анимация была определена в отдельном XML-файле и вызывается при необходимости. Создайте файл scale.xml в папке res / anim и вставьте в него следующий код.
Вот и все, вы готовы идти. Вы можете запустить проект в эмуляторе, нажав кнопку «Выполнить», или вы можете установить сгенерированный apk и запустить его на физическом устройстве Android. Проект будет отлично работать на 5 дюймовом экране (разрешение 1280 * 720 идеально). Вот несколько скриншотов, полученных при запуске приложения в Yu Yuphoria.
Выход:
Эта статья предоставлена Сайедом Хасаном Ашрафом . Если вы как GeeksforGeeks и хотели бы внести свой вклад, вы также можете написать статью с помощью contribute.geeksforgeeks.org или по почте статьи contribute@geeksforgeeks.org. Смотрите свою статью, появляющуюся на главной странице GeeksforGeeks, и помогите другим вундеркиндам.
Пожалуйста, пишите комментарии, если вы обнаружите что-то неправильное или вы хотите поделиться дополнительной информацией по обсуждаемой выше теме.
Источник
Как создать калькулятор на Java — полное руководство с кодом
В этом руководстве мы расскажем, как создать калькулятор на Java для Android. Если вы новичок в программировании и никогда раньше не создавали приложения, ознакомьтесь с нашим предыдущим руководством по написанию первого приложения для Android:
Предполагается, что у вас есть хотя бы минимальный базовый опыт создания Android – приложений .
Полный исходный код калькулятора, описанного ниже, доступен для использования и изменения на github .
Создание проекта
Первое, что нужно сделать — это создать в Android Studio новый проект: Start a new Android Studio project или File — New — New Project :
Для этого руководства мы выбрали в панели « Add an Activity to Mobile » опцию « EmptyActivity », для « MainActivity » мы оставили имя по умолчанию – « Activity ». На этом этапе структура должна выглядеть, как показано на рисунке ниже. У вас есть MainActivity внутри пакета проекта и файл activity_main.xml в папке layout :
Включение привязки данных в проекте
Перед тем, как создать приложение для Андроид с нуля, нужно уяснить, что использование привязки данных помогает напрямую обращаться к виджетам ( Buttons , EditText и TextView ), а не находить их с помощью методов findViewById() . Чтобы включить привязку данных, добавить следующую строку кода в файл build.gradle .
Разработка макета калькулятора
Для включения привязки данных в файле activity_main.xml требуется еще одно изменение. Оберните сгенерированный корневой тег ( RelativeLayout ) в layout , таким образом сделав его новым корневым тегом.
Как научиться создавать приложения для Андроид? Читайте наше руководство дальше.
Тег layout — это предупреждает систему построения приложения, что этот файл макета будет использовать привязку данных. Затем система генерирует для этого файла макета класс Binding . Поскольку целевой XML-файл называется activity_main.xml , система построения приложения создаст класс ActivityMainBinding , который можно использовать в приложении, как и любой другой класс Java . Имя класса составляется из имени файла макета, в котором каждое слово через подчеркивание будет начинаться с заглавной буквы, а сами подчеркивания убираются, и к имени добавляется слово « Binding ».
Теперь перейдите к файлу MainActivity.java . Создайте закрытый экземпляр ActivityMainBinding внутри вашего класса, а в методе onCreate() удалите строку setContentView () и вместо нее добавьте DataBindingUtil.setContentView() , как показано ниже.
Общие принципы создания виджетов макета
В приложении калькулятора есть четыре основных элемента:
RelativeLayout — определяет, как другие элементы будут укладываться или отображаться на экране. RelativeLayout используется для позиционирования дочерних элементов по отношению друг к другу или к самим себе.
TextView — элемент используется для отображения текста. Пользователи не должны взаимодействовать с этим элементом. С помощью TextView отображается результат вычислений.
EditText — похож на элемент TextView, с той лишь разницей, что пользователи могут взаимодействовать с ним и редактировать текст. Но поскольку калькулятор допускает только фиксированный набор вводимых данных, мы устанавливаем для него статус « не редактируемый ». Когда пользователь нажимает на цифры, мы выводим их в EditText .
Button — реагирует на клики пользователя. При создании простого приложения для Андроид мы используем кнопки для цифр и операторов действий в калькуляторе.
Создание макета калькулятора
Код макета калькулятора объемный. Это связано с тем, что мы должны явно определять и тщательно позиционировать каждую из кнопок интерфейса. Ниже представлен фрагмент сокращенной версии файла макета activity_main :
Внутренние компоненты калькулятора
Перед тем, как создать приложение на телефон Android , отметим, что valueOne и valueTwo содержат цифры, которые будут использоваться. Обе переменные имеют тип double , поэтому могут содержать числа с десятичными знаками и без них. Мы устанавливаем для valueOne специальное значение NaN ( не число ) — подробнее это будет пояснено ниже.
Этот простой калькулятор сможет выполнять только операции сложения, вычитания, умножения и деления. Поэтому мы определяем четыре статических символа для представления этих операций и переменную CURRENT_ACTION , содержащую следующую операцию, которую мы намереваемся выполнить.
Затем мы используем класс DecimalFormat для форматирования результата. Конструктор десятичного формата позволяет отображать до десяти знаков после запятой.
Обработка нажатий на цифры
В нашем создаваемом простом приложении для Андроид всякий раз, когда пользователь нажимает на цифру или точку, нам нужно добавить эту цифру в editText . Пример кода ниже иллюстрирует, как это делается для цифры ноль ( 0 ).
Обработка кликов по кнопкам операторов
Обработка нажатия кнопок операторов ( действий ) выполняется по-другому. Сначала нужно выполнить все ожидающие в очереди вычисления. Поэтому мы определяем метод computeCalculation . В computeCalculation , если valueOne является допустимым числом, мы считываем valueTwo из editText и выполняем текущие операции в очереди. Если же valueOne является NaN , для valueOne присваивается цифра в editText .
Продолжаем создавать копию приложения на Андроид . Для каждого оператора мы сначала вызываем computeCalculation() , а затем устанавливаем для выбранного оператора CURRENT_ACTION . Для оператора равно (=) мы вызываем computeCalculation() , а затем очищаем содержимое valueOne и CURRENT_ACTION .
Поздравляю! Мы завершили создание простого калькулятора. Теперь вы сможете создать приложение для Андроид сами.
Заключение
Если вы запустите и протестируете данное приложение, то увидите некоторые моменты, которые можно улучшить: 1) возможность нажимать на кнопку оператора, когда editText очищен ( т. е. без необходимости ввода первой цифры ), 2) возможность продолжать вычисления после нажатия кнопки « Равно ».
Полный код примера доступен на github .
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, подписки, лайки, дизлайки, отклики низкий вам поклон!
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
Источник